사용자 인터페이스 디자인 규칙
디자인 규칙은 어디에서 왔으며, 어떻게 해야 효과적으로 사용할 수 있는가
체리톤(Cheriton, 1976)
초창기 시분할 방식의 컴퓨터 시스템을 위한 사용자 인터페이스 디자인 가이드라인 제안
노만(Norman, 1983a, 1983b)
인간의 인지(인지적 오류 포함)에 기반한 소프트웨어 사용자 인터페이스 디자인 규칙을 제안
스미스와 모저(Smith and Mosier, 1986)
가장 포 관적인 사용자 인터페이스 가이드라인 모음집을 작성
슈 나이터만(Shneiderman, 1987)
그의 저서인 『사용자 인터페이스 디자인(Designing the User Interface)』의 초판 및 그 이후의 모든 판본에 “인터페이스 디자인의 여덟 가지 황금률”을 만듦
브라운(Brown, 1988)
『인간-컴퓨터 인터페이스 디자인 가이드라인(Human-Computer Interface Design Guidelines)』이라는 저적 할 제목의 책을 출판
닐슨과 몰리 히(Nielsen and Molich, 1990)
사용자 인터페이스 휴리스틱 평가에서 사용할 수 있는 디자인 규칙 모음
마커스(Marcus, 1991)
온라인 문서 및 사용자 인터페이스를 위한 그래픽 디자인 가이드라인을 제안
사용자 경험의 디자인 및 평가는 이해와 경험을 필요로 한다
- 화면도 더 밝고 배터리도 더 오래갈 것
- 가볍고 튼튼할 것
- 기능이 다양하고 배우기도 쉬울 것
- 강력하면서 단순할 것
- WYSIWIG(what you see is what you get)이고 시각장애인도 쓸 수 있는 것
여러 사용자 인터페이스 가이드라인 비교
슈나이더만(1987), 슈나이더만과 플레이센트(2009)
- 일관성을 유지하기 위해 노력하라
- 만인을 위한 사용성을 제공하라
- 정보가 담긴 피드백을 제공하라
- 작업 흐름이 완결성을 갖도록 하라
- 오류를 방지하라
- 수행된 동작을 쉽게 되돌릴 수 있도록 하라
- 사용자들에게 스스로 통제권을 가지고 있다는 느낌을 주어라
- 단기 기억 부담을 최소화하라
닐슨과 몰리 히(1990)
- 일관성과 표준
- 시스템 상태의 가시성
- 시스템과 실세계 사이의 일치성
- 사용자의 통제와 자유도
- 오류 방지
- 회상보다는 재인
- 유연성과 효율성
- 미적이며 미니멀리즘 디자인
- 사용자들이 오류를 인식하고 진단하고 복구할 수 있도록 도와줄 것
- 온라인 문서와 도움말을 제공할 것
1. 우리는 기대하는 대로 지각한다
- 과거: 경험
- 현재: 맥락
- 미래: 목표
지각은 경험에 따라 편향된다.



지각은 맥락에 따라 편향된다
- 우리가 무엇을 듣고 있는지가 우리가 무엇을 보게 될 것인지 영향을 줄 수 있고, 그 반대 또한 성립합니다.
- 우리가 느끼고 있는 촉각이 우리가 무엇을 듣고, 보고, 냄새 맡게 될 것인지에 영향을 줄 수 있습니다.
지각은 목표에 따라 편향된다
- 목표는 우리가 어디를 볼지에 영향을 줍니다. 지각은 수동적인 과정이 아니라 능동적인 과정입니다. 우리는 환경으로부터 우리가 하고 있는 일 혹은 하고자 하는 일과 관련된 정보들만 추출해 낵 위해서 쉴 틈 없이 눈과 귀귀와 손을 움직입니다. 대학 지도를 찾고자 한다면 우리의 눈과 무우스를 쥐고 있는 손은 다른 것도 바 해당 목표와 관련성이 있을만한 것들에 더 이끌리며, 목표와 무관한 것들은 대체로 무시됩니다.
- 목표는 우리가 특정한 자극에 더 민감하게 지각하도록 만들어 줍니다. 우리가 무언가를 찾고자 할 때 두뇌는 찾고자 하는 대상이 가지고 있는 특징들에 더 민감하게 반응하도록 지각을 점화할 수 있습니다. 예를 들어 넓은 주차장에서 빨간색 착를 찾고자 한다면 주차장을 훑는 동안 빨간색 차만 시각적으로 튀어 보이게 되며, 다른 색의 차들은 거의 의식에 들어서지도 않습니다. 이와 유사하게 어둡고 사람이 많은 방에서 자신의 배우자를 찾고자 하는 상와임ㄴ 우리의 두뇌는 청각 체계가 배우자의 목소리에 특별히 민감하게 반응하도록 프로그래밍됩니다.
디자인에 함의
- 모호함을 피하라
- 일관성을 유지하라
- 목표를 이해하라
2. 우리의 시지각은 구조 인식에 최적화되어 있다
게슈탈트 원리
- 근접성(Proximity)
사물들 간의 상대적 거리가 사물들이 하위 그룹으로 묶여 있는지, 묶여 있다면 어떻게 묶여 있는지를 지각하는데 영향을 준다.
DO


DON’T

2. 유사성(Similarity)
유사성은 시각적 묶음에 영향을 줌. 다른 조건이 모두 동일하다면 서로 비슷해 보이는 사물들이 하나의 묶음으로 인식

3. 연속성(Continuity)
시지각이 끊어진 조각 대신 하나의 연속적인 형태를 인식하는 방향으로 편향되어 있음.

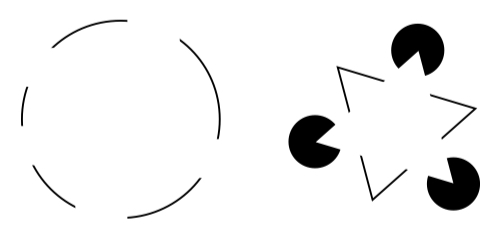
4. 완결성(Closure)
대상물이 분리된 조각이 아닌 하나의 완성된 사물로 보이도록 하기 위해 자동으로 개방된 부분을 닫아주게끔 작동

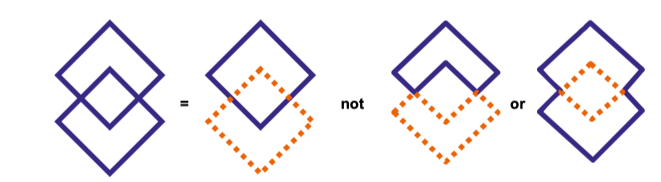
5. 대칭성(Symmetry)
복작한 풍경을 볼 때 복잡성을 줄이는 방향으로 풍경을 분해한다. 시야에 제시된 데이터는 보통 하나 이상의 해석이 가능한데, 우리의 시각은 자동으로 단순한 해석을 찾아내고 여기에 대칭성을 부여한다.

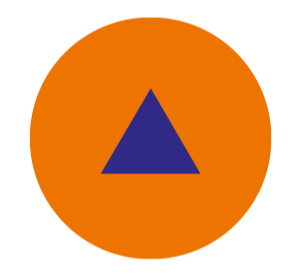
6. 전경/배경(Figure/Gorund)
전경은 일차적 주의를 끄는 대상들이며, 그 밖의 대상들은 배경으로 간주한다. 작은 대상물이 큰 대상물과 겹쳐있으면 작은 것을 전경으로, 큰 것을 배경으로 인식하는 경향이 있다.

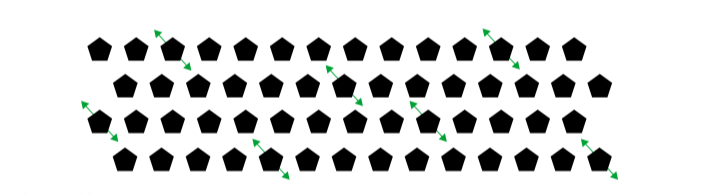
7. 공통 운명(Common Fate)
함께 움직이는 대상체들이 하나의 묶음으로 지각된다.

3. 우리는 시각적 구조를 찾아내고 활용한다
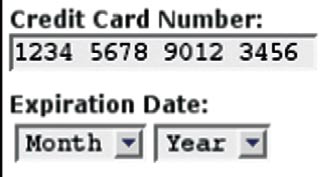
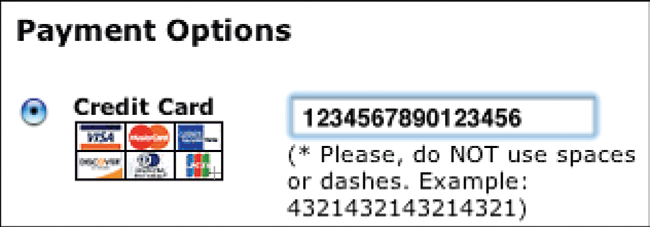
긴 번호들을 훑어 읽는 능력을 향상해 주는 구조화
의미단위에서 분리하거나, 4자 5자에서 끊어서 표현
DO

DON’T

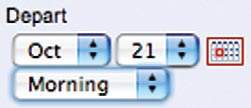
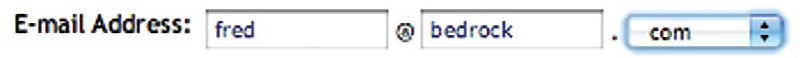
데이터에 특화된 컨트롤로 구조를 더 드러내기
DO


적절한 정보에 집중할 수 있도록 도와주는 시각적 계층 구조의 활용
- 정보를 여러 구간으로 나누고, 각 구간을 또다시 하위 구간으로 나눕니다.
- 각 구간 및 하위 구간에 시각적으로 두드러져 보이도록 레이블을 붙입니다. 또한 각 레이블이 어떤 구간에 대한 것인지도 명백히 드러나야 합니다.
- 상위 구간이 하위 구간에 비해 더 두드러져 보이도록 각 구간에 계층을 부여합니다.
DO

DON’T


4. 읽기는 부자연스러운 행동이다
말하는 타고나지만 읽기는 타고나지 않는다
- 선, 윤곽, 모양은 기본적인 시각적 특성이며 우리의 뇌는 이를 자동으로 인식하기 때문에 따로 배우지 않아도 된다.
- 이러한 기본 특성이 모여서 글자, 숫자, 기타 표준적인 기호 등을 형성하는 패턴을 만든다. 각 글자를 판톡하려면 이 패턴을 익혀야 한다. 한자와 같은 상형문자에서는 하나의 기호가 전체 단어 혹은 개념을 담아낸다.
- 음소 문자에서는 여러 글자가 모여서 형태소라고 불리는 패턴을 만듦
- 각 형태소가 합쳐지면 우리가 단어라고 부르는 패턴이 형성됨
- 단어들의 조합으로부터 우리가 구절, 숙어 문장 등으로 인식하는 패턴이 만들어짐
- 그리고 문장의 조합은 단락을 이룸
읽기에 더 많은 영향을 주는 요소는 글자의 시각적 특징인가, 글의 맥락인가?
맥락도 중요하지만, 자동적인 맥락-자유 인식(Automatice Context-free Recognition)을 수행하지 못하는 사람들을 잘 도와주는 것이 훨씬 더 중요합니다.
Boulton, 2009
읽기에 숙련되지 않은 읽기는 서로 다른 뇌 부위를 사용한다
비숙련자
우선 베르니케 영역의 약간 위쪽 뒷부분에 위치한 영역이 활성화된다. 연구자들은 이 영역이 영어와 독어 같은 조음 문자 단어의 음절 단위 분리 및 조합(즉, 굴자들을 분석하고 이를 적절한 소리와 연결하는 것)을 담당한다고 보고 있다. 이 단어 분석 영역은 그다음으로 브로카 영역 및 전두엽(의미의 단위읜 형태소와 단어가 인식되고 전체적인 의미가 추출되는 곳)과 연결됩니다. 상형 문자의 경우 단어 전체가 하나의 기호로 이루어지고 형태가 의미에 대응되므로, 단어를 음절 단위로 분리하는 단꼐는 읽기에 포함되지 않는다.
숙련자
단어 분석 영역을 건너뛴다. 대신 후두-측두 영역(귀 뒷부분, 시각 피질 근처)이 활성화됨. 이 영역은 단어를 음절 단위로 분리하는 대신 통째로 인식하는 것으로 여겨진다. 이 영역을 지나 바로 단어의 의미 및 심상을 담당하는 뇌의 앞부분으로 전달되며, 이 과정에서 브로카 영역은 아주 조금만 활성화됨
부적절한 정보 설계는 읽기를 방해한다
일상적이지 않고 친숙하지 않은 어휘의 사용
가독성이 떨어지는 글꼴
작은 글꼴
복잡한 배경 위에 쓰인 글자
반복 속에 숨은 정보
중앙 정렬
읽기를 방해하지 말고 도와주기
- 너무 작거나 읽기 어려운 글꼴, 패턴이 있는 배경, 중앙 정렬 등 앞서 설명한 방해 요소를 제거하여 사용자 인터페이스 상의 글자들이 특성 주도의 자동화 처리 방식으로 읽힐 수 있도록 함.
- 제한된 어휘를 일관성 있게 사용. 업계에서는 이를 ‘평이한 언어’, ‘단순화된 언어’ 등으로 부르기도 함.
- 글이 훑어 읽기 쉬운 시각적 계층을 이루도록 배치합니다. 중간 제목, 목록, 표, 시각적 강조 등을 적절히 활용.
많은 소프트웨어가 불필요한 읽기를 강요하고 있다
꼭 읽어야 하는 내용을 최소화하라
출처: 마음을 생각하는 디자인, 제프 존슨 저 / 강규영 역