

기다림마저 즐겁게! 사용자를 붙잡는 UI 로딩 인디케이터의 모든 것
우리는 디지털 세상을 살아가며 수많은 ‘기다림’의 순간을 경험합니다. 웹페이지가 로딩되기를 기다리고, 파일이 다운로드되기를 기다리며, 검색 결과가 나타나기를, 또는 메시지가 전송되기를 기다립니다. 이러한 기다림의 순간에 사용자가 느끼는 감정은 서비스 전체 경험에 큰 영향을 미칩니다. 시스템이 아무런 반응 없이 멈춰 있는 것처럼 보인다면, 사용자는 불안감을 느끼고 시스템 오류를 의심하며, 결국 참지 못하고 서비스를 이탈할 수도 있습니다. 바로 이 중요한 순간에 등장하여 사용자와 시스템 사이의 소통을 이어주는 핵심적인 UI 요소가 바로 ‘로딩 인디케이터(Loading Indicator)’입니다. 로딩 인디케이터는 사용자의 요청이 시스템 내부에서 처리 중이며 완료될 때까지 잠시 기다려 달라는 신호를 시각적으로 보내는 필수적인 피드백 메커니즘입니다. 단순히 작업이 진행 중임을 알리는 것을 넘어, 사용자의 불안감을 해소하고, 기다림에 대한 기대치를 관리하며, 때로는 지루함을 달래주는 역할까지 수행하여 궁극적으로 사용자가 서비스를 계속 이용하도록 붙잡아 두는 중요한 역할을 합니다. 따라서 제품 책임자(PO), UX/UI 디자이너, 개발자 모두 이 ‘기다림의 미학’을 구현하는 로딩 인디케이터 디자인 전략을 깊이 이해하고 신중하게 적용해야 합니다.
로딩 인디케이터란 무엇인가?: 핵심 개념 파헤치기
UI 로딩 인디케이터는 사용자가 특정 액션(예: 버튼 클릭, 페이지 이동 요청, 데이터 제출)을 취한 후, 시스템이 해당 요청을 처리하고 결과를 보여주기까지 시간이 소요될 때, 현재 시스템이 작동 중이며 작업이 진행되고 있음을 사용자에게 시각적으로 알려주는 모든 형태의 UI 피드백 요소를 통칭합니다. 빙글빙글 돌아가는 원형 아이콘(스피너), 점점 채워지는 막대(프로그레스 바), 또는 화면의 윤곽을 미리 보여주는 방식(스켈레톤 스크린) 등 다양한 형태로 나타나며, 그 목적은 사용자에게 시스템의 현재 상태에 대한 정보를 제공하고 기다림을 관리하는 데 있습니다.
로딩 인디케이터의 주요 목적과 역할
로딩 인디케이터는 단순히 “기다리세요”라는 메시지를 넘어, 사용자 경험 측면에서 다음과 같은 중요한 역할들을 수행합니다.
- 명확한 상태 피드백 제공 (Provide System Status Feedback): 가장 기본적인 역할은 사용자의 요청이 시스템에 의해 인지되었고 현재 처리 중이라는 사실을 명확하게 알려주는 것입니다. 이는 인간-컴퓨터 상호작용(HCI)의 기본 원칙 중 하나인 ‘시스템 상태의 가시성(Visibility of System Status)’을 충족시키는 중요한 요소입니다.
- 불확실성 및 불안감 감소 (Reduce Uncertainty and Anxiety): 아무런 피드백 없이 화면이 멈춰 있으면, 사용자는 ‘시스템이 다운된 건가?’, ‘내 요청이 제대로 전달되지 않았나?’, ‘오류가 발생했나?’ 와 같은 불안감과 불확실성을 느끼게 됩니다. 로딩 인디케이터는 시스템이 정상적으로 작동하고 있음을 보여줌으로써 이러한 부정적인 감정을 크게 줄여줍니다.
- 기대 관리 및 인내심 유도 (Manage Expectations and Foster Patience): 로딩 인디케이터, 특히 진행률을 보여주는 확정형 인디케이터는 작업이 얼마나 진행되었고 언제쯤 완료될지에 대한 기대치를 사용자에게 제공합니다. 이는 사용자가 막연하게 기다리는 것이 아니라, 목표 지점이 있음을 인지하게 하여 기다림에 대한 인내심을 갖도록 유도합니다.
- 체감 로딩 시간 단축 (Reduce Perceived Waiting Time): 흥미로운 사실은, 잘 디자인된 로딩 인디케이터가 실제 로딩 시간을 줄여주지는 못하지만 사용자가 ‘체감하는’ 로딩 시간을 단축시킬 수 있다는 것입니다. 시각적으로 부드럽게 움직이는 애니메이션이나, 스켈레톤 스크린처럼 점진적으로 콘텐츠가 나타나는 모습은 사용자의 주의를 분산시키고 기다림의 지루함을 덜어주어 시간이 더 빨리 가는 것처럼 느끼게 만듭니다.
- 브랜드 경험 강화 (Enhance Brand Experience): 단순한 기본 스피너 대신 브랜드의 로고나 캐릭터, 또는 독창적인 애니메이션을 활용한 로딩 인디케이터는 사용자에게 긍정적이고 기억에 남는 브랜드 경험을 제공하고 서비스의 개성을 표현하는 기회가 될 수도 있습니다.
로딩 인디케이터의 주요 유형
로딩 인디케이터는 크게 작업 완료 시간을 예측할 수 있는지 여부에 따라 ‘미확정형’과 ‘확정형’으로 나뉘며, 그 외에도 다양한 형태와 전략이 존재합니다.
1. 미확정형 인디케이터 (Indeterminate Indicators)
- 특징: 전체 작업 완료까지 걸리는 시간을 예측할 수 없거나, 진행률을 계산하기 어려운 경우에 사용됩니다. 단순히 “지금 무언가 처리 중입니다”라는 사실만을 시각적으로 전달합니다.
- 종류:
- 스피너 (Spinner / Activity Indicator): 가장 보편적인 형태로, 원형의 선이나 점들이 빙글빙글 회전하는 애니메이션입니다. 다양한 스타일(선 굵기, 색상, 회전 속도 등)로 변형될 수 있습니다.
- 진동형 / 맥박형 인디케이터 (Pulsing / Throbber Indicator): 특정 그래픽 요소(점, 막대 등)가 반복적으로 크기가 커졌다 작아지거나, 투명도가 변하며 깜빡이는(맥박처럼) 형태의 애니메이션입니다. 스피너보다 덜 직접적일 수 있습니다.
- 선형 미확정 인디케이터 (Linear Indeterminate Indicator): 주로 화면 상단이나 특정 컴포넌트 위에 얇은 막대가 좌우로 계속 움직이거나 특정 패턴이 반복되는 형태로 진행 중임을 나타냅니다.
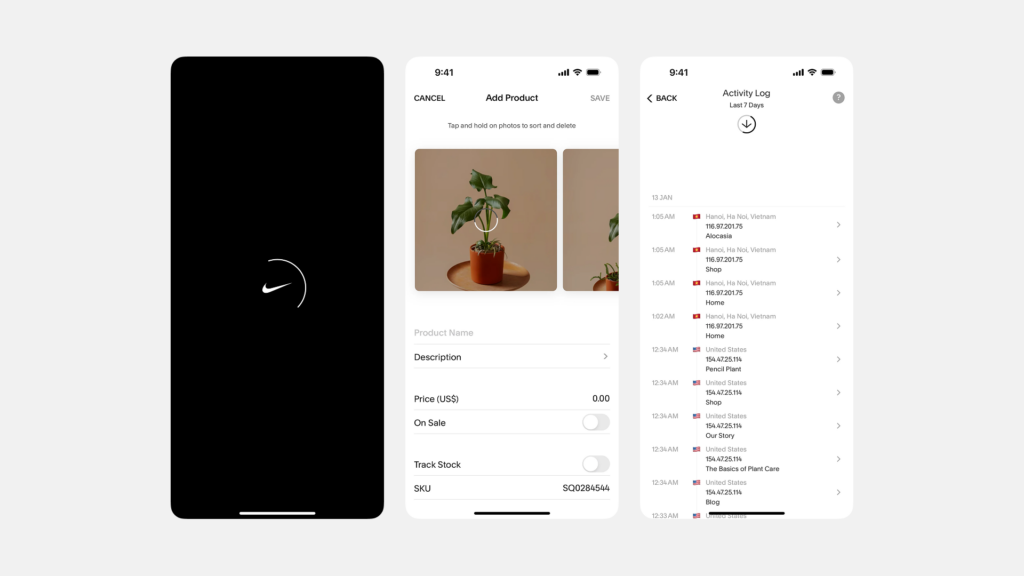
- 추상적/브랜드 애니메이션 (Abstract/Branded Animation): 브랜드 로고, 캐릭터, 또는 서비스와 관련된 독창적인 그래픽 애니메이션을 반복 재생하여 로딩 상태를 표현합니다. 시각적 즐거움을 줄 수 있지만, 로딩 상태임이 명확히 인지되도록 디자인해야 합니다.
- 주요 용도: 서버 응답 대기, 데이터베이스 쿼리 실행, 초기 페이지 로딩 등 소요 시간을 예측하기 어려운 작업.
2. 확정형 인디케이터 (Determinate Indicators)
- 특징: 전체 작업량을 알고 있고 현재까지 완료된 진행률을 계산할 수 있는 경우에 사용됩니다. 사용자에게 작업 완료까지 얼마나 남았는지에 대한 명확한 시각적 피드백을 제공합니다.
- 종류:
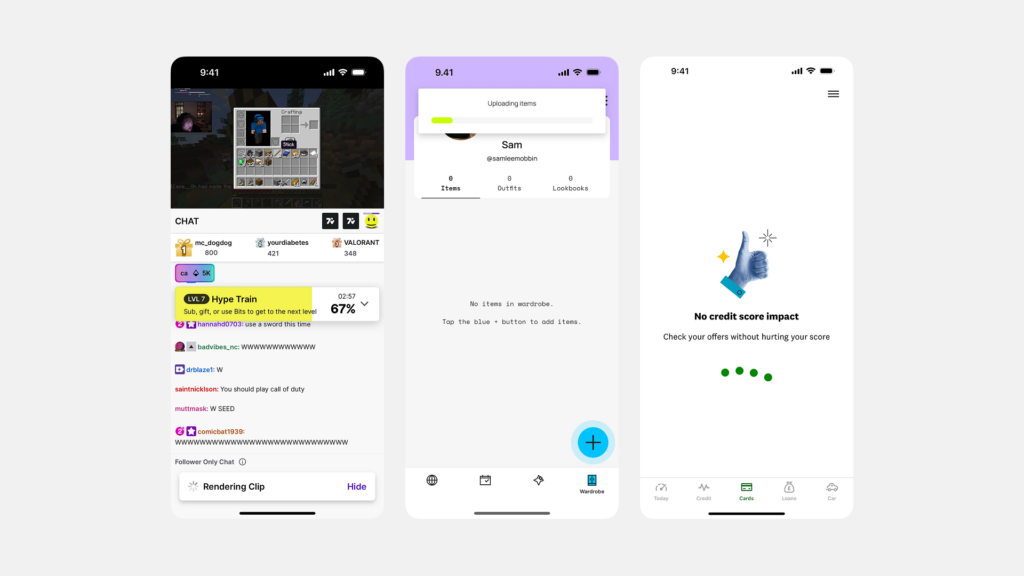
- 프로그레스 바 (Progress Bar / 진행률 표시줄): 가장 대표적인 확정형 인디케이터로, 가로 막대 형태의 전체 작업 범위 내에서 완료된 비율만큼 색상이나 패턴으로 채워나가는 방식입니다. 종종 완료된 비율을 퍼센트(%) 숫자로 함께 표시하기도 합니다.
- 원형 프로그레스 인디케이터 (Circular Progress Indicator): 원형의 경로(Track)를 따라 진행률만큼 호(Arc)를 채워나가는 방식입니다. 스피너와 유사한 형태로 진행률 정보를 함께 보여줄 수 있어 공간 효율적이며, 종종 중앙에 퍼센트(%) 숫자를 표시합니다.
- 주요 용도: 파일 업로드/다운로드, 소프트웨어 설치/업데이트, 데이터 변환/처리 등 전체 작업량과 진행률 파악이 가능한 작업.
3. 스켈레톤 스크린 (Skeleton Screen / Placeholder UI)
- 특징: 엄밀히 말해 전통적인 로딩 ‘인디케이터’라기보다는 로딩 상태를 표현하는 UI ‘패턴’에 가깝습니다. 실제 콘텐츠(텍스트, 이미지 등)가 로드되기 전에, 해당 콘텐츠가 들어갈 자리의 대략적인 윤곽선이나 레이아웃(주로 회색 상자, 선, 원 등으로 표현)을 먼저 화면에 그려주는 방식입니다.
- 장점: 사용자에게 빈 화면이나 스피너만 보여주는 것보다 훨씬 빠르게 콘텐츠가 로드되고 있다는 ‘인식’을 심어주어 체감 로딩 속도를 획기적으로 개선합니다. 콘텐츠가 점진적으로 나타나는 것처럼 느껴져 긍정적인 경험을 제공합니다.
- 주요 용도: 뉴스 피드, 소셜 미디어 타임라인, 상품 목록, 대시보드 등 콘텐츠가 카드나 리스트 형태로 구성된 페이지 로딩 시 매우 효과적입니다.
4. 로딩 메시지 (Loading Message)
- 특징: 시각적인 인디케이터(스피너, 프로그레스 바 등)와 함께 사용자에게 추가적인 정보를 제공하는 텍스트 메시지입니다.
- 내용:
- 단순 상태 알림: “로딩 중…”, “처리 중입니다…”
- 구체적인 작업 내용 안내: “이미지를 업로드하는 중입니다…”, “검색 결과를 찾는 중입니다…”
- 예상 소요 시간 안내 (가능하다면): “약 1분 정도 소요됩니다.”
- 기다림을 달래는 문구: 유용한 팁, 재미있는 사실, 응원 메시지 등 (예: “잠시만 기다려주시면, 서울의 숨겨진 맛집 정보를 찾아드릴게요! (2025년 4월 6일 오후 9:22 기준)”)
- 주의점: 메시지가 너무 길거나, 자주 바뀌거나, 로딩과 관련 없는 내용으로 사용자의 주의를 너무 빼앗는 것은 좋지 않습니다.
어떤 로딩 인디케이터를 선택해야 할까?
| 상황 | 추천 인디케이터 유형 | 이유 |
| 로딩 시간 예측 불가능 (대부분의 경우) | 스피너, 진동형 인디케이터, 추상 애니메이션, 스켈레톤 스크린 (콘텐츠 페이지) | 작업 진행 중임을 알리고, 스켈레톤은 체감 속도 개선 효과 큼 |
| 로딩 시간 예측 가능 (예: 파일 전송) | 프로그레스 바, 원형 프로그레스 인디케이터 | 정확한 진행률과 남은 시간 예측 정보를 제공하여 사용자에게 명확한 기대치 부여 |
| 콘텐츠 중심 페이지 로딩 | 스켈레톤 스크린 (+ 필요시 작은 스피너) | 빈 화면 대신 레이아웃을 먼저 보여주어 체감 로딩 속도 크게 향상 |
| 사용자 액션 직후 짧은 대기 (1초 이상) | 스피너 또는 작은 애니메이션 (버튼 내부에 표시 등) | 시스템이 요청을 처리 중임을 즉시 피드백 |
| 긴 로딩 시간 예상 (수십 초 이상) | 프로그레스 바 (가능하다면) + 상세 진행 메시지 + (선택적) 취소 버튼 | 사용자에게 진행 상황을 최대한 투명하게 알리고, 필요시 작업을 중단할 수 있는 제어권 제공 |
| 백그라운드 작업 진행 알림 | 상태 표시줄(Status Bar) 내 아이콘, 작은 인디케이터 + (선택적) 시스템 알림(Notification) | 사용자의 주 작업 흐름을 방해하지 않으면서 백그라운드에서 작업이 진행 중임을 알림 |
가장 중요한 원칙은 사용자에게 현재 상황에 대한 가장 정확하고 유용한 피드백을 제공하는 것입니다.
로딩 인디케이터는 언제, 어떻게 사용해야 할까?: 용처 및 모범 사례
로딩 인디케이터는 사용자 경험에 큰 영향을 미치는 만큼, 언제 어떻게 사용해야 할지에 대한 신중한 고려가 필요합니다. 잘못 사용된 로딩 표시는 오히려 사용자에게 불편함과 혼란을 줄 수 있습니다.
로딩 인디케이터가 필요한 주요 용처
다음과 같이 시스템 응답에 시간이 걸리는 거의 모든 상황에서 로딩 인디케이터가 필요합니다.
- 페이지 로딩: 사용자가 새로운 웹 페이지로 이동하거나 앱의 다른 화면으로 전환할 때, 필요한 리소스(HTML, CSS, Javascript, 이미지 등)를 불러오는 동안. 특히 초기 앱 실행 시나 무거운 웹 페이지 로딩 시 중요합니다.
- 데이터 로딩 및 동기화: 서버로부터 새로운 데이터를 가져와 화면에 표시해야 할 때. (예: 소셜 미디어 피드의 새 게시물 불러오기, 상품 목록 업데이트, 채팅 메시지 동기화) ‘아래로 당겨 새로고침(Pull-to-refresh)’ 동작 후에도 로딩 표시가 필요합니다.
- 파일 업로드 또는 다운로드: 사용자가 사진, 동영상, 문서 등의 파일을 서버에 올리거나 서버로부터 내려받는 동안. 작업의 진행 상황을 명확히 보여주는 것이 중요합니다.
- 데이터 처리 및 계산: 사용자의 요청에 따라 서버나 클라이언트에서 데이터를 처리하고 결과를 계산하는 데 시간이 걸릴 때. (예: 복잡한 검색 쿼리 실행, 데이터 필터링 또는 정렬 적용, 통계 보고서 생성)
- 양식(Form) 제출 및 서버 응답 대기: 사용자가 회원가입, 로그인, 주문 완료 등 폼 데이터를 제출한 후 서버로부터 성공 또는 실패 응답을 받기까지 기다리는 동안. (주로 버튼 내부에 스피너를 표시하거나 버튼을 비활성화 상태로 변경)
- 비동기 작업(Asynchronous Task) 진행 상태: 사용자의 직접적인 요청이 아니더라도 백그라운드에서 실행되는 작업(예: 데이터 백업, 자동 업데이트 확인)의 진행 상태를 알려줘야 할 경우. (단, 사용자를 방해하지 않는 방식으로)
기본적으로 사용자의 액션 후 시스템이 즉각적으로 반응하지 못하고 1초 이상 시간이 소요될 것으로 예상되는 모든 경우에는 어떤 형태로든 로딩 피드백을 제공하는 것을 고려해야 합니다.
성공적인 로딩 인디케이터 사용을 위한 모범 사례
사용자의 기다림 경험을 긍정적으로 만들고 이탈을 방지하기 위한 로딩 인디케이터 디자인 및 적용 모범 사례는 다음과 같습니다.
1. 피드백은 즉각적으로, 하지만 과하지 않게
사용자가 버튼을 클릭하는 등 액션을 취했을 때, 시스템 응답이 즉각적이지 않다면(일반적으로 200ms ~ 1초 사이의 지연부터 사용자는 ‘느리다’고 느끼기 시작합니다), 가능한 한 빨리 로딩 인디케이터를 보여주어 시스템이 요청을 인지했음을 알려야 합니다. 하지만, 로딩 시간이 매우 짧아서(예: 1초 미만) 인디케이터가 잠깐 ‘깜빡’하고 사라지는 것은 오히려 사용자의 시선을 불필요하게 빼앗고 방해가 될 수 있습니다. 따라서 매우 짧은 로딩에는 인디케이터를 생략하거나, 최소한 1초 정도는 표시되도록 하여 안정감을 주는 것을 고려할 수 있습니다.
2. 로딩 시간 예측 가능하면 ‘확정형’을 사용하라
사용자에게 가장 좋은 피드백은 ‘언제 끝날지’ 알려주는 것입니다. 파일 전송이나 설치 과정처럼 전체 작업량과 현재 진행률을 계산할 수 있다면, 반드시 프로그레스 바나 원형 프로그레스 인디케이터와 같은 확정형(Determinate) 인디케이터를 사용하여 사용자에게 명확한 기대치를 제공해야 합니다. 이는 사용자의 불안감을 크게 줄여주고 기다림에 대한 인내심을 높여줍니다. 가능하다면 남은 시간을 예측하여 함께 보여주는 것도 좋습니다.
3. 예측 불가능하면 ‘미확정형’, 그리고 ‘스켈레톤’을 고려하라
로딩 시간을 정확히 예측하기 어렵다면, 스피너와 같은 미확정형(Indeterminate) 인디케이터를 사용하여 최소한 “작업 중”이라는 피드백은 주어야 합니다. 하지만 여기서 멈추지 말고, 특히 콘텐츠 기반의 페이지(뉴스 피드, 상품 목록 등)라면 스켈레톤 스크린(Skeleton Screen) 사용을 적극적으로 고려해야 합니다. 스켈레톤 스크린은 빈 화면에 덩그러니 놓인 스피너보다 훨씬 빠르게 콘텐츠가 로드되고 있다는 인식을 사용자에게 심어주어 체감 로딩 속도를 현저히 개선하는 효과가 있습니다.
4. 로딩의 범위를 명확히 하라 (전체 화면 vs. 부분 영역)
로딩이 발생하는 범위를 사용자에게 명확히 알려주는 것이 좋습니다. 페이지 전체가 로드되는 것이 아니라 특정 섹션의 데이터만 업데이트되는 경우라면, 전체 화면을 덮는 로딩 오버레이보다는 해당 섹션 내부에만 로딩 인디케이터(작은 스피너 등)를 표시하는 것이 사용자에게 더 정확한 피드백을 제공하고 다른 영역과의 상호작용을 방해하지 않습니다. 버튼 클릭 후 해당 버튼이 비활성화되고 내부에 스피너가 도는 것도 좋은 부분 로딩 피드백의 예입니다.
5. 사용자를 차단(Block)할지 결정하라
로딩이 진행되는 동안 사용자가 인터페이스의 다른 부분과 상호작용하는 것을 허용할지(Non-blocking), 아니면 막을지(Blocking) 결정해야 합니다. 중요한 데이터 처리 중이거나 사용자의 추가 입력이 로딩 과정에 영향을 줄 수 있다면 Blocking 방식(예: 전체 화면 오버레이와 함께 로딩 표시)이 필요할 수 있습니다. 하지만 가능하면 사용자의 작업을 불필요하게 막지 않는 Non-blocking 방식(예: 특정 영역에만 로딩 표시, 백그라운드 로딩)을 사용하는 것이 좋습니다.
6. 애니메이션은 부드럽고 목적에 맞게
스피너나 기타 로딩 애니메이션은 사용자의 시선을 끌지만, 너무 빠르거나 현란하거나 불규칙하게 움직이면 오히려 사용자를 불안하게 하거나 어지러움을 유발할 수 있습니다. 애니메이션은 부드럽고, 일정한 속도를 유지하며, 시각적으로 편안해야 합니다. 또한, 애니메이션의 복잡성이 실제 로딩 속도와 반드시 비례하는 것은 아니므로, 너무 과도한 애니메이션보다는 단순하고 명료한 움직임이 더 효과적일 수 있습니다.
7. 의미 있는 로딩 메시지로 기다림을 채워라
단순히 “로딩 중…”이라는 메시지만 보여주는 것보다, 사용자에게 좀 더 유용한 정보를 제공하거나 기다림의 지루함을 덜어주는 메시지를 함께 사용하는 것이 좋습니다.
- 구체적인 작업 내용: “사용자 맞춤 추천 상품을 찾고 있어요…”
- 예상 시간 안내 (신중하게): “약 30초 정도 소요될 것으로 예상됩니다.” (부정확한 예측은 오히려 신뢰를 떨어뜨릴 수 있으므로 주의)
- 유용한 팁 또는 정보: “알고 계셨나요? OO 기능을 사용하면…”
- 재미 또는 감성: “최고의 경험을 위해 열심히 준비 중이에요! ✨”, “커피 한 잔의 여유를 즐기세요 ☕”
단, 메시지가 너무 길거나, 정신없이 바뀌거나, 로딩 상황과 전혀 관련 없는 내용으로 사용자의 집중을 방해하지 않도록 주의해야 합니다.
8. 웹 접근성 준수는 기본 중의 기본
로딩 상태 역시 모든 사용자가 인지할 수 있어야 합니다.
- 스크린 리더 알림: 로딩이 시작되고 종료될 때, 그리고 진행률이 업데이트될 때 스크린 리더 사용자에게 이를 명확하게 알려야 합니다.
aria-live속성을 사용하여 동적으로 변경되는 상태 정보를 전달하거나,aria-busy="true"속성을 사용하여 특정 영역이 현재 로딩 중임을 알릴 수 있습니다. - 진행률 정보 제공: 확정형 인디케이터의 경우, 시각적인 진행률 표시 외에도 현재 몇 퍼센트(%)가 완료되었는지 텍스트 정보를 함께 제공하거나 스크린 리더가 읽을 수 있도록 구현해야 합니다 (
aria-valuenow,aria-valuemin,aria-valuemax활용). - 깜빡임 제한 준수: 로딩 애니메이션이 초당 3회 이상 깜빡이지 않도록 하여 광과민성 발작(Photosensitive Epilepsy) 위험을 방지해야 합니다 (WCAG 성공 기준 2.3.1 Three Flashes or Below Threshold).
이러한 모범 사례들을 종합적으로 고려하여 로딩 인디케이터를 설계하고 구현한다면, 피할 수 없는 기다림의 시간을 사용자에게 덜 고통스럽고 더 긍정적인 경험으로 만들어 줄 수 있을 것입니다.
최신 트렌드 및 실제 적용 사례: 로딩 경험의 진화
로딩 인디케이터는 단순히 시스템 상태를 알리는 기능을 넘어, 사용자 경험을 향상시키고 브랜드 개성을 표현하는 방향으로 계속해서 진화하고 있습니다. 최신 트렌드를 살펴보고 실제 서비스에서 어떻게 창의적으로 활용되는지 분석하는 것은 더 나은 로딩 경험을 설계하는 데 중요한 통찰을 제공합니다.
최신 로딩 인디케이터 디자인 트렌드
- 스켈레톤 스크린의 확산 및 정교화: 체감 로딩 속도 개선 효과가 워낙 뛰어나, 이제는 많은 콘텐츠 기반 앱과 웹사이트에서 스켈레톤 스크린을 표준적인 로딩 패턴으로 채택하고 있습니다. 단순히 회색 상자를 보여주는 것을 넘어, 실제 콘텐츠 레이아웃과 더 유사한 형태의 플레이스홀더를 사용하거나, 미묘한 맥박(Pulse) 애니메이션 효과를 추가하는 등 더욱 정교하게 발전하고 있습니다.
- 브랜드 아이덴티티를 담은 독창적인 로딩 애니메이션: 틀에 박힌 원형 스피너에서 벗어나, 브랜드의 로고, 마스코트 캐릭터, 또는 핵심 가치를 상징하는 독특하고 창의적인 애니메이션을 로딩 인디케이터로 활용하는 사례가 늘고 있습니다. 이는 사용자에게 지루함을 덜어주고 긍정적인 브랜드 인상을 심어주는 효과적인 브랜딩 기회가 될 수 있습니다.
- 마이크로 인터랙션과의 매끄러운 통합: 로딩이 완료되고 실제 콘텐츠가 나타나는 전환 과정에 부드러운 마이크로 인터랙션(예: 페이드 인 효과, 스케일 업 효과, 콘텐츠가 제자리로 미끄러지듯 나타나는 효과)을 적용하여, 딱딱하고 갑작스러운 변화 대신 자연스럽고 기분 좋은 시각적 경험을 제공하려는 노력이 강조되고 있습니다.
- 게임화(Gamification) 및 엔터테인먼트 요소 도입: 특히 로딩 시간이 상대적으로 길 수 있는 게임이나 엔터테인먼트 서비스에서는, 로딩 화면 자체를 하나의 즐길 거리로 만들려는 시도가 이루어집니다. 간단한 미니 게임을 제공하거나, 흥미로운 통계나 퀴즈, 또는 서비스와 관련된 재미있는 사실(Trivia) 등을 보여주어 사용자가 기다리는 시간을 덜 지루하게 느끼도록 만듭니다.
- 예측 정확도 향상 및 투명한 정보 제공 노력: 단순히 ‘로딩 중’이라고 알리는 것을 넘어, 머신러닝 등의 기술을 활용하여 예상 소요 시간을 더 정확하게 예측하고 사용자에게 알려주거나, 로딩 과정을 여러 단계로 나누어 “데이터베이스 연결 중…”, “파일 분석 중…”, “결과 생성 중…”과 같이 현재 어떤 작업이 진행되고 있는지 구체적인 메시지를 보여줌으로써 투명성을 높이고 사용자의 불안감을 줄이려는 시도가 이루어지고 있습니다.
- 성능 최적화를 통한 로딩 자체의 최소화: 궁극적으로 최고의 로딩 경험은 로딩 자체가 없는 것입니다. 코드 최적화, 서버 성능 개선, 캐싱 전략 활용, CDN 사용, 이미지 및 리소스 최적화 등 실제 성능을 개선하여 로딩 시간을 근본적으로 단축시키려는 노력이 그 어느 때보다 중요하게 강조되고 있습니다. 로딩 인디케이터는 최후의 수단이어야 합니다.
실제 앱/서비스 적용 사례 분석
다양한 서비스들이 로딩 경험을 어떻게 관리하고 있는지 구체적인 사례를 통해 살펴보겠습니다.
- Facebook / Instagram / LinkedIn 등 소셜 미디어: 뉴스 피드나 프로필 페이지 등 콘텐츠가 많은 화면을 로딩할 때 스켈레톤 스크린을 매우 효과적으로 사용합니다. 사용자는 실제 콘텐츠가 나타나기 전에 익숙한 레이아웃 구조를 먼저 보게 되어 로딩이 훨씬 빠르게 느껴집니다.
- YouTube: 동영상을 불러올 때(버퍼링 시) 플레이어 중앙에 원형 스피너를 표시하는 것이 가장 대표적인 로딩 표시입니다. 때로는 동영상 썸네일 위에 로딩 애니메이션을 표시하기도 합니다.
- Google Drive / Dropbox 등 클라우드 스토리지: 파일 목록을 불러올 때는 스켈레톤 스크린이나 간단한 스피너를 사용할 수 있지만, 사용자가 파일을 업로드하거나 다운로드할 때는 작업 진행률을 명확히 보여주는 프로그레스 바 또는 원형 프로그레스 인디케이터를 사용합니다. 여러 파일 동시 작업 시 개별 진행률과 전체 진행률을 함께 보여주기도 합니다.
- Slack: 앱을 처음 실행하거나 인터넷 연결이 불안정하여 재연결을 시도할 때, 슬랙 로고를 활용한 독특하고 부드러운 애니메이션을 로딩 인디케이터로 사용하여 브랜드 개성을 드러냅니다.
- 다수의 모바일 게임 (예: 원신, 배틀그라운드 모바일 등): 게임 데이터를 로딩하는 데 비교적 긴 시간이 소요될 수 있으므로, 화려한 배경 이미지와 함께 프로그레스 바를 표시하고, 종종 게임 플레이에 도움이 되는 팁이나 캐릭터 소개, 세계관 설명 등을 함께 보여주어 사용자가 기다리는 동안에도 게임 경험의 일부로 느낄 수 있도록 유도합니다.
- 운영체제 (Windows, macOS, iOS, Android): 파일 복사/이동 시 남은 시간 예측 정보를 포함한 프로그레스 바를 제공하고, 앱 실행 시에는 스피너(macOS의 무지개 커서 등)나 앱 아이콘 기반의 간단한 애니메이션을 표시하여 시스템이 작업 중임을 알립니다.
- Duolingo (언어 학습 앱): 학습 세션 로딩 시, 마스코트 캐릭터인 부엉이 ‘듀오’가 움직이는 귀여운 애니메이션을 보여주어 기다리는 시간을 즐겁게 만들고 브랜드 친밀도를 높입니다.
데이터 기반 로딩 인디케이터 최적화
로딩 인디케이터의 효과는 감이 아닌 데이터로 판단하고 개선해야 합니다. 제품 책임자(PO), 데이터 분석가, UX 디자이너는 다음과 같은 접근을 통해 최적의 로딩 경험을 설계할 수 있습니다.
- 로딩 구간별 이탈률(Drop-off Rate) 분석: 사용자들이 서비스 이용 중 어느 단계의 로딩에서 가장 많이 이탈하는지를 분석하여, 해당 구간의 실제 성능 개선 또는 로딩 인디케이터 개선이 시급함을 파악합니다.
- 인디케이터 유형별 A/B 테스트: 동일한 로딩 상황에서 서로 다른 유형의 로딩 인디케이터(예: 기본 스피너 vs. 브랜드 애니메이션 vs. 스켈레톤 스크린)를 노출시키고, 각 그룹의 사용자 만족도, 이탈률, 체류 시간 등을 비교하여 가장 효과적인 방식을 선택합니다.
- 로딩 메시지 효과 분석: 로딩 메시지의 내용을 다르게(예: 단순 “로딩 중” vs. 유용한 팁 제공) 했을 때 사용자의 반응(만족도 설문, 이탈률 등)이 어떻게 달라지는지 측정합니다.
- 체감 로딩 시간 측정: 실제 로딩 시간과 별개로, 사용자가 ‘느끼는’ 로딩 시간을 설문 조사나 인터뷰를 통해 측정하고, 어떤 로딩 인디케이터 디자인이 체감 시간을 더 효과적으로 단축시키는지 평가합니다.
- 성능 데이터와 사용자 행동 연관 분석: 실제 로딩 시간(서버 응답 시간, 페이지 로드 시간 등) 데이터와 사용자 행동 데이터(이탈률, 전환율 등)를 결합하여, 성능 개선이 사용자 경험 및 비즈니스 지표에 미치는 영향을 정량적으로 파악하고 투자의 우선순위를 결정합니다.
데이터 기반의 지속적인 측정과 개선을 통해, 로딩 인디케이터는 단순한 알림 표시를 넘어 사용자 만족도를 높이고 서비스 성공에 기여하는 전략적인 요소가 될 수 있습니다.
결론: 기다림의 미학, 로딩 인디케이터의 현명한 설계가 중요하다
디지털 세상에서 ‘기다림’은 피할 수 없는 경험일지 모릅니다. 하지만 그 기다림을 어떻게 관리하고 사용자에게 어떤 경험을 제공하느냐는 서비스의 성공과 실패를 가를 수 있는 중요한 차이를 만듭니다. UI 로딩 인디케이터는 바로 이 ‘기다림의 순간’에 사용자와 시스템 사이의 다리를 놓고 소통하는 핵심적인 역할을 수행합니다. 단순히 시스템이 작동 중임을 알리는 것을 넘어, 사용자의 불안감을 잠재우고, 인내심을 유도하며, 때로는 지루함을 즐거움으로 바꾸는 ‘기다림의 미학’을 실현하는 도구인 것입니다. 따라서 로딩 인디케이터 디자인은 결코 부수적인 요소가 아니며, 사용자 경험 전체의 완성도를 높이기 위해 전략적으로 접근해야 하는 중요한 과제입니다.
로딩 인디케이터 적용 시 반드시 고려해야 할 주의점
사용자에게 긍정적인 기다림 경험을 제공하고 서비스 이탈을 방지하기 위해, 로딩 인디케이터를 적용할 때는 다음과 같은 핵심 원칙과 주의사항들을 반드시 명심해야 합니다.
- 궁극적인 목표는 ‘로딩 없는’ 경험이다: 아무리 훌륭한 로딩 인디케이터라도, 기다림 자체가 없는 것보다 좋을 수는 없습니다. 로딩 인디케이터 디자인에 집중하기 전에, 실제 시스템 성능을 최적화하여 로딩 시간 자체를 최대한 단축시키는 것이 가장 근본적이고 중요한 해결책임을 잊지 말아야 합니다.
- 맥락에 맞는 최적의 인디케이터를 선택하라: 모든 로딩 상황에 만능인 인디케이터는 없습니다. 로딩 시간 예측 가능 여부, 작업의 성격(데이터 로딩 vs. 파일 전송), 사용자가 기다리는 동안 느끼는 심리 상태 등을 종합적으로 고려하여 가장 적합한 유형(스피너, 프로그레스 바, 스켈레톤 스크린 등)과 디자인을 선택해야 합니다.
- 불필요한 사용은 오히려 독이다: 매우 짧은 시간(1초 미만) 동안 잠깐 나타났다 사라지는 로딩 인디케이터는 사용자에게 유용한 피드백이라기보다는 시각적인 방해 요소로 작용할 수 있습니다. 로딩 인디케이터는 정말 사용자가 ‘기다림’을 인지할 만한 시간 동안만, 그리고 꼭 필요한 경우에만 사용해야 합니다.
- 피드백은 정확하고 정직해야 한다: 특히 진행률을 보여주는 확정형 인디케이터의 경우, 표시되는 정보는 실제 진행 상황을 가능한 한 정확하게 반영해야 합니다. 사용자를 속이기 위한 가짜 프로그레스 바(실제로는 진행되지 않는데 계속 올라가는 것처럼 보이는)는 단기적으로는 사용자를 안심시킬지 몰라도, 결국에는 시스템에 대한 신뢰를 심각하게 훼손시킵니다. 예측이 불가능하다면 정직하게 미확정형 인디케이터를 사용하는 것이 낫습니다.
- 시각적 일관성으로 안정감을 주어라: 앱이나 웹사이트 전체에서 사용되는 로딩 인디케이터의 시각적 스타일(스피너의 모양과 색상, 프로그레스 바의 디자인 등)은 일관성을 유지해야 합니다. 이는 사용자에게 예측 가능하고 안정적인 경험을 제공하며, 브랜드 아이덴티티를 강화하는 데도 도움이 됩니다.
- 모든 사용자를 위한 접근성은 타협 불가: 로딩 상태는 시각적인 인디케이터 외에도 스크린 리더 사용자 등 모든 사용자가 인지할 수 있어야 합니다. 진행률 정보, 로딩 완료 알림 등을 접근 가능한 방식으로 제공하고, 시각적 애니메이션이 특정 사용자 그룹에게 해가 되지 않도록(예: 과도한 깜빡임 방지) 설계하는 것은 기본적인 책임입니다.
결론적으로, 로딩 인디케이터는 기술적인 제약으로 인해 발생하는 ‘기다림’이라는 부정적인 경험을 사용자가 조금이라도 더 긍정적으로 받아들일 수 있도록 돕는 중요한 사용자 경험 디자인 요소입니다. 제품 책임자, 디자이너, 개발자는 로딩의 순간마저도 사용자를 배려하고 소통하려는 세심한 노력을 기울여야 합니다. 성능 최적화를 통해 기다림 자체를 줄이는 것을 최우선으로 하되, 피할 수 없는 기다림의 순간에는 사용자의 마음을 읽는 현명한 로딩 인디케이터 디자인으로 응답해야 할 것입니다. 그것이 바로 사용자를 붙잡고 성공적인 서비스를 만드는 길입니다.
#UI #UX #로딩인디케이터 #LoadingIndicator #스피너 #프로그레스바 #스켈레톤스크린 #컴포넌트 #디자인 #사용자경험 #인터페이스 #웹디자인 #앱디자인 #성능최적화 #사용성