
체크박스(Checkbox)는 다중 선택이 필요한 경우나 사용자가 특정 옵션을 활성화/비활성화할 때 주로 사용됩니다. 모바일 UI에서는 공간이 제한적이므로 과도한 사용을 피하고, 주로 다음과 같은 상황에서 활용됩니다.
1. 다중 선택 옵션 제공
- 사용자가 여러 개의 옵션을 선택할 수 있을 때
- 예: “관심 있는 카테고리 선택 (패션, 전자기기, 뷰티 등)”
- 예: “메일 수신 설정 (뉴스레터, 프로모션, 업데이트 알림 등)”
2. 설정 및 환경설정 변경
- 사용자가 특정 기능을 켜거나 끌 수 있을 때
- 예: “푸시 알림 설정”
- 예: “자동 로그인 활성화”
- 예: “백업 기능 사용 여부”
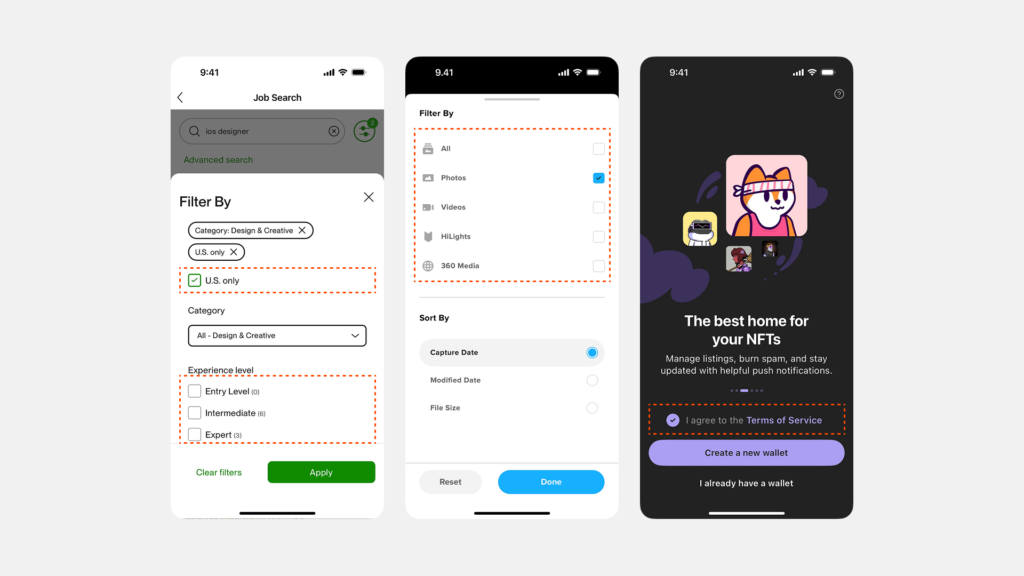
3. 약관 동의 및 동의 체크
- 사용자가 서비스 이용 약관을 읽고 동의 여부를 선택할 때
- 예: “이용약관에 동의합니다.”
- 예: “개인정보 수집 및 이용에 동의합니다.”
4. 리스트에서 항목 선택 및 작업 수행
- 사용자가 여러 개의 항목을 선택하고 한 번에 작업을 수행할 때
- 예: “삭제할 항목 선택”
- 예: “이동할 파일 선택”
- 예: “다중 연락처 선택 후 공유”
5. 필터링 시스템
- 여러 개의 필터를 동시에 적용할 때
- 예: “상품 필터 – 브랜드 선택 (Nike, Adidas, Puma 등)”
- 예: “호텔 검색 필터 – 무료 조식, 수영장, 주차 가능 여부”
6. 투표 및 설문조사
- 사용자가 복수 응답이 가능한 설문에 참여할 때
- 예: “가장 선호하는 기능을 선택하세요.”
- 예: “개선이 필요한 항목을 모두 선택하세요.”
모바일 UI에서 체크박스 사용 시 고려해야 할 점
모바일에서는 체크박스보다 토글 스위치(Switch)나 라디오 버튼(Radio Button)가 더 적합한 경우도 많습니다. 다음을 고려하여 체크박스를 적절히 사용해야 합니다.
- 체크박스 vs. 토글 스위치
- ✅ 체크박스: 여러 개의 독립적인 옵션을 선택할 때 사용 (예: “뉴스레터 수신”, “푸시 알림 설정”)
- 🔄 토글 스위치: 즉시 적용되는 단일 옵션 ON/OFF 상태를 설정할 때 사용 (예: “다크 모드 켜기”)
- 체크박스 vs. 라디오 버튼
- ✅ 체크박스: 다중 선택 가능
- 🎯 라디오 버튼: 하나만 선택해야 할 때 사용 (예: “결제 방법 선택 – 카드/계좌이체/페이팔”)
- 모바일 UI에서 터치 영역 확보
- 터치 오류를 방지하기 위해 최소 44x44px 이상의 터치 영역 확보
- 체크박스를 너무 작게 만들면 사용자가 실수로 터치하지 못할 수 있음
- 시각적 명확성 유지
- 체크박스만 있는 것이 아니라 텍스트 레이블과 함께 제공해야 이해하기 쉬움
결론
모바일에서 체크박스는 다중 선택이 필요한 경우 또는 사용자가 독립적인 옵션을 설정할 때 주로 사용됩니다. 하지만 터치 영역, 사용성, UI 공간 효율성을 고려하여 토글 스위치나 라디오 버튼과 비교해 적절한 컴포넌트를 선택하는 것이 중요합니다.