와이프 할머님을 두고 돌아서는 차 안에서의 느낌은 참 운전하는 제가 사이를 떨어뜨리는 것 같아 참 마음이 무거웠습니다. 이때 운전하는 경험과 강릉의 바다를 보기 위해 가는 운전은 같은 경험일까요? 경험을 어떻게 구분을 해야 할까요? 참 이것이 고민이지만, 마음이 가는 것에 우리는 경험을 한다는 것에 이해가 되었습니다. 우리는 기억에 남는 특별한 경험을 제공하기 위해서는 타자를 지속적으로 만들어야 합니다. 반대로 익숙한 경험을 제공하기 위해서는 타자를 만들어서는 안 됩니다. 이것을 기억에 두고 글을 진행하겠습니다.
어느 날 사찰 깃발이 바람에 나부끼고 있었다. 이 광경을 보고 두 스님이 서로 논쟁을 했다. 한 스님은 “깃발이 움직인다”라고 말하고, 다른 스님은 “바람이 움직인다”라고 주장했다. 서로의 주장만이 오고 갈 뿐, 논쟁은 결코 해결되지 않는다. 이때 혜능이 말한다. “바람이 움직이는 것도, 깃발이 움직이는 것도 아닙니다. 그대들의 마음이 움직이고 있을 뿐입니다.” 두 스님은 소스라치게 놀랄 수밖에 없었다.
무문관
불교는 일화로 가르쳐주는 구절이 많습니다. 지금의 입장에서 봤을 때도 유의미한 인간에 대한 통찰을 보유하고 있는 것 같아 사례로 가지고 왔습니다. 저는 매일 아침에 일어나 씻고 준비해서 사무실로 대중교통을 이용해 이동합니다. 이것이 지금 6년이 넘어가고 있습니다. 이 과정에서 기억에 남는 날이 있을까요? 내 생활 습관에 자리 잡은 경험은 기억에 나지 않습니다. 하지만 내 생활 습관에 자리 잡은 경험이 아닌 다른 경험을 제공한다면, 기억에 남습니다. 이것은 마음이 움직이는 원리라고 생각합니다.
만약 깃발이 움직이지 않았다면 스님들은 논쟁을 시작했을까요? 시작조차 못했다고 봅니다. 깃발이 평소와 다르게 흔들리고 있어, 눈에 띄었을 것입니다. 마음이 움직인 것을 말한 혜능은 이 지점을 짚었다고 생각합니다.
일상 경험
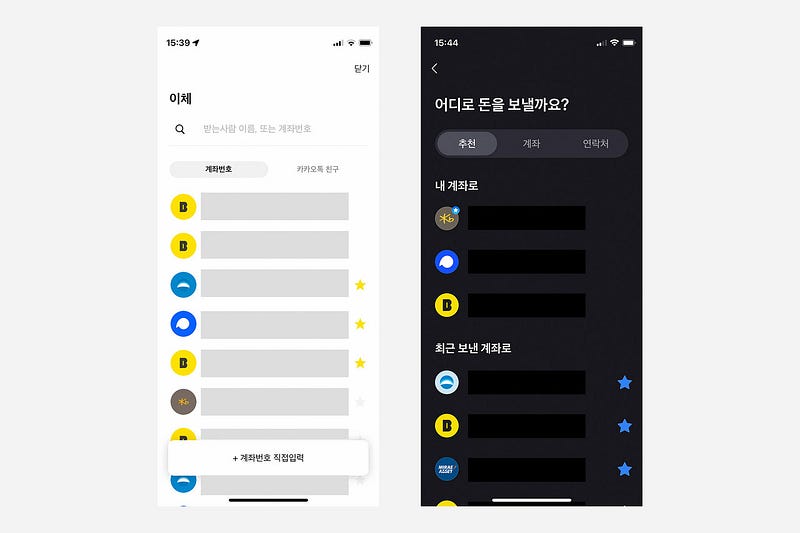
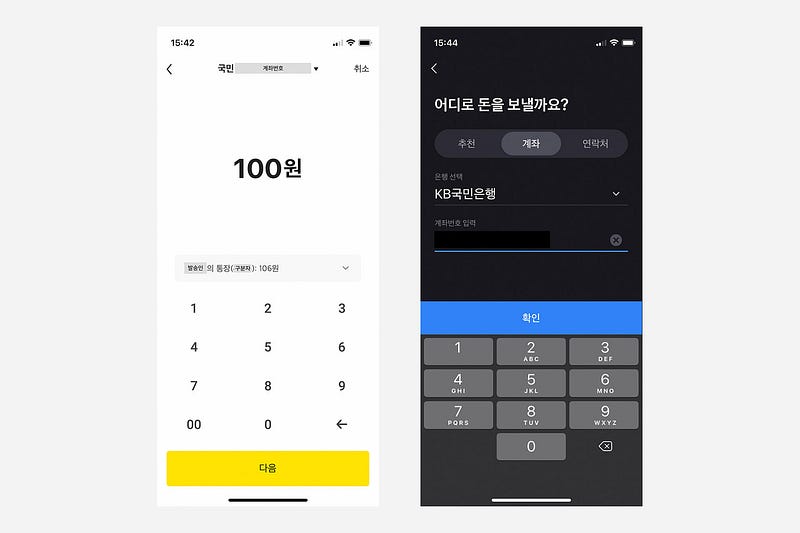
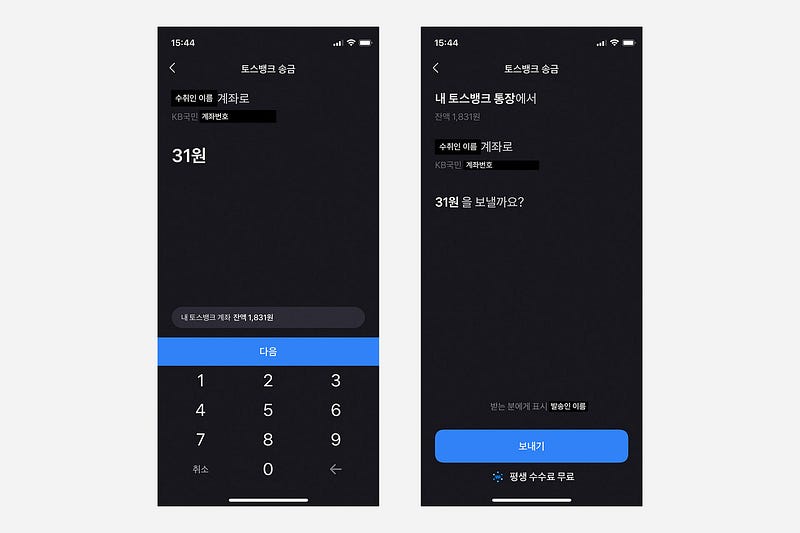
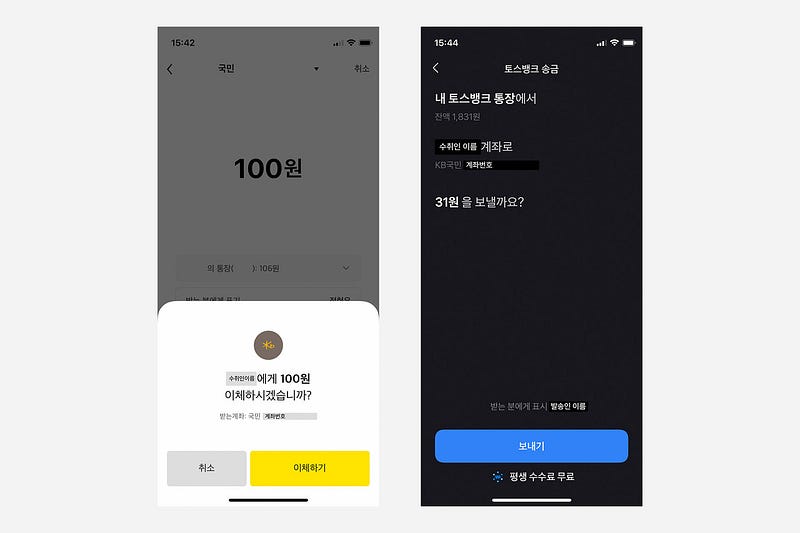
여러분들이 어떤 서비스를 기획하는지 몰라 일반론으로 말씀을 드리자면, 최고의 UX는 느껴지지 않게 목적을 성취하게 하는 것입니다. 금융 앱으로 송금을 한다고 했을 때, 우리 머릿속에는 보내는 사람의 정보(은행과 계좌번호)와 보내는 금액을 머릿속에 떠올리면서 진행을 하게 됩니다. 그렇다면 여기서 UX/UI가 눈에 띄면 목적을 실패한 것입니다.
그래서 여러분들이 설계할 서비스의 앱의 목적을 정확하게 파악하셔야 합니다. 그리고 부수적인 것들이 사용자에게 거슬리게 한다면 사용자는 불편함을 느낄 것이고 이것이 지속되면서 짜증으로 바뀔 것입니다. 이를 방치해두면 대안이 생기는 순간 여러분의 서비스를 찾지 않게 됩니다.
따라서 목적에 수단으로 존재할 수 있는 UX/UI를 설계하셔야 합니다. 앞서 말씀드렸던 것처럼 생활 습관에 스며들 수 있도록 해야합니다. 내용은 항상 형식에 지배를 당합니다. 따라서 형식 즉 UI 디자인도 시대에 너무 뒤떨어져도 눈에 띄고 너무 앞서 나가도 눈에 띄는 효과를 만들어 냅니다. 시장에서의 역할을 먼저 파악하시고 전략을 세워 큰 기조를 만드시길 바라겠습니다.
특별한 경험
놀이 공원에서 일반적인 경험을 제공한다면 놀이공원이 성공할 수 있을까요? 할로윈 데이를 제외하고 코스프레 혹은 이상한 복장으로 돌아다니면 어떻게 될까요? 특별한 상황을 용인하는 시간과 장소가 있습니다. 이는 일상 생활이 루틴하다는 이야기와 같은 말입니다. 여러분이 앞서 일상적인 경험을 제공하는데 성공한 것과 흥행은 다른 이야기입니다.
UX/UI가 좋다고 해서 사용자들이 절대로 몰리지 않습니다. 사용자에게 2가지를 제공해야 서비스를 이용한다고 봅니다. 사용자에게 이익이 되거나, 재미있거나 이 두가지를 모두 충족한다면 더할 나위 없이 좋은 조건입니다. 하지만 이렇게 만들었다고 생각하는데도 사용자들이 오지 않는다면 이벤트 혹은 마케팅을 심각하게 고민해봐야 합니다.
눈에 띄는 경험을 제공하면 사람들에게 관심을 환기시킬 수 있습니다. 예를 들어 50% 특가 할인이라는 마케팅으로 배너를 클릭해서 들어가보면 1,000가지의 상품 중에서 1가지 그 중에 제일 안팔릴 것 같은 것만 50%하거나, 아니면 추첨 이런식으로 사용자를 끌어들입니다. 일반적인 홍보 방법으로는 사용자에게 일반적으로 다가가는 결과를 초래합니다. 물론 아무것도 안하는 것 보다는 좋은 결과를 만들긴 합니다. 따라서 눈에 띄는 차별점이 신선하게 다가갈 수 있도록 경험을 설계해야 합니다.
대비
절대로 우리는 하나만을 볼 수 없습니다. 항상 비교를 해 우리에게 들어온다고 보입니다. 예를 들어 처음 마시는 커피는 핫초코보다 쓰다. 달지 않다라는 생각을 하게 됩니다. 항상 비교 지표로서 우리는 주변의 사물에 영향을 항상 받으면서 생활합니다. 그리고 우리의 경험의 범위가 넓어지면 넓어질 수록 나를 더 잘알 수 있는 발판이 마련됩니다. 대비를 이야기하는 이유는 항상 어떤 것과 비교하게 됩니다. 그렇다면 특별한 것은 일상적인 것에 대비입니다. 이를 잘 생각해서 여러분의 서비스에 반영해서 목적을 달성하시길 바랍니다.