

클릭을 부르는 마법! 시선 집중 UI 배너 디자인 완전 정복
웹사이트를 탐색하거나 앱을 사용할 때, 우리의 시선을 사로잡으며 특정 메시지를 전달하는 그래픽 영역을 마주하는 것은 매우 흔한 경험입니다. 바로 ‘배너(Banner)’라고 불리는 이 UI 컴포넌트는 디지털 인터페이스에서 광고, 프로모션, 중요 공지 등 특별한 정보를 시각적으로 강조하여 사용자의 주의를 끌고, 궁극적으로는 원하는 행동을 유도하기 위해 설계된 강력한 커뮤니케이션 도구입니다. 마치 거리의 현수막이나 상점의 쇼윈도 디스플레이처럼, 잘 만들어진 디지털 배너는 사용자의 호기심을 자극하고, 매력적인 제안을 통해 클릭을 유도하며, 때로는 꼭 알아야 할 중요한 소식을 효과적으로 전달하는 핵심적인 역할을 수행합니다. 하지만 강력한 만큼 신중한 접근이 필요합니다. 잘못 사용된 배너는 사용자의 시선을 빼앗는 것을 넘어, 주된 콘텐츠 소비를 방해하고 짜증을 유발하여 오히려 서비스 경험을 해치는 ‘양날의 검’이 될 수도 있습니다. 따라서 제품 책임자(PO), UX/UI 디자이너, 마케터, 개발자 모두 사용자의 시선을 긍정적으로 사로잡고 비즈니스 목표 달성에 기여하는 효과적인 배너 디자인 전략을 깊이 이해하는 것이 필수적입니다.
배너란 무엇인가?: 핵심 개념 파헤치기
UI 배너는 웹페이지나 애플리케이션 화면 내의 특정 영역, 주로 상단, 중간, 하단 또는 사이드바 등에 위치하며, 텍스트, 이미지, 그래픽, 때로는 애니메이션이나 동영상까지 활용하여 특정 메시지(광고, 프로모션, 공지 등)를 다른 콘텐츠보다 눈에 띄게 표시하는 직사각형 형태의 그래픽 인터페이스 요소입니다. 배너는 사용자의 자연스러운 정보 탐색 흐름 속에서 특정 내용을 강조하여 인지시키고, 종종 사용자의 클릭이나 특정 행동을 유도하는 것을 주요 목표로 합니다.
배너의 주요 특징
배너가 효과적인 커뮤니케이션 수단으로 기능하게 하는 주요 특징은 다음과 같습니다.
- 높은 시각적 주목도 (High Visibility): 배너는 일반적으로 주변 콘텐츠보다 큰 크기, 대담한 색상, 매력적인 이미지나 그래픽 요소를 사용하여 디자인됩니다. 이를 통해 사용자의 시선을 자연스럽게 끌어모으고, 전달하고자 하는 메시지에 대한 주목도를 높입니다.
- 명확하고 간결한 메시지 전달 (Clear & Concise Messaging): 사용자는 배너를 오랜 시간 주의 깊게 읽지 않는 경향이 있습니다. 따라서 배너는 전달하고자 하는 핵심 메시지(예: “50% 할인!”, “신제품 출시”, “서비스 점검 안내”)를 명확하고 간결하게, 그리고 이해하기 쉽게 전달하는 것을 목표로 합니다.
- 행동 유도 지향성 (Call to Action Oriented): 많은 배너, 특히 광고나 프로모션 배너는 사용자의 구체적인 행동을 유도하기 위한 명확한 ‘행동 유도 버튼(Call to Action Button)’이나 링크를 포함합니다. “자세히 알아보기”, “지금 쇼핑하기”, “쿠폰 다운로드” 등의 문구를 통해 사용자가 다음 단계로 나아가도록 안내합니다.
- 맥락적 연관성 (Contextual Relevance) – 이상적: 가장 효과적인 배너는 사용자가 현재 보고 있는 페이지의 내용이나 사용자의 개인적인 관심사, 행동 이력 등과 관련된 정보를 제공하는 것입니다. 관련성 높은 배너는 사용자에게 유용한 정보로 인식될 가능성이 높지만, 관련성 없는 배너는 단순한 소음이나 방해 요소로 여겨지기 쉽습니다.
- 동적 또는 정적 표시 (Dynamic or Static Display): 배너는 고정된 하나의 이미지를 계속 보여줄 수도 있고(정적 배너), 여러 개의 배너 이미지가 일정 시간 간격으로 번갈아 나타나는 캐러셀(Carousel) 또는 슬라이더(Slider) 형태(동적 배너)로 구현될 수도 있습니다. 또한, 특정 사용자 그룹에게만 보이거나 특정 조건에서만 나타나는 등 동적으로 제어될 수도 있습니다.
배너의 다양한 종류와 디자인 패턴
배너는 그 목적, 위치, 형태, 그리고 상호작용 방식에 따라 여러 종류로 구분될 수 있습니다.
1. 히어로 배너 (Hero Banner / Hero Image)
- 특징: 웹사이트나 앱의 메인(홈) 화면의 가장 상단, 즉 사용자의 시선이 가장 먼저 머무는 ‘히어로 섹션(Hero Section)’에 크게 배치되는 배너입니다. 주로 서비스의 핵심 가치, 가장 중요한 메시지, 대표적인 프로모션이나 이벤트를 강렬한 비주얼(고품질 이미지나 동영상)과 함께 임팩트 있게 전달합니다. 간결하면서도 강력한 헤드라인 문구와 명확한 CTA 버튼이 필수적입니다.
- 주요 목적: 서비스의 첫인상을 결정하고, 사용자의 즉각적인 관심과 행동을 유도합니다.
2. 프로모션/광고 배너 (Promotional / Advertising Banner)
- 특징: 특정 상품, 서비스, 할인 행사, 이벤트 등을 홍보하여 사용자의 클릭과 전환(구매, 참여 등)을 유도하는 것을 주된 목적으로 합니다. 웹사이트의 상단, 중간(콘텐츠 사이), 사이드바, 하단 등 다양한 위치와 크기(Leaderboard, Skyscraper, Rectangle 등 표준 광고 규격 사용)로 배치될 수 있습니다.
- 주요 목적: 마케팅 목표 달성(매출 증대, 트래픽 유도, 인지도 향상 등)을 위한 직접적인 수단입니다.
3. 공지/안내 배너 (Announcement / Notification Banner)
- 특징: 시스템 점검 일정, 서비스 이용약관 변경, 새로운 기능 업데이트, 긴급 장애 알림 등 사용자 전체 또는 특정 그룹에게 중요한 정보를 전달하기 위한 목적의 배너입니다. 주로 페이지 상단이나 하단에 얇은 띠(Strip) 형태로 위치하며, 배경색(때로는 주의를 요하는 노란색이나 빨간색 계열 사용)과 텍스트 중심으로 구성됩니다. 사용자가 내용을 인지한 후 닫을 수 있도록 ‘X’ 버튼이 제공되는 경우가 많습니다.
- 주요 목적: 사용자가 꼭 알아야 할 중요 정보를 놓치지 않도록 효과적으로 알립니다.
4. 캐러셀 / 슬라이더 배너 (Carousel / Slider Banner)
- 특징: 하나의 배너 영역에서 여러 개의 배너 콘텐츠(이미지, 메시지, CTA)가 일정 시간 간격으로 자동 전환되거나 사용자의 좌우 스와이프/클릭을 통해 수동으로 전환되는 방식입니다. 제한된 공간에서 다양한 메시지나 프로모션을 보여줄 수 있다는 장점이 있습니다.
- 주요 목적: 다양한 정보를 효율적으로 노출시키고자 할 때 사용됩니다. (단, 사용성 측면에서는 논란의 여지가 있습니다.)
5. 인앱 메시지 / 팝업 배너 (In-app Message / Popup Banner)
- 특징: 앱 사용 중 특정 시점(예: 앱 첫 실행 시 온보딩 안내, 특정 기능 사용 후 피드백 요청, 특별 혜택 알림 등)이나 특정 조건 만족 시 화면 위에 별도의 레이어로 떠오르는 형태의 배너입니다. 사용자의 주의를 즉각적으로 강하게 끌 수 있습니다.
- 주요 목적: 사용자에게 맥락에 맞는 적시성 있는 정보나 제안을 전달하거나 특정 행동을 강하게 유도합니다. (단, 사용자 경험을 크게 방해할 수 있어 매우 신중한 사용이 요구됩니다.)
어떤 종류의 배너를 사용해야 할까? (간단 비교)
| 배너 종류 | 주요 목적 | 특징 | 장점 | 단점 |
| 히어로 배너 | 첫인상 형성, 핵심 메시지 전달, 즉각적 행동 유도 | 메인 화면 최상단 대형 배너, 강렬한 비주얼/메시지/CTA | 강력한 주목도, 핵심 가치 효과적 전달 | 공간 차지 큼, 잘못 디자인 시 거부감 유발 |
| 프로모션/광고 배너 | 상품/서비스 홍보, 클릭/전환 유도 | 다양한 위치/크기, 마케팅 메시지 중심 | 직접적인 마케팅 효과 기대, 유연한 배치 가능 | ‘배너 블라인드니스’ 대상, 디자인 품질 중요 |
| 공지/안내 배너 | 중요 정보 전달 (점검, 변경, 장애 등) | 상/하단 띠 형태, 텍스트 중심, 닫기 버튼 제공 가능 | 중요 정보 놓치지 않게 함, 공간 효율적 | 디자인 잘못하면 눈에 안 띄거나 무시될 수 있음 |
| 캐러셀/슬라이더 배너 | 제한된 공간에 여러 정보 노출 | 자동/수동 전환, 여러 슬라이드 포함 | 공간 효율성, 다양한 콘텐츠 노출 가능 | 모든 슬라이드 안 봄, 사용성 문제(자동 넘김 등) |
| 인앱/팝업 배너 | 적시 정보 제공, 특정 행동 강하게 유도 | 화면 위 팝업 형태, 맥락 기반 노출 | 높은 주목도, 즉각적 반응 유도 가능 | 사용자 경험 크게 방해 가능성, 잦으면 매우 성가심 |
배너의 종류 선택은 전달하고자 하는 메시지의 성격(홍보? 공지?), 중요도, 목표하는 사용자의 행동, 그리고 배치될 화면의 맥락을 종합적으로 고려하여 신중하게 결정해야 합니다.
배너는 언제, 어떻게 사용해야 할까?: 용처 및 모범 사례
배너는 강력한 시각적 도구이지만, 그 효과를 제대로 발휘하고 사용자 경험을 해치지 않기 위해서는 언제, 그리고 어떻게 사용해야 하는지에 대한 명확한 이해와 전략이 필요합니다.
배너의 주요 용처
배너는 다음과 같은 다양한 상황에서 특정 목적을 달성하기 위해 효과적으로 활용될 수 있습니다.
- 신제품 출시 또는 주요 기능 업데이트 홍보: 사용자들에게 새롭게 선보이는 제품이나 서비스의 핵심 기능을 매력적으로 소개하고 사용을 유도합니다.
- 기간 한정 프로모션 및 할인 행사 안내: 특정 기간 동안 진행되는 세일, 특별 할인 쿠폰 제공, 사은품 증정 등의 이벤트를 알려 사용자의 참여와 구매를 촉진합니다. (예: “단 3일간! 전 품목 20% 할인”, “오늘(2025년 4월 5일) 밤 10시 49분부터! 선착순 타임 세일 시작!”)
- 특별 이벤트 또는 캠페인 광고: 특정 시즌(연말, 여름 휴가 등)에 맞춘 이벤트나 사회 공헌 캠페인 등 사용자의 관심과 참여를 유도하는 활동을 홍보합니다.
- 중요한 서비스 관련 공지 전달: 예정된 시스템 점검 시간 안내, 서비스 이용 약관 변경 고지, 개인 정보 처리 방침 업데이트 안내, 긴급 서버 장애 발생 및 복구 안내 등 사용자가 반드시 인지해야 하는 중요한 정보를 전달합니다.
- 회원가입 또는 앱 다운로드 유도: 비회원 사용자에게 회원 가입 시 제공되는 혜택을 강조하며 가입을 유도하거나, 웹사이트 방문자에게 모바일 앱 설치를 권장합니다.
- 특정 콘텐츠 또는 페이지로 사용자 유도: 사용자의 관심사를 기반으로 관련 있는 다른 기사, 블로그 포스트, 상품 카테고리 페이지 등으로 이동하도록 유도하여 사이트 내 체류 시간을 늘리고 콘텐츠 소비를 촉진합니다.
- 브랜드 인지도 제고: 직접적인 클릭이나 전환을 목표로 하기보다는, 브랜드의 이미지나 슬로건을 반복적으로 노출시켜 사용자에게 브랜드를 각인시키는 목적의 배너도 있습니다.
이처럼 배너는 마케팅, 정보 전달, 사용자 유도 등 다양한 비즈니스 목표 달성을 위한 전략적인 도구로 활용될 수 있습니다.
성공적인 배너 디자인을 위한 모범 사례
사용자의 시선을 긍정적으로 사로잡고 원하는 반응을 이끌어내는 효과적인 배너를 만들기 위한 디자인 원칙과 모범 사례는 다음과 같습니다.
1. 메시지는 명확하고 간결하게 (Clarity & Conciseness)
배너는 순식간에 스쳐 지나가는 경우가 많습니다. 사용자가 단 몇 초 만에 핵심 메시지를 파악할 수 있도록, 전달하고자 하는 내용을 명확하고 간결하게 표현해야 합니다. 너무 많은 텍스트는 가독성을 떨어뜨리고 사용자의 시선을 분산시킵니다. 가장 중요한 혜택이나 정보를 강조하는 강력한 헤드라인과 짧은 보조 문구 정도가 적절합니다.
2. 시선을 사로잡는 매력적인 비주얼 활용 (Compelling Visuals)
고품질의 관련성 높은 이미지, 일러스트레이션, 또는 그래픽 요소는 배너의 주목도를 높이고 메시지를 시각적으로 뒷받침하는 데 매우 중요합니다. 비주얼은 전달하려는 메시지의 톤앤매너와 일관성을 유지해야 하며, 브랜드 아이덴티티를 반영하는 것이 좋습니다. 저해상도 이미지는 오히려 브랜드 이미지를 손상시킬 수 있으므로 피해야 합니다.
3. 강력하고 명확한 행동 유도(CTA) 버튼 (Strong & Clear CTA)
배너가 사용자의 특정 행동을 목표로 한다면, 무엇을 해야 할지 명확하게 알려주는 CTA 버튼은 필수입니다. “자세히 보기”, “지금 신청하기”, “50% 할인받기”, “무료 체험 시작” 등 구체적이고 행동 지향적인 문구를 사용하고, 버튼은 배경과 명확히 구분되는 색상과 충분한 크기로 디자인하여 사용자가 쉽게 인지하고 클릭(탭)할 수 있도록 해야 합니다.
4. 전략적인 위치 선정과 적절한 크기 (Strategic Placement & Size)
배너의 효과는 어디에, 얼마나 크게 배치되느냐에 따라 크게 달라집니다. 가장 중요한 메시지를 담은 히어로 배너는 화면 상단 전체를 차지할 수 있지만, 덜 중요한 광고 배너는 사이드바나 콘텐츠 중간에 배치될 수 있습니다. 공지 배너는 주로 상단이나 하단의 얇은 띠 형태로 구현됩니다. 배너의 위치와 크기는 전달하려는 메시지의 중요도, 페이지 레이아웃과의 조화, 그리고 주 콘텐츠를 방해하지 않는 수준을 고려하여 신중하게 결정해야 합니다.
5. 맥락과의 연관성 극대화 (Contextual Relevance)
가능하다면 배너의 내용은 현재 사용자가 보고 있는 페이지의 콘텐츠나 사용자의 과거 행동 이력, 관심사 등과 관련성이 높아야 합니다. 예를 들어, 노트북 리뷰 페이지에는 노트북 액세서리 할인 배너가 관련성 없는 패션 광고 배너보다 훨씬 효과적일 것입니다. 맥락에 맞는 배너는 사용자에게 유용한 정보로 인식될 가능성이 높아 클릭률과 만족도를 높일 수 있습니다.
6. ‘배너 블라인드니스’ 현상 이해 및 극복 노력 (Overcoming Banner Blindness)
사용자들은 웹사이트에서 배너처럼 보이는 영역을 습관적으로 무시하는 경향이 있습니다 (‘배너 블라인드니스’). 이를 극복하기 위해서는 배너가 단순한 광고가 아닌 유용한 정보나 가치를 제공한다는 인식을 주어야 합니다. 디자인적으로는 주변 콘텐츠와 유사한 스타일(네이티브 광고 형식)을 적용하거나, 텍스트 중심의 정보형 배너를 사용하거나, 흥미로운 인터랙션 요소를 추가하는 등의 노력을 시도해 볼 수 있습니다.
7. 반응형 디자인은 기본 중의 기본 (Responsive Design)
배너는 데스크톱, 태블릿, 모바일 등 다양한 화면 크기에서 모두 제대로 보여야 합니다. 이미지가 잘리거나, 텍스트가 읽기 어렵거나, CTA 버튼이 화면 밖으로 벗어나는 등의 문제가 발생하지 않도록 반드시 반응형으로 디자인해야 합니다. 특히 모바일 환경에서는 작은 화면 크기를 고려하여 배너의 크기와 정보 밀도를 더욱 신중하게 조절해야 합니다.
8. 사용자 제어권 제공 (User Control – e.g., Close Button)
특히 사용자의 주된 작업 흐름을 방해할 수 있는 공지 배너, 팝업 배너, 또는 캐러셀 배너의 경우, 사용자가 원할 때 해당 배너를 닫거나 제어(예: 캐러셀 넘김 중지)할 수 있는 옵션을 제공하는 것이 사용자 경험 측면에서 매우 중요합니다. ‘X’ 닫기 버튼은 명확하고 쉽게 누를 수 있도록 디자인해야 합니다.
9. 캐러셀 배너 사용 시 주의점 (Carousel Banner Considerations)
캐러셀 배너는 공간 효율성 때문에 많이 사용되지만, 사용성 측면에서는 여러 문제점이 지적됩니다. 사용자들이 첫 번째 슬라이드 외에는 거의 보지 않는 경향이 있으며, 자동 넘김 기능은 사용자의 읽기 속도를 방해하거나 원하는 정보를 놓치게 할 수 있습니다. 꼭 사용해야 한다면, 가장 중요한 메시지는 첫 번째 슬라이드에 배치하고, 자동 넘김보다는 사용자 제어(명확한 좌우 화살표, 하단 점 네비게이션)를 우선하며, 자동 넘김 시에는 사용자가 제어할 수 있는 옵션(멈춤 버튼 등)을 제공하고 넘김 속도를 너무 빠르지 않게 설정하는 등의 주의가 필요합니다.
10. 웹 접근성 준수 (Accessibility Compliance)
모든 사용자가 배너의 정보에 접근할 수 있도록 접근성 지침을 준수해야 합니다.
- 이미지 대체 텍스트: 배너 내의 모든 의미 있는 이미지에는
alt속성을 사용하여 해당 이미지의 내용을 설명하는 적절한 대체 텍스트를 제공해야 합니다. - 텍스트 명도 대비: 배너 배경색과 텍스트 색상 간의 명도 대비를 충분히 확보하여 저시력 사용자도 쉽게 읽을 수 있도록 합니다.
- 키보드 접근성: CTA 버튼이나 배너 내의 다른 상호작용 요소들은 키보드만으로도 접근하고 활성화할 수 있어야 하며, 포커스 상태가 명확하게 표시되어야 합니다.
- 자동 전환 콘텐츠 제어: 캐러셀 배너와 같이 자동으로 내용이 변경되는 경우, 사용자가 이를 멈추거나, 이전/다음으로 이동하거나, 시간을 조절할 수 있는 메커니즘을 제공해야 합니다.
이러한 모범 사례들을 종합적으로 고려하여 배너를 디자인하고 구현한다면, 사용자의 시선을 긍정적으로 유도하고 원하는 비즈니스 목표를 효과적으로 달성하는 데 크게 기여할 수 있을 것입니다.
최신 트렌드 및 실제 적용 사례: 배너의 진화와 활용
배너는 디지털 환경의 변화와 사용자 행태 변화에 발맞춰 끊임없이 진화하고 있습니다. 과거의 정적이고 일방적인 메시지 전달 방식에서 벗어나, 더욱 개인화되고 상호작용적이며 사용자 경험에 자연스럽게 녹아드는 방향으로 발전하고 있습니다.
최신 배너 디자인 트렌드
- 네이티브 광고 및 콘텐츠 통합 형식 증가: 사용자들이 전통적인 배너 광고에 피로감을 느끼고 무시하는 경향이 강해짐에 따라, 주변의 일반 콘텐츠(기사, 게시물 등)와 유사한 디자인과 형식으로 제작된 ‘네이티브 광고(Native Advertising)’ 형태의 배너가 증가하고 있습니다. 이는 광고에 대한 거부감을 줄이고 좀 더 자연스러운 정보 전달을 목표로 합니다.
- 고도화된 개인화 및 타겟팅: 사용자의 인구통계학적 정보, 검색 기록, 구매 이력, 관심사, 현재 위치, 접속 시간대 등 방대한 데이터를 기반으로 각 사용자에게 가장 관련성 높고 매력적인 메시지를 담은 배너를 실시간으로 노출하는 기술이 발전하고 있습니다. 개인화된 배너는 일반적인 배너보다 훨씬 높은 효과를 보이는 경향이 있습니다.
- 인터랙티브 배너의 등장: 단순 클릭 유도를 넘어 사용자의 참여를 유도하는 인터랙티브 요소(미니 게임, 설문 조사, 퀴즈, 계산기, 제품 커스터마이징 등)를 배너 내에 포함시키는 시도가 늘어나고 있습니다. 이는 사용자의 흥미를 유발하고 배너에 대한 능동적인 참여를 통해 브랜드 인게이지먼트를 높이는 효과를 기대할 수 있습니다.
- 동영상 콘텐츠의 적극적인 활용: 짧고 시선을 사로잡는 동영상은 정적인 이미지보다 훨씬 높은 주목도와 정보 전달력을 가질 수 있습니다. 따라서 제품 시연, 브랜드 스토리텔링, 사용자 후기 등을 담은 짧은 동영상 배너의 활용이 증가하고 있습니다. 다만, 데이터 사용량과 자동 재생 시 사운드 문제 등 사용자 경험을 저해하지 않도록 세심한 주의가 필요합니다.
- 미니멀리즘과 세련된 비주얼 강조: 현란하고 자극적인 효과보다는 깔끔하고 정돈된 레이아웃, 고품질의 감성적인 비주얼, 세련된 타이포그래피, 그리고 충분한 여백을 활용하는 미니멀한 디자인이 사용자에게 더 긍정적인 인상을 주고 메시지 집중도를 높인다는 인식이 확산되고 있습니다. 브랜드의 신뢰도와 품격을 높이는 데도 기여합니다.
- 데이터 프라이버시 및 투명성 강화: 개인 정보 보호 규제(GDPR, CCPA 등) 강화와 사용자들의 프라이버시 인식 증대에 따라, 배너를 통한 데이터 수집 및 활용에 대한 투명성을 높이고 사용자에게 제어권(예: 쿠키 설정 동의 배너)을 제공하는 것이 중요해지고 있습니다.
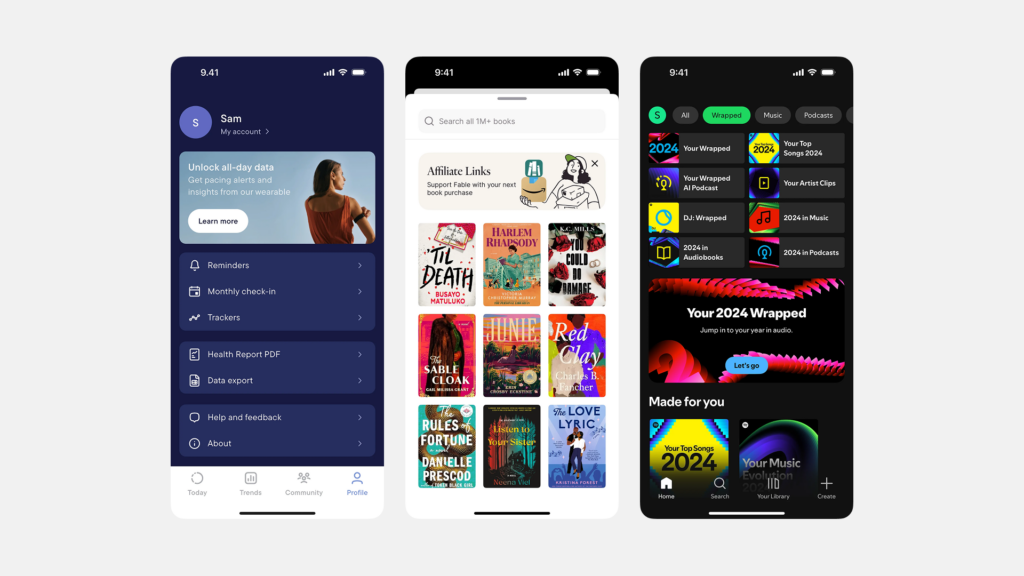
실제 앱/서비스 적용 사례 분석
다양한 디지털 서비스에서 배너가 어떻게 전략적으로 활용되고 있는지 구체적인 사례를 통해 살펴보겠습니다.
- 이커머스 플랫폼 (아마존, 쿠팡, 마켓컬리 등):
- 메인 페이지: 대형 히어로 배너 또는 캐러셀 배너를 통해 시즌별 기획전, 타임 세일, 신규 입점 브랜드, 카드사 할인 혜택 등을 집중적으로 노출하여 사용자의 초기 탐색과 구매를 유도합니다.
- 상품 목록/상세 페이지: 사용자가 보고 있는 상품과 관련성이 높은 다른 추천 상품이나 연관 프로모션을 배너 형태로 노출하여 추가 구매(Cross-selling/Up-selling)를 유도합니다. 개인화된 상품 추천 배너가 효과적으로 사용됩니다.
- 콘텐츠 플랫폼 / 언론사 (유튜브, 넷플릭스, 뉴욕타임즈 등):
- 유튜브: 동영상 시청 전이나 중간, 또는 페이지 곳곳에 다양한 형태의 광고 배너(이미지, 동영상)를 노출하여 수익을 창출합니다. 프리미엄 구독 유도 배너도 자주 노출됩니다.
- 넷플릭스: 새로운 오리지널 시리즈나 영화 출시를 알리는 대형 비주얼 배너를 홈 화면 상단에 배치하여 사용자의 시청을 유도합니다. 사용자 시청 기록 기반의 개인화된 추천 콘텐츠를 배너 형태로 보여주기도 합니다.
- 언론사 웹사이트: 기사 본문 상단, 하단, 중간, 사이드바 등에 다양한 광고 배너를 게재합니다. 최근에는 기사 내용과 자연스럽게 어울리는 네이티브 광고 형식을 적극적으로 도입하고 있습니다. 유료 구독을 유도하는 배너도 중요한 역할을 합니다.
- 금융 서비스 앱 (토스, 카카오뱅크, 뱅크샐러드 등):
- 앱 메인 화면이나 특정 서비스 화면 내에 새로운 금융 상품(대출, 투자, 보험) 출시 안내, 진행 중인 이벤트(캐시백, 경품 추첨 등), 또는 유용한 금융 팁 등을 배너 형태로 제공하여 사용자의 관심과 참여를 유도합니다. 사용자의 금융 데이터 기반 맞춤형 상품 추천 배너도 활용됩니다. 서비스 점검이나 약관 변경 등 중요 공지도 앱 내 배너를 통해 효과적으로 전달합니다.
- SaaS (Software as a Service) 플랫폼 (슬랙, 노션, 피그마 등):
- 사용자가 로그인했을 때 보이는 대시보드나 서비스 내 특정 위치에 새로운 기능 업데이트 소식, 유료 플랜의 장점을 알리며 업그레이드를 유도하는 배너, 또는 서비스 활용 팁이나 웨비나 안내 등을 공지 배너 형태로 노출하여 사용자 인게이지먼트와 유료 전환을 높이려 노력합니다.
- 모바일 게임:
- 게임 로비 화면이나 플레이 중간/종료 시점에 새로운 이벤트 시작, 특별 한정판 아이템 판매, 다른 게임 설치 유도 광고 등을 팝업 배너나 화면 내 고정 배너 형태로 적극적으로 활용합니다. 짧은 시간 안에 사용자의 시선을 사로잡기 위해 화려한 비주얼과 긴박감을 유도하는 문구를 사용하는 경우가 많습니다.
데이터 기반 배너 최적화
배너의 효과는 감에 의존하기보다 데이터를 통해 객관적으로 측정하고 개선해야 합니다. 제품 책임자(PO), 데이터 분석가, 마케터, UX 디자이너는 다음과 같은 방법을 활용할 수 있습니다.
- 핵심 지표 추적 및 분석: 배너의 노출 수(Impression) 대비 클릭률(CTR: Click-Through Rate), 그리고 클릭 후 실제 전환율(Conversion Rate)(예: 구매 완료, 회원 가입 완료)을 지속적으로 추적하고 분석하여 배너의 실질적인 성과를 평가합니다. 특정 배너의 CTR은 높지만 전환율이 낮다면, 배너 메시지와 랜딩 페이지 간의 불일치 등 다른 문제를 의심해 볼 수 있습니다.
- A/B 테스트를 통한 최적화: 배너의 효과에 영향을 미치는 다양한 요소들(헤드라인 문구, 비주얼 이미지, CTA 버튼의 색상/텍스트/위치, 배너의 크기/위치, 노출 빈도 등)을 변경한 여러 버전을 만들고, 무작위 사용자 그룹에게 노출시켜 어떤 버전이 더 높은 CTR이나 전환율을 보이는지 통계적으로 검증합니다. 이를 통해 데이터 기반으로 가장 효과적인 배너 디자인과 메시지를 찾아낼 수 있습니다.
- 사용자 세분화 및 타겟팅 효과 분석: 전체 사용자를 대상으로 동일한 배너를 노출하는 것보다, 특정 사용자 그룹(예: 신규 방문자 vs. 재방문자, 특정 관심사 그룹, 특정 지역 사용자)에게 맞춤화된 메시지의 배너를 노출했을 때 성과가 어떻게 달라지는지 분석합니다. 이를 통해 타겟팅 전략의 효과를 검증하고 개선 방향을 설정합니다.
- 배너 피로도 및 이탈률 모니터링: 특정 배너가 너무 자주 노출되거나 사용자의 경험을 방해할 때, 사용자들이 해당 배너를 무시하거나(CTR 감소), 심지어 페이지를 이탈하는 비율이 증가할 수 있습니다. 배너 노출 빈도와 사용자 행동(이탈률, 페이지 체류 시간 등) 간의 관계를 모니터링하여 최적의 노출 빈도를 찾는 것이 중요합니다.
- 사용자 조사 및 피드백 수집: 배너에 대한 사용자들의 인식(유용하다고 느끼는가? 방해가 된다고 느끼는가?), 메시지 이해도, 디자인 선호도 등을 설문조사나 심층 인터뷰를 통해 직접 파악합니다. 정량적인 데이터만으로는 알 수 없는 사용자의 주관적인 경험과 의견은 배너 전략 개선에 중요한 통찰을 제공합니다.
데이터에 기반한 지속적인 측정, 분석, 실험, 그리고 개선의 과정을 통해 배너는 단순한 광고판을 넘어, 사용자에게 가치를 제공하고 비즈니스 성장에 기여하는 전략적인 자산이 될 수 있습니다.
결론: 시선을 사로잡는 책임감, 배너의 전략적 활용이 중요하다
UI 배너는 디지털 환경에서 사용자의 주의를 끌어 특정 메시지를 전달하고 원하는 행동을 유도하는 데 있어 매우 강력하고 효과적인 도구입니다. 매력적인 비주얼과 설득력 있는 메시지를 통해 신제품을 알리고, 특별한 혜택을 제공하며, 중요한 정보를 놓치지 않도록 안내하는 등, 잘 기획되고 디자인된 배너는 비즈니스 목표 달성과 사용자 커뮤니케이션에 결정적인 기여를 할 수 있습니다. 마치 무대 위의 스포트라이트처럼, 배너는 우리가 사용자에게 주목시키고 싶은 내용을 가장 효과적으로 비추는 역할을 합니다.
배너 적용 시 반드시 고려해야 할 주의점
하지만 배너의 강력한 힘에는 그만큼 큰 책임감이 따릅니다. 사용자의 시선을 빼앗는 행위는 본질적으로 사용자의 주된 목표 달성 과정을 방해할 수 있기 때문입니다. 따라서 배너를 성공적으로 활용하고 잠재적인 부작용을 최소화하기 위해서는 다음과 같은 핵심 원칙과 주의사항들을 항상 엄격하게 고려해야 합니다.
- 사용자 경험을 최우선으로 생각하라: 배너의 존재 이유가 비즈니스 목표 달성에 있더라도, 그것이 사용자 경험을 심각하게 해쳐서는 안 됩니다. 배너가 제공하는 정보나 혜택의 가치가 사용자에게 주는 방해(시각적 방해, 작업 흐름 중단 등)를 충분히 상쇄할 수 있는지 냉정하게 평가해야 합니다. 특히 관련성 없거나, 지나치게 빈번하거나, 닫기 어려운 배너는 사용자의 불쾌감을 유발하고 서비스 이탈로 이어질 수 있습니다.
- ‘배너 블라인드니스’를 인정하고 극복하려 노력하라: 대부분의 사용자들은 배너처럼 보이는 영역을 광고로 간주하고 본능적으로 무시하는 경향이 있습니다. 이를 인정하고, 사용자들이 배너를 무시하지 않도록 만들기 위한 전략적인 노력이 필요합니다. 배너가 단순한 광고가 아닌, 사용자에게 실질적인 가치(유용한 정보, 흥미로운 제안, 꼭 필요한 공지)를 제공한다는 점을 명확히 전달해야 합니다. 디자인적으로는 네이티브 콘텐츠와의 조화, 명확한 정보 전달, 절제된 표현 등을 통해 광고에 대한 거부감을 줄이려는 시도가 필요합니다.
- 메시지의 명확성, 정직성, 그리고 투명성을 지켜라: 배너에 담긴 메시지는 오해의 소지가 없도록 명확하고 간결해야 합니다. 사용자의 클릭을 유도하기 위해 과장되거나 사실과 다른 정보를 제공하는 것은 단기적인 성과를 얻을 수 있을지 몰라도, 장기적으로는 브랜드의 신뢰도를 심각하게 훼손하는 행위입니다. 기만적인 문구나 디자인(다크 패턴)은 절대 사용해서는 안 됩니다. 또한, 배너를 통해 사용자의 데이터를 수집하거나 활용하는 경우에는 관련 규정을 준수하고 사용자에게 투명하게 고지하며 동의를 얻는 절차를 철저히 지켜야 합니다.
- 모바일 환경에서는 더욱 신중하게 접근하라: 작은 모바일 화면에서 배너는 훨씬 더 큰 비중을 차지하며 사용자의 시야를 가리고 콘텐츠 소비를 방해할 가능성이 높습니다. 따라서 모바일 환경에서는 배너의 크기, 개수, 노출 빈도, 그리고 특히 화면 전체를 덮는 팝업 배너 등의 사용에 훨씬 더 신중해야 합니다. 모바일 최적화는 단순히 배너 크기를 줄이는 것을 넘어, 모바일 사용 맥락에 맞는 메시지와 상호작용 방식을 고민하는 것을 의미합니다.
- 성능 저하의 주범이 되지 않도록 관리하라: 고해상도 이미지, 동영상, 복잡한 애니메이션 등이 포함된 배너는 웹페이지나 앱의 로딩 속도를 저하시키는 주요 원인이 될 수 있습니다. 느린 로딩 속도는 사용자 경험에 치명적이므로, 배너에 사용되는 모든 미디어 파일의 크기를 최적화하고, 필요하다면 지연 로딩(Lazy Loading) 등의 기술을 적용하여 성능에 미치는 영향을 최소화해야 합니다.
결론적으로, UI 배너는 잘 사용하면 비즈니스와 사용자 모두에게 긍정적인 가치를 창출할 수 있는 강력한 도구이지만, 잘못 사용하면 오히려 해가 될 수 있는 섬세한 요소입니다. 제품 책임자, 디자이너, 마케터는 배너의 영향력을 충분히 인지하고, 항상 사용자의 입장에서 그 가치와 경험을 먼저 생각하며, 데이터를 통해 효과를 검증하고 지속적으로 개선해 나가는 책임감 있는 자세를 가져야 합니다. 전략적인 고민과 세심한 실행이 뒷받침될 때, 비로소 배너는 사용자의 시선을 사로잡는 것을 넘어 마음까지 움직이는 진정한 ‘마법’을 부릴 수 있을 것입니다.
#UI #UX #배너 #Banner #컴포넌트 #디자인 #사용자경험 #인터페이스 #웹디자인 #앱디자인 #광고 #프로모션 #마케팅 #공지 #사용성