장바구니 목록(Shopping Cart List)은 사용자가 장바구니에 담은 상품들을 한눈에 보여주고, 수량 변경, 상품 삭제, 결제 진행 등 구매 전 최종 확인 및 관리 기능을 제공하는 UI 컴포넌트입니다. 쇼핑몰에서 사용자가 구매 결정을 내리기 전, 선택한 상품들을 점검하고 최종 구매 의사를 확정하는 중요한 역할을 합니다.
본 글에서는 대학생 수준의 독자를 대상으로 장바구니 목록의 핵심 개념, 구성 요소, 디자인 시스템별 가이드라인, 최신 사례 및 적용 시 주의점까지 자세히 설명합니다. 장바구니 목록을 통해 사용자에게 편리하고 효율적인 쇼핑 경험을 제공하고, 구매 완료율을 높이는 인사이트를 얻어 가시길 바랍니다.
🛒 장바구니 목록 핵심 개념: 쇼핑의 중간 정산, 구매 결정 지원
장바구니 목록은 사용자가 쇼핑 과정에서 선택한 상품들을 모아 보여주고, 구매 전 최종 검토 및 수정을 할 수 있는 기회를 제공하는 UI 컴포넌트입니다. 사용자는 장바구니 목록에서 담은 상품들의 정보를 확인하고, 수량을 변경하거나, 불필요한 상품을 삭제하고, 최종 결제 금액을 확인하는 등 구매 결정을 위한 마지막 단계를 거칩니다.
📦 장바구니 목록의 구성 요소: 정보와 기능의 균형
장바구니 목록은 일반적으로 다음과 같은 요소들로 구성됩니다.
- 상품 정보:
- 상품 이미지: 상품의 대표 이미지를 표시합니다.
- 상품명: 상품의 이름을 명확하게 표시합니다.
- 옵션: 상품의 색상, 사이즈 등 선택한 옵션을 표시합니다.
- 가격: 상품의 개별 가격을 표시합니다.
- 수량: 상품의 수량을 표시하고, 수량 변경 기능을 제공합니다. (+/- 버튼, 직접 입력 등)
- 소계: 개별 상품의 총 가격(가격 * 수량)을 표시합니다.
- 관리 기능:
- 상품 삭제: 선택한 상품을 장바구니에서 삭제하는 기능을 제공합니다. (휴지통 아이콘, X 버튼 등)
- 선택/해제: 여러 상품을 한 번에 선택하거나 해제할 수 있는 기능을 제공합니다. (체크박스 등)
- 주문 요약:
- 상품 총 금액: 장바구니에 담긴 모든 상품의 총 가격을 표시합니다.
- 배송비: 예상 배송비를 표시합니다.
- 할인: 적용된 할인 금액을 표시합니다.
- 총 결제 금액: 최종 결제해야 할 금액을 표시합니다.
- CTA 버튼:
- 결제하기: 결제 단계로 이동하는 버튼입니다.
- 쇼핑 계속하기: 상품 목록 페이지 또는 이전 페이지로 이동하는 버튼입니다. (선택 사항)
🖱️ 사용자 인터랙션: 편리한 관리와 구매 유도
장바구니 목록은 사용자와의 상호작용을 통해 장바구니 관리 편의성을 높이고, 구매를 유도하는 역할을 합니다.
- 수량 변경: 사용자는 +/- 버튼을 클릭하거나, 수량을 직접 입력하여 상품 수량을 변경할 수 있습니다.
- 상품 삭제: 사용자는 휴지통 아이콘이나 X 버튼을 클릭하여 장바구니에서 상품을 삭제할 수 있습니다.
- 상품 선택/해제: 사용자는 체크박스를 클릭하여 여러 상품을 한 번에 선택하거나 해제할 수 있습니다.
- 결제하기: 사용자는 “결제하기” 버튼을 클릭하여 결제 단계로 이동할 수 있습니다.
- 쇼핑 계속하기: 사용자는 “쇼핑 계속하기” 버튼을 클릭하여 상품 목록 페이지 또는 이전 페이지로 돌아가 쇼핑을 계속할 수 있습니다.
📐 디자인 시스템별 장바구니 목록 가이드라인: 플랫폼 경험과 일관성 유지
구글 머티리얼 디자인, 애플 휴먼 인터페이스 가이드라인, MS Fluent 디자인은 각자 고유한 디자인 철학을 바탕으로 장바구니 목록 디자인에 대한 구체적인 가이드라인을 제공합니다. 이러한 가이드라인은 사용자에게 일관되고 친숙한 경험을 제공하며, 개발 생산성을 높이는 데 기여합니다.
🟦 구글 머티리얼 디자인: 명확성과 기능성 강조
구글 머티리얼 디자인은 명확하고 기능적인 인터페이스를 통해 사용자 경험을 극대화하는 것을 목표로 합니다. 장바구니 목록 디자인에서도 이러한 철학이 반영되어 있습니다.
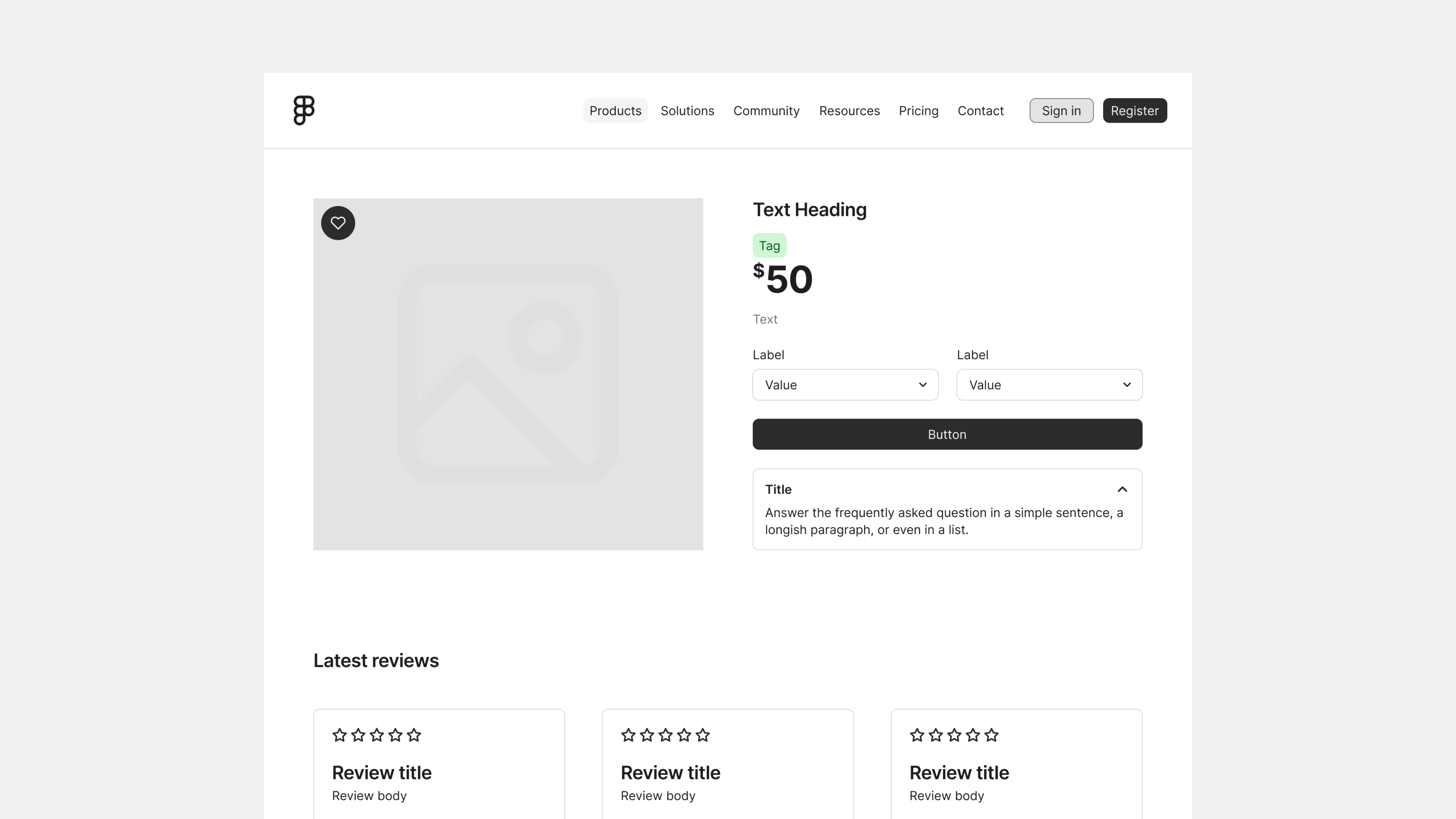
- 카드 (Card) 컴포넌트: 각 상품 정보를 카드 컴포넌트 형태로 구분하여 표시하고, 시각적인 계층 구조를 명확하게 합니다.
- 테이블 (Table) 형태: 상품 정보를 표 형태로 구성하여 가독성을 높입니다.
- 버튼 (Buttons): 수량 변경, 상품 삭제, 결제하기 등 주요 기능은 명확한 버튼 형태로 제공합니다.
- 체크박스 (Checkboxes): 여러 상품을 한 번에 선택/해제할 수 있도록 체크박스를 제공합니다.
🍎 애플 휴먼 인터페이스 가이드라인: 심미성과 플랫폼 통합 중시
애플 휴먼 인터페이스 가이드라인은 심미성과 플랫폼 통합을 통해 사용자에게 최상의 경험을 제공하는 것을 목표로 합니다. 장바구니 목록 디자인에서도 이러한 특징이 두드러집니다.
- 리스트 (List) 형태: 상품 정보를 목록 형태로 구성하여 간결하고 깔끔한 디자인을 제공합니다.
- 스와이프 액션 (Swipe Actions): 모바일 환경에서 상품 목록을 왼쪽/오른쪽으로 스와이프하여 삭제, 관심 상품 추가 등 추가 기능을 제공할 수 있습니다.
- 편집 모드 (Edit Mode): 사용자가 편집 모드로 진입하여 여러 상품을 한 번에 삭제하거나 이동할 수 있도록 합니다.
🔷 MS Fluent 디자인: 깊이감과 자연스러운 인터랙션 추구
MS Fluent 디자인은 빛, 그림자, 재질감 등을 활용하여 인터페이스에 깊이감을 더하고, 자연스러운 모션 효과를 통해 사용자 경험을 향상시키는 것을 목표로 합니다. 장바구니 목록 디자인에서도 이러한 철학이 반영되어 있습니다.
- 리스트 (List) 또는 테이블 (Table) 형태: 상품 정보를 목록 또는 표 형태로 구성합니다.
- 애니메이션 효과: 상품 추가, 삭제, 수량 변경 등 인터랙션 시 부드러운 애니메이션 효과를 적용하여 사용자 경험을 향상시킵니다.
✨ 장바구니 목록 최신 사례: 사용자 경험을 혁신하다
최근 이커머스 트렌드는 사용자 중심의 경험을 강화하는 방향으로 발전하고 있습니다. 장바구니 목록 디자인에서도 이러한 트렌드가 반영되어 다양한 혁신적인 사례들이 등장하고 있습니다.
🛒 미니 장바구니 (Mini Cart): 페이지 이동 없이 장바구니 확인
미니 장바구니는 사용자가 현재 페이지를 벗어나지 않고도 장바구니에 담긴 상품을 확인하고, 수량 변경, 상품 삭제 등 간단한 작업을 수행할 수 있도록 하는 기능입니다.
- 드롭다운 (Dropdown): 웹사이트 상단의 장바구니 아이콘에 마우스를 올리거나 클릭하면 드롭다운 형태로 미니 장바구니가 나타납니다.
- 사이드바 (Sidebar): 웹사이트 측면에 미니 장바구니를 고정하여 사용자가 언제든지 장바구니 내용을 확인할 수 있도록 합니다.
- 모달 (Modal): 모바일 환경에서 장바구니 아이콘을 탭하면 화면 중앙에 미니 장바구니가 팝업 형태로 나타납니다.
➕ 자동 저장 (Auto-Save): 장바구니 정보 유지
사용자가 로그인하지 않거나, 브라우저를 종료하더라도 장바구니에 담긴 상품 정보가 자동으로 저장되도록 하여 사용자의 쇼핑 편의성을 높이는 기능입니다.
- 쿠키 (Cookies): 브라우저 쿠키를 사용하여 장바구니 정보를 저장합니다.
- 로컬 스토리지 (Local Storage): HTML5 로컬 스토리지를 사용하여 장바구니 정보를 저장합니다.
- 서버 저장: 사용자가 로그인한 경우, 서버에 장바구니 정보를 저장합니다.
🎁 추천 상품 (Recommended Products): 추가 구매 유도
장바구니 목록 하단 또는 측면에 사용자가 관심을 가질 만한 다른 상품을 추천하여 추가 구매를 유도하는 기능입니다.
- “함께 구매하면 좋은 상품”: 장바구니에 담긴 상품과 함께 구매하면 좋은 상품을 추천합니다.
- “다른 고객이 함께 본 상품”: 장바구니에 담긴 상품을 본 다른 고객들이 함께 본 상품을 추천합니다.
- “최근 본 상품 기반 추천”: 사용자가 최근에 본 상품을 기반으로 유사한 상품을 추천합니다.
⚠️ 장바구니 목록 적용 시 주의점: 사용자 경험 최적화를 위한 가이드
장바구니 목록은 사용자 경험에 큰 영향을 미치는 만큼, 신중하게 설계하고 적용해야 합니다.
🚫 복잡한 인터페이스 지양
장바구니 목록은 사용자가 쉽고 빠르게 정보를 파악하고, 원하는 기능을 수행할 수 있도록 간결하고 직관적인 인터페이스를 제공해야 합니다.
- 정보의 우선순위: 상품 이미지, 상품명, 가격, 수량 등 핵심 정보를 우선적으로 배치하고, 부가적인 정보는 시각적으로 덜 강조합니다.
- 명확한 구분: 각 상품 정보는 시각적으로 명확하게 구분되어야 합니다. (카드, 테두리, 여백 등 활용)
- 직관적인 기능: 수량 변경, 상품 삭제 등 주요 기능은 사용자가 쉽게 이해하고 사용할 수 있도록 직관적인 아이콘과 레이블을 사용해야 합니다.
⚠️ 느린 로딩 속도 지양
장바구니 목록의 로딩 속도가 느리면 사용자는 불편함을 느끼고, 쇼핑을 포기할 수 있습니다.
- 이미지 최적화: 이미지 용량을 최적화하여 로딩 속도를 개선합니다.
- 서버 성능 개선: 서버 응답 속도를 개선하여 장바구니 목록 데이터를 빠르게 불러올 수 있도록 합니다.
- 점진적 로딩 (Lazy Loading): 화면에 보이는 상품 정보만 먼저 로딩하고, 스크롤에 따라 나머지 상품 정보를 로딩하는 방식을 사용하여 초기 로딩 속도를 개선합니다.
❌ 강제적인 회원 가입/로그인 요구 지양
비회원 사용자에게도 장바구니 기능을 제공하고, 결제 단계에서 회원 가입 또는 로그인을 유도하는 것이 좋습니다. 장바구니 기능을 사용하기 위해 강제적으로 회원 가입이나 로그인을 요구하면 사용자는 불편함을 느끼고, 쇼핑을 포기할 수 있습니다.
📵 접근성 간과 금지
- 대체 텍스트 (alt text): 상품 이미지에 대한 대체 텍스트를 제공하여 스크린리더 사용자도 상품 정보를 이해할 수 있게 합니다.
- 키보드 접근성: 마우스 없이 키보드만으로도 장바구니 목록의 모든 기능을 사용할 수 있도록 합니다.
🎉 마무리: 장바구니 목록, 성공적인 쇼핑 경험의 디딤돌
장바구니 목록은 사용자가 쇼핑 과정에서 선택한 상품들을 최종적으로 확인하고, 구매 결정을 내리는 중요한 단계입니다. 사용자 중심의 디자인 원칙을 바탕으로 장바구니 목록을 지속적으로 개선하고 발전시켜 나간다면, 쇼핑몰의 구매 완료율을 높이고, 사용자 만족도를 향상시키는 데 크게 기여할 수 있을 것입니다.
#UI #컴포넌트 #장바구니목록 #디자인 #UX #UI디자인 #사용자경험 #구글머터리얼 #애플휴먼인터페이스 #MSfluent디자인 #이커머스 #쇼핑몰 #미니장바구니 #자동저장 #추천상품 #접근성