지금까지 검색, 필터, 리스팅 페이지, 카테고리 페이지 각각의 중요성과 핵심 가이드라인을 자세히 살펴보았습니다. 하지만 성공적인 이커머스 플랫폼 구축을 위해서는 이러한 개별 요소들의 최적화뿐만 아니라, 플랫폼 전체에 걸쳐 일관되고 사용자 중심적인 경험을 제공하는 것이 무엇보다 중요합니다. 이번 섹션에서는 앞서 논의된 모든 페이지에 공통적으로 적용해야 할 전반적인 UX 고려 사항들을 심층적으로 분석하고, 사용자 만족도를 극대화하고 브랜드 경험을 강화하기 위한 핵심 원칙들을 제시합니다.
전반적인 UX 고려 사항, 왜 통합적인 관점이 중요할까요?
끊김 없는 사용자 여정 제공
사용자는 검색에서 시작하여 상품 상세 페이지, 장바구니, 결제에 이르기까지 일련의 과정을 거치며 쇼핑을 완료합니다. 이 과정에서 어느 한 부분이라도 불편함을 느끼거나 이질적인 경험을 하게 되면 전체적인 만족도가 저하되고 구매를 포기할 가능성이 높아집니다. 따라서 플랫폼 전체에 걸쳐 일관된 디자인과 사용성을 유지하여 사용자에게 끊김 없고 자연스러운 쇼핑 여정을 제공하는 것이 중요합니다.
브랜드 이미지 강화 및 신뢰도 구축
일관된 디자인 시스템과 브랜드 경험은 사용자에게 전문적이고 신뢰감 있는 인상을 심어줍니다. 웹사이트 전체의 색상, 폰트, 레이아웃, 톤앤매너 등이 통일되어 있다면 사용자는 해당 플랫폼을 더욱 신뢰하고 긍정적인 브랜드 이미지를 형성하게 됩니다. 이는 재방문율과 충성도 향상에 중요한 영향을 미칩니다.
개발 및 유지보수 효율성 증대
일관된 디자인 시스템을 구축하고 이를 모든 페이지에 적용하면 개발 및 유지보수 과정에서 효율성을 높일 수 있습니다. 재사용 가능한 UI 컴포넌트와 디자인 패턴을 활용함으로써 개발 시간을 단축하고, 디자인 변경 시에도 전체 플랫폼에 일관성 있게 적용할 수 있어 유지보수 비용을 절감할 수 있습니다.
사용자 경험 최적화 및 디자인 일관성을 위한 핵심 가이드라인
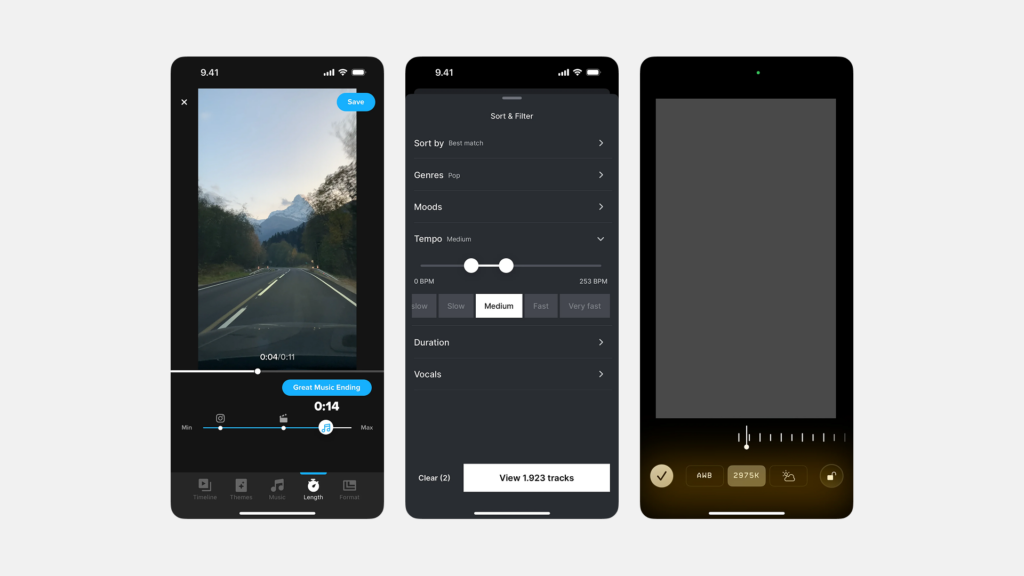
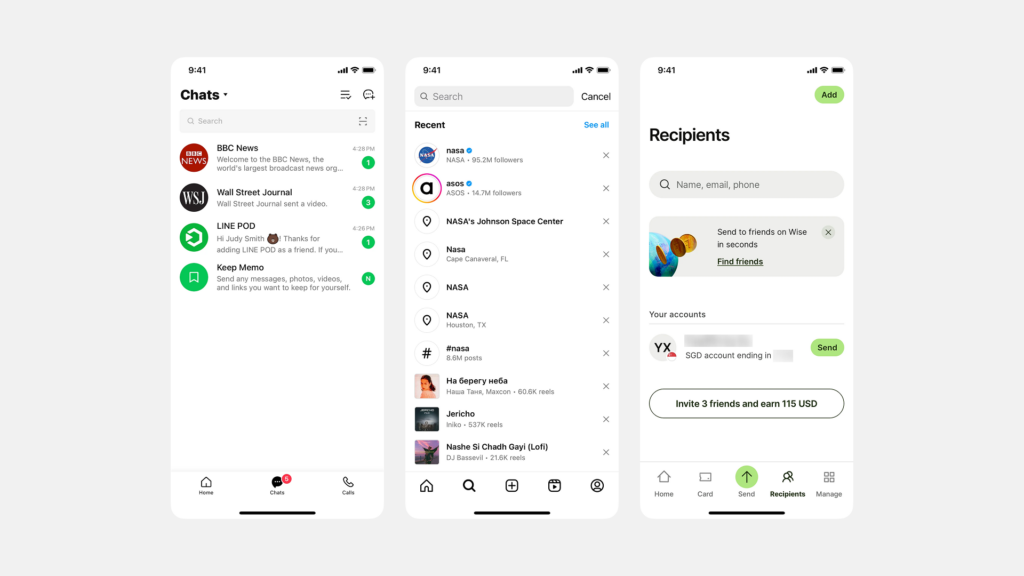
모바일 최적화 및 반응형 디자인 적용: 모든 환경에서 편리한 쇼핑 경험 제공
오늘날 모바일 기기를 통한 온라인 쇼핑은 이미 대세가 되었습니다. 따라서 검색, 필터, 리스팅 페이지, 카테고리 페이지는 물론 플랫폼의 모든 페이지가 다양한 모바일 기기의 화면 크기와 해상도에 맞춰 완벽하게 작동하도록 **반응형 웹 디자인 (Responsive Web Design)**을 적용해야 합니다. 또한, 모바일 환경에서의 터치 인터페이스, 작은 화면 공간 등을 고려하여 사용성을 최적화해야 합니다.
- 유연한 레이아웃: 화면 크기에 따라 콘텐츠의 배열과 크기가 자동으로 조절되도록 설계해야 합니다.
- 터치 친화적인 UI: 버튼, 링크 등 모든 인터랙티브 요소는 모바일 환경에서 사용자가 손가락으로 쉽게 터치할 수 있도록 충분한 크기와 간격을 확보해야 합니다.
- 모바일 전용 기능: 필요에 따라 모바일 기기의 특성을 활용한 기능 (예: 스와이프 동작, 위치 정보 활용 등)을 제공하여 사용자 경험을 향상시킬 수 있습니다.
예시: 대부분의 현대적인 이커머스 플랫폼은 PC, 태블릿, 스마트폰 등 어떤 기기로 접속하더라도 화면 크기에 맞춰 최적화된 레이아웃을 제공합니다. 예를 들어, PC 화면에서는 여러 개의 상품이 가로로 나열되지만, 모바일 화면에서는 세로로 한두 개의 상품씩 보여주는 방식입니다.
빠른 페이지 로딩 속도 유지: 사용자 이탈 방지 및 쾌적한 쇼핑 환경 조성
페이지 로딩 속도는 사용자 경험에 매우 큰 영향을 미치는 요소입니다. 로딩 속도가 느릴 경우 사용자는 답답함을 느끼고 플랫폼을 이탈할 가능성이 높아집니다. 특히 검색 결과 페이지나 상품 목록 페이지처럼 많은 정보를 포함하는 페이지에서는 로딩 속도 최적화에 더욱 신경 써야 합니다.
- 이미지 최적화: 상품 이미지의 용량을 최소화하고, 적절한 포맷 (예: WebP)을 사용하여 로딩 속도를 개선해야 합니다.
- 코드 최적화: 불필요한 코드를 제거하고, CSS 및 JavaScript 파일을 압축하여 파일 크기를 줄여야 합니다.
- 콘텐츠 전송 네트워크 (CDN) 활용: 전 세계 여러 지역에 서버를 분산 배치하여 사용자에게 더 가까운 서버로부터 콘텐츠를 빠르게 전송받도록 합니다.
- 레이지 로딩 (Lazy Loading) 적용: 화면에 보여지는 이미지나 콘텐츠만 먼저 로딩하고, 스크롤링 시점에 필요한 콘텐츠를 추가적으로 로딩하여 초기 로딩 시간을 단축시킵니다.
예시: 구글의 PageSpeed Insights와 같은 도구를 활용하여 웹사이트의 속도를 측정하고 개선할 부분을 파악할 수 있습니다. 아마존과 같은 대형 플랫폼은 CDN을 적극적으로 활용하여 전 세계 사용자에게 빠른 로딩 속도를 제공하고 있습니다.
접근성 (Accessibility) 고려: 모든 사용자를 위한 편리한 플랫폼 구축
웹 접근성은 장애를 가진 사람, 고령자 등 모든 사용자가 웹사이트를 동등하게 이용할 수 있도록 보장하는 것을 의미합니다. 검색, 필터, 리스팅 페이지, 카테고리 페이지를 포함한 모든 페이지에서 웹 접근성 지침 (WCAG)을 준수하여 다양한 사용자들이 불편함 없이 쇼핑을 즐길 수 있도록 해야 합니다.
- 적절한 대체 텍스트 제공: 이미지, 비디오 등 시각적인 콘텐츠에는 스크린 리더 사용자를 위해 적절한 대체 텍스트를 제공해야 합니다.
- 키보드 탐색 지원: 마우스 없이 키보드만으로도 모든 기능을 이용할 수 있도록 설계해야 합니다.
- 색상 대비 확보: 텍스트와 배경색 간의 충분한 대비를 확보하여 시력이 약한 사용자도 콘텐츠를 쉽게 읽을 수 있도록 해야 합니다.
- 명확한 포커스 표시: 키보드 탐색 시 현재 포커스가 어디에 있는지 명확하게 시각적으로 표시해야 합니다.
예시: 국내에서는 한국형 웹 콘텐츠 접근성 지침 (KWCAG)을 준수하는 것이 중요합니다. 공공기관 웹사이트는 웹 접근성 준수가 의무화되어 있으며, 민간 기업에서도 웹 접근성 중요성이 점차 강조되고 있습니다.
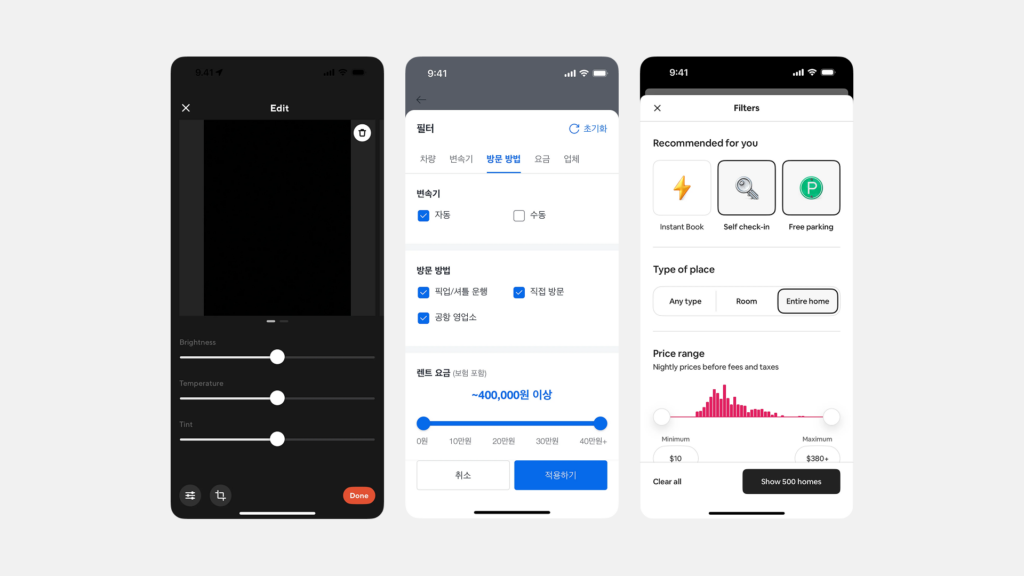
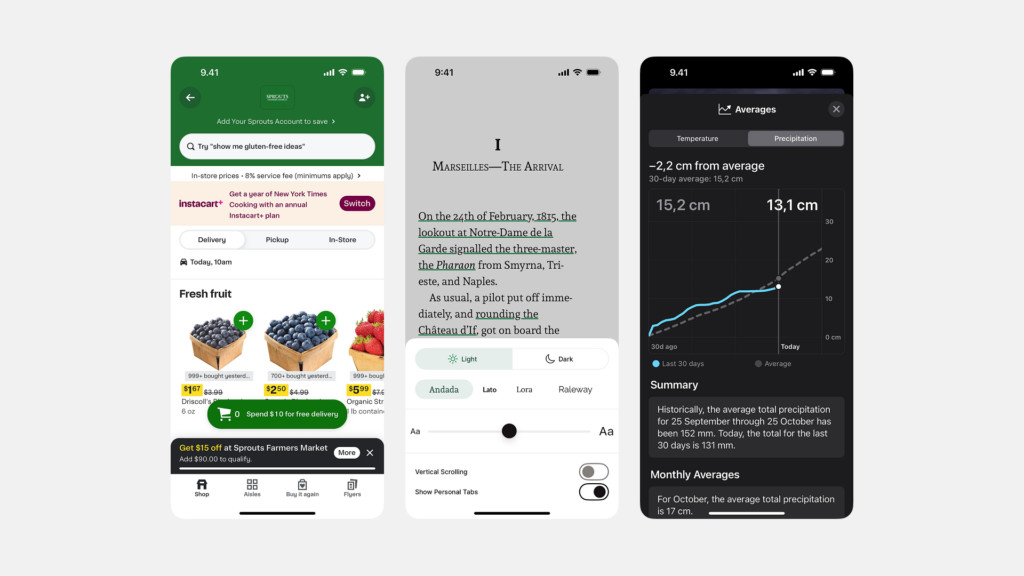
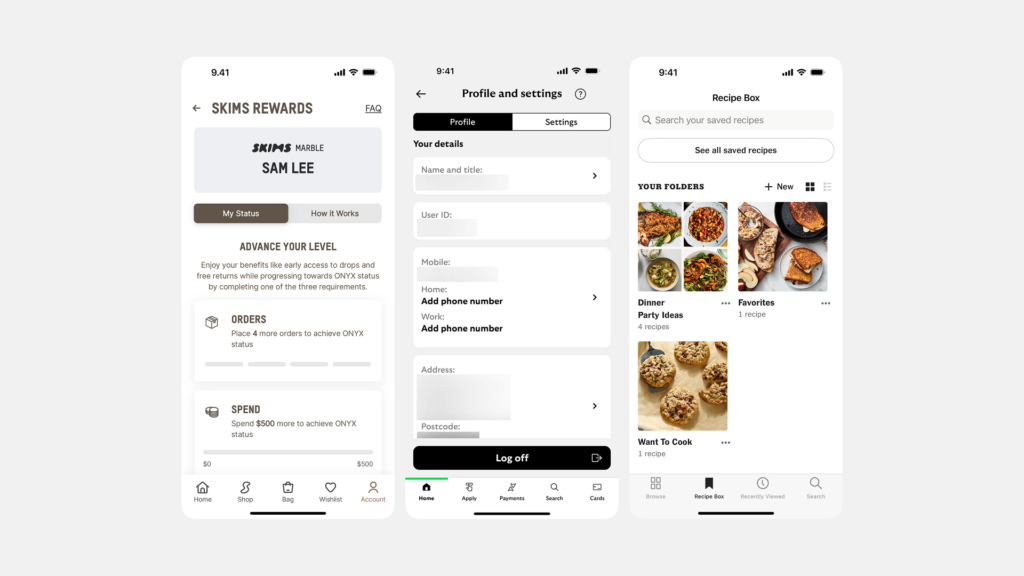
일관된 디자인 시스템 및 브랜드 경험 유지: 통일감 있는 플랫폼 구축
웹사이트 전체에 걸쳐 일관된 디자인 시스템을 구축하고 이를 검색, 필터, 리스팅 페이지, 카테고리 페이지 등 모든 페이지에 적용하는 것은 사용자에게 통일감 있는 브랜드 경험을 제공하는 데 매우 중요합니다.
- 공통 UI 컴포넌트 활용: 버튼, 입력 필드, 아이콘 등 자주 사용되는 UI 요소들을 통일된 스타일로 디자인하고 재사용해야 합니다.
- 색상 및 폰트 시스템 구축: 브랜드 아이덴티티를 반영하는 일관된 색상 팔레트와 폰트 시스템을 정의하고 모든 페이지에 적용해야 합니다.
- 레이아웃 및 그리드 시스템: 페이지의 구조와 콘텐츠 배치를 위한 일관된 레이아웃 및 그리드 시스템을 활용하여 안정감 있는 시각적 흐름을 만들어야 합니다.
- 톤앤매너 유지: 웹사이트 전체의 텍스트 콘텐츠, 알림 메시지 등의 톤앤매너를 일관성 있게 유지하여 브랜드의 개성을 강화해야 합니다.
예시: Airbnb, Apple과 같은 글로벌 기업들은 강력한 디자인 시스템을 구축하여 웹사이트와 모바일 앱 전반에 걸쳐 일관된 사용자 경험을 제공하고 있습니다. 이는 사용자에게 브랜드에 대한 신뢰감을 높이고 긍정적인 인상을 심어줍니다.
정기적인 사용자 테스트 및 분석: 지속적인 개선을 통한 사용자 만족도 향상
사용자 경험 최적화는 일회성 작업이 아니라 지속적인 과정입니다. 정기적인 사용자 테스트와 사용성 분석 도구 활용을 통해 플랫폼의 문제점을 파악하고, 사용자 피드백을 반영하여 검색, 필터, 리스팅 페이지, 카테고리 페이지를 포함한 모든 페이지를 지속적으로 개선해야 합니다.
- 사용자 인터뷰 및 설문조사: 실제 사용자를 대상으로 인터뷰를 진행하거나 설문조사를 실시하여 사용자의 니즈와 불만을 파악합니다.
- 사용성 테스트: 사용자가 특정 과제를 수행하는 과정을 관찰하고 분석하여 사용성 문제를 발견합니다.
- 웹 분석 도구 활용: Google Analytics와 같은 웹 분석 도구를 사용하여 사용자 행동 패턴, 페이지 이탈률, 전환율 등을 분석하고 개선점을 도출합니다.
- A/B 테스트: 디자인 변경이나 새로운 기능 도입 시, 여러 가지 안을 비교하여 사용자 반응이 더 좋은 쪽으로 적용합니다.
예시: 많은 이커머스 기업들이 사용자 피드백 플랫폼을 운영하거나, 베타 테스트 프로그램을 통해 새로운 기능에 대한 사용자 반응을 미리 확인하고 개선 사항을 반영하고 있습니다.
최신 전반적인 UX 트렌드 및 사례
개인화된 경험 극대화
AI 기술 발전을 통해 사용자 데이터 기반의 초개인화된 쇼핑 경험을 제공하는 것이 중요한 트렌드로 자리 잡고 있습니다. 이는 검색 결과, 상품 추천, 프로모션 등 플랫폼의 모든 영역에서 사용자의 개별적인 니즈와 선호도에 맞춰 콘텐츠를 제공하는 것을 의미합니다.
몰입형 쇼핑 경험 제공
AR/VR 기술을 활용하여 사용자가 실제 매장에 있는 것처럼 상품을 체험하고 쇼핑할 수 있는 몰입형 경험을 제공하려는 시도가 늘고 있습니다. 이는 특히 가구, 의류 등 직접적인 경험이 중요한 상품 카테고리에서 주목받고 있습니다.
음성 인터페이스 활용 확대
음성 검색, 음성 쇼핑 등 음성 인터페이스를 활용하여 사용자의 편의성을 높이는 사례가 증가하고 있습니다. 이는 스마트 스피커, 모바일 기기 등 다양한 환경에서 활용될 수 있습니다.
사례: 아마존은 알렉사 (Alexa)를 통해 음성 쇼핑 기능을 제공하고 있으며, 다양한 이커머스 플랫폼에서 개인 맞춤형 상품 추천 알고리즘을 고도화하여 사용자 만족도를 높이고 있습니다.
전반적인 UX 고려 사항 구현 시 주의사항 및 중요성 요약
구현 시 주의사항
- 기술적인 제약 고려: 새로운 기술이나 디자인 트렌드를 적용할 때, 플랫폼의 기술적인 제약 사항을 충분히 고려해야 합니다.
- 사용자 중심 사고: 모든 의사결정 과정에서 사용자 경험을 최우선으로 고려해야 합니다.
- 지속적인 학습 및 개선: 사용자 행동 데이터 분석과 사용자 피드백을 통해 지속적으로 학습하고 개선해야 합니다.
- 팀 협업 강화: 디자인, 개발, 마케팅 등 다양한 팀 간의 긴밀한 협업이 중요합니다.
전체적인 중요성 요약
이커머스 플랫폼의 성공은 단순히 좋은 상품을 판매하는 것을 넘어, 사용자에게 얼마나 편리하고 즐거운 쇼핑 경험을 제공하는지에 달려있습니다. 검색, 필터, 리스팅 페이지, 카테고리 페이지 각각의 최적화와 더불어 플랫폼 전체에 걸친 일관되고 사용자 중심적인 UX 디자인은 사용자 만족도를 높이고, 브랜드 충성도를 강화하며, 궁극적으로 비즈니스 성장을 견인하는 핵심 동력이 될 것입니다.
핵심 개념 요약: 이커머스 UX 최적화는 모바일 최적화 빠른 로딩 속도 접근성 일관된 디자인 시스템 사용자 테스트 및 분석을 통해 완성됩니다.
사례 요약: 아마존 에어비앤비 애플 등은 사용자 중심의 UX 디자인을 통해 성공적인 플랫폼을 구축하고 있습니다.
마무리: 사용자 중심의 전반적인 UX 고려는 이커머스 플랫폼의 성공을 위한 필수 조건이며 지속적인 개선과 노력이 필요합니다.
#이커머스 #UX #사용자경험 #모바일최적화 #반응형디자인 #페이지속도 #웹접근성 #디자인시스템 #사용자테스트 #브랜드경험