현대의 웹사이트와 앱에서는 확장가능한 콘텐츠를 체계적으로 제공하기 위해 다양한 내비게이션 패턴을 사용합니다. 그 중 대표적인 것이 페이지네이션(Pagination)입니다. 페이지네이션은 방대한 정보 속에서 사용자가 길을 잃지 않고 원하는 내용을 찾을 수 있도록 돕는 핵심 UI 패턴입니다. 이 글에서는 페이지네이션의 개념, 주요 디자인 시스템(구글 머터리얼 디자인, 애플 HIG, MS 플루언트 디자인)에서의 원칙, 실제 서비스 사례, 최신 UI 트렌드 변화, 그리고 실무 설계 팁까지 폭넓게 살펴보겠습니다.
1. 페이지네이션이란 무엇인가?
페이지네이션이란, 컨텐츠를 일정 단위로 나누어 여러 페이지에 걸쳐 제공하고, 사용자가 페이지 단위로 이동하며 탐색할 수 있게 하는 UX 패턴입니다. 쉽게 말해 한 화면에 모든 정보를 한꺼번에 보여주지 않고 적당한 분량으로 잘라서 ‘페이지 1, 2, 3…’ 등의 형태로 제공하는 것을 의미합니다.
이 방식의 주요 역할은:
- 정보 과부하 방지: 사용자에게 한 번에 너무 많은 정보를 주지 않도록 함으로써 인지적 부담을 줄입니다.
- 콘텐츠 구조화: 콘텐츠를 논리적으로 분할하여 체계적으로 제시함으로써 사용자가 전체 분량을 파악하며 탐색할 수 있게 합니다.
- 네비게이션 제공: 다음/이전 또는 번호를 통해 원하는 위치로 바로 이동할 수 있는 길잡이 역할을 합니다.
주요 사례로는 검색 결과 페이지(구글, 네이버 등), 상품 목록(아마존, 쿠팡 등의 이커머스), 기사 목록(뉴욕타임즈, BBC 뉴스 등), 그리고 데이터 테이블(분석 대시보드나 관리자 UI에서 대량 데이터 표시) 등이 있습니다. 예를 들어, 구글이나 네이버에서 검색하면 하단에 페이지 번호 「1 2 3 … 다음」 형태의 링크가 나타나고, 아마존 웹사이트에서도 상품 목록 하단에 페이지 번호와 화살표가 제공되어 사용자가 다음 상품 페이지로 이동할 수 있습니다.
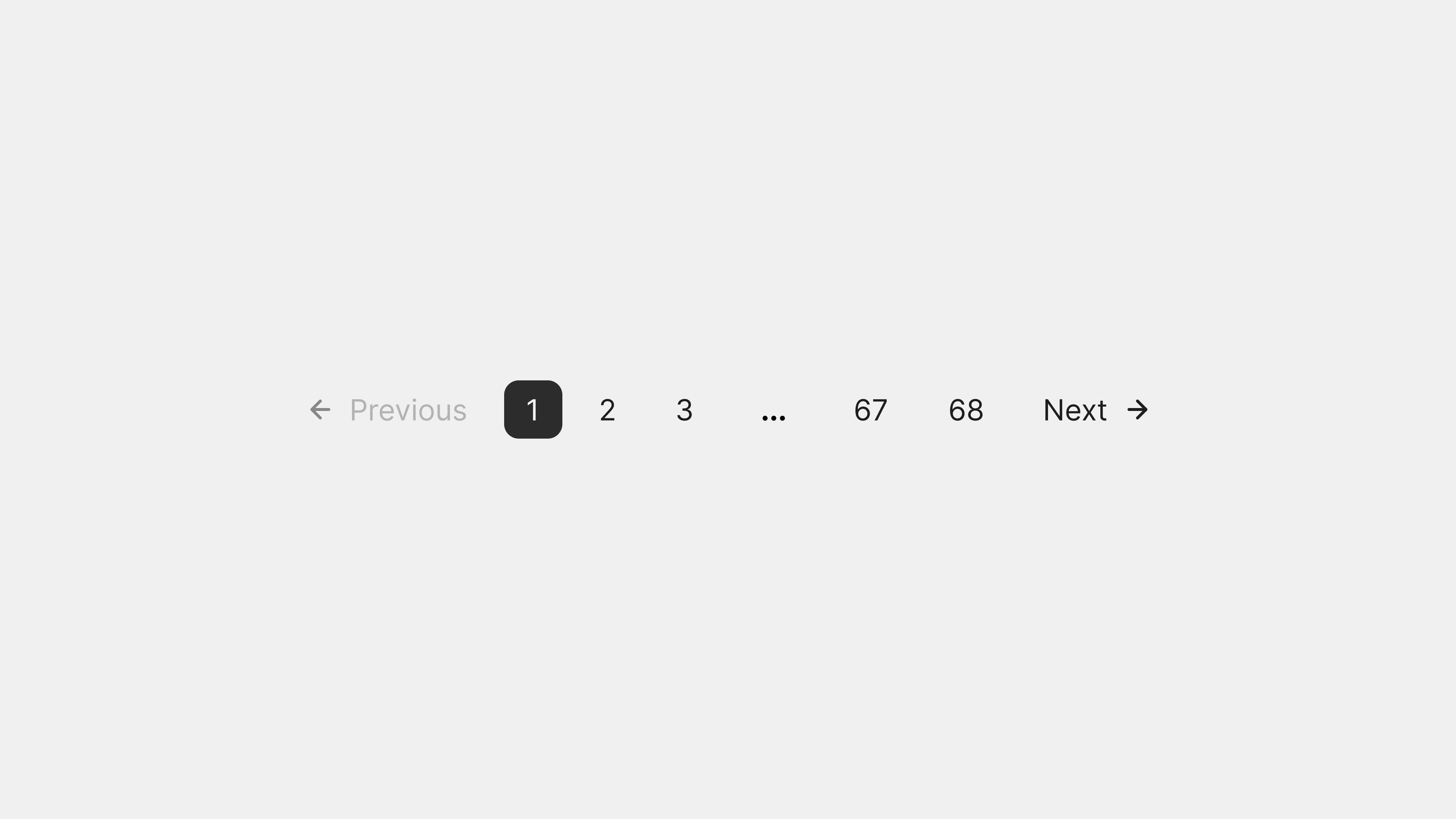
페이지네이션은 PC 웹 환경에서 오래전부터 쓰여 왔고, 모바일 앱이나 반응형 웹 환경에서도 변형된 형태로 활용되고 있습니다. 아래 그림은 구글 검색 결과 하단의 전형적인 페이지네이션 UI를 보여줍니다. 숫자 ‘1’은 현재 페이지이며, 다른 페이지 번호를 클릭해 바로 이동 가능하고, Next(다음) 버튼으로 순차 이동할 수도 있습니다:
구글 검색 결과의 페이지네이션 디자인 (숫자 링크와 ‘Goooooogle’ 로고로 현재 페이지 강조)
이처럼 페이지네이션은 콘텐츠를 페이지별로 구분하고 사용자에게 현재 위치와 이동 경로를 제시하는 중요한 UI 내비게이션 수단입니다.
2. 디자인 시스템별 페이지네이션 설계 원칙 (Material vs HIG vs Fluent)
각 플랫폼과 디자인 시스템은 페이지네이션을 다르게 다룹니다. 구글의 머터리얼 디자인(Material Design), 애플의 휴먼 인터페이스 가이드라인(HIG), 마이크로소프트의 플루언트 디자인(Fluent Design)이 대표적인데, 이들은 기기 특성과 철학에 따라 페이지네이션에 대한 접근이 약간씩 다릅니다. 아래 표는 세 디자인 시스템의 페이지네이션 원칙을 비교한 것입니다.
각 디자인 시스템의 차이점은 기기의 사용자 경험 최적화에서 비롯됩니다. 머터리얼 디자인은 모바일 사용성을 극대화하기 위해 페이지네이션보다 자연스러운 스크롤을 강조하고, 애플은 직관적인 제스처 내비게이션을 중시하여 좌우 스와이프나 계속 스크롤하는 패턴을 선호합니다. 반면 마이크로소프트는 업무용 웹/데스크톱 환경의 생산성을 고려해 익숙한 페이지네이션 UI를 제공하죠.
또한 적용 사례도 다릅니다. 예를 들어 Material Design에서는 공식 가이드에 페이지네이션 챕터가 두드러지지 않지만, 머터리얼 데이터 테이블 컴포넌트 하단에는 페이지네이션 옵션이 있어 사용자가 페이지당 행 개수를 선택하고 앞뒤 페이지로 이동할 수 있게 합니다. Apple iOS에서는 설정 화면이나 피드에서 “더 보기” 버튼 또는 스크롤로 대체하는 경우가 많습니다. Microsoft Fluent 기반 앱(예: Windows 앱이나 Microsoft 365 웹앱)은 리스트 컨트롤에 페이지네이션이나 스크롤바를 사용하여 많은 항목을 페이지별로 보여줍니다.
요약하면, 구글은 모바일 친화적 스크롤, 애플은 심플한 연속적 페이지 표시, MS는 숫자 페이지네이션에 무게를 두고 있으며, 각각의 맥락(모바일 vs 데스크톱)에서 최적화된 패턴을 권장한다고 볼 수 있습니다.
3. 실제 서비스 사례 분석
이제 이론을 실제로 어떻게 적용하는지 유명 서비스들의 페이지네이션 사례를 살펴보겠습니다. 이커머스, 검색 엔진, 뉴스 사이트에서 페이지네이션을 어떻게 활용하고 있으며, 각각 어떤 장점과 한계를 보이는지 분석해보겠습니다.
이커머스 웹사이트: 아마존, 쿠팡 등
아마존(Amazon)은 세계적인 이커머스 사이트로, 전통적인 페이지네이션 방식을 주로 사용합니다. 아마존 웹 사이트에서 상품 검색 결과를 보면 하단에 “< Prev 1 2 3 … Next >” 형태의 페이지 링크가 있어 사용자가 다음 페이지로 넘어가도록 유도합니다. 이러한 번호 페이지네이션은 상품 탐색에 목적성을 가진 사용자에게 유용합니다. 사용자는 페이지를 넘기면서 새로운 상품을 차근차근 살펴볼 수 있고, 또 원하는 페이지로 점프하여 특정 위치의 상품을 볼 수도 있습니다. Wizzy.ai의 UX 분석에 따르면, *“아마존이나 알리익스프레스 같은 이커머스 거인들은 사용자들이 제품을 찾기 쉽도록 페이지네이션을 선호한다”*고 합니다. 이는 구매 의도가 뚜렷한 사용자가 체계적으로 검색하기에 페이지네이션이 적합하기 때문입니다.
다만 아마존도 모든 경우에 숫자 페이지네이션만 쓰는 것은 아닙니다. 모바일 앱이나 특정 카테고리에서는 “더 보기(Show More)” 버튼을 적용하기도 합니다. 예를 들어, 아마존 영국 사이트의 바우처(voucher) 목록에서는 한 페이지에 몇 줄의 상품 카드만 보여주고, 하단에 “Show More Vouchers”라는 버튼을 두어 사용자가 원하면 같은 페이지에서 더 불러오는 방식을 사용합니다. 아래 예시 이미지를 보면, 여러 상품 카드 아래에 ‘Show More Vouchers’ 버튼이 있어 필요한 경우 추가 로드하는 로드 모어(load more) 형태를 확인할 수 있습니다:
아마존 UK 바우처 목록의 ‘Show More’ 버튼 예시 – 사용자가 원할 때 추가 상품을 불러오는 로드 모어 방식
쿠팡(Coupang)의 경우도 유사합니다. 쿠팡 웹사이트에서는 한 페이지에 일정 수의 상품을 나열하고 아래에 페이지 번호 및 다음 버튼을 제공하여 페이지 단위 탐색을 지원합니다. 반면 모바일 앱에서는 사용자가 스크롤을 내릴 때 자동으로 다음 상품들이 로드되는 무한 스크롤 형태로 동작하거나, 중간중간 “더 보기” 버튼을 통해 계속 상품을 볼 수 있게 하는 등, 상황과 디바이스에 맞는 혼합형 전략을 취합니다. 이는 모바일에서의 편의성(탭보다는 스와이프 선호)과 웹에서의 명확성(전체 페이지 구조 제공)을 모두 고려한 선택입니다.
이커머스에서 페이지네이션을 사용하는 장점은 사용자가 총 몇 페이지의 상품이 있는지 알고 탐색에 통제권을 가질 수 있다는 점입니다. 예를 들어 *“현재 2페이지째, 총 50페이지 중 일부”*라는 인지가 가능하므로 전체 상품 규모 파악과 목적 지향적 탐색이 용이하죠. 또한 특정 페이지 번호를 기억해두고 나중에 그 페이지로 돌아오는 것도 가능합니다 (예: “내가 5페이지쯤에서 봤던 상품”). 한계점으로는 사용자가 일일이 페이지를 넘겨야 하므로 번거로움이 있다는 것입니다. 특히 모바일에서는 작은 페이지 번호를 누르기가 불편하여 잘못 누르거나 실수할 가능성이 있습니다. 상품이 매우 많은 경우 페이지 번호가 과도하게 많아져 UI가 복잡해질 수도 있습니다. 이 때문에 상품 탐색을 유도해야 하는 소셜 쇼핑이나 취향 탐색형 앱에서는 페이지네이션 대신 무한 스크롤을 채택하기도 합니다. 하지만 무한 스크롤 시 구매 전환이 떨어질 수 있다는 연구도 있어서(뒤에서 다룸) 상황에 맞게 결정을 내려야 합니다.
검색 엔진: 구글 vs 네이버
검색 엔진은 페이지네이션을 가장 익숙하게 접할 수 있는 분야입니다. 구글(Google)은 오랫동안 검색 결과 하단에 페이지 번호를 표시하는 디자인을 유지해왔습니다. “Goooo…ogle”이라는 로고 장난과 함께 1, 2, 3,… 다음(Next) 링크가 나오는 형태로, 현재 페이지는 진하게 표시되어 클릭되지 않도록 하여 현 위치를 명확히 합니다. 사용자는 원하는 결과를 찾지 못하면 2페이지, 3페이지로 넘어가면서 계속 검색을 시도할 수 있죠.
하지만 최근 구글은 페이지네이션 vs. 연속스크롤에 대한 큰 변화를 시도했습니다. 2021년 말 모바일 검색에 ‘연속 스크롤(continuous scroll)’을 도입하여 사용자가 모바일에서 스크롤만으로 다음 결과를 자동 로드하도록 한 것이죠. 이후 2022년 데스크톱 검색에도 이 기능을 확장했습니다. 한동안 구글 검색은 페이지 구분 없이 밑으로 내리면 새로운 결과를 최대 4페이지 분량 정도까지 자동으로 보여주는 형태를 취했습니다. 네이버(Naver)도 기본적으로는 페이지 번호 링크를 제공하지만, 이미지 검색이나 쇼핑검색 등 일부 섹션에서는 스크롤 시 자동으로 결과를 더 불러오는 방식을 혼합 적용해 왔습니다. 이는 사용자들이 모바일 환경에서 검색 결과를 더 쉽게 탐색하도록 하기 위함입니다.
흥미로운 점은, 구글이 2024년 중반에 다시 검색 결과 페이지네이션을 부활시켰다는 것입니다. 구글은 연속 스크롤 도입 후 사용자 만족도가 유의미하게 높아지지 않았고, 오히려 *“사용자가 명시적으로 요청하지 않은 결과를 자동으로 로드하는 것은 큰 이점을 주지 못했다”*고 밝혔습니다. 이에 따라 데스크톱 검색 결과부터 연속 스크롤을 중단하고 예전처럼 하단에 페이지 번호 바를 다시 보여주기 시작했습니다. 모바일도 연속 스크롤을 곧 중지하고 대신 “더보기” 버튼을 통해 사용자가 원할 때 다음 결과를 로드하도록 변경한다고 합니다. 이 사례는 페이지네이션 vs 무한스크롤에 대한 사용자 선호가 맥락에 따라 달라질 수 있음을 시사합니다. 검색같이 사용자가 목적 지향적으로 움직이는 상황에서는 연속으로 끝없이 보여주는 것보다 차분히 페이지 단위로 보는 것이 더 효율적일 수 있다는 것입니다.
한편, 네이버는 한국 사용자 경험에 맞게 약간 다른 접근을 보이는데요. 네이버 검색은 첫 페이지에 다양한 섹션(통합검색, 이미지, 뉴스 등)을 보여주고 하단에 “페이지 더보기” 형식으로 페이지네이션 링크를 제공합니다. 사용자는 필요에 따라 2페이지, 3페이지로 넘어가거나, 또는 상단의 카테고리 탭을 눌러 다른 섹션을 보게 됩니다. 네이버의 검색 결과 페이지에서는 한 페이지에 비교적 많은 정보를 제공하기 때문에 사용자들은 2페이지 이상 넘어가는 경우가 드물다는 분석도 있지만, 여전히 하단 페이지 번호 UI는 제공됩니다. 이는 사용자에게 콘텐츠의 범위를 제시하고 추가 탐색 여지를 열어두는 안전장치라고 볼 수 있습니다.
정리하면, 구글과 네이버 모두 페이지네이션을 기본 제공하되, 모바일 환경이나 특수 섹션에서는 편의성을 위해 연속 로드나 더보기 버튼을 도입하는 혼합형 전략을 사용합니다. 구글의 최근 움직임은 연속 스크롤의 한계를 보여주었고, 네이버는 포털식 구성 속에서 페이지네이션을 사용함으로써 콘텐츠 구조의 명확성을 유지하고 있습니다.
페이지네이션의 장점은 검색 맥락에서도 나타나는데, 사용자는 몇 페이지 분량의 결과가 존재하는지 파악할 수 있고, 원하는 경우 특정 페이지로 이동하여 범위를 좁히거나 건너뛸 수 있습니다. 한계로는 원하는 정보를 1페이지 내에서 못 찾으면 일일이 넘겨봐야 하는 번거로움이 있지만, 이는 검색 필터링이나 정렬 옵션 등으로 보완하고 있습니다.
뉴스 웹사이트: 뉴욕타임즈, BBC 등
뉴스 사이트에서는 새로운 기사들이 계속 올라오기 때문에 콘텐츠 피드를 어떻게 나눠 보여줄지가 중요합니다. 전통적으로 신문사 웹사이트들은 기사 리스트를 페이지네이션으로 제공했습니다. 예를 들어 뉴욕타임즈(NYTimes) 웹사이트의 특정 섹션(예: World 뉴스)에서는 한 페이지에 최신 기사 목록을 보여주고, 아래에 페이지 번호 또는 “More Articles” (더 많은 기사) 버튼을 제공하여 사용자가 이전 기사(과거 기사)를 추가로 볼 수 있도록 했습니다. 이러한 ‘더 보기’ 또는 페이지 번호 방식은 사용자가 뉴스의 시간 순 흐름을 따라가며 원하는 시점의 기사를 찾아볼 수 있게 합니다. 페이지네이션이 있으면 사용자는 “지금 보고 있는 목록은 최신 120위 기사…”처럼 콘텐츠의 순서와 범위를 이해할 수 있습니다.
BBC 뉴스의 경우 흥미로운 패턴을 사용하는데, BBC의 디자인 가이드인 GEL에서는 번호 페이지네이션과 함께 “Load more” 패턴을 권장합니다. BBC 뉴스 웹페이지를 예로 들면, 첫 화면에 헤드라인 기사가 나오고 아래로 스크롤하면 추가 기사들이 자동이나 수동으로 로드되는 경험을 줄 때가 있습니다. BBC는 접근성 측면에서도 *“사용자에게 명시적으로 더 보기 버튼을 눌러 콘텐츠를 로드하게 하는 것이 매 페이지 새로고침(Pagination)보다 낫다”*고 언급합니다. 스크린 리더 사용자나 키보드 탐색 사용자의 경우, 페이지네이션으로 새로운 페이지로 넘어가면 항상 헤더나 메뉴부터 다시 읽게 되는 불편이 있는데, 한 페이지 내에서 Load more로 이어지면 이런 문제를 줄일 수 있다는 것입니다. 또한 자동 무한스크롤의 단점(원치 않는데 계속 스크롤되어 버려 하단 푸터에 접근 어려움, 로딩 중 방향 상실 등)을 피하기 위해 Load more(더 보기) 방식을 선호한다고 밝혔습니다. 즉, BBC 뉴스 사이트에서는 초기에 페이지네이션을 제공하되 자바스크립트를 통해 동적으로 “더 기사 불러오기”를 구현함으로써, 사용자에게 더 읽을지 말지 선택권을 주는 동시에 페이지네이션의 구조도 유지하는 접근을 취하고 있습니다.
국내 언론사 사이트들도 과거에는 페이지 번호를 주로 썼지만, 최근에는 많은 곳이 더보기 버튼이나 자동 스크롤 로드를 도입했습니다. 이는 사용자들이 뉴스 피드를 소셜 미디어처럼 끊임없이 스크롤하며 소비하는 경향이 증가했기 때문입니다. 예컨대, 한겨레나 조선일보 등의 모바일 페이지를 보면 하단에 “더 많은 기사 보기” 버튼이 있거나, 스크롤하면 다음 기사를 계속 불러오는 형식으로 변화하고 있습니다. 다만, 카테고리별 아카이브 페이지 등에서는 여전히 페이지네이션을 제공하여 특정 날짜나 주제의 기사 목록을 페이지 단위로 볼 수 있게 해둡니다.
뉴스 사이트 사례에서의 페이지네이션 장점은 독자가 기사를 체계적으로 탐독할 수 있게 해준다는 점입니다. 하루치 뉴스를 시간순으로 나눠 페이지 1은 가장 최신, 페이지 2는 그 이전…으로 보여주면 사용자는 뉴스를 놓치지 않고 순서대로 읽을 수 있죠. 또한 페이지를 넘겨 읽다가 그만두더라도 다음에 이어서 같은 페이지부터 읽기가 가능합니다. 한계점은 요즘 사용자들이 익숙해진 연속 스크롤 경험과의 괴리입니다. 너무 전통적인 페이지 나누기는 몰입도를 떨어뜨릴 수 있고, 모바일에서는 추가로 탭을 해야 하니 불편할 수 있습니다. 그래서 많은 뉴스 서비스가 초기 로드 + 더보기(혹은 자동로드)의 절충안을 선택하고 있습니다.
4. 최신 UI 트렌드와 페이지네이션의 변화
디지털 콘텐츠 소비 행태가 변화하면서 페이지네이션 디자인에도 새로운 트렌드와 시도들이 나타나고 있습니다. 대표적으로 전통적인 페이지네이션 vs. 무한 스크롤 논쟁, 반응형 디자인 대응, 그리고 AI 기반 개인화 피드에서의 페이지네이션 개념 변화가 있습니다.
전통적인 페이지네이션 vs. 무한 스크롤
과거에는 대부분의 웹사이트가 “페이지 1, 2, 3…” 형태로 콘텐츠를 분할했습니다. 그러나 스마트폰 보급과 소셜 미디어의 부상으로 무한 스크롤(Infinite Scroll) 패턴이 대중화되었죠. 무한 스크롤은 사용자가 페이지 끝에 도달할 때 자동으로 다음 콘텐츠를 로딩하여 끊임없이 이어지는 하나의 피드처럼 만드는 방식입니다. 페이스북, 인스타그램, 틱톡 같은 SNS나 피드형 앱들이 대표적이며, 이들은 사용자가 계속해서 새로운 내용을 탐색하도록 유도합니다. 무한 스크롤의 장점은 사용 경험이 매우 매끄럽고 직관적이라는 점입니다. 추가로 무언가 할 필요 없이 스크롤만 하면 되니 콘텐츠 몰입에 방해받지 않습니다. 모바일 환경에서는 작은 터치 타겟을 누를 필요가 없어 편의성도 높습니다.
하지만, 단점도 분명합니다. 콘텐츠의 끝이 안 보이기 때문에 사용자 입장에서 얼마나 더 봐야 할지, 지금 어디쯤 와있는지 알기 어렵습니다. 끝없이 내려보다가 지치거나 길을 잃기 쉽고, 원하는 정보를 체계적으로 찾기 어려워지는 문제가 생깁니다. 예를 들어 쇼핑 사이트에서 무한스크롤로 모든 상품을 한 페이지에 쭉 나열하면, 사용자는 “내가 전에 봤던 상품이 어느 위치쯤에 있었더라?” 하고 찾기 힘듭니다. 반면 페이지네이션이라면 “3페이지에 있었어”처럼 위치를 기억하기가 상대적으로 수월하죠. 또한 너무 많은 선택지가 한꺼번에 제시되면 오히려 아무것도 고르지 못하는 결정 장애(paralysis)에 빠질 수 있다는 연구도 있습니다. 실제 사례로, Etsy(핸드메이드 전자상거래 사이트)는 한때 검색 결과에 무한스크롤을 도입했다가 사용자들의 클릭과 구매 전환이 감소하는 바람에 다시 페이지네이션으로 돌아갔습니다. Nielsen Norman Group의 UX 리포트에서도 “무한 스크롤은 사용자가 특정 정보를 빨리 찾아야 하는 웹사이트(특히 이커머스)에는 맞지 않다”고 지적하며, 페이지네이션이 사용자의 탐색 통제력과 명확한 정보 구조를 보장한다고 설명합니다.
반응형 디자인에서의 페이지네이션
반응형 웹 디자인은 다른 화면 크기와 디바이스에서 최적의 UX를 제공해야 합니다. 페이지네이션도 화면 크기에 따라 디자인과 상호작용 방식을 변형할 필요가 있습니다. 앞서 살펴본 것처럼, 데스크톱에서는 비교적 많은 공간과 정교한 포인팅 디바이스(마우스)가 있으므로 숫자 링크를 촘촘히 배치해도 사용이 가능합니다. 예컨대 구글 검색은 데스크톱 웹에서 1~10 숫자 페이지를 한 줄로 보여주는 전형적 페이지네이션을 사용합니다. 그러나 모바일 기기에서는 손가락으로 작은 링크를 누르는 것이 어렵기 때문에, 구글은 모바일 검색 결과를 한때 무한스크롤(또는 “더보기” 버튼) 방식으로 제공하여 탭(target)을 최소화하려 했습니다. 또 다른 접근으로는, 모바일 페이지네이션 UI를 단순화해서 한 화면에 많은 페이지 번호를 보여주지 않고 좌우로 스와이프하여 페이지를 넘기게 하는 방법도 있습니다. 일부 모바일 앱이나 모바일 웹사이트는 <, > 화살표만 제공하고 현재 페이지가 몇인지 정도만 표시하는 식으로 미니멀한 페이지네이션을 도입하기도 합니다.
따라서 반응형 설계에서는 동일한 페이지네이션이라도 PC와 모바일에서 다르게 보여주거나 아예 다른 패턴으로 교체하는 것을 고려해야 합니다. 예를 들어, UXPin의 디자인 가이드에 따르면 작은 화면에서는 표시할 페이지 링크 개수를 줄이거나 ‘…’ 처리를 해서 UI를 단순화하고, 가능하다면 모바일 전용으로 “더보기” 버튼을 쓰는 것도 방법이라고 합니다. 중요한 것은 어떤 기기에서도 사용자가 현재 어느 위치에 있고 다음에 뭘 할 수 있는지 명확히 이해해야 한다는 점입니다.
또 하나 유념할 점은 터치 UI 제스처입니다. 모바일에서는 페이지를 바꾸기 위해 스와이프 동작을 지원하면 유용할 수 있습니다. 예를 들어, 사진 갤러리 앱 등에서는 페이지네이션 (예: 1/5, 2/5 같은 인디케이터)을 표시하면서도 좌우 스와이프로 다음/이전 콘텐츠를 보여주죠. 이러한 제스처 내비게이션은 자연스러운 경험을 제공하지만, 명시적인 페이지 표시(UI indicator)가 함께 있지 않으면 사용자에게 지금 몇번째 콘텐츠인지 인식시키기 어렵습니다. 그러므로 화면 하단에 페이지 위치를 점으로 보여주는 애플의 UIPageControl 같은 요소는 모바일 반응형 디자인에서 중요하게 쓰입니다. 이때도 점이 너무 많아지지 않도록 하고, 현재 페이지를 색상 등으로 뚜렷이 표시하여 접근성을 높이는 것이 원칙입니다.
AI 및 개인화된 콘텐츠 피드에서의 변화
최근에는 개인화된 콘텐츠 피드(예: 틱톡의 For You 피드, 유튜브 추천 피드, 페이스북 뉴스피드 등)를 제공하는 서비스들이 많습니다. 이들 서비스에서는 전통적인 페이지네이션 개념이 거의 사라지고 무한 피드가 기본값이 되었습니다. 왜 그럴까요? 개인화 피드는 AI가 사용자의 관심사를 실시간 분석하여 끝없이 새로운 콘텐츠를 공급합니다. 즉, 콘텐츠의 총량이나 순서가 미리 정해져 있지 않고 동적으로 생성됩니다. 따라서 페이지 1, 2, 3으로 나누는 것이 애매하거나 불가능합니다. 예컨대 틱톡에서 영상을 볼 때, 사용자 입장에서는 특정 “페이지”에 묶인 콘텐츠란 개념이 없고 한 개씩 이어지는 스트림만 있을 뿐입니다.
이런 맥락에서는 페이지네이션의 역할이 변화합니다. 사용자에게 네비게이션의 개념이 거의 들 필요가 없어지지만, 대신 다른 형태의 안내가 필요할 수 있습니다. 예를 들어, 인스타그램 피드에서는 과거에 특정 시점까지 다 보면 “이제 최신 게시물을 다 보았습니다”라는 메시지가 나와서 사용자가 피드 끝에 도달했음을 알리는 식으로 피드의 경계를 표시해 주었습니다. 최근에는 워낙 콘텐츠가 무한히 생성되다보니 이런 경계도 불명확해졌지만, 사용자 경험 측면에서는 “언제까지나 끝이 없다”는 느낌이 피로감을 줄 수 있습니다. 그래서 일부 개인화 피드에서는 중요 이벤트를 기준으로 피드를 구분해 주기도 합니다. (예: “X일 이후의 새 소식 보기” 버튼을 넣어 사용자가 한 번에 너무 많은 과거 콘텐츠를 보지 않도록 유도)
AI 추천 시스템이 발전하면서 페이지네이션보다는 스마트한 콘텐츠 그룹화나 일시정지 지점 등이 강조되고 있습니다. 또한 챗GPT 같은 AI 인터페이스에서는 질문 답변이 길어질 경우 페이지를 넘기는 대신 “더 보기” 버튼이나 스크롤 내 계속 로드를 제공하는데, 이것도 일종의 페이지네이션 개념의 재해석이라 볼 수 있습니다. 즉 필요한 순간에 더 콘텐츠를 가져오는 인터랙션을 통해 사용자에게 읽기 페이스를 조절할 수 있는 권한을 주는 것이죠.
정리하면, 개인화/AI 기반 서비스에서는 페이지네이션이 눈에 띄지 않지만 그 철학(한 번에 모두 보여주지 않고 적절히 나눠 보여주는 것)은 다른 형태로 이어지고 있습니다. 사용자 피로도를 줄이고 컨텐츠 소비를 극대화하기 위해 무한스크롤을 기본으로 하되, 끊어줄 타이밍이나 기준을 별도로 고민하는 것이 새로운 과제가 되었습니다.
5. 페이지네이션 설계 시 주의할 점과 실무 팁
마지막으로, 실제 UX/UI 디자인 실무에서 페이지네이션을 설계할 때 유의할 사항과 활용 팁을 정리해보겠습니다. 잘 설계된 페이지네이션은 사용자가 모르게 자연스럽게 콘텐츠를 탐색하도록 돕지만, 잘못된 페이지네이션은 사용자 경험을 해칠 수도 있습니다.
사용자 경험(UX) 최적화 원칙
- 현재 페이지 강조 표시: 사용자가 현재 몇 페이지에 있는지 명확히 알아야 합니다. 보통 현재 페이지 번호는 하이라이트 색상 또는 굵은 글씨로 표시하고 클릭이 안 되도록 설정합니다. 예를 들어, 구글은 현재 페이지 번호를 검은색 텍스트로 표시하여 눌러지지 않게 하고 있습니다. 이처럼 시각적 강조로 현 위치를 인식시키세요.
- 탐색 컨트롤 명확화: 페이지네이션에는 이전(Prev) / 다음(Next) 버튼이 거의 필수적입니다. 이 버튼들은 아이콘(←, →)과 텍스트를 함께 사용해 누르면 어디로 갈지 분명히 해야 합니다. 첫 페이지에선 이전 버튼을 비활성화하거나 숨기고, 마지막 페이지에선 다음 버튼을 비활성화하는 등 상태에 따른 처리도 중요합니다.
- 첫 페이지/마지막 페이지 바로가기 제공: 페이지가 매우 많을 경우 처음으로/끝으로 가는 버튼을 제공하는 것이 좋습니다. 예를 들어 “<< 처음” “끝 >>” 형태나, 처음/끝 페이지 번호를 항상 노출하는 방법이 있습니다. 다만 페이지 수가 적거나 콘텐츠가 순차적이지 않은 경우(예: 검색 결과처럼 항상 정렬된 순)에는 굳이 넣지 않아도 됩니다.
- 페이지 링크 수 제한 및 생략 기호 사용: 한 줄에 너무 많은 숫자 링크(페이지 번호)를 나열하면 오히려 사용자를 혼란시킵니다. 보여줄 페이지 번호는 적당히 제한하고, 중간 생략이 필요한 경우 “…”(ellipsis) 표시로 건너뛰는 것이 일반적입니다. 예를 들어 1 2 3 … 10 11 12 … 50 이런 식으로요. 모든 페이지를 다 늘어놓기보다는 사용자가 당장 이동할 가능성이 높은 몇 개만 보여주는 것이 깔끔합니다.
- 응답성과 성능 고려: 각 페이지에 담기는 콘텐츠의 양을 적절하게 조절하세요. 한 페이지에 너무 많은 항목이 들어가면 로딩이 느려지고, 너무 적으면 페이지를 너무 자주 넘겨야 해서 번거롭습니다. 페이지당 아이템 수를 콘텐츠 성격과 사용자 행동에 맞게 정합니다. 그리고 반응형 디자인에서는 화면 크기에 따라 페이지 링크 배치를 최적화합니다 (예: 모바일에서는 5개 이하의 페이지 번호만 보이도록). 또한 개발 측면에서 SEO를 신경쓴다면, 페이지네이션에
rel="next"와rel="prev", canonical URL 등을 설정해 검색엔진이 페이지 간 관계를 이해하도록 하면 좋습니다. - 접근성(Accessibility): 페이지네이션 컨트롤은 모든 사용자가 이용 가능해야 합니다. 작은 버튼은 터치 타겟 영역을 충분히 크게 하고, 시각장애인을 위해 ARIA 레이블(예: “다음 페이지”, “이전 페이지 비활성화”)을 추가합니다. 색약 사용자를 위해 현재 페이지 강조 색상에 충분한 대비를 주고, 키보드 탐색이 가능하도록
tabindex순서를 정해줍니다. 이러한 세심함으로 누구에게나 스트레스 없는 페이지 이동 경험을 제공해야 합니다.
흔한 설계 실수와 개선 방법
- [실수] 페이지 번호 과다 노출: “… 8 9 10 11 12 13 14 …”처럼 숫자가 너무 많으면 정보 과부하입니다.
[개선] 핵심 범위만 보여주고 나머지는 … 처리하거나 옆으로 스크롤되는 형태로 만듭니다. 필요하면 드롭다운으로 페이지 선택을 제공하는 것도 방법입니다. - [실수] 현재 페이지 표시 누락: 현재 페이지가 어떤 것인지 불분명하면 사용자가 혼란을 겪습니다.
[개선] 현재 페이지는 명도, 색상, 기호 등으로 확실히 구분하고, 스크린 리더용으로는aria-current="page"속성을 넣어줍니다. - [실수] prev/next만 있고 페이지 번호 없음: 이전/다음 버튼만 있으면 몇 페이지가 남았는지 모릅니다.
[개선] 가능한 페이지 번호를 함께 제공하고, 만약 화면 공간상 어렵다면 현재 페이지/총 페이지 수 형태로 텍스트(예: “Page 2 of 10”)라도 표시합니다. - [실수] 모바일에서 너무 작은 터치 영역: 숫자나 화살표가 너무 작아 누르기 힘든 경우입니다.
[개선] 버튼을 충분히 크게 디자인하고, 중요하지 않은 페이지 번호들은 모바일에선 숨겨서 여백을 확보합니다. 또한 스와이프 제스처로 페이지 이동을 지원하면 사용자가 직접 버튼을 누르지 않고도 넘길 수 있어 편리합니다. - [실수] 무한 스크롤에 페이지네이션 백업 없음: 자바스크립트가 실패하거나 콘텐츠를 다시 접근해야 할 때 곤란합니다.
[개선] 가능하면 무한스크롤+페이지네이션 혼합을 고려합니다. 예를 들어 BBC처럼 JS가 꺼지면 기본 페이지네이션으로 동작하게 하고, 켜져있으면 Load more를 쓰도록 구현하면 최상입니다. 최소한 피드 종료 시 “더 보기” 링크라도 제공해 두는 편이 좋습니다.
효과적인 페이지네이션 활용 방법
- 맥락에 맞는 패턴 선택: 페이지네이션이 항상 정답은 아닙니다. 사용자의 목표와 콘텐츠 유형을 고려해 전통 페이지네이션, 무한스크롤, 로드모어 중 적절한 것을 선택하세요. 예를 들어, 블로그 글 목록이라면 페이지네이션이 어울리지만, 사진 갤러리나 SNS 피드라면 무한스크롤이 나을 수 있습니다. 혹은 하이브리드로 처음에는 무한스크롤을 하다가 일정 지점 이후로는 “더 보기” 버튼을 보여줄 수도 있습니다.
- 컨텐츠 특성에 따른 커스터마이즈: 데이터 테이블처럼 정확한 비교가 필요한 경우 페이지네이션으로 행 개수 조절 기능까지 주어 사용자 통제권을 높이고, 포토 갤러리처럼 연속성이 중요한 경우 슬라이드형 페이지네이션(←/→)으로 부드럽게 넘기게 할 수 있습니다. 컨텐츠 자체의 소비 방식에 최적화된 페이지네이션 형태를 고민하세요.
- UI 일관성 유지: 사이트 내에서 페이지네이션 디자인은 일관되게 적용하세요. 어떤 리스트는 밑에 숫자, 다른 리스트는 위에 숫자가 있다면 사용자에게 혼란을 줍니다. 위치는 보통 목록 하단에 우측정렬로 많이 두지만, 긴 목록의 경우 상단에도 하나 더 복제해 두면 편리합니다. 디자인 시스템 차원에서 표준 페이지네이션 컴포넌트를 정의해 쓰는 것을 권장합니다.
- 사용자 피드백 수렴: 실제 사용자가 페이지네이션을 어떻게 쓰는지 관찰하고 피드백을 받아보세요. 페이지네이션 번호를 많이 누르지 않고 그냥 검색을 다시 한다면, 문제가 무엇인지(아예 못 찾았는지, 아니면 페이지 넘기는 게 귀찮았는지) 분석해야 합니다. 필요하다면 “모두 보기” 옵션을 제공해 한번에 전체 리스트를 보도록 하는 것도 고려할 수 있습니다 (특히 제품 리뷰같이 사용자가 끝까지 다 보려고 하는 경우).
- 성능 및 SEO: 기술적으로 페이지네이션 구현 시 API 호출 최적화나 레이아웃 쉬프트 방지에도 신경씁니다. 또한 페이지네이션이 적용된 콘텐츠는 각 페이지마다 별도의 URL이 있을 텐데, 이를 검색 엔진이 잘 인덱싱하도록 구조화해야 합니다. 사용자가 “사이트:news.com 2020 기사”처럼 검색할 때 페이지별로 색인이 되어 있어야 원하는 페이지로 바로 유입시킬 수 있습니다. 이부분은 개발자와 협업하여
rel="next/prev",sitemap등에 반영하세요.
이러한 팁들을 활용하면 페이지네이션을 사용자 친화적이면서도 기능적으로 뛰어난 내비게이션 도구로 만들 수 있습니다. 핵심은 사용자 입장에서 생각하여 “어떻게 하면 더 쉽게 많은 정보를 탐색하게 할까?”를 고민하는 것입니다.
6. 정리 및 마무리
페이지네이션은 비록 오래된 UI 패턴이지만 여전히 유효하고 중요한 개념입니다. 정의부터 살펴본 것처럼, 페이지네이션은 방대한 정보를 작은 페이지 단위로 나누어 사용자에게 제공하는 방법이며, 그 목적은 사용자 경험 향상과 내비게이션 용이성 확보입니다. 구글 머터리얼 디자인, 애플 HIG, MS 플루언트 디자인처럼 플랫폼별 가이드라인에 따라 구현 방식은 다를 수 있지만, 궁극적으로는 사용자가 콘텐츠를 이해하고 탐색하기 쉽게 만드는 원칙은 공통적입니다.
실제 서비스 사례들을 통해 살펴본 바, 이커머스, 검색, 뉴스 등 각 도메인에서의 페이지네이션 활용은 저마다 최적화 방향이 있습니다. 구매 전환이 중요한 이커머스에서는 분할 제공을 통한 집중도 유지가 핵심이고, 즉각성이 중요한 검색 엔진에서는 빠른 탐색과 범위 인지가, 몰입감이 중요한 뉴스나 SNS 피드에서는 끊김 없는 경험과 사용자 통제권의 균형이 중요하죠. 최근에는 무한스크롤과 페이지네이션의 절충형 패턴도 많이 등장하여 (예: “더 보기” 버튼) 사용자 편의와 구조적인 장점을 동시에 잡으려는 노력이 이어지고 있습니다.
UI 설계에서 페이지네이션을 다룰 때 가장 유념해야 할 점은 사용자의 목적과 맥락에 부합하는 디자인인지입니다. 페이지네이션 자체만 봐서는 좋다/나쁘다를 단정짓기 어렵고, *“언제 이 패턴이 최선인가?”*를 판단하는 것이 중요합니다. 콘텐츠의 성격, 플랫폼 특성(모바일/데스크톱), 사용자의 이용 시나리오 등을 모두 고려해 페이지네이션 구조를 결정해야 합니다. 또한 결정한 이후에는 디테일한 설계 원칙—예를 들어, 명확한 현재 위치 표시, 적절한 페이지 범위 노출, 손쉬운 이전/다음 이동—을 신경 써야 합니다.
마지막으로, 실무 적용 시 페이지네이션을 도입했다면 지속적으로 모니터링하고 개선하는 자세가 필요합니다. 사용자의 행동 데이터(몇 페이지까지 보는지, 언제 이탈하는지)를 분석하면 페이지네이션 설정을 튜닝할 단서를 얻을 수 있습니다. 필요하면 다른 패턴과 실험(A/B 테스트로 무한스크롤 vs 페이지네이션 비교 등)도 해보고, 그 결과를 바탕으로 사용자에게 가장 만족도 높은 경험을 제공하도록 발전시켜 나가야 합니다.
정보가 넘쳐나는 시대에, 페이지네이션은 정보 구조화의 기본 도구입니다. 잘 활용한다면 사용자에게 질서 정연한 탐색 경험을, 서비스에게는 효율적인 콘텐츠 전달 방식을 선사할 수 있습니다. 이번 글의 내용을 바탕으로, 여러분의 프로젝트에서도 페이지네이션을 효과적으로 설계하고 적용하길 바랍니다.
UI 디자인, 페이지네이션, UX 디자인, 웹 내비게이션, 구글 머터리얼, 애플 HIG, MS 플루언트, 반응형 디자인, 모바일 UI, 웹 UI, 정보구조, UI 패턴