


정보를 담는 가장 우아한 방법: 모든 것을 담는 UI 카드 디자인의 힘
우리가 매일 접하는 디지털 세상은 정보의 바다와 같습니다. 소셜 미디어 피드, 뉴스 기사, 온라인 쇼핑몰의 상품 목록, 프로젝트 관리 도구의 작업 현황까지. 이렇게 방대하고 다양한 정보들을 사용자가 효과적으로 소화하고 필요한 것을 쉽게 찾도록 돕는 것은 UI/UX 디자인의 핵심 과제입니다. 이 과제를 해결하는 데 있어 가장 보편적이면서도 강력한 해결책 중 하나가 바로 ‘카드(Card)’ UI 패턴입니다. 카드는 마치 현실 세계의 명함이나 트레이딩 카드처럼, 서로 관련된 다양한 정보(이미지, 텍스트, 버튼, 아이콘 등)를 하나의 독립적이고 시각적으로 명확하게 구분되는 컨테이너 안에 깔끔하게 담아냅니다. 이를 통해 복잡한 정보를 의미 있는 단위로 그룹화하고, 사용자가 여러 정보 조각들을 쉽게 훑어보고 비교하며 원하는 것과 상호작용하도록 돕습니다. 정보 과부하 시대에 콘텐츠를 효과적으로 조직하고 사용자 참여를 유도하는 카드 디자인의 중요성은 아무리 강조해도 지나치지 않습니다. 제품 책임자(PO), UX/UI 디자이너, 개발자라면 이 유연하고 강력한 카드 UI의 본질과 활용 전략을 깊이 이해해야 합니다.
카드 UI란 무엇인가?: 핵심 개념 파헤치기
UI 카드(Card)는 사용자 인터페이스 디자인에서 관련된 콘텐츠와 액션(수행 가능한 동작)들을 하나의 시각적으로 구분되는 직사각형 컨테이너 안에 모아 놓은 독립적인 정보 단위를 의미합니다. 이름처럼 실제 물리적인 카드(명함, 플레잉 카드, 사진 등)에서 영감을 얻은 이 디자인 패턴은, 다양한 종류의 정보를 유연하게 담아내면서도 각 정보 단위를 명확하게 분리하여 보여주는 데 매우 효과적입니다. 카드들은 주로 그리드(Grid) 형태나 세로 목록(List) 형태로 배열되어 사용자가 여러 항목을 쉽게 탐색하고 비교할 수 있도록 돕습니다.
카드의 주요 특징
카드 UI가 현대 웹 및 앱 디자인에서 매우 광범위하게 사용되는 이유는 다음과 같은 강력한 특징들 때문입니다.
- 자기 완결성 (Self-contained): 각 카드는 그 자체로 하나의 완전한 정보 단위를 형성합니다. 사용자는 카드 하나만 보고도 해당 콘텐츠나 항목의 핵심 내용을 파악할 수 있습니다. 예를 들어, 뉴스 카드 하나에는 기사의 썸네일 이미지, 제목, 요약, 출처, 발행 시간 등의 정보가 모두 담겨 있을 수 있습니다.
- 명확한 시각적 그룹핑 (Visual Grouping): 카드는 명확한 경계(테두리, 배경색, 그림자 효과 등)를 가짐으로써 관련된 정보 요소들을 시각적으로 하나의 덩어리로 묶어줍니다. 이는 사용자가 복잡한 인터페이스 속에서도 각 정보 단위를 쉽게 식별하고 구분하는 데 도움을 줍니다.
- 콘텐츠 다양성 수용 (Content Versatility): 카드는 매우 유연한 구조를 가지고 있어 다양한 종류의 콘텐츠를 효과적으로 담아낼 수 있습니다. 텍스트(제목, 본문, 메타 정보), 이미지, 비디오, 아이콘, 버튼, 태그, 평점, 차트 등 거의 모든 유형의 UI 요소를 조합하여 카드 내부에 배치할 수 있습니다.
- 탐색 및 스캔 용이성 (Scanability): 여러 개의 카드가 일정한 패턴(그리드 또는 목록)으로 배열되면, 사용자는 각 카드의 주요 정보(주로 상단의 이미지나 제목)를 빠르게 훑어보면서(스캔하면서) 원하는 콘텐츠를 쉽게 찾거나 여러 항목을 시각적으로 비교하기 용이합니다.
- 조작 및 상호작용 용이성 (Manipulability & Interactability): 카드는 단순히 정보를 보여주는 것을 넘어, 사용자의 상호작용을 유도하는 매개체 역할을 합니다. 사용자는 카드 전체를 클릭하여 상세 페이지로 이동하거나, 카드 내의 특정 버튼(‘좋아요’, ‘공유’, ‘장바구니 담기’ 등)을 눌러 액션을 취할 수 있습니다. 또한, 칸반 보드와 같은 인터페이스에서는 카드를 드래그 앤 드롭하여 순서나 상태를 변경하는 등 직접적인 조작이 가능하기도 합니다.
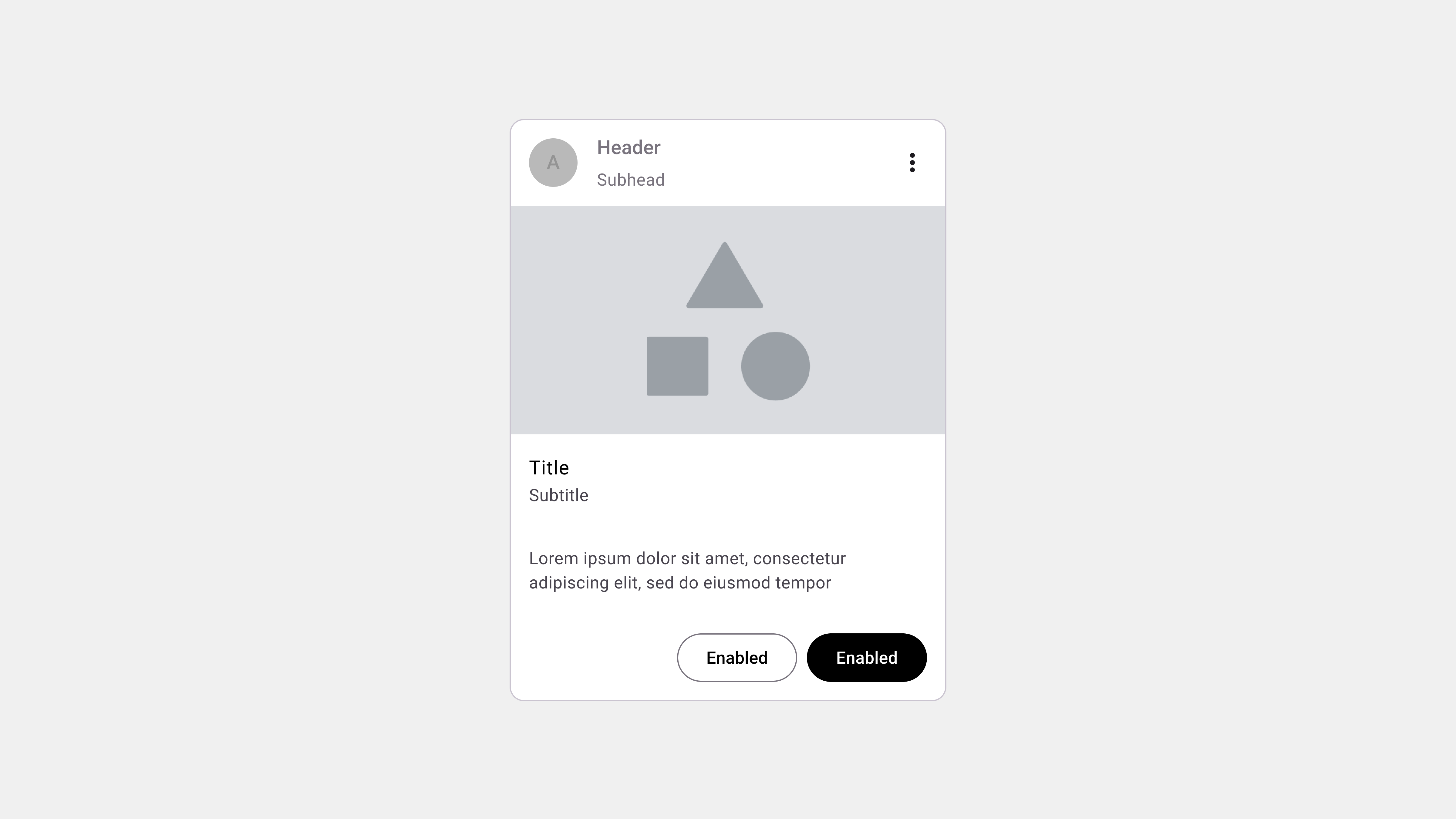
카드의 기본 구조 해부하기 (Anatomy of a Card)
효과적인 카드 디자인을 위해서는 카드를 구성하는 일반적인 요소들을 이해하는 것이 도움이 됩니다. 모든 카드가 아래 요소를 다 갖는 것은 아니며, 콘텐츠의 성격과 목적에 따라 필요한 요소들을 선택적으로 조합하여 사용합니다.
- 컨테이너 (Container): 카드 전체를 감싸는 시각적인 틀입니다. 일반적으로 둥근 모서리를 가진 직사각형 형태이며, 배경색, 테두리(Border), 그림자(Shadow) 등을 사용하여 주변 콘텐츠와 명확하게 구분됩니다.
- 미디어 영역 (Media Area): 주로 카드 상단이나 왼쪽에 위치하며, 콘텐츠를 대표하는 이미지, 비디오, 일러스트레이션 등을 표시하는 영역입니다. 사용자의 시선을 가장 먼저 끄는 역할을 하는 경우가 많습니다. (선택적 요소)
- 헤더 영역 (Header Area): 카드 콘텐츠의 주요 식별 정보를 담는 영역입니다. 주로 제목(Title)과 부제(Subtitle)가 포함되며, 때로는 작성자 아바타, 아이콘, 날짜 등의 메타 정보가 함께 표시될 수도 있습니다. (선택적 요소)
- 콘텐츠 / 본문 영역 (Content / Body Area): 카드의 핵심적인 텍스트 정보를 제공하는 영역입니다. 기사 요약, 상품 설명, 사용자 댓글 등의 내용이 들어갑니다. 간결하게 요약된 정보를 담는 것이 일반적입니다.
- 액션 영역 (Action Area): 사용자의 상호작용을 유도하는 버튼(Text Button, Outlined Button, Contained Button 등), 아이콘 버튼(좋아요, 공유, 북마크 등), 또는 텍스트 링크 등이 배치되는 영역입니다. 주로 카드 하단에 위치하는 경우가 많습니다. (선택적 요소)
이러한 구성 요소들을 어떻게 조합하고 시각적으로 배열하느냐에 따라 카드 디자인은 무궁무진하게 달라질 수 있습니다.
카드 vs. 타일 vs. 리스트 뷰: 무엇이 다를까?
카드는 종종 타일(Tile)이나 리스트 뷰(List View)와 비교되곤 합니다. 각 패턴은 정보를 보여주는 방식과 적합한 사용 사례에서 차이가 있습니다.
| 구분 | 카드 UI (Card UI) | 타일 UI (Tile UI) | 리스트 뷰 (List View) |
| 주요 목적 | 관련 정보/액션 그룹화, 개별 콘텐츠 단위 강조, 탐색/비교 | 시각적 콘텐츠 강조, 빠른 스캔, 그리드 패턴 기반 탐색 | 텍스트 정보 중심 나열, 상세 정보 비교, 정렬/필터링 용이 |
| 콘텐츠 구성 | 복합적 (이미지, 텍스트, 버튼 등 다양하게 조합 가능) | 비교적 단순 (주로 이미지, 아이콘, 짧은 텍스트 중심) | 주로 텍스트 중심, 작은 썸네일/아이콘 포함 가능 |
| 레이아웃 | 그리드 또는 리스트 형태 배열, 각 카드 독립성 강조 | 주로 그리드 형태 배열, 전체적인 시각적 리듬감 강조 | 주로 세로 목록 형태 배열, 행(Row) 단위 정보 구성 |
| 정보 밀도 | 중간 | 낮음 ~ 중간 (시각 요소 위주) | 높음 (텍스트 위주) |
| 적합 콘텐츠 | 소셜 피드, 상품 목록, 뉴스 기사, 작업 카드 등 | 이미지 갤러리, 포트폴리오, 앱 런처, 상품 썸네일 등 | 이메일 목록, 파일 목록, 검색 결과(텍스트 중심) 등 |
표 설명:
- 카드: 다양한 종류의 관련 정보를 하나의 단위로 묶어 보여주고 싶을 때, 그리고 각 단위에 대한 상호작용(클릭, 버튼 액션 등)이 필요할 때 가장 효과적입니다. 시각적 요소와 텍스트 정보의 균형을 맞추기 좋습니다.
- 타일: 주로 이미지나 아이콘 등 시각적인 요소가 매우 중요하고, 사용자가 많은 항목을 빠르게 훑어보며 시각적으로 구분되는 옵션 중에서 선택해야 할 때 적합합니다. 카드보다 정보 구성이 단순한 경향이 있습니다.
- 리스트 뷰: 텍스트 정보가 중요하고, 여러 항목의 특정 정보(예: 이메일 제목, 보낸 사람, 날짜)를 비교하거나 정렬/필터링해야 할 때 유용합니다. 시각적인 매력보다는 정보 전달의 효율성과 밀도에 초점을 맞춥니다.
결국 어떤 패턴을 사용할지는 보여주고자 하는 콘텐츠의 성격, 사용자가 수행해야 할 작업, 그리고 전체적인 인터페이스 디자인 전략에 따라 결정되어야 합니다.
카드는 언제, 어떻게 사용해야 할까?: 용처 및 모범 사례
카드 UI는 그 유연성과 보편성 덕분에 매우 다양한 상황에서 효과적으로 사용될 수 있습니다. 하지만 그 잠재력을 최대한 발휘하고 사용자에게 긍정적인 경험을 제공하기 위해서는, 카드가 적합한 용처를 파악하고 검증된 디자인 모범 사례를 따르는 것이 중요합니다.
카드의 주요 용처
카드 UI는 다음과 같은 유형의 콘텐츠나 기능을 구성하고 보여주는 데 특히 효과적입니다.
- 콘텐츠 피드 (Content Feeds): 사용자가 스크롤하며 다양한 콘텐츠를 소비하는 피드 형식의 인터페이스에 매우 적합합니다. 각 게시물(텍스트, 이미지, 동영상, 링크 등)을 하나의 카드로 묶어 명확하게 구분하고, ‘좋아요’, ‘댓글 달기’, ‘공유하기’ 등의 상호작용을 카드 내에서 바로 수행할 수 있도록 합니다.
- 예시: 페이스북 뉴스피드, 트위터 타임라인, 인스타그램 피드, 링크드인 피드
- 상품 목록 (Product Listings): 온라인 쇼핑몰에서 다양한 상품들을 보여주는 데 널리 사용됩니다. 각 카드에는 상품 이미지, 이름, 가격, 평점 등의 핵심 정보와 함께 ‘장바구니 담기’ 또는 ‘찜하기’ 버튼 등이 포함되어 사용자의 탐색과 구매 결정을 돕습니다.
- 예시: 아마존, 쿠팡, 무신사 등 대부분의 이커머스 플랫폼 상품 목록
- 탐색 및 발견 중심 콘텐츠 (Discovery-focused Content): 사용자가 다양한 옵션을 탐색하고 비교하며 새로운 것을 발견하는 경험을 제공하는 데 효과적입니다. 각 카드는 시각적으로 매력적인 콘텐츠 조각(사진, 레시피, 여행지, 디자인 영감 등)을 제시하며 사용자의 클릭과 더 깊은 탐색을 유도합니다.
- 예시: 핀터레스트(타일과 카드의 혼합), 드리블, 비핸스, 에어비앤비 숙소 목록, 레시피 앱
- 뉴스 및 블로그 아티클 목록 (Article Listings): 각 기사나 포스트를 카드 형태로 구성하여 제목, 요약문, 썸네일 이미지, 작성자/출처 정보 등을 함께 보여줍니다. 사용자는 여러 기사를 빠르게 훑어보고 관심 있는 내용을 선택하여 읽을 수 있습니다.
- 예시: 구글 뉴스, 미디엄, 다양한 언론사 웹사이트 및 블로그 플랫폼
- 대시보드 위젯 (Dashboard Widgets): 여러 종류의 데이터 요약 정보나 기능 바로가기를 한 화면에 모아 보여주는 대시보드에서 각 정보 단위를 카드로 구성할 수 있습니다. 각 카드는 특정 지표(차트, 핵심 숫자), 최근 활동 내역, 빠른 링크 등을 담는 모듈 역할을 합니다.
- 예시: 구글 애널리틱스 대시보드, 프로젝트 관리 도구의 개요 페이지, 개인 금융 관리 앱
- 작업 관리 및 추적 (Task Management): 칸반(Kanban) 보드 스타일의 인터페이스에서 각 작업 항목을 카드로 표현하는 것은 매우 일반적입니다. 카드에는 작업 내용, 담당자, 마감일, 상태(진행 중, 완료 등), 관련 태그 등이 포함되며, 사용자는 카드를 드래그 앤 드롭하여 작업 상태를 변경할 수 있습니다.
- 예시: 트렐로(Trello), 지라(Jira), 아사나(Asana)의 보드 뷰
- 검색 결과 (Search Results): 특히 이미지, 평점, 위치 등 시각적 정보나 요약 정보가 중요한 검색 결과(예: 맛집 검색, 영화 검색, 이미지 검색)를 보여줄 때 카드 형태가 효과적일 수 있습니다.
이처럼 카드는 비교 및 탐색이 중요하거나, 다양한 종류의 정보를 하나의 단위로 묶어 보여주거나, 각 단위에 대한 상호작용이 필요한 거의 모든 종류의 인터페이스에서 활용될 수 있는 매우 다재다능한 패턴입니다.
성공적인 카드 디자인을 위한 모범 사례
매력적이고 사용하기 편리하며 정보를 효과적으로 전달하는 카드 UI를 만들기 위해 다음 디자인 원칙과 모범 사례들을 고려해야 합니다.
1. 명확한 시각적 계층 구조 설계 (Clear Visual Hierarchy)
카드 내부에 여러 정보 요소가 포함될 때, 사용자의 시선이 자연스럽게 가장 중요한 정보로 먼저 향하도록 시각적 우선순위를 명확히 설정해야 합니다. 일반적으로 이미지나 비디오와 같은 미디어 요소가 가장 먼저 시선을 끌고, 그다음으로 굵거나 큰 텍스트의 제목, 그리고 본문 요약, 메타 정보, 액션 버튼 순으로 중요도가 낮아집니다. 타이포그래피(크기, 굵기, 색상, 줄 간격), 이미지 크기, 요소 간 여백 등을 세심하게 조절하여 이러한 계층 구조를 효과적으로 표현해야 합니다.
2. 레이아웃과 구조의 일관성 유지 (Consistent Layout & Structure)
여러 개의 카드가 그리드나 목록 형태로 함께 표시될 때, 각 카드의 내부 레이아웃(요소들의 배치 순서, 정렬 방식 등)과 정보 구성 방식은 최대한 일관성을 유지해야 합니다. 이는 사용자가 카드 패턴을 빠르게 학습하고 예측 가능하게 정보를 탐색하도록 돕습니다. 일관성 없는 구조는 사용자를 혼란스럽게 만들고 정보 처리 효율성을 떨어뜨립니다.
3. 콘텐츠 길이는 간결하게, 상세 정보는 드릴다운 (Concise Content & Drill-Down)
카드는 해당 콘텐츠의 ‘요약’ 또는 ‘진입점’ 역할을 해야 합니다. 카드 하나에 너무 많은 텍스트 정보를 담으려고 하면 가독성이 떨어지고 사용자를 지치게 만들 수 있습니다. 핵심 정보 중심으로 내용을 간결하게 요약하고, 더 자세한 정보를 원하는 사용자는 카드를 클릭(탭)하여 별도의 상세 페이지나 확장된 뷰(모달 등)로 이동하여 확인할 수 있도록 ‘드릴다운(Drill-down)’ 방식을 사용하는 것이 일반적입니다.
4. 충분한 여백의 미학 (Sufficient Padding & Margin)
카드 컨테이너 내부의 요소들 사이, 그리고 요소와 카드 경계 사이에 충분한 내부 여백(Padding)을 확보하는 것이 중요합니다. 이는 각 요소들이 서로 달라붙어 답답해 보이는 것을 방지하고 가독성을 높여줍니다. 또한, 카드와 카드 사이에도 적절한 간격(Margin 또는 Gutter)을 두어 각 카드가 시각적으로 명확하게 분리되고 독립적인 단위로 인지되도록 해야 합니다.
5. 명확한 상호작용 단서 제공 (Clear Interaction Cues)
사용자는 카드의 어떤 부분이 상호작용 가능한지 명확하게 알 수 있어야 합니다. 카드 전체가 하나의 큰 클릭 영역으로 작동하는지, 아니면 특정 버튼이나 링크만 클릭 가능한지 시각적으로 구분해주어야 합니다. 마우스 커서를 카드 위로 가져갔을 때(Hover) 그림자가 더 짙어지거나, 배경색이 미묘하게 변하거나, 테두리가 생기는 등의 시각적 피드백을 제공하여 상호작용 가능성을 알려주는 것이 좋습니다. 액션 버튼은 명확한 버튼 스타일(배경색, 테두리 등)을 사용하여 클릭 가능한 요소임을 분명히 해야 합니다.
6. 의미 있고 매력적인 미디어 활용 (Meaningful & Appealing Media)
카드에 이미지를 사용하는 경우, 해당 이미지는 단순히 공간을 채우는 장식 요소가 아니라 콘텐츠의 내용을 보완하고 사용자의 이해와 흥미를 돕는 역할을 해야 합니다. 콘텐츠와 관련성이 높고, 시각적으로 매력적이며, 고품질의 이미지를 사용하는 것이 중요합니다. 저해상도거나 내용과 무관한 이미지는 오히려 카드 전체의 인상을 해칠 수 있습니다.
7. 액션 버튼은 신중하게 선택하고 배치 (Judicious Action Buttons)
카드 내에 포함되는 액션 버튼의 개수는 가능한 한 최소화하는 것이 좋습니다. 너무 많은 버튼은 사용자를 혼란스럽게 하고 의사결정을 어렵게 만들 수 있습니다. 일반적으로 1개에서 3개 정도의 핵심 액션 버튼만 포함하는 것을 권장합니다. 가장 중요한 액션(Primary Action)은 시각적으로 더 강조하고(예: 배경색이 있는 버튼), 부가적인 액션(Secondary Action)은 덜 강조하는(예: 텍스트 버튼이나 외곽선 버튼) 방식으로 위계를 표현할 수 있습니다. 버튼의 위치(주로 하단)와 디자인 스타일은 카드 전체에서 일관성을 유지해야 합니다.
8. 반응형 디자인은 필수 중의 필수 (Responsive Design is a Must)
카드는 다양한 화면 크기에 맞춰 유연하게 레이아웃이 조정되어야 합니다. 데스크톱 화면에서는 여러 개의 카드가 가로로 배열되는 그리드 형태가 일반적이지만, 태블릿이나 모바일 화면에서는 화면 너비에 맞춰 카드의 크기가 조절되거나 한 줄에 표시되는 카드 개수(열 수)가 줄어들거나, 또는 카드가 세로로 쌓이는 형태로 변경되어야 합니다. 카드 내부의 요소들(이미지 크기, 텍스트 줄바꿈 등) 역시 작은 화면에서도 잘 보이고 읽기 편하도록 반응형으로 조정되어야 합니다.
9. 웹 접근성 준수는 기본 (Accessibility Compliance)
모든 사용자가 카드 콘텐츠에 동등하게 접근하고 상호작용할 수 있도록 웹 접근성 지침(WCAG)을 준수하는 것은 매우 중요합니다.
- 이미지 대체 텍스트: 카드 내의 모든 의미 있는 이미지에는
alt속성을 사용하여 시각 장애인 사용자를 위한 적절한 대체 텍스트를 제공해야 합니다. - 텍스트 명도 대비: 텍스트와 배경 간의 명도 대비를 충분히 확보하여 저시력 사용자도 쉽게 읽을 수 있도록 합니다.
- 키보드 네비게이션: 키보드만으로 카드 간 이동 및 카드 내 상호작용 요소(버튼, 링크 등)로의 접근 및 활성화가 가능해야 하며, 현재 포커스를 받은 요소는 명확하게 시각적으로 표시되어야 합니다.
- 의미론적 마크업 및 콘텐츠 순서: 스크린 리더 사용자가 카드 콘텐츠를 논리적인 순서로 이해할 수 있도록 시맨틱 HTML 태그(예:
<article>,<h2>,<button>등)를 적절히 사용하고, 시각적 배치 순서와 코드 상의 순서가 일치하도록 주의합니다. 필요하다면 ARIA 속성을 사용하여 추가적인 역할이나 상태 정보를 제공할 수 있습니다.
이러한 모범 사례들을 바탕으로 신중하게 디자인된 카드 UI는 사용자에게 정보를 효과적으로 전달하고, 탐색을 용이하게 하며, 긍정적인 상호작용 경험을 제공하는 강력한 기반이 될 것입니다.
최신 트렌드 및 실제 적용 사례: 카드의 끊임없는 진화와 활용
카드 UI는 그 기본적인 유연성과 효율성 덕분에 오랫동안 사랑받아 왔지만, 여전히 새로운 디자인 트렌드와 기술 발전에 발맞춰 끊임없이 진화하고 있습니다. 이러한 최신 동향을 이해하고 실제 서비스에서 어떻게 창의적으로 활용되는지 살펴보는 것은 더 나은 카드 디자인을 위한 중요한 통찰을 제공합니다.
최신 카드 디자인 트렌드
- 시각적 디테일과 질감 표현의 섬세함: 단순히 평면적인 사각형을 넘어, 미묘한 그림자 효과(깊이감 표현), 부드러운 모서리 라운딩 처리, 때로는 그라데이션 배경이나 질감 패턴 등을 활용하여 카드의 시각적인 완성도와 고급스러움을 높이려는 시도가 늘어나고 있습니다. 한때 유행했던 뉴모피즘(Neumorphism) 스타일의 카드도 이러한 맥락에서 탐구되었습니다.
- 풍부해진 인터랙션과 마이크로 애니메이션: 사용자와의 상호작용을 더욱 매력적이고 유의미하게 만들기 위해 카드에 다양한 동적 요소들이 추가되고 있습니다. 마우스 커서를 올렸을 때(Hover) 이미지가 약간 확대되거나, 추가 정보 레이어가 부드럽게 나타나거나, 카드 내 ‘좋아요’ 버튼 클릭 시 하트가 터지는 애니메이션 효과 등, 작은 마이크로 인터랙션들이 사용자 경험에 즐거움과 감성적인 만족감을 더합니다. 카드를 클릭했을 때 부드럽게 확장되며 상세 정보를 보여주는 애니메이션도 많이 사용됩니다.
- 개인화된 콘텐츠 및 레이아웃 제공: 사용자의 행동 데이터, 선호도, 관심사 등을 실시간으로 분석하여 카드에 표시되는 콘텐츠 자체(예: 맞춤형 상품 추천, 개인 관심사에 맞는 뉴스 기사)는 물론, 때로는 카드의 레이아웃이나 정보 구성 방식까지도 개인에게 최적화하여 보여주려는 시도가 발전하고 있습니다. 이는 사용자의 관련성 인식과 참여도를 극대화하는 것을 목표로 합니다.
- 경계의 최소화: 제로 UI 및 미니멀리즘 영향: 전통적인 카드 디자인에서 벗어나, 카드를 감싸는 명시적인 컨테이너(테두리나 배경색)를 최소화하거나 아예 없애고, 콘텐츠 요소 자체와 그 사이의 충분한 여백만으로 각 정보 단위를 시각적으로 구분하는 미니멀한 디자인 접근 방식도 주목받고 있습니다. 이는 인터페이스를 더욱 깔끔하고 콘텐츠에 집중하게 만드는 효과가 있습니다.
- 접근성 고려의 디자인 시스템 내재화: 최신 디자인 시스템들은 카드 컴포넌트를 정의할 때부터 접근성 요구사항(키보드 네비게이션, 스크린 리더 호환성, 명도 대비 등)을 필수적으로 고려하고 가이드라인을 제공하는 경향이 강합니다. 이를 통해 개발 과정에서 접근성이 자연스럽게 확보되도록 지원합니다.
실제 앱/서비스 적용 사례 분석
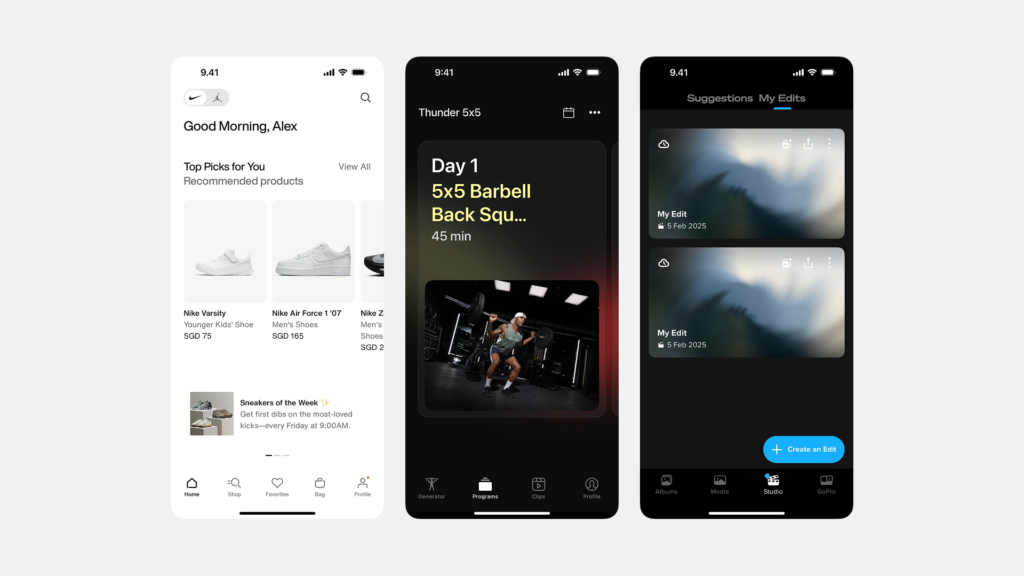
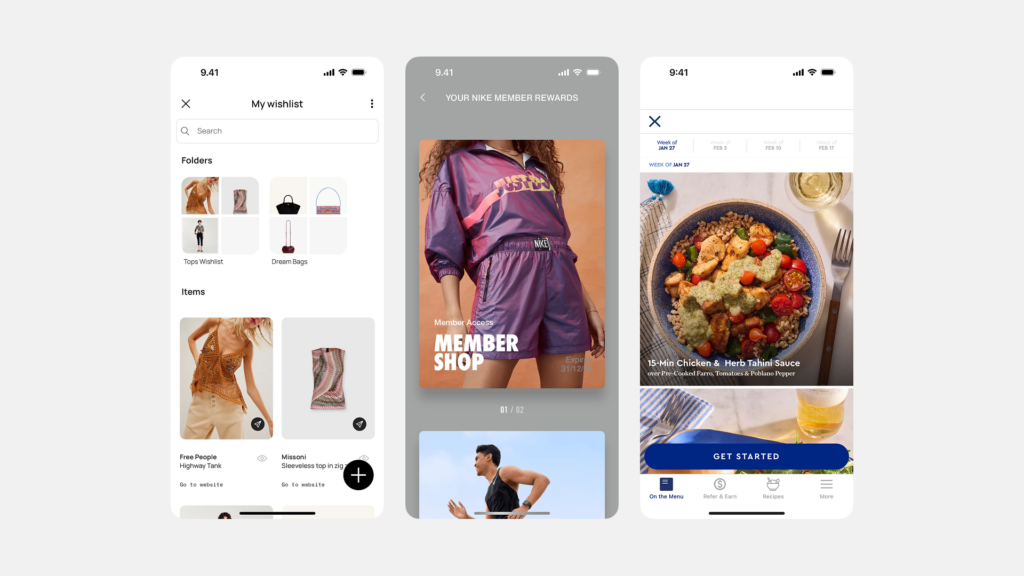
다양한 분야의 성공적인 서비스들이 카드 UI를 어떻게 핵심적인 사용자 경험 요소로 활용하고 있는지 구체적인 사례를 통해 살펴보겠습니다.
- 소셜 미디어 플랫폼 (페이스북, 트위터, 링크드인 등): 뉴스피드는 카드 UI의 가장 대표적인 활용 사례입니다. 각 게시물(텍스트, 이미지, 동영상, 공유 링크 등)이 하나의 카드로 명확하게 구분되어 스크롤하며 소비하기 용이합니다. 카드 하단에는 ‘좋아요’, ‘댓글’, ‘공유’ 등 핵심적인 소셜 인터랙션 버튼들이 일관되게 배치되어 있습니다. 광고 콘텐츠 역시 일반 게시물 카드와 유사한 형태로 자연스럽게 삽입됩니다(네이티브 광고).
- 이커머스 플랫폼 (아마존, 쿠팡, 무신사 등): 상품 목록을 보여주는 데 카드 기반의 그리드 레이아웃은 거의 표준처럼 사용됩니다. 각 카드에는 매력적인 상품 이미지, 핵심 정보(상품명, 가격, 평점), 그리고 사용자의 다음 행동을 유도하는 버튼(‘장바구니 담기’, ‘바로 구매’, ‘찜하기’) 등이 효율적으로 배치되어 있습니다. 사용자는 여러 상품 카드를 시각적으로 비교하며 탐색하고 구매 결정을 내립니다.
- 콘텐츠 큐레이션 및 포트폴리오 플랫폼 (핀터레스트, 드리블, 비핸스 등): 이미지나 디자인 작업물과 같은 시각적 콘텐츠를 탐색하고 발견하는 데 카드(또는 타일과 유사한 형태)가 매우 효과적으로 사용됩니다. 각 카드는 시각적 콘텐츠 자체를 강조하며, 클릭 시 상세 정보나 관련 콘텐츠로 연결됩니다. 사용자는 스크롤하며 영감을 얻고 관심 있는 콘텐츠를 저장하거나 공유합니다.
- 프로젝트 관리 및 협업 도구 (트렐로, 지라, 아사나 등): 칸반(Kanban) 보드 인터페이스에서 각 작업(Task)이나 이슈(Issue)를 카드로 표현하는 것은 핵심적인 기능입니다. 카드에는 작업 제목, 담당자, 마감일, 상태 레이블(뱃지), 우선순위 등이 표시되며, 사용자는 이 카드들을 드래그 앤 드롭하여 ‘할 일(To Do)’, ‘진행 중(In Progress)’, ‘완료(Done)’ 등의 상태 열(Column) 사이를 이동시키며 작업 흐름을 관리합니다.
- 뉴스 및 미디어 앱/웹사이트 (구글 뉴스, 애플 뉴스, 미디엄 등): 다양한 출처의 기사들을 카드 형태로 모아 보여주어 사용자가 관심 있는 주제의 뉴스를 쉽게 훑어보고 선택하여 읽을 수 있도록 합니다. 카드에는 주로 기사 제목, 짧은 요약문, 대표 이미지(썸네일), 출처 및 발행 시간 등이 포함됩니다. 개인화된 뉴스 추천 기능을 통해 사용자 관심사에 맞는 뉴스 카드를 우선적으로 보여주기도 합니다.
- 구글 검색 결과 페이지: 단순한 파란색 링크 목록을 넘어, 특정 검색어(예: 날씨, 영화 정보, 인물, 레시피, 주식 시세 등)에 대해서는 관련된 핵심 정보를 구조화하여 보여주는 카드 형태의 ‘지식 그래프(Knowledge Graph)’ 결과를 제공합니다. 이는 사용자가 원하는 정보를 검색 결과 페이지 내에서 바로 얻을 수 있도록 돕는 효과적인 방법입니다.
데이터 기반 카드 디자인 최적화
카드의 디자인과 구성 방식은 사용자 행동 데이터 분석과 실험을 통해 지속적으로 최적화될 수 있습니다. 제품 책임자(PO), 데이터 분석가, UX 디자이너는 다음과 같은 접근 방식을 활용할 수 있습니다.
- 클릭률(CTR) 및 전환율 분석: 어떤 디자인의 카드가 더 많은 클릭을 유도하는지, 카드 클릭 후 최종 목표(예: 구매, 가입, 콘텐츠 완독)까지 이어지는 전환율은 어떤지 등을 분석하여 카드의 효과를 측정합니다. 카드 내 특정 요소(예: 이미지 유무, CTA 버튼 문구)가 이러한 지표에 미치는 영향을 파악합니다.
- A/B 테스트: 카드 레이아웃(예: 이미지 위치 상단 vs. 좌측), 정보 표시 순서, 텍스트 길이, CTA 버튼의 디자인(색상, 크기, 문구) 등 다양한 변수들을 변경한 여러 버전의 카드를 사용자 그룹에게 무작위로 노출시키고, 어떤 버전이 가장 좋은 성과(CTR, 전환율, 스크롤 깊이 등)를 보이는지 통계적으로 검증합니다.
- 히트맵 및 스크롤 분석: 사용자들이 카드 그리드나 목록에서 어떤 카드에 시각적으로 더 주목하는지(히트맵), 페이지를 얼마나 깊이 스크롤하며 카드를 탐색하는지(스크롤맵) 등을 분석하여, 중요한 카드의 최적 배치 위치나 사용자들의 관심 영역을 파악합니다.
- 사용자 세분화 분석: 특정 사용자 그룹(예: 신규 사용자 vs. 충성 사용자, 특정 인구통계학적 그룹)별로 선호하거나 더 잘 반응하는 카드의 종류나 콘텐츠가 다른지 분석하여, 개인화된 카드 제공 전략의 효과를 높입니다.
- 사용성 테스트 및 인터뷰: 실제 사용자가 카드 기반 인터페이스를 사용하는 과정을 직접 관찰하고, 특정 카드에서 정보를 찾는 데 어려움은 없는지, 카드 내 정보 구성이 명확하고 유용하다고 느끼는지, 어떤 디자인을 더 선호하는지 등 정성적인 피드백을 수집하여 디자인 개선의 방향을 설정합니다.
데이터 기반의 의사결정과 사용자 중심적인 접근 방식을 통해 카드 디자인을 지속적으로 개선해 나가는 것은 사용자 만족도를 높이고 비즈니스 목표를 달성하는 데 필수적인 과정입니다.
결론: 정보의 바다를 항해하는 뗏목, 카드의 전략적 설계가 핵심이다
UI 카드는 현대 디지털 인터페이스에서 정보를 조직하고, 탐색을 유도하며, 사용자와의 상호작용을 촉진하는 가장 기본적이면서도 강력한 구성 요소 중 하나입니다. 마치 잘 정리된 서랍장처럼, 카드는 복잡하고 다양한 정보들을 의미 있는 단위로 깔끔하게 묶어 사용자가 정보의 홍수 속에서 길을 잃지 않고 원하는 것을 쉽게 찾고 소화할 수 있도록 돕습니다. 시각적인 매력과 정보 전달의 효율성을 동시에 제공하는 카드의 유연성은 소셜 미디어 피드부터 이커머스 상품 목록, 작업 관리 보드에 이르기까지 거의 모든 종류의 디지털 서비스에서 그 가치를 입증하고 있습니다.
카드 UI 적용 시 반드시 고려해야 할 주의점
이처럼 강력하고 보편적인 카드 UI 패턴을 효과적으로 활용하고 잠재적인 함정을 피하기 위해서는 다음과 같은 핵심 원칙과 주의사항들을 반드시 염두에 두어야 합니다.
- 정보 과부하의 덫을 피하라: 카드의 유연성 때문에 자칫 너무 많은 정보나 너무 많은 액션 버튼을 하나의 카드 안에 모두 담으려는 유혹에 빠지기 쉽습니다. 이는 오히려 카드의 명료성을 해치고 사용자를 압도하여 정보 처리 효율성을 떨어뜨릴 수 있습니다. 항상 핵심 정보 중심으로 간결하게 구성하고, 상세 정보는 사용자가 원할 때 접근할 수 있도록(드릴다운) 설계하는 ‘점진적 공개(Progressive Disclosure)’ 원칙을 기억해야 합니다.
- 일관성은 유지하되 단조로움은 경계하라: 여러 카드가 함께 사용될 때 레이아웃, 타이포그래피, 색상 등의 시각적 일관성을 유지하는 것은 사용자의 예측 가능성과 학습 용이성을 위해 매우 중요합니다. 하지만 너무 획일적인 디자인은 자칫 지루하고 단조로운 인상을 줄 수 있습니다. 필요하다면 정보의 중요도나 유형에 따라 약간의 변주(예: 특정 카드 강조, 미디어 영역 유무 변화)를 주는 것을 고려할 수 있지만, 전체적인 통일감을 해치지 않는 선에서 신중하게 이루어져야 합니다.
- 콘텐츠 유형과의 궁합을 확인하라: 카드가 만능 해결책은 아닙니다. 주로 개별 정보 단위로 구성되고, 시각적 요소가 중요하며, 여러 항목을 비교 탐색하는 데 유리한 콘텐츠에 효과적입니다. 반면, 주로 텍스트로 구성된 긴 내용을 순차적으로 읽어야 하거나, 항목 간의 상세 비교가 매우 중요한 경우(예: 상세 스펙 비교표), 또는 계층 구조가 복잡한 정보 등에는 리스트 뷰나 다른 레이아웃 패턴이 더 적합할 수 있습니다. 콘텐츠의 본질과 사용자의 주된 작업 목표를 분석하여 최적의 패턴을 선택해야 합니다.
- 성능, 특히 이미지 로딩 속도를 놓치지 마라: 카드는 종종 고품질 이미지를 포함하는데, 이는 페이지 로딩 속도에 상당한 영향을 미칠 수 있습니다. 느린 로딩은 사용자 경험에 치명적이므로, 카드에 사용되는 모든 이미지 파일은 웹에 최적화된 크기와 포맷으로 압축하고, 필요하다면 화면에 보일 때 이미지를 로드하는 ‘지연 로딩(Lazy Loading)’ 기술을 적극적으로 적용하여 초기 로딩 성능을 확보해야 합니다.
- 상호작용의 의도와 방식을 명확히 하라: 사용자는 카드의 어느 부분이 상호작용 가능하며, 클릭(탭)했을 때 어떤 결과가 나타날지 명확하게 예측할 수 있어야 합니다. 카드 전체가 클릭 가능한지, 특정 영역이나 버튼만 상호작용하는지 시각적으로 분명하게 구분해주어야 합니다. 호버 효과 등 상호작용 단서를 제공하고, 클릭 후의 피드백(로딩 표시, 페이지 전환 등)도 빠르고 명확해야 사용자가 혼란이나 답답함을 느끼지 않습니다.
- 모든 사용자를 위한 접근성을 확보하라: 카드 디자인은 미적인 측면뿐만 아니라 모든 사용자가 동등하게 정보에 접근하고 상호작용할 수 있도록 보편적 설계 원칙을 따라야 합니다. 이미지 대체 텍스트 제공, 충분한 텍스트 명도 대비 확보, 키보드만으로 모든 기능 사용 가능, 스크린 리더 사용자를 위한 논리적인 콘텐츠 순서 및 의미론적 마크업 제공 등 웹 접근성 지침 준수는 이제 선택이 아닌 필수적인 책임입니다.
결론적으로, UI 카드는 정보를 담는 매우 우아하고 효과적인 그릇입니다. 제품 책임자, 디자이너, 개발자는 이 강력한 도구의 특성을 깊이 이해하고, 사용자의 입장에서 콘텐츠를 어떻게 제시하고 상호작용을 유도할 것인지 전략적으로 고민해야 합니다. 세심한 기획, 일관성 있는 디자인 원칙 적용, 그리고 데이터 기반의 지속적인 개선 노력을 통해, 우리는 사용자가 정보의 바다를 즐겁게 항해할 수 있도록 돕는 최상의 카드 경험을 만들어낼 수 있을 것입니다.
#UI #UX #카드디자인 #CardUI #컴포넌트 #디자인 #사용자경험 #인터페이스 #웹디자인 #앱디자인 #레이아웃 #그리드디자인 #콘텐츠디자인 #사용성 #정보구조