UI 디자인에서 캘린더(Calendar)는 날짜를 시각적으로 표현하고, 사용자가 일정 관리, 날짜 선택 등 시간 관련 작업을 수행할 수 있도록 돕는 핵심 UI 컴포넌트입니다. 마치 벽에 걸린 달력처럼, 캘린더는 사용자에게 날짜와 요일 정보를 제공하고, 특정 날짜에 대한 이벤트나 일정을 표시하여 사용자의 시간 관리를 지원합니다.
본 글에서는 캘린더의 핵심 개념부터 다양한 유형과 활용 사례, 그리고 구글 머티리얼 디자인, 애플 휴먼 인터페이스 가이드라인, MS Fluent 디자인과 같은 디자인 시스템에서의 적용 방식을 대학생 수준에서 심도 있게 살펴보겠습니다. 캘린더를 통해 UI 디자인의 시간 관리 능력을 향상시키고, 사용자 중심 디자인에 대한 이해를 넓히는 여정을 함께 하시죠.
🗓️ 캘린더의 핵심 개념: 날짜를 시각적으로 표현하고, 시간 관련 작업을 지원하는 UI 요소
캘린더는 사용자 인터페이스에서 날짜와 요일 정보를 격자 형태(Grid) 또는 목록 형태(List)로 표시하고, 사용자가 특정 날짜를 선택하거나, 날짜별 이벤트나 일정을 확인하고 관리할 수 있도록 하는 UI 컴포넌트입니다. 캘린더는 주로 월(Month), 주(Week), 일(Day) 단위로 날짜를 표시하며, 사용자는 이전/다음 달 이동, 특정 날짜 선택, 일정 추가/수정/삭제 등 다양한 작업을 수행할 수 있습니다.
🧱 격자 형태 (Grid View): 월 단위 날짜 표시
격자 형태는 캘린더의 가장 일반적인 형태로, 한 달 또는 여러 달의 날짜를 격자 형태로 배열하여 표시합니다. 각 날짜는 요일과 함께 표시되며, 사용자는 특정 날짜를 선택하여 해당 날짜의 일정을 확인하거나 새로운 일정을 추가할 수 있습니다.
📜 목록 형태 (List View): 일/주 단위 일정 표시
목록 형태는 특정 날짜 또는 기간(예: 하루, 일주일)의 일정을 목록 형태로 표시하는 데 사용됩니다. 각 일정은 시간, 제목, 장소 등 상세 정보와 함께 표시되며, 사용자는 스크롤을 통해 일정을 탐색할 수 있습니다.
🖱️ 인터랙션 (Interaction): 사용자와의 상호작용
캘린더는 사용자와의 상호작용을 통해 다양한 기능을 제공합니다.
- 날짜 선택(Date Selection): 사용자는 캘린더에서 특정 날짜를 선택하여 해당 날짜의 일정을 확인하거나, 새로운 일정을 추가할 수 있습니다.
- 이전/다음 달 이동(Navigation): 사용자는 이전/다음 달 버튼을 클릭하거나, 스와이프 제스처를 사용하여 캘린더의 표시 범위를 변경할 수 있습니다.
- 일정 추가/수정/삭제(Event Management): 사용자는 캘린더에서 일정을 추가, 수정, 삭제할 수 있습니다.
- 보기 전환(View Switching): 사용자는 월, 주, 일 등 다양한 보기 모드 간에 전환할 수 있습니다.
🎨 디자인 요소 (Design Elements): 시각적 표현
캘린더는 다양한 디자인 요소를 사용하여 시각적인 표현을 풍부하게 하고, 사용성을 향상시킵니다.
- 색상(Color): 주말, 공휴일, 오늘 날짜, 선택된 날짜 등 특정 날짜를 강조하거나, 일정의 유형을 구분하는 데 사용됩니다.
- 아이콘(Icon): 일정 유형(예: 회의, 생일, 휴가)을 시각적으로 표현하는 데 사용됩니다.
- 레이블(Label): 날짜, 요일, 일정 제목 등 텍스트 정보를 표시하는 데 사용됩니다.
🛠️ 캘린더의 유형과 용처: 시간 관련 정보 제공 및 사용자 작업 지원
캘린더는 다양한 유형으로 분류될 수 있으며, 웹, 모바일, 데스크톱 등 다양한 플랫폼에서 활용됩니다.
📅 월간 캘린더 (Month View): 한 달 전체 조망
월간 캘린더는 한 달 전체의 날짜를 격자 형태로 표시하여 사용자에게 월별 일정을 한눈에 파악할 수 있도록 합니다. 주로 일정 관리 앱, 달력 앱 등에서 사용됩니다.
📆 주간 캘린더 (Week View): 주 단위 일정 관리
주간 캘린더는 특정 주의 날짜와 요일을 가로 또는 세로로 배열하여 주 단위 일정을 상세하게 관리할 수 있도록 합니다. 주로 업무용 일정 관리 앱, 시간표 앱 등에서 사용됩니다.
🌞 일간 캘린더 (Day View): 하루 일정 집중
일간 캘린더는 특정 날짜의 일정을 시간 순서대로 표시하여 하루 일정을 집중적으로 관리할 수 있도록 합니다. 주로 일정 관리 앱, 알람 앱 등에서 사용됩니다.
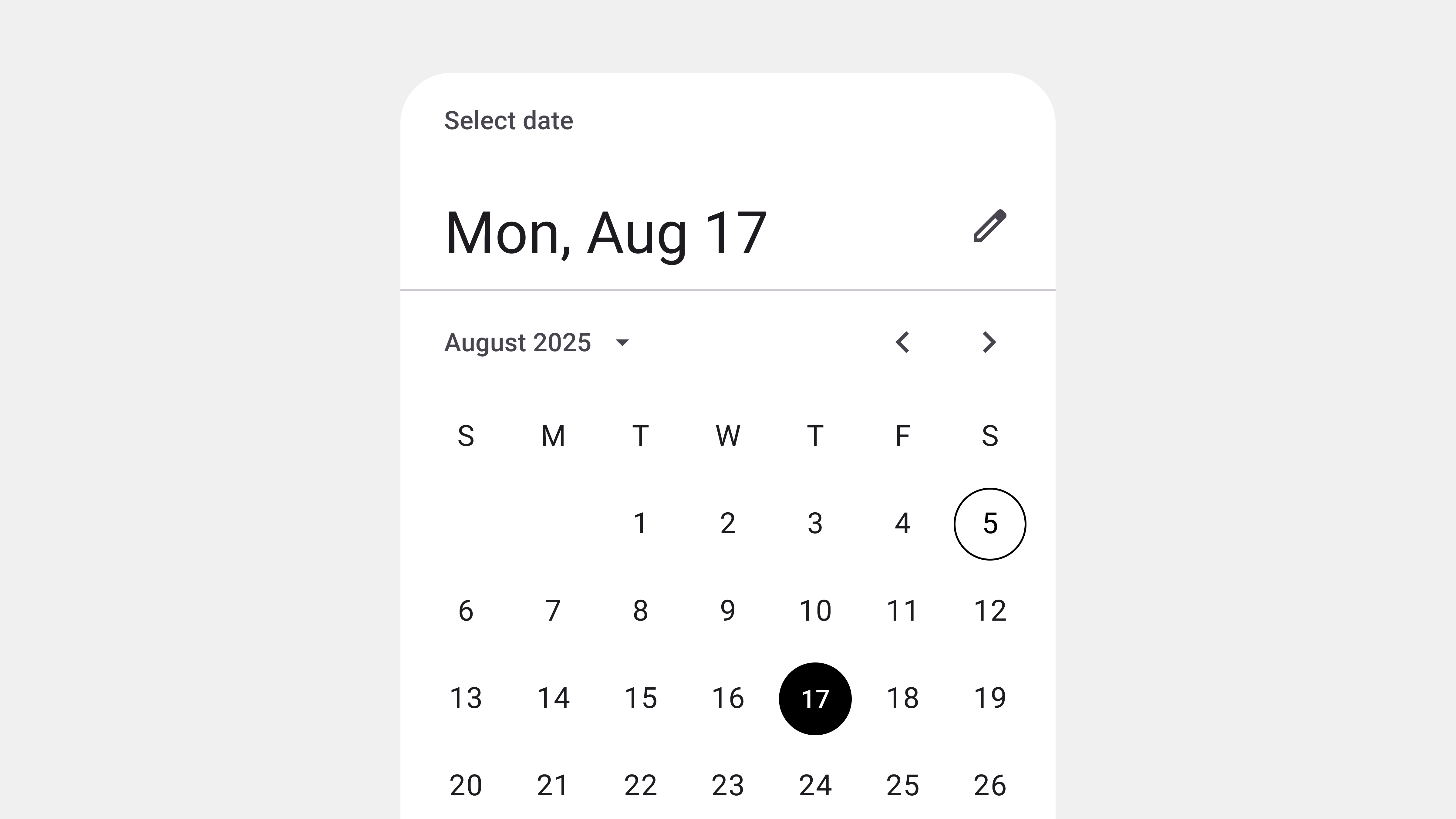
🖱️ 날짜 선택기 (Date Picker): 날짜 입력 UI
날짜 선택기는 사용자가 특정 날짜를 선택할 수 있도록 하는 UI 컴포넌트입니다. 주로 예약 시스템, 설문 조사, 폼 작성 등에서 사용됩니다.
📱 플랫폼별 활용 사례: 웹, 모바일, 데스크톱
- 웹: 웹 환경에서는 HTML, CSS, JavaScript를 사용하여 캘린더를 구현하거나, 다양한 JavaScript 라이브러리(예: FullCalendar, jQuery UI Datepicker)를 활용할 수 있습니다. (예: 예약 시스템, 이벤트 캘린더, 일정 관리 웹 앱)
- 모바일: 모바일 환경에서는 운영체제(OS)에서 제공하는 캘린더 컴포넌트(Android:
CalendarView,DatePicker, iOS:UIDatePicker,FSCalendar)를 사용하거나, 서드파티 라이브러리를 활용하여 커스텀 캘린더를 구현할 수 있습니다. (예: 캘린더 앱, 일정 관리 앱, 예약 앱) - 데스크톱: 데스크톱 환경에서는 운영체제(OS)의 API를 활용하거나, 애플리케이션 프레임워크에서 제공하는 기능을 사용하여 캘린더를 구현합니다. (예: Outlook 캘린더, Google 캘린더 데스크톱 앱)
✒️ 디자인 시스템 속 캘린더: 구글, 애플, MS 디자인 가이드라인 비교 분석
구글 머티리얼 디자인, 애플 휴먼 인터페이스 가이드라인, MS Fluent 디자인은 각각 고유한 디자인 철학을 바탕으로 캘린더에 대한 가이드라인을 제시합니다.
🟦 구글 머티리얼 디자인: 유연하고 사용자 정의 가능한 디자인
구글 머티리얼 디자인은 캘린더를 “Date pickers”라는 이름으로 제공합니다. Date pickers는 사용자가 날짜를 선택할 수 있도록 하는 UI 컴포넌트이며, 다양한 스타일(텍스트 필드, 드롭다운, 다이얼로그)과 옵션(날짜 범위 선택, 시간 선택)을 제공합니다.
- 유연성: 다양한 스타일과 옵션을 제공하여 다양한 UI 디자인에 적용할 수 있습니다.
- 사용자 정의 가능성: 개발자가 캘린더의 모양, 동작 방식, 기능을 자유롭게 커스터마이징할 수 있습니다.
- 접근성: 스크린 리더 사용자도 캘린더를 쉽게 사용할 수 있도록 접근성을 고려합니다.
🍎 애플 휴먼 인터페이스 가이드라인: 플랫폼 일관성과 단순함
애플 휴먼 인터페이스 가이드라인은 캘린더를 “Date Pickers”라는 이름으로 제공합니다. Date Pickers는 iOS, macOS 등 애플 플랫폼 전반에서 일관된 디자인과 동작 방식을 유지하며, 간결하고 직관적인 인터페이스를 제공합니다.
- 플랫폼 일관성: iOS, macOS 등 애플 플랫폼 전반에서 일관된 캘린더 디자인과 동작 방식을 유지합니다.
- 단순함: 불필요한 장식을 최소화하고, 날짜 선택 기능에 집중합니다.
- 사용자 친화성: 사용자가 날짜를 쉽게 선택하고 확인할 수 있도록 직관적인 인터페이스를 제공합니다.
🔷 MS Fluent 디자인: 자연스럽고 몰입적인 경험
MS Fluent 디자인은 캘린더를 “Calendar”라는 이름으로 제공합니다. Fluent UI Calendar는 부드러운 애니메이션 효과, 깊이감 있는 디자인, 다양한 인터랙션 기능을 제공하여 사용자에게 자연스럽고 몰입적인 경험을 제공합니다.
- 자연스러움: 빛, 그림자, 깊이감 등을 활용하여 캘린더가 실제 세계의 객체처럼 느껴지도록 디자인합니다.
- 몰입감: 부드러운 애니메이션 효과와 자연스러운 인터랙션을 통해 사용자의 몰입을 유도합니다.
- 유연성: 다양한 보기 모드(월, 년)와 사용자 인터랙션을 지원합니다.
| 디자인 시스템 | 명칭 | 특징 |
| 구글 머티리얼 디자인 | Date pickers | 유연성, 사용자 정의 가능성, 접근성, 다양한 스타일(텍스트 필드, 드롭다운, 다이얼로그)과 옵션(날짜 범위 선택, 시간 선택) 제공 |
| 애플 휴먼 인터페이스 가이드라인 | Date Pickers | 플랫폼 일관성, 단순함, 사용자 친화성, iOS/macOS 표준 UI 요소와 일관된 디자인 |
| MS Fluent 디자인 | Calendar | 자연스러움, 몰입감, 유연성, 부드러운 애니메이션 효과, 깊이감 있는 디자인, 다양한 보기 모드(월, 년) 지원 |
✨ 캘린더 최신 트렌드: 인터랙티브 기능 강화와 개인화
최근 캘린더 디자인 트렌드는 사용자와의 상호작용을 강화하고, 사용자에게 맞춤화된 정보를 제공하는 방향으로 발전하고 있습니다.
🖱️ 인터랙티브 기능 강화
단순히 날짜를 표시하고 선택하는 것을 넘어, 사용자가 캘린더와 상호작용하며 일정을 관리하고, 정보를 얻을 수 있도록 하는 인터랙티브 기능이 강화되고 있습니다.
- 드래그 앤 드롭(Drag and Drop): 사용자가 일정을 드래그 앤 드롭하여 다른 날짜로 이동하거나, 일 정의 기간을 변경할 수 있습니다.
- 인라인 편집(Inline Editing): 사용자가 캘린더 내에서 직접 일정 제목, 시간, 장소 등을 수정할 수 있습니다.
- 퀵 액션(Quick Action): 사용자가 캘린더에서 특정 날짜나 일정을 길게 누르거나, 마우스 오른쪽 버튼으로 클릭하면 해당 날짜/일정과 관련된 빠른 작업(예: 일정 복사, 삭제, 공유)을 수행할 수 있는 메뉴를 제공합니다.
👤 개인화 (Personalization)
사용자의 선호도, 일정, 관심사 등을 기반으로 사용자에게 맞춤화된 캘린더 경험을 제공하는 개인화 기능도 강화되고 있습니다.
- 맞춤 색상 테마: 사용자가 캘린더의 색상 테마를 직접 선택할 수 있도록 합니다.
- 맞춤 알림: 사용자가 특정 일정에 대한 알림을 설정하고, 알림 방식(예: 팝업, 이메일, 푸시 알림)을 선택할 수 있도록 합니다.
- 스마트 제안: 사용자의 과거 일정, 위치 정보, 연락처 정보 등을 기반으로 새로운 일정을 추가할 때 시간, 장소, 참석자 등을 자동으로 제안합니다.
✅ 캘린더 적용 시 주의점: 사용자 경험을 고려한 신중한 설계
캘린더는 사용자에게 시간 관련 정보를 제공하고, 일정 관리를 돕는 중요한 UI 컴포넌트이지만, 잘못 사용하면 오히려 사용자에게 혼란과 불편함을 줄 수 있습니다. 캘린더를 효과적으로 활용하기 위한 주의점을 살펴보겠습니다.
👁️🗨️ 가독성 및 시인성 확보
캘린더는 날짜, 요일, 일정 등 다양한 정보를 표시하므로, 가독성과 시인성을 확보하는 것이 중요합니다.
- 충분한 여백: 날짜와 일정 사이에 충분한 여백을 확보하여 정보가 빽빽하게 보이지 않도록 합니다.
- 명확한 폰트 및 색상: 가독성이 좋은 폰트를 사용하고, 텍스트와 배경 사이에 충분한 색상 대비를 제공하여 시인성을 높입니다.
- 시각적 계층 구조: 제목, 부제목, 내용 등 텍스트 요소의 크기, 굵기, 색상 등을 조절하여 정보의 중요도에 따른 시각적 계층 구조를 명확하게 표현합니다.
📅 적절한 정보 밀도 유지
캘린더에 너무 많은 정보를 표시하면 사용자는 정보를 파악하기 어려워지고, 중요한 일정을 놓칠 수 있습니다.
- 일정 요약: 긴 일정은 제목만 표시하고, 사용자가 클릭하면 상세 정보를 확인할 수 있도록 합니다.
- 일정 그룹화: 유사한 일정은 그룹화하여 표시하고, 그룹별로 색상을 다르게 지정하여 시각적으로 구분합니다.
- 필터링: 사용자가 특정 유형의 일정만 볼 수 있도록 필터링 기능을 제공합니다.
🖱️ 직관적인 인터랙션 제공
캘린더의 인터랙션(날짜 선택, 이전/다음 달 이동, 일정 추가/수정/삭제 등)은 직관적이고 예측 가능해야 합니다. 사용자가 캘린더를 쉽게 조작하고, 원하는 작업을 수행할 수 있도록 돕습니다.
- 일관성: 플랫폼 표준 인터랙션 방식을 따르고, 앱 전체에서 일관된 인터랙션 방식을 유지합니다.
- 피드백: 사용자의 동작에 대한 즉각적인 피드백(예: 버튼 클릭 시 시각적 효과, 일정 추가 시 확인 메시지)을 제공합니다.
- 오류 방지: 사용자가 실수로 일정을 삭제하거나 잘못된 날짜를 선택하는 것을 방지하기 위한 안전 장치(예: 삭제 전 확인 대화상자, 날짜 범위 제한)를 마련합니다.
🌐 접근성 고려
캘린더는 모든 사용자가 접근하고 사용할 수 있도록 디자인되어야 합니다.
- 스크린 리더 지원: 스크린 리더 사용자를 위해 캘린더의 구조와 내용을 명확하게 정의하고, 대체 텍스트를 제공합니다.
- 키보드 접근성: 키보드만으로도 캘린더의 모든 기능을 사용할 수 있도록 합니다.
- 색상 대비: 저시력 사용자를 위해 텍스트와 배경 사이에 충분한 색상 대비를 제공합니다.
🎉 마무리: 캘린더, 사용자 시간 관리의 동반자이자 UI 디자인의 핵심
캘린더는 사용자 인터페이스에서 날짜와 일정을 시각적으로 표현하고, 사용자가 시간 관련 작업을 효율적으로 수행할 수 있도록 돕는 핵심 UI 컴포넌트입니다. 사용자의 시간 관리를 돕고, 생산성을 향상시키며, 삶의 질을 높이는 데 기여하는 캘린더는 UI 디자인의 중요한 부분입니다.
본 글에서 살펴본 캘린더의 개념, 유형, 용처, 디자인 가이드라인, 최신 트렌드, 그리고 주의점을 종합적으로 고려하여 사용자에게 유익하고 편리한 캘린더 경험을 제공하는 UI 디자이너로 성장하시기를 바랍니다.
#UI #컴포넌트 #캘린더 #디자인 #UX #UI디자인 #사용자경험 #구글머터리얼 #애플휴먼인터페이스 #MSfluent디자인 #웹디자인 #모바일디자인 #앱디자인 #일정관리 #날짜선택 #인터랙티브캘린더 #개인화