언어에는 보이지 않지만 우리가 느낄 수 있는 온도가 있습니다. 외국의 서비스가 우리나라에 들어와서 서비스할 때 항상 놓친다고 생각하는 것들이 있습니다. 최근 우버의 문구를 보면 번역기가 돌린 차갑고 기계적인 언어로 사용자와 접촉하는 것을 확인할 수 있습니다. 매장별 알바의 성대모사가 유행한 적이 있습니다. 이 또한 사람이 만들었지만 틀에 박힌 언어로 서비스를 구분할 수 있게 만들었습니다. 사용자는 어떤 언어의 온도를 원할까요? 같이 고민해보는 건 어떨까요? 이상 핑돌의 제안이었습니다.
마이크로 카피
UI에서 사용자가 취하는 행동에 직접 관련된 언어적 의사소통 수단으로써, 사용자에게 동기를 부여하거나, 행동에 지침을 주거나, 사용자가 진행한 행동의 피드백을 제공하는 데 사용하는 언어적 수단을 마이크로 카피라고 합니다.
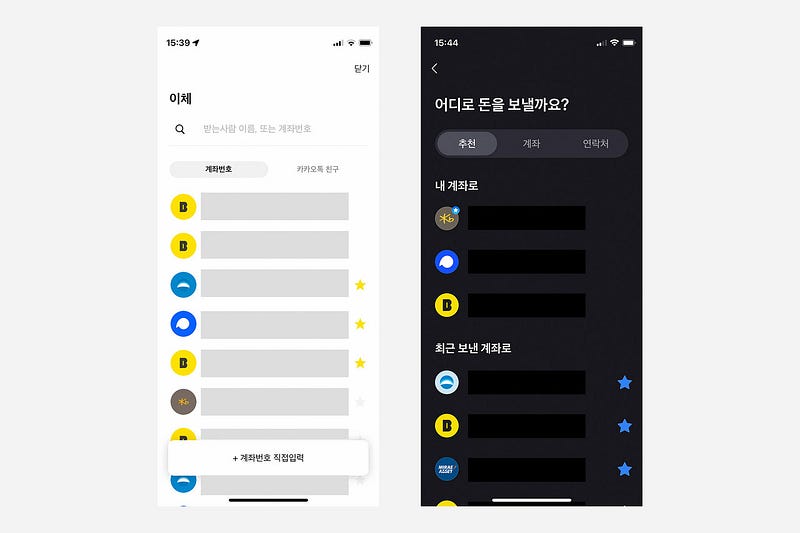
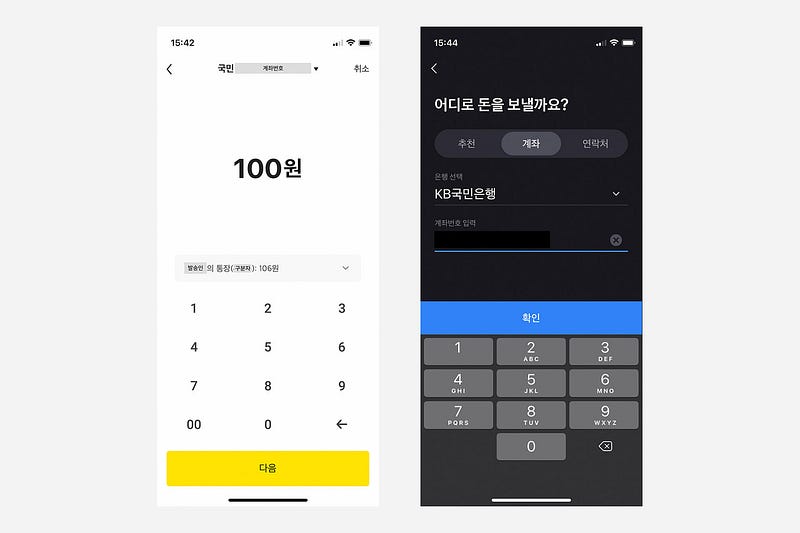
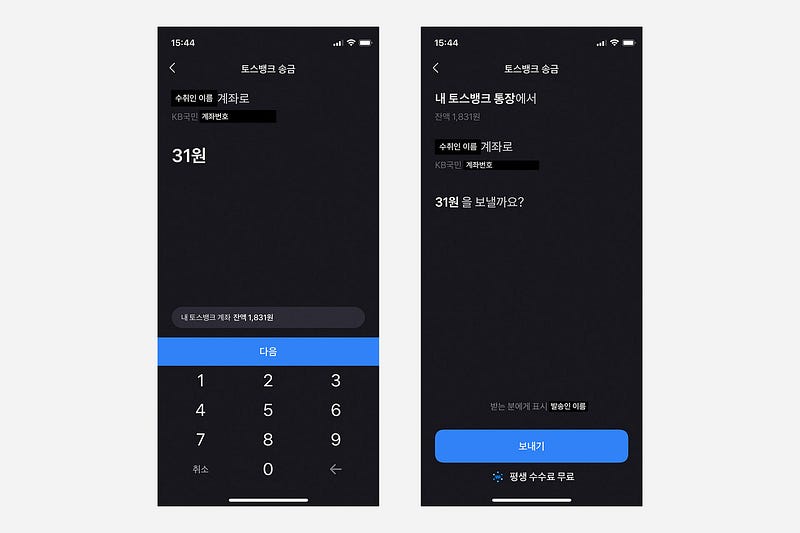
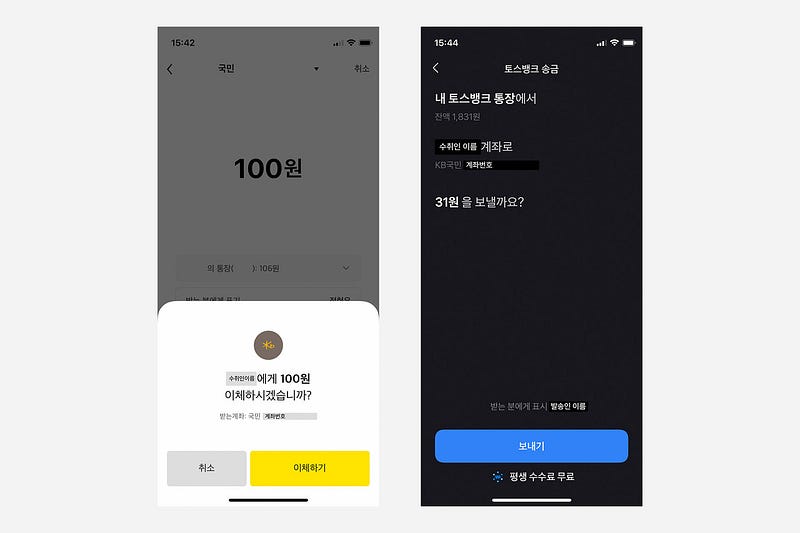
이는 정말 브랜드마다 다릅니다. 요즘은 대부분의 브랜드가 자신의 만의 디지털 서비스를 가지고 있으니 확인해보면 밀리의 서재와 토스의 서비스 안내를 하는 문구의 느낌은 다릅니다. 토스는 배려가 담긴 은행 직원의 느낌이라면 밀리의 세재는 친절하고 독서와 지식을 안내하는 도서관 사서 같은 느낌을 줍니다. 이런 느낌을 어떻게 느낄 수 있을까요? 앞서 말한 언어의 온도 때문에 가능한 일이라고 생각합니다.
그럼 이것을 어떻게 만들 거냐가 중요한 것 아니겠습니까? 아래의 5단계를 생각해보시면 좋은 결과물을 만드실 수 있습니다.
브랜드의 톤을 찾으세요
마이크로 카피에서는 Voice & Tone이라고 말하는 것을 생성해야 합니다. 디자이너에게는 너무 익숙해서 귀에 딱지가 앉을 만한 말이 있습니다. Tone & Manner가 그것인데요. 그것과 같다고 생각하시면 됩니다. 일관성 있는 어조와 뉘앙스의 문구를 생성해야 합니다. 그러기 위해서는 브랜드의 정체성을 정확하게 수립하고 이해하는 것이 필요합니다. 브랜드의 정체성과 Voice & Tone의 관계는 너무 밀접해서 뗄 수가 없습니다.
브랜드 정체성을 파악한 후에 Voice & Tone을 디자인하면 다음과 같은 효과가 발생하게 됩니다.
- 서비스에 들어가는 모든 문구를 섬세하게 생각하게 되고, 집중할 수 있으며, 통일된 언어의 온도를 생성할 수 있습니다.
- 사용자에게 여러분의 서비스가 전달하고자 하는 가치와 사용자가 얻게 될 것을 쉽게 파악할 수 있습니다.
- CTA 전략은 단순화되며, 이로 인해 더 효율적으로 됩니다.
- 브랜드 아이덴티티가 명확해질 것이며 브랜드 커뮤니케이션에서 신뢰감 형성과 더불어 매력적인 모습을 제공할 수 있습니다.
브랜드의 Voice & Tone 쉽게 만들기
1. 브랜드를 사람이라고 생각해보세요.
제가 앞서 설명한 것처럼 토스는 요구를 확인하고 처리하는데 특화된 깔끔한 젊은 은행원의 느낌을 주고 있습니다. 밀리의 서재는 응원하는 도서관 사서의 느낌을 주고 있습니다. 여러분의 브랜드는 무엇을 제공하고 있나요? 그럼 그 제공하는 서비스에 종사하는 사람들 중 어떤 사람으로 비치기를 바라시나요. 이것을 설정하시면 Voice & Tone을 만드는데 쉽게 말들 수 있습니다.
2. 타깃 고객을 생각해보세요.
쉽게 생각해서 나이가 지긋하신 분이 은행에 들어왔습니다. 귀가 잘 들리지 않으시는지 점잖은 태도로 말하지만 들리지 않습니다. 그럼 Voice & Tone이 실패한 것입니다. 여러분이 제공하는 서비스에 누가 주요 사용자가 될 것인지 설정해야 합니다. 다 만족시키겠다는 것은 다 만족시키지 않겠다는 것과 같은 의미입니다. 따라서 여러분이 서비스를 제공할 주요 타깃을 설정하세요.
타깃 고객을 정의할 때 아래의 물음 상황을 체크하시면 도움이 됩니다.
1. 사용자의 그룹 확인하기
인구 통계학적 특징과 해당 타깃의 특성을 정확하게 파악하는 것이 좋습니다. 그리고 그들의 언어를 파악하십시오. 청소년 때 어른들이 아이의 언어를 사용하면서 친해 보이려는 것을 하라는 것이 아니라, 그들에게 소구력 있는 어휘 수준과 종결어미 등을 고려해 Voice & Tone을 정의하는 것이 중요합니다.
2. 그들의 니즈와 문제 정의하기
사용자가 느끼는 현실적인 문제와 정서적 두려움을 그들의 언어로 표현하면 타깃은 비교적 쉽게 마음을 열릴 것입니다.
3. 그들의 거부감과 우려 사항 정의하기
여러분의 제품을 사용하지 못하게 막는 장애물이 무엇인지 파악하시면 도움이 됩니다. 물론 파악만 하면 안 되고 개선하는데 더 많은 노력을 기울여야 합니다.
4. 타깃 고객이 우리를 선택하는 이유 작성하기
경쟁사에 비해 우리를 왜 선택했을까를 면밀히 관찰하고 작성해보면 더 타깃 고객을 이해하고 다가가는데 도움이 됩니다.
5. 브랜드/서비스와 사용자 사이의 관계를 규정하기
동반자적 관계인지, 고객과 상담원의 관계인지, 고객과 트레이너의 관계인지 관계 설정을 하는 것이 좋습니다.