5. 우리의 색상 지각은 제한적이다
- 절대적인 밝기보다 대비를 탐지하는 일에 능함
- 색상 구분 능력은 색상이 어떻게 제시되는가에 따라 다르게 작동
- 몇몇 사람들은 색맹
- 사용자의 모니터나 주변 상황이 색상 지각에 영향을 줌
색상 시는 어떻게 작동하는가
간상세포: 빛의 강약 탐지
원추세포: 색상 감지
낮은 파장
- 이 종류의 원추세포는 거의 모든 가시광선 영역에 대해 반응함. 특히 중간 파장(노란색)에서 낮은 파장(빨간색) 사이의 영역에 가장 민감하게 반응.
중간 파장
- 높은 파장의 파란 계열에서부터 약간 낮은 파장의 노란색 혹은 주황색 영역에 반응함. 낮은 파장에 반응하는 원추세포에 비해서는 전반적으로 덜 민감.
높은 파장
- 가시광선의 위쪽 끝(보라색과 파란색)에서 가장 강하게 반응. 녹색과 같은 중간 파장에도 약하게 반응. 이 세포들은 다른 두 종류에 비해 전반적으로 훨씬 덜 민감하며, 그 수도 적은 편임.
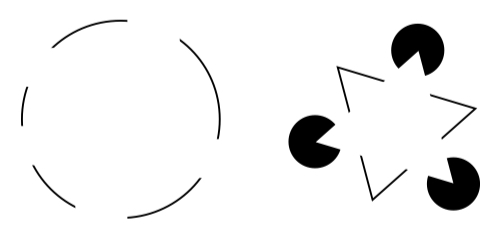
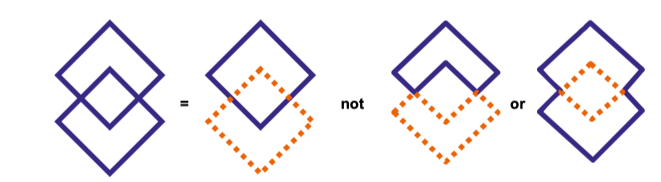
시지각은 절대적 밝기보다 경계선의 대비를 더 잘 지각한다
색상 구별 능력은 색상이 어떻게 제시되는가에 영향을 받는다
희미함
- 두 색상이 희미할수록(채도가 낮을수록)이 둘을 구분하기가 힘들어진다
영역의 크기
- 사물이 작거나 얇을수록 해당 사물의 색상을 판별하기가 힘들어 짐. 글자를 이루는 선은 대체로 매우 가늘기 때문에 글자의 정확한 색상을 식별하는 일이 어려움
영역 간의 거리
- 사물이 멀리 떨어져 있을수록 사물 간의 색상 차이를 구분하기가 어려워 짐. 특히 눈동자의 움직임이 필요한 만큼 멀리 떨어져 있으면 구분이 더욱 어려워짐
색상 구분 능력에 영향을 주는 외적 요인들
- 모니터 간의 차이점
- 흑백 모니터
- 모니터의 각도
- 주변의 조명
색상 가이드라인
- 색상뿐만 아니라 채도와 명도에서도 구분하여 사용할 것.
- 미묘한 색상 차이는 피하는 것이 좋습니다
- 색상 사이의 대비가 충분히 높은 것이 좋습니다
- 이를 확인하기 위해서는 회색조로 변경해서 보는 것이 좋습니다. 구분하기가 힘들다면 이 두 색은 충분히 대비가 높은 것이 아님
2. 쉽게 구분할 수 있는 색상을 사용할 것
3. 색맹을 가진 사람이 구분하기 힘든 색상 조합을 피할 것
4. 색상은 다른 힌트에 더하여 보조적으로 사용할 것
5. 강한 대비 색 조합은 분리하여 사용할 것
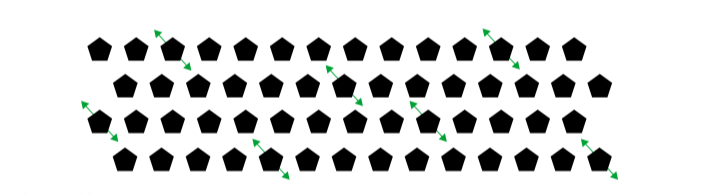
6. 우리의 주변시는 빈약하다
- 흰 색상의 정적인 물체가 주변시에 있을 때, 왜 사람들은 이를 잘 인식하지 못할까
- 반면 주변시에 움직임이 있을 경우에는 왜 이를 잘 알아챌 수 있는 것일까
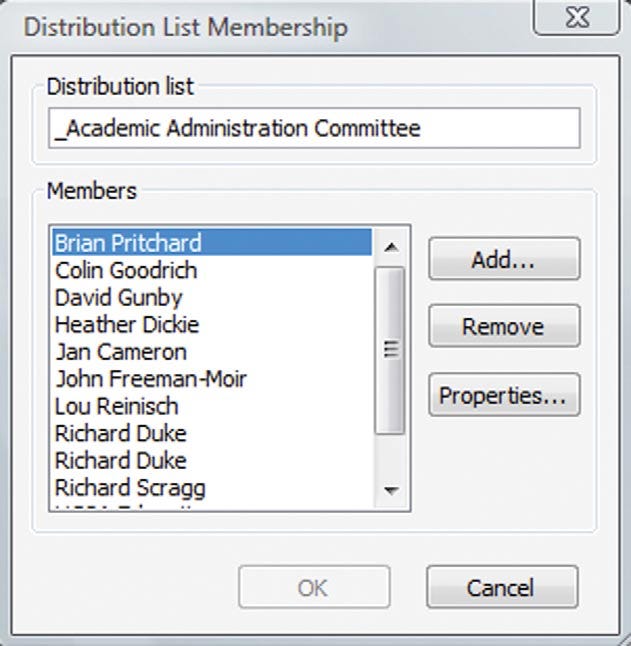
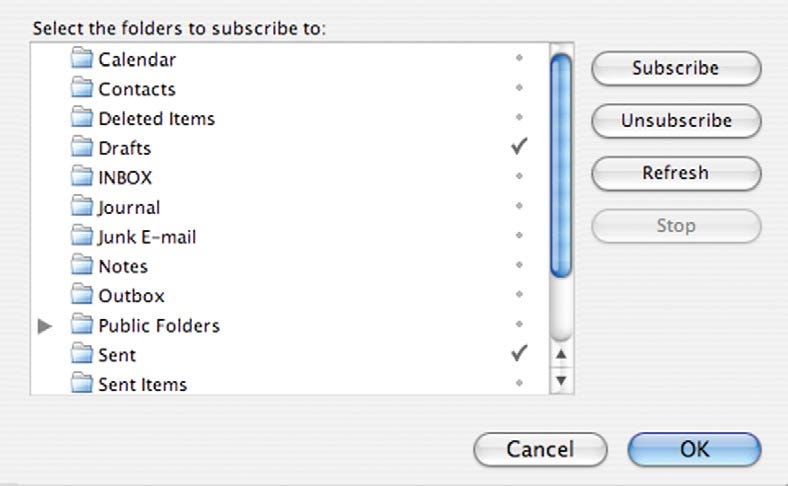
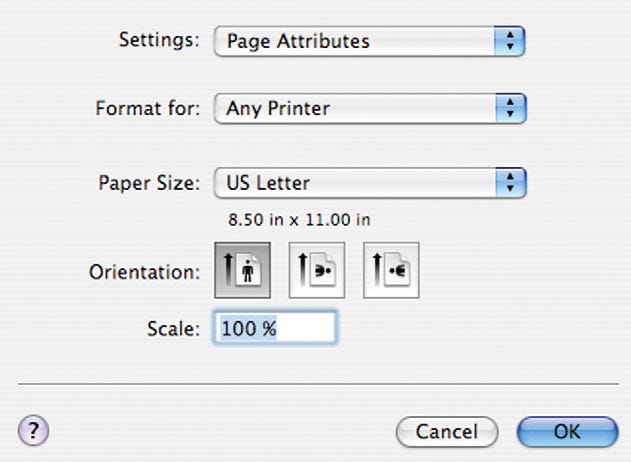
컴퓨터 사용자 인터페이스 사례
DON’T


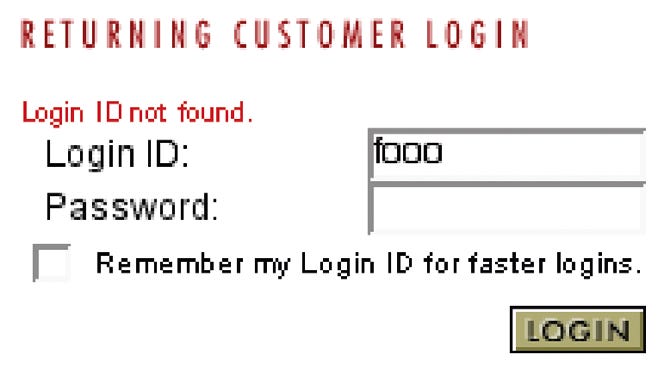
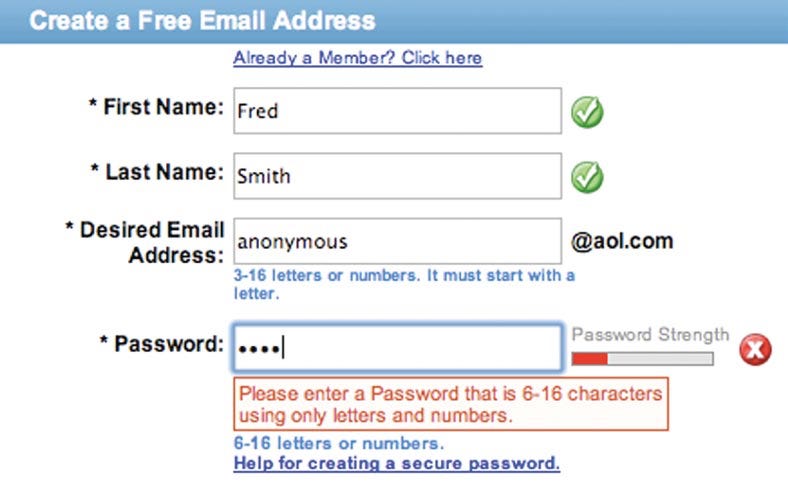
매시지의 가시성을 높이기 위한 일반적인 방법들
- 사용자가 보고 있는 곳에 메시지를 노출
- 오류가 발생한 위치에 오류를 표시
- 요류 기호를 사용
- 빨간색은 오류를 나타낼 때만 사용

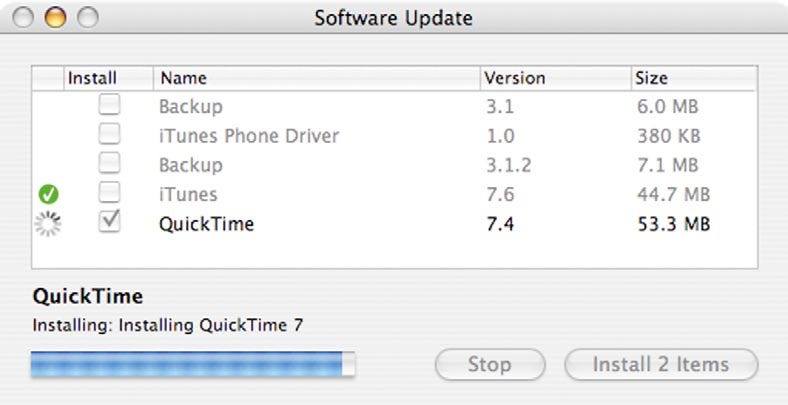
사용자에게 메시지를 전달하는 강력한 방법들
- 오류를 나타내는 팝업 대화 상자
- 경고음 사용
- 깜빡임 혹은 흔들림
- 신중히 사용할 것
7. 우리의 주의력은 제한적이고 기억력은 불완전하다
단기 및 장기 기억
- 단기 기억
- 단기 기억에 들어가는 항목들이란 어떤 것인가? 현재 지각되고 있는 것들과 기억으로부터 불려 온 걸들을 말합니다. 목표, 숫자, 단어, 이름, 소리, 이미지, 냄새 등 우리가 자각할 수 있는 것이라면 모두 포함됩니다.
- 왜 서로 관련이 없는 항목이어야 하나? 왜냐하면 만약 두 항목이 서로 관련된 경우 이들은 하나의 커다란 뉴런 활성 패턴에 대응되어 두 개의 항목이 아니라 하나의 항목으로 취급되기 때문입니다
- 왜 정확하지 않고 ±2인가? 사람들이 얼마나 많이 회상할 수 있는지 완벽하게 측정할 수 없기 때문이기도 하고, 사람들이 얼마나 많은 것을 기억할 수 있는지에 개인차도 존재하기 때문
2. 모드
- 자동차의 변속기 상태가 전진인지 후진인지 중립인지에 따라 가속 페달을 밟았을 때 자동차가 앞으로 가거나 ㄴ뒤로 가거나 혹은 움직이지 않을 수 있습니다. 변속기가 자동차의 모드를 설정하는 것입니다.
- 드로잉 프로그램에서 마우스를 클릭하고 드래그하면 해동 영역에 있는 그래픽 객체를 선택하는 기능이 수행되지만, 소프트웨어가 ‘사각형 그리기’ 모드에 있다면 동일한 조작이 사각형 객체를 추가하고 크기를 조정하는 기능을 수행하게 됩니다
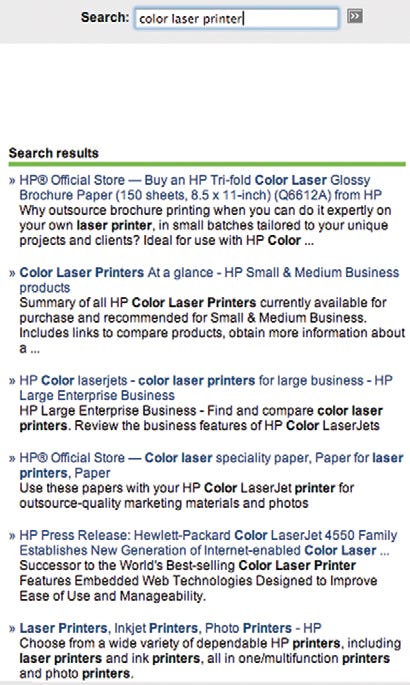
3. 검색 결과
4. 안내
장기 기억
- 오류에 취약함
- 정서에 따른 차별성
- 추후에 왜곡될 수 있음
- 기억에 많은 부담을 덜게 끔 디자인할 것
단축키 같은 경우 글로벌하게 적용할 수 있는 것을 사용하는 것이 사용자들에게 혼란을 덜 수 있음
8. 사고와 행동에 영향을 주는 주의의 제한
우리는 목표에 집중하며 도구에는 거의 주목하지 않는다
우리는 하던 일은 잊지 않기 위해 도구에 의지한다


우리는 정보의 냄새를 따라 목표에 다가간다


우리는 익숙한 경로를 선호한다
우리의 사고 과정: 목표, 실행, 평가
- 목표 형성
- 목표에 다가가기 위한 행동을 선택하고 실행하기
- 행동의 결과를 평가하기
- 목표가 달성될 때까지 반복
목표
소프트웨어가 지원하는 목표에 대하여 초기 단계에서부터 목표에 도달하기까지의 명백한 단계를 제공하세요
실행
소프트웨어에서 드러나는개념들은 소프트웨어 구현 방식 기준이 아니라 사용자 과업 기준이어야 합니다. 소프트웨어의 객체와 행위들이 현재의 과정에 어떻게 들어맞는지 사용자가 찾아내도록 강요해서는 안됩니다. 매 선택 지점마다 사용자를 목표로 유도할 수 있는 명백한 정보 냄새를 제공하세요. 목표로부터 멀어지는 것처럼 보이는 기능을 선택해야만 목표를 달성할 수 있도록 해서는 안 됩니다.
평가
사용자가 목표를 향해 다가가고 있다는 것을 알 수 있도록 적절한 피드백과 현재 상태 정보를 제공하세요. 그리고 사용자가 목표에서 벗어나는 길로 들어섰을 때 뒤로 돌아갈 수 있도록 허용해야 합니다.
우리는 작업의 일차적 목표를 달성하고 나면 뒷정리는 잊어버린다
- 목적지에 도달한 후에 자동차 헤드라이트 끄기
- 복사나 스캔이 끝난 후 우너 본 문서 챙기기
- 오븐 사용 후 끄기
- 문장을 인용한 후 괄호나 따옴표 닫기
- 좌회전을 끝낸 후에 좌회전 시호 끄기
- 비행기에 탈 때 가지고 간 책을 내릴 때 가지고 내리기
- 공공 PC 사용 후 로그아웃 하기
- 기기나 소프트웨어를 ‘특수 모드’로 전환하여 사용한 후 ‘일반 모드’로 돌려놓기
9. 인식은 쉽고 회상은 어렵다
인식은 쉽다
회상은 어렵다
재인 대 회상: UI 디자인에 대한 함의
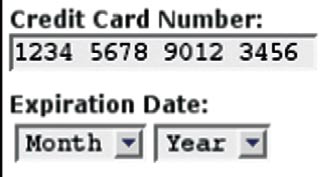
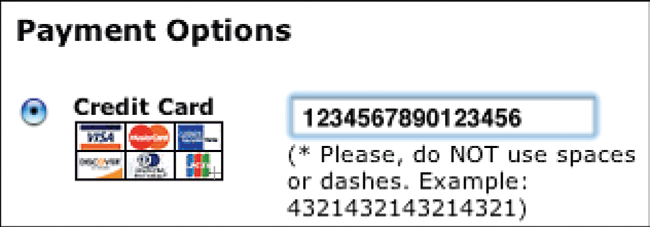
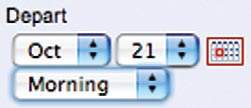
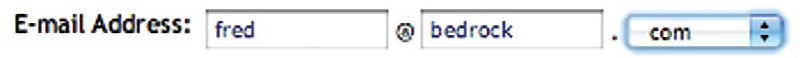
- 보고 고르는 것이 회상하여 입력하는 것보다 쉽습니다.
- 기능을 표현할 때 가능하면 그림을 사용하세요.
썸네일 이미지를 사용하여 큰 이미지를 작은 화면에 담아내기
많은 사용자들이 사용할 기능은 더 잘 드러내기
사람들이 쉽게 찾을 수 있도록 시각적 힌트를 제공하기
인증 정보를 쉽게 회상할 수 있도록 만들기
10. 경험을 통한 학습 및 학습된 행동의 수행은 쉽고 문제 해결과 계산은 어렵다
우리는 세 개의 뇌를 가지고 있다
구뇌
구뇌는 척수로부터 확장되어 나오는 뇌간을 의미합니다. 모든 대상을 먹을 것, 위험한 것, 섹시한 것 등 세 가지로 분류합니다. 또 소화, 호흡 반사 작용 등 뇌의 자율적 기능들을 제어하는 역할도 담당합니다. 파충류, 양서류, 대부분의 어류는 구뇌만을 가지고 있습니다.
중뇌
이 부분은 두 가지 의미에서 ‘중간’이라고 볼 수 있습니다. 물리적인 중간, 진화적으로 구뇌와 신뇌 사이에 나타남. 정서를 제어함. 대상에 대하여 즐거움, 슬픔, 두려움, 난폭함, 불안함, 화남 등으로 반응. 조류나 하등 포유류는 구뇌와 중뇌만을 가지고 있습니다.
신뇌
이 부분이 주로 대뇌 피질로 이루어집니다. 계획 세우기와 같이 의도적이고 목적성이 있으며 의식적인 호라동을 제어합니다. 대부분의 포유류는 구뇌 및 중뇌에 더하여 피질을 가지고 있기는 하지만, 코끼리, 돌고래, 고래, 원숭이, 영장류, 인간 등 소수의 고등 포유류만이 큰 피질을 가지고 있습니다.
경험을 통한 학습은 쉽다
- 사람들은 학습을 하고 있다는 지각이 없이도 경험을 통해 끊임없이 학습을 하고 있습니다. 이 사실을 통해 우리는 인간의 뇌가 경험으로부터 쉽고 빠르게 배울 수 있는 능력을 진화시켰을 것으로 추측할 수 있습니다.
- 읽거나 들어서 아는 것에 비해 본인이나 본인의 친구 혹은 친척의 경험이 우리의 결론에 더 많은 영향을 줍니다.
- 사람들이 실수를 했을 때에도 이로부터 적절한 교훈을 얻지 못하는 경우가 있습니다.
- 사람들은 종종 지나친 일반화를 하기도 합니다.
학습된 행동의 수행은 쉽다
문제 해결 및 계산은 어렵다
사용자 인터페이스 디자인에 대한 함의
- 시스템의 상태 및 사용자가 목적에 얼마나 가까이 다가갔는지를 항상 잘 보여줘야 합니다
- 사용자가 목적을 향해 가도록 유도해야 합니다
- 사용자들이 무엇을 알아야 하는지 명시적으로 정확하게 알려주세요
- 사용자가 시스템 문제를 진단하도록 만들지 마세요
- 설정의 수나 복잡도를 최소화하세요
- 계산을 하기보다는 그저 지각할 수 있게 해 주세요
- 친숙하게 만들어 주세요
11. 학습에 영향을 미치는 여러 요인들
- 주어진 조작법이 과업 중심적이고 단순하며 일관적인 경우
- 주어진 어휘가 과업 중심적이고 친숙하며 일관적인 경우
- 위험성이 낮은 경우
우리는 주어진 조작법이 과업 중심적이고 단순하며 일관적일 때 더 빠르게 배운다
- 과업 분석을 수행한다
- 과업 중심의 개념 모델을 만든다. 이는 주로 객체/행위 분석으로 구성된다.
- 과업 분석과 개념 모델에 기반하여 사용자 인터페이스를 디자인한다.
과업 분석
- 이 애플리케이션을 통해 사용자가 달성하고자 하는 목표가 무엇인가?
- 이 애플리케이션에서 지원하고자 하는 과업들은 무엇인가?
- 어떤 과업들이 빈번하게 수행되며, 또 어떤 과업들이 드물게 수행되는가?
- 어떤 과업이 가장 중요하며, 또 어떤 과업들이 가장 중요하지 않은가?
- 각 과업은 어떤 단계로 구성되는가?
- 각 과업의 결과 및 산출물은 무엇인가?
- 각 과업을 수행하기 위한 정보는 어디에서 오는가?
- 각 과업의 결과로 얻어진 정보는 어디에 쓰이는가?
- 어떤 사람들이 어떤 과업을 수행하는가?
- 각 과업에 어떠한 도구들이 사용되어 왔는가?
- 각 과업을 수행함에 있어서 사람들이 겪는 문제에는 어떤 것들이 있는가? 어떤 실수가 빈번하게 발생하는가? 그 원인은 무엇인가? 각 실수로 인해 발생되는 피해의 크기는 어느 정도인가?
- 사람들이 과업을 수행할 때 어떤 용어들을 사용하는가?
- 과업을 수행하기 위해 다른 사람들과 어떤 대화를 주고받아야 하는가?
- 서로 다른 과업들이 어떻게 관련되어 있는가?
객체/행위 분석
가능하면 단순하게
일관성
객체/행위 표
키 입력의 일관성
우리는 주어진 어휘가 과업 중심적이고 친숙하며 일관적일 때 더 빠르게 배운다
- 용어가 과업 중심적이어야 합니다
- 용어가 친숙해야 합니다
- 용어에 일관성이 있어야 합니다
- 좋은 개념 모델이 있으면 과업 중심적이고 친숙하며 일관적인 용어를 만들기 편합니다
우리는 위험이 적은 상황에서 더 빠르게 배운다
요약
- 시스템 조작이 사용자의 목표와 과업에 기반하고 있고, 개념적으로 단순하며 일관성이 있을 때
- 시스템에서 사용하는 어휘들이 사용자들에게 친숙하고 과업 중심적이며, 개념과 용어가 1:1로 대응된다는 점에서 일관성이 있을 때
- 시스템의 위험성이 낮을 때, 즉 오류를 범하기 어렵고, 오류를 범하더라도 그 비용이 낮고 정정하기가 쉬울 때
12. 시간에 대한 요구사항
반응성 정의
- 사용자의 입력을 받으면 이 사실을 즉시 사용자에게 알립니다
- 작업 수행에 얼마나 많은 시간이 걸릴지에 대해 알려줍니다
- 기다리는 동안 사용자가 다른 일을 할 수 있도록 해줍니다
- 쌇인 이벤트들을 지능적으로 관리합니다
- 우선순위가 낮은 작업이나 사용자에게 알릴 필요가 없는 정리 작업들을 드러내지 않고 처리합니다
- 사용자의 가장 빈번한 요청이 무엇인지 예측할 수 있습니다
인간 두뇌에 내재된 시간 상수들
인간에게 맞는 실시간성을 제공하기 위한 디자인
- 사용자가 명령을 내리면 이에 대한 결과를 보여주기까지는 시간이 걸릴지라도 일단 명령이 수용되었다는 사실은 즉시 알려주어야 합니다. 그래야 인과관계가 적절하게 지각될 수 있습니다.
- 소프트웨어가 무언가 수행하느라 바쁜 상황과 그렇지 않은 상황을 사용자에게 명확하게 알려주어야 합니다.
- 사용자가 특정 기능이 끝나기를 기다리는 동안 다른 일을 수행할 수 있도록 허용해야 합니다
- 화면에 움직임이 있는 경우 이는 부드럽고 명확히 표현해야 합니다
- 긴 작업이 수행되는 경우 사용자가 중간에 이를 중간할 수 있도록 해야 합니다
- 작업 수행에 걸리는 시간이 어느 정보인지 사용자가 알 수 있도록 해야 합니다
- 사용자가 자신에 맞는 페이스로 작업할 수 있도록 최대한 지원해야 합니다
- 소리 사이에서 인간이 분간해 낼 수 있는 가장 짧은 정적
0.001초 - 두뇌의 가장 빠른 뉴런인 청각 뉴런의 발화 사이의 최소 간격
0.002초 - 시각적 자극이 인식되고 우리에게 영향을 줄 수 있는 최소한의 시간
0.005초 - 스타일러스 펜을 사용하여 화면에 그림을 그릴 때, 잉크가 나타나는 시간의 지연을 느낄수 있는 최소의 시간
0.01초 - 연속되어 발생하는 소리를 음의 높낮이로 인식할 수 있는 최대 간격
0.02초 - 시각적 혼합이 일어나기 위한 최대 간격
0.05초 - 웅크림 반사의 속도
0.08초 - 시각적 사건을 완전히 지각하기 위해 소요되는 시간
0.1초 - 시카드 안구 운동에 걸리는 시간, 시지각이 억제되는 기간
0.1초 - 하나의 사건이 다른 사건의 원인으로 인식될 수 있는 최대 간격
0.14초 - 능숙한 독자가 인쇄된 한 단어를 이해하는데 걸리는 시간
0.15초 - 시야에 있는 네다섯 가지 사물을 직산할 때 걸리는 시간
0.2초 - 사건이 의식에 도달하기 전 ‘편집’과정에 걸리는 시간
0.2초 - 시각적으로 제시도니 사물을 식별하는데 걸리는 시간
0.25초 - 시야에 네 개 이상의 사물이 있을 때 각각을 마음 속으로 셈하기 위해 필요한 시간
0.3초 - 사물 인식 직후 주의 깜빡임
0.5초 - 사건-운동 반응 시간
0.7초
반응성 있는 인터랙티브 시스템을 위한 추가적인 가이드라인
작업 중 표시 사용하기
진행 상황 표시하기
- 처리한 작업의 수가 아니라 남은 작업의 수를 보여주세요
- 현재 단계의 진행 상황만 보여주지 말고 전체적인 진행 상황을 보여주세요
- 완료율을 보여주세요. 단 0이 아니 1에서 시작하도록. 사용자들은 완료율이 0%인 상태에서 1~2초 정도만 멈춰 있어도 걱정을 하기 시작합니다.
- 완 요율 100%는 작업이 완전히 끝났을 때 짧게만 보여주세요.
- 진행 상태가 부드럽게 선형적으로 증가하도록 하세요
- 사람이 쉽게 이해할 수 있는 단위를 사용하세요
단위 과업 사이에 발생하는 지연이 단위 과업 중간에 발생하는 지연에 비해 낫습니다.
허용할 수 있는 지연을 결정하는 핵심 요소는 마감 수준입니다…. 주요 작업 단위를 끝낸 후 발생하는 지연은 사용자를 거슬리게 하거나 과업 성과에 영향을 주지 않을 수 있습니다. 한편 큰 작업 단위의 일부를 이루는 작은 단계들에서 발생하는 지연은 사용자가 계획된 다음 단계를 잊게 만들 소지가 있습니다. 일반적으로, 완성된 문서를 파일로 저장하는 등 마감 수준이 높은 행동은 응답 시간 지연이 발생해도 문제가 될 소지가 적습니다. 하지만 키 입력을 하고 화면에 해당하는 글자가 찍히는 것을 보는 것과 같이 마감 수준이 낮은 행동은 응답 시간 지연에 대단히 민감합니다.
중요한 정보를 먼저 보여주기
손-눈동자 조율이 필요한 과업을 수행할 때 많은 계산이 수행되는 경우에 가짜 피드백 제공하기
미리 수행하기
사용자의 입력을 입력 순서 대신 중요도 순서로 처리하기
반응성을 모니터링하여 작업의 품질을 적절히 낮추기
웹에서도 적절한 피드백 제공하기
반응성은 반드시 달성되어야 한다
- 반응성은 사용자들에게 있어서 대단히 중요합니다.
- 반응성과 성능은 다릅니다. 성능만 개선하거나 더 좋은 하드웨어를 도입한다고 반응성 문제를 해결할 수는 없습니다.
- 반응성은 구현의 문제일 뿐만 아니라 기획의 문제이기도 합니다.
출처: 마음을 생각하는 디자인, 제프 존슨 저 / 강규영 역