

모바일에서 아코디언 UI는 화면 공간이 제한적일 때, 사용자에게 필요에 따라 상세 정보를 제공하고 싶을 때 주로 사용됩니다. 예를 들어, FAQ 섹션, 여러 항목의 세부 정보, 그리고 다단계 내용이 있을 경우 사용자가 관심 있는 부분만 확장하여 볼 수 있도록 도와줍니다. 이 방식을 통해 초기 화면은 간결하게 유지되며, 사용자는 추가 정보를 탐색할 때 자연스러운 인터랙션을 경험할 수 있습니다.
핵심 포인트
- 정보 밀도: 한 화면에 많은 정보를 나열하기 어렵거나, 사용자가 선택적으로 내용을 탐색하도록 유도할 때 효과적입니다.
- 사용자 편의성: 클릭이나 터치로 쉽게 확장/축소할 수 있어 직관적인 조작이 가능하며, 스크롤 부담을 줄여줍니다.
- 콘텐츠 우선순위: 중요한 정보는 기본적으로 보여주고, 덜 중요한 정보는 접어두어 사용자 주의를 집중시킬 수 있습니다.
모바일 사용자 인터페이스 설계에서는 간결함과 효율성이 중요하기 때문에, 아코디언 UI를 적절하게 활용하면 전체적인 사용자 경험을 향상시키는 데 큰 도움이 됩니다.
사용하기 적합한 경우(DO)
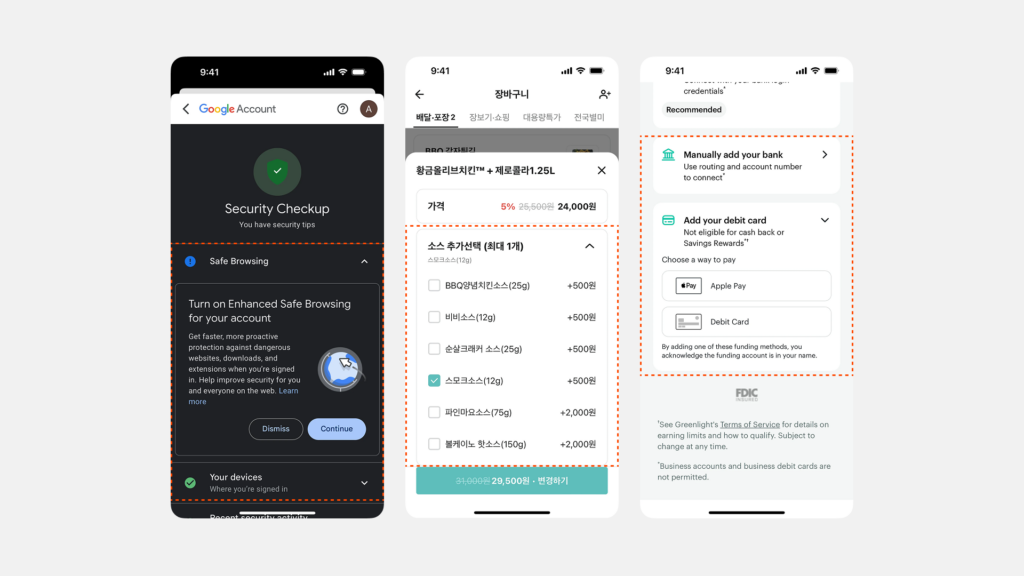
아코디언 UI는 콘텐츠가 숨겨진 형태이므로 사용자가 콘텐츠가 있음을 인지하지 못할 가능성이 있으며, 콘텐츠를 표시하기 위해 헤더를 클릭할 것인지에 대한 의사결정 과정이 필요하기 때문에 사용자의 인지적 부담을 증가시킨다. 그러므로 다음 중 하나에 해당하고 아코디언을 사용함으로써 사용자에게 도움이 된다는 뚜렷한 증거가 없는 경우에는 가급적 아코디언 UI를 사용하지 않아야 한다.
- 모바일 스크린, 사이드 패널과 같이 공간이 부족하여 긴 콘텐츠를 한 번에 보여주기 어려운 경우
- 사용자가 여러 콘텐츠 섹션 중 일부의 정보만 필요로 하는 경우
- 사용자가 여러 콘텐츠 섹션 전체를 다 읽어야 할 만큼 중요한 정보가 아니어서 화면의 스크롤을 줄이고자 하는 경우
- 사용자가 서로 관련된 여러 콘텐츠 섹션의 개요를 빠르게 파악하고 비교해야 하는 경우
사용하기 적합하지 않은 경우(DON’T)
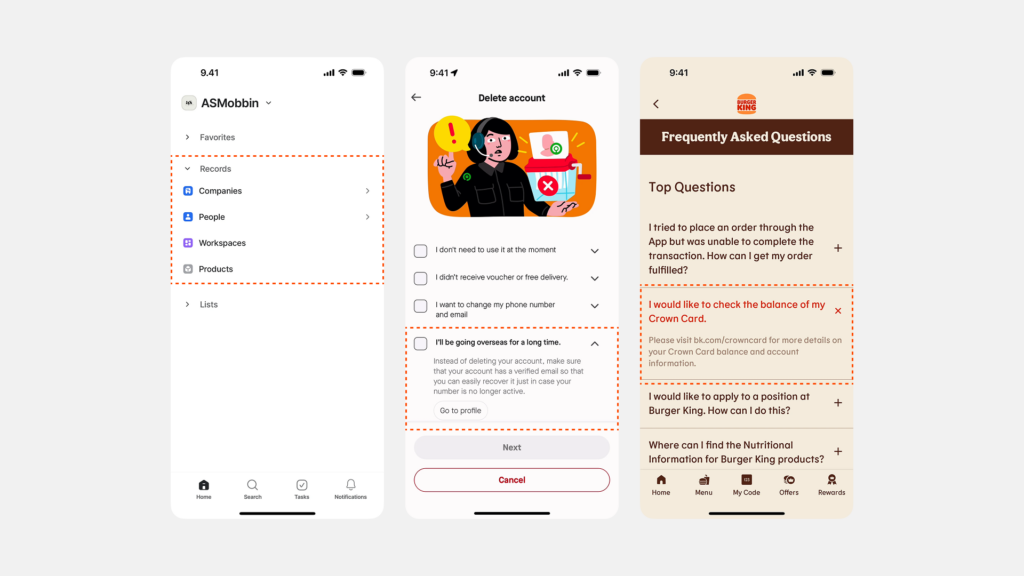
아코디언을 사용하기에 앞서 다른 컴포넌트나 패턴을 사용하여 콘텐츠를 제공하는 방안을 최우선으로 고려해야 한다. 콘텐츠를 적절히 구조화하여 표현하면 아코디언을 사용하지 않고도 효과적으로 정보를 전달할 수 있다.
- 사용자가 콘텐츠의 전체 또는 대부분을 반드시 확인해야 하거나 중요도가 높은 정보인 경우
아코디언의 상호작용 방식에 익숙하지 않은 사용자도 있으며 중요한 정보를 놓칠 가능성이 높아진다. - 하위 또는 상위 요소로 이미 아코디언 컴포넌트가 사용되었거나 탭 패턴이 사용된 경우
아코디언과 탭은 콘텐츠를 숨겨둔 상태에서 사용자가 콘텐츠의 표시 여부를 선택해야 하기 때문에 사용자의 인지적 부담을 더욱 증가시킬 수 있다. - 패널 내부 콘텐츠의 양이 많거나 복잡하여 표시되는 데 많은 시간이 걸리는 경우
이 경우 콘텐츠를 여러 페이지에 분할하여 제공하는 것이 적합하다. - 콘텐츠가 매우 단순한 경우
콘텐츠를 하나의 페이지에 제공하고 섹션의 헤딩을 명확하게 구분하는 것만으로 콘텐츠를 쉽게 인지할 수 있다. 필요한 경우 콘텐츠 상단부에 사용자가 페이지의 특정 섹션으로 이동할 수 있는 링크 목록을 제공할 수 있다.