시대를 뛰어넘어 사람들에게 인정받는 UX의 법칙이 있을까요? 제가 시대를 뛰어넘어본 적은 없지만 한 시대를 풍미했던 UX를 어떻게 만드는지는 알 수 있습니다. 사람을 이해하는 것입니다. 사람이라는 추상적인 개념에 추상적으로 접근하는 것이 아닌, 한 사람을 탐구하는 것입니다. 이것이 UX의 시작이자 UX 법칙의 시작입니다. 한 사람을 보면 생활하는 지역, 향유하고 있는 문명, 즐기는 문화, 사용하는 언어, 세계관 등이 자리 잡고 있습니다. 이것들이 이해하는 것에서 UX는 시작해야 됩니다. 단순히 버튼을 어디에 둘 것인가 이다음 뭘 배치할 것인가라는 질문 이전에 사람은 무엇인가에 대한 답을 내릴 수 있어야 합니다. 그래서 UX를 하시고자 하는 사람들에게 인문학을 권합니다. 인문학적 이해가 여러분을 한 층 더 높은 UX를 만들 수 있게 하는 토대를 마련할 것입니다. 이상 핑돌입니다.
불편함에서 편리함으로
이 원칙은 너무 당연한 원칙입니다. 불편한 것을 즐기는 사람은 거의 없습니다. 목적이 있으면 UX와 UI는 수단에 불과하니 말입니다. 그런 의미에서 사용자의 목적을 이루기 위해 존재하는 UX/UI는 절대로 인식이 되면 안 됩니다. 이 글을 읽고 있는 여러분이 한글을 인식하고 읽고 있습니까? 거의 그런 경우는 드물 겁니다. UX가 인식되는 순간은 불편한 순간에 인식됩니다. 이것을 고상한 용어로 하면 타자와 마주칠 때 발생한다고 합니다.
UX의 제1원칙은 편리하게 만들어야 한다 입니다. ‘누구에게(Who)’가 중요한 문제인데, 사람은 저마다 숙련도가 다릅니다. 이해도도 차이가 있습니다. 따라서 사용자 타게팅을 잘해야 합니다. 전문적인 주식 거래 서비스를 만들 때와 고령층을 위한 복약 안내 서비스를 만들 때는 UX가 달라야 합니다. 서로서로 느끼는 UX의 난이도가 다르며 이용할 수 있는 수준도 다르기 때문입니다.
UX의 제1원칙을 발전시키면 누구에게 편리한 서비스를 제공할 것인지를 결정하면 좋은 UX를 만들 수 있습니다. 물론 검증의 단계도 거쳐야겠지만, 이 생각을 염두에 두고 UX 설계를 부탁드리겠습니다.
제공자 중심에서 사용자 중심으로
불편함이 편함에서 언급했듯이, 이 방식의 인사이트는 어려운 것에서 쉬운 것으로 이동함을 뜻합니다. 이와 같은 맥락에서 제공자 중심에서 사용자 중심으로 변화하고 있다고 볼 수 있습니다. 기업 입장에서 CLI가 구현하기 편할까요? GUI가 구현하기 편할까요? 당연히 CLI입니다.
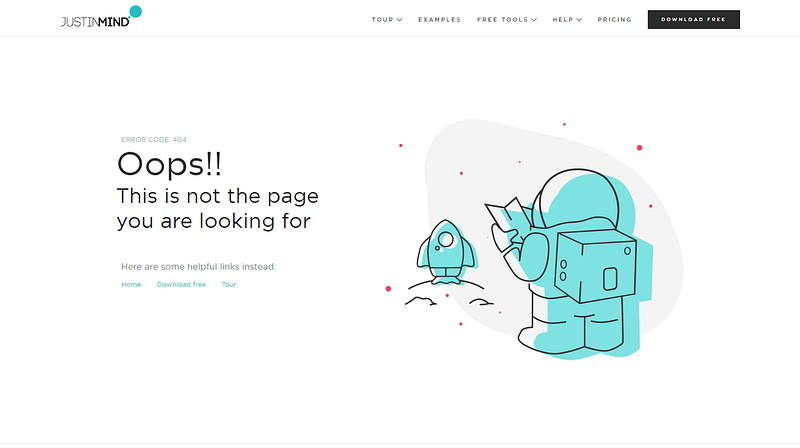
하지만 GUI를 구현한 이유가 많은 사용자를 확보하기 위해서 선택할 수밖에 없었던 전략입니다. 이런 방향을 보면 당연히 제공자가 구현하기 편한 방향이 아닌 사용자가 사용하기 편한 방향으로 진행되고 있음을 알 수 있습니다. OS 사례 말고도 아래 이미지를 보면 떠오르는 사례가 있습니다.

404페이지는 오류의 코드의 한 종류입니다. 하지만 일반적인 사용자는 404인지 501인지 알게 뭡니까. 자신이 원하는 페이지에 접근을 할 수 없다는 것이 중요하지요. 근데 중요한 것은 다른 데로 이동할 수 있는 버튼도 없습니다. 난감하죠. 내가 길을 잃어버렸어, 그럼 안내를 해주면 좋을 텐데… 참

목적에서 산발로 산발에서 조직으로
보통 스타트업에서 서비스를 만든다면 사용자의 많은 문제를 해결하려고 들지 않습니다. 목적하는 한 가지만 해결해도 성공한 서비스가 될 것이니까요. 그러다 점점 서비스가 점점 많은 것을 사용자에게 제공합니다. 그러다 보면 산발적인, 목적성을 잃어버린 서비스가 됩니다. 이를 정리하기 위한 조정 과정을 거치게 됩니다. 처음의 핵심적인 기능과 서비스 매출에 가장 영향을 미치는 것을 남겨두고 나머지는 정리하는 방향으로 진행합니다.

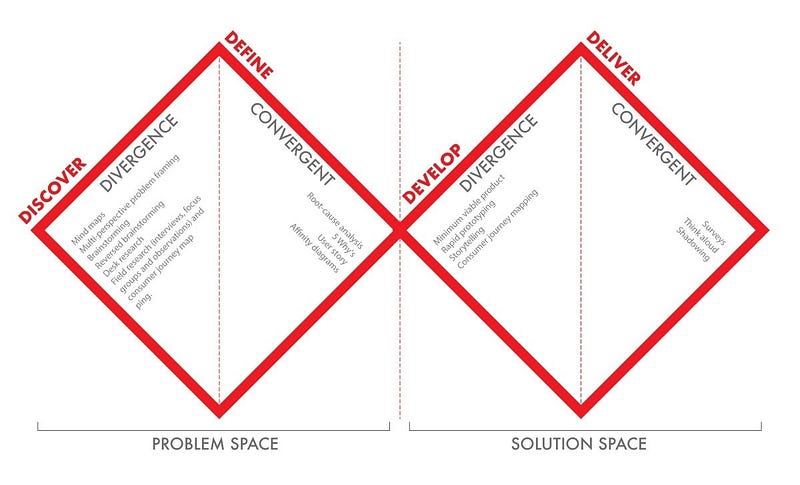
이를 보면 디자인 싱킹에 주로 나오는 발산, 수렴, 발산, 수렴으로 이행되는 더블 다이아몬드 이론에 딱 들어맞는 사례입니다. 송금 서비스로 시작해, 증권 거래, 인터넷 은행으로 진화한 토스가 적당한 사례입니다. 처음에는 송금에서 많은 사용자를 확보했습니다. 서비스를 붙이면서 앱이 점점 커지기 시작했지만 Toss는 정리를 하면서 발전시켜 나갔기에 비교적 통일성을 유지하면서 서비스를 키울 수 있었습니다.
이 발산 수렴을 확인할 수 있는 것이 어디냐 하면 GNB입니다. Apple의 GNB는 과거 많지 않았습니다. 하지만 사용자에게 많은 서비스를 제공하는 현재의 GNB는 어지러울 만큼 많습니다.


논쟁의 여지가 없는 것들 위주로 뽑다 보니 에지가 좀 덜해졌습니다만, 누구나 보면서 공감하게 만드는 게 이렇게 힘드네요. 긴 글 읽어주셔서 감사합니다.