UI 디자인에서 아이콘(Icon)은 작고 단순화된 그래픽 심볼을 사용하여 기능, 개념, 상태 등을 직관적으로 표현하는 핵심 UI 컴포넌트입니다. 마치 도로 표지판처럼, 아이콘은 언어의 장벽을 넘어 사용자에게 빠르고 명확하게 정보를 전달하고, UI를 간결하고 효율적으로 만드는 마법 지팡이와 같습니다.
본 글에서는 아이콘의 핵심 개념부터 다양한 유형과 활용 사례, 디자인 원칙, 그리고 접근성 고려 사항까지 대학생 수준에서 심도 있게 살펴보겠습니다. 아이콘을 통해 UI 디자인의 표현력을 높이고, 사용자 중심 디자인에 대한 이해를 넓히는 여정을 함께 하시죠.
📌 아이콘의 핵심 개념: 기능, 개념, 상태 등을 시각적으로 표현하는 작은 그래픽 심볼
아이콘은 사용자 인터페이스에서 특정 기능, 개념, 상태, 객체 등을 나타내는 작고 단순화된 그래픽 심볼입니다. 텍스트 레이블 없이도 의미를 전달할 수 있으며, 텍스트와 함께 사용되어 정보 전달력을 높이기도 합니다. 아이콘은 UI를 간결하게 만들고, 공간을 절약하며, 시각적인 흥미를 유발하는 데 기여합니다.
🔣 심볼 (Symbol): 의미를 함축적으로 표현
아이콘은 일반적으로 현실 세계의 객체, 동작, 개념 등을 단순화하고 추상화한 심볼 형태로 표현됩니다. 예를 들어, 휴지통 아이콘은 삭제 기능을, 돋보기 아이콘은 검색 기능을, 집 모양 아이콘은 홈 화면을 나타냅니다.
➕ ➖ 확대/축소 가능 (Scalable): 다양한 크기에서 선명하게 표시
아이콘은 일반적으로 벡터 그래픽 형식(예: SVG, 폰트 아이콘)으로 제작되어 확대/축소 시에도 선명도를 유지합니다. 이는 다양한 크기의 화면과 해상도를 가진 장치에서 일관된 시각적 경험을 제공하는 데 중요합니다.
⚫ ⚪ 단색 또는 제한된 색상 (Monochrome or Limited Colors): 간결하고 명확한 표현
아이콘은 주로 단색 또는 제한된 색상을 사용하여 간결하고 명확하게 표현됩니다. 복잡한 색상 사용은 아이콘의 가독성을 떨어뜨리고, 사용자에게 혼란을 줄 수 있습니다.
🖱️ 인터랙션 (Interaction): 사용자와의 상호작용
아이콘은 사용자와의 상호작용을 통해 다양한 기능을 제공할 수 있습니다.
- 클릭(Click): 아이콘을 클릭하면 특정 작업을 수행하거나, 다른 화면으로 이동할 수 있습니다.
- 마우스 오버(Hover): 아이콘 위에 마우스 커서를 올리면 아이콘에 대한 추가 정보를 표시하거나, 시각적 효과를 적용할 수 있습니다.
🛠️ 아이콘의 유형과 용처: 다양한 목적에 따라 활용되는 시각적 표현
아이콘은 사용 목적과 표현 방식에 따라 다양한 유형으로 분류될 수 있으며, 웹, 모바일, 데스크톱 등 다양한 플랫폼에서 활용됩니다.
⚙️ 기능 아이콘 (Functional Icon): 특정 작업 또는 기능 표현
기능 아이콘은 사용자 인터페이스에서 특정 작업 또는 기능을 나타내는 데 사용됩니다. 예를 들어, 저장, 삭제, 편집, 검색, 재생, 정지 등 다양한 기능을 아이콘으로 표현할 수 있습니다.
⚠️ 상태 아이콘 (Status Icon): 시스템 또는 객체의 상태 표시
상태 아이콘은 시스템 또는 객체의 현재 상태를 나타내는 데 사용됩니다. 예를 들어, 배터리 잔량, Wi-Fi 연결 상태, 알림 여부, 오류 발생 등을 아이콘으로 표시할 수 있습니다.
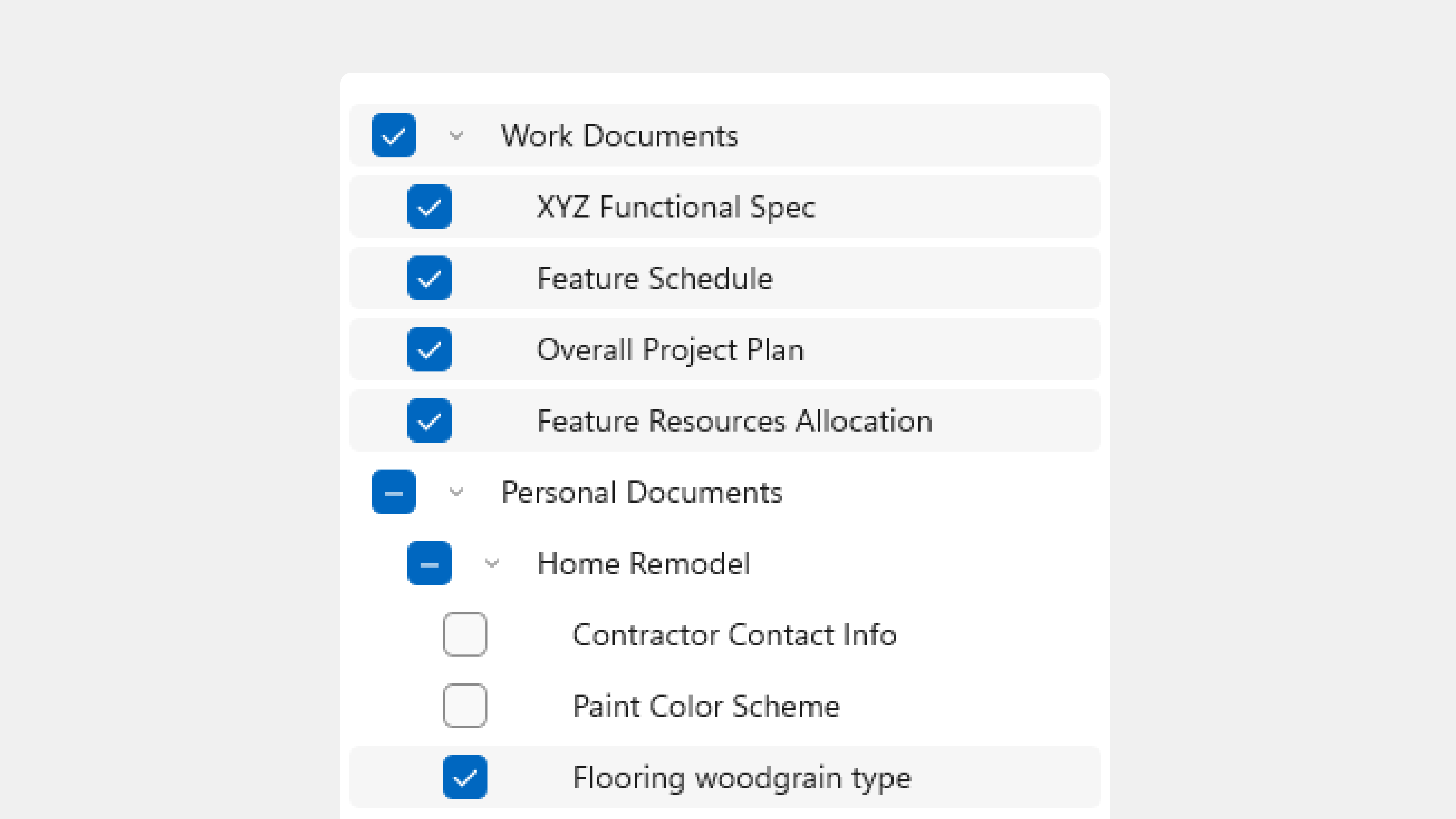
🏷️ 카테고리 아이콘 (Category Icon): 콘텐츠 또는 메뉴 분류
카테고리 아이콘은 콘텐츠 또는 메뉴 항목을 분류하고, 사용자가 원하는 정보를 쉽게 찾을 수 있도록 돕는 데 사용됩니다. 예를 들어, 쇼핑몰 앱에서 의류, 신발, 액세서리 등 상품 카테고리를 아이콘으로 표현할 수 있습니다.
🏢 브랜드 아이콘 (Brand Icon): 브랜드 아이덴티티 표현
브랜드 아이콘은 특정 브랜드의 로고 또는 심볼을 사용하여 브랜드 아이덴티티를 표현하고, 사용자에게 브랜드 인지도를 높이는 데 사용됩니다.
📱 플랫폼별 활용 사례: 웹, 모바일, 데스크톱
- 웹: 웹 환경에서는 폰트 아이콘(Font Awesome, Material Icons), SVG 아이콘, 이미지 아이콘 등 다양한 형식의 아이콘을 사용할 수 있습니다. HTML, CSS, JavaScript를 사용하여 아이콘을 삽입하고 스타일을 지정할 수 있습니다.
- 모바일: 모바일 환경에서는 운영체제(OS)에서 제공하는 아이콘 세트를 사용하거나, 벡터 그래픽 형식의 아이콘을 사용하여 다양한 화면 크기와 해상도에 대응할 수 있습니다.
- 데스크톱: 데스크톱 환경에서는 운영체제(OS)의 API를 활용하거나, 애플리케이션 프레임워크에서 제공하는 기능을 사용하여 아이콘을 표시하고 처리합니다.
🎨 아이콘 디자인 원칙: 명확성, 간결성, 일관성, 심미성
효과적인 아이콘 디자인은 사용자가 아이콘의 의미를 빠르게 이해하고, UI를 직관적으로 사용할 수 있도록 돕습니다.
🔍 명확성 (Clarity): 의미를 직관적으로 전달
아이콘은 사용자가 보자마자 그 의미를 즉시 이해할 수 있도록 명확하게 디자인되어야 합니다. 모호하거나 복잡한 아이콘은 사용자에게 혼란을 주고, UI 사용성을 저해할 수 있습니다.
📏 간결성 (Simplicity): 불필요한 요소 제거
아이콘은 최대한 단순하고 간결하게 디자인되어야 합니다. 불필요한 디테일이나 장식적인 요소는 아이콘의 가독성을 떨어뜨리고, 사용자에게 혼란을 줄 수 있습니다.
↔️ 일관성 (Consistency): 디자인 시스템과의 조화
아이콘은 앱 전체의 디자인 시스템과 일관성을 유지해야 합니다. 일관성 있는 아이콘 디자인은 사용자에게 친숙하고 예측 가능한 경험을 제공하며, 브랜드 아이덴티티를 강화하는 데에도 기여합니다.
✨ 심미성 (Aesthetics): 시각적인 매력
아이콘은 기능적인 역할뿐만 아니라 시각적인 매력도 갖추어야 합니다. 아름다운 아이콘은 UI 디자인의 완성도를 높이고, 사용자에게 긍정적인 경험을 제공합니다.
📐 크기 및 여백 (Size and Spacing): 가독성 및 사용성 고려
아이콘의 크기와 주변 여백은 사용자가 아이콘을 쉽게 인식하고, 터치하거나 클릭할 수 있도록 충분히 확보해야 합니다.
🧪 사용자 테스트 (User Testing): 실제 사용자를 통한 검증
아이콘 디자인은 실제 사용자를 대상으로 테스트하여 사용자가 아이콘의 의미를 정확하게 이해하고, UI를 효과적으로 사용할 수 있는지 검증해야 합니다.
🌐 아이콘 접근성: 모든 사용자를 위한 디자인
아이콘은 모든 사용자가 접근하고 이해할 수 있도록 디자인되어야 합니다.
📝 대체 텍스트 (Alternative Text, alt text)
스크린 리더 사용자를 위해 아이콘에 대한 설명을 제공하는 대체 텍스트(alt text)를 반드시 추가해야 합니다.
⚫⚪ 충분한 색상 대비
저시력 사용자 또는 색맹 사용자를 위해 아이콘과 배경 사이에 충분한 색상 대비를 제공해야 합니다.
👆 터치 타겟 크기 (Touch Target Size)
모바일 환경에서는 사용자가 손가락으로 아이콘을 쉽게 터치할 수 있도록 충분한 크기의 터치 타겟 영역을 확보해야 합니다. (최소 44×44 픽셀 권장)
🎉 마무리: 아이콘, UI 디자인의 작은 거인
아이콘은 사용자 인터페이스에서 작지만 강력한 역할을 수행합니다. 기능, 개념, 상태 등을 시각적으로 표현하여 사용자가 UI를 직관적으로 이해하고 사용할 수 있도록 돕고, UI를 간결하고 효율적으로 만드는 아이콘은 UI 디자인의 필수 요소입니다.
본 글에서 살펴본 아이콘의 개념, 유형, 용처, 디자인 원칙, 그리고 접근성 고려 사항을 종합적으로 고려하여 사용자에게 유익하고 편리한 아이콘 경험을 제공하는 UI 디자이너로 성장하시기를 바랍니다.
#UI #컴포넌트 #아이콘 #디자인 #UX #UI디자인 #사용자경험 #웹디자인 #모바일디자인 #앱디자인 #그래픽심볼 #폰트아이콘 #SVG #접근성 #디자인원칙