
성공적인 UX 디자인의 본질
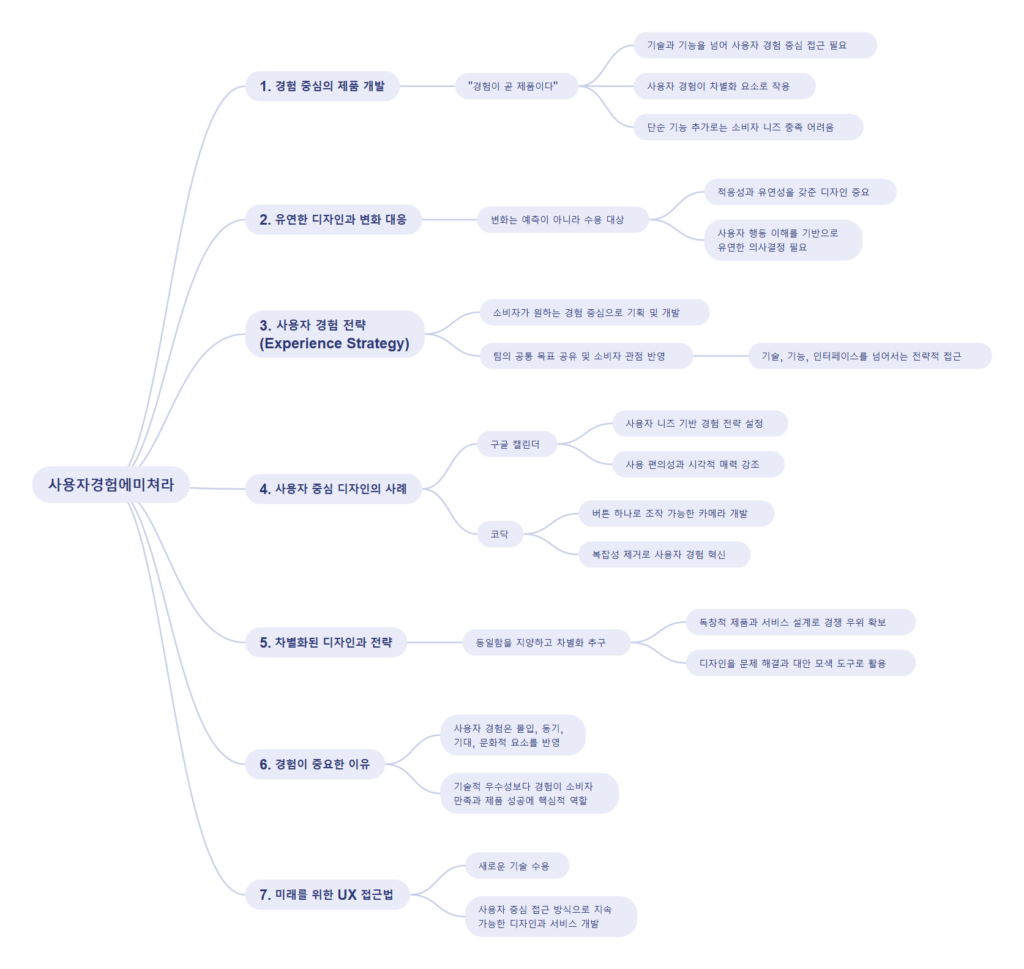
성공적인 사용자 경험(UX) 디자인은 사용자의 기대와 몰입, 동기를 고려하여 제품과 서비스를 설계하는 데서 출발합니다. 이러한 디자인은 단순히 기술적인 기능을 넘어, 사용자와 제품 간의 감성적 연결을 형성하며 지속적인 가치를 제공합니다. 구글 캘린더와 코닥 카메라는 이러한 UX 디자인의 우수 사례로 꼽히며, 사용자 중심 사고가 어떻게 제품을 혁신적으로 변화시키는지 보여줍니다.
구글 캘린더: 사용 편의성을 극대화한 UX 전략
구글 캘린더는 복잡한 기능 위주의 기존 캘린더 시장에서 간단하고 직관적인 접근법으로 차별화되었습니다. 사용자 인터뷰와 데이터를 통해 구글은 일정 관리가 단순한 도구가 아닌 감성적인 요소를 담은 경험이라는 점을 이해했습니다.
주요 UX 요소
- 직관적 인터페이스: 사용자가 캘린더를 열면 즉시 이해할 수 있도록 설계되었습니다. 색상, 레이아웃, 글꼴 등이 시각적으로 편안하고 명확하게 구성되었습니다.
- 쉬운 일정 관리: 드래그 앤 드롭 기능을 통해 사용자는 일정을 간편하게 추가하거나 변경할 수 있습니다.
- 공유와 협업: 캘린더 공유 기능은 팀원, 가족, 친구들과 일정 조율을 간편하게 만듭니다.
실무 적용 팁
- 사용자 리서치를 통해 디자인 목표를 명확히 정의하십시오.
- 복잡한 기능보다 사용자의 실제 니즈를 반영한 간결한 설계를 우선하십시오.
- 협업 도구와 같은 부가적인 가치를 제공하여 사용자 만족도를 높이십시오.
코닥 카메라: 단순화된 UX의 성공 사례
코닥은 기술적으로 복잡했던 초기 카메라 시장에서 단순함과 사용 편의성을 핵심으로 혁신을 이루었습니다. “버튼만 누르세요. 나머지는 다 알아서 해드립니다.”라는 슬로건으로, 코닥은 사진 촬영을 전문가의 전유물에서 대중적인 활동으로 전환시켰습니다.
주요 UX 요소
- 단순한 사용법: 사용자는 복잡한 조작 없이 버튼 하나만 눌러 사진을 찍을 수 있었습니다.
- 서비스 연계: 코닥은 사진 현상 서비스를 함께 제공해 사용자가 추가적인 작업 없이 결과물을 받을 수 있도록 했습니다.
- 명확한 메시지: 마케팅 슬로건과 UX 설계가 일치하여 사용자의 신뢰와 만족도를 높였습니다.
실무 적용 팁
- 사용자 경험의 단순화가 가장 강력한 차별화 요소가 될 수 있습니다.
- 제품 사용 후의 경험(예: 애프터 서비스)까지 고려한 설계를 포함하십시오.
- 고객 커뮤니케이션에서 명확한 메시지를 전달해 브랜드 신뢰를 구축하십시오.
UX 디자인의 실질적 교훈
1. 동기 부여를 반영한 디자인
사용자가 왜 제품을 사용하는지, 이를 통해 무엇을 성취하고자 하는지를 이해하는 것이 중요합니다. 구글 캘린더는 사용자가 시간을 효율적으로 관리하려는 동기를, 코닥은 특별한 순간을 기록하려는 동기를 충족시켰습니다.
2. 몰입도를 고려한 설계
UX는 사용자 몰입을 유도할 수 있어야 합니다. 사용 과정이 직관적이고 재미있을수록 사용자는 제품에 더 깊이 몰입합니다.
3. 기대를 초과하는 경험 제공
사용자는 기본적인 기대를 충족하는 제품보다 기대를 초과하는 경험을 제공받을 때 더 큰 만족감을 느낍니다. 구글 캘린더와 코닥 카메라는 이러한 점에서 성공적인 사례로 손꼽힙니다.
결론: UX 디자인의 지속적 진화
구글 캘린더와 코닥 카메라는 사용자 중심 UX 디자인이 비즈니스 성공에 얼마나 중요한지를 보여줍니다. 사용자의 기대와 동기를 반영한 설계, 몰입감을 높이는 인터페이스, 그리고 단순하지만 감성적으로 연결된 경험은 모든 성공적인 제품의 핵심 요소입니다. UX 디자인은 한 번의 완성이 아니라 지속적으로 발전시켜야 하는 과정이며, 이를 통해 브랜드는 경쟁력을 강화할 수 있습니다.