

디지털 제품의 복잡성이 증가함에 따라 사용자가 원하는 정보나 기능을 쉽고 빠르게 찾도록 안내하는 ‘네비게이션’의 역할은 더욱 중요해지고 있습니다. 수많은 네비게이션 패턴 중에서도 특히 사이드 네비게이션(Side Navigation), 또는 사이드바(Sidebar) 네비게이션이라 불리는 방식은 복잡한 정보 구조를 가진 웹사이트나 애플리케이션에서 강력한 힘을 발휘합니다. 화면의 측면 공간을 활용하여 메뉴 항목들을 수직으로 배열하는 이 방식은 사용자가 전체 구조를 한눈에 파악하고 원하는 목적지로 효율적으로 이동할 수 있도록 돕는 핵심적인 UI 요소입니다. 이 글에서는 사이드 네비게이션의 기본 개념과 장점, 효과적인 사용 사례, 그리고 최적의 사용자 경험을 위한 디자인 고려사항까지 심층적으로 분석하여, 왜 이 네비게이션 패턴이 많은 성공적인 디지털 제품에서 핵심적인 역할을 수행하는지 알아보겠습니다.
사이드 네비게이션이란 무엇인가?
핵심 개념: 화면 측면에 위치한 수직 메뉴
사이드 네비게이션은 웹 페이지나 애플리케이션 화면의 왼쪽 또는 오른쪽에 수직 형태로 배치되는 메뉴 시스템을 의미합니다. 일반적으로 화면 왼쪽에 위치하는 경우가 많으며, 사용자는 이 메뉴를 통해 사이트나 앱의 주요 섹션이나 기능으로 이동할 수 있습니다. 이는 화면 상단에 수평으로 메뉴를 배치하는 탑 네비게이션(Top Navigation)과 대비되는 주요 네비게이션 패턴 중 하나입니다.
탑 네비게이션이 주로 소수의 주요 메뉴 항목을 표시하는 데 적합하다면, 사이드 네비게이션은 더 많은 수의 메뉴 항목이나 다소 긴 레이블을 가진 메뉴 항목들을 효과적으로 수용할 수 있다는 장점이 있습니다. 수직 공간은 일반적으로 수평 공간보다 제약이 덜하기 때문에, 메뉴 항목이 많아지더라도 비교적 유연하게 확장될 수 있습니다. 이러한 특성 덕분에 복잡한 구조를 가진 서비스에서 정보의 깊이를 표현하고 사용자의 탐색을 돕는 데 자주 활용됩니다.
왜 사용할까? 정보 구조화와 탐색의 효율성
사이드 네비게이션이 선호되는 주된 이유는 정보 구조화와 탐색의 효율성에 있습니다. 첫째, 많은 수의 1차 메뉴 항목(Top-level navigation items)을 한 번에 보여줄 수 있어 사용자가 서비스의 전체 범위를 빠르게 파악하는 데 유리합니다. 탑 네비게이션은 공간 제약으로 인해 많은 항목을 표시하기 어렵고, ‘더보기’ 메뉴 등으로 숨겨야 하는 경우가 많지만, 사이드 네비게이션은 상대적으로 자유롭습니다.
둘째, 계층 구조 표현에 용이합니다. 사이드 네비게이션 내에서 들여쓰기, 아코디언(Accordion) 확장/축소, 플라이아웃(Fly-out) 메뉴 등을 활용하여 2차, 3차 하위 메뉴를 명확하고 직관적으로 보여줄 수 있습니다. 이는 사용자가 현재 위치를 기준으로 관련된 하위 페이지나 기능들을 쉽게 발견하고 탐색할 수 있도록 돕습니다. 셋째, 수직 배열은 사용자가 메뉴 항목들을 위아래로 빠르게 훑어보기(Scannability)에 좋습니다. F자 또는 Z자 읽기 패턴을 고려할 때, 시선이 자연스럽게 머무는 왼쪽에 메뉴를 배치하면 콘텐츠 영역과 네비게이션 영역의 구분이 명확해지고 탐색 효율성이 높아집니다. 마지막으로, 많은 경우 사이드 네비게이션은 화면 스크롤과 관계없이 고정(Fixed/Sticky)되어 있어 사용자가 어느 페이지에 있든 항상 일관된 탐색 경로를 제공받을 수 있다는 장점도 있습니다.
사이드 네비게이션은 언제 효과적일까?
모든 상황에 사이드 네비게이션이 최적인 것은 아닙니다. 특정 조건과 요구사항이 충족될 때 그 효과를 극대화할 수 있습니다. 사이드 네비게이션 도입을 고려해야 하는 주요 상황들은 다음과 같습니다.
다수의 주요 메뉴 항목이 필요할 때
웹사이트나 애플리케이션이 제공하는 주요 기능이나 정보 섹션의 수가 많을 때 사이드 네비게이션은 매우 효과적입니다. 예를 들어, 다양한 관리 기능을 제공하는 관리자 대시보드, 여러 프로젝트와 작업 공간을 다루는 생산성 도구(예: Asana, Jira), 다양한 설정 옵션을 가진 소프트웨어 등은 탑 네비게이션만으로는 모든 주요 메뉴를 담기 어렵습니다. 사이드 네비게이션은 7~10개 이상의 1차 메뉴 항목도 비교적 깔끔하게 표시할 수 있어, 사용자가 숨겨진 메뉴를 찾아 헤매지 않고 원하는 기능에 빠르게 접근할 수 있도록 돕습니다.
명확한 정보 계층 구조를 보여줘야 할 때
제품이나 서비스의 정보 구조(Information Architecture, IA)가 여러 단계의 깊이를 가질 때 사이드 네비게이션은 그 구조를 시각적으로 명확하게 전달하는 데 유리합니다. 예를 들어, ‘사용자 관리’ 메뉴 아래에 ‘회원 목록’, ‘권한 설정’, ‘활동 로그’ 등의 하위 메뉴가 있는 경우, 사이드 네비게이션에서 들여쓰기나 확장 메뉴를 통해 이러한 부모-자식 관계를 직관적으로 보여줄 수 있습니다. 이는 사용자가 전체 구조 내에서 현재 자신의 위치를 쉽게 파악하고 관련 메뉴들을 탐색하는 데 큰 도움을 줍니다.
메뉴 레이블이 길거나 가변적일 때
메뉴 항목의 이름(레이블)이 비교적 길거나, 다국어 지원 등으로 인해 레이블 길이가 가변적일 때 사이드 네비게이션은 공간적 이점을 가집니다. 탑 네비게이션은 제한된 수평 공간 때문에 긴 레이블을 사용하기 어렵고, 레이블이 길어지면 메뉴 항목 수가 줄어들거나 디자인이 깨질 수 있습니다. 반면, 사이드 네비게이션은 수직으로 공간 여유가 있어 상대적으로 긴 레이블도 잘 수용하며, 레이블 길이가 달라지더라도 전체 레이아웃에 미치는 영향이 적습니다.
일관된 탐색 경험이 중요할 때
사용자가 애플리케이션 내 다양한 페이지를 이동하더라도 주요 네비게이션 메뉴가 항상 같은 위치에 일관되게 제공되어야 할 때, 고정형(Fixed) 사이드 네비게이션은 좋은 선택입니다. 사용자는 화면의 어느 부분에서 콘텐츠를 보거나 작업을 하든, 언제든지 익숙한 위치에서 네비게이션 메뉴를 찾아 다른 섹션으로 쉽게 이동할 수 있습니다. 이는 특히 사용자가 여러 기능을 빈번하게 오가며 사용하는 복잡한 애플리케이션에서 학습 비용을 줄이고 사용성을 높이는 데 기여합니다.
사이드 네비게이션 디자인 패턴과 사례
사이드 네비게이션은 다양한 형태로 구현될 수 있으며, 각 패턴은 특정 상황과 목적에 맞게 활용됩니다. 주요 디자인 패턴과 실제 적용 사례를 살펴보겠습니다.
기본 고정형 (Standard Fixed)
가장 일반적인 형태로, 사이드 네비게이션 영역이 화면 왼쪽에 고정되어 사용자가 페이지를 스크롤해도 항상 같은 위치에 노출됩니다. 모든 메뉴 항목의 레이블이 항상 표시되어 있어 명확성이 높습니다. 주로 정보 밀도가 높고 기능이 다양한 대시보드나 관리 도구에서 많이 사용됩니다. 예를 들어, 구글 애널리틱스(Google Analytics)나 많은 클라우드 서비스의 관리 콘솔에서 이러한 형태를 볼 수 있습니다. 사용자는 언제든 전체 메뉴 구조를 확인하고 원하는 항목으로 바로 이동할 수 있다는 장점이 있습니다.
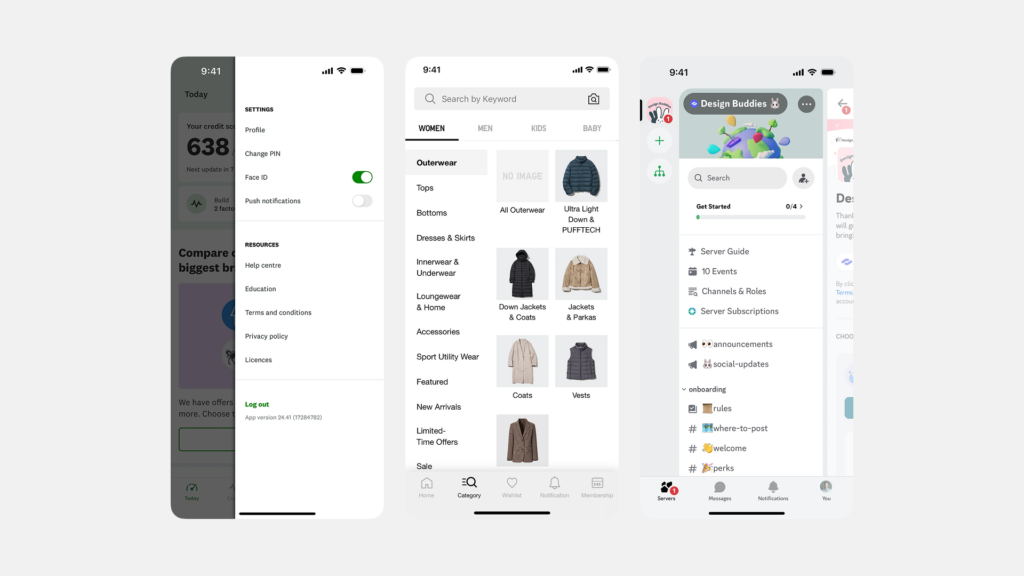
아이콘 전용 축소형 (Icon-Only Collapsed)
화면 공간을 효율적으로 사용하기 위해 평소에는 아이콘만 표시하고, 마우스를 올리거나(hover) 클릭하면 전체 메뉴 레이블이 보이도록 확장되는 방식입니다. 또는 사용자가 직접 확장/축소 버튼을 클릭하여 상태를 전환할 수도 있습니다. 이는 콘텐츠 영역을 더 넓게 확보해야 할 때 유용합니다. 구글의 Gmail, Google Drive 등 Material Design을 적용한 많은 서비스들이 이 패턴을 활용합니다. 다만, 아이콘만으로는 의미 전달이 명확하지 않을 수 있어, 아이콘 디자인의 직관성이 매우 중요하며, 사용자가 아이콘의 의미를 학습할 시간이 필요할 수 있습니다. 따라서 초기에는 레이블을 함께 보여주거나 툴팁(Tooltip)을 제공하는 것이 좋습니다.
아코디언 및 플라이아웃 하위 메뉴 (Accordion and Fly-out Submenus)
사이드 네비게이션 내에서 하위 메뉴(2차, 3차 메뉴)를 표시하는 방식입니다. 아코디언(Accordion) 방식은 상위 메뉴를 클릭하면 해당 메뉴 아래 공간이 확장되면서 하위 메뉴들이 나타나는 방식입니다. 한 번에 하나의 상위 메뉴에 속한 하위 메뉴들만 보게 하여 구조를 단순하게 유지하는 데 도움이 됩니다. 슬랙(Slack)의 채널 및 DM 목록 관리가 이와 유사한 방식을 사용합니다. 플라이아웃(Fly-out) 방식은 상위 메뉴에 마우스를 올리거나 클릭하면 옆으로 하위 메뉴 목록이 펼쳐져 나오는 방식입니다. 여러 단계의 하위 메뉴를 중첩하여 보여줄 수 있지만, 너무 깊어지면 사용성을 해칠 수 있습니다. 많은 웹사이트 빌더나 CMS 관리 화면 등에서 볼 수 있습니다.
최신 적용 사례: 협업 툴과 SaaS
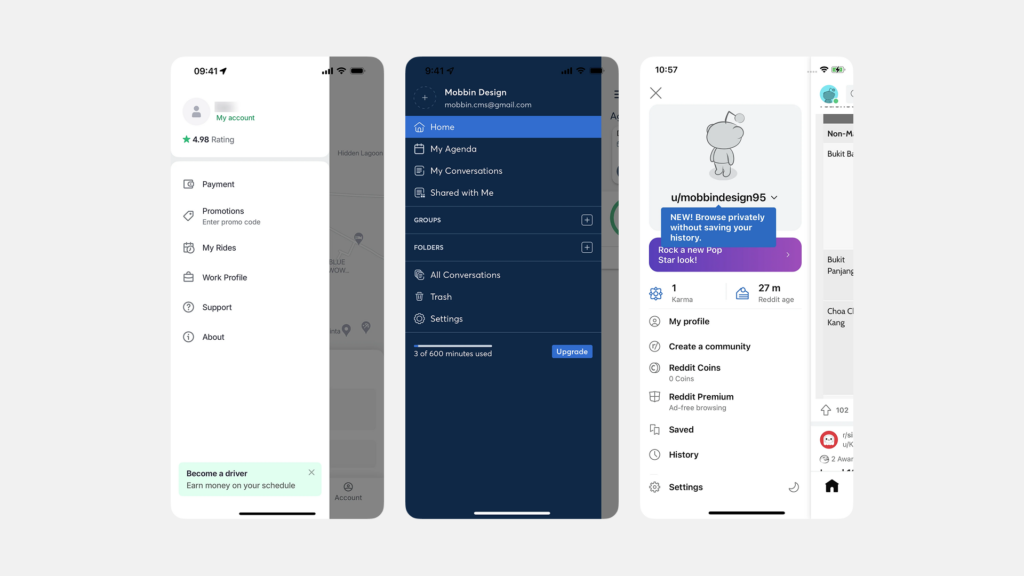
최근 복잡한 기능을 제공하는 다양한 협업 툴과 SaaS(Software as a Service) 제품들이 사이드 네비게이션을 적극적으로 활용하고 있습니다. 디자인 협업 툴인 피그마(Figma)는 왼쪽 사이드바를 통해 레이어, 에셋 등을 관리하고, 프로젝트 내 페이지 이동을 위한 네비게이션도 제공합니다. 노션(Notion) 역시 사이드바를 통해 워크스페이스, 페이지 트리 구조, 템플릿 등을 탐색하고 관리할 수 있게 합니다. 슬랙(Slack)은 채널, 다이렉트 메시지, 앱 등을 사이드바에 체계적으로 정리하여 사용자가 다양한 커뮤니케이션 맥락을 쉽게 전환하도록 돕습니다. 이러한 사례들은 사이드 네비게이션이 복잡한 정보와 기능을 구조화하고 사용자 워크플로우를 지원하는 데 얼마나 효과적인지를 잘 보여줍니다.
효과적인 사이드 네비게이션 디자인을 위한 고려사항
사이드 네비게이션의 장점을 최대한 활용하고 사용자에게 최적의 경험을 제공하기 위해서는 몇 가지 중요한 디자인 원칙과 고려사항을 따라야 합니다.
정보 구조(IA) 우선 설계
성공적인 네비게이션 디자인의 기반은 잘 설계된 정보 구조(Information Architecture, IA)입니다. 어떤 콘텐츠와 기능을 어떤 그룹으로 묶고, 어떤 계층 구조를 가질 것인지를 먼저 명확하게 정의해야 합니다. 사용자 조사를 통해 사용자의 멘탈 모델과 작업 흐름을 이해하고, 이를 바탕으로 메뉴 항목의 그룹핑과 레이블링을 결정해야 합니다. 네비게이션은 IA를 시각적으로 표현하는 수단일 뿐이므로, IA가 부실하면 아무리 세련된 네비게이션 디자인이라도 사용성을 개선하기 어렵습니다. 메뉴 항목은 명확하고 예측 가능한 용어를 사용하고, 논리적인 순서로 배열되어야 합니다.
명확한 시각적 계층과 상태 표시
사이드 네비게이션 내에서 1차 메뉴와 하위 메뉴 간의 시각적 구분이 명확해야 합니다. 들여쓰기, 다른 배경색, 폰트 스타일 변화 등을 사용하여 계층 구조를 사용자가 쉽게 인지할 수 있도록 디자인해야 합니다. 또한, 사용자가 현재 어떤 메뉴 항목(페이지 또는 섹션)을 보고 있는지 명확하게 표시하는 것(상태 표시, State Indication)이 매우 중요합니다. 활성 메뉴 항목에 다른 배경색을 적용하거나, 굵은 폰트, 아이콘 변화, 왼쪽에 수직 바 표시 등 다양한 시각적 단서를 사용하여 사용자가 길을 잃지 않도록 도와야 합니다.
아이콘 사용의 명과 암
아이콘은 메뉴 레이블과 함께 사용될 때 시각적 식별을 돕고 스캔 속도를 높일 수 있습니다. 또한, 축소형 네비게이션에서는 공간 절약에 큰 도움이 됩니다. 하지만 아이콘만 사용할 경우, 그 의미가 모든 사용자에게 보편적으로 이해되지 않을 수 있다는 단점이 있습니다. 특히 추상적이거나 모호한 아이콘은 사용자를 혼란스럽게 만들 수 있습니다. 따라서 아이콘을 사용할 때는 가능한 한 표준적이고 인지도가 높은 아이콘을 선택하고, 필요한 경우 항상 레이블과 함께 사용하거나, 아이콘만 표시할 때는 명확한 툴팁을 제공하는 것이 좋습니다. 아이콘의 일관된 스타일과 명확성 확보는 필수입니다.
반응형 디자인 전략
데스크톱 환경에서는 넓은 화면 덕분에 사이드 네비게이션이 효과적이지만, 모바일이나 태블릿과 같은 작은 화면에서는 그대로 적용하기 어렵습니다. 사이드 네비게이션이 화면의 상당 부분을 차지하여 콘텐츠 영역이 너무 좁아질 수 있기 때문입니다. 따라서 반응형 디자인 전략이 필수적입니다. 작은 화면에서는 사이드 네비게이션을 숨기고 햄버거 메뉴(Hamburger Menu) 아이콘을 통해 접근하게 하거나, 주요 메뉴 항목들을 화면 하단의 탭 바(Tab Bar) 또는 상단 탭(Top Tabs)으로 전환하는 방식 등을 고려해야 합니다. 어떤 방식을 선택하든, 다른 화면 크기에서도 일관된 정보 구조를 유지하고 사용자가 쉽게 네비게이션을 찾고 사용할 수 있도록 설계해야 합니다.
접근성 확보 방안
모든 사용자가 마우스를 사용하거나 시각 정보를 완벽하게 인지하는 것은 아니므로, 웹 접근성을 준수하는 것이 중요합니다. 키보드 사용자(Tab, Shift+Tab, Enter, 방향키 등)가 네비게이션 메뉴를 논리적인 순서대로 이동하고 선택할 수 있어야 합니다. 각 메뉴 항목은 포커스(Focus)를 받았을 때 시각적으로 명확하게 표시되어야 합니다. 스크린 리더 사용자를 위해서는 WAI-ARIA 속성을 적절하게 사용해야 합니다. 예를 들어, 전체 네비게이션 영역에는 role="navigation"을, 메뉴 목록에는 <ul>과 <li> 또는 role="tree"와 role="treeitem" 등을 사용하여 구조를 명확히 전달해야 합니다. 현재 활성화된 메뉴 항목에는 aria-current="page" 또는 aria-selected="true" 등을 적용하여 스크린 리더가 현재 위치를 알려줄 수 있도록 해야 합니다.
결론: 복잡성을 길들이는 강력한 도구
사이드 네비게이션은 정보의 양이 많고 구조가 복잡한 현대의 디지털 제품 환경에서 사용자의 탐색 경험을 효과적으로 지원하는 강력한 네비게이션 패턴입니다. 다수의 메뉴 항목을 수용할 수 있는 확장성, 명확한 계층 구조 표현 능력, 뛰어난 스캔 효율성, 그리고 일관된 탐색 경로 제공 능력은 사이드 네비게이션을 많은 애플리케이션과 웹사이트에서 매력적인 선택지로 만듭니다.
물론 사이드 네비게이션이 만능 해결책은 아니며, 제품의 특성과 정보 구조, 타겟 사용자를 고려하여 신중하게 적용해야 합니다. 특히 작은 화면에서의 반응형 처리와 아이콘 사용 시 명확성 확보, 그리고 모든 사용자를 위한 접근성 준수는 성공적인 사이드 네비게이션 디자인의 핵심 요소입니다. 잘 계획된 정보 구조를 바탕으로 시각적 명확성과 사용 편의성을 고려하여 디자인된 사이드 네비게이션은 사용자가 복잡한 인터페이스 속에서도 길을 잃지 않고 원하는 목표를 효율적으로 달성하도록 돕는 든든한 길잡이가 될 것입니다. 제품 소유자, UX/UI 디자이너, 개발자 모두 이러한 사이드 네비게이션의 특성과 잠재력을 이해하고 적극적으로 활용할 필요가 있습니다.
#사이드네비게이션 #UI디자인 #UX디자인 #네비게이션패턴 #정보구조 #웹디자인 #앱디자인 #인터페이스디자인 #사용성 #대시보드디자인 #반응형웹 #사이드바 #메뉴디자인 #IA