

우리가 매일 사용하는 디지털 인터페이스는 수많은 ‘목록(List)’으로 가득 차 있습니다. 이메일 받은 편지함, 할 일 목록, 검색 결과, 설정 메뉴 등 정보를 나열하고 사용자가 원하는 항목을 찾거나 관리하도록 돕는 것은 사용자 인터페이스(UI) 디자인의 가장 기본적인 과제 중 하나입니다. 다양한 목록 표시 방식 중에서도 스택 리스트(Stacked List)는 여러 항목을 수직으로 쌓아 올리듯 배열하여 각각의 정보를 명확하게 전달하는 매우 효과적이고 보편적인 패턴입니다. 각 항목이 독립적인 정보 블록처럼 기능하며 필요한 핵심 내용을 담아 보여줌으로써, 사용자는 목록을 효율적으로 탐색하고 필요한 작업을 수행할 수 있습니다. 이 글에서는 스택 리스트 UI 패턴의 정의와 중요성부터 시작하여, 효과적인 디자인 원칙, 다양한 변형, 그리고 실제 적용 사례까지 깊이 있게 살펴보며, 왜 이 패턴이 명확하고 효율적인 정보 전달의 기초가 되는지 알아보겠습니다.
스택 리스트란 무엇인가?
핵심 개념: 수직으로 쌓인 정보 항목들
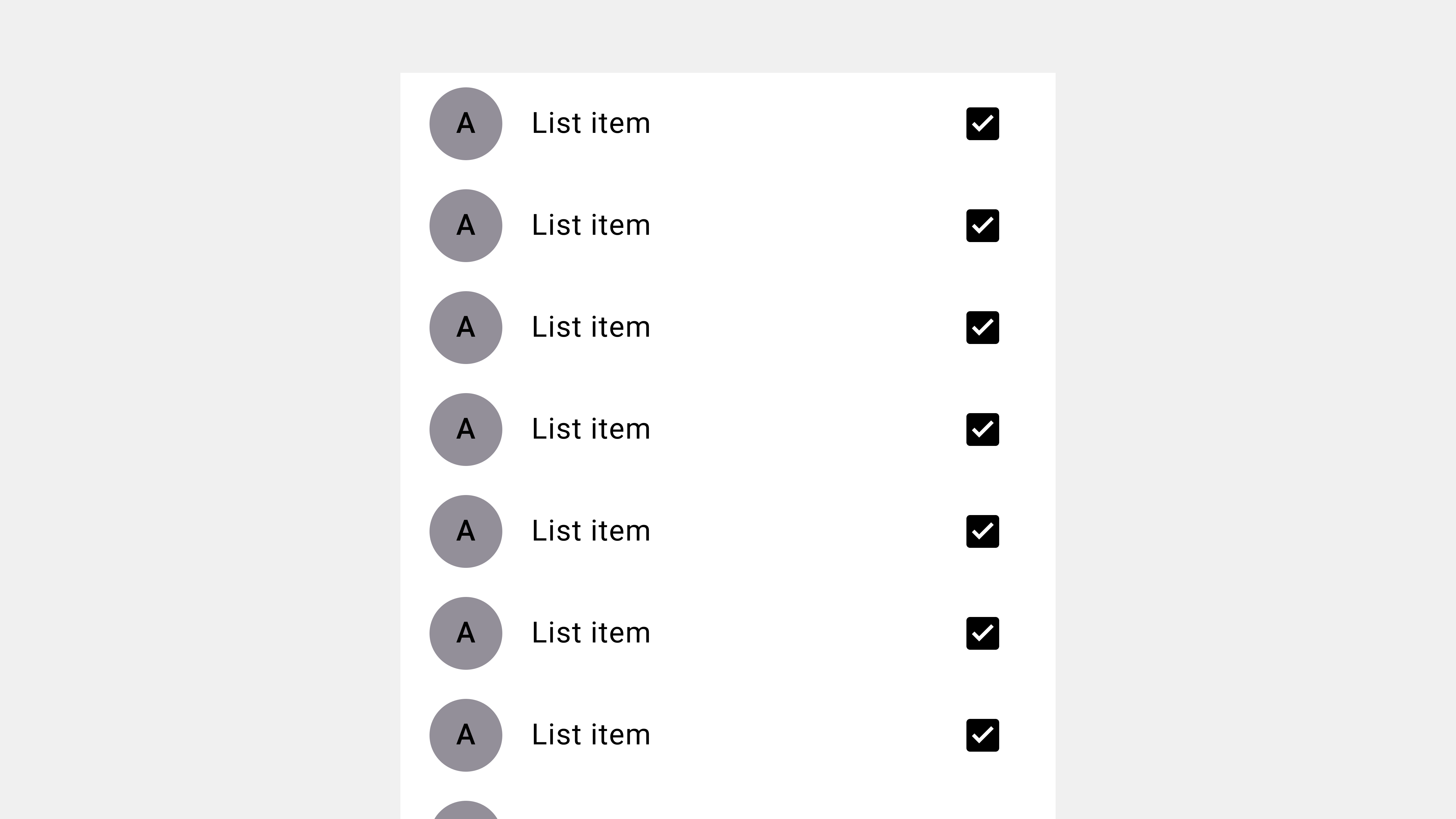
스택 리스트(Stacked List)는 데이터 항목의 컬렉션을 수직 방향으로 나열하는 UI 패턴을 의미합니다. 여기서 핵심은 각 리스트 항목이 단순한 텍스트 한 줄 이상으로 구성되어, 해당 항목에 대한 여러 중요 정보(예: 제목, 요약, 날짜, 상태, 이미지 등)를 포함하는 독립적인 정보 단위(블록 또는 행)처럼 취급된다는 점입니다. 마치 카드나 서류를 위아래로 차곡차곡 쌓아 놓은 모습과 유사하여 ‘Stacked’라는 이름이 붙었습니다.
이는 단순히 점이나 숫자로 시작하는 기본적인 글머리 기호 목록(Bulleted list)과는 구별되며, 항목들을 격자 형태로 배열하는 그리드 뷰(Grid View)와도 다릅니다. 스택 리스트는 각 항목이 차지하는 수평 공간 전체를 활용하여 정보를 표시하고, 항목과 항목 사이는 명확한 구분선, 배경색 변화, 또는 충분한 수직 간격(여백)을 통해 시각적으로 분리됩니다. 이러한 구조는 사용자가 목록을 위아래로 훑어보며(Scanning) 원하는 정보를 찾거나 항목 간의 개별 내용을 파악하는 데 도움을 줍니다.
왜 중요할까? 정보의 조직화와 가독성의 조화
스택 리스트 패턴이 널리 사용되는 이유는 정보의 조직화와 가독성 사이에서 효과적인 균형을 제공하기 때문입니다. 첫째, 여러 항목을 일관된 형식으로 수직 배열함으로써 정보를 체계적으로 구조화하고 사용자가 예측 가능한 방식으로 내용을 탐색할 수 있게 합니다. 각 항목의 레이아웃이 동일하게 반복되므로 사용자는 패턴을 빠르게 학습하여 원하는 정보를 효율적으로 찾을 수 있습니다.
둘째, 각 항목 내에 충분한 공간을 확보하여 핵심적인 세부 정보를 미리 보여줄 수 있습니다. 예를 들어 이메일 목록에서는 보낸 사람, 제목, 본문 미리보기, 받은 시간 등을 한눈에 파악할 수 있어, 사용자가 각 항목을 일일이 열어보지 않고도 내용을 짐작하고 중요도를 판단하는 데 도움이 됩니다. 셋째, 항목별로 관련된 액션 버튼이나 컨트롤(예: 삭제, 편집, 즐겨찾기 추가)을 함께 배치하기 용이합니다. 사용자는 목록을 보면서 바로 원하는 작업을 수행할 수 있어 작업 효율성이 높아집니다. 마지막으로, 수직적 구성은 항목 수가 많아지더라도 스크롤을 통해 확장하기 용이하며, 사용자가 목록을 위아래로 훑어보는 자연스러운 시선 흐름과도 잘 맞아 스캔 효율성(Scannability)을 높여줍니다.
스택 리스트는 언제, 어디에 사용될까?
스택 리스트는 다양한 유형의 정보를 표시하는 데 활용될 수 있는 매우 유연한 패턴입니다. 그 대표적인 사용 사례들은 다음과 같습니다.
이메일, 메시지, 알림 목록
가장 전형적인 예시로, 이메일 클라이언트(Gmail, Outlook 등), 메신저 앱, 시스템 알림 센터 등에서 널리 사용됩니다. 각 항목은 보낸 사람(또는 앱 이름), 제목(또는 메시지 내용 요약), 본문 미리보기, 수신 시간, 읽음/안읽음 상태, 첨부파일 유무 등의 정보를 포함하며, 사용자는 이를 통해 빠르게 메시지의 중요도를 판단하고 관리할 수 있습니다. 스와이프 동작을 통해 빠른 액션(삭제, 보관 등)을 제공하는 경우도 많습니다.
작업 및 프로젝트 관리
Todoist, Asana, Trello(리스트 뷰)와 같은 작업 관리 도구에서 할 일 목록을 표시하는 데 효과적입니다. 각 작업 항목은 작업명, 마감일, 담당자, 프로젝트 태그, 우선순위, 진행 상태 등을 포함할 수 있습니다. 사용자는 목록을 통해 전체 작업 현황을 파악하고, 특정 작업을 필터링하거나 정렬하며, 각 작업의 세부 내용을 확인하거나 상태를 업데이트할 수 있습니다.
파일 및 문서 탐색기
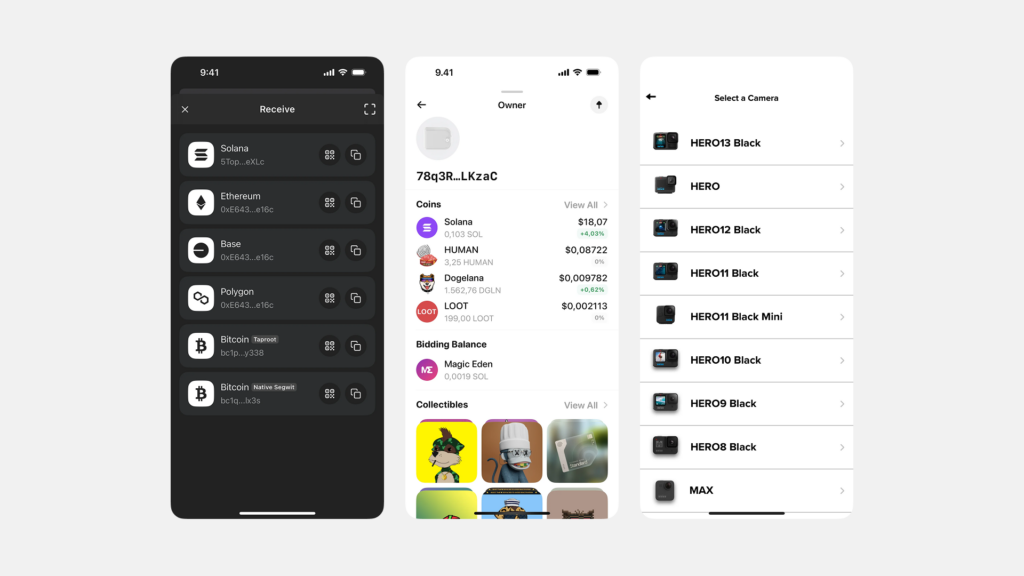
운영체제(Windows 탐색기, macOS Finder)의 ‘자세히 보기’ 또는 ‘목록 보기’나 클라우드 스토리지 서비스(Google Drive, Dropbox)에서 파일 및 폴더 목록을 표시할 때 사용됩니다. 각 항목은 파일/폴더 이름, 종류, 크기, 수정 날짜, 소유자 등의 메타데이터를 보여주며, 사용자가 파일을 찾고 관리하는 데 필요한 정보를 제공합니다. 정렬 기능과 함께 사용되는 경우가 많습니다.
설정 및 옵션 메뉴
모바일 앱이나 웹사이트의 설정 화면에서도 스택 리스트 형식이 자주 사용됩니다. 각 설정 항목은 설정의 이름과 함께 현재 설정값의 요약(예: ‘알림 – 켜짐’, ‘언어 – 한국어’)이나 간단한 설명을 포함하는 경우가 많습니다. 항목을 탭(클릭)하면 세부 설정 화면으로 이동하거나 옵션을 바로 변경할 수 있는 컨트롤(예: 토글 스위치)이 포함되기도 합니다.
검색 결과 및 콘텐츠 피드
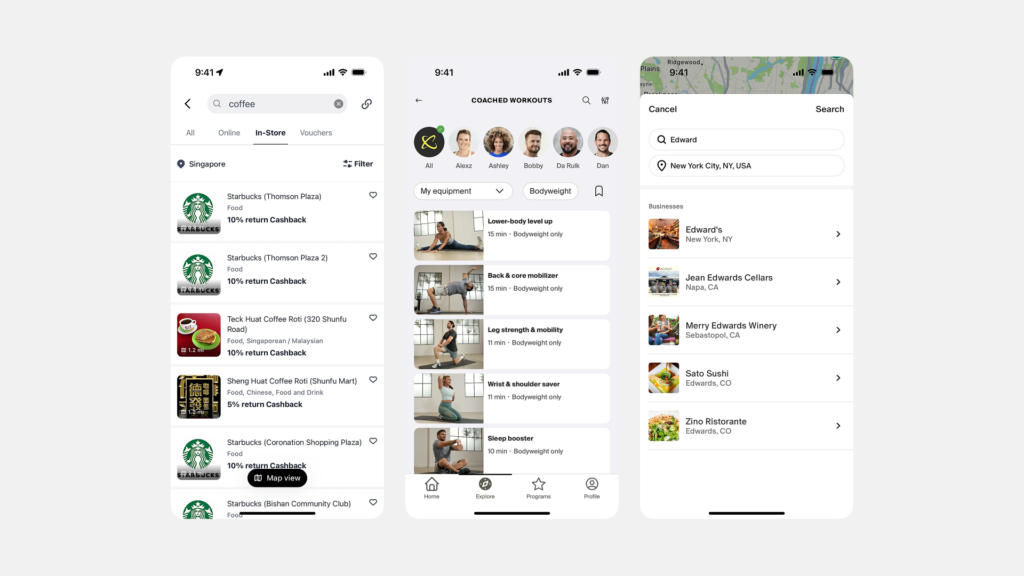
구글과 같은 검색 엔진의 결과 페이지나 뉴스 앱, 블로그 등의 콘텐츠 피드에서도 스택 리스트 형태를 볼 수 있습니다. 각 결과 항목이나 기사 항목은 제목, 출처, 요약 내용, 이미지 썸네일, 발행일 등의 정보를 포함하여 사용자가 원하는 콘텐츠를 빠르게 식별하고 선택할 수 있도록 돕습니다.
효과적인 스택 리스트 디자인 원칙
사용자에게 명확하고 효율적인 경험을 제공하는 스택 리스트를 디자인하기 위해서는 몇 가지 핵심 원칙을 고려해야 합니다.
항목 내 정보 계층 설계
각 리스트 항목에 표시될 정보들 사이의 중요도를 명확히 구분하고, 이를 시각적으로 표현하는 것이 중요합니다. 가장 중요한 정보(예: 이메일 제목, 작업 이름)는 가장 눈에 잘 띄도록 크기, 굵기, 색상 등을 조절하고, 부가적인 정보(예: 날짜, 보낸 사람)는 상대적으로 덜 강조하여 사용자가 핵심 내용을 빠르게 파악할 수 있도록 시각적 계층(Visual Hierarchy)을 만들어야 합니다. 정보의 배치(Layout) 역시 중요한 역할을 합니다.
명확한 시각적 구분과 리듬
리스트 내의 각 항목은 서로 명확하게 구분되어야 합니다. 항목 사이에 얇은 구분선(Border)을 넣거나, 미묘한 배경색 차이를 주거나, 충분한 상하 여백(Padding/Margin)을 확보하는 방법을 사용할 수 있습니다. 또한, 각 항목의 높이가 일정하거나 예측 가능하게 유지되고 항목 간의 수직 간격이 일관되면, 사용자는 시각적인 리듬감을 느끼며 목록을 더 편안하게 훑어볼 수 있습니다.
스캔 효율성 극대화
사용자는 종종 목록 전체를 자세히 읽기보다는 빠르게 훑어보며 원하는 정보를 찾으려 합니다. 따라서 스캔 효율성을 높이는 디자인이 중요합니다. 각 항목 내에서 동일한 유형의 정보(예: 날짜, 상태 표시 아이콘)는 수직적으로 정렬되도록 배치하면 사용자가 특정 정보를 기준으로 목록을 비교하거나 찾는 것이 용이해집니다. 또한, 충분한 여백을 확보하여 정보가 너무 빽빽하게 보이지 않도록 하고, 예측 가능하고 일관된 레이아웃을 유지하는 것이 스캔 효율성을 높이는 데 도움이 됩니다.
정보 밀도와 가독성의 균형
한 화면에 얼마나 많은 항목을 보여줄 것인가(정보 밀도, Information Density)는 중요한 결정 사항입니다. 밀도가 너무 높으면 정보가 복잡하고 답답해 보일 수 있으며, 밀도가 너무 낮으면 스크롤이 길어지고 정보 탐색 효율이 떨어질 수 있습니다. 표시할 정보의 양과 중요도, 타겟 사용자의 숙련도(전문가는 높은 밀도를 선호할 수 있음), 사용 맥락 등을 고려하여 적절한 정보 밀도를 결정해야 합니다. 가독성을 해치지 않는 범위 내에서 최대한 효율적으로 정보를 전달하는 균형점을 찾는 것이 중요합니다.
직관적인 액션 버튼 배치
리스트 항목과 관련된 액션(예: 삭제, 편집, 공유, 상세 보기)을 제공해야 하는 경우, 해당 액션 버튼이나 아이콘의 배치와 디자인이 중요합니다. 일반적으로 항목의 오른쪽 끝에 아이콘 형태로 배치하거나, 더 많은 액션이 필요할 경우 ‘더보기'(케밥 또는 미트볼 아이콘) 메뉴 안에 숨기는 방식을 사용합니다. 마우스를 올렸을 때(hover)만 액션 버튼이 나타나도록 하여 평소에는 깔끔한 인터페이스를 유지하는 방법도 있습니다. 액션 요소들이 너무 많아져 각 항목이 복잡해 보이지 않도록 주의해야 합니다.
스택 리스트의 다양한 변형과 스타일
스택 리스트는 기본적인 구조를 유지하면서도 내용과 스타일에 따라 다양한 변형을 가질 수 있습니다.
기본 텍스트 리스트
가장 단순한 형태로, 주로 텍스트 정보만으로 구성됩니다. 각 항목은 제목과 간단한 설명 또는 부가 정보 한두 줄 정도로 이루어집니다. 설정 메뉴나 간단한 알림 목록 등에서 볼 수 있습니다.
리치 콘텐츠 리스트
텍스트 외에 이미지 썸네일, 사용자 아바타, 아이콘, 상태 배지(Badge), 태그 등 다양한 시각적 요소를 포함하는 형태입니다. 이메일 목록, 소셜 미디어 피드, 상품 목록 등에서 흔히 볼 수 있으며, 사용자에게 더 풍부하고 직관적인 정보를 제공합니다.
카드형 리스트
각 리스트 항목을 시각적으로 독립된 ‘카드(Card)’처럼 디자인하는 방식입니다. 각 카드는 명확한 경계선(Border)이나 그림자(Shadow) 효과를 가지며, 배경색을 가질 수도 있습니다. 이는 각 항목을 더욱 명확하게 구분하고 개별적인 정보 단위로서 강조하는 효과가 있습니다. 대시보드나 콘텐츠 큐레이션 서비스 등에서 자주 활용됩니다.
확장 가능한 리스트
기본적으로는 각 항목의 핵심 정보만 보여주다가, 사용자가 항목을 클릭하거나 특정 버튼을 누르면 숨겨져 있던 추가 정보나 세부 컨트롤이 아래로 펼쳐져 나오는 방식입니다. 아코디언(Accordion) 리스트라고도 불립니다. 이는 화면 공간을 효율적으로 사용하면서도 필요에 따라 상세 정보를 확인할 수 있게 해주는 장점이 있습니다. FAQ 목록이나 복잡한 설정을 다루는 메뉴 등에서 유용합니다.
스택 리스트 디자인 시 고려사항 및 대안
스택 리스트를 효과적으로 사용하기 위해 추가적으로 고려해야 할 점들과, 경우에 따라 고려할 수 있는 대안 패턴들은 다음과 같습니다.
반응형 처리 전략
데스크톱 화면에서는 여러 정보를 풍부하게 보여주는 스택 리스트도 모바일과 같은 작은 화면에서는 공간 제약에 부딪힙니다. 따라서 화면 크기에 따라 표시되는 정보의 양을 조절하거나 레이아웃을 변경하는 반응형 디자인 전략이 필수적입니다. 예를 들어, 작은 화면에서는 덜 중요한 정보를 숨기거나, 가로 배열을 세로 배열로 바꾸거나, 폰트 크기를 조절하는 등의 방법을 사용할 수 있습니다.
상태 변화의 시각적 피드백
사용자가 리스트 항목과 상호작용할 때(마우스 호버, 클릭/탭, 선택 등), 해당 항목의 상태가 변했음을 명확하게 시각적으로 피드백해주어야 합니다. 배경색 변경, 텍스트 스타일 변화, 외곽선 표시 등 일관되고 분명한 방식으로 상태 변화를 알려주면 사용자는 시스템이 자신의 입력을 인지하고 반응하고 있음을 알 수 있어 사용성이 향상됩니다. 읽음/안읽음 상태, 비활성화 상태 등 데이터 자체의 상태 변화도 명확히 표시되어야 합니다.
접근성 준수 방안
모든 사용자가 목록을 쉽게 탐색하고 이해할 수 있도록 웹 접근성 지침을 준수하는 것이 중요합니다. 의미에 맞는 HTML 태그(<ul>, <li> 등)를 사용하고, 필요한 경우 ARIA(Accessible Rich Internet Applications) 역할을 부여하여 스크린 리더 사용자가 목록의 구조와 내용을 파악할 수 있도록 해야 합니다. 키보드만으로도 목록 항목 간 이동 및 선택, 액션 수행이 가능해야 하며, 포커스 상태가 명확히 보여야 합니다. 충분한 색상 대비를 확보하는 것도 기본입니다.
스택 리스트의 한계와 대안 패턴
스택 리스트는 개별 항목의 정보를 풍부하게 보여주는 데는 강점이 있지만, 여러 항목 간의 특정 데이터를 정밀하게 비교해야 하는 경우에는 비효율적일 수 있습니다. 예를 들어, 여러 상품의 가격, 평점, 재고 수를 한눈에 비교하고 싶다면 각 데이터가 명확한 열(Column)로 정렬된 테이블 뷰(Table View)가 더 적합할 수 있습니다. 또한, 시각적인 콘텐츠(예: 이미지, 비디오) 자체가 중요하고 이를 중심으로 탐색하는 경우에는 항목들을 격자 형태로 배열하는 그리드 뷰(Grid View)가 더 효과적일 수 있습니다. 데이터의 특성과 사용자의 주요 작업(Task)을 고려하여 가장 적합한 패턴을 선택해야 합니다.
결론: 명확하고 효율적인 정보 전달의 기초
스택 리스트는 디지털 인터페이스에서 정보를 조직화하고 사용자에게 명확하게 전달하는 가장 기본적이면서도 강력한 UI 패턴 중 하나입니다. 이메일 확인부터 할 일 관리, 파일 탐색, 설정 변경에 이르기까지 사용자의 다양한 작업을 지원하며 정보 탐색의 효율성을 높이는 데 핵심적인 역할을 합니다.
효과적인 스택 리스트를 디자인하기 위해서는 각 항목 내 정보의 계층 구조를 세심하게 설계하고, 항목 간 명확한 구분과 시각적 리듬감을 부여하며, 사용자의 스캔 효율성을 극대화해야 합니다. 또한 정보 밀도와 가독성 사이의 적절한 균형을 찾고, 필요한 액션을 직관적으로 배치하며, 반응형 디자인과 접근성을 반드시 고려해야 합니다. 데이터의 특성과 사용자 요구에 따라 다양한 변형을 적용할 수 있으며, 때로는 테이블 뷰나 그리드 뷰와 같은 대안 패턴이 더 적합할 수도 있음을 인지해야 합니다. 궁극적으로 잘 디자인된 스택 리스트는 복잡한 정보를 사용자가 쉽게 소화하고 활용할 수 있도록 돕는 든든한 기반이 되어, 전반적인 사용성을 향상시키는 데 크게 기여할 것입니다.
#스택리스트 #리스트UI #UI디자인 #UX디자인 #정보디자인 #웹디자인 #앱디자인 #인터페이스디자인 #사용성 #리스트뷰 #카드UI #정보구조 #데이터시각화