
🎯 라디오 버튼(Radio Button)이란?
라디오 버튼은 서로 배타적인(단 하나만 선택할 수 있는) 옵션 그룹을 제공하는 UI 요소입니다.
- 사용자는 여러 개의 옵션 중 하나만 선택 가능
- 선택한 값을 즉시 반영하며, 기본적으로 한 개의 값이 선택되어 있어야 함
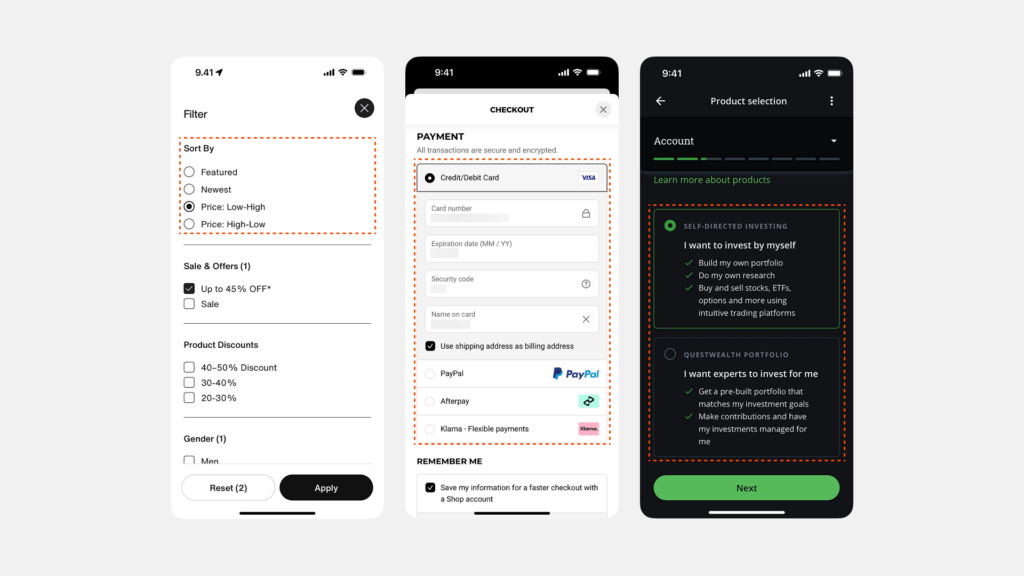
- 대표적인 예: 성별 선택(남/여), 결제 방법 선택, 상품 옵션 선택 등
📍 라디오 버튼을 일반적으로 사용하는 경우
1. 하나의 고유한 선택값이 필요한 경우
라디오 버튼은 사용자가 여러 개의 옵션 중에서 오직 하나의 값을 반드시 선택해야 할 때 사용됩니다.
📌 예제
- 👤 회원 가입 시 성별 선택 → 남 / 여 / 선택 안 함
- 🚚 배송 방법 선택 → 일반 배송 / 빠른 배송 / 당일 배송
- 🏦 결제 방법 선택 → 카드 결제 / 계좌이체 / 간편 결제
- 🎯 설문조사 응답 → “현재 주거 형태는?” (아파트 / 단독주택 / 원룸)
2. 사용자가 즉시 확인할 수 있는 명확한 옵션 그룹
라디오 버튼은 사용자가 옵션을 한눈에 비교하고 즉시 선택할 수 있을 때 적합합니다.
📌 예제
- 🎵 음악 앱에서 음질 선택 → 기본 / 고음질 / 무손실 음질
- 📱 앱에서 테마 선택 → 라이트 모드 / 다크 모드 / 시스템 설정
- 🏷️ 상품 페이지에서 색상 선택 → 블랙 / 화이트 / 블루
📌 반대로, 옵션이 많아 스크롤이 필요한 경우에는 라디오 버튼보다는 드롭다운(Select Box)이 더 적절할 수 있음.
3. 사용자가 선택 후 즉시 적용되는 경우
- 라디오 버튼은 사용자가 선택하면 즉시 반영되며 추가 확인 버튼이 필요하지 않은 경우에 적절합니다.
📌 예제
- 🔔 알림 설정 → 모든 알림 받기 / 중요한 알림만 받기 / 알림 끄기
- 🏠 홈 화면 스타일 설정 → 기본 레이아웃 / 리스트 보기 / 카드 보기
📍 라디오 버튼을 사용하지 않는 것이 좋은 경우
❌ 다중 선택이 필요한 경우 → 체크박스(Checkbox) 사용
라디오 버튼은 단일 선택만 가능하므로, 여러 개의 옵션을 동시에 선택해야 할 경우에는 **체크박스(Checkbox)가 더 적절함.
📌 예제
- ✅ “관심 있는 취미를 선택하세요”
- 잘못된 방식: (⚪ 독서 ⚪ 여행 ⚪ 음악 감상 ⚪ 운동)
- 올바른 방식: (☑ 독서 ☑ 여행 ☑ 음악 감상 ☑ 운동)
❌ 선택을 강제하지 않아야 할 경우 → 드롭다운(Select Box) 사용
라디오 버튼은 기본적으로 하나의 값이 선택된 상태여야 하기 때문에,
- 선택을 강제하지 않고 선택하지 않아도 되는 경우
- 옵션 개수가 너무 많아 화면을 차지하는 것이 비효율적인 경우
📌 예제
- “거주하는 국가를 선택하세요” → 라디오 버튼 ❌, 드롭다운(Select Box) ✅
- “선호하는 배송 시간대를 선택하세요” → 라디오 버튼 ❌, 드롭다운(Select Box) ✅
⚠️ 라디오 버튼 사용 시 주의할 점
1. 옵션 개수가 많으면 드롭다운이 더 적절함
- 라디오 버튼은 5개 이하의 옵션을 비교할 때 가장 적합
- 6개 이상이면 드롭다운(Select Box)이나 리스트 방식을 고려
2. 기본 선택값을 설정하는 것이 좋음
- 사용자가 옵션을 선택하지 않으면 기본값이 필요할 수도 있음
- 예: “배송 방법 선택”에서 기본적으로 “일반 배송”을 선택
3. 선택 해제 기능이 없음
- 체크박스는 선택을 해제할 수 있지만, 라디오 버튼은 선택을 해제할 수 없음
- 따라서 “선택 안 함” 같은 옵션이 필요한 경우도 있음
✅ 결론
라디오 버튼은 서로 배타적인 옵션 중 하나를 선택해야 할 때 사용됩니다.
- 사용자가 즉시 적용되는 설정을 선택할 때
- 명확한 범위의 소수 옵션(5개 이하)을 제공할 때
- 항상 하나의 값이 선택되어 있어야 할 때 가장 적합합니다.
하지만 다중 선택이 필요한 경우에는 체크박스를, 옵션이 너무 많을 경우에는 드롭다운을 고려하는 것이 좋습니다.
