


모바일에서 버튼은 사용자의 직접적인 액션을 유도하는 핵심 UI 요소입니다. 버튼은 다음과 같은 경우에 일반적으로 사용됩니다.
- 주요 작업(Call to Action, CTA)
- 예: “구매하기”, “로그인”, “회원가입” 등
- 사용자 입력 제출
- 예: “검색”, “폼 제출”, “문의하기” 등
- 네비게이션 및 화면 전환
- 예: “뒤로 가기”, “홈으로 이동”, “탭 변경” 등
- 기능성 액션 수행
- 예: “좋아요”, “공유하기”, “저장하기” 등
- 모바일 특화 기능 제공
- 예: “음성 검색”, “QR 스캔”, “위치 정보 요청” 등
모바일 버튼의 분류 기준
버튼은 다양한 기준으로 분류할 수 있으며, 각 기준에 따라 적절한 버튼을 선택하는 것이 중요합니다.
1. 역할(기능) 기준
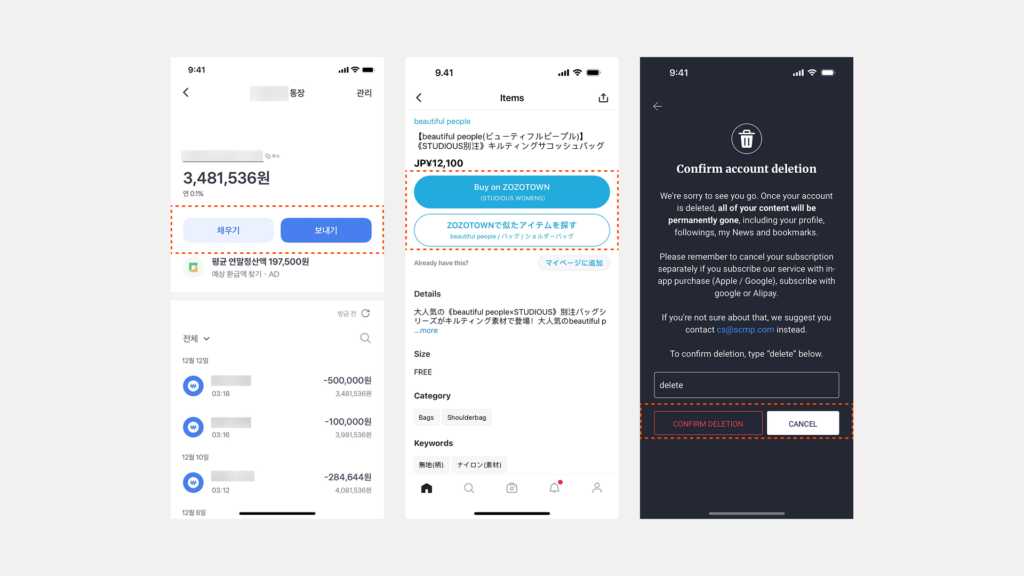
- 주요 액션 버튼 (Primary Button):
- 화면에서 가장 중요한 액션을 수행하는 버튼.
- 예: “구매하기”, “등록하기”, “로그인”
- 보조 액션 버튼 (Secondary Button):
- 주 버튼보다 우선순위가 낮지만 여전히 필요한 기능을 제공.
- 예: “자세히 보기”, “취소”
- 기본 기능 버튼 (Tertiary Button):
- 서브 액션을 담당하며 일반 텍스트 형태로 제공되기도 함.
- 예: “더 알아보기”, “세부 정보 보기”
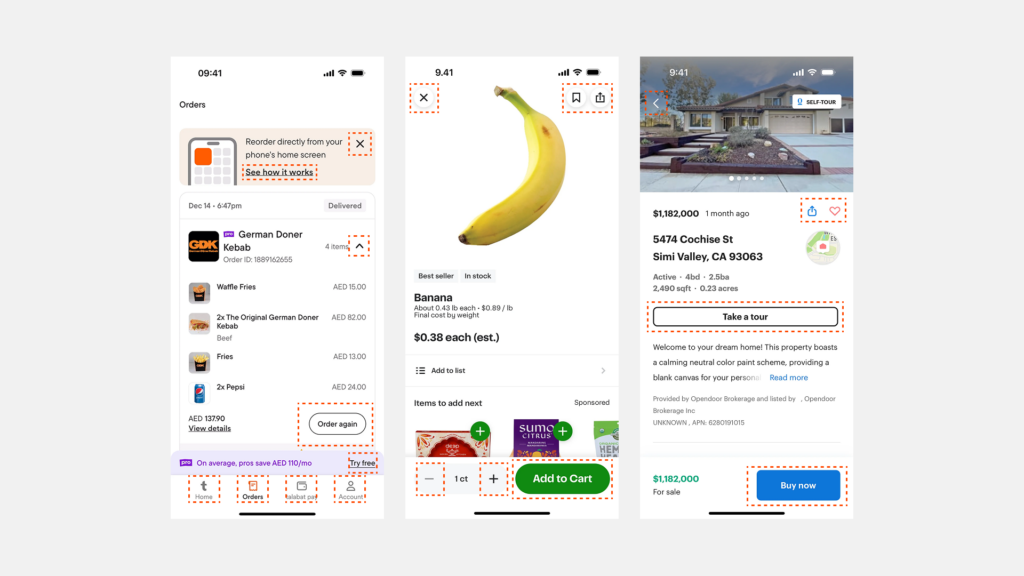
- 아이콘 버튼 (Icon Button):
- 텍스트 없이 아이콘만 포함된 버튼으로 빠른 액션 수행.
- 예: “뒤로 가기(←)”, “공유(📤)”, “좋아요(♥)”
- 토글 버튼 (Toggle Button):
- 특정 상태를 켜고 끄는 버튼.
- 예: “다크 모드 ON/OFF”, “뮤트 ON/OFF”
2. 스타일 기준
- 필 버튼 (Filled Button)
- 배경색이 가득 채워져 있어 강한 시각적 강조를 줌.
- 예: CTA 버튼 (“결제하기”)
- 아웃라인 버튼 (Outlined Button)
- 테두리만 있고 내부는 비어 있어 상대적으로 약한 강조.
- 예: 보조 액션 버튼 (“취소”)
- 텍스트 버튼 (Text Button)
- 배경 없이 텍스트만 있는 형태로 보조 기능 수행.
- 예: “더 보기” 링크 버튼
- 유령 버튼 (Ghost Button)
- 테두리도 없이 반투명한 스타일로 배경과 조화를 이룸.
- 예: 최소한의 시각적 노이즈를 유지할 때 사용
3. 모양 기준
- 사각형 버튼 (Rectangle Button)
- 가장 일반적인 형태로 가독성이 좋고 터치 영역이 큼.
- 둥근 모서리 버튼 (Rounded Button)
- 약간 둥글게 처리된 버튼으로 부드러운 인상을 줌.
- 원형 버튼 (Circular Button)
- 아이콘 버튼이나 Floating Action Button(FAB) 형태로 많이 사용.
4. 크기 기준
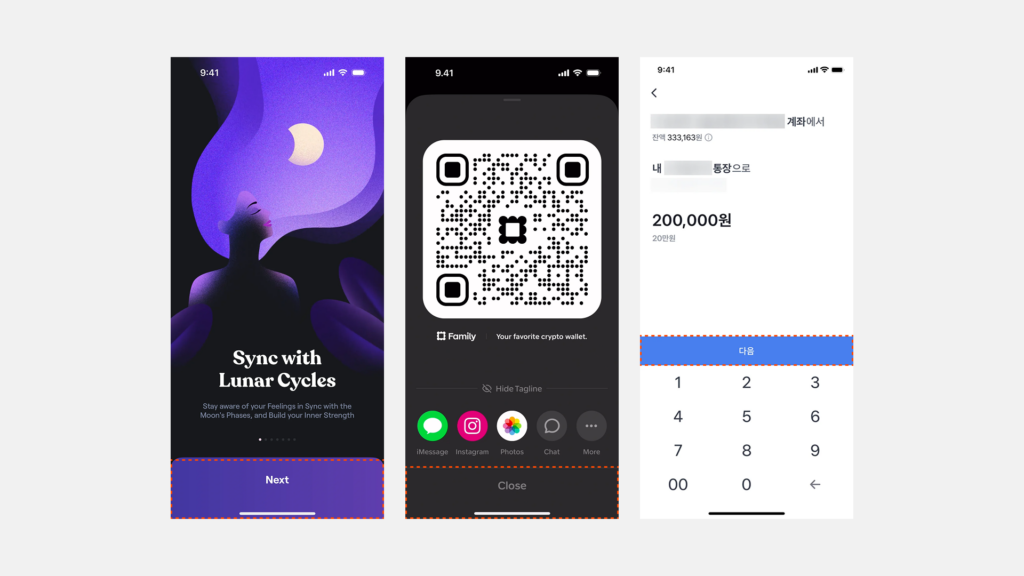
- 대형 버튼 (Large Button)
- 주요 액션을 수행할 때 사용.
- 예: “로그인”, “회원가입”
- 중형 버튼 (Medium Button)
- 일반적인 버튼 크기로 네비게이션이나 일반 액션 버튼으로 활용.
- 소형 버튼 (Small Button)
- 공간이 제한된 UI에서 보조적인 역할을 할 때 사용.
- 예: 태그 삭제(❌), 필터 추가(➕)
5. 인터랙션 기준
- 정적 버튼 (Static Button)
- 사용자의 액션이 없을 때 기본 상태.
- 호버 버튼 (Hover Button)(모바일에서는 터치 반응 시 유사한 효과 적용)
- 버튼을 터치하거나 길게 누르면 색상 또는 크기가 변경됨.
- 활성화 버튼 (Active Button)
- 버튼이 눌린 상태에서 시각적 피드백 제공.
- 비활성화 버튼 (Disabled Button)
- 현재 사용할 수 없는 버튼으로 회색 처리되거나 반응이 없음.
6. 배치 기준
- 고정 버튼 (Sticky Button)
- 화면 하단이나 특정 위치에 고정되어 스크롤해도 유지됨.
- 예: “채팅 시작하기”, “바로 구매하기”
- 플로팅 버튼 (Floating Action Button, FAB)
- 화면 위에 떠 있는 원형 버튼으로 핵심 기능을 제공.
- 예: “새 글 작성(➕)”, “음성 입력(🎙️)”
- 인라인 버튼 (Inline Button)
- 텍스트 내에 삽입되어 자연스럽게 액션을 유도.
- 예: “자세히 보기”, “더 알아보기”
7. 콘텐츠 유형 기준
- 아이콘 버튼 (Icon Only Button)
- 아이콘만 포함된 버튼으로 직관적인 기능 제공.
- 예: “뒤로 가기(←)”, “설정(⚙️)”
- 텍스트 버튼 (Text Only Button)
- 텍스트만 포함된 버튼으로 간결한 디자인 적용.
- 예: “더 보기”
- 이미지 버튼 (Image Button)
- 배경이 이미지이거나 이미지와 함께 표시되는 버튼.
- 예: “소셜 로그인 버튼(Google, Facebook)”
8. 사용 사례 기준
- 확인 버튼 (Confirmation Button)
- 사용자의 의사를 확정하는 버튼.
- 예: “예”, “확인”
- 취소 버튼 (Cancel Button)
- 현재 작업을 중단하고 이전 상태로 돌아감.
- 예: “취소”, “뒤로 가기”
- 삭제 버튼 (Delete Button)
- 데이터를 삭제하는 기능.
- 예: “X”, “휴지통 아이콘”
- 필터 버튼 (Filter Button)
- 콘텐츠를 정렬하거나 필터링하는 역할.
- 예: “최신순”, “가격순”
결론
모바일 버튼은 단순한 클릭 요소가 아니라 사용자의 행동을 유도하고, UI/UX의 흐름을 결정하는 중요한 요소입니다. 따라서 역할, 스타일, 크기, 인터랙션, 배치 등 다양한 기준을 고려하여 적절한 버튼을 선택하는 것이 중요합니다.
#UI #UX #버튼디자인 #웹디자인 #사용자경험 #디자인원칙 #인터페이스 #접근성 #디자인트렌드
