Feat. 므두셀라 증후군

데스크톱과 뚱뚱한 모니터로 컴퓨터를 하던 시절, 저는 포켓몬스터 빵에 있는 스티커를 모으기 시작했습니다. 빵보다는 스티커가 더 가지고 싶었지요. 어머님께서는 제게 500원을 주시며 하루에 빵 하나를 약속하셨습니다. 물론 동생 것도 같이 사 오라고 했습니다. 동생과 손잡고 동네 사거리를 기준으로 빵을 파는 슈퍼란 슈퍼에는 다 둘러봤습니다. 빵은 사지도 않고 안에 스티커가 뭐가 들어있는지 유심히 보고 내려놓고를 반복하는 하루였습니다. 그때 포켓몬스터 게임을 하는 것이 소원이었는데, 우리 집은 디스켓이 이상한가 잘 되지 않았습니다. 그래서 저는 포켓몬스터 게임보다는 스타크래프트와 디아블로를 하곤 했습니다. 그때가 그립긴 하지만 돌아가고 싶지는 않습니다. 과거가 참 아름다워 보인다는 것은 뒤집어 생각해보면 지금도 아름다울 수 있기 때문입니다.
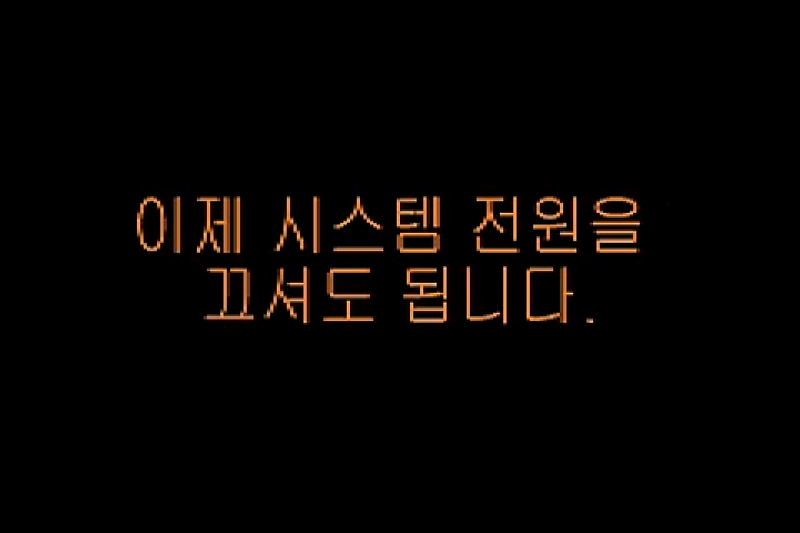
이제 전원을 끄셔도 됩니다의 기원
뚱뚱한 모니터를 사용한 적이 있나요? 회색 컴퓨터 화면에 타자 연습을 한 기억은 있나요? 컴퓨터 학원에서 타자 연습이 지겨워 바람의 나라 20 레벨 찍고 돈을 내야 하는데 돈이 없어 20까지만 키우시진 않으셨나요? 이때 컴퓨터에 전원은 안정적으로 공급하기 위해서 파워 스위치는 토글 버튼이었습니다. 토글 버튼을 모르시는 분들을 위해 간략하게 설명하자면 하나의 버튼으로 켜고 끄는 기능을 하는 것을 뜻합니다. 대표적으로 스마트폰의 전원 버튼이 그 역할을 하고 넓게 보면 천장에 있는 조명을 켜고 끄는 버튼도 토글 버튼입니다. 물론 켜고 끄는 위치가 다르긴 하지만 내부로 들어가 보면 스위치가 전기를 통하게 하고 통하지 않게 하는 역할을 하고 있습니다.
지금은 데스크톱이나 배터리가 있는 노트북의 경우 그냥 컴퓨터를 끄면 자동으로 싱크가 맞아 들어가 컴퓨터를 꺼줍니다. 요즘은 모니터도 똑똑해져서 신호가 들어오지 않는 것을 확인하면 잠시 후 모니터의 전원을 대기 전원 모드로 돌려줍니다. 하지만 과거에는 스위치를 켜는 것이 전기를 들어오게 하는 신호였고, 반대로 한번 더 누르면 전기를 차단하는 역할을 했습니다. 따라서 컴퓨터의 저장장치나 기타 민감한 부품을 들 보호하기 위해서는 꺼도 된다는 신호를 모니터에 전달해줘야 했습니다.
굴림체의 저주
굴림체는 디자이너들에게 왜 사랑받지 못하는 서체가 되었을까요? 폰트에 개성이 없어서? 속공 간이 균일하지 못해서? 조형 대학에서 배우기로는 속공 간이 이상하고 행간 자간을 맞출 때 맞추기 어려우며 폰트의 균일한 밀도감이 없다고 배웠습니다. 하지만 과연 이런 문제만 고친다면 굴림체를 써도 괜찮은 것일까요? 아니 그보다 먼저 왜 굴림체를 많이 쓰게 되었을까요?
거슬러 올라가보면 지금은 윈도즈 기본 글꼴이 맑은 고딕입니다. 하지만 과거에 윈도즈 95부터 기본 글꼴로 굴림체를 사용했는데, 이게 문제의 시작이라고 봅니다. 디폴트 폰트는 생각이 없이 서체를 선택했다는 것에 감점을 주기 시작한 게 아닐까?라는 가설 하나와 일본어의 히라가나, 가타카나와 달리 한글은 세종의 기획단계부터 각진 글꼴이 더 가독성도 좋고 조형적으로 훌륭하다. 하지만 문제의 굴림체가 일본의 나루체에서 기원했다는 설이 많습니다.
그렇다면 시대의 풍조를 봤을 때 1세대 디자이너들은 일본에서 디자인이라는 학문을 수입해왔습니다. 다른 학문들과 마찬가지로, 그래서 나이가 지긋하신 교수님들의 일본의 평가를 보면 현재 20대와 30대와는 너무도 다른 것을 확인할 수 있습니다. 그리고 2세대 디자이너들은 한국의 형편이 나아져 해외로 유학을 갔다 온 사람들이 있습니다. 그런 분들이 일본의 그래픽 스타일과는 차별점을 두기 위한 노력을 기울였습니다. 하지만 한국의 디자인 스타일이 두드러지게 없다는 것이 문제이긴 한데, 그것은 다음 기회에 이야기하도록 하겠습니다. 그래서 이들에게 배운 30대 ~ 40대 디자이너들은 굴림체 ‘이런 거 쓰지 마’라고 배운 것이 아닐까 추측해봅니다.
그럼에도 불구하고 굴림체는 요즘 뉴트로가 힙해지면서 다시 슬슬 눈에 들어오기 시작합니다. 뭐 좋은 현상인지 나쁜 현상인지 모르겠습니다. 하지만 확실한 것은 윈도 95 ~ XP가 지배하던 시절 대한민국의 경제적 우여곡절이 많은 시절, 월드컵이 있었던 시절의 우리를 회상하게 되는 것은 사실입니다.
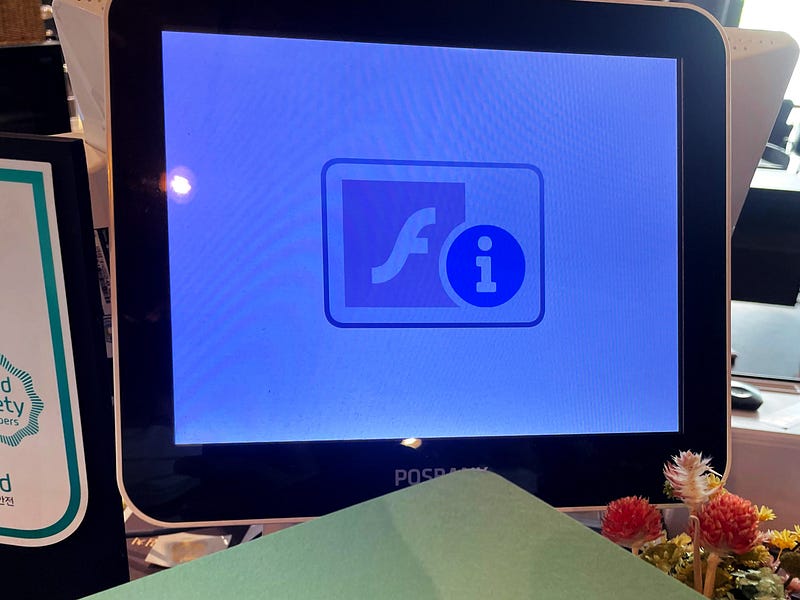
무드셀라 증후군
과거는 왜 아름다운 것만 기억할까요? 그리고 왜 옛날에 만났던 사람이 그리워질까요? 왜 그때 헤어져야 했고 왜 그때 싸워야 했을까는 생각하지 않고 좋은 것만 생각나는 건 참 짓궂습니다. 억지로 미화하게 만드는 것인데요. 이것을 무드셀라 증후군이라고 합니다. 한 학자의 말로는 우리의 뇌가 과거의 기억 중 아름다운 추억만 남겨 두려 하기 때문이라고 합니다.
제게 이제 전원을 끄셔도 됩니다 저 화면은 마치 잃어버린 시간을 찾아서의 마들렌 처럼 제 어린 시절로 점프시켜주는 매개체 역할을 합니다. 그때가 제게는 너무 아름답습니다. 이것은 저도 사람인지라 그렇게 보입니다. 하지만 그때로 돌아가고 싶지 않습니다. 제가 운이 좋아 추운 겨울에 따뜻한 곳에서 글을 쓰고 있습니다. 다시 운이 좋을 수 있을까? 아니 질문을 바꿔서 다시 과거의 고생을 다시 겪을 수 있을까? 저는 없습니다. 그래서 과거는 과거라고 생각합니다. 하지만 오늘이 춤추는 날이 아니면 없는 날과 같다는 니체의 말을 본보기 삼아 살고자 합니다.
오늘이 최고의 날이 될 수 있도록 노력합시다~