발산과 수렴, 모호한 것에 대한 탐구
Form follows Function
20C의 디자인계의 거대한 담론 ‘형태는 기능을 따른다.’는 말이다. 이 생각을 기반으로 BAUHAUS가 생겼고, 어찌 보면 디자인의 가장 중요한 변곡적이 되는 말이다. 산업혁명 이전에는 수공예 시대에는 장식적인 제품과 디테일로 승부를 보는 것이었으며, 양은 극히 소수에게 편중되어 있었다. 하지만 산업혁명 이후 질 낮은 제품을 대량으로 만들 수 있었다. 수공업은 디테일하고 희소했으며, 공장제 공업은 쪼들렸고 흔했다. 이 간극을 메우기 위해 만들어진 것이 바우하우스 최초의 근대적 의미의 디자인이다. 그럼 이 말은 누가 했는가? 바로 건축가 루이스 설리반이다. 형태는 기능을 따른다는 말을 풀어보자.
- 장식이나 놀이와 같이 불필요하거나 과도한 것으로부터의 해방
- 물리적-경제적인 기술의 공학설계원칙 적용
- 목적에 따라 합리적으로 수단을 선택
- 최소의 경비로 최대의 효과
- 최소의 제작비와 경영비
- 감정에 끌리는 디자인 배제
지금의 감각으로는 이해가 안되는 부분이 몇 군데 있지만, 시대의 흐름이 그랬다.
21C 담론
20C 담론 Form follows Function(형태는 기능을 따른다)는 것을 깨버리는 도전적인 디자인
droog
뜻: 건조한, 썰렁한 농담이라는 표현에서의 썰렁함이랑 같은 의미
의미 부여가 담긴 디자인을 함

85lamps(RodyGrausmans,1993) 출처: https://shop.gessato.com/chandelier-85-lamps/

Milk Bottle(Tejo Remy) 출처: https://www.metropolitandecor.com/Milk-Bottle-Lamp-Droog_p_1713.html
Joris Laarman
아름다우면서 기능적으로 훌륭한 디자인을 선보임.
우리나라의 온돌을 제외하면 대부분이 라디에이터 혹은 히터를 통해 난방하는 방식을 채택하고 있다. 그래서 외국을 나가면 흔히 라디에이터를 볼 수 있는데 보통 안 이뻐서 가리곤 한다. 하지만 요리스 라만이 한 디자인을 보면 이쁘며 모듈 형식으로 되어 있어 확장성까지 충족시키는 결과물을 만들었다.

출처: https://collection.cooperhewitt.org/objects/975141899/
디자인 사고(Design Thinking)
직관적 사고나 분석적 사고의 한쪽이 아니라 이에 대해 통합적으로 접근하는 사고법. ‘통합적 사고’란 상반되는 두 아이디어 사이의 긴장을 건설적으로 이용하여 하나를 선택하느라 다른 하나를 버리는 양자택일 방식 대신, 두 아이디어의 요소를 모두 포함하면서도 각 아이디어보다 뛰어난 새로운 아이디어를 만들어 창의적으로 긴장을 해소하는 능력
로져 마틴 Roger Martin, 『Design Thinking』, 2010
통합적인 사고, 분산과 수렴, 직관과 분석, 비선형적 작업
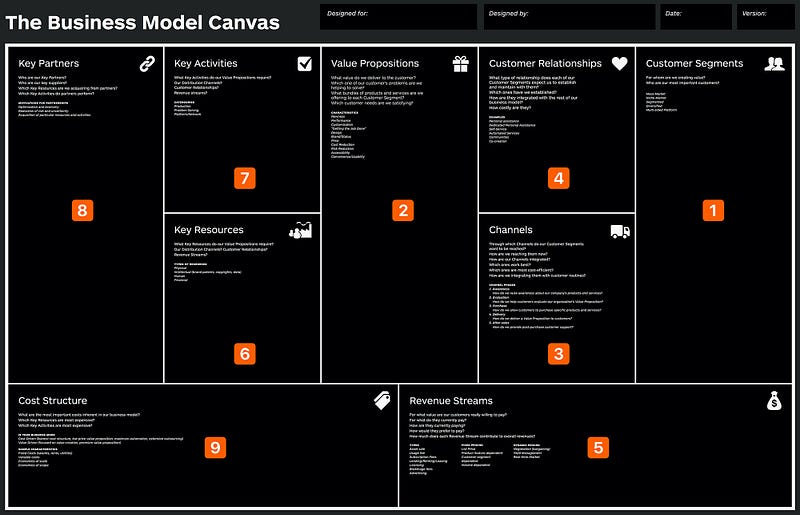
디자이너들이 무엇인가를 디자인하면 문제를 풀어가던 사고방식대로 사고하는 방법이다. 디자이너들은 기술적으로 구현할 수 있고, 현실적으로 이윤도 남기는 동시에 고객을 만족시킬 수 있는 방법을 창의적이고 혁신적으로 생각해낸다. 이를 위해서는 사용자와 깊이 공감할 수 있는 비즈니스적인 전략적 사고가 둘 다 필요하다.
『창의융합 프로젝트 아이디어 북』, 2015
디자이너는 어떻게 생각하는가?
나이젤 크로스(Nigel Cross, 2013) 확산(Divergence))과 수렴(Convergence)을 지속적으로 반복한다.
영감(Inspiration)
- 관찰, 공감, 협력하여 영감을 얻는다.
아이디어화(Ideation)
- 통합적 사고 및 분산과 수렴 과정을 통해 구체적인 아이디어를 얻는다.
구현(Implementation)
- 프로토타입을 만들어 테스트하고, 실패하면 개선하는 일을 반복한다.팀 브라운, 디자인 사고 세 단계
프로토콜 분석과 그룹 작업 관찰
매우 기술적인 과정으로 인식되었던 공학기술 디자인(Engineering Design)조차 실제로는 각 참가자가 지닌 디자인 대상에 대한 특정 지식이나 인식의 ‘대상 체계’가 상호작용하고 타협하는 사회 과정이라는 것
“디자인 과정은 관심사가 각기 다른 참가자들이 합의를 보는 것이며, 각기 다른 관심사는 ‘대상세계적 관점’에서는 서로 조화를 이루기 어렵다. 디자인과정은 사회적일 수밖에 없고 참가자들은 되도록 직접적으로 얼굴을 맞대고 의견을 교환하며 서로의 차이를 타협해서 의미를 형성해야 한다. 공업기술 디자인 과정에서 조차, 불확실성과 모호함이 불가피하다. 모호함은 디자인과정에서 꼭 필요하다!” 모호함을 통해
- 자유롭게 생각하고
- 서로 타협하며
- 의미를 재구성한다.
디자인 사고 ≠ 논리적, 과학적 사고: 논리는 추상적인 형태에 관한 것이다. 과학은 현존하는 형태를 탐구한다. 디자인은 새로운 형태를 만들어 낸다. 과학에서의 가설은 디자인에서의 가설과 다르다. 논리적 제안과 디자인 제안은 다르다. 추측에 근거한 디자인은 사고의 방식이 귀추적이기 때문에 논리적으로 판단할 수 없다.
출처: 라이어넬 마치
- 연역법: 대상을 분명하게 있음을 증명
- 귀납법: 대상이 실제로 작용함을 보여줌
- 귀추법: 대상이 있을지도 모른다고 제안함 = 귀추적 방식이 디자인 행위의 중심
과학적 사고와 디자인 사고의 차이점
- 일반적인 논리와 달리, 디자인 해결책은 문제에서 직접 나오는 것이 아니라 문제와 연결될 뿐
- 원칙을 입증하기 위해 여러 사례를 연구했다가 한 가지 사례로 원칙이 잘못되었음을 입증하기도 하는 과학자들과 달리, 디자이너는 적절한 결과를 내는 단 하나의 만족스러운 사례만 만들어 내도 기뻐한다.
- 디자인은 답이 여러 개, 정답이 없음
인지과학적 관점
전통적 사고방식은 디자인에 적합하지 않음. 인지과학적 관점에서 인터렉션 디자인을 분석하면 인지과정이 순전히 이성적이로 정신적인(머릿속으로만 일어나는) 활동이 아니라, 실질적이고 인터렉티브 한 활동이다. 스스로 작용하는 의식은 전체 인식체계의 극히 일부에 지나지 않는다. — 헨릭 게텐리드
전체 체계 = 의식 + 활동 + 세상(물질 환경에서의 생각 + 행동)
- 추상적인 사고만으로는 복잡한 디자인 업무를 만족스럽게 수행할 수 없음
따라서 개념적 논리 과정(철학)이나 실험적 과정(실험과학)만으로 디자인을 볼 수 없음
- 사고와 실험과 제작과정(테스트 및 시제품)이 얽힌 복합적인 과정
디자이너의 사고 특성
애착은 매우 중요하다. 애착이 없이는 창의적인 작업이 나올 가능성이 없다.
- 디자이너는 자신이 좋아하는 특정 콘셉트에 애착을 느낄 정도로 집착한다.
- 다른 팀원에게 설득하려 한다.
- 디자인 콘셉트는 단순히 추상적인 아이디어가 아리나 디자이너의 노력을 통해 나오는 개인의 통찰력이기 때문이다. 결과물을 ‘자식’처럼 생각한다.
몇몇 연구자들은 디자인 사고가 원래 비언어적인데 그것을 강제로 언어화하는 ‘프로토콜 연구’는 비언어적 사고 과정을 방해했을 것이라 지적한다. 따라서 디자이너가 혼자 일하면서 자신의 생각을 말로 표현하는 형태의 실험 과정 중에 일어나는 깊은 인지과정에 대해 너무 단정적으로 결론을 내리지 않도록 주의해야 한다.
혼자 작업할 경우, 디자이너 한 명이 여러 역할을 동시에 수행하면서 드로잉 보드에 끄적이고 중얼거리며 다양하게 활동한다.
디자이너들은 관심을 가지는 문제의 특성을 선택해(이름 붙이기) 탐구할 해결 영역을 파악한다.
디자이너들은 처음부터 문제를 까다롭게 따지려 들지 않는 편이다.
- 작업이 한창 진행된 뒤에 중요한 정보를 발견해 과정이 중단되거나 지연되는 경우도 있다.
- 따라서, 이상적인 디자인 방법 연구
비제이 쿠마 101가지 디자인 방법
- 목적을 탐지하라
- 맥락을 파악하라
- 사람을 이해하라
- 통찰을 구조화하라
- 콘셉트를 탐험하라
- 설루션을 구성하라
- 결과물을 실현하라
- 문제 파악(업무 정의)
- 콘셉트 도출(찾기)
- 콘셉트 정리(찾기)
- 콘셉트 선택(수정)
- 디자인
- 발표
팀작업 VS 개인작업
디자이너들은 하향식 접근방식일 경우 계획에서 일탈하는 경우가 많다. 문제 파악과 해결책 개발이 교차하는 것을 관찰할 수 있다. 부분적인 해결책을 개발하면서 이리저리 떠돌거나 갑자기 발견된 기회에 뛰어드는 모습을 관찰할 수 있었다. 이러한 일탈을 통해 ‘기회주의적 해결책 개발’이 이루어진다. 이런 기회주의는 디자이너의 약점이라기보다는 필연적인 것이다.
디자이너들은 생각이 흐르는 대로 일시적으로 따라가다 인지적 비용을 적게 들이고도 부분적으로 해결책을 찾는 것을 유익하다고 본다.
부분적이고 잠정적인 아이디어와 해결책이 나오면 계속 다듬어져 최종적인 형태가 나온다. 아이디어나 해결책은 한번 나오면 잊히거나 버려지는 경우가 매우 드물다. 이것은’점진적 개발 전략’이라고 볼 수 있다.
디자인 업무 환경의 몇 가지 요소가 점전적 개발 전략을 가능하게 하는 것으로 보인다. 문제가 광범위하기 때문에 한 가지 해결 방식으로는 해결할 수 없다. 디자인 문제에는 몇 가지 논리적 제한이 있고 옳고 그름을 가릴 수 없기 때문에 부분적인 해결책을 포기하고 다시 새롭게 시작할 수 있는 근거가 부족하다. 차라리 이미 있는 것을 계속 개발하는 것이 더 낫다.
디자인에서는 목표가 무엇인지 미리 알지 못한다. 해결 콘셉트를 전개하면서 목표를 만든다. 잊힌 도시나 묻혀 있는 보물(주어진 문제)을 찾는 게 아니라 현실에 없는 도시나 보물을 스스로 만들어 낸다.
디자인 지능
- 제시 도니 문제, 해결책과의 집중적이면서도 분석적인 상호작용
- 구체적인 대상화 추상적 사고
- 행동하는 것과 생각하는 것 사이의 빠른 전환
- 개인뿐 아니라 팀 작업도 할 수 있는 사회적 활동
두뇌 활동 연구에서 디자인 사고를 하는 동안 뇌 우반구의 특정 부위가 활성화되는 것을 파악할 수 있었다. 뇌 우반구와 좌반구는 각기 다른 인식 기능을 담당하는 것으로 보인다. 신경학 연구에 따르면 우반구는 공간 구조, 미적 감각, 감정과 관련이 있고 좌반구는 언어, 언어적 논리와 관련이 있다. 좌반구가 손상되면 말하는 기능이 손상될 수 있고 우반구가 손상되면 우리가 실험에서 봤듯이 디자인 능력 같은 다른 기능 등이 영향을 받는다.
디자인 사고를 다른 형태의 지능으로 본다는 것이 어떤 사람은 가지고 있고 어떤 사람은 가지고 있지 않다는 의미는 아니다. 디자인 능력은 우리 뇌에 이미 있는 선천적인지 기능이기 때문에 누구나 어느 정도 갖추고 있다. 다른 형태의 지능이나 능력처럼 디자인 지능도 행동으로 나타나기도 하고 다른 사람들보다 이런 능력이 더 크게 발휘되는 사람도 있다. 또한 다른 형태의 지능이나 능력처럼 디자인 지능도 단순히 타고난 재능이 아니라 훈련해서 개발할 수 있는 능력이다.