
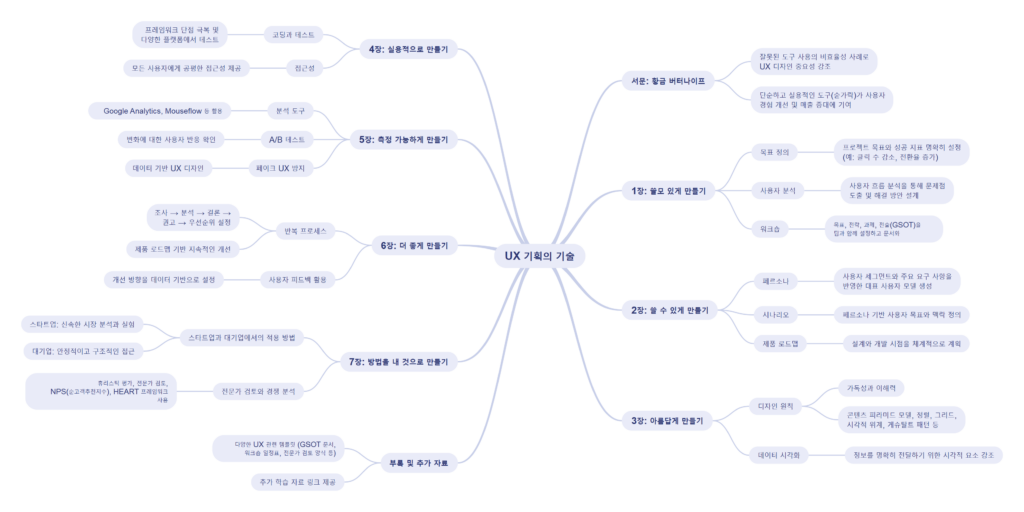
디지털 제품과 서비스는 그 목적이 명확하고, 실질적인 사용자 문제를 해결할 때만 진정한 가치를 제공합니다. 쓸모 있는 UX 디자인은 사용자 중심의 문제 정의에서 시작하여, 이를 해결하기 위한 체계적인 접근법과 계획을 포함합니다. 여기서는 쓸모 있는 UX의 본질, 사용자 문제를 정의하는 방법, 그리고 실질적인 페르소나와 시나리오 작성법을 다룹니다. 또한 성공적인 UX를 위한 로드맵 작성법도 소개합니다.
사용자 문제 정의: 쓸모 있는 UX의 시작
사용자 경험을 디자인할 때 첫 번째 단계는 해결해야 할 문제를 명확히 정의하는 것입니다. 제품이나 서비스를 사용하는 과정에서 사용자가 느끼는 불편함, 불확실성, 비효율성을 파악해야 합니다. 이를 위해 사용자 연구와 데이터를 적극 활용합니다.
실제 사례: 결제 과정의 불편함 해결
한 전자상거래 기업은 사용자가 결제 과정에서 이탈하는 비율이 40%에 달하는 문제를 발견했습니다. 사용자의 주요 불편 사항은 결제 단계가 많고, 정보를 반복적으로 입력해야 하는 점이었습니다. 문제를 명확히 정의한 덕분에 기업은 결제 단계를 축소하고, 자동 완성 기능을 추가하는 방향으로 개선안을 도출할 수 있었습니다.
실질적 팁:
- 사용자 인터뷰와 설문을 통해 문제를 구체적으로 정의합니다.
- 데이터 분석 도구를 활용해 사용자의 행동을 추적하고, 이탈 포인트를 파악하세요.
- 문제는 수치화하여 개선 목표를 명확히 설정하십시오(예: “이탈율 20% 감소”).
페르소나 개발: 사용자의 목소리를 반영하다
**페르소나(Persona)**는 특정 사용자의 요구, 목표, 행동을 대변하는 가상의 캐릭터입니다. 잘 설계된 페르소나는 UX 디자인 과정에서 팀이 사용자의 입장에서 생각하도록 돕습니다.
페르소나 작성법
- 데이터 기반 페르소나: 사용자 조사와 데이터를 기반으로 실질적인 정보를 반영합니다.
- 예: 고객 설문조사, 웹사이트 트래픽 분석, 지원 센터 기록.
- 프로토 페르소나: 데이터가 부족할 경우 경영진이나 팀원들의 가설을 기반으로 작성합니다.
- 단, 반복 검증과 수정이 필수입니다.
실제 사례: 소셜 미디어 플랫폼
소셜 미디어 플랫폼은 주요 사용자로 “디지털 네이티브 대학생” 페르소나를 정의했습니다. 이 페르소나는 친구들과 사진을 공유하고, 빠른 메시징 기능을 중시했습니다. 이 정보를 바탕으로 플랫폼은 사진 공유 기능을 간소화하고, 더 직관적인 메시징 UI를 개발했습니다.
실질적 팁:
- 페르소나는 팀 간 커뮤니케이션을 위한 도구로 활용해야 합니다.
- 각 페르소나는 이름, 나이, 직업, 주요 목표, 사용 패턴을 포함하여 구체적으로 작성하세요.
사용자 시나리오: 페르소나를 현실로 연결
사용자 시나리오는 특정 페르소나가 제품을 사용하여 목표를 달성하는 과정을 묘사한 짧은 이야기입니다. 이는 UX 디자인 과정에서 사용자의 맥락을 이해하고, 중요한 문제를 해결하기 위한 방향을 설정하는 데 도움을 줍니다.
시나리오 작성법
- 맥락 제공: 사용자가 제품을 사용하는 환경과 이유를 설명합니다.
- 예: “퇴근 후, 피곤한 상태에서 저녁을 주문하려고 한다.”
- 구체적인 과제 설정: 사용자가 해결하려는 문제나 목표를 정의합니다.
- 예: “5분 안에 원하는 메뉴를 검색하고 주문을 완료하고 싶다.”
- 결과 정의: 사용자 경험이 성공적이었는지 평가할 기준을 포함합니다.
- 예: “원하는 메뉴를 쉽게 찾고, 빠르게 결제가 완료된다.”
실제 사례: 음식 배달 앱
한 음식 배달 앱은 “바쁜 직장인” 페르소나를 기반으로 시나리오를 작성했습니다.
시나리오:
- “30대 직장인 김민수는 야근 중 점심을 놓쳤다. 그는 쉬는 시간에 5분 내로 저녁을 주문하고 싶다. 앱에서 현재 위치 주변의 음식점을 확인하고, 1회 클릭으로 주문을 완료할 수 있어야 한다.”
이를 통해 앱은 현재 위치 기반 추천 기능과 ‘빠른 주문’ 버튼을 추가했습니다.
실질적 팁:
- 시나리오는 짧고 명확하게 작성하며, 사용자의 목표와 맥락을 중심으로 설계하세요.
- 시나리오를 애자일 방식으로 활용해 개발 단계에서 구체적인 가이드를 제공하십시오.
성공적인 UX를 위한 로드맵 작성법
**로드맵(Roadmap)**은 UX 프로젝트의 전 과정을 체계적으로 정리한 계획서입니다. 이는 UX 개선 목표를 달성하기 위해 필요한 단계와 우선순위를 명확히 보여줍니다.
로드맵의 핵심 요소
- 단계적 계획: 프로젝트를 목표에 따라 여러 단계로 나눕니다.
- 예: 연구 → 설계 → 개발 → 테스트 → 배포.
- 우선순위 설정: 각 단계에서 중요한 작업을 먼저 해결합니다.
- 예: 결제 단계 간소화 작업을 최우선으로 설정.
- 성공 지표 포함: 각 단계의 성과를 측정할 수 있는 KPI를 정의합니다.
- 예: 클릭 수 20% 감소, 전환율 15% 증가.
- 팀과 공유: 로드맵은 팀 전체가 참조할 수 있도록 명확하게 작성합니다.
실제 사례: 전자상거래 UX 로드맵
전자상거래 기업은 로드맵을 통해 다음과 같은 단계를 수행했습니다.
- 1단계: 사용자 흐름 분석 및 주요 문제 파악.
- 2단계: 클릭 수를 줄이기 위한 UI 프로토타입 설계.
- 3단계: 내부 팀과 사용자 테스트를 통해 디자인 검증.
- 4단계: 개선안 구현 및 성과 측정.
결과적으로 사용자 이탈률이 30% 감소하고, 결제 완료율이 18% 상승했습니다.
실질적 팁:
- 로드맵은 유연성을 유지하되, 주요 목표와 마일스톤은 고정하세요.
- 모든 이해관계자가 쉽게 이해할 수 있도록 시각적으로 표현하는 것이 효과적입니다.
쓸모 있는 UX 디자인의 핵심 요약
쓸모 있는 UX는 사용자 문제를 정확히 정의하고, 이를 해결하기 위한 페르소나와 시나리오를 기반으로 설계됩니다. 또한 체계적인 로드맵을 통해 목표를 구체적으로 실행하며, 데이터와 사용자 피드백을 통해 지속적으로 개선됩니다.