사용자 인터페이스(UI) 디자인에서 스테퍼는 단순한 숫자 증감 도구를 넘어, 사용자가 디지털 세계를섬세하게 조율하고, 정확하게 제어하도록 돕는 디지털 세계의 미세 조정 나사 와 같습니다. 우리가 온라인 쇼핑몰에서 상품 수량을 선택하고, 폼에서 세밀한 숫자 값을 입력하며, 설정을 단계별로 조정하는 모든 순간, 스테퍼는 “똑, 똑” 경쾌한 클릭 소리와 함께 정확하고 직관적인 값 조절 경험 을 선사합니다. 마치 시계 장인처럼, UI 디자이너는 스테퍼를 통해 사용자에게 정밀하고 편리한 숫자 입력 방식 을 제공하고, 서비스의 사용 편의성 과 정확성 을 높이는 데 기여합니다. 본 글에서는 UI 디자인의 기본적이면서도 유용한 컴포넌트인 ‘스테퍼’에 대해 심층적으로 탐구하고, 구글 머터리얼 디자인, 애플 휴먼 인터페이스 가이드라인(HIG), 마이크로소프트 Fluent 디자인과 같은 대표적인 디자인 시스템을 기준으로 대학생 수준의 깊이 있는 이해를 제공하고자 합니다. 스테퍼의 핵심 개념부터 용처, 다양한 사례, 디자인 시 고려사항 및 최신 트렌드까지, 스테퍼에 대한 모든 것을 2000단어 이상의 분량으로 상세히 해부하여, 독자들이 스테퍼 디자인 전문가 수준의 통찰력을 갖출 수 있도록 친절하게 안내할 것입니다.
스테퍼, 정확한 숫자 제어의 마법: 핵심 개념과 기능
스테퍼란 무엇인가? 단계별 값 증감의 직관성
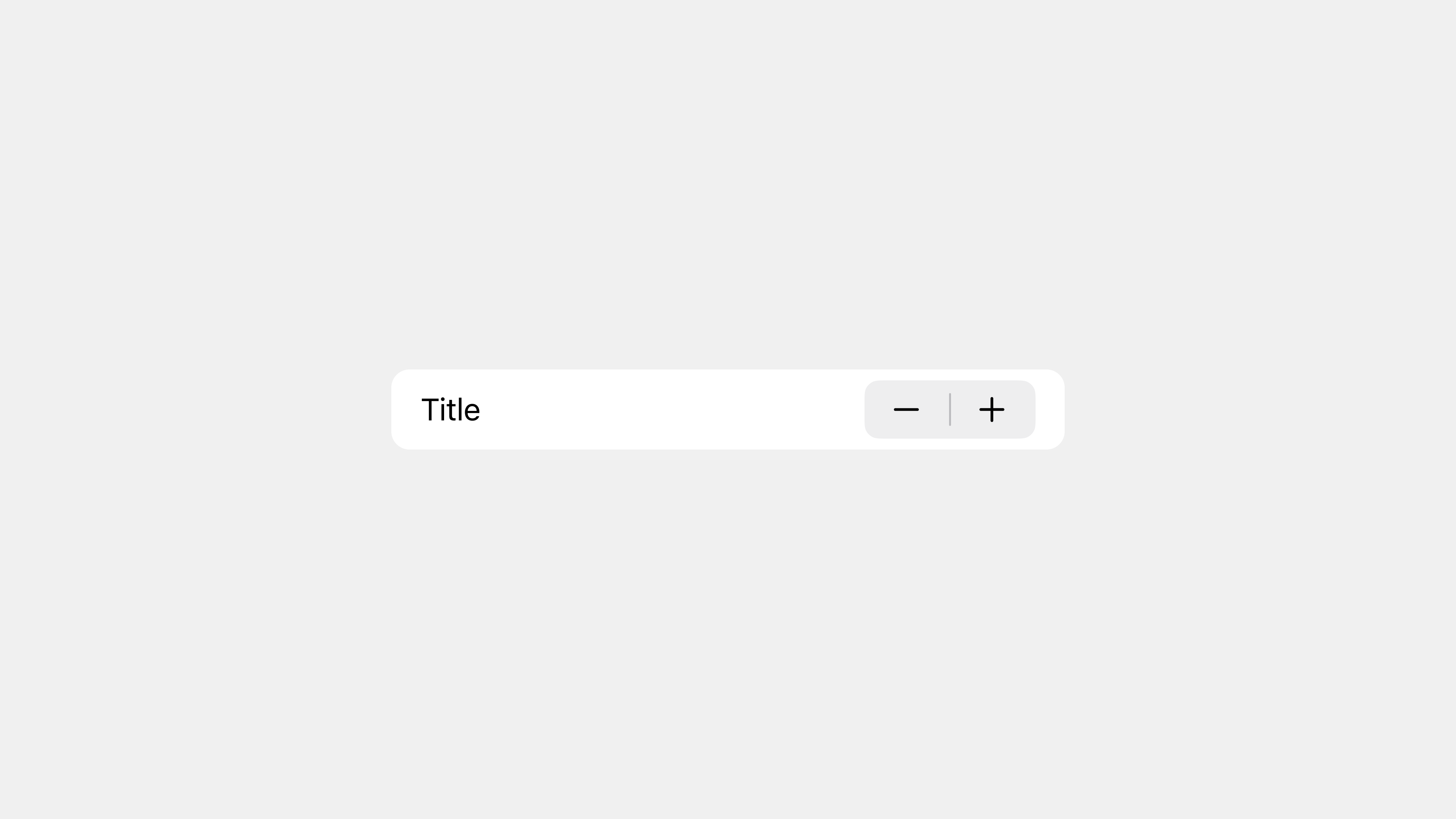
스테퍼는 사용자 인터페이스(UI)에서 숫자 또는 정량적인 값 을 단계별로 증감 시킬 수 있도록 설계된 입력 컴포넌트입니다. 핵심은 단계별 증감 과 직관적인 조작입니다. 텍스트 필드에 직접 숫자를 입력하는 방식과 달리, 스테퍼는 일반적으로 “▲/▼” 또는 “+/-“ 버튼 쌍으로 구성되어, 사용자가 버튼을 클릭 또는 탭 하는 동작만으로 미리 정의된 단위 만큼 값을 증가 시키거나 감소 시킬 수 있도록 돕습니다. 스테퍼는 사용자에게 정확하고 효율적인 숫자 값 조절 환경을 제공하는 실용적인 UI 컴포넌트 입니다.
시각적으로 스테퍼는 일반적으로 작고 간결한 형태 로 디자인되며, 버튼 쌍 과 현재 값 표시 영역 으로 구성됩니다. 버튼은 “▲” (위쪽 화살표) 또는 “+” (더하기 기호) 버튼 (값 증가) 과 “▼” (아래쪽 화살표) 또는 “-” (빼기 기호) 버튼 (값 감소) 으로 구성되며, 버튼 사이 또는 옆에 현재 값 이 숫자 형태 로 표시됩니다. 스테퍼는 현재 값 을 실시간으로 업데이트 하여 사용자에게 조작 결과 를 즉각적으로 피드백 하고, 값 변화를 시각적으로 명확하게 인지하도록 돕습니다. 웹 및 데스크톱 환경에서는 마우스 클릭 으로, 모바일 환경에서는 손가락 탭 으로 스테퍼 버튼을 조작합니다. 모바일 환경에서는 터치 인터랙션의 편의성을 고려하여 버튼 크기 및 간격이 충분히 확보됩니다. 스테퍼 디자인은 플랫폼 및 사용 맥락에 따라 다양한 스타일과 레이아웃으로 변형될 수 있습니다.
스테퍼의 중요성: 정확성, 효율성, 사용자 입력 편의성
스테퍼는 사용자에게 정확하고 효율적인 숫자 입력 방식 을 제공하고, 사용자 입력 과정 을 편리하게 만들어주며, 사용자 인터페이스의 완성도 를 높이는 데 중요한 역할을 합니다. 웹사이트나 앱에서 스테퍼를 사용하면, 사용자는 정해진 범위 내에서 정확한 값 을 쉽고 빠르게 선택 할 수 있으며, 오타 또는 잘못된 형식 으로 숫자를 입력하는 실수 를 줄일 수 있습니다. 스테퍼는 텍스트 필드에 직접 숫자 입력하는 방식에 비해 정확성 이 높고, 드롭다운 목록에 비해 더욱 빠르고 직관적인 값 조절 이 가능합니다. 스테퍼가 없다면, 사용자는 숫자를 직접 입력 하거나, 스크롤, 드래그 와 같은 다른 인터랙션 방식을 사용해야 하므로, 입력 과정 이 번거롭고 오류 발생 가능성 이 높아질 수 있습니다. 스테퍼는 사용자에게 편리하고 정확한 숫자 입력 환경 을 제공하고, 사용자 인터페이스의 사용성 을 극대화하는 데 기여합니다.
스테퍼는 특히 상품 수량 선택, 폼 입력, 설정 값 조정, 데이터 필터링 과 같이 정해진 범위 내 숫자 값 을 정확하게 입력 해야 하는 상황에서 그 중요성이 더욱 부각됩니다. 예를 들어, 온라인 쇼핑몰 상품 상세 페이지에서 상품 수량 스테퍼를 사용하면, 사용자는 버튼 클릭 몇 번 만으로 원하는 수량 을 정확하게 선택 할 수 있으며, 주문 과정 을 빠르고 간편하게 진행할 수 있습니다. 스테퍼는 사용자에게 효율적인 숫자 입력 경험 을 제공하고, 서비스 사용 만족도 를 높이는 데 필수적인 UI 컴포넌트입니다.
다양한 형태의 스테퍼: 기본형, 텍스트 입력 결합형, 가로형, 세로형
스테퍼는 UI 디자인 및 기능에 따라 다양한 형태로 표현될 수 있습니다. 가장 일반적인 형태는 기본 스테퍼 (Basic Stepper) 이며, “▲/▼” 또는 “+/-” 버튼 쌍과 현재 값 표시 영역으로 구성된 가장 표준적인 형태입니다. 텍스트 입력 결합형 스테퍼 (Input Stepper) 는 스테퍼 기능과 텍스트 입력 필드를 결합하여, 사용자가 버튼 클릭으로 값을 증감시키거나, 직접 숫자를 입력하는 두 가지 입력 방식 을 모두 제공 하는 형태이며, 사용자 유연성 을 높입니다. 가로형 스테퍼 (Horizontal Stepper) 와 세로형 스테퍼 (Vertical Stepper) 는 버튼과 값 표시 영역의 레이아웃 방향 에 따라 구분되며, 화면 레이아웃 및 정보 구조에 맞춰 스테퍼 디자인을 유연하게 적용 할 수 있도록 돕습니다.
이 외에도 스테퍼는 테마, 스타일, 추가 기능 (최소/최대 값 제한, 단위 표시, 애니메이션 효과 등) 에 따라 다양한 디자인 변형이 가능하며, 웹사이트나 앱의 디자인 컨셉 및 사용 맥락에 맞춰 최적화된 형태로 디자인될 수 있습니다. UI 디자이너는 서비스 목적, 사용자 요구사항, 디자인 트렌드 등을 종합적으로 고려하여 가장 적절한 형태의 스테퍼를 선택하고 디자인해야 합니다.
스테퍼, 숫자 입력의 새로운 기준을 제시하다: 다양한 용처와 활용 사례
상품 수량 선택: 온라인 쇼핑몰, 장바구니, 주문 폼
스테퍼는 온라인 쇼핑몰 및 전자상거래 플랫폼 에서 상품 수량 을 선택하는 핵심 UI 컴포넌트 로 널리 사용됩니다. 상품 상세 페이지, 장바구니 페이지, 주문 폼 등 다양한 쇼핑 관련 페이지에서 스테퍼를 활용하여, 사용자는 원하는 상품 수량 을 정확하게 선택 하고, 주문 금액 을 실시간으로 확인 하며, 장바구니 또는 주문 목록 을 효율적으로 관리 할 수 있습니다. 스테퍼를 통한 상품 수량 선택 기능은 사용자 쇼핑 경험 을 편리하고 즐겁게 만들고, 구매 전환율 을 높이며, 매출 증대 에 기여합니다. 특히 최소 구매 수량 제한, 최대 구매 수량 제한 과 같은 비즈니스 규칙 을 스테퍼 에 적용하여 주문 프로세스 를 효율적으로 관리 할 수 있습니다.
폼 (Form): 나이, 인원수, 횟수 등 숫자 입력 항목
스테퍼는 사용자 입력 폼 (Form) 에서 나이, 인원수, 횟수, 평점, 할인율 등 정수 또는 소수점 숫자 값 을 입력받는 항목에 효과적으로 활용 됩니다. 회원 가입 폼 에서 나이 입력, 예약 폼 에서 인원수 선택, 설문 조사 폼 에서 만족도 평가, 쿠폰 발급 폼 에서 할인율 설정 등 다양한 폼 입력 시나리오에서 스테퍼를 활용하여, 사용자에게 정해진 범위 내에서 정확한 숫자 값 을 쉽고 빠르게 입력 하도록 돕습니다. 스테퍼는 폼 디자인 을 간결하게 만들고, 사용자 입력 오류 를 줄이며, 데이터 정확성 을 확보하는 데 기여합니다. 특히 입력 값 의 유효성 검증 (validation) 기능을 스테퍼 와 함께 사용하여 잘못된 데이터 입력 을 사전에 방지 할 수 있습니다.
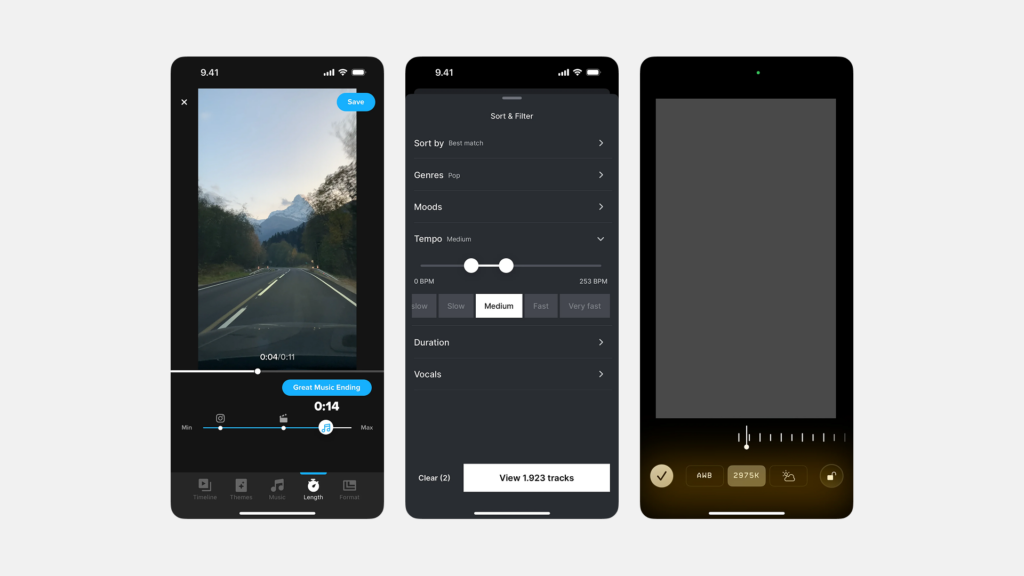
설정 값 조정: 폰트 크기, 볼륨, 밝기, 간격 등
스테퍼는 웹사이트, 앱, 운영체제 설정 메뉴 에서 폰트 크기, 볼륨 크기, 화면 밝기, 줄 간격, 여백 등 단계적으로 조정 가능한 설정 값 을 제어하는 UI 컴포넌트로 널리 사용됩니다. 접근성 설정, 화면 설정, 소리 설정, 개인 설정 등 다양한 설정 메뉴에서 스테퍼를 활용하여, 사용자는 자신의 선호도 또는 사용 환경 에 맞춰 설정 값 을 미세하게 조정 하고, 개인화된 사용 경험 을 구축할 수 있습니다. 스테퍼를 통한 설정 값 조정 기능은 사용자에게 세밀한 제어 권한 을 부여하고, 사용자 인터페이스 를 개인 맞춤형 으로 커스터마이징 할 수 있도록 돕습니다.
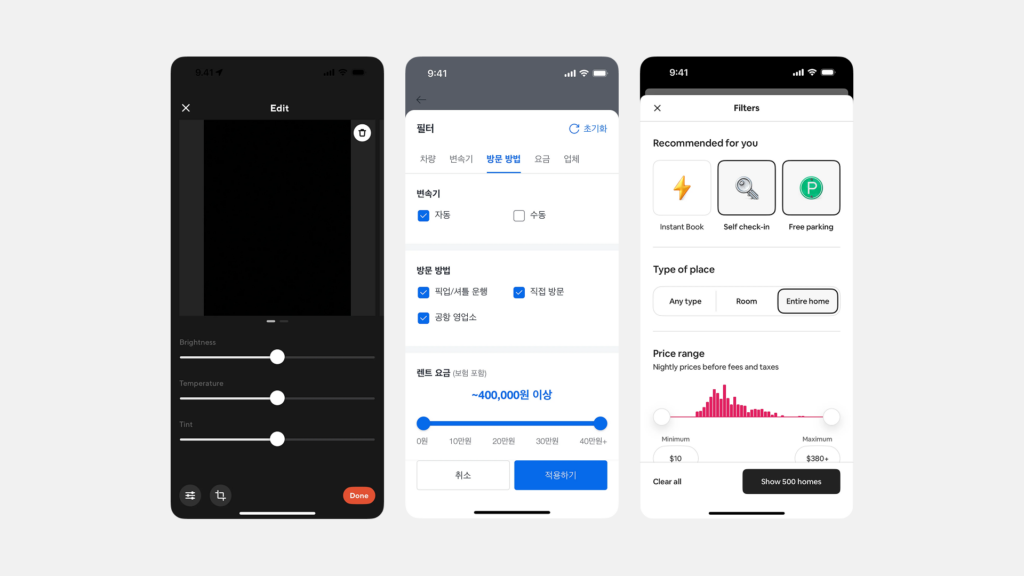
데이터 필터링 및 검색: 숫자 범위 필터, 조건 설정
스테퍼는 데이터 필터링 및 검색 기능 에서 숫자 값 범위 또는 특정 숫자 조건 을 설정하는 UI 컴포넌트로 활용될 수 있습니다. 상품 목록 필터, 검색 결과 필터, 데이터 테이블 필터 등 다양한 필터 인터페이스에서 스테퍼를 활용하여, 사용자에게 숫자 범위 조건 (예: 가격 범위, 평점 범위, 할인율 범위) 또는 특정 숫자 값 조건 (예: 조회수 이상, 좋아요 수 이상) 을 설정하고, 데이터 를 효율적으로 필터링 하도록 돕습니다. 스테퍼를 활용한 필터링 기능은 사용자에게 정밀한 검색 능력 을 제공하고, 정보 탐색 효율성 을 높이며, 의사 결정 을 용이하게 만들어줍니다. 특히 범위 선택 스테퍼 (두 개의 스테퍼 조합) 를 활용하여 시작 값 과 끝 값 을 각각 조절 할 수 있도록 지원하여 사용자 편의성 을 더욱 높일 수 있습니다.
최신 트렌드: 미니멀리즘 디자인, 인터랙션 강화, 접근성 향상
최근 스테퍼 디자인 트렌드는 미니멀리즘 디자인, 인터랙션 강화, 접근성 향상 에 집중되고 있습니다. 미니멀리즘 디자인 은 스테퍼 를 불필요한 시각적 요소 를 최소화 하고, 핵심 기능 에 집중 하여 간결하고 세련된 디자인 을 추구하는 트렌드입니다. 플랫 디자인, 라인 아이콘, 무채색 색상 등을 활용하여 스테퍼 를 심플하게 표현 하고, 사용자 인터페이스 전체적인 디자인 통일성 을 높입니다.
인터랙션 강화 는 스테퍼 에 애니메이션 효과, hover 효과, focus 효과, transition 효과 등 다양한 인터랙션 효과를 적용하여 사용자 조작 에 대한 피드백 을 강화 하고, 사용자 경험 을 더욱 풍부하고 즐겁게 만드는 시도입니다. 버튼 클릭 시 시각적 효과, 값 변화 시 부드러운 애니메이션, hover 시 버튼 강조 효과 등 다양한 인터랙션 요소들이 스테퍼 디자인 에 적용되고 있습니다.
접근성 향상 은 스테퍼 를 모든 사용자 가 차별 없이 쉽고 편리하게 사용 할 수 있도록 접근성 을 강화 하는 트렌드입니다. 키보드 접근성, 스크린 리더 지원, 색상 대비 강화, 터치 영역 확대 등 다양한 접근성 가이드라인을 준수하여 스테퍼 디자인 의 포용성 을 높이고, 사회적 책임 을 다하는 디자인 트렌드가 확산되고 있습니다.
사용자 경험을 배려하는 디자인: 스테퍼 디자인 핵심 요소
명확한 시각적 표현: 버튼 디자인, 아이콘 활용, 숫자 강조
스테퍼 디자인에서 명확한 시각적 표현 은 사용자가 스테퍼 의 기능 과 조작 방식 을 직관적으로 이해 하고, 쉽게 사용 하도록 돕는 가장 중요한 요소입니다. 스테퍼 버튼 은 증가 와 감소 기능 을 명확하게 구분 할 수 있도록 아이콘 (▲/▼, +/-) 또는 기호 를 활용하여 디자인해야 합니다. 버튼 크기 는 터치 인터페이스 에서 손가락 으로 정확하게 탭 할 수 있을 만큼 충분히 크게 디자인하고, 버튼 간 간격 을 적절하게 확보하여 오류 클릭 을 방지해야 합니다. 현재 값 표시 영역 은 숫자 를 명확하게 읽을 수 있도록 적절한 크기, 폰트, 색상 을 사용하여 디자인하고, 주변 요소 와 시각적으로 구분 되도록 해야 합니다. 명확한 시각적 표현 은 스테퍼 의 사용성 과 인지도 를 높이고, 사용자 만족도 를 향상시키는 데 핵심적인 역할을 합니다.
직관적인 인터랙션: 클릭 피드백, 연속 클릭, 키보드 지원
스테퍼 디자인에서 직관적인 인터랙션 은 사용자 가 스테퍼 를 쉽고 편리하게 조작 하고, 예상대로 동작 한다는 신뢰감 을 갖도록 돕는 필수적인 요소입니다. 스테퍼 버튼 클릭 시 시각적 피드백 (버튼 색상 변화, 애니메이션 효과) 또는 청각적 피드백 (클릭 효과음) 을 제공하여 사용자 조작 에 대한 즉각적인 반응 을 보여주어야 합니다. 버튼 을 길게 누르고 있을 때, 값이 연속적으로 증가 하거나 감소 하는 연속 클릭 기능 을 제공하여 사용자 편의성 을 높일 수 있습니다. 텍스트 입력 결합형 스테퍼 의 경우, 텍스트 필드 에 키보드 로 직접 숫자 를 입력하고, Enter 키 또는 Tab 키 를 눌러 입력 을 완료 하는 키보드 인터랙션 을 지원하여 사용자 입력 방식 의 유연성 을 확보해야 합니다. 직관적인 인터랙션 은 스테퍼 의 사용성 과 효율성 을 높이고, 사용자 조작 만족도 를 향상시키는 데 기여합니다.
접근성: 키보드, 스크린 리더, 다양한 사용자 지원
스테퍼 디자인은 접근성 을 반드시 고려해야 합니다. 키보드 사용자 를 위해 Tab 키 를 이용하여 스테퍼 에 접근 하고, 화살표 키 (상/하) 또는 Page Up/Down 키 , Home/End 키 등을 이용하여 스테퍼 값 을 조절 할 수 있도록 키보드 접근성 을 보장해야 합니다. 스크린 리더 사용자 를 위해 스테퍼 각 요소 (증가 버튼, 감소 버튼, 현재 값) 는 스크린 리더 가 각각의 역할 과 상태 를 정확하게 읽어줄 수 있도록 적절한 HTML 마크업 (예: aria-label, role, aria-valuetext) 을 사용해야 합니다. 색각 이상 사용자 를 위해 스테퍼 버튼 아이콘 은 색상 에만 의존하지 않고, 모양, 텍스트 와 함께 사용하여 정보 를 전달해야 합니다. 터치 스크린 환경 에서는 충분한 터치 영역 을 확보하여 운동 능력 이 낮은 사용자도 쉽게 스테퍼 를 조작할 수 있도록 배려해야 합니다. 모두를 위한 디자인 은 스테퍼 디자인의 핵심 가치 입니다.
제한 및 유효성 검사: 최소/최대 값 설정, 오류 처리
스테퍼 디자인에서 값 의 제한 및 유효성 검사 는 사용자 입력 오류 를 방지 하고, 데이터 무결성 을 확보하며, 시스템 안정성 을 높이는 데 중요한 고려 사항입니다. 스테퍼 는 최소 값 과 최대 값 범위를 설정하여 사용자 가 허용된 범위 내에서만 값을 선택하도록 제한 해야 합니다. 최소 값 미만 또는 최대 값 초과 를 시도할 경우, 스테퍼 버튼 을 비활성화 하거나, 경고 메시지 를 표시하여 사용자에게 유효한 값 범위 를 안내해야 합니다. 텍스트 입력 결합형 스테퍼 의 경우, 텍스트 필드 입력 값 에 대한 유효성 검사 (validation) 기능을 구현하여 잘못된 형식 또는 범위 벗어난 값 이 입력될 경우, 오류 메시지 를 표시하고 정상적인 값 입력 을 유도해야 합니다. 철저한 제한 및 유효성 검사 는 스테퍼 의 신뢰성 과 데이터 품질 을 높이고, 사용자 입력 오류 로 인한 혼란 을 줄이는 데 기여합니다.
스테퍼, 사용자 경험의 완성도를 높이는 디테일: 중요성과 주의점
정확하고 효율적인 숫자 입력의 핵심, 스테퍼의 중요성
스테퍼는 UI 디자인에서 단순한 숫자 증감 도구 를 넘어, 사용자에게 정확하고 효율적인 숫자 입력 경험 을 제공하고, 사용자 인터페이스의 완성도 를 높이는 데 핵심적인 역할 을 수행하는 UI 디자인의 숨겨진 영웅 과 같습니다. 스테퍼는 사용자 인터페이스를 오류 발생 쉽고 번거로운 숫자 직접 입력 방식 에서 정확하고 간편한 단계별 조절 방식 으로 변화시키는 혁신적인 도구 입니다. 잘 디자인된 스테퍼는 사용자에게 정확한 값 입력 의 만족감 과 빠르고 편리한 조작 경험 을 동시에 제공하고, 서비스에 대한 신뢰도 와 만족도 를 높이는 데 기여합니다. 스테퍼는 사용자 중심 디자인 의 핵심 가치 를 실현하는 데 필수적인 UI 컴포넌트이자, 성공적인 사용자 인터페이스 를 구축하는 기본적이면서도 강력한 요소 입니다.
스테퍼는 사용자 정확한 숫자 입력 을 지원 하고, 사용자 입력 과정 을 단순화 하며, 사용자 인터랙션 을 개선 하는 데 뛰어난 능력을 발휘합니다. 스테퍼를 활용하면 복잡한 숫자 입력 폼 , 세밀한 값 조정 인터페이스 도 쉽고 편리하게 만들 수 있으며, 사용자 인지 부담 을 줄이고, 작업 효율성 을 향상 시킬 수 있습니다. 스테퍼는 UI 디자인 의 정확성, 효율성, 사용성 을 극대화 하는 숨겨진 힘 을 가진 컴포넌트입니다. 스테퍼는 UI 디자이너에게 사용자 친화적인 숫자 입력 인터페이스 를 구축할 수 있는 필수적인 도구 를 제공하며, 창의적인 스테퍼 디자인 은 혁신적인 사용자 경험 을 창출하는 핵심 경쟁력 이 될 것입니다.
스테퍼 디자인, 정확성과 사용성을 위한 균형: 주의점과 고려사항
스테퍼 디자인은 단순히 기능을 구현하는 것을 넘어, 정확성, 사용성, 접근성, 심미성, 안정성 등 다양한 측면을 종합적으로 고려 해야 합니다. 스테퍼의 시각적 표현, 인터랙션 방식, 접근성, 제한 및 유효성 검사 등 모든 요소들은 사용자 경험에 미묘한 영향 을 미치므로, 각 요소들을 신중하게 선택하고 조화롭게 디자인 해야 합니다. 스테퍼 디자인은 작고 간결해 보이지만, 고도의 디자인 전문성 과 균형 감각 이 필요한 매우 중요한 작업 입니다. 스테퍼 는 정확한 숫자 입력 을 위한 컴포넌트이므로, 정확성 과 사용 용이성 을 균형 있게 확보하는 것이 핵심적인 디자인 목표 입니다.
스테퍼를 디자인할 때는 항상 사용자 중심적인 사고 를 가져야 합니다. 타겟 사용자 는 누구인지, 어떤 상황 에서 스테퍼를 사용하는지, 어떤 종류의 숫자 값 을 입력하는지, 어떤 디바이스 를 사용하는지, 어떤 입력 방식 을 선호하는지 등을 심층적으로 분석 하고, 사용자 니즈 에 최적화된 스테퍼 디자인 을 도출해야 합니다. 사용자 테스트 를 통해 디자인 유효성 을 객관적으로 검증 하고, 지속적인 피드백 반영 과 개선 을 통해 완성도를 높여나가야 합니다. 사용자 중심 디자인 은 스테퍼 디자인 의 핵심 원칙 입니다.
마지막으로, 디자인 시스템 가이드라인을 적극적으로 활용 하는 것을 다시 한번 강조합니다. 구글 머터리얼 디자인, 애플 휴먼 인터페이스 가이드라인, 마이크로소프트 Fluent 디자인과 같은 디자인 시스템은 스테퍼 디자인 에 대한 풍부한 정보 와 실질적인 가이드라인 을 제공하며, 디자인 영감 을 얻는 데 매우 훌륭한 자료 가 될 수 있습니다. 디자인 시스템 가이드라인 을 지속적으로 학습 하고, 다양한 디자인 시도 를 통해 자신만의 디자인 전문성 을 키워나가시기를 바랍니다. 스테퍼는 UI 디자인 의 기본 이지만 무한한 잠재력 을 가진 컴포넌트이며, 창의적인 스테퍼 디자인 은 혁신적인 사용자 경험 을 창출하는 가장 강력한 무기 가 될 것입니다.
#UI #UX #디자인 #스테퍼 #인풋필드 #컴포넌트 #웹디자인 #앱디자인 #사용자인터페이스 #사용자경험 #GUI #머터리얼디자인 #휴먼인터페이스가이드라인 #플루언트디자인 #폼 #숫자입력 #수량선택 #값조절