상품 상세 정보(Product Details)는 상품 페이지에서 상품 이미지와 함께 제공되는 텍스트, 표, 이미지 등을 활용한 상세 설명 영역입니다. 사용자가 상품에 대해 궁금해할 만한 모든 정보를 제공하여 구매 결정에 필요한 확신을 심어주는 역할을 합니다.
본 글에서는 대학생 수준의 독자를 대상으로 상품 상세 정보의 핵심 개념, 구성 요소, 디자인 시스템별 가이드라인, 최신 사례 및 적용 시 주의점까지 상세히 다룹니다. 상품 상세 정보를 통해 사용자의 궁금증을 해소하고, 구매 전환율을 극대화하는 인사이트를 얻어 가시길 바랍니다.
ℹ️ 상품 상세 정보 핵심 개념: 정보의 깊이와 설득력
상품 상세 정보는 상품에 대한 단순한 설명을 넘어, 사용자가 구매 결정을 내리는 데 필요한 모든 정보를 포괄적으로 제공하는 영역입니다. 사용자는 상품 상세 정보를 통해 상품의 특징, 장점, 스펙, 사용 방법, 주의 사항 등을 파악하고, 자신에게 필요한 상품인지 판단합니다.
📦 상품 상세 정보의 구성 요소: 체계적인 정보 전달
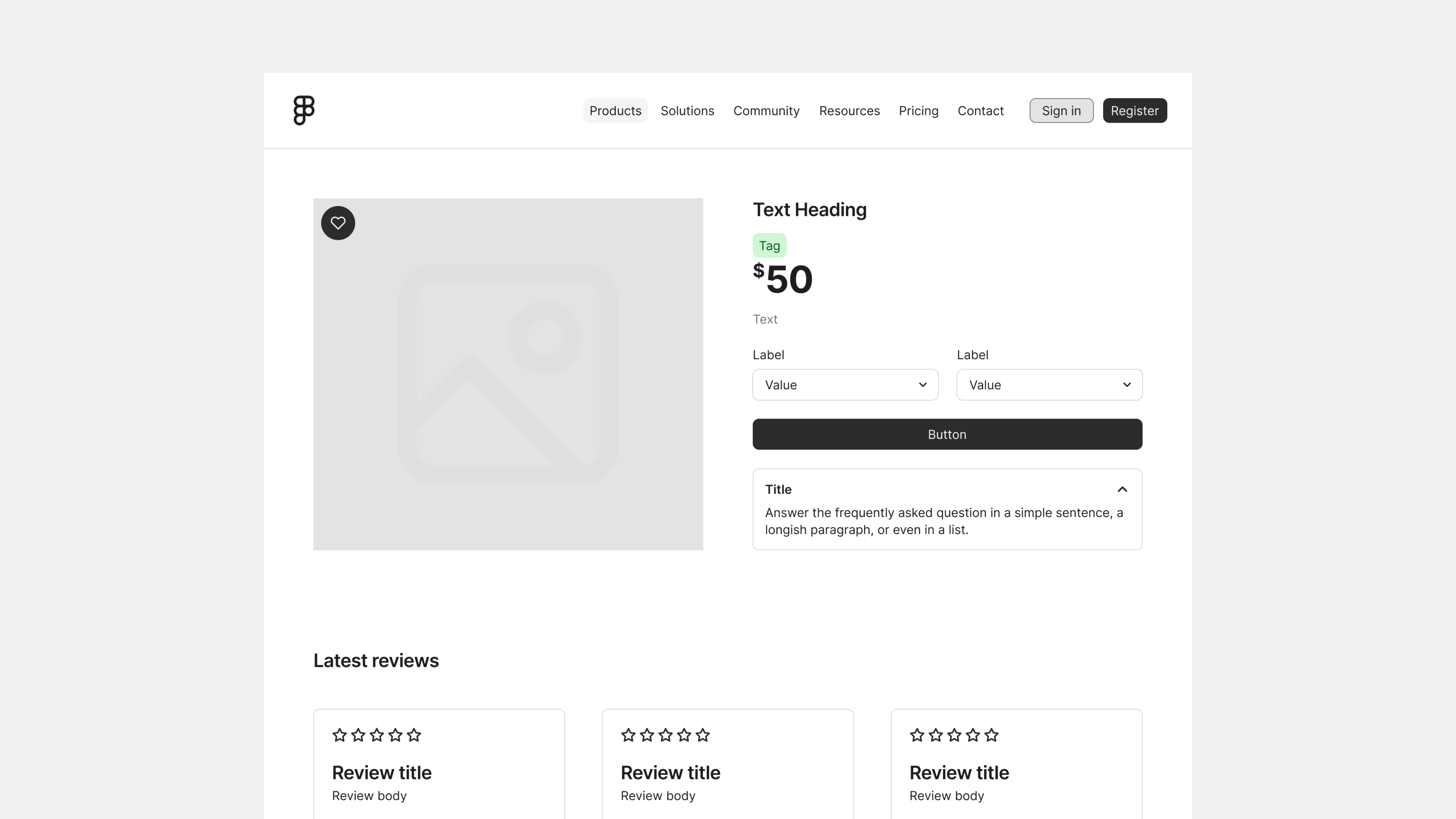
상품 상세 정보는 일반적으로 다음과 같은 요소들로 구성됩니다.
- 상품명 (Product Name): 상품의 이름을 명확하고 간결하게 표시합니다.
- 상품 요약 (Product Summary): 상품의 핵심 특징과 장점을 간략하게 요약하여 사용자의 시선을 사로잡습니다.
- 상품 특징 (Product Features): 상품의 주요 특징을 자세하게 설명합니다. (글머리 기호, 이미지, 동영상 등 활용)
- 상품 스펙 (Product Specifications): 상품의 기술적인 사양(크기, 무게, 재질, 성능 등)을 표 형태로 제공합니다.
- 사이즈 정보 (Size Information): 의류, 신발 등 사이즈가 중요한 상품의 경우, 상세한 사이즈 정보를 제공합니다. (사이즈 가이드, 치수 재는 법 등)
- 사용 방법 (Instructions): 상품의 사용 방법을 단계별로 설명합니다. (이미지, 동영상 활용)
- 주의 사항 (Precautions): 상품 사용 시 주의해야 할 사항을 명시합니다.
- 배송/반품/교환 정보 (Shipping/Return/Exchange Information): 배송, 반품, 교환 정책에 대한 정보를 제공합니다.
- 상품 문의 (Q&A): 사용자가 상품에 대해 질문하고 답변을 받을 수 있는 공간을 제공합니다.
- 상품 리뷰 (Product Reviews): 다른 사용자들이 작성한 상품 리뷰를 제공하여 구매 결정에 도움을 줍니다.
✍️ 정보 표현 방식: 가독성과 몰입도를 높이다
상품 상세 정보는 사용자가 정보를 쉽게 이해하고, 상품에 대한 흥미를 느낄 수 있도록 다양한 표현 방식을 활용합니다.
- 텍스트 (Text): 명확하고 간결한 문장으로 정보를 전달합니다. 전문 용어나 어려운 단어는 피하고, 사용자의 눈높이에 맞는 언어를 사용합니다.
- 글머리 기호 (Bullet Points): 상품의 특징이나 장점을 나열할 때 사용하여 가독성을 높입니다.
- 표 (Table): 상품의 스펙, 사이즈 정보 등 여러 항목을 비교해야 할 때 사용하여 정보를 체계적으로 정리합니다.
- 이미지 (Image): 상품의 다양한 모습, 사용 방법, 특징 등을 시각적으로 보여주어 사용자의 이해를 돕습니다.
- 동영상 (Video): 상품의 사용 방법, 착용 모습, 기능 시연 등을 보여주어 생동감 있는 정보를 제공합니다.
- 인포그래픽 (Infographic): 복잡한 정보나 데이터를 시각적으로 표현하여 사용자가 쉽게 이해할 수 있도록 합니다.
📐 디자인 시스템별 상품 상세 정보 가이드라인: 일관된 사용자 경험 제공
구글 머티리얼 디자인, 애플 휴먼 인터페이스 가이드라인, MS Fluent 디자인은 각자 고유한 디자인 철학을 바탕으로 상품 상세 정보 디자인에 대한 구체적인 가이드라인을 제공합니다. 이러한 가이드라인은 사용자에게 일관되고 친숙한 경험을 제공하며, 개발 생산성을 높이는 데 기여합니다.
🟦 구글 머티리얼 디자인: 명확성과 계층 구조 강조
구글 머티리얼 디자인은 명확한 시각적 계층 구조를 통해 정보를 효과적으로 전달하는 것을 목표로 합니다. 상품 상세 정보 디자인에서도 이러한 철학이 반영되어 있습니다.
- 카드 (Card) 컴포넌트: 상품 정보를 섹션별로 구분하여 카드 컴포넌트에 담아 시각적인 계층 구조를 명확하게 합니다.
- 탭 (Tabs): 상품 설명, 상세 사양, 리뷰, Q&A 등 내용이 많은 경우 탭을 사용하여 정보를 분리하고, 사용자가 원하는 정보에 쉽게 접근할 수 있도록 합니다.
- 아코디언 (Accordion): 모바일 환경에서 정보가 많을 때 아코디언 형태로 섹션을 접었다 펼칠 수 있게 하여 화면 공간을 효율적으로 사용하고 가독성을 높입니다.
- 타이포그래피 (Typography): 제목, 본문, 캡션 등 텍스트 요소에 적절한 크기, 굵기, 색상을 적용하여 가독성을 높이고, 정보의 중요도를 시각적으로 표현합니다.
🍎 애플 휴먼 인터페이스 가이드라인: 심미성과 플랫폼 통합 중시
애플 휴먼 인터페이스 가이드라인은 심미성과 플랫폼 통합을 통해 사용자에게 최상의 경험을 제공하는 것을 목표로 합니다. 상품 상세 정보 디자인에서도 이러한 특징이 두드러집니다.
- 간결하고 직관적인 레이아웃: 불필요한 요소를 최소화하고, 여백을 충분히 활용하여 깔끔하고 세련된 디자인을 추구합니다.
- 플랫폼 스타일 준수: iOS, iPadOS 등 애플 플랫폼의 디자인 가이드라인을 준수하여 사용자에게 친숙한 인터페이스를 제공합니다.
- 탭 (Tab): 내용이 많은 경우 탭을 사용하여 정보를 분리하고, 사용자가 원하는 섹션으로 쉽게 이동할 수 있게 합니다.
- 접기/펼치기: 아코디언과 유사하게, 섹션별 헤더를 두어 클릭 시 상세 내용이 펼쳐지고 접히는 UI를 활용하여 정보의 밀도를 조절합니다.
🔷 MS Fluent 디자인: 깊이감과 자연스러운 인터랙션 추구
MS Fluent 디자인은 빛, 그림자, 재질감 등을 활용하여 인터페이스에 깊이감을 더하고, 자연스러운 모션 효과를 통해 사용자 경험을 향상시키는 것을 목표로 합니다. 상품 상세 정보 디자인에서도 이러한 철학이 반영되어 있습니다.
- Reveal Highlight: 마우스 커서나 터치 입력에 따라 빛 효과를 적용하여 사용자의 인터랙션에 반응하는 시각적 피드백을 제공합니다.
- Connected Animation: 탭을 전환하거나 섹션을 펼칠 때, 부드러운 애니메이션 효과를 적용하여 시각적인 연속성을 유지합니다.
✨ 상품 상세 정보 최신 사례: 사용자 경험을 혁신하다
최근 이커머스 트렌드는 사용자 중심의 경험을 강화하는 방향으로 발전하고 있습니다. 상품 상세 정보 디자인에서도 이러한 트렌드가 반영되어 다양한 혁신적인 사례들이 등장하고 있습니다.
💬 실시간 채팅 상담: 즉각적인 궁금증 해소
상품 상세 정보 페이지에 실시간 채팅 상담 기능을 연동하여 사용자가 상품에 대한 궁금증을 즉시 해결할 수 있도록 돕는 사례가 늘고 있습니다.
- 챗봇 (Chatbot): AI 기반 챗봇을 통해 24시간 상담 서비스를 제공하고, 자주 묻는 질문에 대한 자동 답변을 제공합니다.
- 상담원 연결: 실시간 상담이 필요한 경우, 전문 상담원과 연결하여 상세한 상담을 받을 수 있도록 합니다.
🙋 사용자 생성 콘텐츠(UGC) 활용: 신뢰도 향상
사용자 생성 콘텐츠(User-Generated Content, UGC)는 실제 구매자가 작성한 리뷰, 사진, 동영상 등으로, 상품에 대한 신뢰도를 높이고, 다른 사용자의 구매 결정에 도움을 줄 수 있습니다.
- 포토 리뷰: 사용자가 직접 촬영한 상품 사진을 리뷰와 함께 게시할 수 있도록 합니다.
- 동영상 리뷰: 사용자가 상품 사용 후기, 언박싱 영상 등을 업로드할 수 있도록 합니다.
- 소셜 미디어 연동: 사용자가 자신의 소셜 미디어 계정에 상품 후기를 공유하고, 이를 상품 상세 정보 페이지에 연동하여 보여줄 수 있도록 합니다.
📏 가상 피팅/AR 체험: 온라인 쇼핑의 한계 극복
가상 피팅(Virtual Try-On)과 AR(증강 현실) 기술을 활용하여 사용자가 온라인에서도 상품을 직접 착용하거나 체험해 보는 듯한 경험을 제공하는 사례가 늘고 있습니다.
- 가상 피팅: 사용자가 자신의 사진을 업로드하거나 웹캠을 통해 자신의 모습을 비추면, 상품을 가상으로 착용해 볼 수 있는 기능을 제공합니다. (의류, 안경, 액세서리 등)
- AR 체험: 사용자가 자신의 스마트폰 카메라를 통해 현실 공간에 상품을 가상으로 배치해 볼 수 있는 기능을 제공합니다. (가구, 인테리어 소품 등)
⚠️ 상품 상세 정보 적용 시 주의점: 사용자 경험 최적화를 위한 가이드
상품 상세 정보는 사용자 경험에 큰 영향을 미치는 만큼, 신중하게 설계하고 적용해야 합니다.
🚫 과장/허위 정보 제공 금지
상품에 대한 과장된 설명이나 허위 정보는 사용자의 신뢰를 잃고, 반품률을 높이는 원인이 될 수 있습니다. 정확하고 객관적인 정보를 제공해야 합니다.
⚠️ 정보 과부하 지양
너무 많은 정보를 제공하면 사용자가 정보를 처리하는 데 어려움을 느끼고, 핵심 정보를 놓칠 수 있습니다. 꼭 필요한 정보만 간결하게 제공하고, 시각적인 요소를 적절히 활용하여 정보의 가독성을 높이는 것이 중요합니다.
- 정보의 계층 구조: 정보를 중요도에 따라 배치하고, 제목, 부제목, 글머리 기호 등을 활용하여 정보의 계층 구조를 명확하게 합니다.
- 요약 정보 제공: 상품의 핵심 특징과 장점을 간략하게 요약하여 사용자가 빠르게 정보를 파악할 수 있도록 합니다.
❌ 플랫폼 간 비일관적인 디자인 지양
웹, 모바일 등 다양한 플랫폼에서 상품 상세 정보의 디자인과 내용이 일관성을 유지해야 합니다. 플랫폼별 디자인 가이드라인을 준수하면서도 쇼핑몰의 브랜드 아이덴티티를 반영한 일관된 디자인을 제공해야 합니다.
📵 접근성 간과 금지
상품 상세 정보는 모든 사용자가 편리하게 이용할 수 있도록 접근성을 고려하여 설계해야 합니다.
- 대체 텍스트 (alt text): 이미지에 대한 대체 텍스트를 제공하여 스크린리더 사용자도 이미지 정보를 이해할 수 있게 합니다.
- 고대비 모드 지원: 저시력 사용자를 위해 텍스트와 배경색의 명도 대비를 충분히 확보하고, 고대비 테마를 지원합니다.
- 키보드 접근성: 마우스 없이 키보드만으로도 모든 정보에 접근하고 기능을 사용할 수 있도록 합니다.
🎉 마무리: 상품 상세 정보, 설득력 있는 쇼핑 경험의 핵심
상품 상세 정보는 사용자가 온라인 쇼핑에서 상품을 이해하고, 구매를 결정하는 데 필요한 모든 정보를 담고 있는 핵심 영역입니다. 사용자 중심의 디자인 원칙을 바탕으로 상품 상세 정보를 지속적으로 개선하고 발전시켜 나간다면, 쇼핑몰의 경쟁력을 강화하고, 사용자 만족도를 높이는 데 크게 기여할 수 있을 것입니다.
#UI #컴포넌트 #상품상세정보 #디자인 #UX #UI디자인 #사용자경험 #구글머터리얼 #애플휴먼인터페이스 #MSfluent디자인 #이커머스 #쇼핑몰 #상품설명 #스펙 #가상피팅 #AR #접근성