

스마트폰 화면은 제한된 공간이지만, 사용자는 그 안에서 점점 더 많은 정보와 기능을 원합니다. 메인 콘텐츠를 방해하지 않으면서도 필요할 때 관련 정보나 추가 작업을 편리하게 제공하는 것은 모바일 UI 디자인의 중요한 과제입니다. 이러한 요구에 효과적으로 부응하는 UI 패턴 중 하나가 바로 바텀 시트(Bottom Sheet)입니다. 화면 하단에 고정되어 있다가 사용자의 필요에 따라 위로 스르륵 올라와 보조적인 콘텐츠나 행동 옵션을 보여주는 이 컴포넌트는, 특히 구글의 Material Design 시스템에서 강조되며 널리 사용되고 있습니다. 이전 글에서 다룬 ‘액션 시트’가 주로 행동 목록 제시에 초점을 맞춘다면, 바텀 시트는 그보다 더 넓은 개념으로, 단순 액션 목록뿐만 아니라 상세 정보, 간단한 설정, 필터 옵션 등 다양한 내용을 담을 수 있는 다재다능한 ‘보조 서페이스(Surface)’입니다. 이 글에서는 바텀 시트의 기본 개념과 두 가지 주요 유형(모달 vs. 표준), 효과적인 디자인 원칙, 접근성 고려사항, 그리고 실제 활용 사례까지 깊이 있게 탐구하며, 어떻게 이 ‘화면 아래 숨겨진 가능성’을 최대한 활용하여 사용자 경험을 풍부하게 만들 수 있는지 알아보겠습니다.
바텀 시트(Bottom Sheet)란 무엇인가?
핵심 개념: 화면 하단에서 올라오는 보조 서페이스
바텀 시트(Bottom Sheet)는 모바일 앱이나 웹 페이지 화면의 하단 가장자리에 고정(Anchor)되어 있다가, 사용자 인터랙션이나 특정 조건에 따라 위로 슬라이드되어 나타나는 UI 컴포넌트입니다. 주된 목적은 현재 사용자가 보고 있는 주 화면(Primary View)과 관련된 보조적인 콘텐츠(Supplementary Content)나 행동(Actions)들을 제공하는 것입니다. 바텀 시트는 화면 전체를 덮지 않고 일부만 차지하며, 사용자의 현재 컨텍스트를 유지하면서 추가 정보를 확인하거나 작업을 수행할 수 있도록 돕습니다.
앞서 다룬 ‘액션 시트(Action Sheet)’는 주로 행동(Action) 목록을 나열하는 데 사용되며, 바텀 시트의 한 종류 또는 유사한 패턴으로 볼 수 있습니다. 하지만 Material Design 등에서 정의하는 ‘바텀 시트’는 더 포괄적인 개념으로, 단순한 버튼 목록 외에도 텍스트 설명, 이미지, 리스트, 간단한 폼 컨트롤 등 다양한 종류의 콘텐츠를 담을 수 있는 유연한 ‘표면(Surface)’을 의미합니다.
왜 중요할까? 공간 효율성, 상황인지, 편리한 접근성
바텀 시트가 모바일 환경에서 특히 중요한 이유는 다음과 같습니다. 첫째, 화면 공간 효율성이 뛰어납니다. 항상 노출될 필요가 없는 보조 정보나 기능들을 평소에는 화면 하단에 숨겨두거나 최소한의 영역만 차지하게 하여, 주 콘텐츠 영역을 최대한 확보할 수 있습니다. 둘째, 상황 인지(Context Awareness)를 유지시켜 줍니다. 사용자는 현재 보고 있는 화면을 벗어나지 않고도 관련된 추가 정보나 작업을 바텀 시트를 통해 확인할 수 있으므로, 작업 흐름이 끊기지 않고 컨텍스트를 유지하기 용이합니다.
셋째, 모바일에서의 접근 편리성이 좋습니다. 화면 하단은 스마트폰을 한 손으로 사용할 때 엄지손가락이 가장 쉽게 닿는 영역 중 하나이므로, 바텀 시트 내의 콘텐츠나 컨트롤을 조작하기 편리합니다. 넷째, 사용 방식에 따라 집중된 상호작용(Focused Interaction)을 유도하거나(모달 방식), 주 콘텐츠와의 원활한 통합(Seamless Integration)(표준 방식)을 가능하게 하는 유연성을 제공합니다.
바텀 시트의 두 얼굴: 모달 vs. 표준
바텀 시트는 크게 두 가지 주요 유형으로 나뉘며, 각각의 특성과 사용 목적이 다릅니다.
모달 바텀 시트 (Modal Bottom Sheet): 집중된 선택 유도
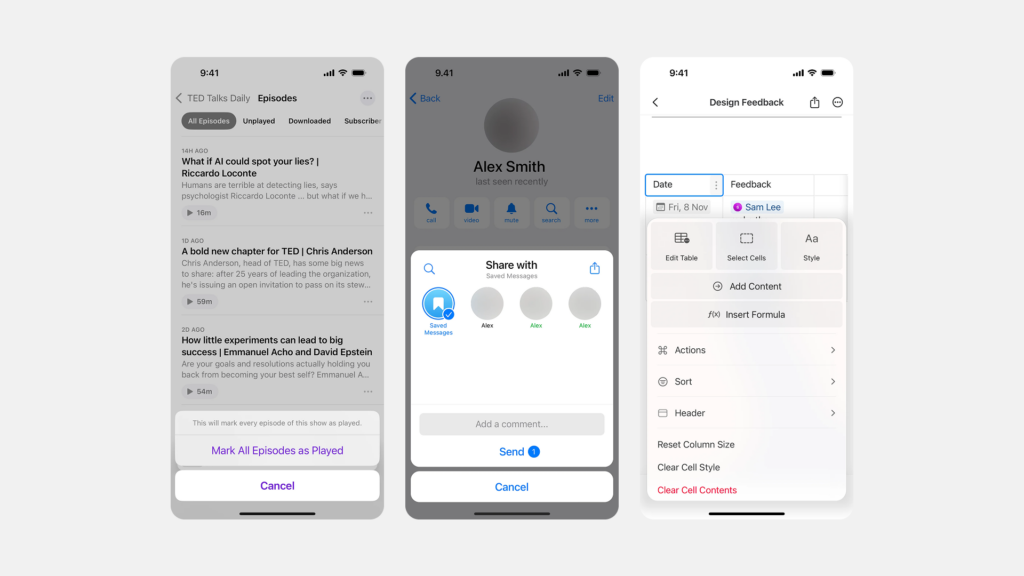
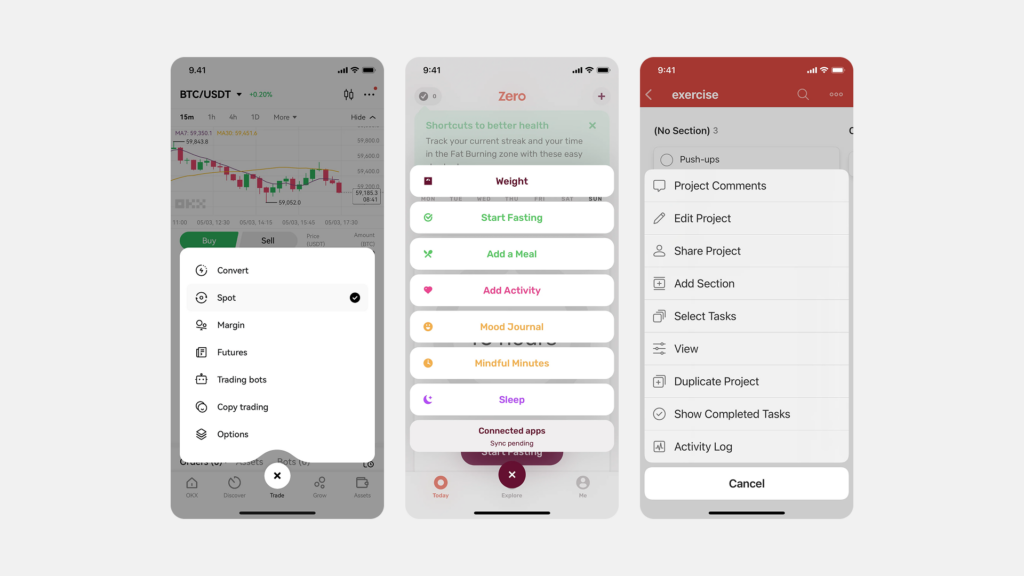
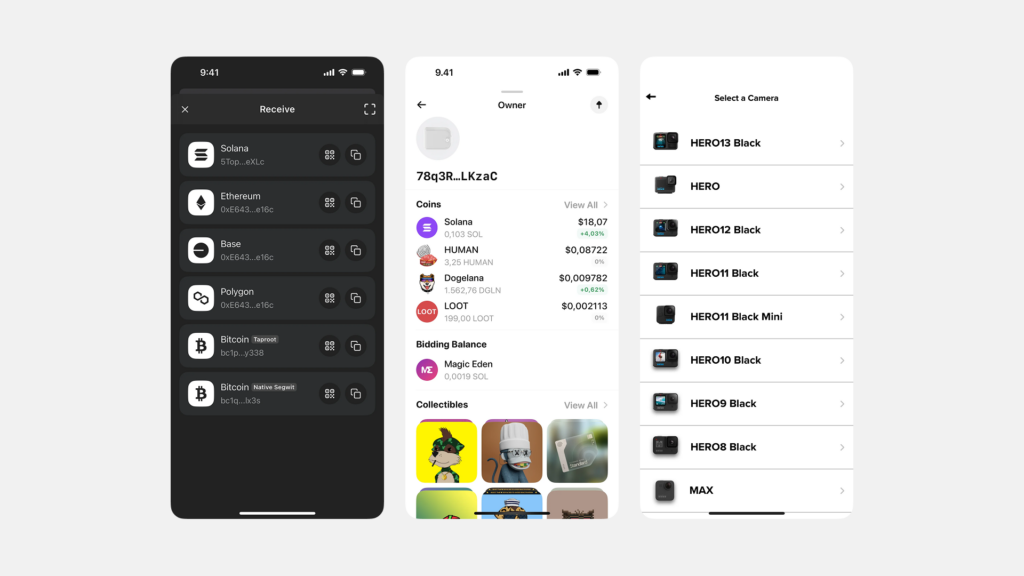
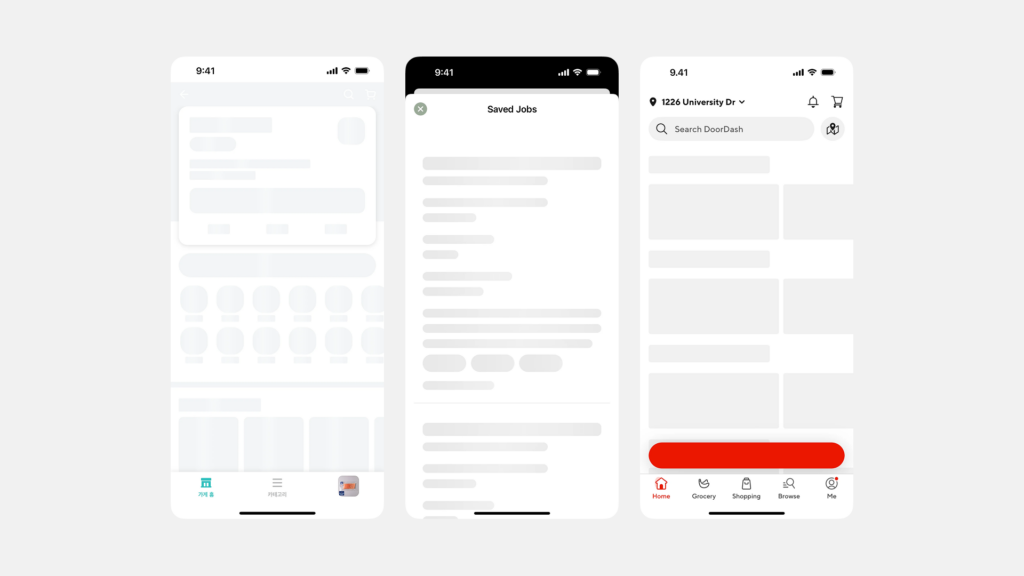
모달 바텀 시트는 화면 하단에서 올라와 사용자에게 특정 작업이나 선택지 목록을 제시하며, 이 시트가 활성화된 동안에는 배경의 주 콘텐츠와 상호작용할 수 없도록 차단(Block)하는 모달(Modal) 방식으로 동작합니다. 배경은 일반적으로 어둡게 처리(Scrim)되어 시각적으로 비활성화됨을 나타냅니다. 사용자는 모달 바텀 시트 내에서 제시된 옵션 중 하나를 선택하거나, ‘취소’ 버튼을 누르거나, 배경(Scrim)을 탭하거나, 때로는 시트를 아래로 스와이프하여 닫아야만 원래의 주 화면으로 돌아갈 수 있습니다.
이 유형은 사용자의 주의를 현재 제시된 작업이나 선택지에 완전히 집중시켜야 할 때 유용합니다. 앞서 다룬 액션 시트가 바로 이 모달 바텀 시트의 대표적인 활용 사례입니다(특히 안드로이드 Material Design 환경에서). 그 외에도 간단한 확인 메시지, ‘공유하기(Share via…)’, ‘연결 프로그램(Open with…)’과 같이 명확한 선택이 필요한 경우에 사용됩니다. 전통적인 팝업 형태의 모달 대화상자(Modal Dialog)에 비해 화면 하단에 위치하여 모바일에서의 접근성이 더 좋다는 장점이 있습니다.
표준 바텀 시트 (Standard Bottom Sheet): 보조 정보/기능 제공
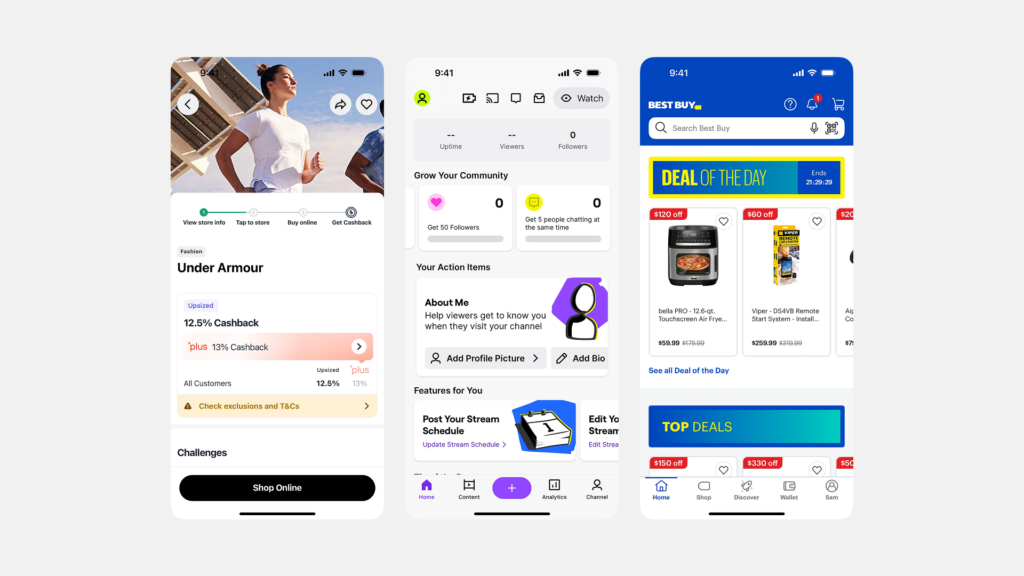
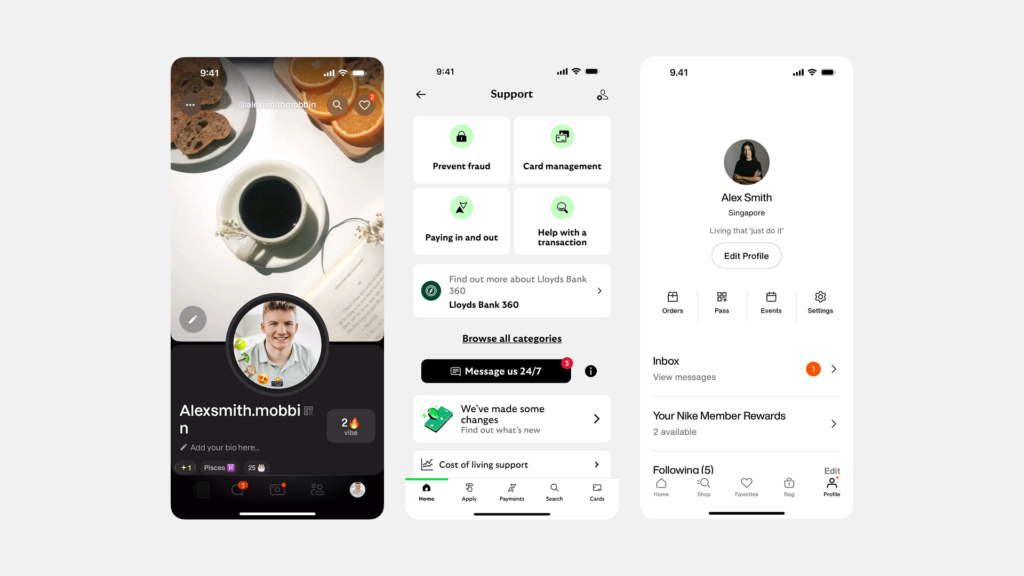
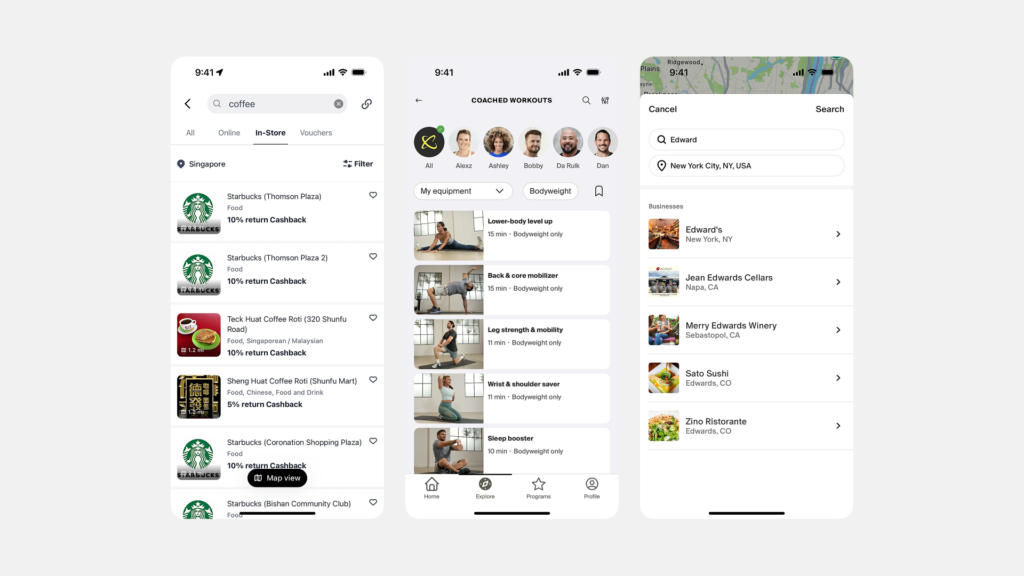
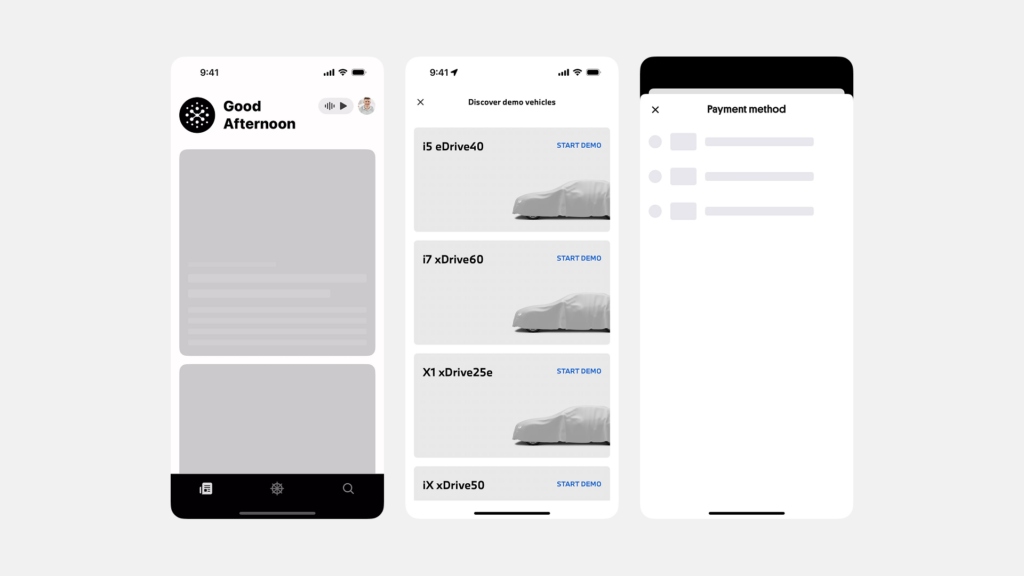
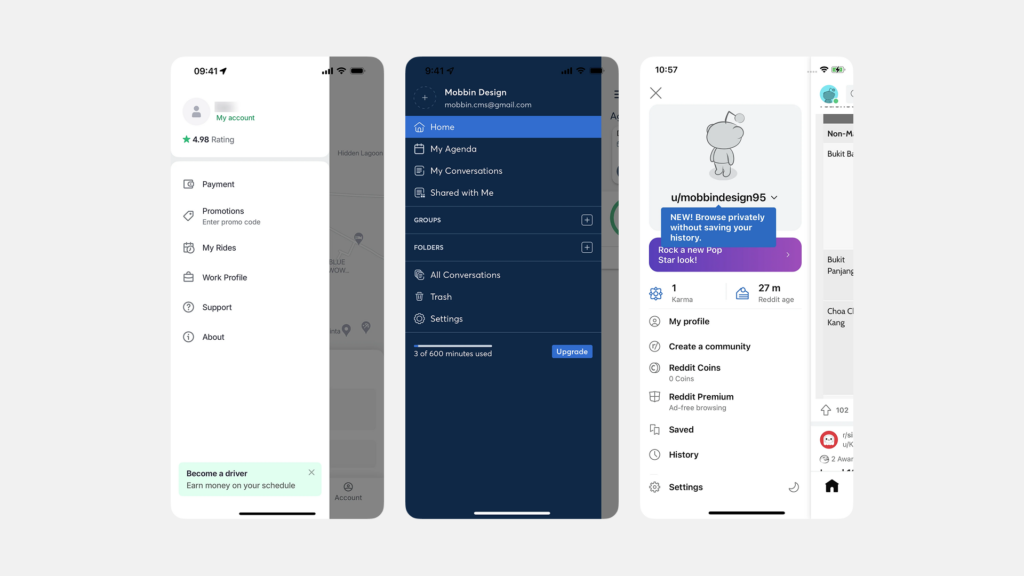
표준 바텀 시트(또는 Persistent Bottom Sheet)는 모달 방식과 달리, 화면 하단에 나타나더라도 배경의 주 콘텐츠와 함께 상호작용이 가능한 비모달(Non-modal) 방식으로 동작합니다. 즉, 사용자는 바텀 시트의 내용을 보면서 동시에 배경의 지도나 목록 등을 스크롤하거나 조작할 수 있습니다. 표준 바텀 시트는 주로 주 화면의 특정 요소와 관련된 보조적인 상세 정보나 지속적으로 사용될 수 있는 컨트롤들을 표시하는 데 사용됩니다.
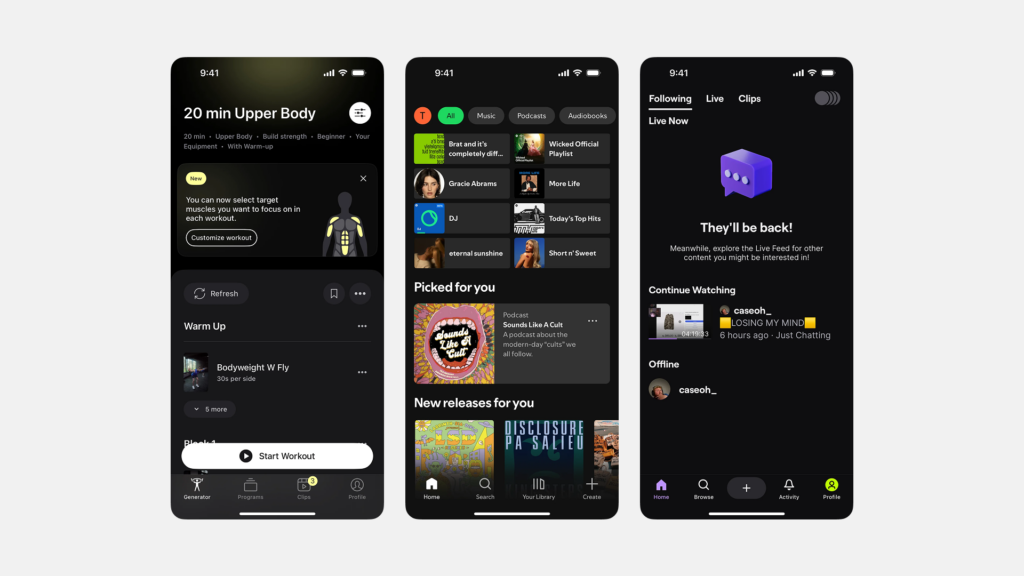
표준 바텀 시트는 종종 초기에는 화면의 일부만 차지하는 ‘피크(Peek)’ 상태로 나타나며, 사용자가 시트 상단의 핸들(Handle)을 위로 드래그하거나 특정 영역을 탭하면 더 많은 내용을 보여주기 위해 위로 확장(Expand)될 수 있습니다. 때로는 거의 전체 화면을 덮을 정도로 확장되기도 합니다. 구글 지도(Google Maps)에서 장소를 선택했을 때 하단에 나타나는 상세 정보 시트나, 음악 플레이어 앱의 현재 재생 중인 곡 정보 및 컨트롤 바 등이 표준 바텀 시트의 대표적인 예입니다. 사용자는 필요에 따라 시트를 확장하거나 축소(Collapse)/닫을(Dismiss, 아래로 스와이프 등) 수 있습니다.
어떤 것을 선택해야 할까?
모달 바텀 시트와 표준 바텀 시트 중 어떤 유형을 사용할지는 제공하려는 콘텐츠의 성격과 사용자의 작업 흐름에 따라 결정해야 합니다.
- 사용자의 주의를 완전히 집중시켜 명확한 선택이나 확인을 받아야 하는 경우, 또는 제시된 작업 완료 전까지 다른 상호작용을 막아야 하는 경우에는 모달 바텀 시트가 적합합니다.
- 주 화면의 콘텐츠를 보면서 동시에 관련된 보조 정보나 컨트롤을 확인하고 조작할 필요가 있는 경우, 또는 정보의 양이 많아 사용자가 필요에 따라 상세 내용을 탐색하도록 하고 싶을 때는 표준 바텀 시트가 더 적합합니다.
효과적인 바텀 시트 디자인 원칙
사용자에게 혼란 대신 편리함을 제공하는 바텀 시트를 디자인하기 위한 핵심 원칙들은 다음과 같습니다.
콘텐츠의 명확성과 간결성
바텀 시트 내에 표시되는 콘텐츠는 현재 사용자의 컨텍스트와 직접적으로 관련되어 있어야 하며, 그 목적(정보 제공, 액션 선택 등)이 명확해야 합니다. 너무 많은 정보나 복잡한 레이아웃, 또는 여러 단계의 네비게이션 구조를 바텀 시트 안에 넣는 것은 피해야 합니다. 사용자가 빠르고 쉽게 이해하고 상호작용할 수 있도록 콘텐츠를 간결하게 구성하고, 명확한 시각적 계층 구조(제목, 본문, 버튼 등)를 갖추어야 합니다.
높이 조절과 스크롤 관리
- 모달 바텀 시트: 일반적으로 콘텐츠의 높이에 맞춰 자동으로 조절되거나, 화면 높이의 일정 비율(예: 50~70%)을 넘지 않도록 최대 높이를 제한하는 것이 좋습니다. 콘텐츠가 최대 높이를 초과할 경우에는 시트 내부에서 수직 스크롤이 가능해야 합니다.
- 표준 바텀 시트: 초기 ‘피크(Peek)’ 상태의 높이는 사용자에게 시트의 존재와 내용의 일부를 효과적으로 알릴 수 있을 만큼 충분해야 합니다. 사용자가 위로 드래그하여 ‘확장(Expanded)’ 상태가 되었을 때의 높이도 미리 정의되어야 하며, 필요하다면 거의 전체 화면 높이까지 확장될 수도 있습니다. 마찬가지로 확장된 상태에서 콘텐츠가 넘칠 경우 내부 스크롤을 지원해야 합니다.
상호작용 단서: 핸들과 상태 변화
특히 표준 바텀 시트나 스와이프로 닫기가 가능한 모달 바텀 시트의 경우, 시트 상단 중앙에 작은 가로 선 형태의 ‘핸들(Handle)’ 또는 ‘드래그 표시기(Drag indicator)’를 배치하는 것이 좋습니다. 이는 사용자에게 시트를 위아래로 드래그하여 확장/축소/닫을 수 있음을 시각적으로 암시하는 역할을 합니다. 또한, 피크 상태와 확장 상태 간의 전환, 또는 시트가 나타나고 사라지는 과정은 부드러운 애니메이션을 통해 시각적으로 자연스럽게 표현되어야 합니다.
쉬운 닫기 및 해제 방법
- 모달 바텀 시트: 사용자가 작업을 완료하거나 취소하고 싶을 때 시트를 쉽게 닫을 수 있는 명확한 방법을 제공해야 합니다. 일반적으로 시트 내부에 ‘취소’ 버튼을 두거나, 시트 바깥의 어두운 배경(Scrim) 영역을 탭하여 닫는 방식이 사용됩니다. 아래로 스와이프하여 닫는 제스처를 지원하는 것도 좋은 방법입니다.
- 표준 바텀 시트: 아래로 스와이프하여 피크 상태로 되돌리거나 완전히 닫을 수 있도록 하는 것이 일반적입니다. 때로는 시트 내부에 ‘닫기(X)’ 버튼을 명시적으로 제공하기도 합니다.
시각적 계층과 일관성
바텀 시트는 주 화면 콘텐츠 위에 떠 있는 별도의 ‘표면(Surface)’임을 시각적으로 명확히 전달해야 합니다. 이를 위해 약간의 그림자(Elevation) 효과를 사용하고, 시트의 경계를 명확하게 표시하는 것이 좋습니다. 시트 내부의 컴포넌트(버튼, 리스트, 텍스트 등) 스타일은 앱 전체의 디자인 시스템과 일관성을 유지해야 사용자에게 통일된 경험을 제공할 수 있습니다.
모두를 위한 바텀 시트: 접근성 고려사항
모든 사용자가 바텀 시트의 정보에 접근하고 기능을 사용할 수 있도록 접근성을 철저히 고려하는 것이 필수적입니다.
모달 및 비모달 상태의 명확한 전달
- 모달 바텀 시트: 시트가 열렸을 때
aria-modal="true"속성을 사용하여 모달 상태임을 스크린 리더에게 알려야 합니다. 또한, 초점이 시트 내부에 갇히도록 하고(Focus Trapping), 배경 콘텐츠는 스크린 리더가 읽지 않도록aria-hidden="true"등으로 처리해야 합니다. 시트 컨테이너에는dialog역할을 부여하는 것이 적절한 경우가 많습니다. - 표준 바텀 시트: 비모달이므로 초점 제한은 필요 없지만, 시트 영역이 주 내용과 구분되는 보조적인 영역임을 의미론적으로 나타내는 것이 좋습니다. 내용에 따라
complementary역할이나region역할을 사용할 수 있으며,aria-label이나aria-labelledby로 영역의 목적을 설명해야 합니다.
초점 이동과 키보드 상호작용
바텀 시트가 열리거나 확장될 때, 키보드 및 스크린 리더의 초점은 논리적인 위치(예: 시트 컨테이너, 첫 번째 인터랙티브 요소)로 이동해야 합니다. 닫히거나 축소될 때는 원래 트리거 요소나 적절한 위치로 초점이 복귀해야 합니다. 시트 내의 모든 버튼, 링크, 폼 컨트롤 등은 키보드(Tab, Shift+Tab, 방향키, Enter/Space 등)만으로 접근하고 조작할 수 있어야 합니다.
확장/축소 상태 알림
표준 바텀 시트와 같이 확장/축소 상태가 변하는 경우에는, 해당 상태를 제어하는 버튼이나 시트 자체에 aria-expanded="true" 또는 aria-expanded="false" 속성을 사용하여 현재 상태를 스크린 리더 사용자에게 명확하게 알려주어야 합니다.
명확한 레이블과 역할 부여
바텀 시트 내의 모든 인터랙티브 요소(버튼, 링크 등)에는 명확하고 이해하기 쉬운 접근성 이름(Accessible Name)이 제공되어야 합니다. 아이콘만 있는 버튼의 경우 특히 중요합니다. 시트 자체에 제목이 있다면 aria-labelledby를 통해 제목과 시트를 연결하고, 필요한 경우 aria-describedby로 추가적인 설명을 제공할 수 있습니다. 모든 요소는 적절한 ARIA 역할(Role)을 가져야 합니다.
바텀 시트 UI의 실제 사례와 대안
바텀 시트는 특히 Material Design을 따르는 안드로이드 앱과 많은 크로스플랫폼 앱에서 널리 활용되고 있습니다.
다양한 서비스에서의 활용
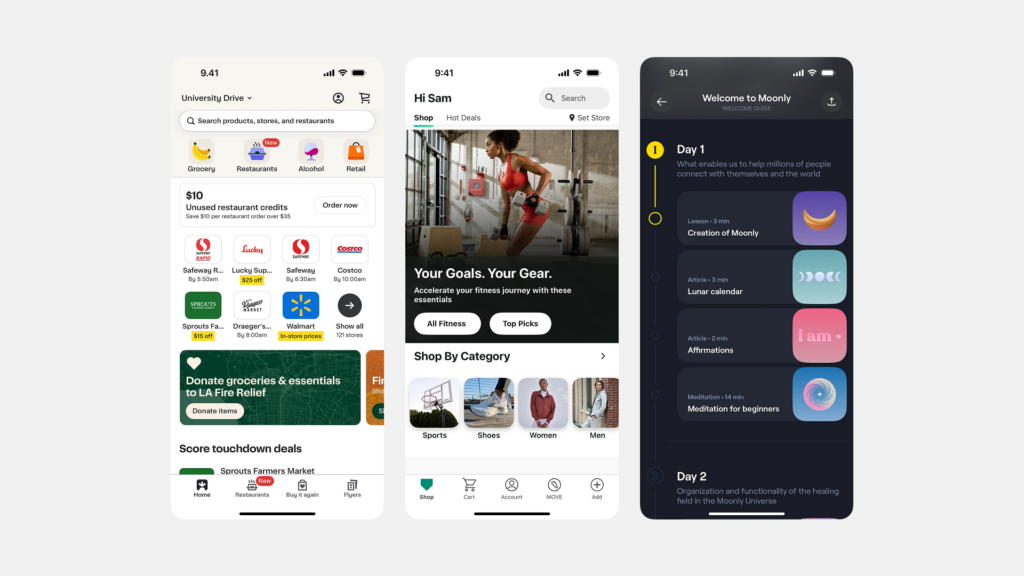
- 구글 지도(Google Maps): 장소를 선택하면 화면 하단에 해당 장소의 이름, 평점, 사진 등의 요약 정보를 보여주는 표준 바텀 시트가 나타납니다. 위로 스와이프하면 영업시간, 리뷰, 메뉴 등 더 자세한 정보로 확장됩니다.
- 안드로이드 공유 시트(Share Sheet): 콘텐츠 공유 시 앱 목록과 추가 액션을 모달 바텀 시트 형태로 제공합니다.
- 구글 포토(Google Photos): 사진을 위로 스와이프하면 사진 정보(날짜, 위치, 카메라 정보 등)와 관련 액션(공유, 편집, 삭제 등)을 담은 표준 바텀 시트가 나타납니다.
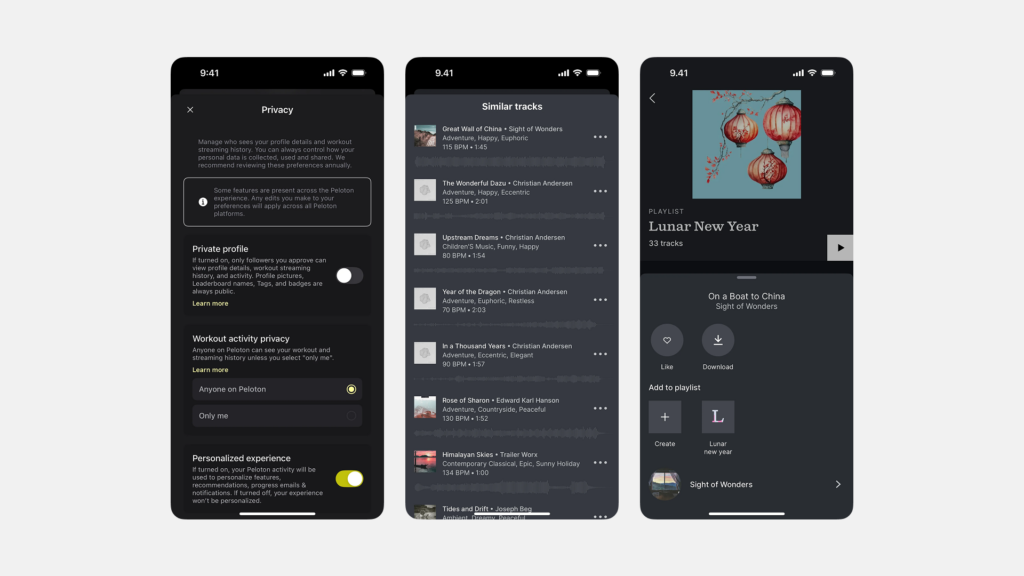
- 음악 스트리밍 앱(Spotify, YouTube Music 등): 현재 재생 중인 곡 정보와 간단한 컨트롤(재생/일시정지, 다음 곡)을 담은 바가 하단에 표시되고, 이를 탭하거나 위로 스와이프하면 전체 재생 화면이나 플레이리스트를 보여주는 바텀 시트로 확장되는 경우가 많습니다.
바텀 시트 사용 시 주의점
바텀 시트는 유용하지만, 잘못 사용하면 오히려 사용자 경험을 해칠 수 있습니다. 시트 내부에 너무 많은 정보나 복잡한 상호작용을 넣는 것은 피해야 합니다. 또한, 모달 바텀 시트를 너무 자주 사용하면 사용자의 작업 흐름을 계속 방해하게 됩니다. 앱 내에서 바텀 시트의 동작 방식(열림, 닫힘, 확장/축소 등)을 일관되게 유지하는 것도 중요합니다.
대안 UI 패턴들
바텀 시트가 적합하지 않거나 다른 방식이 필요할 때 고려할 수 있는 대안 패턴들은 다음과 같습니다.
- 액션 시트(Action Sheet): (iOS 등에서) 주로 행동 목록 표시에 특화된 유사 패턴입니다.
- 드로어(Drawer): 화면 측면(주로 왼쪽)에서 슬라이드되어 나오는 패널로, 주로 주요 네비게이션 메뉴나 필터 옵션 등을 담는 데 사용됩니다.
- 확장 가능한 콘텐츠(Expandable Content): 페이지 내에서 특정 섹션이나 카드를 탭하면 아래로 확장되어 추가 정보를 보여주는 방식입니다.
- 모달 대화상자/팝업(Modal Dialog/Popup): 화면 중앙에 나타나 사용자에게 중요한 알림을 전달하거나 복잡한 확인/입력을 요구할 때 사용됩니다.
- 팝오버(Popover): (주로 태블릿이나 데스크톱에서) 특정 요소를 클릭했을 때 그 근처에 작은 창 형태로 나타나 관련 정보나 액션을 제공합니다.
결론: 사용자 경험을 풍부하게 하는 보조 날개
바텀 시트는 제한된 모바일 화면 공간 속에서 사용자에게 필요한 보조 정보나 상황에 맞는 행동 선택지를 효율적이고 편리하게 제공하는 다재다능한 UI 컴포넌트입니다. 모달 방식을 통해 사용자의 집중도를 높여 명확한 선택을 유도하거나, 표준 방식을 통해 주 콘텐츠와의 조화를 이루며 풍부한 정보를 제공하는 등, 목적에 맞게 활용될 때 사용자 경험을 크게 향상시킬 수 있습니다.
효과적인 바텀 시트 디자인을 위해서는 콘텐츠의 명확성, 적절한 유형 선택, 직관적인 상호작용 설계, 그리고 무엇보다 모든 사용자를 위한 접근성 확보가 필수적입니다. 2025년 4월 13일, 이곳 서울에서 우리가 만들어가는 디지털 서비스들이 이 ‘화면 아래 숨겨진 가능성’을 현명하게 활용하여, 사용자에게 더욱 깔끔하고 매끄러우며 풍부한 경험을 선사할 수 있기를 기대합니다. 바텀 시트는 사용자의 여정을 돕는 든든한 보조 날개가 될 수 있을 것입니다.
#바텀시트 #BottomSheet #UI디자인 #UX디자인 #모바일UI #인터페이스디자인 #MaterialDesign #사용성 #접근성 #모달뷰 #안드로이드디자인 #인터랙션디자인 #컴포넌트디자인