검색 기능을 통해 1차적으로 상품 목록을 확인한 사용자는 이제 수많은 상품 중에서 자신이 진정으로 원하는 상품을 찾아야 합니다. 이때 강력한 힘을 발휘하는 것이 바로 필터 (Filters) 기능입니다. 마치 숙련된 큐레이터처럼 사용자의 세부적인 요구사항을 정확히 파악하여 불필요한 상품들을 걸러내고, 최적의 상품만을 제시함으로써 쇼핑 경험의 효율성과 만족도를 극대화합니다. 이번 섹션에서는 이커머스 UI/UX 전문가의 관점에서 필터 기능의 중요성을 심층적으로 분석하고, 사용자 경험을 향상시키기 위한 핵심 가이드라인과 최신 트렌드를 자세히 살펴보겠습니다.
필터 기능, 왜 사용자에게 필수적일까요?
방대한 상품 목록 속에서 길을 잃지 않도록
대규모 이커머스 플랫폼은 수많은 상품을 취급합니다. 사용자가 특정 키워드로 검색하거나 특정 카테고리에 접속했을 때, 수백, 수천 개의 상품 목록에 압도될 수 있습니다. 이때 필터 기능은 사용자가 원하는 조건 (가격대, 브랜드, 색상, 사이즈 등)을 적용하여 상품 목록을 획기적으로 줄여주고, 탐색 범위를 좁혀 효율적인 쇼핑을 가능하게 합니다. 마치 복잡한 미로 속에서 정확한 출구를 안내하는 지도와 같은 역할을 수행합니다.
개인의 취향과 니즈에 딱 맞는 상품 발견
모든 사용자는 각기 다른 취향과 니즈를 가지고 있습니다. 예를 들어, 같은 종류의 옷을 찾더라도 어떤 사용자는 특정 브랜드나 소재를 선호할 수 있고, 다른 사용자는 특정 가격대나 색상을 중요하게 생각할 수 있습니다. 필터 기능은 이러한 다양한 사용자들의 개별적인 요구사항을 충족시켜, 자신에게 가장 적합한 상품을 쉽고 빠르게 찾을 수 있도록 지원합니다. 이는 곧 개인화된 쇼핑 경험을 제공하고 사용자 만족도를 높이는 핵심 요소가 됩니다.
탐색 시간 단축 및 구매 전환율 향상
효과적인 필터 기능은 사용자가 불필요한 상품들을 살펴보는 시간을 줄여주고, 원하는 상품에 더 빠르게 접근할 수 있도록 돕습니다. 이는 사용자의 피로도를 낮추고 쇼핑 과정을 더욱 즐겁게 만들어 줍니다. 결과적으로, 사용자는 만족스러운 쇼핑 경험을 바탕으로 구매 결정을 내릴 가능성이 높아지고, 이는 이커머스 플랫폼의 구매 전환율 향상에 직접적인 영향을 미칩니다.
사용자 경험을 극대화하는 필터 기능 핵심 가이드라인
다양하고 유용한 필터 옵션 제공: 사용자의 니즈를 충족시키다
필터 옵션은 사용자가 상품 목록을 좁히는 데 사용하는 기준입니다. 따라서 플랫폼은 각 카테고리의 특성과 사용자의 일반적인 니즈를 정확히 파악하여 다양하고 유용한 필터 옵션을 제공해야 합니다.
- 필수적인 필터: 가격, 색상, 사이즈, 브랜드 등 대부분의 상품 카테고리에서 필수적으로 요구되는 필터 옵션들을 제공해야 합니다.
- 카테고리별 특화 필터: 의류 카테고리에서는 소재, 스타일, 핏 등을, 전자제품 카테고리에서는 사양, 기능, 제조사 등을 제공하는 것처럼 각 카테고리의 특성을 반영한 필터 옵션을 제공해야 합니다.
- 사용자 행동 기반 필터: 리뷰 평점, 할인율, 판매량 등 사용자들의 실제 구매 행동과 관련된 필터 옵션을 제공하여 상품 선택에 도움을 줄 수 있습니다.
구현 시 고려 사항:
- 데이터 분석: 사용자들의 검색어, 클릭 데이터, 구매 이력 등을 분석하여 어떤 필터 옵션이 자주 사용되는지 파악하고, 이를 중심으로 필터 옵션을 구성해야 합니다.
- 경쟁사 분석: 경쟁 플랫폼들이 제공하는 필터 옵션을 참고하여 자사 플랫폼에 필요한 필터 옵션을 벤치마킹할 수 있습니다.
- 지속적인 업데이트: 사용자 니즈의 변화와 새로운 상품 트렌드를 반영하여 필터 옵션을 지속적으로 업데이트하고 개선해야 합니다.
예시: 패션 이커머스 플랫폼인 W Concept은 브랜드, 가격, 사이즈는 물론, 디자이너, 소재, 스타일, 기장, 소매 길이 등 매우 세분화된 필터 옵션을 제공하여 사용자가 원하는 스타일의 옷을 정확하게 찾을 수 있도록 돕고 있습니다.
필터 옵션 명칭은 사용자 친화적으로 작성: 이해도를 높이다
아무리 다양하고 유용한 필터 옵션을 제공하더라도, 그 명칭이 어렵거나 전문적인 용어로 되어 있다면 사용자는 쉽게 이해하고 활용하기 어려울 것입니다. 따라서 필터 옵션 명칭은 사용자가 직관적으로 이해할 수 있도록 쉽고 친숙한 용어를 사용하여 작성해야 합니다.
- 일반적인 용어 사용: 전문 용어나 내부적인 용어 대신, 사용자들이 일반적으로 사용하는 쉬운 단어를 선택해야 합니다. 예를 들어, “스펙” 대신 “사양”, “원단” 대신 “소재”와 같이 표현하는 것이 좋습니다.
- 간결하고 명확한 표현: 필터 옵션 명칭은 간결하고 명확하게 작성하여 사용자가 어떤 기준으로 필터링할 수 있는지 쉽게 파악할 수 있도록 해야 합니다.
- 일관성 유지: 플랫폼 전체적으로 필터 옵션 명칭의 일관성을 유지하여 사용자가 혼란을 느끼지 않도록 해야 합니다.
예시: 전자상거래 플랫폼에서 “해상도” 대신 “화면 해상도”, “저장 용량” 대신 “내장 메모리”와 같이 사용자가 더 쉽게 이해할 수 있는 용어를 사용하는 것이 좋은 예시입니다.
필터 옵션 값 (Values) 명확하게 표시: 선택의 편의성을 높이다
필터 옵션 값은 사용자가 실제로 선택할 수 있는 구체적인 항목들을 의미합니다. 이러한 값들은 사용자가 쉽게 식별하고 선택할 수 있도록 명확하게 표시되어야 합니다.
- 텍스트 활용: 색상, 사이즈, 브랜드 등 텍스트로 표현하기 적합한 필터 값은 명확한 텍스트로 표시합니다.
- 컬러칩 활용: 색상 필터의 경우, 각 색상을 나타내는 컬러칩을 제공하여 사용자가 시각적으로 쉽게 색상을 선택할 수 있도록 합니다.
- 이미지 활용: 소재, 패턴 등 이미지로 표현하는 것이 더 직관적인 필터 값은 이미지를 활용하여 제공합니다.
- 범위 표시: 가격, 평점 등 범위로 지정할 수 있는 필터 값은 슬라이드 바나 직접 입력 방식을 제공하여 사용자가 원하는 범위를 쉽게 설정할 수 있도록 합니다.
예시: 의류 쇼핑몰에서 색상 필터 옵션 값을 컬러칩으로 제공하고, 사이즈 필터 옵션 값을 “S”, “M”, “L”과 같이 명확한 텍스트로 표시하는 것은 사용자 편의성을 높이는 좋은 방법입니다.
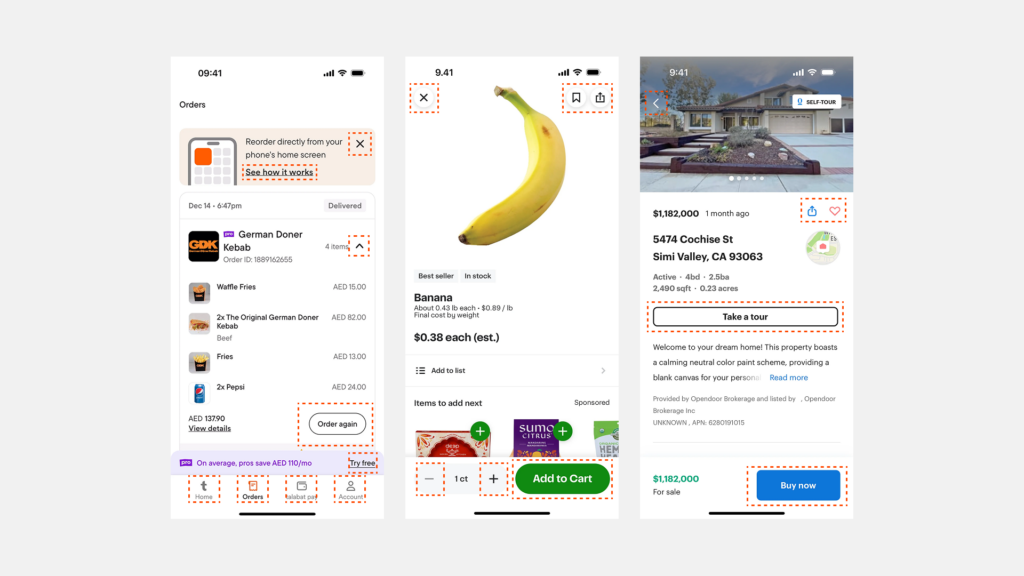
필터 적용 결과 실시간으로 반영 및 표시: 즉각적인 피드백 제공
사용자가 필터 옵션을 선택했을 때, 해당 필터가 적용된 상품 목록이 즉시 화면에 반영되어야 합니다. 이러한 실시간 반영은 사용자에게 필터 적용 결과를 즉각적으로 보여줌으로써 필터 사용의 효율성을 높이고, 사용자가 원하는 상품을 더 빠르게 찾도록 돕습니다.
- 즉각적인 업데이트: 필터 옵션 선택과 동시에 상품 목록이 업데이트되어야 합니다.
- 로딩 표시: 필터 적용에 시간이 걸릴 경우, 로딩 상태를 시각적으로 명확하게 표시하여 사용자에게 기다림에 대한 안내를 제공해야 합니다.
- 필터링된 상품 개수 표시: 필터 적용 결과로 남아있는 상품의 개수를 명확하게 표시하여 사용자가 필터링 효과를 쉽게 확인할 수 있도록 합니다.
예시: 대부분의 이커머스 플랫폼에서 필터를 적용하면 페이지를 새로고침하지 않고도 즉시 필터링된 상품 목록이 업데이트되는 것을 확인할 수 있습니다. 이는 사용자에게 매우 편리한 경험을 제공합니다.
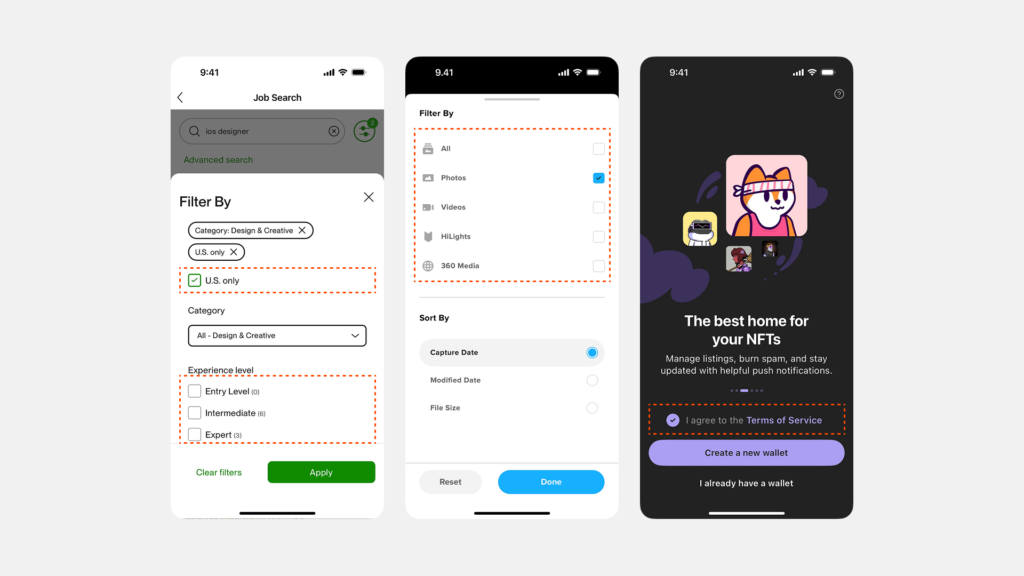
선택된 필터 옵션 명확하게 표시 및 해제 기능 제공: 필터 관리 용이성 확보
사용자가 어떤 필터를 적용했는지 명확하게 보여주고, 필요에 따라 쉽게 필터를 해제하거나 재설정할 수 있도록 기능을 제공해야 합니다. 이는 사용자가 필터를 효율적으로 관리하고 원하는 대로 쇼핑 조건을 변경할 수 있도록 돕습니다.
- 선택된 필터 시각적 강조: 선택된 필터 옵션은 다른 필터 옵션과 구별될 수 있도록 시각적으로 강조 표시해야 합니다. (예: 색상 변경, 폰트 스타일 변경, 아이콘 표시 등)
- 개별 필터 해제: 각 필터 옵션 옆에 “X” 버튼 등을 제공하여 사용자가 원하는 필터만 개별적으로 해제할 수 있도록 합니다.
- 전체 필터 해제: 모든 필터를 한 번에 해제할 수 있는 “전체 초기화” 또는 “필터 해제” 버튼을 제공하여 사용자가 편리하게 필터를 재설정할 수 있도록 합니다.
예시: 많은 온라인 쇼핑몰에서 사용자가 선택한 필터들을 화면 상단에 칩 형태로 보여주고, 각 칩에 있는 “X” 버튼을 클릭하여 해당 필터만 해제할 수 있도록 제공하고 있습니다. 또한, “필터 초기화” 버튼을 통해 모든 필터를 한 번에 해제할 수 있도록 지원합니다.
최신 필터 기능 트렌드 및 사례
동적 필터 (Dynamic Filters)
사용자가 상품 목록을 탐색하는 과정에서 실시간으로 필터 옵션이 변경되거나 추가되는 기능입니다. 예를 들어, 특정 브랜드의 상품만 선택했을 때, 해당 브랜드에서 제공하는 세부적인 필터 옵션만 나타나도록 하는 방식입니다. 이는 사용자가 더욱 효율적으로 필터링할 수 있도록 돕고, 관련 없는 필터 옵션으로 인한 혼란을 줄여줍니다.
AI 기반 스마트 필터
AI 기술을 활용하여 사용자의 검색 의도나 행동 패턴을 분석하고, 개인에게 최적화된 필터 옵션을 추천하거나 자동으로 적용해주는 기능입니다. 예를 들어, 사용자가 “따뜻한 겨울 코트”를 검색했을 때, 소재, 두께, 길이 등의 필터를 자동으로 추천해주는 방식입니다. 이는 사용자가 필터링 과정을 더욱 쉽고 빠르게 완료하도록 돕고, 예상치 못한 좋은 상품을 발견할 기회를 제공하기도 합니다.
시각적인 필터 인터페이스 강화
텍스트 기반의 필터 옵션 외에도 이미지, 아이콘, 슬라이더 등 다양한 시각적 요소를 활용하여 필터 인터페이스를 더욱 직관적이고 사용하기 쉽게 만드는 추세입니다. 특히 색상, 소재, 사이즈 등 시각적으로 표현하기 용이한 필터 옵션에서 이러한 경향이 두드러집니다.
사례: 뷰티 이커머스 플랫폼인 세포라는 사용자가 피부톤에 맞는 색조 제품을 쉽게 찾을 수 있도록 이미지 기반의 색상 필터 옵션을 제공하고 있습니다. 또한, 사용자의 피부 타입이나 고민에 따라 세분화된 필터 옵션을 제공하여 개인화된 상품 탐색을 지원합니다.
필터 기능 구현 시 주의사항 및 중요성 요약
구현 시 주의사항
- 과도한 필터 옵션 지양: 너무 많은 필터 옵션은 오히려 사용자를 혼란스럽게 만들 수 있습니다. 사용자 니즈를 정확히 파악하여 핵심적인 필터 옵션만을 제공해야 합니다.
- 필터 옵션 순서 및 그룹화: 필터 옵션은 사용 빈도, 중요도, 카테고리 등을 고려하여 적절하게 순서를 배치하고 그룹화하여 제공해야 사용자가 쉽게 찾고 사용할 수 있습니다.
- 모바일 환경 고려: 모바일 환경에서는 화면 공간이 제한적이므로, 필터 옵션을 효율적으로 배치하고 터치 인터페이스에 최적화된 UI를 제공해야 합니다.
- 접근성 확보: 스크린 리더 사용자 등 모든 사용자가 필터 기능을 불편함 없이 이용할 수 있도록 접근성을 고려하여 개발해야 합니다.
전체적인 중요성 요약
필터 기능은 이커머스 플랫폼에서 사용자가 원하는 상품을 효율적으로 찾도록 돕는 핵심적인 기능입니다. 다양하고 명확하며 사용하기 편리한 필터 옵션은 사용자 만족도를 높이고, 구매 전환율을 향상시키는 데 중요한 역할을 합니다. 사용자 중심의 필터 기능 설계는 성공적인 이커머스 플랫폼 운영을 위한 필수적인 요소입니다.
핵심 개념 요약: 필터 기능은 검색 결과나 카테고리 페이지에서 상품 목록을 좁혀 원하는 상품을 쉽게 찾도록 돕는 핵심 기능이며 다양성 명확성 사용 편의성이 중요합니다.
사례 요약: W Concept 세포라 등 다양한 플랫폼에서 사용자 친화적인 필터 기능을 제공하여 쇼핑 경험을 향상시키고 있습니다.
마무리: 효과적인 필터 기능은 사용자 만족도와 구매 전환율을 높이는 데 필수적이며 사용자 중심 설계와 지속적인 개선이 중요합니다.
#이커머스 #필터 #UIUX #사용자경험 #필터옵션 #실시간반영 #필터해제 #동적필터 #AI필터 #시각적필터