

작은 조각, 큰 역할! 인터페이스를 살리는 만능 UI 칩(Chip) 완벽 활용법
디지털 인터페이스를 디자인할 때, 우리는 종종 사용자에게 여러 선택지를 제시하거나, 복잡한 정보를 간결하게 요약하거나, 특정 항목에 대한 빠른 액션을 가능하게 해야 하는 과제에 직면합니다. 이때 마치 작은 조각(Chip)처럼 등장하여 이러한 문제들을 우아하고 효과적으로 해결해주는 UI 컴포넌트가 바로 ‘칩(Chip)’입니다. 칩은 주로 텍스트 레이블을 중심으로, 때로는 아이콘이나 아바타와 함께, 정보 단위(사람, 장소, 속성 등), 사용자의 선택 사항, 콘텐츠 필터링 조건, 또는 간단한 액션 등을 나타내는 작고 독립적인 요소입니다. 그 컴팩트한 크기 덕분에 공간을 효율적으로 사용하면서도 정보를 명확하게 전달하고, 사용자의 선택이나 필터링 과정을 직관적으로 만들어주며, 때로는 버튼처럼 특정 행동을 유발하는 역할까지 수행하는 놀라운 다재다능함을 보여줍니다. 정보의 홍수 속에서 명료성과 효율적인 상호작용이 더욱 중요해지는 현대 UI 디자인에서, 작지만 큰 역할을 해내는 칩 컴포넌트에 대한 깊은 이해는 필수적입니다. 제품 책임자(PO), UX/UI 디자이너, 개발자 모두 이 만능 조각을 제대로 활용하는 방법을 알아야 합니다.
칩(Chip)이란 무엇인가?: 핵심 개념 파헤치기
UI 칩은 사용자 인터페이스에서 주로 타원형이나 둥근 모서리를 가진 사각형 형태로 디자인되며, 내부에 텍스트 레이블, 그리고 선택적으로 아이콘이나 아바타를 포함하여, 특정 정보 단위, 선택 옵션, 필터, 또는 액션을 나타내는 컴팩트한(Compact) 그래픽 요소를 의미합니다. 마치 포커 칩이나 감자 칩처럼 작고 독립적인 조각 형태를 띤다고 해서 ‘칩’이라는 이름이 붙었으며, 특히 구글의 Material Design 시스템에서 중요한 컴포넌트로 정의하고 다양한 유형과 사용 가이드라인을 제시하면서 널리 알려지게 되었습니다. 칩은 그 자체로 완결된 의미를 가지며, 주로 여러 개가 함께 그룹으로 사용되어 사용자에게 관련 옵션들을 제시하거나 선택된 항목들을 시각적으로 보여주는 역할을 합니다.
칩의 주요 특징
칩 컴포넌트가 다양한 인터페이스에서 유용하게 활용되는 이유는 다음과 같은 독특한 특징들 때문입니다.
- 컴팩트함과 공간 효율성 (Compactness & Space Efficiency): 칩은 일반적으로 작은 크기로 디자인되어 화면 공간을 효율적으로 사용합니다. 따라서 좁은 영역에 여러 옵션을 표시하거나, 다른 콘텐츠 요소들과 함께 자연스럽게 배치하기에 용이합니다.
- 정보의 독립성 및 단위화 (Standalone Information Unit): 각 칩은 그 자체로 하나의 명확한 정보 단위(예: 사람 이름, 도시 이름, 특정 속성)나 선택 옵션(예: 사이즈 ‘M’, 카테고리 ‘전자기기’)을 나타냅니다. 복잡한 정보를 작은 단위로 분해하여 보여주는 데 효과적입니다.
- 뛰어난 다용도성 (Versatility): 칩은 단순히 정보를 표시하는 것을 넘어, 사용자의 선택(단일/다중)을 입력받거나(Choice Chip), 콘텐츠를 필터링하는 조건을 설정하거나(Filter Chip), 특정 액션을 실행하는(Action Chip), 또는 사용자가 입력한 정보를 요약하여 보여주는(Input Chip) 등 매우 다양한 목적으로 활용될 수 있는 유연성을 가집니다.
- 시각적 그룹핑 및 탐색 용이성 (Visual Grouping & Scanability): 여러 개의 관련 칩을 한 곳에 모아두면(예: 사용 가능한 필터 목록, 관심사 태그 그룹), 사용자는 관련 옵션들을 하나의 그룹으로 인지하고 그중에서 원하는 것을 쉽게 훑어보고 선택할 수 있습니다.
- 상호작용 가능성 (Interactability): 많은 경우 칩은 정적인 정보 표시에 그치지 않고 사용자와의 상호작용을 지원합니다. 사용자는 칩을 클릭(탭)하여 선택하거나 선택 해제할 수 있고, 때로는 칩 자체를 삭제하거나(예: 입력된 이메일 주소 칩 제거), 칩을 클릭하여 특정 액션(예: 전화 걸기)을 실행할 수도 있습니다.
칩의 기본 구조 해부하기 (Anatomy of a Chip)
효과적인 칩 디자인을 위해 기본적인 구성 요소들을 이해하는 것이 중요합니다. 모든 칩이 아래 요소를 다 포함하는 것은 아니며, 칩의 유형과 목적에 따라 구성이 달라집니다.
- 컨테이너 (Container): 칩의 배경이 되는 영역으로, 전체적인 형태(주로 둥근 모서리의 사각형이나 타원형)와 시각적 스타일(배경색, 테두리 등)을 결정합니다. 칩과 주변 요소를 구분하는 경계 역할을 합니다.
- 아바타 / 아이콘 (Avatar / Icon) – 선택 사항: 칩이 나타내는 대상(예: 사람, 장소)을 시각적으로 표현하는 작은 이미지(아바타)나, 칩의 성격이나 상태를 나타내는 아이콘이 칩의 시작 부분(주로 왼쪽)에 포함될 수 있습니다. 이는 칩의 의미를 빠르게 파악하는 데 도움을 줄 수 있습니다.
- 텍스트 레이블 (Text Label): 칩의 핵심적인 내용, 즉 칩이 나타내는 정보(이름, 속성, 필터 조건, 액션 명령 등)를 전달하는 텍스트입니다. 간결하고 명확해야 합니다.
- 삭제 / 제거 아이콘 (Delete / Remove Icon) – 선택 사항: 주로 입력 칩(Input Chip)에서 사용되며, 사용자가 해당 칩을 제거할 수 있도록 하는 ‘X’ 모양의 작은 아이콘입니다. 일반적으로 칩의 끝 부분(오른쪽)에 위치합니다.
- 상태 표시 (State Indicator): 칩의 현재 상태(예: 선택됨, 포커스됨, 비활성화됨)를 시각적으로 나타내는 표시입니다. 배경색 변경, 테두리 강조, 체크마크(✓) 아이콘 추가 등 다양한 방식으로 표현될 수 있습니다.
칩 vs. 버튼 vs. 태그: 미묘한 차이점
칩은 종종 버튼(Button)이나 태그(Tag)와 유사한 목적이나 형태로 사용되어 혼동을 일으키기도 합니다. 각 컴포넌트 간의 주요 차이점은 다음과 같습니다.
| 컴포넌트 | 주요 목적 | 일반적 형태/특징 | 상호작용성 |
| 칩 (Chip) | 정보 단위 표시, 선택, 필터링, 간단한 액션 | 작고 둥근 형태, 텍스트 중심 (+아이콘/아바타), 다양한 상태 | 높음 (선택/해제, 삭제, 액션 실행 등 가능) |
| 버튼 (Button) | 명확한 액션 실행 유도 (제출, 저장, 취소 등) | 주로 직사각형, 명확한 액션 텍스트/아이콘 포함 | 매우 높음 (클릭 시 특정 기능/동작 수행이 주 목적) |
| 태그 (Tag) | 콘텐츠 분류, 키워드 표시, 메타데이터 시각화 | 작고 둥근 형태, 텍스트 중심, 주로 정적인 정보 표시 | 낮음 ~ 중간 (주로 정보 표시 목적, 클릭 시 필터링 정도) |
표 설명:
- 칩은 정보 표시와 상호작용(선택, 필터, 삭제, 액션) 모두에서 다재다능하게 사용됩니다. 형태는 태그와 유사하지만 상호작용성이 더 강조되는 경우가 많습니다.
- 버튼은 사용자에게 명확한 ‘행동’을 요구하고 그 결과를 실행하는 데 초점을 맞춥니다. 정보 표시보다는 액션 유도가 주된 역할입니다.
- 태그는 주로 콘텐츠에 대한 ‘꼬리표’ 역할을 하며, 해당 콘텐츠의 속성이나 분류 정보를 시각적으로 보여주는 데 중점을 둡니다. 상호작용성은 제한적이거나 없는 경우도 많습니다.
하지만 실제 디자인에서는 이들의 경계가 모호하게 사용되거나 혼합된 형태로 나타나는 경우도 흔합니다. 중요한 것은 각 컴포넌트를 사용하는 ‘목적’을 명확히 하고, 사용자가 그 역할과 상호작용 방식을 혼동하지 않도록 일관되고 명확하게 디자인하는 것입니다.
칩은 언제, 어떻게 사용해야 할까?: 유형, 용처 및 모범 사례
칩의 진정한 가치는 그 다재다능함에 있습니다. 다양한 상황과 목적에 맞춰 여러 유형의 칩을 적절히 활용할 수 있습니다. Material Design 가이드라인을 참고하여 칩의 주요 유형과 용처, 그리고 효과적인 사용을 위한 모범 사례를 살펴보겠습니다.
칩의 주요 유형 (Types of Chips)
구글의 Material Design에서는 칩을 크게 네 가지 유형으로 구분하며, 이는 칩의 다양한 활용 방식을 이해하는 데 도움을 줍니다.
- 입력 칩 (Input Chip):
- 목적: 사용자가 입력한 정보나 시스템이 제안하여 사용자가 확인한 정보를 하나의 독립적인 단위로 캡슐화하여 보여줍니다. (예: 이메일 앱의 ‘받는 사람’ 필드에 입력된 연락처, 검색 필터에 추가된 조건).
- 특징: 종종 해당 정보의 주체(예: 사람)를 나타내는 아바타나 아이콘을 포함할 수 있으며, 사용자가 해당 입력을 취소(삭제)할 수 있도록 ‘X’ 아이콘 형태의 제거 버튼을 포함하는 경우가 많습니다.
- 선택 칩 (Choice Chip):
- 목적: 여러 개의 옵션 중에서 사용자가 하나만 선택해야 하는 상황에서 사용됩니다. 이는 전통적인 라디오 버튼(Radio Button) 그룹의 대안적인 형태로 활용될 수 있습니다.
- 특징: 사용자가 특정 칩을 선택하면 해당 칩의 시각적 스타일(배경색, 테두리, 아이콘 등)이 변경되어 선택 상태임을 명확히 나타내고, 다른 칩들은 비선택 상태로 유지됩니다. (예: 상품 상세 페이지의 사이즈 선택 ‘S’, ‘M’, ‘L’ 칩 그룹).
- 필터 칩 (Filter Chip):
- 목적: 콘텐츠 목록(예: 검색 결과, 상품 목록)을 사용자가 원하는 기준에 따라 필터링(정제)할 수 있도록 여러 필터 조건들을 제시하는 데 사용됩니다.
- 특징: 사용자는 여러 개의 필터 칩 중에서 하나 이상을 다중으로 선택할 수 있습니다. 선택된 필터 칩은 시각적으로 활성화 상태(예: 배경색 채워짐, 체크 아이콘 표시)를 나타내어 현재 적용된 필터 조건을 보여줍니다. (예: 여행 앱의 ‘무료 취소 가능’, ‘수영장 포함’, ‘★★★★☆ 이상’ 필터 칩 그룹).
- 액션 칩 (Action Chip):
- 목적: 사용자가 클릭(탭)했을 때 현재 맥락과 관련된 특정 액션(동작)을 실행하는 데 사용됩니다. 이는 간단한 버튼(Button)과 유사한 역할을 수행합니다.
- 특징: 주로 동사 형태의 레이블(예: ‘저장’, ‘공유’, ‘길찾기’)이나 특정 액션을 나타내는 아이콘과 함께 사용됩니다. 클릭 시 해당 기능이 실행되거나 관련 앱/화면으로 이동합니다. (예: 구글 지도에서 장소 정보 하단에 표시되는 ‘전화 걸기’, ‘웹사이트 방문’ 액션 칩).
칩의 주요 용처
이러한 다양한 유형의 칩은 실제 인터페이스에서 다음과 같은 구체적인 목적으로 널리 활용됩니다.
- 연락처 관리 및 커뮤니케이션: 이메일 작성 시 받는 사람 목록 표시, 메시지 앱에서 그룹 채팅 멤버 표시, 공유 대상 사용자 선택 및 표시 등. (주로 입력 칩)
- 콘텐츠 필터링 및 정렬: 검색 결과, 상품 목록, 게시물 피드 등에서 카테고리, 가격대, 색상, 평점, 최신순 등 다양한 기준에 따라 콘텐츠를 필터링하는 옵션 제공. (주로 필터 칩)
- 태그(Tag) 기반 탐색 및 분류: 블로그 게시물, 뉴스 기사, 상품 등에 관련된 키워드 태그를 칩 형태로 표시하고, 클릭 시 해당 태그가 붙은 다른 콘텐츠 목록으로 이동하도록 함. 사용자의 관심사나 기술 스택 등을 칩으로 선택/표시. (필터 칩 또는 선택 칩 유사)
- 단일/다중 옵션 선택: 상품의 사이즈, 색상, 용량 등 여러 옵션 중에서 하나를 선택하거나(선택 칩), 설문조사에서 여러 응답 항목 중 복수 선택(필터 칩 유사)하는 등의 인터페이스 제공.
- 빠른 액션 제공: 현재 화면의 맥락에서 사용자가 수행할 가능성이 높은 액션(예: 지도에서 장소 정보 확인 후 ‘길찾기’, ‘전화 걸기’)을 칩 형태로 제공하여 빠른 실행 유도. (액션 칩)
- 상태 정보 시각화: 현재 적용된 필터 조건 목록을 보여주거나, 특정 설정이 활성화되어 있음을 나타내는 등 상태 정보를 간결하게 시각화하여 표시.
성공적인 칩 디자인을 위한 모범 사례
다재다능한 칩을 효과적으로 사용하고 사용자 경험을 향상시키기 위한 디자인 원칙과 모범 사례는 다음과 같습니다.
1. 레이블은 간결하고 명확하게 (Concise & Clear Labels)
칩 내부에 표시되는 텍스트 레이블은 칩이 나타내는 핵심 내용을 사용자가 즉시 이해할 수 있도록 최대한 짧고 명확하게 작성해야 합니다. 길거나 모호한 텍스트는 칩의 장점인 간결성을 해치고 가독성을 떨어뜨립니다.
2. 시각적 스타일의 일관성 유지 (Consistent Visual Style)
여러 개의 칩이 함께 그룹으로 사용될 때는 크기, 모양(모서리 둥글기), 색상 팔레트, 폰트 스타일, 아이콘 사용 규칙 등을 일관되게 적용하여 시각적인 통일감과 안정감을 주어야 합니다. 사용자는 일관된 패턴을 통해 칩의 역할과 상호작용 방식을 더 쉽게 학습할 수 있습니다. 단, 칩의 상태(기본, 선택됨, 비활성화됨 등)에 따른 시각적 변화는 명확하게 구분되어야 합니다.
3. 충분한 크기와 터치 영역 확보 (Adequate Size & Touch Target)
칩은 작고 컴팩트하지만, 사용자가 쉽게 읽고, 특히 모바일 환경에서 손가락으로 정확하게 탭하거나 상호작용할 수 있도록 충분한 크기와 터치 영역을 확보해야 합니다. Material Design에서는 칩의 최소 높이를 32dp로 권장하는 등, 플랫폼 가이드라인을 참고하여 적절한 크기를 설정하는 것이 중요합니다. 칩과 칩 사이의 간격도 충분히 두어 오작동을 방지해야 합니다.
4. 아이콘/아바타는 의미 있게 활용 (Meaningful Icons/Avatars)
칩 내부에 아이콘이나 아바타를 사용하는 것은 선택 사항이지만, 사용할 경우에는 칩의 의미를 보조하고 시각적 식별을 돕는 명확한 목적이 있어야 합니다. 단순히 장식적인 목적으로 남용하면 오히려 시각적 혼란을 야기할 수 있습니다. 아이콘의 의미는 사용자에게 보편적으로 인지되는 것이어야 하며, 아바타는 해당 인물을 명확히 나타내야 합니다.
5. 상태 변화에 대한 명확한 시각적 피드백 (Clear Feedback on State Changes)
사용자가 칩과 상호작용했을 때(선택, 해제, 삭제 등), 그 결과가 즉각적이고 명확하게 시각적으로 피드백되어야 합니다. 선택된 칩은 배경색 변경, 테두리 강조, 체크마크(✓) 아이콘 추가 등으로 활성화 상태를 분명히 보여주고, 삭제 시에는 부드러운 애니메이션과 함께 사라지는 등, 사용자가 자신의 행동 결과를 확실히 인지할 수 있도록 해야 합니다.
6. 칩 그룹 관리: 수평 스크롤과 줄 바꿈 (Handling Chip Groups)
표시해야 할 칩의 개수가 많아 한 줄에 다 들어가지 않을 경우, 두 가지 주요 처리 방식이 있습니다.
- 수평 스크롤 컨테이너: 칩들을 한 줄에 배치하고 컨테이너 영역을 좌우로 스크롤(스와이프)하여 숨겨진 칩들을 볼 수 있게 합니다. 공간 효율성은 높지만, 사용자가 스크롤해야만 모든 옵션을 볼 수 있다는 단점이 있습니다. (중요한 칩이 초기에 보이도록 순서 배치 중요)
- 여러 줄로 줄 바꿈 (Wrapping): 컨테이너 너비에 맞춰 칩들이 자동으로 다음 줄로 넘어가도록 배치합니다. 사용자가 한눈에 모든 칩을 볼 수 있다는 장점이 있지만, 세로 공간을 더 많이 차지하게 됩니다. 어떤 방식을 사용할지는 화면 공간, 칩의 개수, 중요도 등을 고려하여 결정해야 합니다.
7. 삭제 기능은 명확하고 안전하게 (Clear & Safe Removal)
입력 칩 등에서 삭제(‘X’) 아이콘을 제공할 경우, 아이콘이 너무 작거나 다른 요소와 가까이 붙어 있어 실수로 누르기 쉽지 않도록 충분한 터치 영역을 확보해야 합니다. 또한, 중요한 정보를 담은 칩(예: 필수 필터 조건)을 사용자가 실수로 삭제하지 않도록, 삭제 전에 확인 절차를 거치거나 삭제 기능을 아예 제공하지 않는 것을 고려할 수도 있습니다.
8. 웹 접근성은 기본 준수 사항 (Accessibility Compliance)
모든 사용자가 칩의 정보와 기능을 동등하게 이용할 수 있도록 접근성을 반드시 고려해야 합니다.
- 키보드 접근성: 키보드의 Tab, Shift+Tab, 화살표 키, Enter/Space 키 등을 사용하여 칩 그룹 내에서 이동하고, 개별 칩을 선택/해제하거나, 삭제 아이콘을 활성화하는 등의 모든 상호작용이 가능해야 합니다. 키보드 포커스는 항상 명확하게 보여야 합니다.
- 스크린 리더 지원:
- 각 칩의 텍스트 레이블은 당연히 읽혀야 합니다.
- 칩의 역할(예: “선택 버튼”, “필터 버튼”, “삭제 가능한 항목”)과 현재 상태(“선택됨”, “선택 안 됨”) 정보를 스크린 리더 사용자에게 명확하게 전달해야 합니다(ARIA 속성 활용:
role,aria-pressed,aria-label,aria-describedby등). - 삭제 아이콘이 있는 경우, 해당 버튼의 목적(“OOO 삭제”)을 명확히 알려주어야 합니다.
- 명도 대비: 칩의 텍스트, 아이콘, 배경, 테두리 등 모든 시각적 요소는 충분한 명도 대비를 확보하여 저시력 사용자도 쉽게 인지할 수 있도록 합니다.
이러한 모범 사례들을 충실히 따르면, 칩은 인터페이스의 명료성과 사용성을 크게 향상시키는 강력하고 세련된 컴포넌트가 될 수 있습니다.
최신 트렌드 및 실제 적용 사례: 칩의 진화와 스마트한 활용
칩 UI는 기본적인 기능성을 넘어, 더욱 향상된 사용자 경험과 시각적 매력을 제공하기 위해 지속적으로 발전하고 있습니다. 최신 디자인 트렌드를 살펴보고 실제 서비스에서 칩이 어떻게 스마트하게 활용되고 있는지 분석하는 것은 더 나은 인터페이스를 만드는 데 중요한 영감을 줍니다.
최신 칩 디자인 트렌드
- 시각적 스타일의 다양화 및 세련됨: 전통적인 외곽선(Outlined) 스타일 외에도, 배경색이 은은하게 채워진(Filled) 스타일, 더 부드럽고 현대적인 색상 팔레트의 적용, 미묘한 그라데이션 효과 사용 등 시각적으로 더욱 세련되고 다채로운 칩 디자인이 시도되고 있습니다. 이는 브랜드 아이덴티티를 반영하고 인터페이스의 전반적인 미적 완성도를 높이는 데 기여합니다.
- 마이크로 인터랙션의 적극적인 활용: 사용자가 칩과 상호작용할 때(선택, 해제, 호버, 삭제 등) 발생하는 시각적 변화에 부드럽고 의미 있는 마이크로 인터랙션(미세한 애니메이션 효과)을 적용하는 것이 일반화되고 있습니다. 예를 들어, 칩 선택 시 체크 아이콘이 스르륵 나타나거나, 삭제 시 칩이 작아지며 사라지는 효과 등은 사용자에게 즐거움과 함께 명확한 피드백을 제공합니다.
- 디자인 시스템 내 역할 정교화 및 확장: 최신 디자인 시스템들은 단순히 칩 컴포넌트를 제공하는 것을 넘어, 다양한 유형(Input, Choice, Filter, Action)과 상태(Selected, Disabled, Hovered, Focused 등), 그리고 크기(Small, Medium, Large) 옵션을 체계적으로 정의하고, 버튼이나 태그 등 유사 컴포넌트와의 관계 및 사용 가이드라인을 명확히 제시하여 디자인과 개발의 일관성 및 효율성을 높이고 있습니다.
- 컨텍스트 기반의 동적 칩 제안: 사용자의 현재 활동이나 검색 기록, 위치 정보 등의 맥락을 파악하여 관련성 높은 필터 옵션, 추천 검색어, 또는 빠른 액션 등을 칩 형태로 동적으로 제안하는 기능이 강화되고 있습니다. 예를 들어, 지도 앱에서 ‘맛집’을 검색했을 때 “한식”, “주차 가능”, “영업 중” 등의 필터 칩을 자동으로 보여주거나, 사용자가 입력 중인 검색어와 관련된 추천 검색어를 칩 형태로 실시간 제공하는 식입니다. (예: “오늘 서울 날씨” 입력 시 “미세먼지”, “시간대별 날씨” 칩 제안 – 2025년 4월 6일 현재 날씨 정보)
- 접근성 고려의 기본화: 디자인 및 개발 커뮤니티 전반에서 웹 접근성의 중요성에 대한 인식이 높아짐에 따라, 칩 컴포넌트를 설계하고 구현할 때부터 키보드 네비게이션, 스크린 리더 호환성, 충분한 명도 대비 등을 기본 요건으로 고려하는 문화가 정착되고 있습니다.
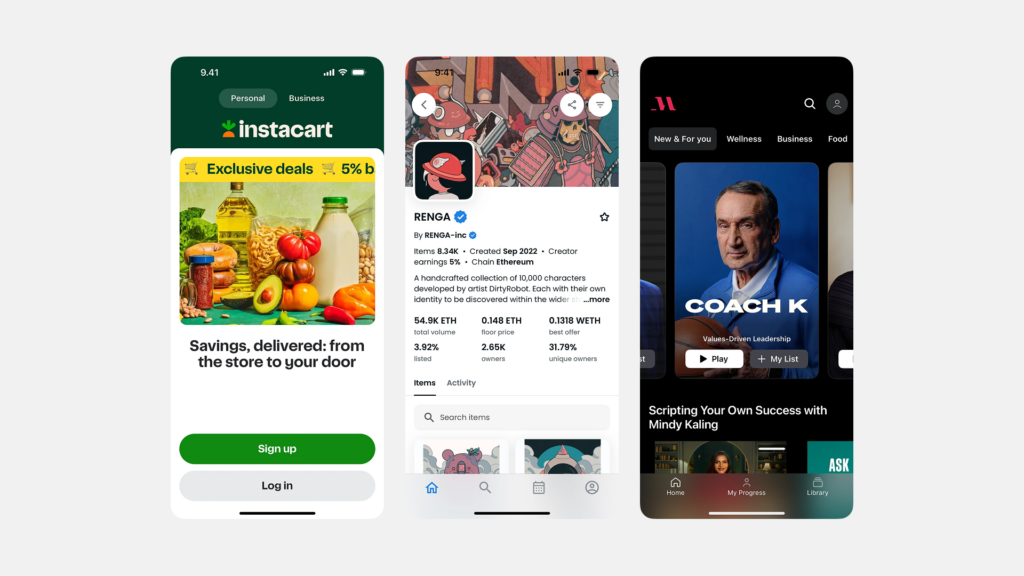
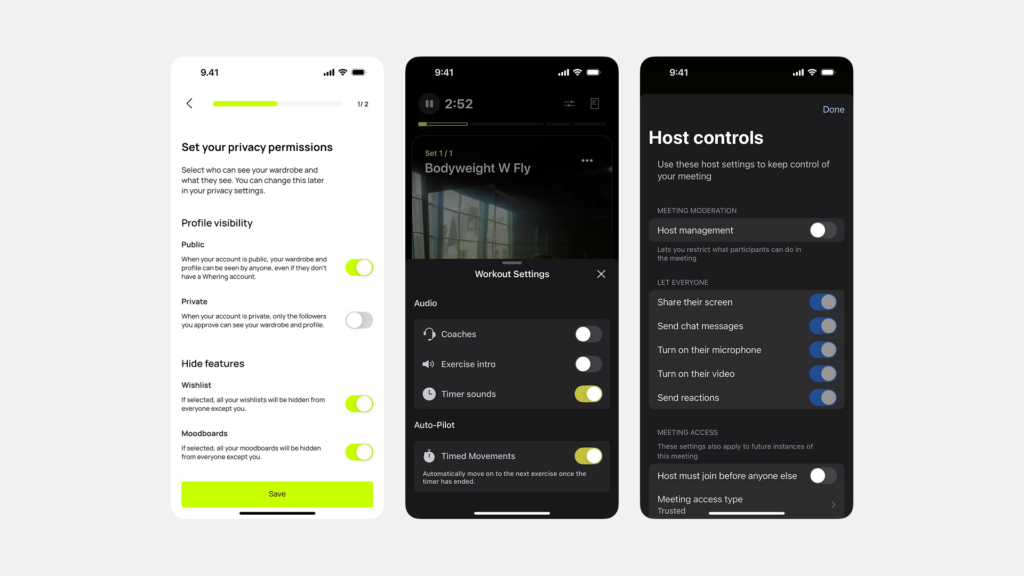
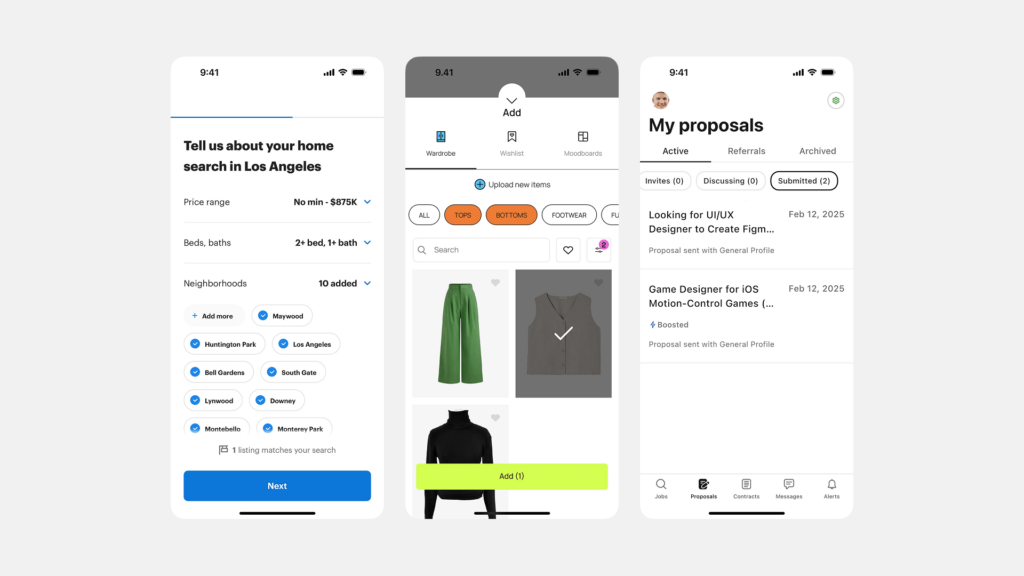
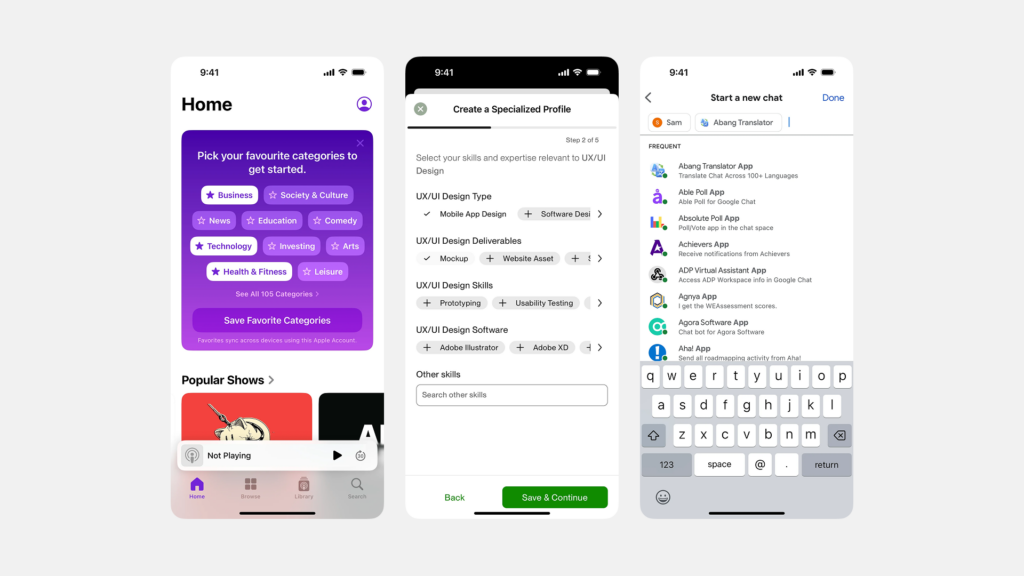
실제 앱/서비스 적용 사례 분석
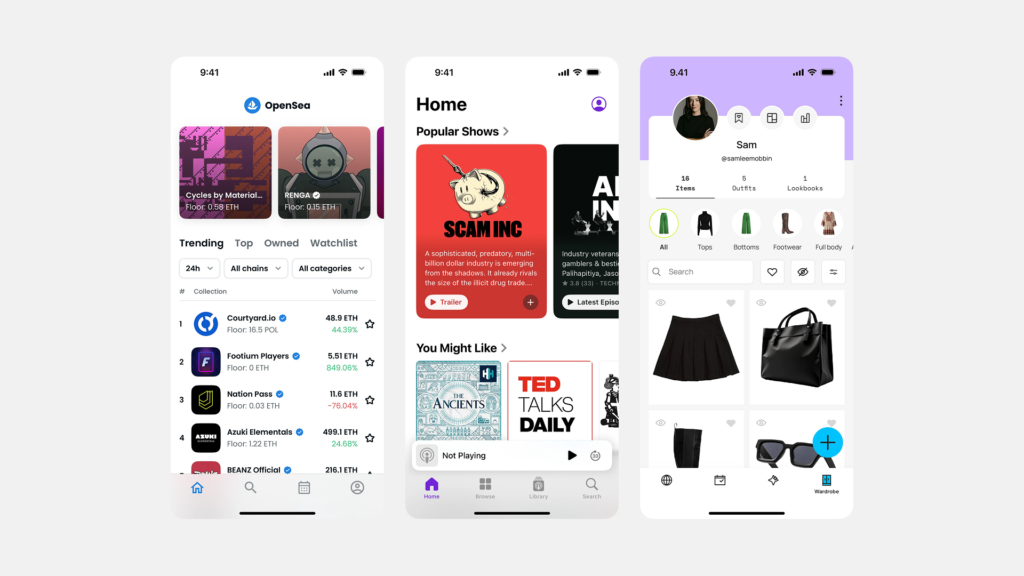
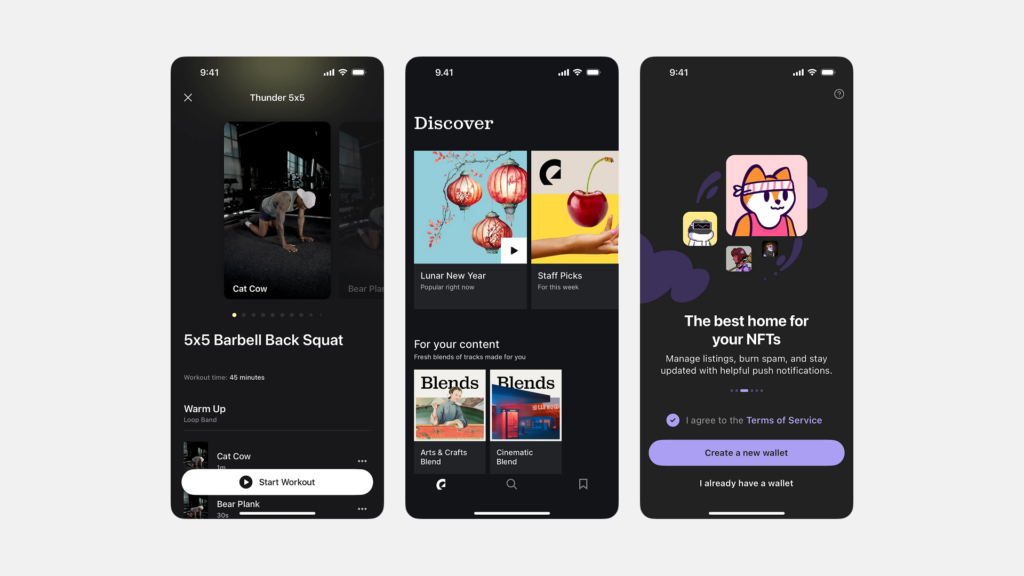
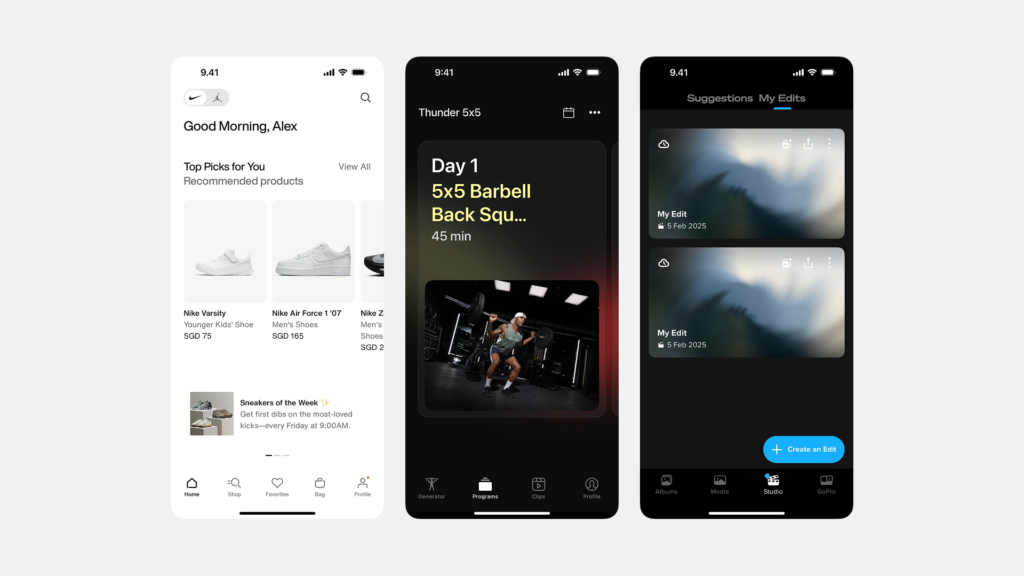
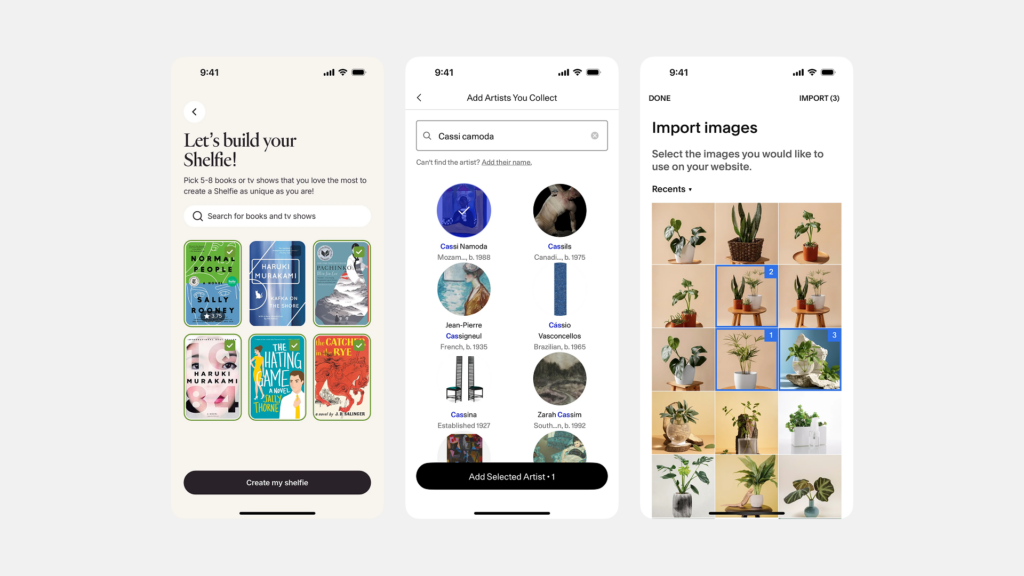
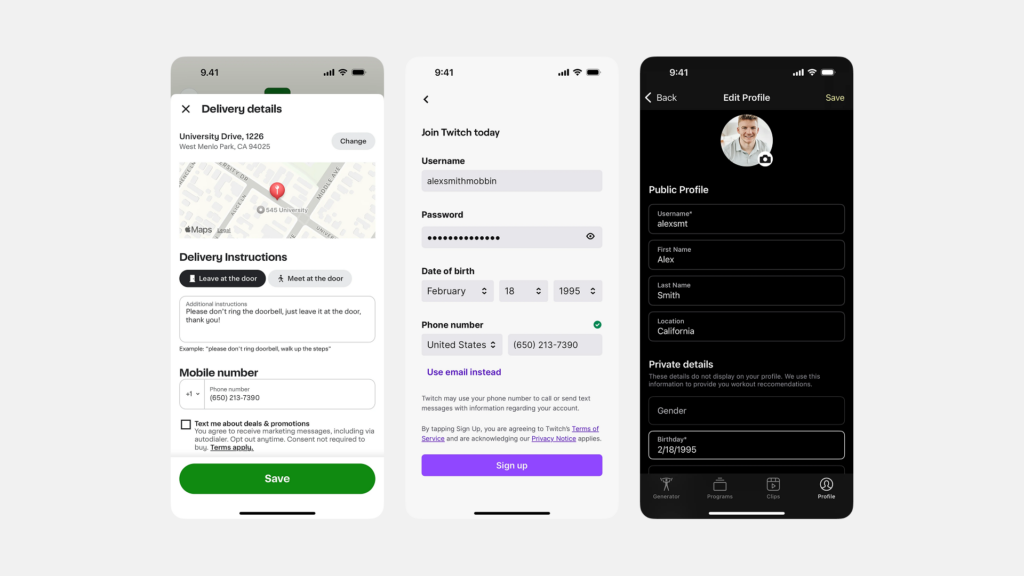
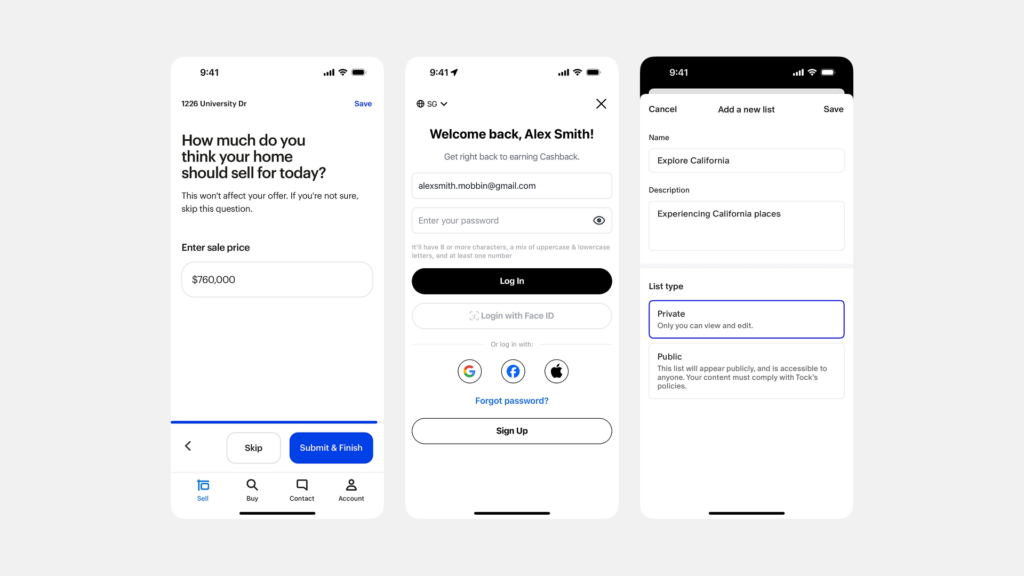
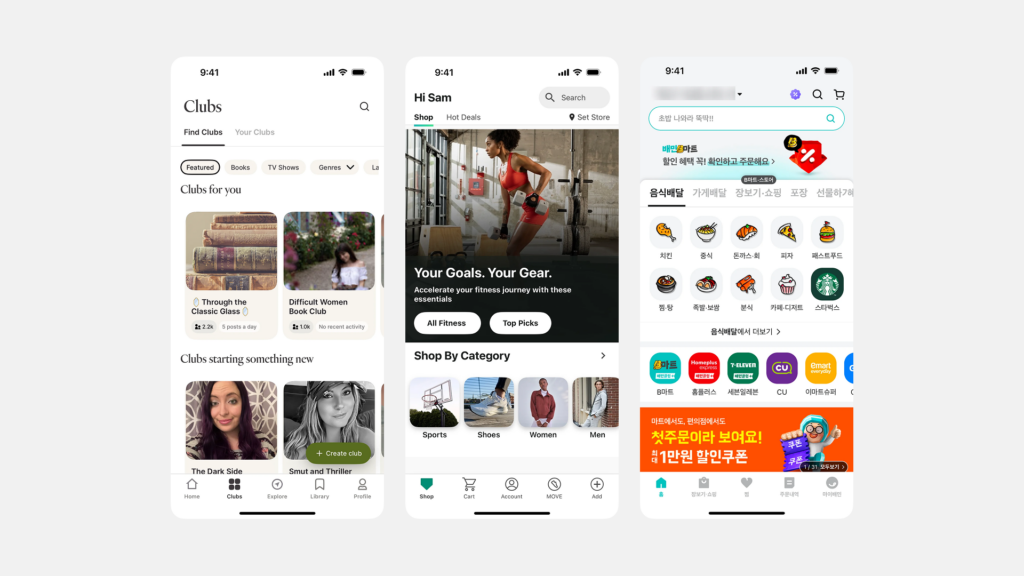
다양한 분야의 서비스들이 칩 UI를 어떻게 핵심적인 기능과 사용자 경험 개선에 활용하고 있는지 구체적인 사례를 통해 살펴보겠습니다.
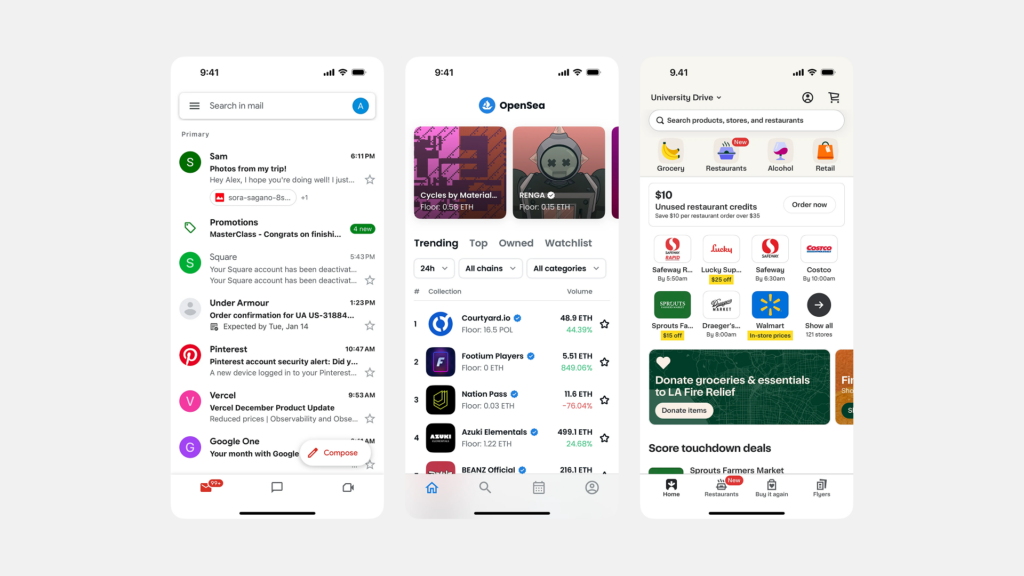
- Google 생태계 (검색, 지도, Gmail, 포토 등): Material Design을 기반으로 하는 구글 서비스들은 칩 UI 활용의 교과서적인 사례들을 보여줍니다.
- 구글 검색: 검색 결과 페이지 상단에 관련 검색어 제안이나 이미지 검색 필터(예: ‘PNG’, ‘움짤’, ‘HD’) 등을 칩 형태로 제공합니다.
- 구글 지도: 장소 검색 결과나 상세 정보 화면에서 ‘음식 종류'(한식, 중식 등), ‘편의시설'(주차, 와이파이 등) 필터를 칩으로 제공하고, ‘전화 걸기’, ‘길찾기’, ‘웹사이트’ 등의 빠른 액션을 액션 칩 형태로 제공합니다.
- Gmail: 이메일 작성 시 ‘받는 사람’, ‘참조’ 필드에 입력된 수신자 주소를 아바타(프로필 사진)가 포함된 입력 칩 형태로 깔끔하게 표시하고, 각 칩을 쉽게 삭제할 수 있도록 합니다. 검색 시에도 ‘보낸 사람:’, ‘기간:’ 등 검색 연산자를 입력 칩 형태로 보여주기도 합니다.
- YouTube: 검색 결과 페이지나 동영상 시청 페이지 하단에 관련 주제, 채널 이름, 해시태그 등을 필터 칩 형태로 제공하여 사용자가 연관 콘텐츠를 쉽게 탐색하고 발견하도록 돕습니다.
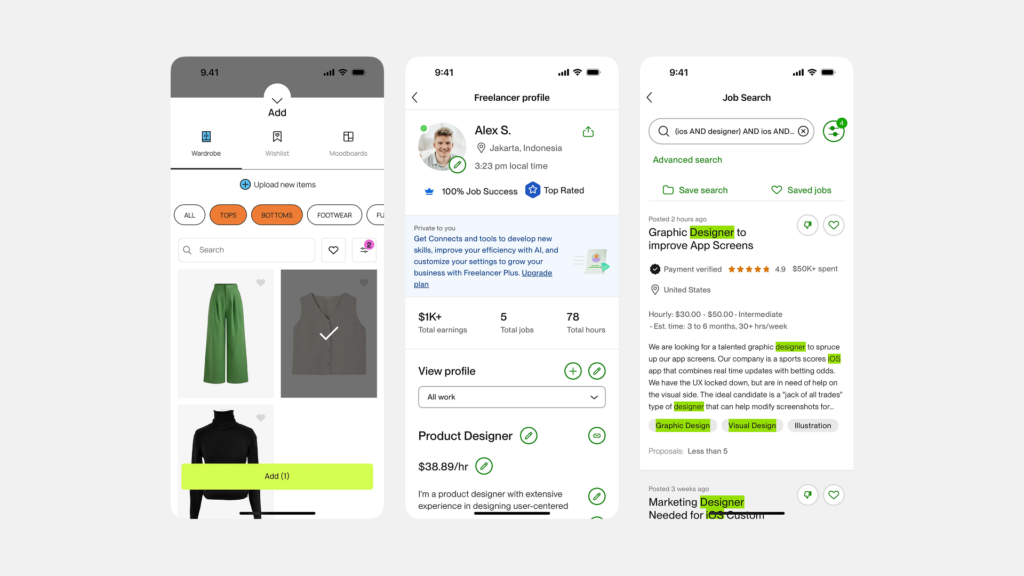
- 온라인 쇼핑 플랫폼 (오늘의집, 무신사, 29CM 등): 상품 목록 페이지에서 사용자가 원하는 상품을 효율적으로 찾을 수 있도록 다양한 필터 옵션(색상, 크기, 가격대, 브랜드, 스타일, 평점, 배송 유형 등)을 필터 칩 형태로 제공합니다. 사용자가 칩을 선택하면 해당 필터가 적용된 결과가 실시간으로 업데이트되며, 선택된 필터 조건들도 상단 등에 칩 형태로 모아서 보여주어 현재 적용된 필터를 쉽게 확인하고 제거할 수 있도록 합니다.
- 전문가 네트워크 및 채용 플랫폼 (LinkedIn, 원티드 등): 사용자의 프로필에 보유 기술(Skills), 전문 분야, 관심사 등을 칩(또는 태그) 형태로 표시하여 다른 사용자들이 해당 사용자의 전문성을 빠르게 파악하도록 돕습니다. 채용 공고 검색 시에도 직무, 기술 스택, 경력 연차 등의 필터를 칩으로 제공하여 검색 정확도를 높입니다.
- 음식 배달 및 레스토랑 예약 앱 (배달의민족, 요기요, 캐치테이블 등): 음식 종류(치킨, 피자, 한식 등), 최소 주문 금액, 배달 예상 시간, 별점 등의 필터 옵션을 칩 형태로 제공하여 사용자가 원하는 식당이나 메뉴를 쉽게 찾도록 지원합니다.
- 메시징 및 소셜 앱 (카카오톡, 인스타그램 등): 그룹 채팅방에서 참여 멤버 목록을 간결하게 보여주거나, 사용자가 자신의 관심사 해시태그를 선택하여 관련 콘텐츠 피드를 구독하는 등의 기능에 칩 인터페이스가 활용될 수 있습니다.
데이터 기반 칩 디자인 최적화
칩 디자인의 효과는 사용자 데이터 분석과 실험을 통해 지속적으로 개선될 수 있습니다. 제품 책임자(PO), 데이터 분석가, UX 디자이너는 다음과 같은 접근 방식을 활용할 수 있습니다.
- 칩 선택률 및 필터 사용률 분석: 어떤 필터 칩이 사용자들에게 가장 많이 선택되는지, 특정 칩 그룹 내에서 각 칩의 선택 빈도 분포는 어떤지 등을 분석하여, 사용자들의 주요 니즈를 파악하고 칩의 기본 노출 순서나 강조 여부를 결정하는 데 활용합니다.
- A/B 테스트를 통한 디자인 검증: 칩의 시각적 스타일(색상, 모양, 아이콘 유무), 텍스트 레이블 문구, 배치 방식(수평 스크롤 vs. 줄 바꿈), 삭제 아이콘의 디자인 등이 사용자의 칩 선택률, 필터링 완료율, 작업 소요 시간 등에 미치는 영향을 A/B 테스트를 통해 비교 검증하여 최적의 디자인을 선택합니다.
- 추천 칩의 효과 측정: 컨텍스트 기반으로 동적으로 제안되는 추천 칩(검색어, 필터 등)의 클릭률과 이후 사용자 행동(검색 결과 만족도, 전환율 등)을 분석하여 추천 로직의 효과를 평가하고 개선합니다.
- 삭제 기능 사용 분석: 입력 칩 등에서 제공되는 삭제 기능이 얼마나 자주 사용되는지, 실수로 삭제하는 경우는 없는지 등을 분석하여 삭제 기능의 필요성이나 디자인(예: 확인 절차 추가 여부)을 재검토합니다.
- 사용성 테스트 및 인터뷰: 실제 사용자가 칩 기반 인터페이스를 사용하여 필터링하거나 정보를 선택하는 과정을 관찰하고, 칩의 의미를 명확히 이해하는지, 조작에 어려움은 없는지, 어떤 디자인을 더 선호하는지 등 정성적인 피드백을 수집하여 디자인 개선에 반영합니다.
데이터 기반 접근과 사용자 중심 사고를 통해 칩 컴포넌트는 더욱 강력하고 사용자 친화적인 도구로 발전할 수 있습니다.
결론: 작은 거인의 힘, 칩의 전략적 활용이 인터페이스를 바꾼다
UI 칩은 그 작은 크기에도 불구하고 현대 디지털 인터페이스에서 정보를 효과적으로 조직하고, 사용자 선택을 간소화하며, 필요한 액션을 촉진하는 데 있어 매우 중요하고 다재다능한 역할을 수행하는 ‘작은 거인’과 같습니다. 이메일 수신자를 깔끔하게 표시하고, 수많은 상품 속에서 원하는 필터를 쉽게 적용하게 하며, 복잡한 설정 옵션을 명료하게 제시하고, 때로는 버튼처럼 빠른 행동을 가능하게 하는 등, 칩은 사용자 경험의 명료성과 효율성을 높이는 데 결정적으로 기여합니다. 잘 설계되고 전략적으로 활용된 칩은 인터페이스를 더욱 깔끔하고 직관적으로 만들 뿐만 아니라, 사용자가 정보의 바다 속에서 길을 잃지 않고 원하는 목표를 더 쉽게 달성하도록 돕는 든든한 조력자가 됩니다.
칩 UI 적용 시 반드시 고려해야 할 주의점
이처럼 유용한 칩 컴포넌트의 잠재력을 최대한 발휘하고 의도치 않은 부작용을 막기 위해서는 다음과 같은 핵심 원칙과 주의사항들을 항상 염두에 두어야 합니다.
- 정보는 간결하게, 핵심만 담아라: 칩은 본질적으로 컴팩트한 정보를 담는 그릇입니다. 복잡하거나 설명이 긴 내용을 칩 안에 욱여넣으려고 해서는 안 됩니다. 항상 핵심 키워드, 명확한 상태 값, 짧은 액션 명령 등 사용자가 한눈에 파악할 수 있는 간결한 정보 표시에 집중해야 합니다.
- 일관성과 예측 가능성으로 사용자를 안심시켜라: 여러 개의 칩이 함께 사용될 때는 시각적인 스타일(모양, 크기, 색상, 폰트 등)과 동작 방식(선택/해제 피드백, 삭제 인터랙션 등)에서 일관성을 유지하는 것이 매우 중요합니다. 이는 사용자가 칩의 작동 방식을 빠르게 학습하고 다음에 어떤 일이 일어날지 예측 가능하게 하여 인터페이스에 대한 신뢰감과 안정감을 줍니다.
- 과유불급, 칩의 남용을 경계하라: 칩이 편리하고 유용하다고 해서 화면 곳곳에 무분별하게 사용하는 것은 오히려 역효과를 낳을 수 있습니다. 너무 많은 칩은 시각적인 복잡성을 증가시키고 사용자를 압도하여 정보 처리 효율성을 떨어뜨립니다. 정말 칩이 가장 효과적인 해결책인 경우에만, 필요한 만큼만 사용하는 절제가 필요합니다.
- 다른 컴포넌트와의 역할을 명확히 구분하라: 칩은 버튼, 태그, 뱃지 등 다른 UI 컴포넌트들과 기능이나 형태가 유사하여 혼동을 일으킬 수 있습니다. 각 컴포넌트를 사용하는 목적과 맥락을 명확히 정의하고, 시각적인 디자인과 인터랙션 패턴에서도 그 차이를 분명히 하여 사용자가 각 요소의 역할을 혼동하지 않도록 주의해야 합니다.
- 모바일 환경에서의 터치 용이성을 확보하라: 작은 모바일 화면에서는 여러 개의 칩을 정확하게 선택하거나 조작하는 것이 어려울 수 있습니다. 따라서 각 칩의 최소 크기와 터치 영역을 충분히 확보하고, 칩과 칩 사이의 간격도 적절히 조절하여 사용자가 실수 없이 원하는 칩과 상호작용할 수 있도록 세심하게 배려해야 합니다.
- 모든 사용자를 위한 접근성은 타협 불가: 칩은 모든 사용자가 그 정보와 기능을 동등하게 이용할 수 있도록 설계되어야 합니다. 키보드만으로 완벽하게 조작 가능해야 하며, 스크린 리더 사용자에게도 칩의 내용, 역할, 상태 정보가 명확하게 전달되어야 하고, 충분한 명도 대비를 확보하는 등 웹 접근성 지침 준수는 이제 선택이 아닌 당연한 책임입니다.
결론적으로, UI 칩은 현대 인터페이스 디자인의 무기고에서 매우 유용하고 강력한 도구입니다. 제품 책임자, 디자이너, 개발자는 이 작은 컴포넌트가 가진 힘과 가능성을 충분히 이해하고, 사용자 중심적인 관점에서 그 쓰임새를 신중하게 고민하며, 데이터와 피드백을 통해 끊임없이 개선해 나가야 합니다. 전략적인 사고와 섬세한 디자인이 결합될 때, 작은 칩 하나하나가 모여 사용자에게 명쾌하고 만족스러운 경험을 선사하는 놀라운 인터페이스를 만들어낼 수 있을 것입니다.
#UI #UX #칩 #Chip #컴포넌트 #디자인 #사용자경험 #인터페이스 #MaterialDesign #필터 #선택 #태그 #웹디자인 #앱디자인 #사용성