사용자 인터페이스(UI) 디자인에서 버튼은 단순한 클릭 이상의 의미를 지닙니다. 버튼은 사용자가 디지털 세계와 소통하는 가장 기본적인 통로이자, 웹사이트와 앱이라는 가상 공간에 생명을 불어넣는 핵심 요소입니다. 우리가 매일 사용하는 수많은 웹 페이지와 모바일 앱 속에서, 버튼은 폼 제출, 데이터 저장, 다음 단계로의 이동 등 다양한 사용자 액션을 유발하며, 디지털 경험의 흐름을 결정짓는 중요한 역할을 수행합니다. 마치 건물의 문과 같이, 사용자가 원하는 기능을 실행하고 서비스와 상호작용하도록 안내하는 관문인 셈입니다. 따라서 효과적인 버튼 디자인은 직관적인 사용자 경험(UX)을 구축하는 데 필수적이며, 이는 곧 서비스의 성공과 직결됩니다. 본 글에서는 UI 디자인의 기본적이면서도 핵심적인 컴포넌트인 ‘버튼’에 대해 심층적으로 탐구하고, 구글 머터리얼 디자인, 애플 휴먼 인터페이스 가이드라인(HIG), 마이크로소프트 Fluent 디자인과 같은 대표적인 디자인 시스템을 기반으로 대학생 수준의 깊이 있는 이해를 제공하고자 합니다. 버튼의 핵심 개념부터 용처, 다양한 사례, 디자인 시 고려사항 및 최신 트렌드까지, 버튼에 대한 모든 것을 2000단어 이상의 분량으로 상세히 해부하여, 독자들이 버튼 디자인 전문가 수준의 통찰력을 갖출 수 있도록 안내할 것입니다.
버튼, UI 디자인의 심장을 뛰게 하다: 핵심 개념과 기능
버튼이란 무엇인가?
버튼은 사용자 인터페이스(UI)에서 사용자의 특정 액션을 유도하고 실행하는 가장 기본적인 상호작용 요소입니다. 간단히 말해, 사용자가 클릭 또는 탭과 같은 입력을 통해 시스템에게 특정 명령을 전달하는 디지털 스위치 역할을 수행합니다. 버튼을 누르는 행위는 마치 현실 세계에서 전기 스위치를 켜는 것처럼, 디지털 세계에서 특정 기능이나 프로세스를 작동시키는 트리거가 됩니다.
시각적으로 버튼은 일반적으로 사각형 또는 원형 형태에 라벨 텍스트나 아이콘이 표기된 형태로 표현됩니다. 이러한 시각적 표현은 사용자에게 버튼이 클릭 가능하거나 탭 가능한 요소임을 명확하게 인지시키고, 어떤 액션을 실행할 수 있는지 직관적으로 알려주는 역할을 합니다. 버튼의 모양, 색상, 텍스트, 아이콘 등 시각적 요소들은 사용자의 인지성과 사용성을 극대화하기 위해 신중하게 디자인됩니다.
기능적으로 버튼은 사용자의 입력을 감지하고, 미리 정의된 동작을 실행하는 역할을 합니다. 웹 환경에서는 마우스 클릭, 모바일 환경에서는 손가락 터치와 같은 사용자의 입력을 인식하여, 폼 제출, 데이터 저장, 페이지 이동, 팝업 창 열기, 기능 활성화/비활성화 등 다양한 동작을 수행합니다. 버튼의 기능은 웹사이트나 앱의 목적과 사용 맥락에 따라 매우 다양하게 정의될 수 있으며, 사용자 경험의 흐름을 제어하는 핵심적인 역할을 담당합니다.
버튼의 중요성: 디지털 인터페이스의 문
버튼은 디지털 인터페이스에서 사용자와 시스템 간의 소통을 가능하게 하는 가장 기본적인 수단입니다. 웹사이트나 앱은 수많은 기능과 정보를 담고 있지만, 사용자가 이러한 기능과 정보에 접근하고 활용하기 위해서는 명확하고 직관적인 인터페이스가 필수적입니다. 버튼은 바로 이러한 인터페이스를 구성하는 가장 핵심적인 요소로서, 사용자가 원하는 액션을 쉽게 찾고 실행할 수 있도록 안내하는 디지털 세계의 문과 같은 역할을 합니다.
만약 웹사이트나 앱에 버튼이 없다면, 사용자는 어떤 액션을 취해야 할지, 어떻게 다음 단계로 진행해야 할지 혼란스러움을 느낄 것입니다. 버튼은 사용자에게 명확한 행동 유도를 제공하고, 인터랙션의 흐름을 제어하며, 예측 가능한 사용자 경험을 제공하는 데 필수적인 역할을 합니다. 잘 디자인된 버튼은 사용자가 웹사이트나 앱을 쉽고 편리하게 사용할 수 있도록 돕고, 긍정적인 사용자 경험을 형성하여 서비스 만족도를 높이는 데 기여합니다.
다양한 형태의 버튼: 텍스트, 아이콘, 그리고 조합
버튼은 디자인과 기능에 따라 다양한 형태로 존재합니다. 가장 기본적인 형태는 텍스트 버튼으로, 버튼 내부에 사용자가 이해하기 쉬운 텍스트 라벨을 표기하여 버튼의 기능을 명확하게 전달합니다. 예를 들어, “확인”, “취소”, “저장”, “검색”과 같은 텍스트 버튼은 사용자가 어떤 액션을 실행할 수 있는지 직관적으로 알 수 있도록 돕습니다.
아이콘 버튼은 텍스트 대신 시각적인 아이콘을 사용하여 버튼의 기능을 표현합니다. 아이콘 버튼은 공간 효율성이 높고, 시각적으로 간결하며, 다국어 환경에서 텍스트 라벨의 번역 문제를 해결할 수 있다는 장점이 있습니다. 예를 들어, 즐겨찾기 기능을 나타내는 별 모양 아이콘 버튼, 메뉴를 여는 햄버거 메뉴 아이콘 버튼 등이 있습니다. 아이콘 버튼을 사용할 때는 아이콘의 직관성과 보편성을 고려하여, 사용자가 아이콘만으로도 버튼의 기능을 쉽게 이해할 수 있도록 디자인해야 합니다.
또한, 텍스트와 아이콘을 함께 사용하는 버튼은 텍스트 버튼의 명확성과 아이콘 버튼의 시각적 효과를 동시에 제공합니다. 텍스트 라벨과 함께 관련 아이콘을 배치하여, 버튼의 의미를 더욱 명확하게 전달하고, 사용자 인지도를 높일 수 있습니다.
이 외에도, 토글 버튼, 라디오 버튼, 체크박스 등 다양한 형태의 버튼 컴포넌트들이 존재하며, 각각의 컴포넌트는 특정 사용자 인터랙션 패턴에 최적화되어 디자인되었습니다. UI 디자이너는 웹사이트나 앱의 목적과 사용 맥락, 그리고 사용자 인터랙션 흐름을 고려하여 적절한 형태의 버튼 컴포넌트를 선택하고 디자인해야 합니다.
버튼은 어디에나 있다: 다양한 용처와 활용 사례
폼과 대화 상자: 사용자 입력의 시작과 끝
버튼은 사용자 입력을 처리하는 폼과 사용자에게 정보를 제공하고 액션을 유도하는 대화 상자에서 핵심적인 역할을 수행합니다. 폼에서 버튼은 사용자가 입력한 데이터를 서버로 제출하거나, 폼 입력을 취소하고 이전 상태로 되돌리는 기능을 제공합니다. “제출”, “확인”, “등록”, “검색” 버튼은 폼의 마지막 단계에서 사용자의 액션을 마무리하는 중요한 역할을 합니다. 반대로 “취소”, “초기화”, “뒤로” 버튼은 사용자가 폼 입력 과정을 중단하거나 수정할 수 있도록 돕습니다.
대화 상자에서 버튼은 사용자에게 중요한 정보를 전달하고, 특정 액션을 선택하도록 유도하는 역할을 합니다. 예를 들어, “확인”, “취소” 버튼은 사용자에게 경고 메시지를 보여주고, 계속 진행할지 취소할지 선택하도록 합니다. “예”, “아니오” 버튼은 사용자에게 질문을 던지고, 답변에 따라 다른 결과로 이어지도록 합니다. 대화 상자 버튼은 사용자에게 중요한 결정을 내리도록 유도하고, 오류 발생 가능성을 줄이며, 사용자 경험의 안전성을 높이는 데 기여합니다.
탐색과 액션: 웹과 앱을 움직이는 손
버튼은 웹사이트와 앱의 탐색과 주요 액션 실행을 위한 핵심적인 UI 요소입니다. 탐색 측면에서 버튼은 사용자를 웹사이트 또는 앱 내의 다른 페이지나 섹션으로 이동시키는 역할을 합니다. 메뉴 버튼, 다음 페이지 버튼, 뒤로 가기 버튼, 홈 버튼 등은 사용자가 원하는 정보나 기능에 빠르게 접근할 수 있도록 돕습니다. 특히 모바일 환경에서는 화면 공간이 제한적이므로, 버튼을 활용한 효율적인 탐색 시스템 설계가 더욱 중요합니다.
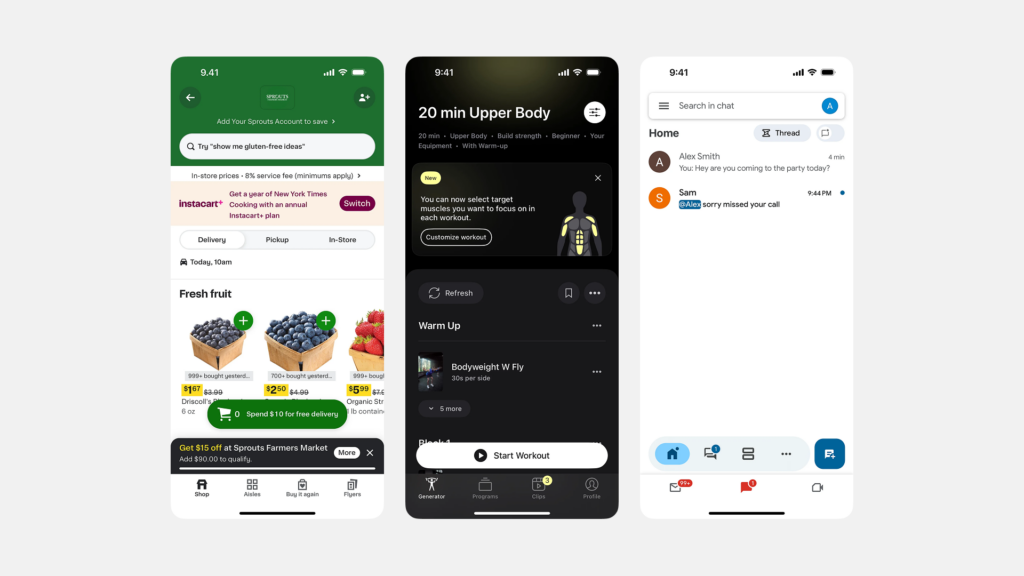
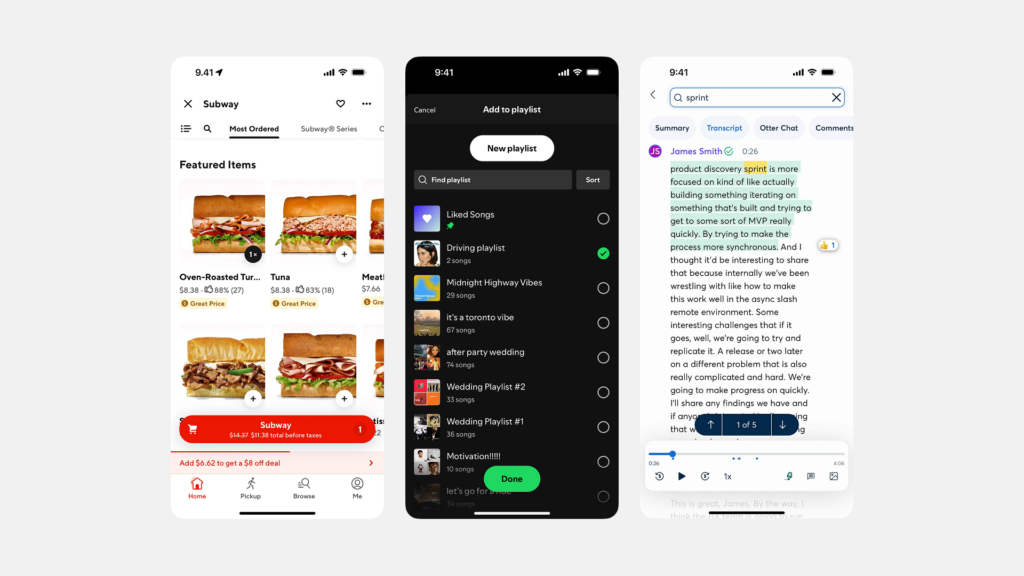
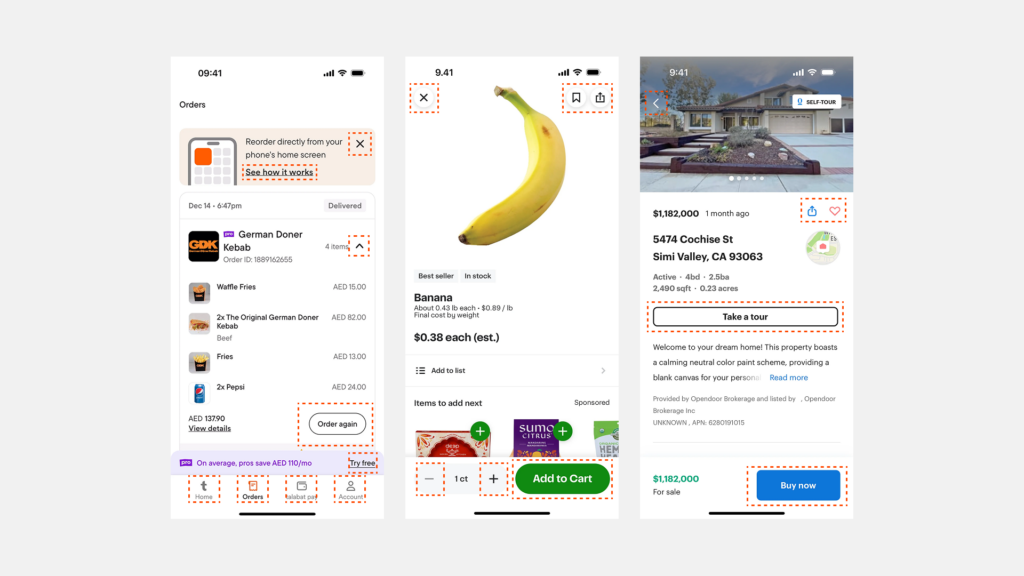
액션 실행 측면에서 버튼은 웹사이트나 앱의 핵심 기능을 작동시키는 역할을 합니다. “구매하기”, “장바구니에 담기”, “공유하기”, “저장하기”, “좋아요” 버튼 등은 사용자가 서비스를 이용하면서 필요한 다양한 액션을 실행할 수 있도록 합니다. 이러한 액션 버튼들은 사용자에게 즉각적인 피드백을 제공하고, 웹사이트나 앱과의 상호작용을 활성화시키는 역할을 합니다. 잘 디자인된 액션 버튼은 사용자 참여를 유도하고, 서비스 이용률을 높이는 데 중요한 역할을 합니다.
최신 트렌드: 플로팅 액션 버튼(FAB)과 텍스트 버튼의 부활
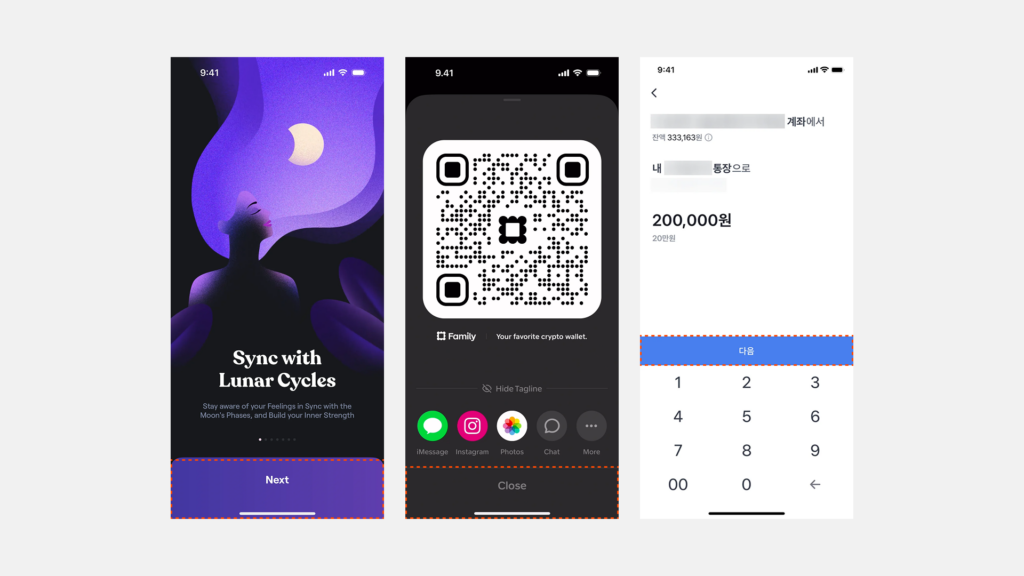
최근 UI 디자인 트렌드에서는 플로팅 액션 버튼(FAB)과 텍스트 버튼의 활용이 두드러지고 있습니다. 플로팅 액션 버튼(FAB)은 구글 머터리얼 디자인에서 제시된 UI 패턴으로, 화면 위에 떠다니는 원형 버튼 형태로 주요 액션을 강조합니다. FAB는 화면 어디에서든 접근성이 뛰어나고, 시각적으로 눈에 띄어 사용자 액션을 유도하는 데 효과적입니다. 특히 모바일 앱에서 새로운 콘텐츠 생성, 빠른 실행, 핵심 기능 접근 등에 FAB가 널리 사용되고 있습니다.
텍스트 버튼은 최근 미니멀리즘 디자인 트렌드와 함께 다시 주목받고 있습니다. 과거에는 입체적인 효과나 그림자가 적용된 버튼 디자인이 주류였지만, 최근에는 플랫 디자인 트렌드에 따라 텍스트 버튼의 심플하고 직관적인 디자인이 강조되고 있습니다. 특히 웹 환경에서 배경과 톤앤매너를 맞춘 텍스트 버튼은 깔끔하고 모던한 인상을 주며, 콘텐츠에 집중할 수 있도록 돕습니다. 텍스트 버튼은 불필요한 시각적 요소를 최소화하고, 본질적인 기능에 집중하는 디자인 트렌드를 반영합니다.
아름다움과 사용성을 모두 담다: 버튼 디자인 핵심 요소
크기와 간격: 터치 영역과 시각적 편안함
버튼 디자인에서 크기와 간격은 사용성, 특히 모바일 환경에서의 사용성에 큰 영향을 미칩니다. 버튼의 크기는 사용자가 손가락이나 마우스 커서로 정확하게 클릭 또는 탭할 수 있을 만큼 충분히 커야 합니다. 너무 작은 버튼은 클릭하기 어렵고, 오류 클릭을 유발할 수 있습니다. 반대로 너무 큰 버튼은 화면 공간을 불필요하게 차지하고, 시각적으로 부담스러울 수 있습니다. 적절한 버튼 크기는 사용자의 편안한 인터랙션을 돕고, 사용성 문제를 예방하는 데 중요합니다.
버튼 간의 간격 또한 중요합니다. 특히 모바일 환경에서는 여러 개의 버튼이 근접하게 배치될 경우, 사용자가 원하는 버튼 대신 다른 버튼을 잘못 클릭할 수 있습니다. 버튼 주변에 충분한 여백 공간을 확보하여, 각 버튼의 터치 영역을 명확하게 구분하고, 오류 클릭 가능성을 줄여야 합니다. 또한, 적절한 버튼 간격은 시각적인 균형감과 정돈된 인상을 제공하여, 사용자 인터페이스의 심미성을 높이는 데 기여합니다.
시각적 계층 구조: 색상, 그림자, 그리고 깊이감
버튼 디자인에서 시각적 계층 구조는 사용자가 인터페이스를 쉽게 이해하고 탐색하도록 돕는 중요한 요소입니다. 색상, 그림자, 깊이감과 같은 시각적 요소들을 활용하여, 버튼의 중요도와 기능에 따라 시각적 강조를 다르게 적용할 수 있습니다. 예를 들어, 주요 액션 버튼은 대비가 강한 색상, 밝은 색상, 그림자 효과 등을 사용하여 시각적으로 두드러지게 만들 수 있습니다. 반대로 보조 액션 버튼이나 취소 버튼은 상대적으로 톤 다운된 색상, 그림자 효과 최소화 등을 통해 시각적 우선순위를 낮출 수 있습니다.
색상은 버튼의 의미와 상태를 전달하는 데 효과적인 수단입니다. 일반적으로 파란색이나 녹색 계열은 긍정적인 액션 (확인, 저장 등) 에, 빨간색이나 주황색 계열은 경고 또는 파괴적인 액션 (취소, 삭제 등) 에 사용되는 경향이 있습니다. 하지만 색상만으로 의미를 전달하기보다는, 텍스트 라벨이나 아이콘과 함께 사용하여 의미를 명확하게 전달하는 것이 중요합니다. 또한, 버튼 상태 변화 (활성화, 비활성화, 호버, 클릭 등) 에 따라 색상을 다르게 적용하여, 사용자에게 시각적인 피드백을 제공하고, 현재 버튼 상태를 명확하게 인지시킬 수 있습니다.
그림자와 깊이감은 버튼에 입체감을 부여하고, 화면에서 돌출되어 보이도록 만들어 클릭 가능한 요소임을 강조하는 효과를 줍니다. 하지만 과도한 그림자 효과는 디자인을 복잡하게 만들고, 오히려 사용성을 저해할 수 있습니다. 최근 플랫 디자인 트렌드에서는 그림자 효과를 최소화하거나, 미묘한 그림자 효과를 사용하여 세련되고 미니멀한 버튼 디자인을 추구하는 경향이 있습니다.
텍스트 라벨과 아이콘: 명확한 의미 전달
버튼 디자인에서 텍스트 라벨과 아이콘은 버튼의 기능을 사용자에게 명확하게 전달하는 핵심 요소입니다. 텍스트 라벨은 버튼이 어떤 액션을 실행하는지 간결하고 명확하게 설명해야 합니다. 사용자가 이해하기 어려운 전문 용어나 추상적인 표현은 피하고, 일상적인 언어를 사용하여 버튼의 기능을 직관적으로 알 수 있도록 해야 합니다. 버튼 라벨은 너무 길거나 짧지 않게, 적절한 길이를 유지하여 가독성을 높이는 것이 중요합니다.
아이콘은 텍스트 라벨을 보조하거나, 텍스트 라벨 없이 버튼의 기능을 시각적으로 표현하는 데 사용됩니다. 아이콘은 직관적이고 보편적인 의미를 가진 것을 선택하여, 사용자가 아이콘만으로도 버튼의 기능을 쉽게 이해할 수 있도록 해야 합니다. 아이콘은 너무 복잡하거나 세밀한 디자인보다는, 단순하고 명확한 형태로 디자인하여 인지도를 높이는 것이 중요합니다. 텍스트 라벨과 아이콘을 함께 사용할 때는, 서로 보완적인 역할을 하도록 디자인하여, 버튼의 의미를 더욱 명확하게 전달하고, 사용자 인지도를 높일 수 있습니다.
접근성: 모두를 위한 디자인
버튼 디자인은 접근성을 반드시 고려해야 합니다. 색각 이상 사용자를 위해 색상 대비를 충분히 확보하고, 색상 외에 텍스트, 아이콘, 패턴 등 다양한 시각적 요소들을 함께 사용하여 정보를 전달해야 합니다. 스크린 리더 사용자를 위해 버튼에 적절한 alt 텍스트를 제공하여, 버튼의 기능을 음성으로 설명하고, 키보드 내비게이션을 지원하여 마우스 없이도 키보드만으로 버튼을 사용할 수 있도록 해야 합니다. 터치 스크린 환경에서는 버튼의 터치 영역을 충분히 확보하고, 반응형 디자인을 적용하여 다양한 화면 크기에서도 버튼이 정상적으로 작동하도록 해야 합니다. 모두를 위한 디자인은 사회적 책임이며, 사용자 경험을 향상시키는 중요한 요소입니다.
버튼, UI 디자인의 영원한 조력자: 중요성과 주의점
사용자 경험의 핵심, 버튼의 중요성
버튼은 UI 디자인에서 단순한 컴포넌트 이상의 의미를 지닙니다. 버튼은 사용자 인터페이스의 가장 기본적인 구성 요소이자, 사용자와 시스템 간의 상호작용을 가능하게 하는 핵심적인 매개체입니다. 잘 디자인된 버튼은 사용자가 웹사이트나 앱을 쉽고 편리하게 사용할 수 있도록 돕고, 긍정적인 사용자 경험을 형성하여 서비스 만족도를 높이는 데 기여합니다. 반대로 잘못 디자인된 버튼은 사용성을 저해하고, 사용자 불만을 야기하며, 심지어 서비스 이용률 감소로 이어질 수도 있습니다. 따라서 버튼 디자인은 UI 디자인에서 가장 기본적인 동시에 가장 중요한 요소 중 하나라고 할 수 있습니다.
버튼은 사용자에게 명확한 행동 유도를 제공하고, 인터랙션의 흐름을 제어하며, 예측 가능한 사용자 경험을 제공하는 데 필수적인 역할을 합니다. 버튼을 통해 사용자는 웹사이트나 앱의 기능을 능동적으로 활용하고, 자신의 의도대로 시스템을 조작할 수 있습니다. 버튼은 사용자에게 자율성과 통제감을 부여하고, 긍정적인 심리적 경험을 유도합니다. 결국, 버튼은 사용자 경험을 디자인하는 데 있어 핵심적인 역할을 수행하는 영원한 조력자라고 할 수 있습니다.
버튼 디자인, 섬세함이 생명: 주의점과 고려사항
버튼 디자인은 단순히 예쁘게 만드는 것을 넘어, 사용성, 접근성, 심미성 등 다양한 측면을 종합적으로 고려해야 합니다. 버튼의 크기, 간격, 색상, 모양, 텍스트 라벨, 아이콘 등 모든 요소들은 사용자의 인지성과 사용성에 영향을 미치므로, 각 요소들을 신중하게 선택하고 조화롭게 디자인해야 합니다. 버튼 디자인은 단순해 보이지만, 섬세함이 필요한 작업입니다.
버튼을 디자인할 때는 항상 사용자 중심적인 사고를 가져야 합니다. 타겟 사용자는 누구인지, 어떤 환경에서 서비스를 사용하는지, 어떤 목적으로 버튼을 사용하는지 등을 고려하여, 최적의 버튼 디자인을 도출해야 합니다. 사용자 테스트를 통해 디자인의 유효성을 검증하고, 지속적으로 개선하는 노력도 필요합니다. 버튼 디자인은 끊임없는 고민과 개선을 통해 완성도를 높여나갈 수 있습니다.
마지막으로, 디자인 시스템 가이드라인을 적극적으로 활용하는 것을 추천합니다. 구글 머터리얼 디자인, 애플 휴먼 인터페이스 가이드라인, 마이크로소프트 Fluent 디자인과 같은 디자인 시스템은 검증된 디자인 원칙과 컴포넌트를 제공하며, 버튼 디자인에 대한 훌륭한 참고 자료가 될 수 있습니다. 디자인 시스템 가이드라인을 준수하면, 일관성 있고 사용하기 쉬운 사용자 인터페이스를 효율적으로 구축할 수 있으며, 디자인 효율성과 개발 생산성을 동시에 향상시킬 수 있습니다.
#UI #UX #디자인 #버튼 #컴포넌트 #웹디자인 #앱디자인 #사용자인터페이스 #사용자경험 #GUI #머터리얼디자인 #휴먼인터페이스가이드라인 #플루언트디자인