디지털 인터페이스 디자인에서 사용자의 즉각적인 행동이나 중요한 정보 전달이 필요할 때, 우리는 종종 모달(Modal) 또는 다이얼로그(Dialog) UI 컴포넌트를 활용합니다. 이 작은 팝업 창은 화면 전면에 등장하여 사용자의 시선을 사로잡고, 주요 메시지를 효과적으로 전달하는 강력한 도구입니다. 하지만 잘못 사용하면 사용자 경험을 해치는 양날의 검이 될 수도 있습니다.
본 글에서는 모달과 다이얼로그의 핵심 개념부터 다양한 활용 사례, 그리고 구글 머티리얼 디자인, 애플 휴먼 인터페이스 가이드라인, MS Fluent 디자인과 같은 디자인 시스템에서의 적용 방식까지 대학생 수준에서 자세히 살펴보겠습니다. 모달과 다이얼로그에 대한 깊이 있는 이해를 통해 사용자 인터페이스 디자인 능력을 한 단계 끌어올리는 여정을 시작해 볼까요?
🔑 모달/다이얼로그 핵심 개념: 사용자 흐름을 제어하는 특별한 창
모달과 다이얼로그는 사용자 인터페이스 흐름을 일시적으로 중단시키고, 특정 작업에 집중하도록 유도하는 UI 컴포넌트입니다. 메인 화면 위에 겹쳐 나타나는 팝업 형태로, 사용자에게 중요한 메시지를 전달하거나 추가적인 입력을 요청할 때 효과적으로 사용됩니다.
💥 사용자 집중 유도: 배경 차단과 포커스 집중
모달/다이얼로그의 가장 큰 특징은 배경 화면을 흐리게 하거나 비활성화하여 사용자의 시선을 팝업 창으로 집중시킨다는 점입니다. 배경 화면과의 상호작용을 막고, 모달 창 내에서만 포커스가 활성화되도록 설계하여 사용자가 팝업 창의 내용에 집중하도록 유도합니다. 마치 무대 조명이 특정 배우에게 집중되는 것처럼, 모달/다이얼로그는 사용자 인터페이스 내에서 특정 요소에 집중도를 높이는 역할을 합니다.
이러한 특징 덕분에 모달/다이얼로그는 사용자에게 긴급하거나 중요한 정보를 전달하거나, 오류 발생 상황을 알리고 즉각적인 대응을 요청할 때 매우 효과적입니다. 사용자는 모달 창이 나타나면 자연스럽게 해당 창의 내용에 집중하게 되고, 필요한 조치를 취하게 됩니다.
🚪 닫기 메커니즘: 명확한 탈출 경로 제공
모달/다이얼로그는 사용자 흐름을 제어하지만, 사용자에게 탈출 경로를 명확하게 제공해야 합니다. 일반적으로 모달 창 닫기 버튼(X 아이콘, ‘취소’ 버튼 등)을 제공하거나, 배경 영역을 클릭하여 모달 창을 닫을 수 있도록 설계합니다.
사용자는 언제든지 모달 창에서 벗어나 원래의 작업 흐름으로 돌아갈 수 있어야 합니다. 닫기 메커니즘이 불명확하거나, 모달 창을 닫기 어렵게 만들면 사용자에게 답답함과 불편함을 줄 수 있습니다. 따라서 모달/다이얼로그 디자인 시 명확하고 직관적인 닫기 메커니즘을 제공하는 것이 매우 중요합니다.
💬 용어 정리: 모달 vs 다이얼로그 vs 팝업
모달, 다이얼로그, 팝업은 종종 혼용되어 사용되지만, 미묘한 차이가 존재합니다.
- 모달(Modal): 사용자 흐름을 완전히 차단하고, 특정 작업 완료 후 닫히는 팝업 창을 포괄적으로 지칭하는 용어입니다. 웹, 앱, 데스크톱 환경 모두에서 사용됩니다.
- 다이얼로그(Dialog): 주로 데스크톱 환경에서 사용되는 용어로, 모달과 유사한 기능을 수행하는 팝업 창을 의미합니다. 전통적으로 윈도우, macOS 등의 운영체제에서 대화상자 형태로 제공되었습니다.
- 팝업(Popup): 모달과 다이얼로그를 포함하는 넓은 의미의 팝업 창을 의미합니다. 광고 팝업, 알림 팝업 등 다양한 형태의 팝업 창을 포괄하는 용어입니다.
본 글에서는 모달과 다이얼로그를 거의 동일한 의미로 사용하며, 웹과 앱 환경에서는 ‘모달’, 데스크톱 환경에서는 ‘다이얼로그’라는 용어를 주로 사용하겠습니다.
| 특징 | 모달/다이얼로그 | 일반 팝업 (예: 광고 팝업) |
| 사용자 흐름 차단 | O (차단) | X (비차단) |
| 배경 화면 | 흐리게 하거나 비활성화 | 일반 화면 유지 |
| 포커스 | 모달 창에 집중 | 일반 화면과 공유 |
| 주요 용도 | 중요 정보 전달, 사용자 입력 요구, 작업 확인 등 | 광고, 이벤트 안내, 추가 정보 제공 등 |
| 닫기 메커니즘 | 필수 (닫기 버튼, 배경 클릭 등) | 선택 (자동 닫힘, 닫기 버튼) |
🛠️ 모달/다이얼로그 용처: 중요 알림부터 사용자 입력까지
모달/다이얼로그는 다양한 상황에서 사용자 인터페이스를 개선하고 사용자 경험을 향상시키는 데 활용됩니다. 주요 용처를 살펴보고, 실제 서비스 적용 예시를 통해 모달/다이얼로그의 효과를 더욱 실감해 보겠습니다.
🚨 중요 알림 및 경고: 즉각적인 사용자 인지 유도
모달/다이얼로그는 사용자에게 긴급하거나 중요한 정보를 알리고, 오류 발생 또는 위험 상황을 경고할 때 효과적으로 사용됩니다. 사용자 시선을 집중시키고 즉각적인 인지를 유도하여 중요한 정보를 놓치지 않도록 돕습니다.
- 시스템 알림: 서비스 점검, 긴급 공지, 계정 보안 경고 등 시스템 전반에 걸쳐 사용자에게 알려야 할 중요한 정보를 모달/다이얼로그 형태로 제공합니다.
- 오류 메시지: 사용자 입력 오류, 네트워크 연결 실패, 서버 오류 등 예기치 않은 오류 발생 시 모달/다이얼로그를 통해 오류 내용을 알리고, 사용자에게 적절한 해결 방안을 제시합니다.
- 위험 경고: 데이터 삭제, 계정 영구 삭제, 결제 취소 등 되돌릴 수 없는 작업을 수행하기 전에 모달/다이얼로그를 통해 사용자에게 경고하고, 신중한 의사 결정을 유도합니다.
최신 사례:
- 백신 프로그램: 운영체제 백신 프로그램은 바이러스 감지, 악성코드 감염 위험 등 긴급 보안 알림을 다이얼로그 형태로 사용자에게 즉시 알립니다. 사용자는 다이얼로그 창을 통해 바이러스 검역, 치료 등 필요한 조치를 빠르게 취할 수 있습니다.
- 웹 서비스: 웹 서비스에서 사용자 로그인 실패, 서버 오류 발생 시 모달 창을 통해 오류 메시지를 표시하고, 문제 해결을 위한 안내를 제공합니다. 사용자는 오류 메시지를 통해 문제 원인을 파악하고, 다시 시도하거나 고객센터에 문의하는 등 적절한 대응을 할 수 있습니다.
- 모바일 앱: 모바일 앱에서 데이터 삭제, 계정 탈퇴 등 사용자에게 중요한 영향을 미치는 작업을 수행하기 전에 모달 팝업을 통해 사용자에게 경고하고, 작업 취소 또는 진행 여부를 다시 한번 확인합니다. 사용자는 신중한 의사 결정을 통해 데이터 손실이나 의도치 않은 작업 수행을 방지할 수 있습니다.
📝 사용자 입력 양식 (Form): 단계별 정보 입력 유도
모달/다이얼로그는 사용자로부터 추가적인 정보 입력을 받아야 할 때 효과적으로 활용됩니다. 특히 복잡한 입력 양식이나 단계별 정보 입력을 요구하는 경우, 모달 폼 형태로 제공하여 사용자 집중도를 높이고, 입력 과정을 명확하게 안내할 수 있습니다.
- 로그인/회원가입 폼: 웹사이트, 앱 초기 진입 시 로그인 또는 회원가입 폼을 모달 팝업 형태로 제공하여 사용자 인증 과정을 간결하게 처리합니다.
- 설정 옵션 입력 폼: 서비스 설정, 계정 설정, 개인 정보 수정 등 다양한 설정 옵션을 모달 폼 형태로 제공하여 사용자가 편리하게 설정을 변경하고 저장할 수 있도록 돕습니다.
- 데이터 추가/수정 폼: 새로운 데이터 추가, 기존 데이터 수정 등 데이터 입력 및 편집 작업을 모달 폼 형태로 제공하여 사용자가 현재 작업 흐름을 유지하면서 데이터 관리 작업을 수행할 수 있도록 돕습니다.
최신 사례:
- 웹 서비스: 많은 웹 서비스들이 로그인, 회원가입 폼을 모달 팝업 형태로 제공합니다. 깔끔하고 간결한 모달 폼 디자인은 사용자 인증 과정을 편리하게 만들고, 서비스 진입 장벽을 낮추는 데 기여합니다.
- 앱 설정 화면: 모바일 앱 설정 화면에서 알림 설정, 계정 설정, 테마 설정 등 다양한 설정 옵션을 모달 폼 형태로 제공하여 사용자가 설정 변경 과정을 직관적으로 이해하고 편리하게 조작할 수 있도록 돕습니다.
- 캘린더 앱: 캘린더 앱에서 새로운 일정 추가 시 모달 폼을 활용하여 일정 제목, 날짜, 시간, 장소, 알림 설정 등 다양한 정보를 단계별로 입력받습니다. 모달 폼은 복잡한 일정 입력 과정을 체계적으로 안내하고, 사용자 입력 편의성을 높입니다.
❓ 작업 확인 및 질문: 사용자 의사 재확인
모달/다이얼로그는 사용자가 중요한 작업을 수행하기 전에 의사를 재확인하거나, 질문을 통해 사용자 선택을 유도할 때 효과적으로 사용됩니다. 사용자의 실수를 방지하고, 의도적인 작업 수행을 유도하여 사용자 경험의 안정성을 높입니다.
- 삭제 확인: 데이터 삭제, 파일 삭제, 계정 삭제 등 되돌릴 수 없는 작업을 수행하기 전에 모달 다이얼로그를 통해 사용자에게 다시 한번 확인하고, 작업 취소 또는 진행 여부를 선택하도록 합니다.
- 저장 확인: 작성 중인 문서, 편집 중인 이미지 등 사용자가 작업 내용을 저장하지 않고 페이지를 벗어나거나 앱을 종료하려고 할 때 모달 다이얼로그를 통해 저장 여부를 묻고, 데이터 손실을 방지합니다.
- 선택 질문: 여러 가지 옵션 중 사용자의 선택이 필요한 경우 모달 다이얼로그를 통해 질문하고, 사용자가 원하는 옵션을 선택하도록 유도합니다. 예를 들어, “어떤 방식으로 정렬하시겠습니까?”, “어떤 화질로 다운로드하시겠습니까?” 와 같은 질문을 모달 다이얼로그 형태로 제공할 수 있습니다.
최신 사례:
- 파일 탐색기: 운영체제 파일 탐색기에서 파일 삭제 시 모달 다이얼로그를 통해 파일 삭제 여부를 다시 한번 확인합니다. 사용자는 ‘삭제’ 또는 ‘취소’ 버튼을 클릭하여 파일 삭제 작업을 최종적으로 결정할 수 있습니다.
- 워드 프로세서: 워드 프로세서에서 편집 중인 문서를 저장하지 않고 종료하려고 할 때 모달 다이얼로그를 통해 저장 여부를 묻고, 문서 저장 또는 미저장 종료를 선택하도록 합니다. 사용자는 실수로 문서를 저장하지 않고 종료하는 상황을 방지할 수 있습니다.
- 온라인 설문 조사: 온라인 설문 조사에서 설문 완료 후 제출 전에 모달 다이얼로그를 통해 최종 제출 여부를 확인하고, 제출 또는 수정 버튼을 클릭하도록 유도합니다. 사용자는 설문 내용을 최종 확인하고 제출함으로써 오류를 줄일 수 있습니다.
| 용처 | 설명 | 예시 |
| 중요 알림 및 경고 | 긴급 정보 전달, 오류/위험 경고, 즉각적인 사용자 인지 유도 | 시스템 알림, 오류 메시지, 보안 경고, 백신 프로그램 알림 |
| 사용자 입력 양식 (Form) | 추가 정보 입력, 단계별 입력 유도, 복잡한 입력 양식 효율적 처리 | 로그인/회원가입 폼, 설정 옵션 입력 폼, 데이터 추가/수정 폼, 캘린더 일정 추가 폼 |
| 작업 확인 및 질문 | 사용자 의사 재확인, 실수 방지, 의도적인 작업 수행 유도, 사용자 선택 유도 | 삭제 확인, 저장 확인, 최종 제출 확인, 정렬 방식 선택 질문, 다운로드 화질 선택 질문 |
🎨 디자인 시스템 속 모달/다이얼로그: 구글, 애플, MS 디자인 가이드라인 비교 분석
구글 머티리얼 디자인, 애플 휴먼 인터페이스 가이드라인, MS Fluent 디자인은 각각 고유한 디자인 철학을 바탕으로 모달/다이얼로그 컴포넌트에 대한 가이드라인을 제시합니다. 각 디자인 시스템의 특징을 살펴보고, 모달/다이얼로그 디자인에 주는 시사점을 분석해 보겠습니다.
🟦 구글 머티리얼 디자인: 명확성, 간결성, 사용자 중심 상호작용
구글 머티리얼 디자인은 명확성(Clarity), 간결성(Simplicity), 사용자 중심 상호작용(User-Centric Interaction)을 핵심 가치로 삼고, 모달/다이얼로그 디자인에서도 이러한 가치를 반영합니다. 머티리얼 디자인의 모달/다이얼로그는 정보 전달 효율성과 사용 편의성을 극대화하는 데 중점을 둡니다.
- 명확한 메시지 전달: 머티리얼 디자인 모달/다이얼로그는 간결하고 명확한 메시지 전달을 위해 제목, 본문, 액션 버튼 영역을 명확하게 구분합니다. 제목은 핵심 메시지를 간결하게 요약하고, 본문은 상세 정보를 제공하며, 액션 버튼은 사용자가 수행할 수 있는 주요 동작을 명시합니다.
- 간결한 디자인: 머티리얼 디자인은 불필요한 시각적 요소를 최소화하고, 깔끔하고 간결한 디자인을 추구합니다. 모달/다이얼로그 역시 단순한 레이아웃, 절제된 색상 사용, 명확한 타이포그래피를 통해 정보 가독성을 높이고 사용자의 인지 부담을 줄입니다.
- 사용자 중심 상호작용: 머티리얼 디자인은 사용자의 자연스러운 흐름을 방해하지 않도록 모달/다이얼로그 사용을 최소화하고, 필요한 경우에도 맥락에 맞는 적절한 모달 유형을 선택하도록 권장합니다. 모달 액션 버튼은 사용자가 주요 액션을 쉽게 인지하고 선택할 수 있도록 시각적으로 강조하고, 긍정적인 액션은 오른쪽에, 부정적인 액션은 왼쪽에 배치하는 등 일관된 액션 버튼 배치 규칙을 제시합니다.
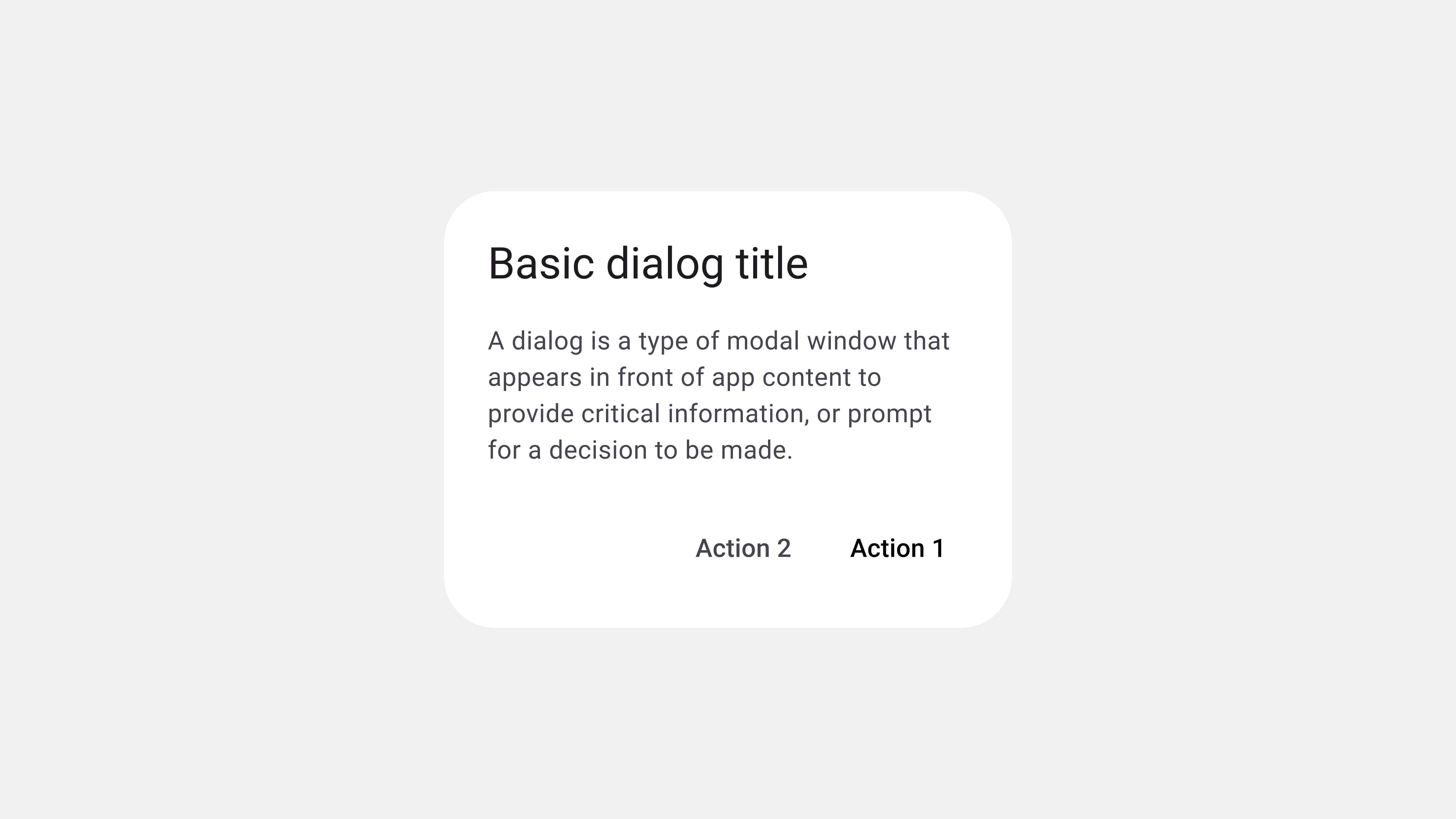
머티리얼 디자인 모달/다이얼로그 디자인 예시:
- 명확한 메시지 구조: 제목, 본문, 액션 버튼 영역 구분, 핵심 메시지 강조
- 간결한 디자인: 깔끔한 레이아웃, 절제된 색상, 명확한 타이포그래피, 최소한의 시각 요소
- 사용자 중심 상호작용: 모달 사용 최소화 권장, 맥락에 맞는 모달 유형 선택, 일관된 액션 버튼 배치 규칙 (긍정적 액션 오른쪽, 부정적 액션 왼쪽)
🍎 애플 휴먼 인터페이스 가이드라인: 일관성, 직관성, 플랫폼 통합
애플 휴먼 인터페이스 가이드라인은 일관성(Consistency), 직관성(Intuition), 플랫폼 통합(Platform Integration)을 핵심 가치로 삼으며, 모달/다이얼로그 디자인에서도 이러한 가이드라인을 따릅니다. 애플의 모달/다이얼로그는 iOS, macOS 플랫폼 전반의 일관된 사용자 경험을 제공하는 데 중점을 둡니다.
- 플랫폼 일관성: 애플은 iOS, macOS 등 자사 플랫폼에서 모달/다이얼로그 디자인 가이드라인을 통일하여 플랫폼 전반의 디자인 일관성을 유지합니다. 모달/다이얼로그의 형태, 애니메이션, 인터랙션 방식 등을 플랫폼 간 유사하게 디자인하여 사용자가 어떤 애플 기기, 어떤 앱을 사용하더라도 익숙하고 자연스러운 모달 경험을 제공합니다.
- 직관적인 인터페이스: 애플 모달/다이얼로그는 사용자가 별도의 학습 없이도 직관적으로 이해하고 사용할 수 있는 인터페이스를 지향합니다. 명확한 시각적 계층 구조, 직관적인 아이콘 사용, 예측 가능한 애니메이션 효과 등을 통해 사용자 인터랙션 흐름을 자연스럽게 유도합니다.
- 다양한 모달 유형 제공: 애플은 사용 목적에 따라 Alert, Action Sheet, Modal Sheet 등 다양한 모달 유형을 제공합니다. Alert는 짧고 중요한 메시지 전달에, Action Sheet는 여러 선택지 제시 및 액션 유도에, Modal Sheet는 복잡한 작업 흐름 또는 콘텐츠 표시에 적합합니다. 사용자는 목적에 맞는 모달 유형을 선택하여 최적의 사용자 경험을 제공할 수 있습니다.
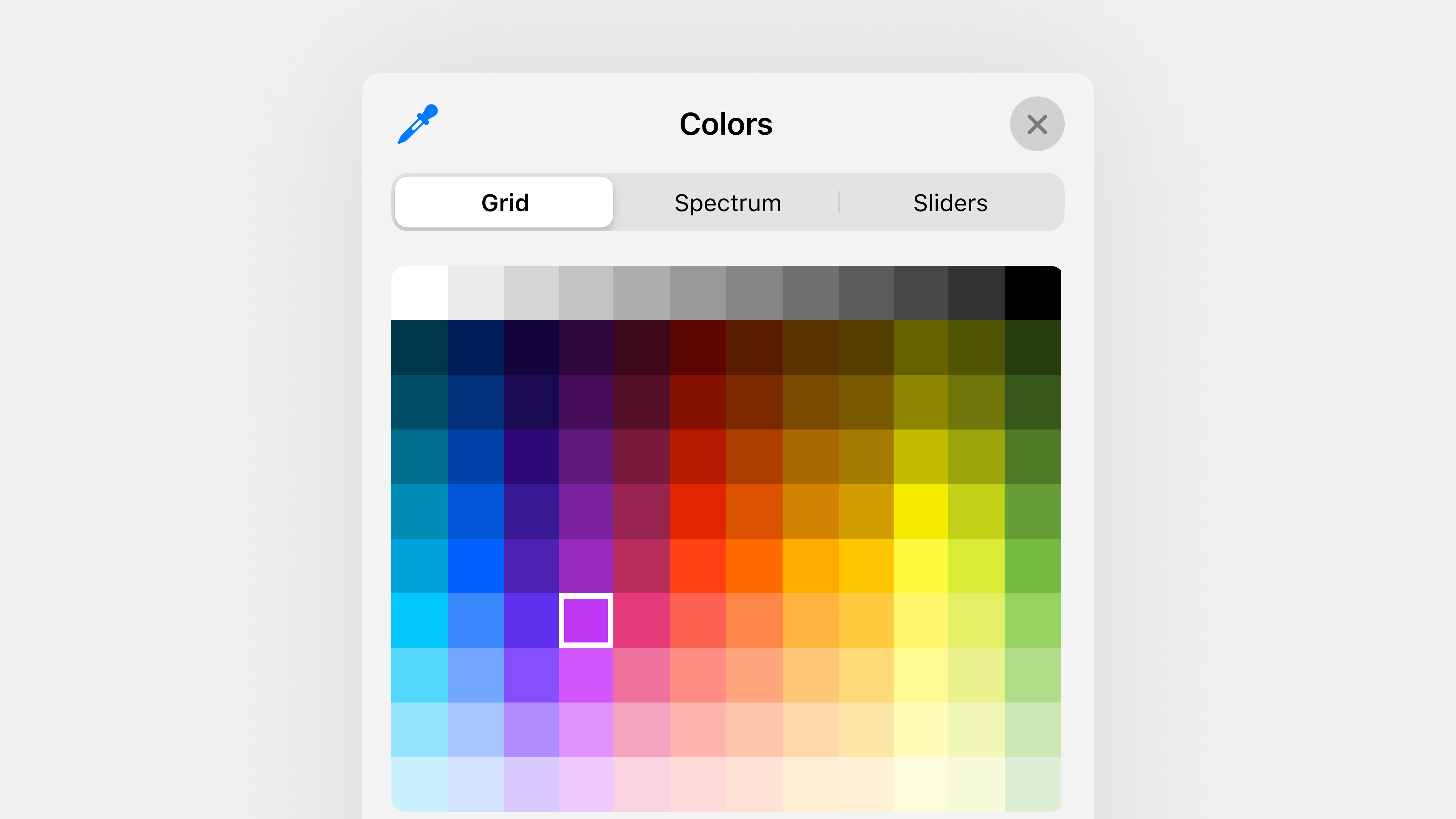
애플 휴먼 인터페이스 가이드라인 모달/다이얼로그 디자인 예시:
- 플랫폼 일관성: iOS, macOS, watchOS 등 플랫폼 전반 디자인 가이드라인 통일
- 직관적인 인터페이스: 명확한 시각적 계층 구조, 직관적인 아이콘, 예측 가능한 애니메이션
- 다양한 모달 유형: Alert (경고, 알림), Action Sheet (선택지 제시, 액션 유도), Modal Sheet (복잡한 작업, 콘텐츠 표시)
🔷 MS Fluent 디자인: 깊이, 맥락, 풍부한 표현력 기반의 몰입 경험
MS Fluent 디자인은 깊이(Depth), 맥락(Context), 풍부한 표현력(Richness)을 핵심 디자인 원칙으로 제시하며, 모달/다이얼로그 디자인에서도 이러한 특징을 반영합니다. Fluent 디자인의 모달/다이얼로그는 시각적인 깊이감과 맥락에 맞는 인터랙션을 통해 사용자 몰입도를 높이는 데 초점을 맞춥니다.
- 깊이 있는 UI: Fluent 디자인은 레이어, 투명도, 빛 효과 등을 활용하여 인터페이스에 깊이감을 더하고 시각적인 풍요로움을 제공합니다. 모달/다이얼로그 역시 배경 흐림 효과, 반투명 배경, 그림자 효과 등을 적용하여 입체적이고 몰입감 있는 사용자 경험을 연출합니다.
- 맥락 기반 인터랙션: Fluent 디자인은 사용자 맥락을 고려한 인터랙션 디자인을 강조합니다. 모달/다이얼로그는 마우스 호버, 포커스, 키보드 입력 등 다양한 사용자 입력에 대해 반응형 인터랙션을 제공하고, 자연스러운 애니메이션 효과를 통해 사용자 행동에 대한 시각적 피드백을 제공합니다.
- 풍부한 시각적 표현: Fluent 디자인은 다양한 시각적 요소 (아이콘, 일러스트레이션, 애니메이션)를 적극적으로 활용하여 사용자 인터페이스를 풍부하게 만들고 감성적인 경험을 제공합니다. 모달/다이얼로그 역시 아이콘, 일러스트레이션, 애니메이션 효과 등을 활용하여 메시지 전달 효과를 높이고, 사용자에게 시각적인 즐거움을 선사합니다.
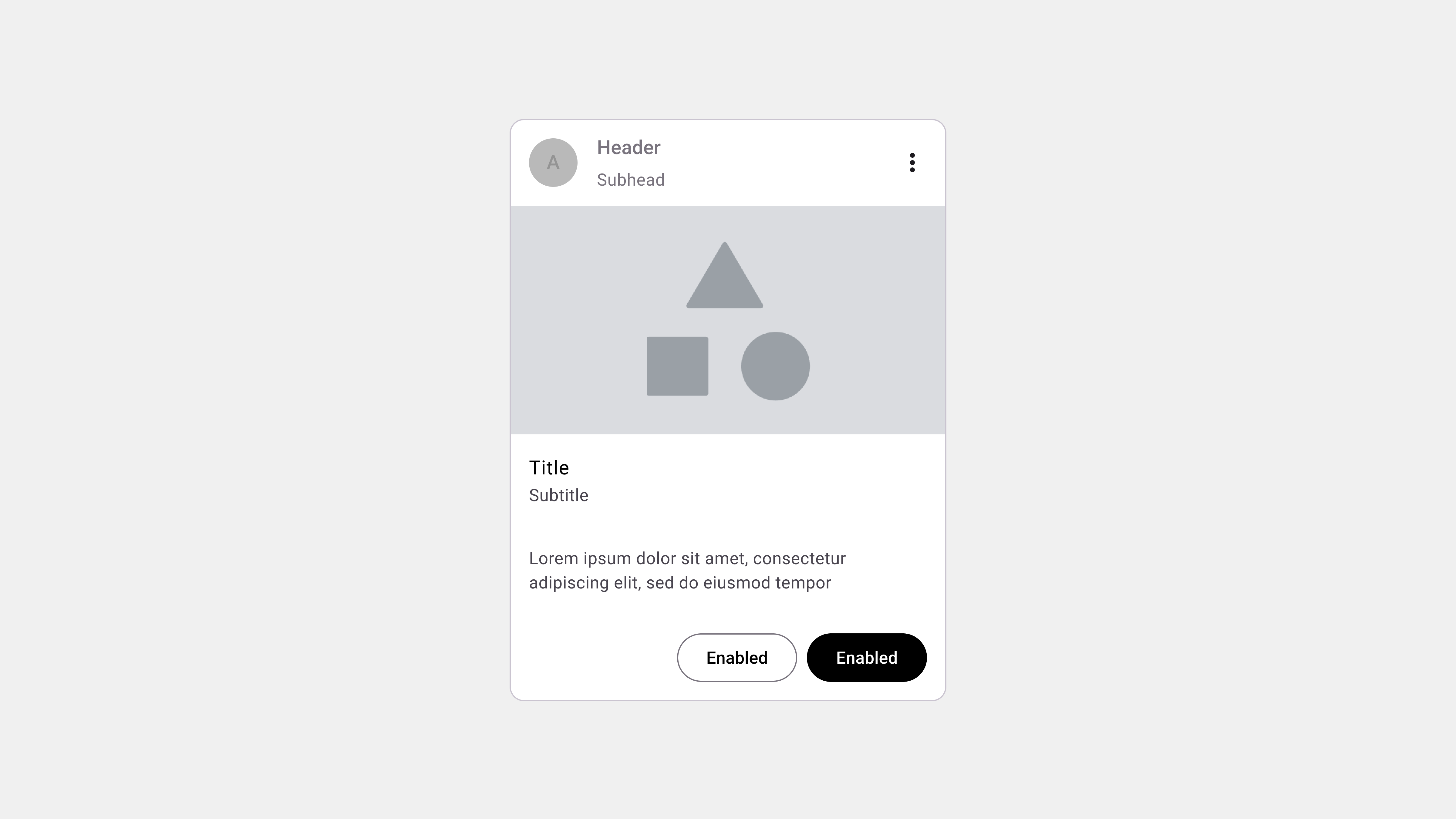
MS Fluent 디자인 모달/다이얼로그 디자인 예시:
- 깊이 있는 UI: 레이어, 투명도, 빛 효과, 배경 흐림 효과, 반투명 배경, 그림자 효과
- 맥락 기반 인터랙션: 반응형 인터랙션, 마우스 호버 효과, 포커스 효과, 키보드 입력 효과, 애니메이션 피드백
- 풍부한 시각적 표현: 아이콘, 일러스트레이션, 애니메이션 효과 활용, 시각적 즐거움 제공, 감성적인 사용자 경험
| 디자인 시스템 | 핵심 가치 | 모달/다이얼로그 특징 | 예시 |
| 구글 머티리얼 디자인 | 명확성, 간결성, 사용자 중심 상호작용 | 명확한 메시지 전달 (제목, 본문, 액션 버튼 영역 구분), 간결한 디자인 (깔끔, 절제), 사용자 중심 상호작용 (최소화 권장, 맥락 맞춤, 액션 버튼 배치 규칙) | 제목, 본문, 액션 버튼 명확하게 구분된 모달, 깔끔하고 간결한 레이아웃, 긍정/부정 액션 버튼 시각적 구분 및 위치 지정 |
| 애플 휴먼 인터페이스 가이드라인 | 일관성, 직관성, 플랫폼 통합 | 플랫폼 일관성 (iOS, macOS 디자인 통일), 직관적인 인터페이스 (명확한 시각적 계층, 직관적 아이콘), 다양한 모달 유형 (Alert, Action Sheet, Modal Sheet) | iOS, macOS 플랫폼 전반 일관된 스타일 모달, 직관적인 아이콘 사용, Alert, Action Sheet, Modal Sheet 등 다양한 모달 유형 제공, 사용 목적에 맞는 모달 유형 선택 가이드 제시 |
| MS Fluent 디자인 | 깊이, 맥락, 풍부한 표현력 | 깊이 있는 UI (레이어, 투명도, 빛 효과), 맥락 기반 인터랙션 (반응형 인터랙션, 애니메이션 피드백), 풍부한 시각적 표현 (아이콘, 일러스트레이션, 애니메이션) | 배경 흐림 효과 및 반투명 레이어 사용 모달, 마우스 호버 및 포커스 시 미묘한 시각 변화, 클릭 시 자연스러운 애니메이션 효과, 아이콘 및 일러스트레이션 활용 메시지 강조, 시각적 즐거움 요소 가미 |
✒️ 모달/다이얼로그 디자인 시 고려 사항: 사용자 경험 최적화를 위한 가이드
모달/다이얼로그는 사용자 인터페이스 디자인에서 강력한 도구이지만, 잘못 사용하면 오히려 사용자 경험을 해칠 수 있습니다. 모달/다이얼로그를 효과적으로 디자인하기 위한 핵심 고려 사항을 살펴보겠습니다.
🚫 과도한 사용 및 남용 지양: 꼭 필요한 경우에만 사용
모달/다이얼로그는 사용자 흐름을 차단하는 특성상, 과도하게 사용하거나 남용하면 사용자 경험을 크게 저해할 수 있습니다. 모달/다이얼로그 사용은 꼭 필요한 경우로 제한하고, 가능한 한 대체 UI 패턴을 활용하는 것을 고려해야 합니다.
- 필수적인 경우에만 사용: 정말 중요한 메시지 전달, 사용자 입력 요구, 작업 확인 등 사용자 즉각적인 인지와 대응이 반드시 필요한 경우에만 모달/다이얼로그를 사용하는 것을 권장합니다. 단순 정보 제공, 부가 기능 안내 등 덜 중요한 정보는 인라인 메시지, 툴팁, 드롭다운 메뉴 등 비모달 UI 패턴으로 대체하는 것이 좋습니다.
- 사용 빈도 최소화: 사용자 인터페이스 흐름 속에서 모달/다이얼로그 노출 빈도를 최소화하는 것이 중요합니다. 과도한 모달 노출은 사용자 피로감을 유발하고, 서비스 이용 만족도를 저하시킬 수 있습니다. 사용자 태스크 흐름을 분석하여 모달 사용 횟수를 줄이고, 불필요한 모달은 제거하는 노력이 필요합니다.
- 대체 UI 패턴 적극 활용: 모달/다이얼로그 대신 인라인 메시지, 툴팁, 드롭다운 메뉴, 슬라이드 아웃 패널, 알림 센터 등 비모달 UI 패턴을 적극적으로 활용하여 사용자 경험을 개선할 수 있습니다. 비모달 UI 패턴은 사용자 흐름을 방해하지 않고 정보 제공 및 액션 유도가 가능하며, 사용자에게 더 부드럽고 자연스러운 인터페이스 경험을 제공합니다.
💬 명확하고 간결한 메시지: 핵심 내용만 전달
모달/다이얼로그는 제한된 공간에 핵심 메시지를 명확하고 간결하게 전달해야 합니다. 장황하고 불필요한 내용은 줄이고, 사용자에게 필요한 정보만 압축적으로 제공하여 정보 과부하를 방지해야 합니다.
- 핵심 내용 중심: 모달/다이얼로그 메시지는 핵심 내용 중심으로 간결하게 작성해야 합니다. 불필요한 수식어, 장황한 설명, 전문 용어 사용을 지양하고, 쉽고 명확한 단어를 사용하여 메시지 이해도를 높여야 합니다.
- 짧은 문장: 긴 문장보다는 짧고 간결한 문장을 사용하여 메시지 가독성을 높이는 것이 중요합니다. 한 문장에 하나의 의미만 담고, 여러 문장을 묶어 메시지를 구성하기보다는 짧은 문장 여러 개로 메시지를 구성하는 것이 좋습니다.
- 시각적 요소 활용: 텍스트 메시지 외에 아이콘, 일러스트레이션, 애니메이션 등 시각적 요소를 적절하게 활용하여 메시지 의미를 명확하게 전달하고 사용자 이해도를 높일 수 있습니다. 시각적 요소는 텍스트 메시지를 보충하고, 메시지 톤앤매너를 조절하는 데 효과적입니다.
- 긍정적 톤앤매너: 모달/다이얼로그 메시지는 딱딱하고 명령적인 어투보다는 친절하고 긍정적인 톤앤매너를 유지하는 것이 좋습니다. 사용자에게 불편함이나 불쾌감을 주지 않도록 부드럽고 공손한 표현을 사용하고, 긍정적인 분위기를 조성하는 것이 중요합니다.
🖱️ 명확한 액션 유도: 사용자 선택지 명시
모달/다이얼로그는 사용자 액션을 유도하는 중요한 역할을 수행합니다. 사용자에게 명확한 선택지를 제시하고, 원하는 액션을 쉽게 선택하도록 디자인해야 합니다.
- 주요 액션 버튼 강조: 모달/다이얼로그에서 유도하고자 하는 주요 액션 (예: ‘확인’, ‘저장’, ‘계속’) 버튼은 시각적으로 강조하여 사용자가 가장 먼저 인지하고 선택하도록 유도해야 합니다. 주요 액션 버튼은 색상, 크기, 위치 등을 활용하여 다른 버튼보다 눈에 띄게 디자인하고, 긍정적인 액션은 오른쪽에 배치하는 것이 일반적입니다.
- 부정적 액션 명시: 주요 액션과 반대되는 부정적 액션 (예: ‘취소’, ‘닫기’, ‘돌아가기’) 버튼도 명확하게 제공하여 사용자가 원치 않는 경우 쉽게 모달 창을 닫거나 작업을 취소할 수 있도록 해야 합니다. 부정적 액션 버튼은 주요 액션 버튼과 시각적 대비를 주어 중요도를 낮추고, 왼쪽에 배치하는 것이 일반적입니다.
- 액션 레이블 명확성: 액션 버튼 레이블은 간결하고 직관적인 단어를 사용하여 사용자가 액션 의미를 명확하게 이해하도록 해야 합니다. 모호하거나 추상적인 표현보다는 ‘저장’, ‘삭제’, ‘확인’, ‘취소’ 등 명확한 동사형 레이블을 사용하는 것이 좋습니다.
- 최대 2개 액션 버튼: 모달/다이얼로그 액션 버튼은 최대 2개로 제한하는 것이 좋습니다. 버튼 개수가 많아지면 사용자 선택 부담이 증가하고, 인지 과부하를 유발할 수 있습니다. 필요한 경우 드롭다운 메뉴, 체크박스 등 다른 UI 요소를 활용하여 추가적인 선택지를 제공하는 것을 고려해야 합니다.
♿ 접근성 확보: 모든 사용자를 위한 배려
모달/다이얼로그 디자인 시 접근성을 반드시 고려해야 합니다. 시각 약자, 인지 장애인, 운동 장애인 등 모든 사용자가 모달/다이얼로그를 불편함 없이 이용할 수 있도록 접근성 가이드라인을 준수하고, 다양한 접근성 지원 기능을 제공해야 합니다.
- 키보드 접근성: 모달/다이얼로그는 키보드만으로 완벽하게 조작 가능해야 합니다. Tab 키 순서, Enter 키 액션, Esc 키 닫기 기능 등을 적절하게 구현하여 키보드 사용자도 모달 창을 열고 닫고, 액션을 수행하는 데 불편함이 없도록 해야 합니다.
- 스크린 리더 지원: 시각 장애인 사용자를 위해 스크린 리더가 모달/다이얼로그 콘텐츠를 정확하게 읽어줄 수 있도록 의미 있는 HTML 시맨틱 마크업을 사용하고, ARIA 속성을 활용하여 모달/다이얼로그 구조와 역할을 스크린 리더에 명확하게 전달해야 합니다. 모달 제목, 본문, 액션 버튼 등 주요 요소에 적절한 ARIA 속성을 부여하여 스크린 리더 사용자에게 정보 접근성을 제공해야 합니다.
- 색상 대비: 모달/다이얼로그 배경색과 텍스트 색상, 버튼 색상 간 색상 대비를 충분히 확보하여 저시력 사용자도 콘텐츠를 명확하게 인지할 수 있도록 디자인해야 합니다. WCAG (Web Content Accessibility Guidelines)에서 권장하는 색상 대비 비율을 준수하고, 고대비 테마를 제공하는 것도 고려할 수 있습니다.
- 포커스 관리: 모달/다이얼로그가 열릴 때 포커스를 모달 창 내부로 이동시키고, 모달 창이 닫힐 때 포커스를 원래 위치로 되돌려주는 포커스 관리를 철저하게 구현해야 합니다. 포커스 관리는 키보드 사용자 및 스크린 리더 사용자에게 원활한 인터페이스 탐색 경험을 제공하는 데 필수적입니다.
⚡ 성능 최적화: 빠른 로딩 속도와 부드러운 전환 효과
모달/다이얼로그는 사용자 인터페이스 흐름을 일시적으로 중단시키는 컴포넌트이므로, 빠른 로딩 속도와 부드러운 전환 효과를 제공하여 사용자 대기 시간을 최소화하고 쾌적한 사용 경험을 제공해야 합니다.
- 가벼운 리소스 사용: 모달/다이얼로그 디자인은 최대한 가벼운 리소스를 사용하여 구현해야 합니다. 과도한 이미지, 비디오, 복잡한 애니메이션 사용을 지양하고, CSS, SVG 등 효율적인 기술을 활용하여 모달 로딩 속도를 최적화해야 합니다.
- 애니메이션 최적화: 모달/다이얼로그 전환 애니메이션은 부드럽고 자연스럽게, 그리고 빠르게 실행되도록 최적화해야 합니다. 애니메이션 지속 시간을 짧게 설정하고, GPU 가속을 활용하여 애니메이션 성능을 향상시키는 것을 고려해야 합니다. 불필요하게 화려하거나 복잡한 애니메이션은 지양하고, 간결하고 직관적인 전환 효과를 사용하는 것이 좋습니다.
- 코드 최적화: 모달/다이얼로그를 구현하는 HTML, CSS, JavaScript 코드를 최적화하여 불필요한 코드 실행을 줄이고 렌더링 성능을 향상시켜야 합니다. CSS 선택자 효율성, JavaScript 코드 실행 최적화, DOM 조작 최소화 등을 통해 코드 실행 속도를 개선할 수 있습니다.
- 지연 로딩 (Lazy Loading) 고려: 모달/다이얼로그 내부에 이미지, 비디오 등 무거운 리소스가 포함된 경우, 지연 로딩 (Lazy Loading) 기술을 적용하여 초기 페이지 로딩 속도를 개선하고, 모달이 열리는 시점에 리소스를 로딩하도록 지연시키는 것을 고려할 수 있습니다.
| 고려 사항 | 설명 | 해결 방안 |
| 과도한 사용 및 남용 지양 | 사용자 경험 저해, 피로감 유발 | 필수적인 경우에만 사용, 사용 빈도 최소화, 대체 UI 패턴 적극 활용 (인라인 메시지, 툴팁 등) |
| 명확하고 간결한 메시지 | 정보 과부하 방지, 메시지 이해도 향상 | 핵심 내용 중심 메시지 작성, 짧은 문장 사용, 시각적 요소 활용 (아이콘, 일러스트레이션), 긍정적 톤앤매너 유지 |
| 명확한 액션 유도 | 사용자 선택 혼란 방지, 효율적인 작업 완료 유도 | 주요 액션 버튼 강조, 부정적 액션 명시, 액션 레이블 명확성, 최대 2개 액션 버튼 제한 |
| 접근성 확보 | 모든 사용자 포용, 정보 접근성 향상 | 키보드 접근성 보장 (Tab, Enter, Esc 키), 스크린 리더 지원 (ARIA 속성, 시맨틱 마크업), 색상 대비 확보 (WCAG 준수), 포커스 관리 철저 |
| 성능 최적화 | 빠른 로딩 속도, 쾌적한 사용 경험 | 가벼운 리소스 사용 (CSS, SVG), 애니메이션 최적화, 코드 최적화, 지연 로딩 (Lazy Loading) 고려 |
🎉 마무리: 모달/다이얼로그, 사용자 경험을 섬세하게 조율하는 UI 오케스트라 지휘자
모달/다이얼로그는 사용자 인터페이스 디자인에서 오케스트라 지휘자와 같습니다. 사용자 인터페이스라는 오케스트라의 흐름을 잠시 멈추고, 특정 악기 (모달) 소리에 집중하도록 유도하여 웅장하고 아름다운 음악 (사용자 경험)을 완성합니다. 모달/다이얼로그를 적재적소에 효과적으로 활용한다면 사용자 인터페이스는 더욱 풍부하고 완성도 높은 사용자 경험을 제공할 수 있습니다.
본 글에서 살펴본 모달/다이얼로그의 핵심 개념, 다양한 용처, 디자인 시스템 가이드라인, 디자인 시 고려 사항들을 통해 독자 여러분이 모달/다이얼로그에 대한 깊이 있는 이해를 얻고, 사용자 중심 UI 디자인 역량을 강화하는 데 도움이 되었기를 바랍니다. 앞으로 모달/다이얼로그를 디자인하거나 개발할 때, 본 글에서 얻은 인사이트를 바탕으로 사용자에게 긍정적인 인터랙션 경험을 선사하는 UI를 만들어나가시길 기대합니다.
#UI #컴포넌트 #모달 #다이얼로그 #팝업 #UI디자인 #UX #사용자경험 #디자인 #인터랙션 #접근성 #사용성 #성능최적화 #구글머터리얼 #애플휴먼인터페이스 #MSfluent디자인