


데이트 피커는 사용자가 날짜 또는 날짜와 시간을 선택해야 하는 경우에 사용됩니다. 모바일 UI에서는 물리적 공간이 제한되므로 데이트 피커를 적절히 설계해야 하며, 주로 다음과 같은 상황에서 활용됩니다.
📅 1. 예약 및 일정 관련 기능
사용자가 특정 날짜를 선택해야 하는 경우 활용됩니다.
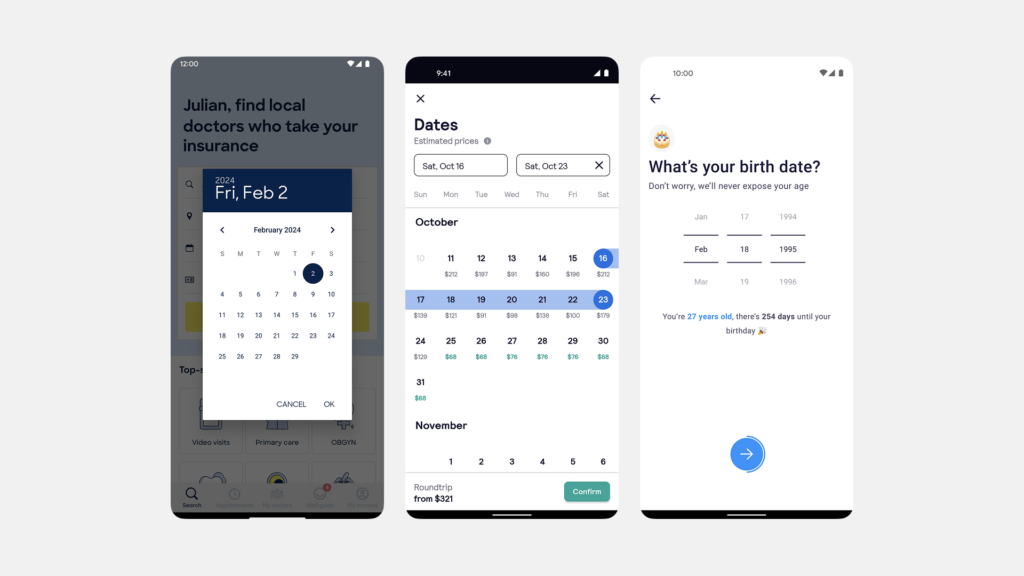
- 호텔 및 항공 예약
- 예: 체크인 및 체크아웃 날짜 선택
- 레스토랑 예약
- 예: 방문 날짜 및 시간 선택
- 병원/미용실 예약
- 예: 진료 또는 방문 날짜 선택
- 이벤트 및 회의 일정 등록
- 예: 줌(Zoom) 미팅 일정 선택
📆 2. 일정 관리 및 캘린더 기능
개인 일정 및 업무 관리를 위한 캘린더 기반 UI에서 사용됩니다.
- 캘린더 앱
- 예: 구글 캘린더, 아웃룩에서 일정 추가
- 업무 관리 도구
- 예: 마감일(Deadline) 설정 (Trello, Asana 등)
- 리마인더 및 할 일 목록
- 예: 특정 날짜에 알람 설정
🛒 3. 전자상거래 및 금융 거래
사용자가 결제, 배송, 또는 금융 관련 날짜를 선택해야 할 때 활용됩니다.
- 배송 날짜 선택
- 예: “희망 배송일을 선택하세요.”
- 할부 결제 기간 선택
- 예: 신용카드 할부 개월 수 설정
- 송금 및 결제 일정 설정
- 예: 계좌이체 예약 날짜 선택
🎂 4. 개인 정보 입력 및 가입 폼
사용자의 생년월일 등 신상 정보를 입력할 때 사용됩니다.
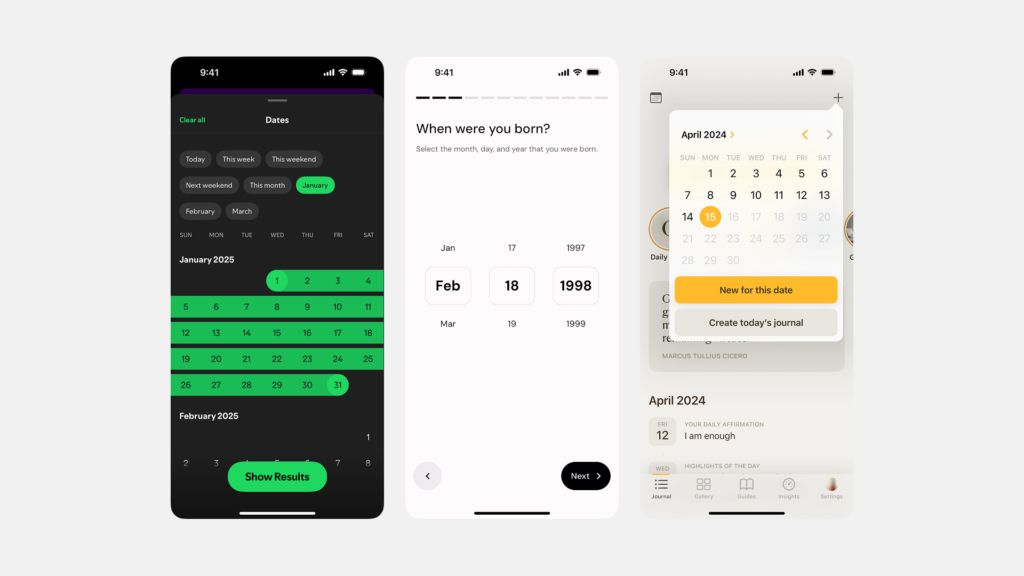
- 회원가입 시 생년월일 입력
- 예: “생년월일을 선택하세요.”
- 기념일 등록 및 리마인더 설정
- 예: 기념일 알림 등록
🕒 5. 업무 및 데이터 기록
업무 기록을 남기거나 특정 기간을 지정해야 하는 경우 사용됩니다.
- 근태 기록 및 출퇴근 시간 설정
- 예: “출근 날짜 및 시간 선택”
- 보고서 작성 및 데이터 조회
- 예: “조회 기간을 선택하세요.” (예: 매출 보고서)
- 로그 기록 및 데이터 필터링
- 예: “기간별 검색” (예: 2024년 1월 1일 ~ 2024년 3월 31일)
모바일 UI에서 데이트 피커 사용 시 고려할 점
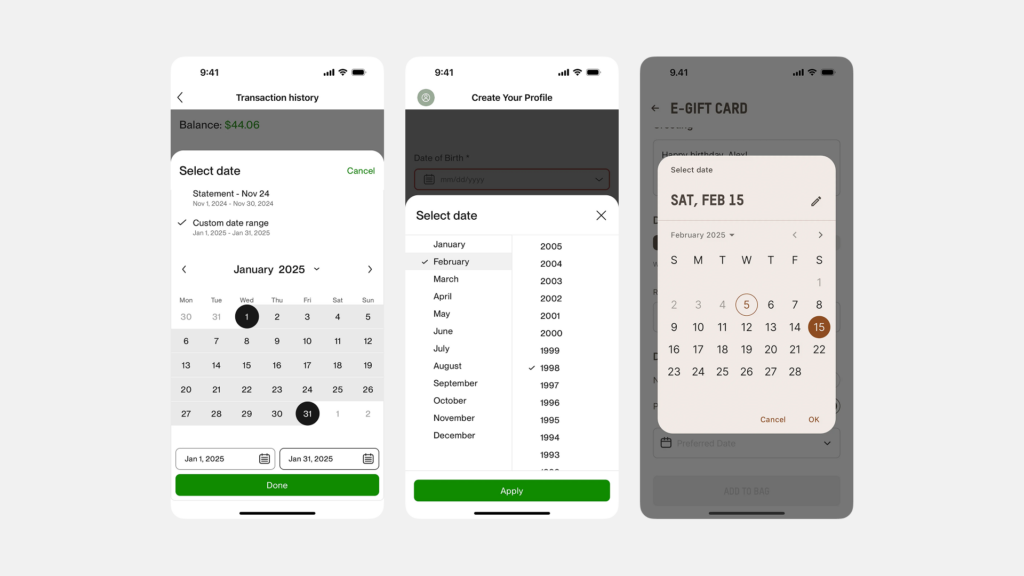
📌 1. 네이티브 피커 vs. 커스텀 UI
- iOS와 Android는 기본적으로 네이티브 데이트 피커를 제공
- 필요에 따라 커스텀 캘린더 UI 적용 가능
📌 2. 사용자 편의성 고려
- 긴 목록 스크롤을 방지하기 위해 드롭다운 대신 캘린더 방식 사용
- 터치 친화적인 UI 설계 (최소 44x44px 버튼 크기)
📌 3. 날짜 포맷 지역화(Localization)
- 지역에 따라 YYYY/MM/DD 또는 DD/MM/YYYY 포맷이 다를 수 있음
📌 4. 선택 범위 제한
- 미래 날짜만 선택 가능 (예: 비행기 예약)
- 특정 기간 내에서만 선택 가능 (예: 최근 3개월 데이터 조회)
결론
데이트 피커는 날짜 및 시간을 선택해야 하는 모든 모바일 환경에서 필수적인 UI 요소입니다. 예약, 일정 관리, 전자상거래, 금융, 데이터 기록 등 다양한 용도로 활용됩니다. 하지만 모바일 사용성을 고려하여 네이티브 UI와 커스텀 UI를 적절히 선택하고, 날짜 포맷과 선택 범위를 제한하는 것이 중요합니다.
#데이트피커 #날짜선택 #모바일UI #UI디자인 #UX디자인 #UI컴포넌트 #예약시스템 #일정관리 #캘린더디자인 #전자상거래UI #금융UI #생년월일입력 #기간설정 #네이티브UI #커스텀UI #사용자편의성 #지역화 #날짜포맷 #앱디자인 #모바일디자인 #사용자경험 #프로덕트디자인