탭(Tab) UI는 하나의 화면 공간을 여러 개의 탭(Tab)으로 나누어, 사용자가 선택한 탭의 콘텐츠만 표시하는 UI 디자인 패턴입니다. 간단히 말해 여러 옵션 중 하나의 콘텐츠 패널만을 선택적으로 보여주는 인터페이스를 의미합니다. 물리적 파일 철이나 인덱스 카드의 “탭” 모양에서 유래한 이 디자인은 현실 세계의 친숙한 메타포를 인터페이스에 가져온 것으로, 직관적이고 사용하기 쉬워 널리 활용되고 있습니다. 잘 구현된 탭 UI는 적은 화면 공간으로 관련 콘텐츠를 의미 있는 섹션으로 구분하여 표시할 수 있고, 현재 사용자 위치를 명확히 표시함으로써 콘텐츠 내비게이션(이동)을 용이하게 합니다. 예를 들어, 모바일 앱에서는 화면 하단의 탭 막대를 통해 주요 기능 간 빠른 전환이 가능하고 (대표적으로 인스타그램이나 트위터 앱의 하단 메뉴), 웹사이트에서는 페이지 상단의 탭이나 메뉴로 콘텐츠 카테고리를 구분합니다. 데스크톱 소프트웨어에서도 웹 브라우저의 다중 탭 인터페이스나 운영체제의 파일 탐색기(윈도우 탐색기, Mac Finder 등)처럼 한 창에서 여러 화면을 탭으로 관리하는 형태로 널리 활용되고 있습니다.
1. 탭 UI란 무엇인가?
탭 UI는 여러 개의 화면이나 콘텐츠 그룹을 하나의 인터페이스 안에 겹치듯 배치하고, 탭 버튼을 눌러가며 해당하는 콘텐츠만 표시하는 방식의 UI 컴포넌트입니다. 탭을 누르면 연결된 콘텐츠 패널이 나타나고 다른 패널은 가려지므로, 한 번에 한 종류의 콘텐츠만 볼 수 있게 합니다. 이러한 탭 디자인의 핵심 요소로는 탭들의 목록(List), 각 탭을 설명하는 레이블(Label), 선택된 탭의 내용을 보여주는 패널(Panel), 그리고 현재 선택된 탭을 표시해 주는 시각적 표시(Indicator) 등이 있습니다. 탭 UI의 시각적 형태는 보통 화면 한 영역(전통적으로 상단)에 평행한 버튼 형태로 나열되며, 선택된 탭은 배경색 변화나 밑줄, 아이콘 강조 등으로 현재 활성 상태임을 표시합니다.
*고전적인 폴더식 탭 디자인(위)과 현대적인 간소화된 탭 디자인(아래) 예시. 상단 이미지는 폴더 속지를 연상시키는 테두리로 선택된 탭과 콘텐츠 패널을 감싸고 있으며, 하단 이미지는 불필요한 경계를 없애고 밑줄로 활성 탭을 표시하는 현대적 스타일을 보여준다. 이런 시각적 차이는 탭이 진화하여 다양한 레이아웃에 어울리도록 변화해 왔음을 보여준다.*
탭 UI의 주요 역할은 다음과 같습니다:
- 직관적인 내비게이션 컨트롤: 사용자가 몇 가지 중요한 뷰 사이를 빠르게 이동할 수 있도록 해주며, 현재 보고 있는 화면이 어느 탭에 속하는지 시각적으로 명확히 알려줍니다. 처음 사용하는 사람도 탭의 모양과 동작이 익숙하여 쉽게 조작할 수 있습니다.
- 콘텐츠 조직 및 공간 효율: 관련된 콘텐츠를 의미 있는 섹션으로 구분하면서도 한 화면에 모두 겹쳐 배치하기 때문에 화면 공간을 절약합니다. 사용자는 현재 선택된 탭의 내용만 보지만, 다른 탭의 존재가 시각적으로 드러나 있기 때문에 원하는 섹션이 어디에 있는지 쉽게 인지하고 전환할 수 있습니다.
- 일관성 및 우선순위 부여: 탭 UI를 사용하면 중요한 콘텐츠를 상위 탭으로 배치하여 사용자가 가장 중요한 정보를 빠르게 찾도록 설계할 수 있습니다. 탭으로 구분된 구조는 인터페이스의 시각적 일관성을 높이고, 사용자에게 각 섹션의 위계를 이해시키는 데 도움을 줍니다.
이렇듯 탭 UI는 모바일 앱, 웹, 데스크톱을 막론하고 폭넓게 사용됩니다. 모바일 앱에서는 인스타그램, 트위터, 유튜브와 같이 하단 탭 바를 통해 주요 기능(피드, 검색, 알림, 프로필 등)을 빠르게 오갈 수 있습니다. 웹 사이트에서는 Gmail의 받은편지함 탭(기본, 소셜, 프로모션)처럼 컨텐츠를 카테고리별 분류하거나, 상품 페이지에서 상세정보/리뷰 등을 탭으로 나눠 한 페이지에서 표시하는 형태가 흔합니다. 데스크톱 소프트웨어에서도 크롬, 사파리 등의 웹 브라우저 탭 기능이나, Windows 11의 파일 탐색기 탭 기능 등 다중 문서/폴더를 하나의 창에서 관리하는 UI로 활용되어 작업 효율을 높입니다. 즉, 탭 UI는 플랫폼을 불문하고 콘텐츠를 구조화하고 빠른 전환을 지원하는 핵심 UI 패턴이라 할 수 있습니다.
2. Material 디자인, Apple HIG, MS Fluent 디자인의 탭 UI 설계 원칙
플랫폼과 디자인 시스템마다 탭 UI에 관한 가이드라인을 제시하고 있으며, 구글 Material Design, 애플 iOS Human Interface Guidelines(HIG), 마이크로소프트 Fluent Design에서의 탭 설계 원칙에는 공통점과 차이점이 있습니다. 각 시스템에서 권장하는 탭 UI 원칙과 적용 방식을 알아보겠습니다.
◎ 구글 Material Design의 탭 가이드라인
Material Design에서는 탭을 동일한 계층의 관련 콘텐츠 그룹 간 이동을 위해 사용합니다. 보통 화면 상단에 배치되는 탭 바(Tab Bar)를 통해 한 화면 내에서 콘텐츠 뷰를 전환하거나, 또는 앱 하단의 Bottom Navigation을 통해 애플리케이션의 주요 섹션을 이동합니다. Material Design 가이드에 따르면, 탭은 관련성이 있는 콘텐츠를 한데 묶어 그룹화하고, 동등한 위계의 섹션들 사이를 오갈 때 사용해야 합니다. 예를 들어 뉴스 앱에서 “최신”, “인기”, “카테고리”별 기사 목록을 탭으로 구분하거나, 전자상거래 앱에서 “상품 정보”와 “리뷰”를 탭으로 나눠 보여주는 식입니다.
Material Design에서는 탭의 개수에 대해서도 권장 사항이 있는데, 일반적으로 한 화면에 3~5개의 탭이 적절하며 그 이상 많아질 경우 탭 바가 가로로 스크롤되도록 설계할 수 있습니다. 탭 이름은 가능한 짧고 명확하게 작성하고, 때로는 아이콘과 텍스트 레이블을 함께 사용하여 인지성을 높입니다. 특히 모바일에서는 화면 크기가 제한적이므로 아이콘+텍스트로 된 하단 내비게이션 바 형태를 많이 사용하며, 탭이 많을 경우 Overflow 메뉴나 가로 스크롤로 추가 항목을 노출하는 방법을 권장합니다. Material Design 3에 이르러 구글은 기존의 탭 대신 세그먼트 버튼(Segmented Button) 컴포넌트를 도입하여 뷰 전환이나 옵션 선택에 활용하기 시작했습니다. 세그먼트 버튼은 iOS의 세그먼트 컨트롤과 유사하게 보이는데, 옵션 선택, 보기 전환, 정렬 기능까지 포함하여 탭보다 폭넓게 사용됩니다. 이는 Material Design의 탭 디자인이 점차 단순한 콘텐츠 스위칭 외에도 다양한 상호작용을 수용하도록 변화하고 있음을 보여줍니다. 모바일 앱에서는 Material Design 가이드에 따라 하단 탭 바(Bottom Navigation)를 활용한 글로벌 내비게이션을 구현하고, 웹이나 태블릿에서는 상단의 텝(Tabs)이나 사이드 내비게이션으로 적응시키는 등, 화면 크기에 따라 탭의 형태와 위치를 유연하게 적용합니다.
◎ 애플 Human Interface Guidelines(HIG)의 탭 설계 원칙
Apple의 HIG에서는 iOS 탭 바(Tab Bar)를 앱의 최상위 내비게이션으로 활용하는 것을 강조합니다. iPhone 앱 화면 하단에 항상 노출되는 탭 바를 통해 알람, 타이머, 스톱워치처럼 앱 내 주요 섹션들을 빠르게 전환하도록 설계합니다. 애플 가이드라인의 핵심은 일관되고 예측 가능한 동작인데, 사용자가 어떤 탭을 누르면 항상 해당 탭에 연관된 화면만 바뀌고 다른 영역은 영향을 받지 않아야 합니다. 예를 들어 탭 바를 누르면 오직 그 탭과 연결된 콘텐츠 영역만 바뀌어야 하며, 화면의 다른 부분이 갑자기 변하지 않도록 설계합니다. 또한 탭 바는 오직 내비게이션 용도로만 쓰이고, 그 자체로 어떤 액션을 수행하도록 디자인하지 않도록 권고됩니다. 만약 현재 화면의 내용과 관련된 작업 버튼이 필요하다면, 하단의 탭 바가 아닌 툴바(Toolbar)를 사용해야 합니다.
애플은 탭 개수에 대해서도 명확한 가이드라인을 제공합니다. 일반적으로 iPhone에서는 3~5개의 탭 사용을 권장하며, 너무 많은 탭을 넣으면 각각의 탭을 누를 수 있는 터치 영역이 작아지고 정보 구조가 복잡해집니다. 만약 5개를 초과하는 섹션이 필요하면 마지막 탭을 “More(더보기)” 메뉴로 만들어 추가 항목을 리스트로 보여주는데, 이는 탭 바 공간의 제약을 보완하지만 사용자 입장에서는 한 번 더 탭해야 하는 번거로움이 생기므로 가능한 최소한의 핵심 메뉴만 탭으로 구성하도록 합니다. 반대로 탭이 너무 적어도 (예: 1~2개뿐인 경우) 인터페이스가 단절된 느낌을 줄 수 있으므로 적절한 균형이 필요합니다. 항상 모든 탭은 활성화 가능한 상태로 유지하여 일관성을 주고, 어떤 상황에서 탭 기능이 비활성화되어 있으면 사용자가 혼란을 느낄 수 있으므로 항상 탭을 누르면 해당 화면으로 이동하도록 해야 합니다. (만약 콘텐츠가 없어서 비어있는 탭이라면 탭을 없애는 대신, 그 탭을 눌렀을 때 “콘텐츠 없음”을 안내하거나 초기 설정 방법 등을 제시하도록 권장합니다.) 그리고 탭마다 아이콘과 레이블을 함께 사용하여 이해하기 쉽게 하고, 새로운 정보(예: 안 읽은 메시지 수)가 있을 경우 뱃지(Badge)를 통해 해당 탭에 빨간 점이나 숫자를 표시해 조용히 알리는 것도 가능한 방법입니다. iOS 디자인에서는 이러한 탭 바가 화면 하단에 항상 자리하기 때문에, 같은 하단 영역을 사용하는 툴바와 혼동하지 않도록 해야 합니다. 탭 바는 화면 간 이동을 위한 것이고, 툴바는 현재 화면 내에서의 액션을 위한 것이므로 두 가지를 한 화면에서 동시에 쓰지 않으며, 탭 바를 쓸 때는 액션 버튼들을 상단 내비게이션 바 등에 배치하는 식으로 구분합니다. 애플 HIG의 이러한 원칙은 일관성, 단순성, 가시성을 중시하는 iOS 디자인 철학을 반영하며, 모바일 환경에서 탭 UI를 사용할 때 항상 화면 하단에 고정시키고 콘텐츠보다 우선하여 내비게이션을 제공하는 특징이 있습니다. Mac OS 등 데스크톱 환경에서는 탭보다는 사이드바 내비게이션이나 세그먼트 컨트롤 등을 주로 쓰지만, 경우에 따라 탭 뷰(Tab View) 형태로 다이어로그 창 내 설정 카테고리를 나누는 등 탭 UI를 활용하기도 합니다.
◎ 마이크로소프트 Fluent Design의 탭 설계 원칙
Microsoft의 Fluent Design (이전 Windows UX 가이드라인)에서는 예전부터 Pivot 또는 탭 컨트롤이라는 명칭으로 탭 UI 패턴을 사용해 왔습니다. Pivot 컨트롤은 UWP(Universal Windows Platform)에서 주로 쓰였던 탭형 UI로, 터치 환경에서 좌우 스와이프로 콘텐츠 섹션을 전환할 수 있게 한 것이 특징입니다. 예를 들어 과거 Windows Phone이나 초기 Windows 10 앱에서는 화면 상단에 가로로 배치된 Pivot 헤더를 좌우로 넘겨가며 여러 페이지를 넘기는 식의 UI를 제공했습니다. Microsoft의 지침에 따르면 Pivot(탭) 컨트롤은 자주 접근하는 별개의 콘텐츠 카테고리들 간의 탐색에 사용되며, 두 개 이상의 콘텐츠 뷰를 텍스트 헤더(탭 레이블)로 구분하여 보여줍니다. 이는 앞서 설명한 Material이나 iOS의 탭과 개념적으로 유사하며, 관련된 콘텐츠 그룹을 몇 개의 탭으로 묶어 한 화면에서 전환하도록 하는 용도입니다. 다만 Microsoft 환경에서는 모바일보다는 데스크톱/태블릿을 염두에 둔 설계가 많아, 탭이 화면 상단에 위치하고 (하단에 주요 내비게이션을 두는 패턴은 Windows 앱에서는 흔치 않습니다), 화면 크기가 클 경우 탭 대신 좌측 내비게이션 메뉴(NavigationView)로 대체하는 경우도 있습니다.
최근 Windows 11의 Fluent 디자인에서는 전통적인 Pivot 탭의 사용을 점차 줄이고, NavigationView나 TabView 같은 보다 유연한 내비게이션 컨트롤을 권장하는 추세입니다. 예를 들어, Windows 앱에서 상단의 Pivot 탭으로 여러 섹션을 표시하던 것을 NavigationView(햄버거 메뉴+리스트 형태 내비게이션)로 바꾸어 화면 크기에 따라 자동으로 사이드바나 팝오버 메뉴로 변하도록 하거나, 다중 문서 인터페이스(MDI)를 제공할 때는 TabView 컨트롤을 사용하여 웹 브라우저처럼 탭 추가/삭제 기능까지 제공하도록 안내합니다. 실제로 Windows 11 파일 탐색기에도 2022년 업데이트부터 탭 UI(TabView)가 도입되어, 이전에는 여러 창으로 열던 폴더를 이제 하나의 창에서 탭으로 열고 관리할 수 있게 되었습니다. Fluent Design의 탭 원칙은 화면 크기와 입력 방식에 따라 약간씩 달라지는데, 터치가 가능한 경우 Pivot처럼 스와이프로 탭 전환을 지원하고, 데스크톱처럼 마우스/키보드 환경에서는 전통적인 클릭 탭 전환 패턴을 따릅니다. 또한 탭이 많아질 경우 오버플로(overflow) 메뉴를 제공하거나, 윈도우 크기 변화에 따라 탭이 수평 스크롤되도록 처리하는 등, 탭 목록이 넘칠 때의 대응도 포함됩니다.
세 디자인 철학을 비교하면, Material Design과 Apple HIG 모두 “한 화면에 표시할 적절한 탭 개수(약 3~5개)”와 “명확한 아이콘/레이블 표시”를 강조하며, 탭을 통해 동등한 수준의 콘텐츠 간 이동을 지원한다는 공통점이 있습니다. 반면 플랫폼 UI 패턴의 차이로, iOS에서는 항상 하단에 탭 바를 배치해 앱 전역 내비게이션으로 쓰는 반면, 안드로이드(Material Design)는 상단 탭을 페이지 단위로 사용하거나 하단 내비게이션을 쓰는 등 상황에 따라 혼합하고, Windows는 상단 탭이나 좌측 내비게이션 등 화면 크기에 맞게 위치를 조정하는 유연성을 보입니다. 또한 애플은 탭 바를 통해 항상 화면 전환만 이루어지도록 엄격히 규정(탭 아이템 자체로 액션 금지)하는데, Material Design 쪽은 하단 탭에 중요 액션을 포함시키는(예: 유튜브 앱의 가운데 ‘+’ 버튼처럼) 사례도 종종 있습니다. 이러한 미묘한 차이에도 불구하고, 사용자가 쉽게 인지하고 조작할 수 있는 탭 UI를 만들기 위한 기본 원칙은 세 디자인 시스템 모두 유사합니다. 아래 표에는 구글, 애플, MS 디자인 가이드라인의 탭 UI 특징을 간략히 비교 정리하였습니다.
각 디자인 시스템의 지침을 참고하여, 실제 설계 시에는 제품의 콘텐츠 구조와 사용자 층에 맞게 탭 UI를 응용하는 것이 중요합니다. 다음으로, 이러한 원칙들이 어떻게 실제 서비스들의 UI에 적용되고 있는지 몇 가지 사례를 통해 살펴보겠습니다.
3. 실제 서비스 사례 분석
이제 다양한 플랫폼에서의 탭 UI 활용 사례를 알아보고, 각각의 장점과 한계를 분석해보겠습니다. 모바일 앱, 웹사이트, 데스크톱 소프트웨어에서 탭 UI가 어떻게 쓰이는지 대표적인 서비스를 예로 들어 설명합니다.
◎ 모바일 앱의 탭 내비게이션 사례
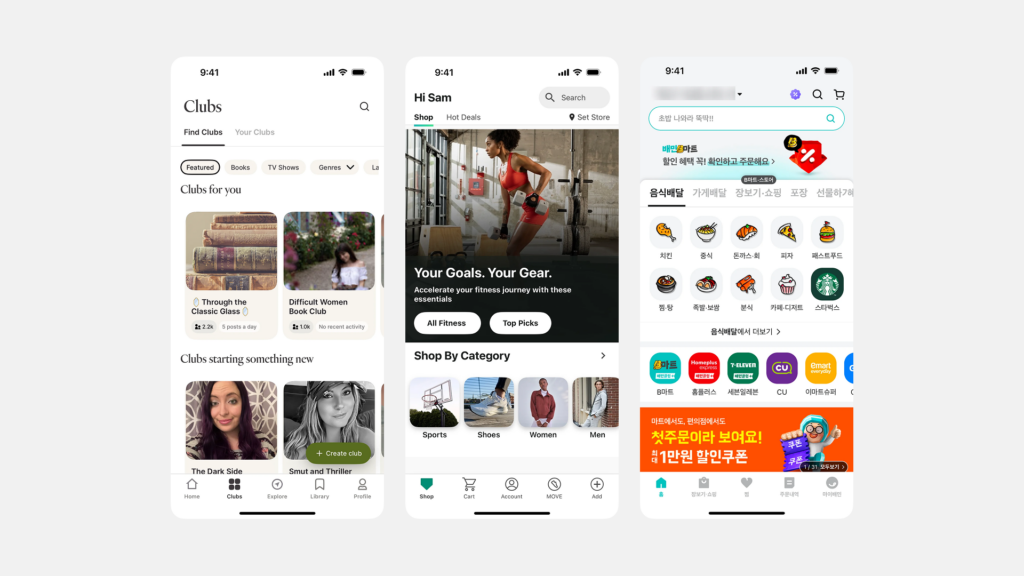
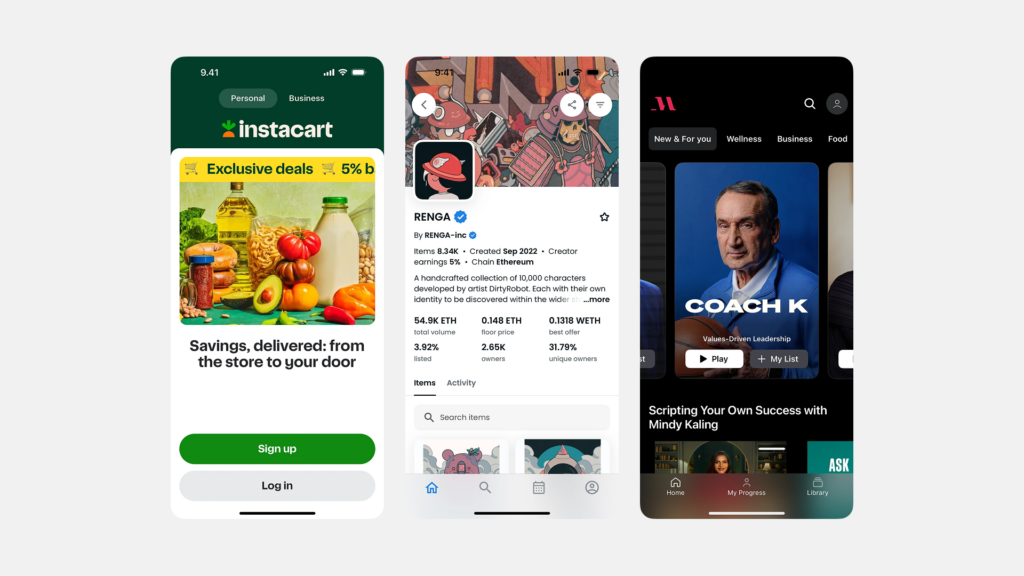
- 인스타그램 (Instagram) – 인스타그램 앱은 하단 탭 바를 통해 피드, 검색, 릴스(Reels), (새 게시물 생성), 프로필의 5개 주요 섹션을 제공합니다. 탭 아이콘을 누르면 해당 화면으로 즉시 전환되며, 어떤 탭이 선택되었는지는 아이콘으로 강조 표시됩니다. 장점: 주요 기능들을 한 손 엄지로 쉽게 접근 가능하며, 언제 어디서나 탭 바가 보여 일관된 내비게이션이 가능합니다. 단점: 탭 수가 한정적이어서 새로운 기능 추가가 어렵다는 점입니다. 실제로 인스타그램은 2020년에 쇼핑(Shop) 탭을 도입하기 위해 기존 활동(하트) 탭을 제거했다가 사용자 불편과 낮은 호응으로 2023년에 쇼핑 탭을 삭제하고 원래 구조로 복귀했습니다. 이 사례는 탭에 너무 많은 것을 넣거나 사용자 관심과 동떨어진 기능을 배치하면 반발을 살 수 있음을 보여주며, 탭 구성은 빈번한 변경 없이 안정적으로 유지하는 것이 사용자 경험에 중요합니다.
- 트위터 (Twitter, 현 X) – 트위터 앱 역시 하단에 홈, 탐색, Spaces, 알림, 쪽지의 5개 탭으로 주요 기능을 제공했습니다. 장점: 탭 간 전환이 빨라 타임라인, 트렌드, 알림을 손쉽게 오갈 수 있고, 아이콘이 친숙해 한번에 기능 파악이 가능합니다. 한계: 모든 사용자가 Spaces(오디오 채팅)처럼 특정 기능을 활용하는 것은 아니기 때문에, 어떤 사용자에겐 불필요한 탭이 차지하는 공간으로 느껴졌습니다. 이를 보완하기 위해 트위터는 유료 구독인 Twitter Blue에 탭 커스터마이즈 기능을 도입하여, 사용자가 자주 쓰지 않는 탭은 숨기거나 순서를 변경할 수 있게 했습니다. 기본 다섯 아이콘 중 쓰지 않는 것을 최소 2개까지 줄여 사용자 맞춤형 내비게이션을 제공한 것으로, 이는 탭 UI도 개인화 요구에 따라 변화할 수 있음을 보여줍니다. (예컨대 Spaces를 안 쓰는 사용자는 해당 탭을 없애고 4개만 표시하도록 설정 가능.) 이처럼 트위터의 사례는 탭 UI의 유연성과 사용자 취향 반영의 중요성을 강조합니다.
- 유튜브 (YouTube) – 유튜브 앱의 하단에는 홈, Shorts, 만들기(+), 구독, 라이브러리의 5개 탭/버튼이 있습니다. 홈과 구독, 라이브러리는 각각 다른 피드나 콘텐츠 모음을 나타내고, Shorts는 틱톡과 유사한 짧은 동영상 피드로서 별도의 탭으로 구분되었습니다. 가운데 + 버튼은 동영상 업로드/생성이라는 액션이지만 시각적으로 탭 바 중앙에 배치되어 있어, UI상 탭과 함께 보이는 독특한 형태입니다. 장점: 동영상 소비와 관련된 주요 기능(구독 콘텐츠, 저장 콘텐츠 등)을 한 눈에 제공하면서, 콘텐츠 유형별로 맥락을 전환하기 쉽게 되어 있습니다. 또한 Shorts와 일반 영상 콘텐츠를 탭으로 구분해 사용자가 소비 경험을 모드 전환하듯 바꿀 수 있습니다. 한계: 중앙의 액션 버튼(+)은 애플 가이드라인 관점에서는 탭 바의 내비게이션 일관성을 해치는 요소일 수 있습니다. 사용자에 따라 해당 버튼이 별개의 화면으로 느껴져 혼동을 줄 가능성도 있습니다. 그럼에도 유튜브는 전체적인 탭 UI 구조를 유지하면서 필요한 기능을 배치하여 편의성과 기능성을 절충하고 있습니다. (또한 유튜브는 설정에서 Shorts 탭 노출 여부를 사용자가 선택할 수 있게 하는 등 실험을 하기도 했는데, 이는 탭 구성에 대한 사용자 피드백을 반영하려는 시도로 볼 수 있습니다.)
이 밖에도 페이스북, 카카오톡 등의 앱도 상단 또는 하단의 탭/버튼 조합으로 여러 기능을 제공하고 있고, 스냅챗처럼 스와이프로 화면을 넘기는 독특한 방식도 있지만 결국 각 섹션 간 빠른 전환이라는 탭 UI의 목적을 달성하고 있습니다. 모바일 앱 사례 전반을 보면, 탭 UI의 장점은 시각적인 즉시성(아이콘이나 레이블로 바로 기능 파악)과 조작의 용이성(한 번 탭으로 화면 전환)이고, 한계는 화면 공간 제약으로 넣을 수 있는 메뉴 수의 한정과 모든 사용자 요구를 다 담지 못할 수 있음으로 요약됩니다. 적절한 아이콘 선정과 핵심 기능 위주의 구성으로 이러한 한계를 최소화하는 것이 중요합니다.
◎ 웹사이트에서의 탭 활용 사례
- 지메일 (Gmail) – 지메일 웹 인터페이스의 받은편지함에는 기본, 소셜, 프로모션 등의 카테고리 탭이 존재합니다. 이메일을 자동으로 분류하여 해당 탭에 넣어주는 기능으로, 사용자는 탭을 전환하며 서로 다른 유형의 메일을 볼 수 있습니다. 장점: 받은메일함이 한 눈에 카테고리별로 정돈되므로 중요한 메일에 집중할 수 있고, 탭 클릭 한 번으로 다른 범주의 메일을 확인할 수 있어 효율적입니다. 단점: 자동 분류가 사용자의 의도와 다를 경우 (예: 중요한 메일이 프로모션으로 분류됨) 사용자가 메일을 놓칠 위험이 있고, 여러 탭을 번갈아 확인해야 하는 번거로움이 있습니다. 초기에는 일부 사용자들이 탭을 끄고 예전처럼 단일 받은편지함을 선호하기도 했습니다. 그럼에도 이메일을 유형별로 탭 구분하는 UI는 정보 과부하를 줄이고 인지 부하를 낮추는 효과가 있어 많은 사용자에게 호응을 얻었습니다.
- 구글 드라이브 (Google Drive) – 구글 드라이브 웹사이트는 좌측 메뉴를 통해 내 드라이브, 공유 드라이브, 내 컴퓨터 등을 보여주지만, 이러한 상위 섹션들은 개념적으로 탭 UI와 유사하게 동작합니다. 예를 들어 내 드라이브와 공유 드라이브는 각기 다른 파일 목록을 표시하며, 사용자 관점에서는 상단에 탭으로 배치된 것처럼 한 화면에서 영역만 바뀌는 형태입니다. 장점: 개인 파일과 회사/팀 공유 파일을 분리하여 관리할 수 있어 맥락 전환이 명확하고, 탭(메뉴) 간 전환이 빨라 업무 효율이 높습니다. 한계: 메뉴/탭의 계층 구조가 깊어지면(예: 폴더 내 서브 폴더) 사이드바 메뉴와 상단 경로 표시 등으로 UI 복잡도가 증가합니다. 드라이브의 경우 사이드바 메뉴 형태라 화면 상단 탭보다 덜 눈에 띌 수 있는데, 이는 탭 UI라기보다는 내비게이션 메뉴에 가깝습니다. 그럼에도 한 페이지 내에서 콘텐츠 목록을 탭처럼切換하는 패턴을 보여주므로, 넓은 의미에서 탭 UI 활용의 사례로 들 수 있습니다.
- 전자상거래 사이트 – 쇼핑몰이나 이커머스 웹사이트에서도 탭 UI가 흔히 활용됩니다. 상품 상세 페이지에서 상품 정보, 상세 사양, 리뷰, Q&A 등을 탭으로 구분하여, 한 페이지 내에서 여러 유형의 정보를 스위칭하며 보여줍니다. 사용자는 탭을 눌러가며 필요한 정보를 확인할 수 있어 페이지를 따로 이동하는 번거로움이 줄어듭니다. 장점: 하나의 페이지에 관련된 정보들을 탭으로 묶음으로써 이용자가 맥락을 유지한 채 필요한 정보만 골라 볼 수 있습니다. 예를 들어 상품 상세설명과 고객리뷰를 탭으로 구분하면 스크롤로 길게 나열하는 것보다 가독성과 탐색성이 좋아집니다. 한계: 탭이 너무 많아지면 한 화면에 다 배치할 수 없어서 일부 탭을 숨기거나 스크롤해야 하는 문제가 생깁니다. 아래 그림은 Patagonia 쇼핑몰 사이트의 예시로, 화면 폭보다 많은 카테고리 탭을 제공할 때 우측에 스크롤 버튼을 둔 모습입니다.
패타고니아(Patagonia) 웹사이트 남성 자켓 상품 목록 페이지 상단에 구현된 카테고리 탭 UI. “Jackets, Fleece, Sweatshirts & Hoodies, … Baselayers & Underwear” 등 여러 카테고리가 가로로 나열되어 있고, 화면에 다 보이지 않는 탭은 오른쪽 끝 ▶︎ 버튼을 눌러 스크롤하여 볼 수 있다. 이러한 가로 스크롤 탭 방식은 많은 항목을 담을 수 있지만, 숨겨진 탭은 사용자 발견이 어려워진다는 단점이 있다.
이처럼 웹 환경에서는 탭 UI가 컨텐츠 필터링이나 정보 분류 목적으로 활용되는 경우가 많습니다. 사용자는 페이지를 이동하지 않고도 탭 클릭만으로 다른 내용으로 전환할 수 있어 인터랙션 비용이 낮아지는 이점이 있습니다. 반면 탭이 제공하는 분류가 사용자의 멘탈모델과 맞지 않으면 오히려 원하는 정보를 찾기 어려울 수 있고, 탭이 많아질수록 UI 복잡도가 증가할 수 있습니다. 따라서 적절한 탭 항목 설계(명확한 분류 기준, 적정 개수)와 화면 공간에 따른 대응(작은 화면에서는 드롭다운 등으로 대체)을 함께 고려해야 합니다.
◎ 데스크톱 소프트웨어에서의 탭 인터페이스 활용
- 웹 브라우저 – 데스크톱 웹 브라우저(크롬, 엣지, 사파리 등)의 탭 기능은 가장 유명한 탭 UI 사례입니다. 각 탭이 개별 웹페이지를 나타내며, 한 창 안에 여러 페이지를 동시에 열어둘 수 있습니다. 사용자는 창을 많이 열 필요 없이 한 창에서 탭 클릭만으로 여러 사이트 간 전환이 가능합니다. 장점: 멀티태스킹에 유리하고, 현재 열려있는 페이지들이 탭 제목으로 상단에 나열되어 한눈에 파악되므로 이용 편의성이 높습니다. 또한 탭을 드래그하여 순서 변경하거나 다른 창으로 분리/합칠 수 있고, 필요에 따라 탭을 새 창으로 열거나 닫는 유연성도 제공합니다. 한계: 너무 많은 탭을 열면 너비가 좁아져 탭 제목이 잘리거나, 찾고자 하는 탭을 신속히 찾기 어렵게 됩니다. 이를 해결하고자 크롬 등은 일정 개수 이상 열리면 가로 스크롤이나 드롭다운 목록으로 탭을 표시하고, 파이어폭스처럼 탭 그룹화(여러 탭을 한 그룹으로 접기) 기능이나 탭 미리보기 썸네일 등을 도입한 사례도 있습니다. 하지만 탭이 과도하게 많으면 브라우저 성능과 사용자 인지부하가 모두 증가하기 때문에, 열린 탭을 정리하는 사용자 습관이나 브라우저의 세션 복구 기능 등이 보조적으로 필요합니다. 그럼에도 웹 브라우저의 탭 UI는 지난 수십 년간 사용자들이 가장 익숙해진 UI 중 하나로, 탭이라는 개념을 일상적으로 받아들이게 만든 주역이라 할 수 있습니다.
- 파일 탐색기 (Windows Explorer)와 Finder – 오랫동안 Windows의 파일 탐색기나 Mac의 Finder에서는 탭 기능이 없어서 여러 폴더를 비교하려면 창을 여러 개 띄워야 했습니다. 그러나 Windows 11 (2022)부터 파일 탐색기에 탭이 도입되고, Mac Finder도 이미 OS X Mavericks 이후 탭으로 폴더를 열 수 있는 기능을 제공하고 있습니다. 예를 들어 Windows 11 탐색기에서 “폴더A”와 “폴더B”를 한 창에 두 개의 탭으로 열어두고, 마치 브라우저처럼 Ctrl+T로 새 탭을 열거나 Ctrl+W로 탭 닫기를 할 수 있습니다. 장점: 여러 폴더 경로를 한 창에서 관리할 수 있어 화면 공간 낭비를 줄이고, 드래그 앤 드롭으로 탭 사이 파일 이동도 쉬워졌습니다. 사용자는 창 전환보다 탭 전환이 더 빠르고 편리하므로 작업 효율이 향상됩니다. 단점: 기존에 탭 개념에 익숙하지 않던 일부 사용자들은 새로운 탭 UI를 인지하지 못하고 여전히 창을 여러 개 띄울 수도 있습니다. 또한 탭 표시줄이 추가되면서 인터페이스가 조금 복잡해졌지만, 전반적으로 얻는 이득이 커서 사용자 만족도는 높은 편입니다. Mac Finder의 탭도 유사하게 작동하며, 하나의 Finder 창에서 여러 디렉토리를 열어두고 사용할 수 있어 편리합니다.
- 문서/그래픽 편집 소프트웨어 – Adobe Photoshop이나 Microsoft Excel 같은 데스크톱 응용 프로그램들도 다중 문서를 탭으로 표시하는 UI를 채택해 왔습니다. 예를 들어 엑셀은 다중 통합 문서를 한 창에서 각각 탭으로 보여주어 클릭만으로 시트를 전환할 수 있게 했고, VS Code와 같은 개발도구도 편집 중인 여러 소스 파일을 탭으로 나열합니다. 장점: 동시에 여러 파일을 열어놓고 작업하기에 최적화된 환경을 제공하며, 문서 간 비교나 복사/붙여넣기가 수월합니다. 한계: 브라우저 탭과 마찬가지로 많은 탭을 열면 식별이 어렵고 UI가 붐비게 됩니다. 전문 소프트웨어들은 탭이 많아질 경우 자동으로 탭 너비를 줄이거나 좌우 스크롤을 생성하고, 사용자가 탭을 정렬하거나 닫을 수 있는 기능을 제공하여 이러한 문제를 완화합니다. 중요한 것은 이러한 앱들은 탭 UI를 통해 작업 내용을 손쉽게 전환하면서도 각 탭의 상태(예: 수정 여부 표시 “●”) 등을 시각적으로 보여줘 사용자 혼란을 최소화하고 있다는 점입니다.
요약하면, 데스크톱 환경에서의 탭 UI는 다중 창 대체 수단으로서 생산성과 편의를 높이는 방향으로 발전해 왔습니다. 웹 브라우저에서 시작된 친숙한 패턴이 이제 운영체제 수준의 파일 관리, 각종 생산성 소프트웨어에까지 확대되어 사용자들은 탭 있는 인터페이스를 당연하게 받아들이는 추세입니다. 다만 그만큼 탭 과사용으로 인한 문제(너무 많은 열린 탭)도 늘 존재하므로, 이를 해결하기 위한 UX 장치들을 함께 고려하는 것이 중요합니다.
4. 최신 UI 트렌드와 탭 UI의 변화
UI 트렌드가 변화함에 따라 탭 UI도 진화하고 있습니다. 반응형 디자인, 모바일 사용성 향상, 그리고 AI를 활용한 개인화 인터페이스 등의 흐름 속에서 탭 UI의 형태와 역할이 어떻게 바뀌고 있는지 알아보겠습니다.
- 반응형 디자인과 스크롤 가능한 탭: 현대 웹/앱 디자인에서는 다양한 화면 크기에 대응해야 하므로, 탭 UI도 유연한 배치가 중요합니다. 작은 모바일 화면에서는 탭 항목이 많을 경우 가로 스크롤이 가능한 탭 바를 사용해 넘치는 항목을 표시하거나, 또는 드롭다운 메뉴로 대체하기도 합니다. 예를 들어 앞서 언급한 쇼핑몰 카테고리 탭들은 데스크톱에선 한 줄로 다 보이다가 모바일에선 옆으로 밀어서 보는 형태가 됩니다. 반대로 큰 태블릿이나 데스크톱 화면에서는 모바일 앱의 하단 탭 바를 좌측의 내비게이션 메뉴(네비게이션 레일)로 바꾸어 공간 활용을 극대화하는 디자인도 등장했습니다. 구글 Material Design 3에서는 이런 Navigation Rail을 도입하여, 화면이 넓을 때는 세로 방향으로 탭(아이콘)을 나열하는 방식을 취하고 있습니다. 이러한 반응형 대응은 일관된 사용자 경험을 유지하면서도 화면별 최적화를 달성하려는 것으로, 탭 UI도 상황에 따라 형태를 바꾸는 어댑티브 컴포넌트로 진화하고 있음을 보여줍니다.
- 아이콘 기반 탭과 미니멀 디자인: 탭 UI 디자인도 시각적 트렌드의 영향을 받아 더 미니멀하고 심플한 형태로 변화해왔습니다. 과거에는 탭을 둘러싼 경계선과 음영 등 꾸밈이 많았지만, 최근 디자인에서는 불필요한 장식은 제거하고 선택된 탭만 강조색이나 밑줄로 표시하는 식으로 단순화되었습니다. 또한 아이콘의 활용이 늘어나, 글자 대신 직관적인 아이콘으로 탭을 표현하는 경우도 많습니다. 예를 들어 인스타그램이나 페이스북 앱의 하단 탭은 아이콘만으로도 대부분의 사용자가 무슨 기능인지 알아볼 정도로 정착되었습니다. 다만 텍스트 레이블 없이 아이콘만 쓰는 탭은 처음 접하는 사용자에겐 모호할 수 있으므로 보편적인 상용앱 외에는 지양하는 추세입니다. 많은 디자인 가이드라인에서 “아이콘만 사용할 경우 반드시 의미를 명확히 파악할 수 있어야 하며, 가능하면 짧은 레이블을 함께 제공하라”고 권고하는 것도 같은 이유입니다. 따라서 최신 앱들은 아이콘을 활용해 심플함을 추구하면서도, 선택된 탭에는 레이블 표시를 한다든지 하는 절충안을 쓰기도 합니다. 색상 또한 트렌드에 따라 바뀌는데, Material Design에서는 선택된 탭에 테마 색상의 굵은 밑줄을 적용하고, iOS는 선택 아이콘을 파랑/검정 등 명도 차이로 표시하는 등 시각적 강조 방법도 지속적으로 개선되고 있습니다.
- 모바일 환경에서의 제스처 내비게이션과 탭 최적화: 스마트폰이 커지면서 하단 탭 바의 중요성은 더 커졌습니다. 사용자가 한 손으로 조작할 때 상단보다는 하단의 요소를 누르는 것이 편하기 때문에, 안드로이드 앱들도 햄버거 메뉴 대신 하단 탭/바 사용을 늘린 것이 하나의 트렌드입니다. 탭 UI도 이에 맞춰 엄지손가락 터치 영역을 고려한 크기와 간격으로 디자인되고 있습니다. 또한 스크롤이 많은 피드형 앱에서 탭 바를 자동으로 숨기는 패턴도 생겼습니다. 예를 들어 인스타그램이나 트위터 앱에서 피드를 아래로 스크롤하면 하단 탭 바가 살짝 사라졌다가, 위로 조금 되밀면 다시 나타나는 방식입니다. 이는 콘텐츠에 조금 더 큰 화면 공간을 주면서도, 사용자가 살짝 스크롤을 역행하면 즉시 내비게이션을 사용할 수 있게 하는 절충안입니다. 다만 탭 바 숨김 처리는 자칫 사용자의 내비게이션 행동을 차단할 위험이 있어, 반드시 A/B 테스트 등으로 문제없음을 검증하도록 권장됩니다. 그 외에도, 스와이프로 탭 전환하는 제스처 지원 (예: 안드로이드 ViewPager나 iOS 페이지 컨트롤)도 사용자 경험을 향상시키는 요소입니다. 많은 앱들이 탭을 터치 외에 좌우 스와이프 동작으로도 옮길 수 있게 하여, 사용자가 보다 자연스럽게 여러 콘텐츠를 탐색하도록 돕고 있습니다. 요약하면, 모바일 UX에서는 탭 UI가 화면 공간과 조작 편의를 모두 고려하여 동적으로 나타났다 사라지거나, 제스처와 병행되는 등 더욱 똑똑한 UI 컴포넌트로 발전하고 있습니다.
- AI 및 개인화 인터페이스에서의 탭 역할 변화: 인공지능과 개인화 기술의 발전은 사용자 인터페이스의 주도권을 사용자에서 AI로 옮겨가는 경향을 보입니다. 이는 탭 UI에도 영향을 미치고 있는데, 기존에는 사용자가 탭을 눌러 원하는 섹션으로 갔지만 이제 AI가 사용자에게 필요한 정보를 선제적으로 제공함으로써 탭 간 이동의 필요성을 줄이려는 시도가 나타나고 있습니다. 예를 들어 TikTok 같은 앱은 기본적으로 단일 피드(For You) 안에 개인화된 콘텐츠를 끊임없이 공급하여, 사용자가 별도로 카테고리 탭을 전전하지 않아도 흥미에 맞는 내용을 보게 합니다. 이 경우 탭 UI의 존재감은 줄어들고, 피드와 알고리즘이 내비게이션을 대체하는 모습이 됩니다. 또 다른 예로 뉴스 앱이나 콘텐츠 스트리밍 앱에서, AI가 사용자의 선호를 학습해 탭 순서를 자동으로 재배열하거나 즐겨찾는 탭을 첫 화면으로 띄워주는 등 동적 탭 구성을 할 수도 있습니다. 이러한 개인화는 아직 보편화되지는 않았지만, 기술적으로는 각 사용자마다 다른 탭 세트를 보여주는 것도 가능해집니다. 다만 UI의 예측 가능성이 떨어질 수 있어 신중히 접근해야 합니다. 한편, 앞서 트위터 Blue 사례처럼 사용자가 스스로 탭을 구성하는 개인화도 계속 늘어날 전망입니다. 슈퍼앱 개념에서도 탭이 차지하는 역할이 변하고 있는데, WeChat처럼 하나의 앱 안에 매우 많은 기능이 있을 때, 모든 것을 탭으로 노출할 수 없으므로 AI 기반 검색이나 챗봇 인터페이스로 내비게이션을 보조하는 형태가 나타납니다. 요컨대 AI 시대에는 탭 UI의 직접적 역할은 줄어들 수 있지만, 여전히 명확한 정보 구조를 표현하는 수단으로서 중요도는 유지될 것입니다. 탭 UI는 필요에 따라 더 유연하고 사용자별로 변화하는 방향으로 진화할 가능성이 있으며, 궁극적으로는 사용자에게 가장 알맞은 콘텐츠 접근 방법을 제공하는 도구로 남을 것입니다.
5. 탭 UI 설계 시 주의할 점과 실무 적용 팁
마지막으로, 탭 UI를 디자인하거나 구현할 때 유의해야 할 사항들과 UX 최적화를 위한 팁을 정리합니다. 올바른 원칙을 따르면 탭은 굉장히 훌륭한 UI 요소가 되지만, 잘못 사용하면 오히려 사용자 경험을 해칠 수도 있습니다. 아래에 탭 UI 설계 베스트 프랙티스와 피해야 할 안티 패턴을 함께 소개합니다.
- 의미 있고 간결한 레이블 사용: 각 탭의 이름이나 아이콘은 콘텐츠를 정확히 나타내도록 합니다. 추상적이거나 모호한 레이블은 피하고, 가능한 한 짧은 단어로 핵심을 표현해야 합니다. 많은 경우 텍스트 레이블이 아이콘보다 명확하므로, 아이콘만으로 의미 전달이 어려울 땐 텍스트를 사용하는 것이 낫습니다. (예: 아이콘으로는 애매한 개념이라면 “설정”, “프로필”처럼 한글자라도 글자로 쓰기) 또한 아이콘을 사용하더라도 아래에 작은 텍스트를 함께 적어주는 것을 권장합니다. 아이콘+텍스트 조합은 공간을 조금 더 쓰지만 인지 부담을 줄이고 접근성을 높입니다. 실제 사례로, iOS 앱들은 보통 탭 아이콘 아래에 라벨이 항상 표시되고, Android 앱들도 Material 가이드에 따라 선택된 탭에 라벨을 나타내는 경우가 많습니다. 반대로 의미를 알기 어려운 아이콘을 나열하거나 내부 용어를 레이블로 쓰는 것은 사용성을 크게 떨어뜨리니 주의해야 합니다.
- 항상 하나의 탭은 선택된 상태로 두기: 탭 UI에서는 현재 선택된 탭을 명확히 강조 표시하여 사용자에게 지금 보고 있는 뷰의 위치를 알려줘야 합니다. 초기 진입 시에도 반드시 하나의 탭을 기본 선택해 빈 화면이 없도록 설계합니다. 예를 들어 첫 화면에 아무 탭도 활성화되어 있지 않다면 사용자는 혼란을 느낄 수 있습니다. 선택된 탭의 강조는 디자인 시스템에 따라 밑줄, 배경색, 아이콘 강조, 볼드체 등으로 할 수 있는데, 중요한 것은 다른 탭과 명확히 구분되어야 한다는 점입니다. 만약 선택되지 않은 탭이 흐릿하게 처리되거나 화면에서 사라져 버리면, 사용자가 다른 옵션이 있다는 것을 잊어버릴 수 있으므로, 비활성 탭도 충분히 눈에 띄게 보여주는 것이 좋습니다. 예를 들어 비활성 탭 아이콘을 회색으로 하더라도 완전히 희미하게 하지 말고, 탭 제목도 항상 표시하여 사용자가 인지할 수 있게 유지합니다. 또한 탭 전환 시 애니메이션을 줄 경우, 단순히 페이드아웃/인 보다는 수평 슬라이드 애니메이션이 좋습니다. 슬라이딩 전환은 옆에 다른 탭 콘텐츠가 있다는 공간적 관계를 암시하여, 사용자가 탭 이동임을 직관적으로 이해하게 돕습니다.
- 탭 개수는 적정 수준으로 제한: 한 화면에 너무 많은 탭을 넣으면 오히려 메뉴를 두 줄로 겹쳐 써야 하는 사태가 발생할 수 있습니다. 탭은 반드시 한 줄에 보여야 하며, 여러 줄의 탭 UI는 피해야 합니다. 탭이 한 줄에 다 들어가지 않을 정도로 많다면 정보 구조를 재고하여 상위 범주를 줄이거나 통합하는 편이 좋습니다. 일반적으로 5~7개가 넘어가는 탭은 사용자도 한 눈에 인지하기 어려워지고, 반응형으로 구현하기도 까다로워집니다. 꼭 필요한 핵심 카테고리만 탭으로 만들고, 부차적인 것은 더보기 메뉴나 기타 내비게이션 패턴으로 보완하세요. (예: “… 더보기” 탭이나 햄버거 메뉴 활용) 또한 탭 안에 또 탭을 넣는 디자인도 혼란을 야기합니다. 이른바 “탭 속의 탭”은 사용자가 현재 어느 탭 조합을 보고 있는지 공간 기억(spatial memory)을 해치기 때문에, 피해야 할 패턴입니다. 만약 부득이 탭 내에 하위 분류가 필요하다면, 두 번째 수준은 서브메뉴나 필터 형태로 제공하고 탭 UI로 보이지 않게 하는 편이 낫습니다.
- 탭의 크기와 간격은 충분히 크게: 모바일에서는 손가락으로 탭을 누르기 때문에, 탭 버튼의 터치 영역이 충분히 커야 합니다. 각 탭의 최소 너비를 보장하고 탭 사이 간격도 적절하게 둬서 실수로 인접 탭을 누르지 않도록 합니다. 일반적인 가이드라인으로는 한 탭당 가로 80dp 이상 (약 48px 이상) 정도를 권장하며, 전체 화면 너비를 탭 수로 나눠 균일하게 배분하거나 가장 긴 레이블 기준으로 다른 탭도 동일 너비를 할당하는 방법 등이 있습니다. 탭간 구분선이나 여백을 활용해 시각적으로도 누를 수 있는 영역을 분리해주는 것이 좋습니다. 손이 큰 사용자나 노약자도 쉽게 누를 수 있을 정도의 크기를 확보하는 것이 모바일 UX 접근성 측면에서 중요합니다. 데스크톱에서는 마우스로 클릭하므로 이보다는 자유도가 있지만, 그래도 탭을 너무 작게 만들면 시인성이 떨어지니 적절한 폰트 크기와 패딩을 유지해야 합니다.
- 잘못된 탭 설계 사례 피하기: 실무에서 흔히 발생하는 탭 UI 설계 실수에는 다음과 같은 것들이 있습니다. (괄호 안에 개선 방법을 함께 제시)
- 너무 많은 탭 나열: 앞서 말한대로 탭 항목이 과도하면 사용자에게 모든 옵션이 보이지 않아 방치되는 기능이 생깁니다. (→ 핵심 기능만 탭으로 노출하고 덜 중요한 것은 다른 메뉴로 이동)
- 의미 불분명한 아이콘 탭: 아이콘만 덩그러니 있을 경우 처음에는 무슨 기능인지 알기 어렵습니다. (→ 아이콘 + 짧은 텍스트 레이블 병기, 또는 툴팁 제공)
- 탭 위치 일관성 문제: 어떤 화면에서는 탭이 보였다가 어떤 때는 사라지는 등 일관성이 없으면 사용자가 혼란을 겪습니다. (→ 탭 바는 공통 영역으로 두고, 상황에 따라 비활성화는 하지 않기)
- 탭 선택에 따른 예측 어려움: 탭 이름과 실제 콘텐츠가 어울리지 않으면 사용자가 탭을 눌렀을 때 기대와 다른 내용이 나와 당황합니다. (→ 탭 레이블은 콘텐츠를 정확히 대표하도록 설정)
- 애니메이션 과다: 탭 전환 시 과도한 애니메이션이나 지연은 빠른 전환이라는 탭 UI의 장점을 해칩니다. (→ 짧고 부드러운 전환 효과 사용)
- 중첩된 내비게이션 혼용: 한 화면에 탭 바와 사이드 메뉴, 그리고 드롭다운까지 여러 내비게이션 요소가 공존하면 UI가 복잡합니다. (→ 정보 구조를 단순화하고 한 화면에는 한 가지 주 내비게이션 방식만 사용)
- 사용자 테스트와 개선: 설계한 탭 UI는 반드시 사용자 테스트나 피드백 과정을 거쳐 개선할 여지를 찾아야 합니다. 사용자가 특정 탭의 의미를 혼동하거나, 자주 눌러야 할 탭이 구석에 치우쳐 있다면 이를 관찰하여 레이블 이름 변경이나 탭 순서 조정 등을 고려합니다. 또한 다국어 지원 시 언어에 따라 레이블 길이가 달라져 레이아웃 문제가 생길 수 있으므로, 국제화도 염두에 두어야 합니다. 실무에서는 다양한 기기에서 탭 UI를 테스트하여 화면별로 깨지거나 잘리는 부분이 없는지 확인하고, 웹 접근성(ARIA) 규칙에 따라 키보드로도 탭 이동이 가능하게 구현하는 등 개발 측면의 최적화도 필요합니다. 이렇듯 디자인-개발-테스트 단계에서 꼼꼼하게 탭 UI를 다듬으면, 사용자에게 쾌적하고 신뢰성 있는 내비게이션 경험을 제공할 수 있습니다.
6. 정리 및 마무리
탭 UI는 오랜 기간 사랑받아온 UI 내비게이션 패턴으로, 콘텐츠를 그룹화하고 효율적으로 전환할 수 있게 해주는 뛰어난 방식입니다. 이번 글에서는 탭 UI의 개념과 역할부터 시작해, 주요 디자인 가이드라인(Material, iOS HIG, Fluent), 실제 서비스 사례, 최신 트렌드, 그리고 디자인 팁까지 폭넓게 살펴보았습니다.
가장 중요한 핵심을 요약하면 다음과 같습니다:
- 탭 UI의 본질: 하나의 화면에 동등한 중요도의 섹션들을 나란히 배치하고, 사용자가 탭을 눌러 보고 싶은 섹션만 표시하는 UI 컨트롤입니다. 물리적 탭 모양에서 따온 친숙한 메타포로 직관성과 사용 편의성을 높입니다.
- 디자인 원칙 공통점: 플랫폼에 상관없이 탭의 개수는 적정 수준으로, 레이블은 명확하게, 현재 선택 상태는 뚜렷이 표시해야 합니다. 일관된 위치에 탭을 두고 내비게이션 용도로만 사용하며, 항상 한 개의 탭이 선택된 상태여야 합니다.
- 플랫폼별 차이: Material Design은 상/하단 탭을 혼용하며 비교적 유연하고, iOS는 하단 탭 바를 앱 구조의 골격으로 삼아 엄격한 사용 지침을 제시합니다. Windows 등 데스크톱 환경은 화면 크기에 맞게 탭을 최적화하거나 다른 내비게이션과 혼합하는 경우가 있습니다.
- 장점과 한계: 탭 UI를 쓰면 관련 정보들을 한 화면에 묶어 보여주어 이동 경로를 단축시키고, 컨텍스트 전환을 빠르게 할 수 있습니다. 반면 너무 많은 항목을 담을 수 없고(공간 제약), 사용자가 직접 탭을 이동해야 하는 부담이 있습니다. 잘못 설계하면 일부 기능이 숨겨져 발견성(discoverability)이 낮아질 위험도 있습니다.
- 최신 경향: 화면 크기에 따라 탭이 스크롤되거나 형태를 바꾸는 등 반응형으로 진화하고, 모바일에서는 제스처나 자동 숨김 등으로 사용성 개선을 도모합니다. AI 시대에는 개인화된 탭 구성이나 탭 없이도 콘텐츠 제공하는 흐름도 보이지만, 정보 구조를 시각화하는 탭 UI의 역할은 여전히 중요합니다.
- 실무 팁: 항상 사용자 입장에서 탭의 의미와 순서를 검토하고, 명확성, 일관성, 단순성을 최우선으로 디자인해야 합니다. 아이콘보다는 텍스트, 다중보다는 단일행, 모호함보다는 명확함이 좋은 탭 UI의 조건입니다. 또한 플랫폼 가이드라인을 참고하여 기본에 충실하면서도 제품 맥락에 맞게 창의적으로 탭 UI를 활용하세요. 예를 들어, 필요한 경우 커스터마이즈 기능을 제공하거나 애니메이션 등을 활용해 사용자 경험을 향상시킬 수 있습니다.
마무리하자면, 탭 UI는 익숙하면서도 강력한 내비게이션 도구입니다. 작은 모바일 화면부터 큰 데스크톱 화면까지 폭넓게 활용되며, 사용자들에게 빠르고 논리적인 탐색 경험을 제공합니다. 탭 UI를 설계할 때는 여기서 다룬 원칙들과 모범 사례를 염두에 두고, 사용자의 기대에 부합하는 명확한 디자인을 하는 것이 중요합니다. 그러면 탭 UI를 통해 정보 구조를 효과적으로 전달하고, 전체 UX를 한 단계 향상시킬 수 있을 것입니다. 새로운 트렌드와 기술이 등장해도 사용자 중심의 설계 원칙만 지킨다면 탭 UI는 앞으로도 유용한 디자인 솔루션으로 남을 것입니다.
#UI디자인 #탭UI #내비게이션패턴 #UX디자인 #구글머터리얼 #애플HIG #MS플루언트 #반응형디자인 #모바일UI #웹UI #UI가이드라인