

우리가 디지털 서비스를 사용하다 보면, 때로는 현재 작업하던 흐름이 잠시 멈추고 화면 위에 작은 창이 나타나 우리의 주의를 요구하는 순간을 경험합니다. 중요한 정보를 알려주거나, 특정 행동을 계속할 것인지 확인하거나, 간단한 입력을 요청하는 이러한 임시 창을 대화상자(Dialog) UI라고 부릅니다. 모달(Modal) 창 또는 팝업(Popup)이라고도 불리는 대화상자는 사용자의 주의를 집중시켜 특정 과업을 수행하게 하거나, 중요한 확인 절차를 거치게 함으로써 오류를 방지하는 등 필수적인 역할을 수행합니다. 하지만 잘못 사용될 경우 사용자의 흐름을 끊고 짜증을 유발하는 주범이 되기도 합니다. 이 글에서는 대화상자 UI의 기본 개념과 중요성, 목적별 유형, 효과적인 디자인 원칙과 흔한 함정, 그리고 접근성 고려사항까지 심층적으로 분석하여, 어떻게 이 ‘집중과 확인의 창’을 통해 사용자와 명확하고 시의적절하게 소통할 수 있는지 알아보겠습니다.
대화상자(Dialog) UI란 무엇인가?
핵심 개념: 사용자의 주의를 요구하는 임시 창
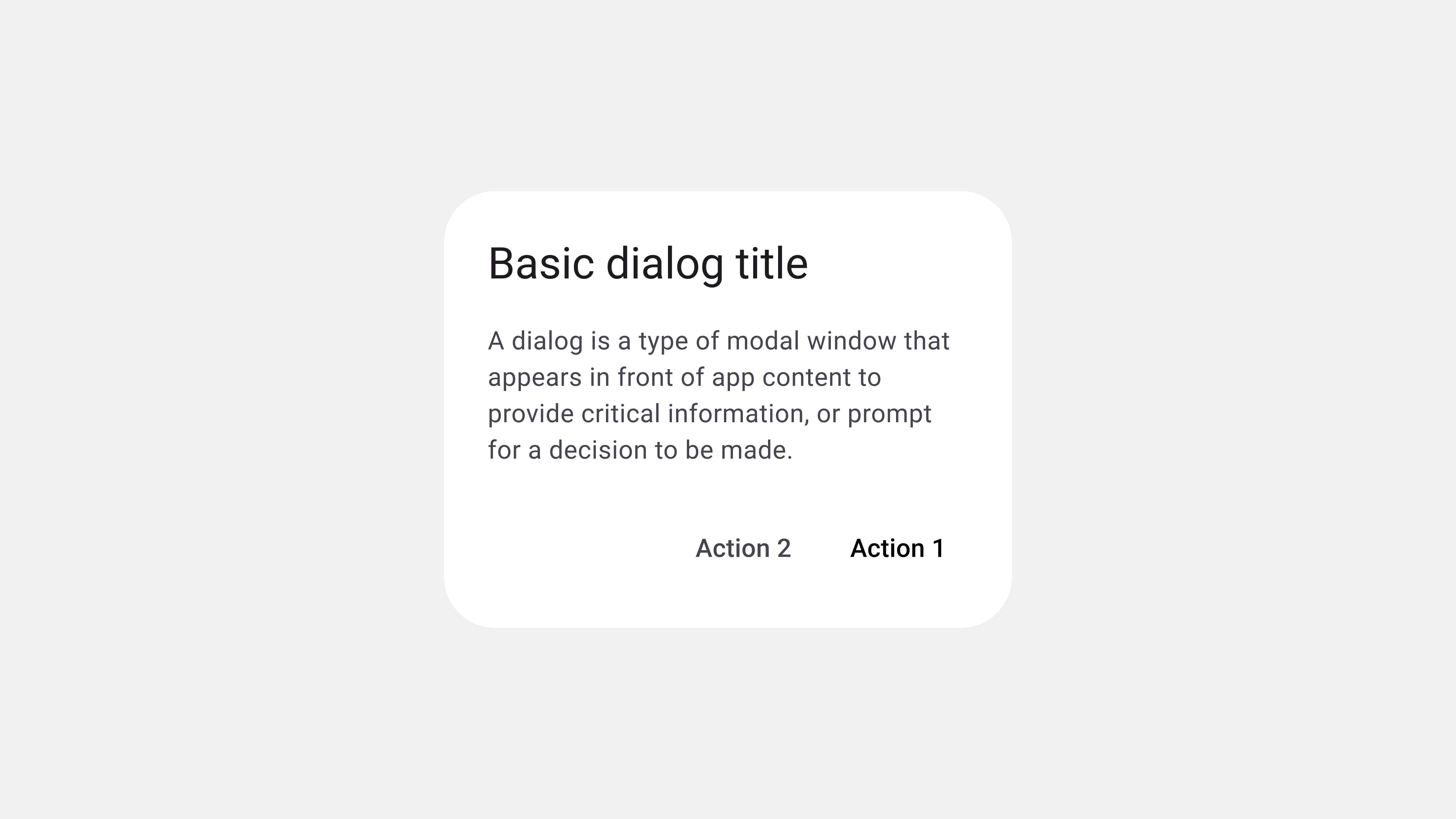
대화상자(Dialog) UI는 주 애플리케이션 창이나 페이지 위에 나타나는 독립적인 임시 창(Temporary Window) 또는 오버레이(Overlay)입니다. 대부분의 경우 모달(Modal) 방식으로 동작하는데, 이는 대화상자가 떠 있는 동안 배경의 주 콘텐츠와 상호작용하는 것을 차단하고 사용자가 반드시 대화상자 내에서 특정 행동(예: 버튼 클릭, 정보 확인)을 해야만 원래의 작업 흐름으로 돌아갈 수 있음을 의미합니다.
대화상자의 주된 목적은 사용자의 주의를 환기시켜 ▲중요한 정보를 전달하거나(알림, 경고), ▲특정 행동을 계속 진행할지 확인하거나(확인), ▲간단하고 독립적인 작업을 수행하거나(입력, 설정), ▲필수적인 정보를 입력받는 것입니다. 사용자의 현재 작업 맥락에서 벗어나지 않으면서도 필요한 상호작용을 유도하는 데 사용됩니다.
왜 중요할까? 집중된 과업 수행과 오류 방지
대화상자는 적절히 사용될 때 여러 중요한 이점을 제공합니다. 첫째, 집중된 과업 수행을 가능하게 합니다. 복잡한 주 화면에서 벗어나 특정 작업(예: 간단한 설정 변경, 파일 이름 지정)에만 사용자의 주의를 집중시켜 과업 완수를 돕습니다. 둘째, 중요 정보 전달 및 오류 방지에 효과적입니다. 시스템 오류, 작업 완료 알림, 저장되지 않은 변경 사항 경고 등 사용자가 반드시 인지해야 하는 중요한 정보를 놓치지 않도록 강제적으로 주의를 환기시킵니다. 또한, ‘삭제’, ‘탈퇴’와 같이 되돌리기 어렵거나 치명적인 결과를 초래할 수 있는 행동 전에 사용자에게 재확인 절차를 거치게 함으로써 의도치 않은 실수를 예방하는 안전장치 역할을 합니다. 셋째, 필수 정보 입력을 간결하게 요청할 수 있습니다. 예를 들어, 비밀번호 확인이나 간단한 파라미터 설정 등을 별도의 페이지 이동 없이 현재 맥락에서 빠르게 처리할 수 있게 합니다.
대화상자의 다양한 얼굴: 목적별 유형
대화상자는 그 목적과 내용에 따라 몇 가지 유형으로 구분될 수 있으며, 각 유형별로 디자인 고려사항이 조금씩 다릅니다.
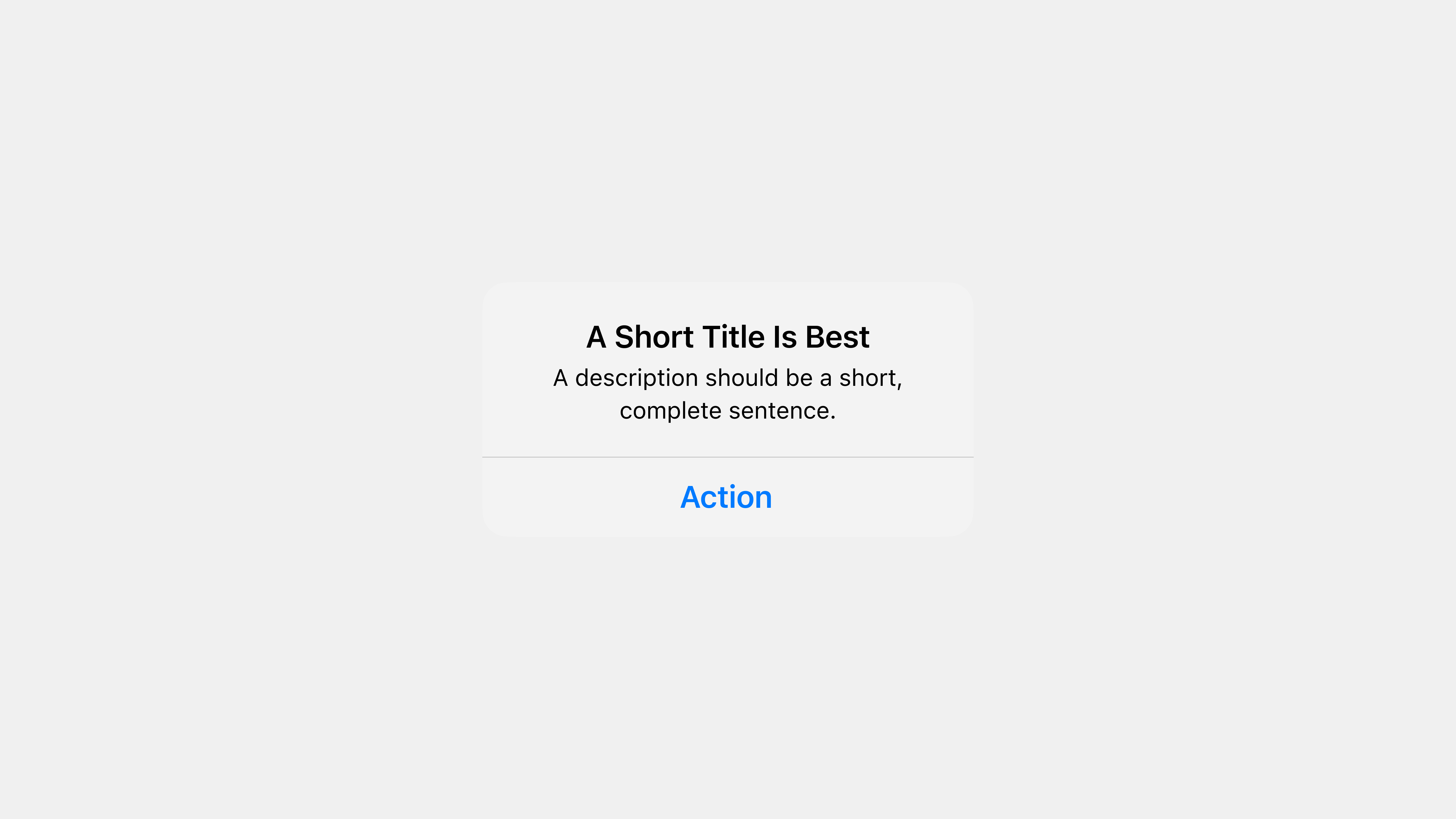
알림 대화상자 (Alert Dialogs): 중요 상황 인지
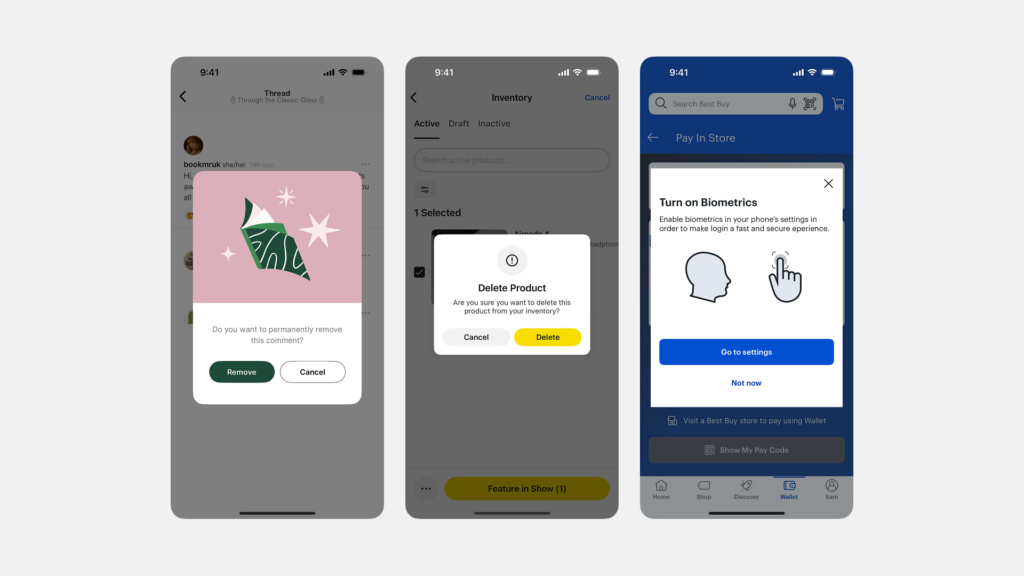
가장 기본적인 형태로, 사용자에게 중요한 정보(예: 오류 발생, 작업 완료, 시스템 알림)를 전달하고 사용자의 인지(Acknowledgement)를 요구하는 데 사용됩니다. 내용은 간결해야 하며, 주로 “확인(OK)” 또는 “닫기(Close)” 버튼 하나만 포함하는 경우가 많습니다. 사용자의 추가적인 선택이나 입력은 요구하지 않습니다. 접근성 측면에서는 role="alertdialog"를 사용하여 스크린 리더가 이를 중요한 알림으로 인식하도록 하는 것이 좋습니다.
확인 대화상자 (Confirmation Dialogs): 행동 재확인
사용자가 수행하려는 행동(특히 되돌리기 어렵거나 중요한 결과가 따르는 행동)에 대해 정말로 계속 진행할 것인지 확인하는 데 사용됩니다. 일반적으로 명확한 질문 형태의 제목(예: “정말 삭제하시겠습니까?”)과 해당 행동의 결과를 예측할 수 있는 간략한 설명, 그리고 긍정적인 행동(예: “삭제”, “확인”, “예”)과 부정적인 행동(“취소”, “아니요”)을 나타내는 두 개 이상의 버튼을 포함합니다. 사용자가 신중하게 결정하고 실수를 방지하도록 돕는 것이 주목적입니다.
입력 대화상자 (Input Dialogs): 정보 수집
사용자로부터 특정 정보를 입력받기 위해 사용됩니다. 예를 들어, 파일 이름을 변경하거나, 폴더 이름을 새로 만들거나, 비밀번호를 입력하거나, 간단한 코멘트를 남기는 등의 작업에 활용될 수 있습니다. 대화상자 내부에 필요한 입력 필드(텍스트 필드, 드롭다운 등)와 레이블, 그리고 입력을 완료하거나(예: “저장”, “확인”, “제출”) 취소하는 버튼을 포함합니다. 입력 필드의 수가 많거나 복잡한 유효성 검사가 필요한 경우에는 대화상자보다 별도의 페이지나 폼(Form)을 사용하는 것이 더 적합합니다.
과업 대화상자 (Task Dialogs): 독립된 작업 완료
로그인, 간단한 환경 설정 변경, 인쇄 옵션 선택, 필터 조건 설정 등 비교적 짧고 독립적으로 완료될 수 있는 작업을 수행하기 위한 인터페이스를 제공합니다. 해당 작업을 완료하는 데 필요한 컨트롤(예: 체크박스, 라디오 버튼, 슬라이더)과 관련 정보, 그리고 작업을 적용하거나(“적용”, “저장”) 취소하는 버튼을 포함합니다. 사용자가 주 화면의 컨텍스트를 유지하면서 관련 작업을 빠르게 처리할 수 있도록 돕습니다.
효과적인 대화상자 디자인 원칙
대화상자가 제 역할을 효과적으로 수행하고 사용자에게 긍정적인 경험을 제공하기 위한 디자인 원칙은 다음과 같습니다.
명확한 목적과 간결한 내용
- 제목(Title): 대화상자가 나타난 이유나 사용자에게 묻는 질문을 명확하고 간결하게 전달해야 합니다. 사용자는 제목만 보고도 대화상자의 목적을 파악할 수 있어야 합니다.
- 본문(Body/Content): 필요한 경우, 제목을 보충하는 간결한 설명이나 지침을 제공합니다. 너무 길거나 복잡한 내용은 피하고, 사용자가 쉽게 이해할 수 있는 명확한 언어를 사용해야 합니다. 오류 메시지의 경우, 무엇이 잘못되었는지, 가능하다면 어떻게 해결할 수 있는지에 대한 정보를 포함하는 것이 좋습니다.
직관적인 액션 버튼 설계
- 레이블(Labels): 버튼 레이블은 사용자가 클릭했을 때 어떤 결과가 발생할지 명확하게 예측할 수 있도록 구체적인 동사(예: “삭제”, “저장”, “보내기”, “취소”)를 사용하는 것이 좋습니다. “예”, “아니요”보다는 행동 자체를 설명하는 레이블이 더 명확한 경우가 많습니다.
- 개수 및 배치: 일반적으로 대화상자에는 2~3개 이하의 액션 버튼을 두는 것이 좋습니다. 버튼 배치는 플랫폼 관례(예: Windows는 확인/긍정 버튼 왼쪽, macOS/iOS/Android는 오른쪽에 배치)를 따르거나, 가장 주된/긍정적인 액션 버튼을 시각적으로 강조하고 사용자가 쉽게 누를 수 있는 위치(예: 오른쪽)에 배치하는 것이 일반적입니다.
- 파괴적 액션: ‘삭제’와 같이 되돌릴 수 없는 파괴적인 액션 버튼은 사용자의 실수를 방지하기 위해 신중하게 디자인해야 합니다. 긍정적인 액션 버튼보다 덜 눈에 띄게 스타일링하거나(예: 기본 버튼 스타일 대신 텍스트 링크 스타일), 때로는 빨간색 텍스트를 사용하기도 하지만, 색상만으로 구분하는 것은 접근성에 문제가 될 수 있으므로 주의해야 합니다.
- 닫기/취소: 사용자가 대화상자에서 아무 작업도 수행하지 않고 안전하게 빠져나갈 수 있는 명확한 방법(예: “취소” 버튼, 때로는 우상단 ‘X’ 아이콘)을 항상 제공해야 합니다.
시각적 계층과 적절한 크기
대화상자 내의 제목, 본문, 액션 버튼 영역은 명확한 시각적 계층 구조를 가져 사용자가 정보를 쉽게 파악할 수 있도록 해야 합니다. 대화상자는 일반적으로 화면 중앙에 배치되어 사용자의 주의를 끌지만, 너무 크거나 작지 않게 내용에 맞는 적절한 크기로 디자인되어야 합니다. 이상적으로는 대화상자 내에서 스크롤이 발생하지 않도록 콘텐츠 양을 조절하는 것이 좋습니다. 또한, 배경 콘텐츠와 명확히 구분되도록 그림자(Elevation) 효과 등을 사용하여 시각적으로 떠 있는 느낌을 주는 것이 일반적입니다.
모달리티의 명확한 표현
모달 대화상자의 경우, 사용자가 현재 대화상자에 집중해야 하며 배경 콘텐츠와는 상호작용할 수 없음을 명확히 전달해야 합니다. 이를 위해 대화상자 뒤의 배경을 반투명하게 어둡게 처리하는 스크림(Scrim) 또는 오버레이(Overlay)를 사용하는 것이 일반적입니다.
최소한의 방해: 꼭 필요할 때만 사용
대화상자는 사용자의 작업 흐름을 중단시키는 강력한 도구이므로, 꼭 필요한 경우에만 최소한으로 사용해야 합니다. 중요하지 않은 정보 전달이나 부가적인 기능 제공을 위해 대화상자를 남용하면 사용자는 피로감을 느끼고 내용을 읽지 않고 무조건 닫는 습관이 생길 수 있습니다. 대화상자를 사용하기 전에, 배너(Banner), 토스트(Toast), 스낵바(Snackbar) 등 비모달(Non-modal) 방식으로 정보를 전달하거나, 인라인(Inline) 요소로 처리할 수는 없는지 항상 먼저 고려해야 합니다.
대화상자 디자인의 함정과 주의점
대화상자는 잘못 설계되거나 남용될 경우 사용자 경험을 심각하게 해칠 수 있습니다. 다음과 같은 함정들을 주의해야 합니다.
과도한 사용과 사용자 피로
필요 이상으로 대화상자를 자주 띄우는 것은 사용자의 작업 흐름을 계속 방해하고 짜증을 유발합니다. 특히 웹사이트 방문 시 환영 메시지, 쿠키 동의, 뉴스레터 구독 요청 등 여러 개의 팝업이 연달아 뜨는 경험은 최악의 사용자 경험 중 하나입니다. 사용자는 결국 모든 대화상자를 ‘악마의 팝업’처럼 여기고 무시하게 될 것입니다.
복잡한 작업이나 긴 내용 담기
대화상자는 본질적으로 짧고 집중된 상호작용을 위한 것입니다. 복잡한 설정, 긴 양식 작성, 여러 단계의 작업 흐름 등을 대화상자 안에 담으려고 하면 사용자는 길을 잃기 쉽고 불편함을 느낍니다. 이러한 경우에는 전용 페이지나 별도의 화면을 사용하는 것이 훨씬 더 나은 사용자 경험을 제공합니다. 또한, 대화상자 내에서 스크롤이 필요할 정도로 많은 내용을 담는 것은 가급적 피해야 합니다.
중첩된 대화상자 (Nested Dialogs)
하나의 대화상자에서 또 다른 대화상자를 띄우는 것은 사용자에게 극심한 혼란을 야기하고 인터페이스를 복잡하게 만듭니다. 사용자는 자신이 어떤 단계에 있는지 파악하기 어려워지고, 닫기 버튼을 여러 번 눌러야 하는 불편함을 겪게 됩니다. 중첩된 대화상자는 반드시 피해야 할 디자인 패턴입니다.
모호한 메시지와 액션
대화상자의 제목이나 본문 내용이 모호하거나 기술적인 용어로 가득 차 있다면 사용자는 무엇을 해야 할지 알 수 없습니다. 또한, “확인”, “취소” 버튼만으로는 어떤 행동이 어떤 결과를 가져올지 불분명한 경우가 많습니다. 항상 사용자의 입장에서 명확하고 이해하기 쉬운 언어를 사용하고, 각 버튼이 수행하는 작업을 명확히 설명해야 합니다.
모두를 위한 대화: 접근성 고려사항
모든 사용자가 대화상자의 내용과 기능을 동등하게 이용할 수 있도록 접근성을 철저히 준수하는 것은 매우 중요하며, 특히 모달 대화상자의 경우 기술적으로 주의할 점이 많습니다.
완벽한 모달 구현과 초점 관리
- ARIA 역할 및 속성: 모달 대화상자 컨테이너에는
role="dialog"(또는 중요한 알림의 경우role="alertdialog") 와aria-modal="true"속성을 반드시 적용해야 합니다. 제목과는aria-labelledby로, 설명 텍스트와는aria-describedby로 연결하여 스크린 리더가 대화상자의 목적과 내용을 정확히 전달하도록 합니다. - 초점 관리(Focus Management): 대화상자가 열리면 키보드 및 스크린 리더의 초점은 반드시 대화상자 내부의 첫 번째 인터랙티브 요소(예: 닫기 버튼, 첫 번째 입력 필드, 확인 버튼 등) 또는 대화상자 컨테이너 자체로 이동해야 합니다. 그리고 초점은 대화상자가 닫힐 때까지 반드시 대화상자 내부에만 머물도록 가두어야 합니다(Focus Trapping). 대화상자가 닫힌 후에는 초점이 원래 대화상자를 열었던 트리거 요소(예: 버튼)로 정확하게 복귀해야 사용자의 작업 흐름이 자연스럽게 이어집니다.
- 배경 콘텐츠 숨김: 모달 대화상자가 활성화된 동안 배경의 주 콘텐츠는 스크린 리더가 읽지 않도록
aria-hidden="true"속성을 적용하는 것이 일반적입니다.
키보드 완전 운용성
대화상자 내의 모든 버튼, 입력 필드, 링크 등 인터랙티브 요소는 키보드(Tab, Shift+Tab, Enter, Space, Esc 등)만으로 접근하고 조작할 수 있어야 합니다. 특히, 사용자가 대화상자를 닫을 수 있는 명확한 키보드 방법(예: ‘취소’ 버튼 활성화, Esc 키 누르기)을 제공해야 합니다. Esc 키는 일반적으로 사용자의 작업을 저장하지 않고 대화상자를 닫는 동작과 연결됩니다.
명확한 정보 전달
대화상자의 모든 텍스트 내용과 버튼 레이블은 스크린 리더 사용자가 명확하게 이해할 수 있어야 합니다. 특히 alertdialog 역할이 사용된 경우, 스크린 리더는 해당 내용을 즉시 사용자에게 알리는 경향이 있으므로 메시지가 간결하고 명확해야 합니다. 버튼 레이블은 해당 버튼이 수행하는 작업을 정확히 나타내야 합니다.
대화상자 UI의 실제 사례와 대안
대화상자는 우리가 매일 사용하는 수많은 디지털 서비스에서 다양한 형태로 활용되고 있습니다.
다양한 상황에서의 활용
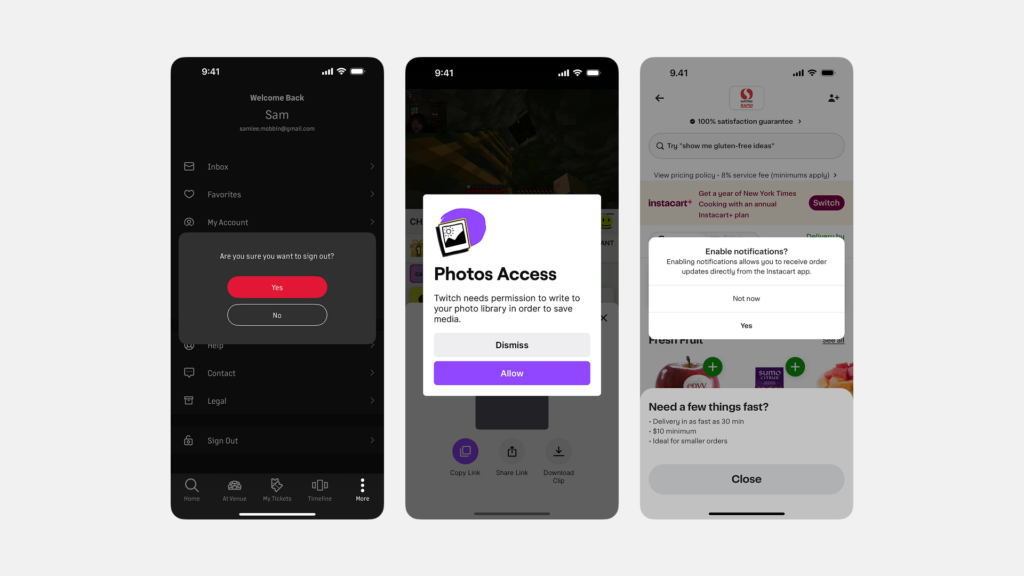
- 로그인/회원가입: 간편 로그인이나 간단한 회원가입 폼을 대화상자 형태로 제공하는 경우가 있습니다.
- 오류 알림: “네트워크 연결 오류”, “잘못된 비밀번호” 등 시스템 오류나 사용자 입력 오류를 알리는 데 널리 사용됩니다.
- 삭제 확인: “이 메일을 정말 삭제하시겠습니까?”, “저장하지 않고 나가시겠습니까?” 등 중요한 데이터 손실을 방지하기 위한 확인 절차에 필수적으로 사용됩니다.
- 환경 설정: 인쇄 설정, 간단한 표시 옵션 변경 등 특정 기능에 대한 설정을 독립적인 대화상자에서 처리하는 경우가 많습니다.
- 파일 관련 작업: 운영체제의 ‘다른 이름으로 저장’ 또는 ‘파일 이름 바꾸기’, 웹에서의 파일 업로드 진행 상태 표시 등에도 대화상자 형태가 활용됩니다.
대화상자 대신 고려할 수 있는 패턴들
대화상자가 항상 최선의 선택은 아닙니다. 상황에 따라 다음과 같은 대안 패턴들이 더 효과적일 수 있습니다.
- 전용 페이지/화면: 복잡한 작업, 긴 양식 작성, 여러 단계의 설정 등은 사용자가 온전히 집중할 수 있는 별도의 페이지나 화면에서 처리하는 것이 좋습니다.
- 액션 시트/바텀 시트: 모바일 환경에서 현재 컨텍스트와 관련된 간단한 행동 목록이나 보조 정보를 제공하는 데 효과적이며, 대화상자보다 덜 방해적일 수 있습니다.
- 인라인 편집/폼: 테이블 내의 특정 셀 값을 수정하거나, 페이지 내에서 간단한 정보를 바로 입력/수정하는 방식은 흐름을 끊지 않아 더 매끄러울 수 있습니다.
- 배너/토스트/스낵바: 중요도가 낮거나 사용자의 즉각적인 반응이 필요 없는 알림(예: “메일이 성공적으로 발송되었습니다”)은 화면 상단/하단에 잠시 나타났다 사라지는 비모달 방식으로 전달하는 것이 좋습니다.
- 툴팁: 특정 UI 요소에 대한 간략한 설명이나 도움말은 마우스 호버 시 나타나는 툴팁으로 제공하는 것이 덜 방해적입니다.
결론: 사용자와의 명확하고 시의적절한 소통 창구
대화상자 UI는 사용자의 주의를 효과적으로 집중시켜 중요한 정보를 전달하고, 치명적인 실수를 방지하며, 특정 작업을 효율적으로 수행하도록 돕는 강력한 도구입니다. 하지만 그 강력함만큼이나 사용자의 흐름을 방해할 수 있는 잠재력 또한 크기 때문에, 반드시 신중하고 절제된 방식으로 사용되어야 합니다.
명확한 목적 설정, 간결하고 이해하기 쉬운 내용 전달, 직관적인 액션 설계, 그리고 무엇보다 모든 사용자를 위한 철저한 접근성 준수는 효과적인 대화상자 디자인의 핵심입니다. 2025년 4월 13일, 이곳 서울에서 우리가 설계하는 모든 대화상자가 사용자를 혼란스럽게 하는 장애물이 아니라, 명확하고 시의적절한 소통을 통해 사용자의 성공적인 목표 달성을 돕는 현명한 안내자가 될 수 있기를 바랍니다.
#대화상자 #다이얼로그 #모달 #팝업 #UI디자인 #UX디자인 #인터페이스디자인 #사용성 #접근성 #인터랙션디자인 #오류처리 #확인창 #알림창
2025년 4월 13일 일요일 오후, 서울. 새로운 애플리케이션을 처음 실행하거나, 익숙한 서비스에 새로운 기능이 추가되었을 때, 우리는 종종 화면 위에 나타나는 임시적인 도움말이나 안내 표시에 주목하게 됩니다. 특정 버튼이 어떤 역할을 하는지, 이 기능을 어떻게 사용하면 좋은지 등을 마치 옆에서 코치가 알려주듯 친절하게 안내하는 이러한 UI 요소를 코치 마크(Coach Mark)라고 부릅니다. 코치 마크는 사용자 온보딩(Onboarding) 과정을 돕고, 새로운 기능의 발견(Feature Discovery)을 유도하며, 복잡한 인터페이스에 대한 학습 곡선을 완만하게 만드는 중요한 역할을 합니다. 이 글에서는 코치 마크 UI의 기본 개념과 중요성부터 시작하여, 효과적인 디자인 원칙, 흔히 저지르는 실수와 함정, 접근성 고려사항, 그리고 실제 활용 사례까지 깊이 있게 탐구하며, 어떻게 이 ‘친절한 안내자’를 통해 사용자의 성공적인 서비스 경험을 이끌 수 있는지 알아보겠습니다.
코치 마크(Coach Mark)란 무엇인가?
핵심 개념: 상황에 맞는 인터페이스 길잡이
코치 마크(Coach Mark)는 사용자 인터페이스(UI) 위에 일시적으로 나타나 특정 요소나 기능을 강조하고, 그에 대한 간략한 설명이나 사용 방법을 안내하는 오버레이(Overlay) 형태의 도움말 패턴입니다. 사용자가 인터페이스와 상호작용하는 방법을 ‘코칭’해준다는 의미를 담고 있습니다. 코치 마크는 단일 요소에 대한 설명으로 나타날 수도 있고, 여러 단계를 거쳐 주요 기능들을 순차적으로 안내하는 제품 투어(Product Tour) 또는 시퀀스(Sequence) 형태로 제공될 수도 있습니다. 사용자의 주의를 끌기 위해 안내 대상이 되는 UI 요소를 스포트라이트처럼 밝게 비추거나, 화살표, 점 등으로 가리키는 시각적 기법이 함께 사용되는 경우가 많습니다.
이 패턴의 핵심은 상황에 맞는(Contextual) 안내를 필요한 시점에 제공한다는 것입니다. 사용자가 특정 기능을 처음 마주하거나, 도움이 필요할 만한 지점에 도달했을 때 나타나 즉각적인 도움을 줌으로써, 별도의 도움말 메뉴를 찾아보거나 추측에 의존하지 않고도 인터페이스를 효과적으로 사용하는 방법을 배울 수 있도록 돕습니다.
왜 중요할까? 학습 곡선 완화와 기능 활용 증대
코치 마크는 잘 사용될 경우 사용자 경험에 여러 긍정적인 영향을 미칩니다. 첫째, 신규 사용자의 온보딩 경험을 개선합니다. 앱이나 서비스를 처음 사용하는 사용자가 핵심 기능과 기본적인 사용법을 빠르게 익히도록 안내하여 초기 이탈률을 줄이고 서비스 적응을 돕습니다.
둘째, 새로운 기능의 발견과 채택(Feature Discovery & Adoption)을 촉진합니다. 기존 사용자에게 새롭게 추가되거나 개선된 기능을 효과적으로 알리고 사용을 유도함으로써, 서비스의 가치를 최대한 활용하도록 돕습니다. 셋째, 복잡한 인터페이스의 학습 곡선을 완화합니다. 기능이 많거나 사용법이 직관적이지 않은 경우, 코치 마크는 사용자가 느낄 수 있는 혼란과 어려움을 줄여줍니다. 마지막으로, 이러한 과정을 통해 사용자의 서비스 참여도(Engagement)와 만족도를 높이고, 궁극적으로는 제품의 성공적인 안착에 기여할 수 있습니다.
코치 마크는 언제, 왜 사용해야 할까?
코치 마크는 유용하지만, 모든 상황에 필요한 것은 아닙니다. 코치 마크 도입을 고려해야 하는 주요 시점과 이유는 다음과 같습니다.
첫 사용자 온보딩 경험 (First-Time User Onboarding Experience – FTE)
사용자가 앱이나 서비스에 처음 가입하거나 로그인했을 때, 가장 핵심적인 기능(예: 주요 버튼, 네비게이션 구조)이나 초기 설정 단계를 안내하기 위해 코치 마크 시퀀스(제품 투어)를 사용하는 것은 매우 효과적입니다. 사용자가 빈 화면 앞에서 무엇을 해야 할지 막막함을 느끼지 않도록 기본적인 길잡이 역할을 해줍니다.
새로운 기능 소개 및 변경 안내
서비스 업데이트를 통해 중요한 새로운 기능이 추가되었거나 기존 기능의 사용 방식에 큰 변화가 생겼을 때, 해당 기능을 처음 사용하는 기존 사용자에게 코치 마크를 통해 변경 사항과 사용법을 알려줄 수 있습니다. 이는 사용자가 변화에 부드럽게 적응하고 새로운 기능을 놓치지 않도록 돕습니다.
복잡하거나 숨겨진 기능 설명
인터페이스가 복잡하거나, 특정 기능이 눈에 잘 띄지 않는 곳에 숨겨져 있지만 사용자에게 유용한 경우, 코치 마크를 사용하여 해당 기능의 존재와 가치를 알려주고 사용을 유도할 수 있습니다. 예를 들어, 특정 제스처 사용법이나 고급 설정 옵션 등을 안내하는 데 활용될 수 있습니다.
핵심 작업 흐름 안내
사용자가 서비스의 핵심 가치를 경험하기 위해 반드시 완료해야 하는 중요한 작업 흐름(예: 첫 게시물 작성, 프로필 완성, 기본 설정 완료)이 있다면, 코치 마크를 단계별 가이드로 제공하여 사용자가 해당 작업을 성공적으로 완료하도록 지원할 수 있습니다. 이는 사용자가 초기에 긍정적인 경험과 성취감을 느끼게 하는 데 중요합니다.
효과적인 코치 마크 디자인 원칙
코치 마크가 사용자에게 실질적인 도움을 주고 긍정적인 경험을 제공하기 위해서는 신중한 디자인이 필요합니다.
적시성과 사용자 제어 (Timeliness and User Control)
코치 마크는 사용자가 필요로 하는 적절한 시점에 나타나야 합니다. 너무 이르거나 늦으면 효과가 떨어지거나 오히려 방해가 될 수 있습니다. 또한, 사용자는 코치 마크나 제품 투어를 원치 않을 경우 쉽게 건너뛰거나(Skip) 닫을(Dismiss) 수 있어야 합니다. ‘다시 보지 않기’ 옵션을 제공하거나, 한번 완료한 사용자에게는 다시 표시하지 않도록 상태를 기억하는 것도 중요합니다. 사용자가 원할 때 다시 볼 수 있는 옵션(예: 도움말 메뉴 내)을 제공하는 것도 고려할 수 있습니다.
명확하고 간결한 메시지 (Clear and Concise Messaging)
코치 마크 내의 텍스트는 핵심 내용 중심으로 짧고 명확해야 합니다. 사용자가 빠르게 훑어보고 이해할 수 있도록 간결한 문장과 쉬운 단어를 사용하고, 장황한 설명은 피해야 합니다. 가능하면 해당 기능의 가치(Benefit)나 수행해야 할 행동(Action)에 초점을 맞추는 것이 좋습니다. 텍스트 외에도 아이콘이나 간단한 애니메이션 같은 시각적 요소를 활용하면 이해를 돕는 데 효과적일 수 있습니다. KRDS(디지털 정부서비스 UI/UX 가이드라인)에서는 제목은 1줄, 지시 사항은 3줄 이내 작성을 권장합니다.
시각적 강조와 연결성 (Visual Emphasis and Connection)
코치 마크는 안내 대상이 되는 UI 요소를 명확하게 강조해야 합니다. 해당 요소 주변 배경을 어둡게 처리하는 스포트라이트(Spotlight) 효과를 사용하거나, 화살표, 선 등으로 코치 마크 설명 박스와 대상 요소를 시각적으로 명확하게 연결해 주어야 합니다. 사용자는 어떤 요소에 대한 설명인지 즉시 알 수 있어야 합니다. 이때 강조 효과나 설명 박스가 안내 대상 요소 자체나 주변의 중요한 다른 정보를 가리지 않도록 배치에 주의해야 합니다.
방해 최소화와 쉬운 해제 (Minimizing Disruption and Easy Dismissal)
코치 마크는 사용자의 주된 작업 흐름을 과도하게 방해해서는 안 됩니다. 특히 사용자가 중요한 작업을 수행하는 도중에 불필요한 코치 마크가 나타나지 않도록 주의해야 합니다. 또한, 코치 마크를 닫거나 다음 단계로 넘어가는 버튼(‘X’, ‘닫기’, ‘알겠습니다’, ‘다음’, ‘완료’ 등)은 사용자가 쉽게 찾고 누를 수 있도록 명확하게 디자인되어야 합니다. 코치 마크 영역 바깥을 탭하여 닫는 기능도 편리한 방법입니다.
맥락에 맞는 형식 선택 (Choosing the Right Format for the Context)
안내하려는 내용의 복잡성과 성격에 따라 적절한 코치 마크 형식을 선택해야 합니다. 단일 기능이나 간단한 설명은 하나의 코치 마크로 충분할 수 있습니다. 여러 단계를 거쳐야 하는 작업 흐름이나 여러 기능을 순차적으로 소개해야 할 때는 단계별 제품 투어(Multi-step Tour) 형식이 더 적합합니다. 투어 형식의 경우, 전체 단계 수와 현재 진행 단계를 표시해주면 사용자가 예상하고 따라오기 좋습니다. 하지만 너무 많은 단계를 가진 투어는 사용자를 지치게 할 수 있으므로 주의해야 합니다 (3~5단계 이내가 권장됨).
코치 마크의 함정 피하기
코치 마크는 유용하지만, 잘못 사용될 경우 오히려 사용자 경험을 해치는 주범이 될 수 있습니다. 다음과 같은 함정들을 피해야 합니다.
과유불급: 너무 많은 코치 마크의 문제
사용자에게 도움을 주려는 의도와 달리, 너무 많은 코치 마크를 남발하는 것은 심각한 짜증과 피로감을 유발할 수 있습니다. 화면 곳곳에 나타나는 팁들은 사용자의 집중력을 분산시키고 주된 작업을 방해하며, 결국에는 사용자가 모든 코치 마크를 무시하게 만드는 ‘배너 블라인드니스(Banner Blindness)’ 현상까지 초래할 수 있습니다. 코치 마크는 꼭 필요한 핵심 정보에 한해 선별적으로, 최소한으로 사용해야 합니다.
잘못된 디자인의 임시방편이 아닌
코치 마크는 직관적이지 않거나 복잡하게 설계된 인터페이스의 근본적인 문제를 해결하는 수단이 될 수 없습니다. 만약 특정 기능을 이해하기 위해 반드시 코치 마크 설명이 필요하다면, 애초에 그 기능의 디자인 자체를 더 쉽고 명확하게 개선할 수는 없는지 먼저 고민해야 합니다. 코치 마크는 좋은 디자인을 ‘보조’하는 역할이어야지, 잘못된 디자인을 ‘땜질’하는 용도로 사용되어서는 안 됩니다.
지속적인 도움과의 구분
코치 마크는 일시적인 안내를 위한 도구입니다. 사용자가 언제든 다시 참조해야 하는 정보(예: 특정 아이콘의 의미, 필드 입력 규칙 등)는 코치 마크보다는 항상 접근 가능한 툴팁(Tooltip)이나 도움말 아이콘, FAQ, 사용자 가이드 등의 지속적인 도움말(Persistent Help) 형태로 제공하는 것이 더 적합합니다.
모두를 위한 안내: 접근성 고려사항
코치 마크 역시 모든 사용자가 동등하게 정보를 얻고 제어할 수 있도록 접근성을 준수해야 합니다.
키보드 접근성 및 제어
코치 마크나 제품 투어는 키보드만으로도 접근하고 제어할 수 있어야 합니다. 투어를 시작하거나 건너뛰는 옵션, 각 단계의 ‘다음’ 또는 ‘닫기’ 버튼 등이 키보드 포커스를 받을 수 있어야 하며, Enter 또는 Space 키로 활성화할 수 있어야 합니다. 투어가 진행 중일 때는 초점이 논리적인 순서(설명 텍스트 -> 다음 버튼 등)로 이동해야 합니다. Esc 키로 투어나 개별 마크를 닫을 수 있는 기능도 제공하는 것이 좋습니다.
스크린 리더 사용자 경험
코치 마크의 내용은 스크린 리더 사용자에게 명확하게 전달되어야 합니다. 코치 마크가 나타났을 때 스크린 리더가 이를 인지하고 내용을 자동으로 읽어주도록 구현하는 것이 이상적입니다. 이를 위해 ARIA 속성을 활용할 수 있습니다. 예를 들어, 코치 마크 컨테이너에 role="dialog"나 role="tooltip" 등을 적용하고(구현 방식에 따라 다름), 안내 대상 요소와 코치 마크 설명 텍스트를 aria-describedby 등으로 연결하여 “버튼 A, 설명: 이 버튼은…”과 같이 읽어주도록 할 수 있습니다. 제품 투어 중에는 초점 관리가 특히 중요하며, 현재 단계의 내용과 컨트롤에 초점이 머물도록 해야 합니다.
시각적 명료성과 사용자 선택 존중
코치 마크의 텍스트와 배경, 그리고 강조 효과(스포트라이트 등)는 충분한 명암 대비를 가져야 저시력 사용자도 내용을 인지할 수 있습니다. KRDS 가이드라인에서는 스포트라이트와 인접 배경 간 명도 대비를 3:1 이상으로 권장합니다. 단순히 색상이나 애니메이션(예: 깜빡임)에만 의존하여 정보를 전달해서는 안 됩니다. 또한, 사용자가 운영체제 등에서 ‘동작 줄이기(Reduce Motion)’ 설정을 했을 경우, 코치 마크의 애니메이션 효과도 이를 존중하여 줄이거나 제거하는 것이 좋습니다. 무엇보다 사용자가 원치 않을 때 쉽게 건너뛰거나 닫을 수 있는 명확한 방법을 제공하는 것이 접근성의 중요한 요소입니다.
코치 마크 UI의 실제 사례와 대안
코치 마크는 다양한 서비스에서 사용자의 초기 경험을 돕고 새로운 기능을 알리는 데 활용되고 있습니다.
다양한 서비스에서의 활용 사례
- 구글 워크스페이스(Google Workspace): Gmail, Google Drive, Docs 등에서 새로운 기능이 추가될 때 종종 코치 마크를 사용하여 해당 기능의 위치와 사용법을 간략하게 안내합니다.
- 모바일 앱 온보딩: 많은 모바일 앱이 처음 실행 시 하단 탭 바의 주요 메뉴나 핵심 버튼의 기능을 코치 마크 시퀀스를 통해 단계별로 소개합니다.
- 복잡한 소프트웨어: 어도비(Adobe) 제품군, 피그마(Figma)와 같은 전문적인 디자인 도구나 분석 플랫폼 등 기능이 많은 소프트웨어에서 특정 도구나 패널의 사용법을 안내하기 위해 코치 마크나 제품 투어를 활용하는 경우가 있습니다.
- 국내 서비스: 네이버 앱이나 카카오TV 등에서도 새로운 기능이나 서비스 이용 안내를 위해 코치 마크를 활용한 사례를 찾아볼 수 있습니다.
코치 마크의 대안 패턴들
코치 마크가 항상 최선의 해결책은 아니며, 상황에 따라 다음과 같은 대안 패턴들이 더 효과적일 수 있습니다.
- 온보딩 전용 흐름/튜토리얼: 앱의 첫 실행 시 별도의 화면들을 통해 핵심 가치와 사용법을 안내하는 방식입니다. 코치 마크보다 더 체계적이고 상세한 안내가 가능합니다.
- 비디오 가이드: 짧은 동영상을 통해 기능 사용법을 시각적으로 보여주는 방식입니다.
- 인터랙티브 빈 상태(Interactive Empty States): 사용자가 아직 콘텐츠를 생성하지 않은 빈 화면에서 무엇을 해야 하는지 안내하고 행동을 유도하는 디자인입니다.
- 툴팁(Tooltips): 특정 UI 요소 위에 마우스를 올리거나 포커스를 주었을 때 나타나는 작은 설명 박스로, 코치 마크보다 덜 방해적이면서 지속적인 도움을 제공합니다.
- 상황별 도움말 메뉴/아이콘: 사용자가 필요할 때 직접 찾아볼 수 있는 도움말 섹션이나 FAQ, 또는 화면 내 물음표 아이콘 등을 통해 제공되는 도움말입니다.
가장 효과적인 방법은 종종 이러한 패턴들을 목적과 상황에 맞게 조합하여 사용하는 것입니다.
결론: 사용자의 성공적인 여정을 돕는 세심한 배려
코치 마크는 사용자가 새로운 인터페이스나 기능에 부드럽게 적응하고, 서비스의 가치를 최대한 활용하도록 돕는 ‘친절한 안내자’ 역할을 할 수 있는 잠재력을 가진 UI 패턴입니다. 하지만 그 효과를 제대로 발휘하기 위해서는 반드시 전략적으로, 세심하게 사용되어야 합니다.
사용자의 맥락을 고려한 적절한 타이밍, 명확하고 간결한 메시지 전달, 방해를 최소화하는 디자인, 그리고 무엇보다 사용자의 제어권 존중과 접근성 확보는 성공적인 코치 마크 디자인의 핵심 요소입니다. 또한, 코치 마크를 남용하거나 잘못된 디자인의 해결책으로 의존하려는 유혹을 경계해야 합니다. 2025년 4월 13일, 이곳 서울에서 우리가 디자인하는 모든 안내와 도움말이 사용자의 성공적인 여정을 위한 진정한 배려가 될 수 있기를 바랍니다. 코치 마크는 잘 사용될 때, 사용자를 좌절시키는 대신 힘을 실어주는 강력한 도구가 될 수 있습니다.
#코치마크 #CoachMark #UI디자인 #UX디자인 #온보딩 #사용자온보딩 #기능발견 #인터페이스디자인 #사용성 #접근성 #제품투어 #튜토리얼 #도움말