인공지능과 디자인의 미래
특이점이 온다
Ray Kurzweil이 쓴 책이다. 이 책의 내용을 요약하면
‘가속적으로 발전하던 과학이 폭발적 성장의 단계로 도약함으로써 완전히 새로운 문명을 낳는 시점’인 특이점이 가까운 미래에 온다
특이점이란 무엇인가? 그것은 미래에 기술 변화의 속도가 매우 빨라지고 그 영향이 매우 깊어서 인간의 생활이 되돌릴 수 없도록 변화되는 시기를 말한다. 진화의 역사를 여섯 시기로 개념화 해봤다.
제 1기: 물리현상과 화학 반응
원자들이 모여서 분자라고 불리는 비교적 안정된 구조가 만들어지자 비로소 화학이 탄생했다. 모든 원소들 중 가장 쓰임새가 풍부한 것은 탄소였다. 다른 원소들은 대부분 한 방향에서 세 방향까지 결합할 수 있는 반면 탄소는 네 방향으로 결합할 수 있어서 복잡하고 정보가 풍부한 삼차원 구조를 만들어낼 수 있었다. … 현재 우리 우주의 물리 법칙들을 질서와 복잡성을 늘려가는 진화 과정에 안성맞춤인 놀라운 상태임에 분명하다.
제 2기: 생물과 DNA
탄소 기반 화합물이 점점 더 복잡해져서 자기 복제 기제를 갖춘 분자들의 복합체로 발전하였고, 드디어 생명이 탄생했다.
제 3기: 뇌
감각기관을 이용해 정보를 인지하고 그 정보를 뇌와 신경계에서 처리하고 저장할 줄 하는 유기체가 만들어졌다. 궁극적으로 인류는 자신이 경험하는 세계에 대한 추성적 정신 모델들을 창조하고 이 모델들의 의미를 이성적으로 사고하는 능력을 발전시켰다. 우리는 마음속으로 세계를 재설계하고 그것을 실행에 옮길 수 있는 능력을 갖게 되었다.
제 4기: 기술
인간은 기술의 진화를 이끌어냈다. 기술은 정교한 연산 및 통신 장비를 이용해 정보의 정밀한 패턴을 감지하고, 저장하고, 평가할 수 있게 되었다.
제 5기: 기술과 인간 지능의 융합
몇 십년 안에 특이점과 함께 다섯 번째 시기가 도래할 것이다. 우리 뇌에 축적된 광대한 지식이 더 크고 빠른 역량과 속도, 지식 공유 능력을 갖춘 기술과 융합하면서 시작될 것이다.
인간ㆍ기계 문명은 연결이 100조 개에 불과해서 처리 속도가 몹시 느린 인간 뇌의 한계를 초월할 것이다. 특이점과 더불어 우리는 인간의 오랜 문제들을 극복하고 창조성을 한없이 확대하게 될 것이다.
제 6기: 우주가 깨어난다.
특이점 이후 생물학적으로 인간의 뇌에서 유래하고 기술적으로는 인간의 창의력에서 유래한 지능이 온 물질과 에너지에 속속들이 스며들 것이다. 지능은 물질과 에너지를 재편하여 최적의 연산 수준을 달성해가면서 지구로부터 먼 우주까지 뻗어갈 것이다.문명의 지능 대분은 결국에는 비생물학적인 형태가 될 테고, 이번 세기 말쯤에는 비생물학적 지능이 인간의 지능보다 수조 배의 수조 배만큼 강력해질 것이다.진화는 질서를 증가시킨다. 그러나 복잡성은 증가되기도 하고 증가되지 않기도 한다. 생명체든 기술이든 진화의 속도가 빨라지는 주된 이유는 점점 증가하는 질서 위에 쌓여가기 때문이다. 정보를 기록하고 조작하는 기법들이 점점 세련되어지기 때문이다. 진화가 만들어낸 혁신은 더 빠른 진화를 촉진하고 가능케 한다.40년간 인공지능 분야에 몸 담으면 느낀 문제라면, 일단 현실화된 AI기술은 더 이상 AI로 여겨지지 않고 각 분야로 흡수된다는 점이다.내가 볼 때 삶의 목적은 끝없이 지식을 창조하고 감상하는 것이다. 더욱 훌륭한 ‘질서’를 만들어가는 것이다. 2장에서 말했듯 질서를 증진시키면 일반적으로 복잡성도 높아지기 마련이다. 하지만 가끔은 복잡성을 오히려 낮추면서 질서를 늘리는 심원한 통찰이 등잘할 수도 있다.우주의 목적은 우리 삶의 존재 목적과 같다. 좀더 뛰어난 지능과 지식으로 나아가는 것이다.철학자 막스 모어가 말하는 인류의 목표는 “인간이 추구하는 가치들에 맞는 방향으로 과학기술을 창조하여 초월을 이루는 것이다.”
인공지능이란
지능은 학자에 따라 다르게 정의되고 있다. L.M. 터먼은 지능을 ‘추상적 사상을 다루는 능력’이라고 정의하였고, D.웩슬러는 ‘유목적적으로 행동하고, 합리적으로 사고하고, 환경을 효과적으로 다루는 개인의 종합적 능력’이라고 정의하고 있다.
어느 수준부터 인공지능인가?
- IBM 왓슨 혹은 알파고는?
- 자율주행자동차는?
- LKAS(차선이탈유지장치, Lane Keeping Assistant System는?
- 그림인식 검색
- 문자 인식 알고리즘
- 구글 번역기
- TTS(Text-To-Speech)는 인공지능인가?
- 온습도 측정기는?
- 방범경보기는?
- 인버터에어컨은? 현재는 단 한 종류의 왓슨만이 존재하는 것이 아니고 종양학 전문 왓슨, 방사선학 전문 왓슨, 내분비학, 법학, 세금 규정, 소비자 서비스 등 전문 왓슨이 다 따로 있으며 그렇게해야 각 시스템에 맞는 데이터를 입력해 정확하게 훈련시킬 수 있기 때문이다.
환경을 인지해서 액션을 취하는 행위
Stuart Russell andPeter Norvig, 2009 인공지능은 세서(감각기관)를 활용해서 사용자에게 어떤 정보를 교환하는 행위. 그렇다면, 주변의 디지털 또는 아날로그 기기는 대부분 인공지능이라고 볼 수 있다. 인공지능은 작은 것에서부터 시작되었고, 인공지능의 개념은 변하고 있다.
스탠포드 인공지능 보고서
‘스탠포드 백년대계 연구’는 그 이름처럼 100년 넘게 지속될 것을 목적으로 매 5년마다 새로운 연구팀을 구성해 인공지능의 현주소를 분석하는 연구입니다. 이들은 지난 2016년 9월 첫 보고서를 발표했습니다. 이번 보고서는 지금으로부터 14년 뒤인 2030년, 북미의 한 가상의 도시에서 사람들이 경험하게될 인공지능 기술들을 분야별로 다루고 있습니다. 그러나 미래의 이야기만이 전부는 아닙니다.(스탠포드 인공지능 리포트) 본 보고서는 적어도 백 년은 지속될 장기 연구 계획의 첫걸음에 해당하는 결과물이다.
목차
- 1장: 인공지능이란 무엇인가?
- 2장: 분야별 인공지능(교통, 서비스 로봇, 의료, 교육, 빈곤 계층 지원, 치안, 일자리, 엔터테인먼트 산업)
- 3장: 인공지능 공공 정책의 전망과 제언(인공지능 정책의 현재와 미래)
- 부록: 인공지능의 역사 개괄
인공지능이란 인간이 신경꼐와 몸으로 주변 사물을 감지하고 학습, 추론하며 이를 바탕으로 한 행동 및 그 방식에서 영감을 얻은(물론 실제 구현은 전혀 다르게 이루어지지만)다양한 컴퓨터 기술과 이와 관련된 과학의 한 분야를 말한다.
현재 일상생활의 AI
- 비서: Siri, Bixby, Google Assistant, Alexa
- 챗봇/로봇기자
- 실시간 노래 검색 어플리케이션
- 포토샵 콘텐츠 어웨어
- 주식거래 알고리즘
- MS Excel
- 자동차 번호판 인식
- 기상 예측 알고리즘
- 자율주행 시스템, 차량 안전 시스템(Level 2 이하)
- 네이버 스마트 렌즈
- 구글 번역기, 파파고
- 각종 쇼핑사이트의 구매추천
인공지능의 역사
- 앨런 튜링은 『컴퓨팅 기기와 지능』이라는 기고문에서 지능을 흉내낼 수 있는 기계의 가능성을 상상했고, 오늘날 인공지능의 중요한 요소들인, 어떻게 지능을 테스트하며, 또한 기계가 스스로 학습할 수 있을지를 논함
- 인공지능이란 내겸이 태동하고 연구가 시작된 건 1956년. 당시 다트머스 프로젝트에 참여한 석학들은 기계가 지능적인 면모를 갖추고 일한느 것처럼 조작하는 방법을 찾고자 함. 이는 향후 인공지능 분야를 이끈 대원칙과도 같음.
- 1960년대 후반에 이르면 자연언어처리에 관한 연구도 시작
퍼셉트론 학습방법: 우리가 수학 문제를 잘못 풀었을 때 선생님이 다시 풀어오라고 하면 정답에 맞게 풀기 위해서 다시 풀고 다시 풀고 하다가 정답을 맞추는 것과 비슷하다. 그래서 이것을 우리는 ‘학습’이라고 부른다. - 1980년대 중반에 오면서 인공지능 분야 전반에 관한 관심이 시들해지고 투자가 감소하면서 재원도 부족해지기 시작했다.
닐슨은 이 기시를 ‘인공지능의 겨율’이라고 부름 - 1990년대 들어 인공지능 연구는 ‘고전적 인공지능’을 모토로 부활을 꾀하지만, 이내 지능적인 체계를 구현하기 위한 완벽한 접근법으로는 부족하다는 결론
- 역전파 접목
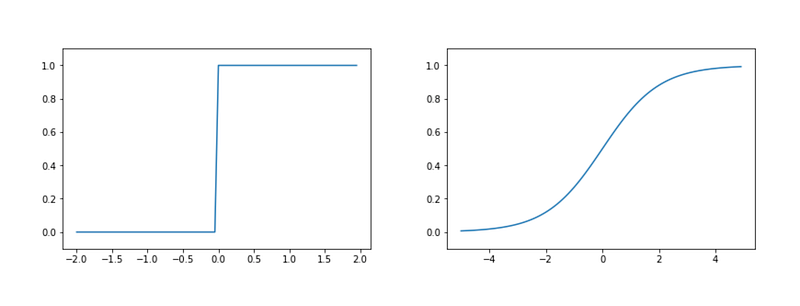
계단 함수 VS 시그모이드 함수

CNN Playground(비선형 분류)
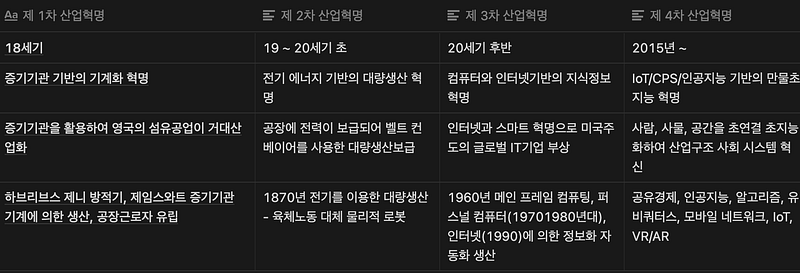
4차 산업 + 디자인
인공지능(AI) + 초연결(hyper connectivity)

- Amazon 물류창고 로봇 키바(Kiva)
- MercedesBenzA-class공정
- Boston Dynamics
- New Bionic Prosthetics
- Amazon GO
- 이마트24 셀프 편의점
- 자율주행
- Deep Learning Car
사회현상, 문제점, 변화
- 모바일 단말기의 보금, 웨어러블 컴퓨터 기기
– 물리적 소통 → 온라인 소통 → 개인주의, 커뮤니티의 붕괴
– 물리적 커뮤니티의 붕괴 → 비혼, 혼밥, 혼술 등(온라인 커뮤니티의 증가) - 정보의 홍수, 정보의 파편화
– 한가지 정보를 맥락으로 오랫동안 습득하는 능력이 저하됨
– 실질 문맹률 저하 — 독해능력 저하
– 뇌의 휴식시간 박탈 — 문자중독, 정보중독, 빛 공해
미래에는 인공지능이 UI이다.
대화형 유저 인터페이스, 자연언어의 활용, 맞춤형 정보 전달
대부분의 사람들은 디자인에 대해 생각할 때 종종 실수를 저지른다. 우리는 디자인이란, 보이는 어떤 것, 혹은 느껴지는 어떤 것이라고 생각한다. 그러나 사실 디자인 어떤식으로 동작하는 것이다.
스티브 잡스
쇠퇴 영역
- 북디자인
- 사진보정/편집
- 기타 인쇄물
- 자료수집 및 정리
유지 영역
- 웹디자인
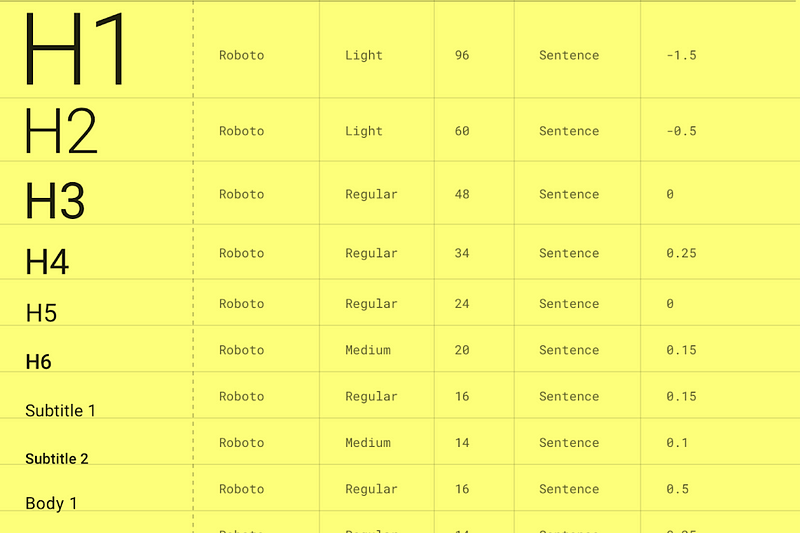
- 서체디자인
- 템플린 디자인
- 브랜드 디자인
- 일러스트레이션
- 게임
부흥 영역
- UX/UI디자인
- 영화/영상/VFX
- 생성 디자인
- 3D 그래픽스
- 플랫폼 디자인
- 그린 디자인
- 서비스 디자인
- 창작 알고리즘
- 워크플로우 디자인
인공 신경망
CNN(컨볼루셔널 신경망)의 컴퓨터 시각인식 (CV) 예시오토로 스튜디오의 FakeKanji 작업
인공지능의 창작
이미지를 인식하고 추상화된 글자로 바꾸는 것이 가능하면 반대의 작업 글자를 이미지로 변환하는 과정이 가능하다. 이것이 인공지능의 창작이다.제너레티드 포토구글 (프랑스,2014)- AutoCaptioningGoogle DeepDream
Generatvie Design
조건에 맞추어 생성하는 디자인 Autodesk® Generative Design
Airbus A320 Bionic Partition생성적 디자인(GenerativeDesign)의 예시_01생성적 디자인(GenerativeDesign)의 예시_02