앞서 검색 기능의 중요성과 사용자 경험 극대화를 위한 핵심 가이드라인을 살펴보았습니다. 이번에는 더욱 구체적인 수준에서 검색 기능의 완성도를 높이기 위한 36가지 핵심 가이드라인을 제시합니다. 이 가이드라인들은 사용자 편의성, 검색 정확성, 효율성을 높여 성공적인 검색 경험을 제공하는 데 필수적인 요소들입니다.
사용자 접근성 및 편의성 향상
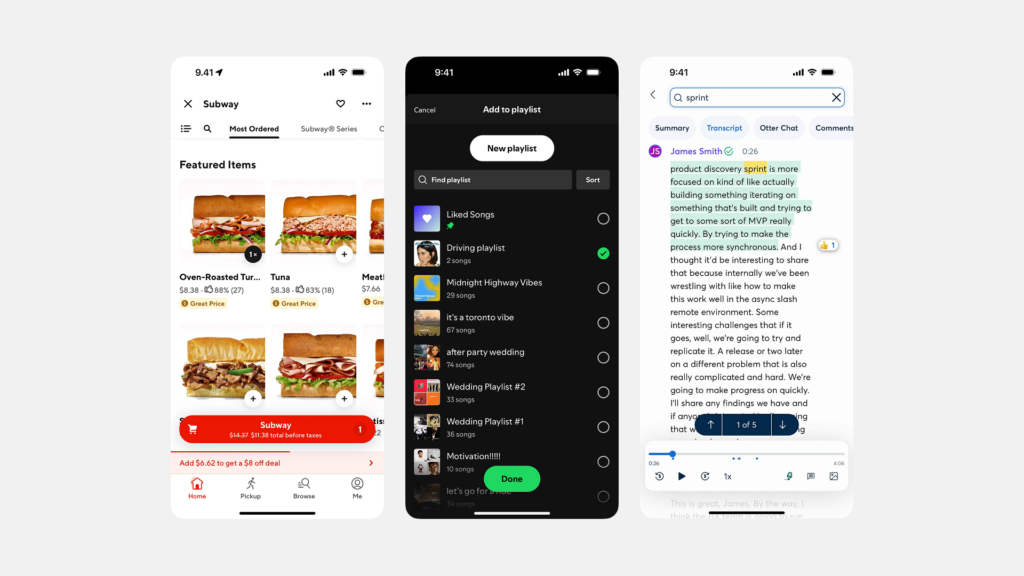
1. 눈에 잘 띄는 검색창 제공 (홈페이지 및 모든 페이지)
웹사이트 헤더, 중앙 영역 등 사용자의 시선이 머무는 주요 위치에 검색창을 배치하여 사용자가 언제든 쉽게 검색 기능을 이용할 수 있도록 접근성을 높여야 합니다.
2. 검색창 크기는 충분히 확보
검색어를 입력하는 공간이 충분해야 하며, 모바일 환경에서는 터치 영역까지 고려하여 검색창 크기를 적절하게 확보해야 사용자의 불편함을 줄일 수 있습니다.
3. 검색창 placeholder (플레이스홀더) 텍스트 활용
검색창 내에 “상품 검색”, “원하는 상품을 검색하세요”와 같은 플레이스홀더 텍스트를 활용하여 검색 기능의 용도를 명확히 안내하고 사용자의 검색 의도를 유도합니다.
4. 검색 버튼은 시각적으로 명확하게 제공
돋보기 아이콘, “검색” 텍스트 라벨 등 시각적으로 명확한 검색 버튼을 제공하여 사용자가 쉽게 인지하고 클릭할 수 있도록 유도해야 합니다.
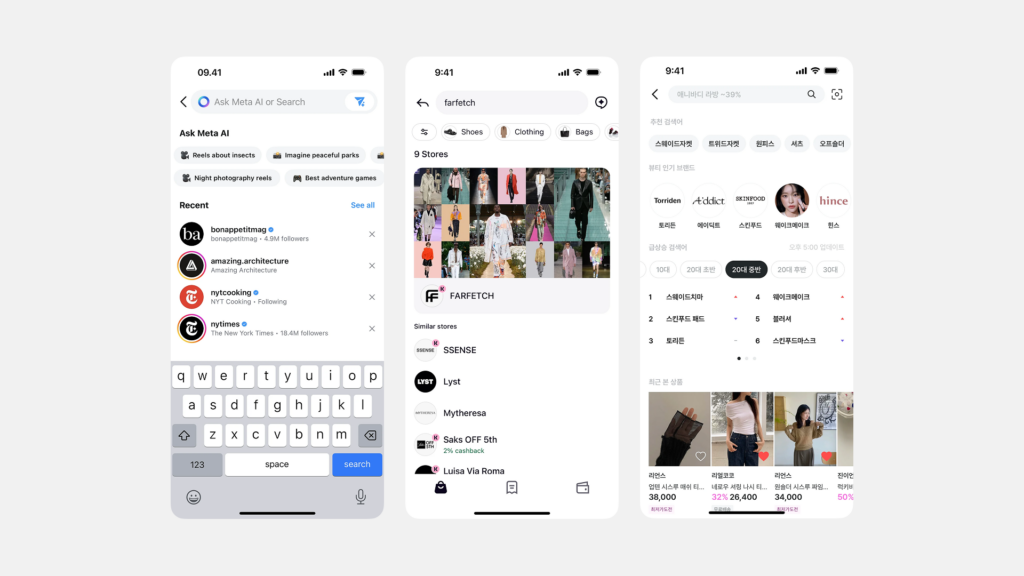
5. 자동 완성 (Autocomplete) 기능 제공 (검색어 추천)
사용자가 검색어를 입력하는 동안 실시간으로 자동 완성 드롭다운 메뉴를 제공하여 검색어 입력 편의성을 높이고, 오탈자를 방지하며, 관련 검색어를 추천합니다. 이는 사용자의 검색 시간을 단축시키고 효율성을 높이는 핵심 기능입니다.
6. 자동 완성 제안은 관련성 높은 검색어 중심으로 제공
자동 완성 기능은 사용자가 입력 중인 검색어와 관련성이 높은 검색어, 인기 검색어, 트렌드 검색어 등을 중심으로 제공하여 검색 정확도를 높여야 합니다. 연관성이 낮은 제안은 오히려 사용자 혼란을 야기할 수 있습니다.
7. 자동 완성 제안 목록은 적절한 개수로 제한 (너무 많지 않게)
자동 완성 제안 목록 개수를 5~10개 내외로 적절하게 제한하여 사용자에게 과도한 정보 부담을 주지 않고, 선택 편의성을 높여야 합니다. 너무 많은 제안은 시각적인 부담을 줄 수 있습니다.
8. 자동 완성 제안 목록 내 상품 이미지 썸네일 함께 제공 (선택 사항)
자동 완성 제안 목록 내에 상품 이미지 썸네일을 함께 제공하는 것은 시각적인 정보 인지도를 높이고, 상품 검색 효율성을 향상시키는 데 도움이 될 수 있습니다. 사용자는 텍스트뿐만 아니라 이미지를 통해 더욱 빠르게 원하는 상품을 인식할 수 있습니다.
9. 자동 완성 제안 목록 내 카테고리 또는 브랜드 정보 함께 제공 (선택 사항)
자동 완성 제안 목록 내에 카테고리 또는 브랜드 정보를 함께 제공하는 것은 사용자가 검색 의도를 명확히 하고, 검색 범위를 좁히는 데 도움을 줄 수 있습니다. 예를 들어, “원피스”를 검색할 때 여성 의류 카테고리의 원피스와 특정 브랜드의 원피스를 함께 제안할 수 있습니다.
10. 자동 완성 제안 목록 키보드 내비게이션 지원
자동 완성 제안 목록에서 키보드 (↑, ↓, Enter 키) 만으로 이동 및 선택이 가능하도록 키보드 내비게이션을 지원하여 마우스 사용이 불편한 사용자에게 편의성을 제공해야 합니다.
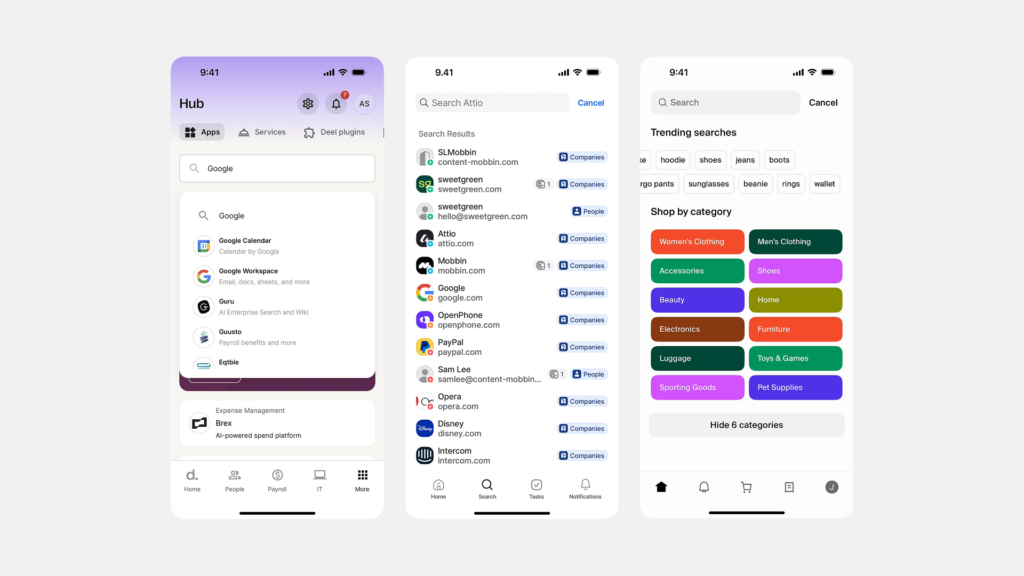
11. 추천 검색어 (Suggested Keywords) 섹션 제공 (홈페이지, 카테고리 페이지 등)
홈페이지, 카테고리 페이지 등 주요 페이지에 추천 검색어 섹션을 제공하여 사용자의 상품 탐색 시작점을 제공하고, 검색 의도를 확장하도록 유도해야 합니다. 이는 특히 처음 방문한 사용자나 명확한 검색 의도가 없는 사용자에게 유용합니다.
12. 추천 검색어는 인기 검색어, 트렌드 검색어, 관련 검색어 등 다양하게 구성
추천 검색어 섹션은 인기 검색어, 현재 트렌드를 반영하는 검색어, 현재 페이지와 관련된 검색어 등 다양한 기준으로 구성하여 사용자 관심사를 반영하고, 폭넓은 상품 발견 기회를 제공해야 합니다.
13. 추천 검색어는 시각적으로 매력적이고 클릭하기 쉽게 디자인
추천 검색어는 버튼, 태그, 텍스트 링크 등 시각적으로 매력적이고 클릭하기 쉽게 디자인하여 사용자 참여를 유도해야 합니다. 디자인 요소는 웹사이트의 전체적인 스타일과 일관성을 유지하는 것이 중요합니다.
검색 결과 페이지 (SERP) 최적화
14. 검색 결과 페이지 (SERP: Search Engine Results Page) 레이아웃 명확하게 구성
검색 결과 페이지 레이아웃을 명확하게 구성하여 검색 결과 상품 목록, 필터, 정렬, 페이지네이션 등 주요 요소들을 사용자가 쉽게 인지하고 이용하도록 해야 합니다. 직관적인 레이아웃은 사용자의 탐색 효율성을 높입니다.
15. 검색 결과 페이지 상단에 검색어 및 검색 결과 요약 정보 표시
검색 결과 페이지 상단에 사용자가 입력한 검색어와 총 검색 결과 건수 등 요약 정보를 표시하여 사용자의 검색 의도와 그에 따른 결과를 명확하게 보여주어야 합니다. 이는 사용자에게 검색이 제대로 이루어졌는지 확인시켜 줍니다.
16. 검색 결과 상품 목록은 Grid (격자형) 또는 List (목록형) 보기 옵션 제공
검색 결과 상품 목록을 Grid (격자형) 보기와 List (목록형) 보기 옵션을 제공하여 사용자가 선호하는 방식으로 상품 목록을 탐색하도록 해야 합니다. Grid형은 많은 상품을 한눈에 보여주기 좋고, List형은 상품 상세 정보를 더 많이 보여줄 수 있습니다.
17. 검색 결과 상품 목록 썸네일 이미지, 상품명, 가격 등 핵심 정보 표시
검색 결과 상품 목록에 상품 썸네일 이미지, 상품명, 가격, 할인 정보 (할인 시) 등 핵심 정보를 간결하고 명확하게 표시하여 사용자에게 필요한 정보를 빠르게 제공해야 합니다.
18. 검색 결과 상품 목록 썸네일 이미지는 고품질 이미지 사용
검색 결과 상품 목록 썸네일 이미지는 상품을 대표하는 고품질 이미지를 사용하여 시각적인 매력을 높이고 사용자 시선을 사로잡아야 합니다. 흐릿하거나 저화질의 이미지는 상품에 대한 부정적인 인상을 줄 수 있습니다.
19. 검색 결과 상품명은 간결하고 명확하게 작성 (SEO 최적화 고려)
검색 결과 상품명은 상품의 특징을 간결하고 명확하게 담아 작성하고, SEO (검색 엔진 최적화) 를 고려하여 검색 엔진 노출 빈도를 높여야 합니다. 너무 긴 상품명은 가독성을 떨어뜨릴 수 있습니다.
20. 검색 결과 가격 정보는 가독성 높게 표시 (할인 정보 강조)
검색 결과 가격 정보는 가독성 높은 폰트, 색상 등을 사용하여 명확하게 표시하고, 할인 정보 (할인율, 할인 전 가격) 를 강조하여 사용자의 구매 유인을 높여야 합니다. 할인 정보는 시각적으로 두드러지게 표시하는 것이 효과적입니다.
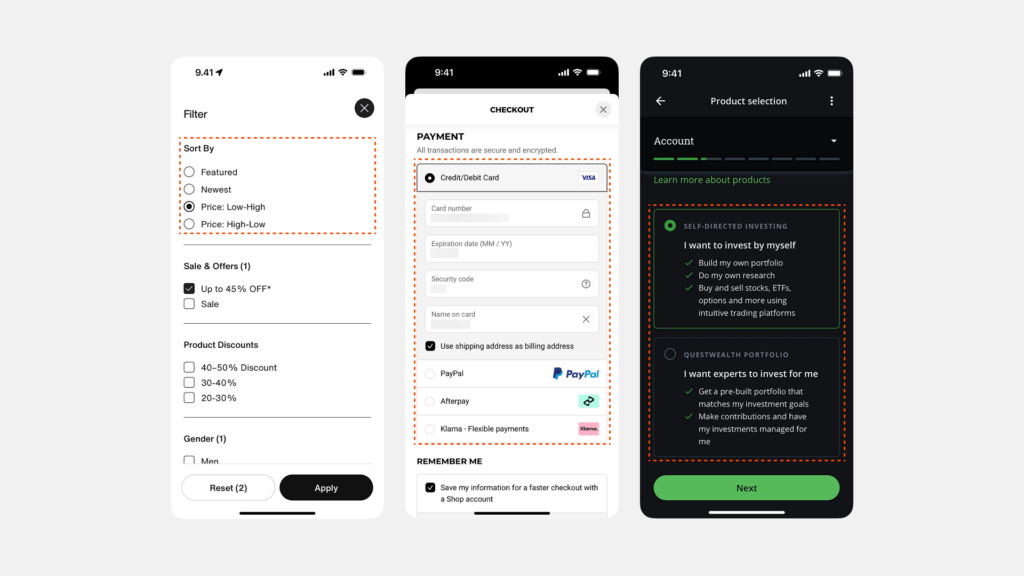
21. 검색 결과 상품 목록에 필터 및 정렬 기능 제공 (필수)
검색 결과 페이지에서 필터 및 정렬 기능을 필수적으로 제공하여 사용자가 검색 결과 내 상품 목록을 좁혀 원하는 상품을 더욱 쉽게 찾도록 해야 합니다. 필터와 정렬은 사용자의 탐색 효율성을 크게 향상시킵니다.
22. 검색 결과 페이지에 페이지네이션 (Pagination) 또는 무한 스크롤 (Infinite Scroll) 방식 적용
검색 결과 상품 목록을 페이지네이션 또는 무한 스크롤 방식으로 제공하여 사용자 탐색 편의성을 높여야 합니다. 페이지네이션은 로딩 속도에 유리하고, 무한 스크롤은 끊임없는 탐색 경험을 제공할 수 있습니다. 플랫폼 특성에 맞춰 적절한 방식을 선택해야 합니다.
23. 검색 결과 페이지 로딩 속도 최적화
검색 결과 페이지 로딩 속도를 최소화하여 사용자 이탈률을 줄이고 쾌적한 검색 경험을 제공해야 합니다. 많은 상품 정보를 빠르게 보여주는 것은 사용자 만족도를 높이는 데 중요합니다.
24. 검색 결과 페이지 접근성 (Accessibility) 고려
스크린 리더 사용자, 키보드 사용자 등 모든 사용자가 검색 결과 페이지를 편리하게 이용할 수 있도록 웹 접근성 지침을 준수해야 합니다.
검색 실패 상황 및 추가 기능
25. 검색 결과 없음 (No Results) 페이지 사용자 친화적으로 디자인
검색 결과가 없을 경우, “검색 결과가 없습니다.”와 같은 메시지와 함께 사용자 친화적인 디자인과 안내를 제공하여 부정적인 경험을 최소화해야 합니다.
26. 검색 결과 없음 페이지에서 관련 카테고리 또는 상품 추천
검색 결과 없음 페이지에서 사용자의 검색 의도와 관련된 카테고리 또는 상품을 추천하여 사용자 탐색 여정을 지속하도록 유도해야 합니다.
27. 검색 결과 없음 페이지에서 인기 상품 또는 추천 검색어 제안
검색 결과 없음 페이지에서 현재 인기 있는 상품 또는 관련성이 높은 추천 검색어를 제안하여 사용자의 상품 발견 기회를 넓히고 쇼핑을 유도해야 합니다.
28. 검색 결과 없음 페이지에서 고객 지원 채널 (FAQ, 챗봇 등) 링크 제공
검색 결과 없음 페이지에서 고객 지원 채널 (FAQ, 챗봇, 고객센터) 링크를 제공하여 사용자가 검색 관련 문의 또는 도움을 받을 수 있도록 해야 합니다.
29. 검색 기능 오탈자 자동 교정 (Auto-correction) 기능 제공
사용자가 검색어에 오탈자를 입력했을 경우, 자동 교정 기능을 제공하여 정확한 검색 결과를 제공하고 사용자 편의성을 높여야 합니다.
30. 검색 기능 유사어 및 복수/단수 자동 처리 기능 제공
검색 기능은 유사어 (예: “노트북” 검색 시 “랩탑” 결과 포함), 복수/단수 (예: “shoes” 검색 시 “shoe” 결과 포함) 를 자동 처리하여 검색 정확도를 높여야 합니다.
31. 음성 검색 기능 제공 (선택 사항)
음성 검색 기능을 제공하여 사용자 입력 방식 다양성을 확보하고, 모바일 환경 또는 음성 입력 선호 사용자 편의성을 높이는 것을 고려할 수 있습니다.
32. 이미지 검색 기능 제공 (선택 사항)
이미지 검색 기능을 제공하여 사용자가 이미지 기반으로 상품을 검색할 수 있도록 새로운 검색 경험을 제공하는 것을 고려할 수 있습니다. 이는 사용자가 상품명을 정확히 모를 때 유용합니다.
33. 검색 기록 저장 및 재검색 기능 제공 (선택 사항)
사용자의 과거 검색 기록을 저장하고 재검색 기능을 제공하여 사용자 편의성을 높이는 것을 고려할 수 있습니다. 자주 검색하는 키워드를 쉽게 다시 검색할 수 있도록 돕습니다.
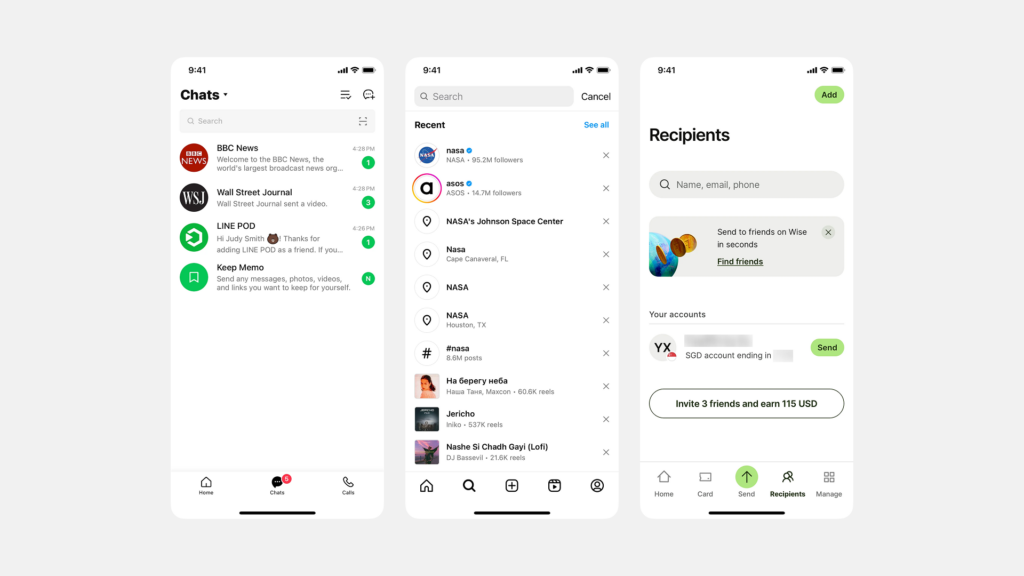
34. 최근 검색어 (Recent Searches) 목록 제공 (선택 사항)
최근 검색어 목록을 검색창 드롭다운 메뉴 또는 별도 섹션 형태로 제공하여 사용자가 최근 검색했던 내용을 쉽게 재검색하도록 돕습니다.
35. 인기 검색어 (Trending Searches) 목록 제공 (선택 사항)
인기 검색어 목록을 제공하여 현재 사용자들의 관심 상품 트렌드를 파악하고, 상품 탐색의 힌트를 제공하는 것을 고려할 수 있습니다.
36. 정기적인 검색 기능 사용성 테스트 및 검색 데이터 분석
검색 기능 사용자 테스트, 사용성 평가 등을 정기적으로 실시하고, 검색 데이터 분석을 통해 검색 기능 문제점을 파악하고 개선점을 도출하여 지속적으로 검색 품질을 향상시켜야 합니다.
핵심 개념 요약: 검색 기능은 36가지 핵심 가이드라인을 통해 사용자 편의성 정확성 효율성을 극대화하여 성공적인 쇼핑 경험을 제공해야 합니다.
사례 요약: 36가지 가이드라인은 대부분의 성공적인 이커머스 플랫폼에서 찾아볼 수 있는 필수적인 요소들입니다.
마무리: 36가지 핵심 가이드라인을 바탕으로 사용자 중심의 검색 기능을 구축하고 지속적으로 개선하는 것이 이커머스 성공의 중요한 열쇠입니다.
#이커머스 #검색 #UIUX #사용자경험 #자동완성 #추천검색어 #검색결과 #오류처리 #오탈자교정 #이미지검색 #음성검색