사용자 인터페이스(UI) 디자인에서 날짜/시간 피커는 단순한 입력 도구를 넘어, 사용자가 시간의 흐름 속에서 자신의 일정을 계획하고, 중요한 순간들을 기록하며, 미래를디자인하도록 돕는시간 여행의 나침반과 같습니다. 우리가 디지털 캘린더를 펼치고, 여행 티켓을 예약하며, 알람을 설정하는 모든 순간, 날짜/시간 피커는 직관적인 조작과 아름다운 디자인으로 시간과의 상호작용을 즐겁게 만들어줍니다. 마치 시계 장인처럼, UI 디자이너는 날짜/시간 피커를 통해 사용자에게 정확하고 효율적인 시간 선택 경험을 제공하고, 서비스의 사용 편의성과 신뢰성을 높이는 데 기여합니다. 본 글에서는 UI 디자인의 기본적이면서도 핵심적인 컴포넌트인 ‘날짜/시간 피커’에 대해 심층적으로 탐구하고, 구글 머터리얼 디자인, 애플 휴먼 인터페이스 가이드라인(HIG), 마이크로소프트 Fluent 디자인과 같은 대표적인 디자인 시스템을 기준으로 대학생 수준의 깊이 있는 이해를 제공하고자 합니다. 날짜/시간 피커의 핵심 개념부터 용처, 다양한 사례, 디자인 시 고려사항 및 최신 트렌드까지, 날짜/시간 피커에 대한 모든 것을 2000단어 이상의 분량으로 상세히 해부하여, 독자들이 날짜/시간 피커 디자인 전문가 수준의 통찰력을 갖출 수 있도록 친절하게 안내할 것입니다.
날짜/시간 피커, 시간과의 직관적인 만남: 핵심 개념과 기능
날짜/시간 피커란 무엇인가? 시간 선택의 새로운 패러다임
날짜/시간 피커는 사용자 인터페이스(UI)에서 사용자가 날짜 와 시간 정보를 직관적이고 시각적으로 선택할 수 있도록 특별히 설계된 입력 컴포넌트입니다. 핵심은 직관적인 조작 과 시각적인 명확성입니다. 텍스트 필드에 직접 날짜와 시간을 입력하는 방식과 달리, 날짜/시간 피커는 달력 형태, 휠 형태, 다이얼로그 형태 등 다양한 UI 패턴을 활용하여 사용자가 숫자 입력 없이 날짜와 시간을 쉽고 정확하게 선택하도록 돕습니다. 날짜/시간 피커는 사용자에게 시간 정보 입력 과정 을 즐겁고 효율적으로 만들어주는 혁신적인 UI 컴포넌트 입니다.
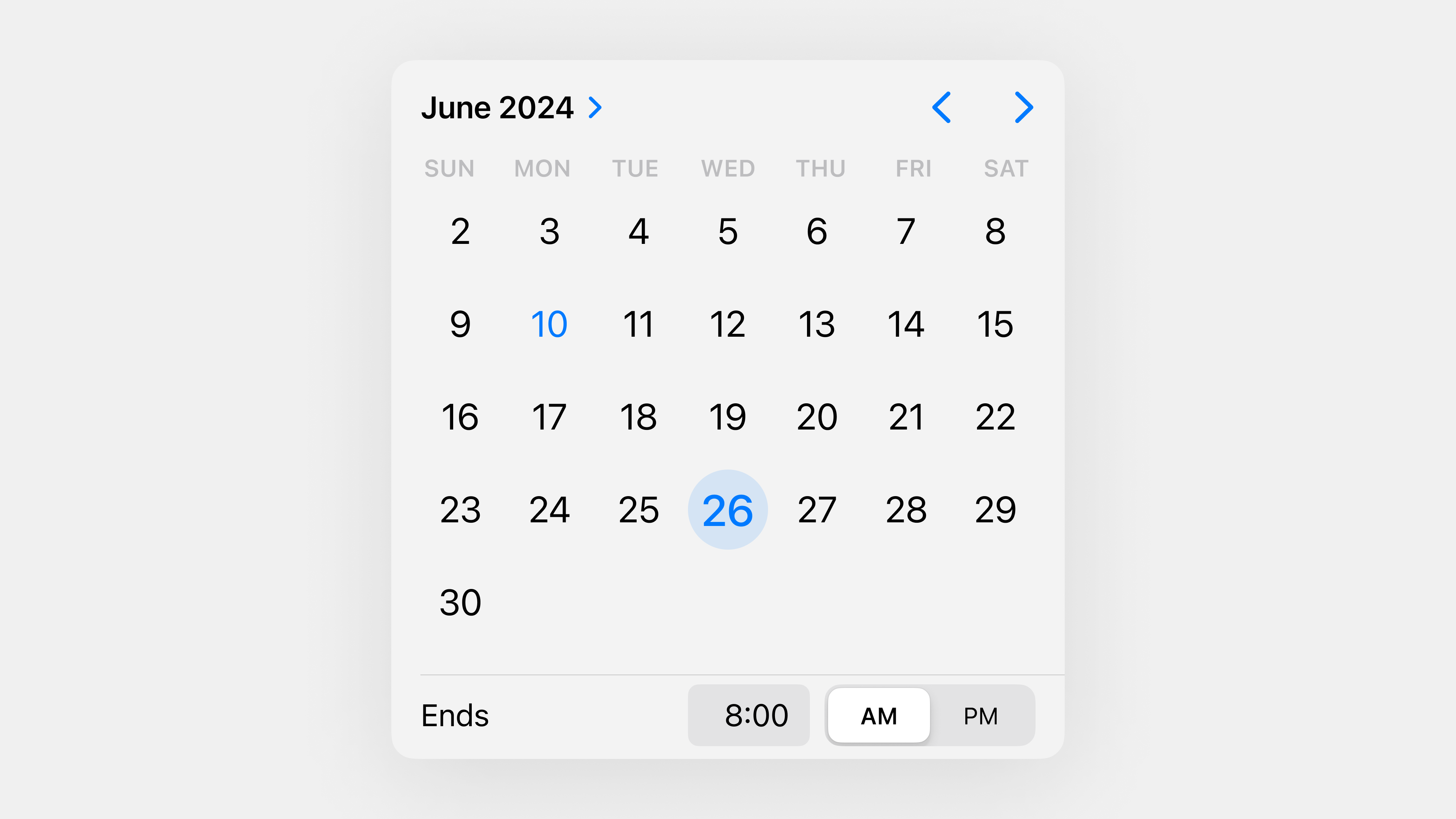
시각적으로 날짜/시간 피커는 달력, 시계, 휠 등 시간 과 날짜 를 연상시키는 다양한 형태로 표현됩니다. 달력 형태 피커는 월별 달력 Grid를 표시하고, 사용자가 날짜를 클릭하여 선택하는 방식입니다. 시간 피커는 시계 다이얼 또는 디지털 숫자 형태 휠을 표시하고, 사용자가 시간, 분, 초 등을 조절하여 선택하는 방식입니다. 결합형 날짜/시간 피커는 달력과 시간 피커를 하나의 컴포넌트 안에 통합하여, 날짜와 시간을 동시에 선택 할 수 있도록 제공합니다. 웹 환경에서는 주로 달력 팝업 형태의 날짜 피커가 사용되며, 데스크톱 환경에서는 OS 기본 날짜 선택 다이얼로그를 활용하기도 합니다. 모바일 환경에서는 휠 형태 피커 (iOS Date Picker) 가 널리 사용되며, 작은 캘린더 화면 을 띄워 날짜를 선택하는 방식도 자주 사용됩니다.
날짜/시간 피커의 중요성: 정확성, 효율성, 사용자 경험 향상
날짜/시간 피커는 사용자에게 정확하고 효율적인 날짜/시간 입력 방식을 제공하고, 사용자 경험 을 획기적으로 향상시키는 UI 디자인의 핵심 요소입니다. 웹사이트나 앱에서 날짜/시간 피커를 사용하면, 사용자는 오타 또는 잘못된 형식 으로 날짜/시간 정보를 입력하는 실수 를 줄이고, 빠르고 정확하게 원하는 날짜/시간 을 선택할 수 있습니다. 날짜/시간 피커가 없다면, 사용자는 날짜와 시간 형식을 직접 입력 해야 하므로, 오류 발생 가능성 이 높아지고, 입력 과정 이 번거롭고 비효율적 일 수 있습니다. 날짜/시간 피커는 사용자에게 편리하고 정확한 시간 정보 입력 환경 을 제공하고, 사용자 인터페이스의 완성도 를 높이는 데 기여합니다.
날짜/시간 피커는 특히 예약 시스템, 일정 관리 앱, 티켓 예매, 데이터 분석, 폼 입력 등 날짜/시간 정보 입력 이 필수적인 상황 에서 그 중요성이 더욱 부각됩니다. 예를 들어, 호텔 예약 웹사이트에서 체크인/체크아웃 날짜를 날짜 피커를 통해 제공하면, 사용자는 달력 을 보면서 직관적으로 날짜 범위 를 선택할 수 있습니다. 날짜/시간 피커는 사용자에게 쉽고 편리한 시간 정보 입력 경험을 제공하고, 서비스 사용 만족도 를 높이는 데 필수적인 UI 컴포넌트입니다.
다양한 형태의 날짜/시간 피커: 캘린더, 휠, 텍스트 입력 혼합형
날짜/시간 피커는 UI 디자인 패턴과 사용자 인터랙션 방식에 따라 다양한 형태로 존재합니다. 가장 대표적인 형태는 캘린더 피커 (Calendar Picker) 이며, 월별 달력 Grid를 표시하고 날짜를 클릭하여 선택하는 가장 일반적인 형태입니다. 휠 피커 (Wheel Picker) 는 휠 형태 UI를 사용하여 날짜, 월, 년도, 시간, 분 등을 각각 스크롤하여 선택하는 방식이며, 모바일 환경에서 주로 사용됩니다. 텍스트 입력 혼합형 피커 (Hybrid Picker) 는 텍스트 필드와 피커 UI를 결합하여, 직접 입력과 시각적 선택 방식을 모두 제공하는 형태이며, 사용 편의성과 유연성을 동시에 확보합니다.
이 외에도 날짜/시간 피커는 범위 선택 피커 (Range Picker) , 월/년도 선택 피커 (Month/Year Picker) , 시간 범위 피커 (Time Range Picker) 등 다양한 기능과 사용자 요구사항에 맞춰 특화된 형태로 디자인될 수 있습니다. UI 디자이너는 서비스의 목적, 사용 맥락, 타겟 사용자 특성을 고려하여 가장 적합한 형태의 날짜/시간 피커를 선택하고 디자인해야 합니다.
날짜/시간 피커, 시간과 약속을 디자인하다: 다양한 용처와 활용 사례
예약 및 일정 관리: 호텔 예약, 항공권 예매, 미팅 일정 설정
날짜/시간 피커는 예약 시스템 및 일정 관리 앱 에서 핵심적인 UI 컴포넌트로서, 사용자가 날짜 와 시간 을 정확하고 효율적으로 선택하도록 돕습니다. 호텔 예약 웹사이트 에서 체크인/체크아웃 날짜 선택 , 항공권 예매 웹사이트 에서 출발/도착 날짜 선택 , 미팅 일정 관리 앱 에서 미팅 시작/종료 시간 설정 등 다양한 예약 및 일정 관리 시나리오에서 날짜/시간 피커는 사용자 핵심 인터페이스 역할을 수행합니다. 날짜/시간 피커를 통해 사용자는 달력 과 시간 을 시각적으로 확인 하면서 원하는 날짜/시간 범위 를 직관적으로 선택 할 수 있으며, 예약 및 일정 관리 과정 을 간편하고 효율적으로 진행할 수 있습니다. 날짜/시간 피커는 예약 및 일정 관리 서비스의 사용 편의성 과 사용자 만족도 를 높이는 데 결정적인 역할을 합니다.
폼 (Form): 생년월일, 이벤트 기간, 유효 기간 입력
날짜/시간 피커는 사용자 입력 폼 (Form) 에서 날짜 및 시간 정보 를 입력받는 항목에 널리 활용 됩니다. 회원 가입 폼 에서 생년월일 선택 , 이벤트 신청 폼 에서 이벤트 기간 설정 , 결제 폼 에서 카드 유효 기간 입력 등 다양한 폼 입력 시나리오에서 날짜/시간 피커는 사용자 정확한 정보 입력 을 돕고, 폼 완성률 을 높이며, 데이터 유효성 을 확보하는 데 기여합니다. 날짜/시간 피커를 통해 사용자는 날짜/시간 형식 에 대한 고민 없이 , 시각적인 인터페이스 를 통해 쉽고 빠르게 정보 를 입력할 수 있으며, 폼 입력 과정 에서 발생하는 스트레스 를 줄일 수 있습니다. 날짜/시간 피커는 폼 디자인 의 사용성 과 완성도 를 높이는 데 필수적인 UI 컴포넌트입니다.
데이터 필터링 및 검색: 날짜 범위 검색, 기간별 데이터 조회
날짜/시간 피커는 데이터 필터링 및 검색 기능 에서 날짜 범위 또는 특정 시점 을 기준으로 데이터 를 추출 하거나 조회 하는 인터페이스를 제공하는 데 효과적으로 활용됩니다. 거래 내역 조회, 예약 내역 검색, 통계 데이터 분석 등 다양한 데이터 기반 서비스에서 날짜/시간 피커를 활용하여, 사용자가 원하는 기간 또는 특정 시점 에 데이터 를 쉽게 필터링 하고 검색 할 수 있도록 돕습니다. 날짜/시간 피커를 통해 사용자는 방대한 데이터 속에서 필요한 정보 만 빠르고 정확하게 찾아낼 수 있으며, 데이터 분석 효율성 을 높이고, 의사 결정 을 용이하게 만들 수 있습니다. 날짜/시간 피커는 데이터 기반 서비스 의 핵심 기능 을 강화 하고, 사용자 데이터 활용 경험 을 풍부하게 만드는 데 기여합니다.
최신 트렌드: 모듈형 날짜/시간 피커, 사용자 정의, AI 기반 추천
최근 날짜/시간 피커 디자인 트렌드는 모듈형 날짜/시간 피커, 사용자 정의 기능 강화, AI 기반 추천 기능 통합 에 집중되고 있습니다. 모듈형 날짜/시간 피커 는 날짜 피커, 시간 피커, 범위 선택 피커 등 다양한 기능 모듈을 필요에 따라 조합 하여 사용할 수 있도록 디자인하는 방식입니다. 모듈형 날짜/시간 피커는 다양한 사용 시나리오 에 유연하게 대응 하고, 개발 효율성 을 높이며, 디자인 시스템 일관성 을 유지하는 데 기여합니다.
사용자 정의 기능 강화 는 사용자 개인 취향 과 사용 패턴 에 맞춰 날짜/시간 피커 디스플레이 방식, 날짜 형식, 시간 단위 등을 자유롭게 설정 할 수 있도록 지원하는 기능입니다. 사용자 정의 기능을 통해 사용자 는 자신에게 최적화된 날짜/시간 피커 환경 을 구축하고, 개인화된 사용자 경험 을 누릴 수 있습니다.
AI 기반 추천 기능 통합 은 사용자 과거 데이터 , 맥락 정보 , 외부 데이터 등을 분석하여 사용자 가장 적합한 날짜/시간 을 자동으로 추천 해주는 기능입니다. AI 기반 추천 기능은 사용자 날짜/시간 선택 과정 을 자동화 하고, 의사 결정 을 돕고, 사용자 편의성 을 극대화하는 데 기여합니다.
사용자 경험을 높이는 디자인: 날짜/시간 피커 디자인 핵심 요소
직관적인 UI 구조: 달력 Grid, 휠, 다이얼로그
날짜/시간 피커 디자인에서 직관적인 UI 구조 는 사용자가 날짜 와 시간 정보를 쉽고 빠르게 이해 하고 선택 하도록 돕는 가장 중요한 요소입니다. 달력 피커 의 경우, 월별 달력 Grid 를 명확하게 표시하고, 현재 날짜, 선택된 날짜, 요일 정보 등을 시각적으로 강조 하여 사용자가 날짜 정보 를 직관적으로 파악 하도록 해야 합니다. 휠 피커 의 경우, 휠 인터페이스 를 현실적인 시계 또는 롤러 와 유사하게 디자인하여, 사용자가 자연스럽게 스크롤 하여 시간 값 을 조절 하도록 유도해야 합니다. 다이얼로그 피커 의 경우, 팝업 형태 로 화면 중앙에 표시하여 사용자 시선 을 집중시키고, 명확한 선택 흐름 을 제공해야 합니다. 직관적인 UI 구조 는 날짜/시간 피커 의 사용성 을 높이고, 사용자 인지 부담 을 줄이는 데 핵심적인 역할을 합니다.
명확한 상태 표시: 선택된 날짜, 현재 날짜, 범위 강조
날짜/시간 피커 디자인에서 명확한 상태 표시 는 사용자가 현재 선택된 날짜/시간, 현재 날짜, 선택 가능한 범위 등 중요한 정보 를 쉽게 인지 하도록 돕는 필수적인 요소입니다. 선택된 날짜 는 달력 Grid 또는 휠 UI 에서 시각적으로 강조 (예: 다른 색상, 굵은 테두리, 배경색) 하여 사용자가 현재 선택 한 날짜를 명확하게 인지 하도록 해야 합니다. 현재 날짜 는 달력 피커 에서 오늘 날짜 를 특별한 시각적 표시 (예: 점, 다른 모양) 로 강조하여, 사용자가 현재 시점 을 기준점 으로 삼아 날짜 선택 을 용이하게 하도록 돕습니다. 범위 선택 피커 의 경우, 선택 가능한 날짜 범위 를 시각적으로 명확하게 표시 (예: 활성화/비활성화, 색상 구분) 하여 사용자가 유효한 범위 내에서 날짜를 선택 하도록 유도해야 합니다. 명확한 상태 표시 는 날짜/시간 피커 의 정확성 을 높이고, 사용자 선택 오류 를 줄이는 데 기여합니다.
접근성: 키보드, 스크린 리더, 다양한 사용자 지원
날짜/시간 피커 디자인은 접근성 을 반드시 고려해야 합니다. 키보드 사용자 를 위해 Tab 키 를 이용하여 날짜/시간 피커 에 접근 하고, 화살표 키 , Page Up/Down 키 , Home/End 키 등을 이용하여 날짜 와 시간 을 조절 하고 선택 할 수 있도록 키보드 접근성 을 보장해야 합니다. 스크린 리더 사용자 를 위해 날짜/시간 피커 각 요소 (날짜, 월, 년도, 시간, 분 등) 는 스크린 리더 가 정확하게 읽어줄 수 있도록 적절한 HTML 마크업 (예: aria-label, role, tabindex) 을 사용해야 합니다. 색각 이상 사용자 를 위해 날짜/시간 피커 상태 변화 를 색상 에만 의존하지 않고, 모양 변화, 아이콘, 텍스트 등 다양한 시각적 요소들을 함께 사용하여 정보를 전달해야 합니다. 터치 스크린 환경에서는 충분한 터치 영역 을 확보하여 운동 능력 이 낮은 사용자도 쉽게 날짜/시간 피커를 조작할 수 있도록 배려해야 합니다. 모두를 위한 디자인 은 날짜/시간 피커 디자인의 핵심 가치 입니다.
유연성 및 사용자 정의: 날짜 형식, 범위 제한, 추가 기능
날짜/시간 피커 디자인은 다양한 사용 시나리오 에 유연하게 대응 하고, 사용자 요구사항 을 충족 시킬 수 있도록 유연성 과 사용자 정의 기능 을 제공하는 것이 좋습니다. 날짜 형식 을 다양하게 제공 (예: YYYY-MM-DD, MM/DD/YYYY, DD.MM.YYYY) 하여, 사용자 선호하는 형식 을 선택할 수 있도록 하고, 국가별 날짜 형식 을 자동으로 적용 하는 기능을 제공할 수 있습니다. 날짜 선택 범위 제한 기능 을 제공하여, 과거 날짜 선택 제한, 미래 날짜 선택 제한, 특정 날짜 범위 내 선택 등 다양한 제약 조건을 설정할 수 있도록 하고, 유효하지 않은 날짜 는 비활성화 하여 사용자 선택 오류 를 방지할 수 있습니다. 추가 기능 으로 오늘 날짜로 이동 버튼, 날짜 범위 자동 계산 기능, 주간 시작 요일 설정 기능 등을 제공하여 사용자 편의성 을 더욱 높일 수 있습니다. 유연성 과 사용자 정의 기능 은 날짜/시간 피커 의 활용도 를 높이고, 사용자 만족도 를 극대화하는 데 기여합니다.
날짜/시간 피커, 시간 관리의 새로운 지평을 열다: 중요성과 주의점
효율적인 시간 관리와 사용자 경험 향상의 핵심, 날짜/시간 피커의 중요성
날짜/시간 피커는 UI 디자인에서 단순한 입력 컴포넌트 를 넘어, 사용자에게 효율적인 시간 관리 능력 을 제공하고, 긍정적인 사용자 경험 을 선사하며, 사용자 인터페이스의 가치 를 높이는 데 핵심적인 역할 을 수행하는 시간 관리의 마법사 와 같습니다. 날짜/시간 피커는 사용자 인터페이스를 복잡하고 오류 발생 쉬운 텍스트 입력 방식 에서 직관적이고 정확한 시각적 선택 방식 으로 변화시키는 혁신적인 도구 입니다. 잘 디자인된 날짜/시간 피커는 사용자에게 시간 선택의 즐거움 과 시간 관리의 효율성 을 동시에 제공하고, 서비스에 대한 신뢰감 과 만족도 를 높이는 데 기여합니다. 날짜/시간 피커는 사용자 중심 디자인 의 핵심 가치 를 실현하는 데 필수적인 UI 컴포넌트이자, 성공적인 사용자 인터페이스 를 구축하는 핵심 동력 입니다.
날짜/시간 피커는 시간 정보 입력 과정 을 단순화 하고, 사용자 인지 부담 을 줄이며, 작업 효율성 을 높이는 데 뛰어난 능력을 발휘합니다. 날짜/시간 피커를 활용하면 복잡한 예약 시스템 , 일정 관리 앱 , 폼 입력 인터페이스 도 쉽고 편리하게 만들 수 있으며, 사용자 시간 관리 능력 을 향상 시키고, 생산성 을 높이는 데 기여합니다. 날짜/시간 피커는 UI 디자인 의 사용성 , 효율성 , 접근성 을 극대화 하는 숨겨진 힘 을 가진 컴포넌트입니다. 날짜/시간 피커는 UI 디자이너에게 필수적인 조력자 와 같으며, 창의적인 날짜/시간 피커 디자인 은 혁신적인 시간 관리 경험 을 창출하는 핵심 열쇠 가 될 것입니다.
날짜/시간 피커 디자인, 직관성과 정확성을 위한 섬세한 설계: 주의점과 고려사항
날짜/시간 피커 디자인은 단순히 기능을 구현하는 것을 넘어, 직관성, 정확성, 사용성, 접근성, 심미성, 성능 등 다양한 측면을 종합적으로 고려 해야 합니다. 날짜/시간 피커의 UI 구조, 상태 표시, 접근성, 유연성, 사용자 정의 기능 등 모든 요소들은 사용자 경험에 미묘한 영향 을 미치므로, 각 요소들을 신중하게 선택하고 조화롭게 디자인 해야 합니다. 날짜/시간 피커 디자인은 단순해 보이지만, 고도의 디자인 전문성 과 섬세함 이 필요한 매우 중요한 작업 입니다.
날짜/시간 피커를 디자인할 때는 항상 사용자 중심적인 사고 를 가져야 합니다. 타겟 사용자 는 누구인지, 어떤 상황 에서 날짜/시간 피커를 사용하는지, 어떤 종류의 날짜/시간 정보 를 입력하는지, 어떤 인터랙션 방식 에 익숙한지 등을 심층적으로 분석 하고, 사용자 니즈 에 최적화된 날짜/시간 피커 디자인 을 도출해야 합니다. 사용자 테스트 를 통해 디자인 유효성 을 객관적으로 검증 하고, 지속적인 피드백 반영 과 개선 을 통해 완성도를 높여나가야 합니다. 사용자 중심 디자인 은 날짜/시간 피커 디자인 의 핵심 원칙 입니다.
마지막으로, 디자인 시스템 가이드라인을 적극적으로 활용 하는 것을 다시 한번 강조합니다. 구글 머터리얼 디자인, 애플 휴먼 인터페이스 가이드라인, 마이크로소프트 Fluent 디자인과 같은 디자인 시스템은 날짜/시간 피커 디자인 에 대한 풍부한 정보 와 실질적인 가이드라인 을 제공하며, 디자인 영감 을 얻는 데 매우 훌륭한 자료 가 될 수 있습니다. 디자인 시스템 가이드라인 을 지속적으로 학습 하고, 다양한 디자인 시도 를 통해 자신만의 디자인 전문성 을 키워나가시기를 바랍니다. 날짜/시간 피커는 UI 디자인 의 기본 이지만 무한한 잠재력 을 가진 컴포넌트이며, 창의적인 날짜/시간 피커 디자인 은 혁신적인 시간 관리 경험 을 창출하는 가장 강력한 무기 가 될 것입니다.
#UI #UX #디자인 #날짜피커 #시간피커 #날짜시간피커 #컴포넌트 #웹디자인 #앱디자인 #사용자인터페이스 #사용자경험 #GUI #머터리얼디자인 #휴먼인터페이스가이드라인 #플루언트디자인 #폼 #예약 #일정관리 #달력 #시간선택