UI 디자인에서 이미지 갤러리(Image Gallery)는 여러 이미지를 모아 사용자에게 효과적으로 보여주는 UI 컴포넌트입니다. 마치 미술관의 갤러리처럼, 이미지 갤러리는 사용자에게 시각적인 즐거움을 제공하고, 콘텐츠를 탐색하며 원하는 이미지를 찾고 감상할 수 있도록 돕습니다.
본 글에서는 이미지 갤러리의 핵심 개념부터 다양한 유형과 활용 사례, 레이아웃 구성, 인터랙션 디자인, 그리고 최적화 및 접근성 고려 사항까지 대학생 수준에서 심도 있게 살펴보겠습니다. 이미지 갤러리를 통해 UI 디자인의 시각적 표현력을 극대화하고, 사용자 중심 디자인에 대한 이해를 넓히는 여정을 함께 하시죠.
🖼️ 이미지 갤러리의 핵심 개념: 여러 이미지를 효과적으로 보여주는 UI 컴포넌트
이미지 갤러리는 사용자 인터페이스에서 여러 장의 이미지를 체계적으로 구성하고, 사용자가 이미지를 편리하게 탐색하고 감상할 수 있도록 하는 UI 컴포넌트입니다. 이미지 갤러리는 주로 다음과 같은 기능을 제공합니다.
🖼️ 이미지 표시 (Image Display): 다양한 레이아웃 방식
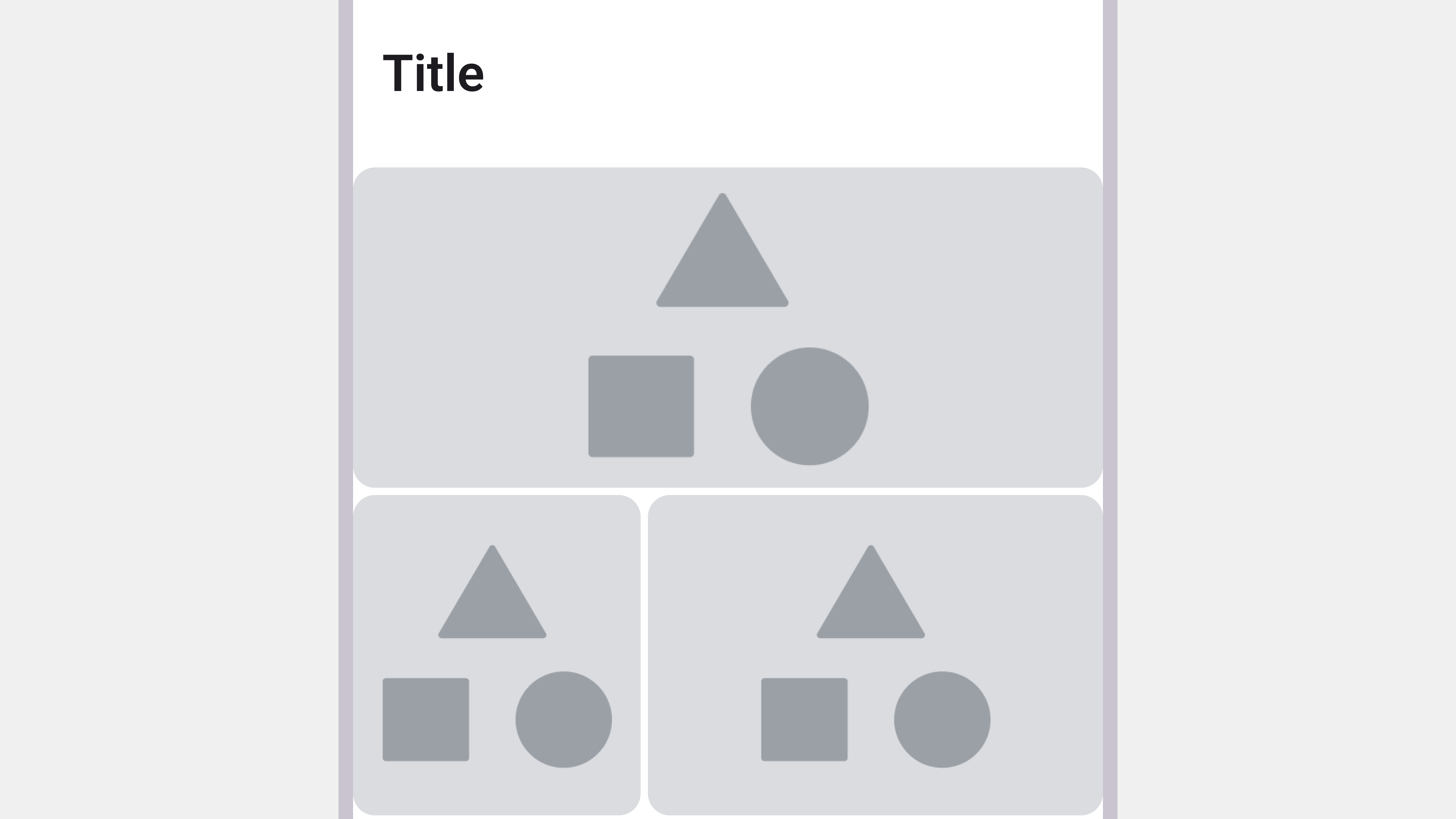
이미지 갤러리는 이미지를 표시하는 방식에 따라 다양한 레이아웃으로 구성될 수 있습니다.
- 격자형 (Grid): 여러 이미지를 바둑판 형태로 배열하여 한 번에 많은 이미지를 보여주는 방식입니다.
- 캐러셀 (Carousel, Slideshow): 여러 이미지를 가로 또는 세로로 슬라이드 형태로 배열하여 사용자가 좌우(또는 상하)로 스크롤하여 이미지를 볼 수 있도록 하는 방식입니다.
- 썸네일 목록 (Thumbnail List): 작은 크기의 썸네일 이미지를 목록 형태로 배열하고, 사용자가 썸네일을 클릭하면 해당 이미지의 원본을 크게 보여주는 방식입니다.
- Masonry (벽돌 쌓기): 이미지의 원래 비율을 유지하면서 다양한 크기의 이미지를 빈틈없이 배열하는 방식입니다.
🖱️ 인터랙션 (Interaction): 사용자와의 상호작용
이미지 갤러리는 사용자와의 상호작용을 통해 다양한 기능을 제공합니다.
- 이미지 확대/축소(Zoom In/Out): 사용자는 이미지를 확대하거나 축소하여 자세히 보거나 전체적인 모습을 볼 수 있습니다.
- 다음/이전 이미지 이동(Navigation): 사용자는 화살표 버튼을 클릭하거나, 스와이프 제스처를 사용하여 다음 이미지 또는 이전 이미지로 이동할 수 있습니다.
- 전체 화면 보기(Fullscreen): 사용자는 이미지를 전체 화면으로 확대하여 감상할 수 있습니다.
- 이미지 다운로드(Download): 사용자는 이미지를 자신의 기기에 다운로드할 수 있습니다.
- 이미지 공유(Sharing): 사용자는 이미지를 소셜 미디어나 다른 앱으로 공유할 수 있습니다.
ℹ️ 메타데이터 (Metadata): 이미지 정보 제공
이미지 갤러리는 이미지와 함께 이미지에 대한 추가 정보(메타데이터)를 제공할 수 있습니다.
- 제목(Title): 이미지의 제목 또는 간략한 설명을 표시합니다.
- 설명(Description): 이미지에 대한 자세한 설명을 제공합니다.
- 촬영 날짜(Date): 이미지가 촬영된 날짜를 표시합니다.
- 촬영 장소(Location): 이미지가 촬영된 장소를 표시합니다.
🛠️ 이미지 갤러리의 유형과 용처: 목적과 콘텐츠에 따른 다양한 활용
이미지 갤러리는 다양한 유형으로 분류될 수 있으며, 웹, 모바일, 데스크톱 등 다양한 플랫폼에서 활용됩니다.
🖼️ 포토 갤러리 (Photo Gallery): 사진 감상 및 관리
포토 갤러리는 주로 사진을 감상하고 관리하는 데 사용됩니다. 사용자는 갤러리에서 사진을 탐색하고, 특정 사진을 선택하여 확대하거나, 슬라이드쇼 형태로 감상할 수 있습니다.
🛒 제품 갤러리 (Product Gallery): 제품 이미지 시각적 홍보
제품 갤러리는 주로 이커머스 웹사이트나 앱에서 제품 이미지를 보여주는 데 사용됩니다. 사용자는 갤러리에서 제품의 다양한 모습을 확인하고, 구매 결정을 내릴 수 있습니다.
📰 뉴스/콘텐츠 갤러리 (News/Content Gallery): 기사 또는 콘텐츠 관련 이미지
뉴스/콘텐츠 갤러리는 뉴스 기사나 블로그 게시글 등 텍스트 콘텐츠와 관련된 이미지를 보여주는 데 사용됩니다. 사용자는 갤러리에서 기사 내용을 보충하는 시각적 정보를 얻을 수 있습니다.
📱 플랫폼별 활용 사례: 웹, 모바일, 데스크톱
- 웹: 웹 환경에서는 HTML, CSS, JavaScript를 사용하여 이미지 갤러리를 구현하거나, 다양한 JavaScript 라이브러리(예: Lightbox, Fancybox, Swiper)를 활용할 수 있습니다.
- 모바일: 모바일 환경에서는 운영체제(OS)에서 제공하는 이미지 갤러리 컴포넌트(Android:
Gallery,ViewPager, iOS:UICollectionView,UIPageViewController)를 사용하거나, 서드파티 라이브러리를 활용하여 커스텀 이미지 갤러리를 구현할 수 있습니다. - 데스크톱: 데스크톱 환경에서는 운영체제(OS)의 API를 활용하거나, 애플리케이션 프레임워크에서 제공하는 기능을 사용하여 이미지 갤러리를 구현합니다.
📐 이미지 갤러리 레이아웃 구성: 사용자 경험을 고려한 디자인
이미지 갤러리의 레이아웃은 사용자가 이미지를 효율적으로 탐색하고 감상할 수 있도록 디자인되어야 합니다.
🖼️ 썸네일 (Thumbnail): 이미지 미리보기
썸네일은 원본 이미지의 작은 버전으로, 사용자가 이미지를 클릭하기 전에 이미지 내용을 미리 볼 수 있도록 합니다. 썸네일은 이미지 갤러리의 로딩 속도를 높이고, 사용자가 원하는 이미지를 빠르게 찾을 수 있도록 돕습니다.
↔️ 간격 (Spacing): 이미지 간 여백
이미지 간의 간격은 이미지 갤러리의 가독성과 시각적 균형에 영향을 미칩니다. 적절한 간격은 이미지를 명확하게 구분하고, 사용자가 이미지를 편안하게 볼 수 있도록 합니다.
📐 크기 (Size): 이미지 크기 및 비율
이미지 갤러리에서 이미지의 크기와 비율은 사용자 경험에 큰 영향을 미칩니다. 이미지가 너무 작으면 내용을 파악하기 어렵고, 너무 크면 로딩 속도가 느려지거나 화면에 맞지 않을 수 있습니다.
🔢 개수 (Number): 한 번에 표시되는 이미지 수
한 번에 표시되는 이미지 수는 이미지 갤러리의 사용성에 영향을 미칩니다. 너무 많은 이미지를 한 번에 표시하면 사용자는 원하는 이미지를 찾기 어려워지고, 너무 적은 이미지를 표시하면 사용자는 이미지를 보기 위해 자주 스크롤하거나 페이지를 이동해야 합니다.
🖱️ 인터랙션 디자인: 사용자와의 상호작용
이미지 갤러리는 사용자와의 상호작용을 통해 다양한 기능을 제공해야 합니다.
- 이미지 확대/축소: 사용자가 이미지를 자세히 보거나 전체적인 모습을 볼 수 있도록 확대/축소 기능을 제공해야 합니다.
- 다음/이전 이미지 이동: 사용자가 이미지를 쉽게 넘겨볼 수 있도록 화살표 버튼, 스와이프 제스처 등 다양한 탐색 방법을 제공해야 합니다.
- 전체 화면 보기: 사용자가 이미지를 더 몰입적으로 감상할 수 있도록 전체 화면 보기 기능을 제공해야 합니다.
- 자동 재생(Slideshow): 사용자가 이미지를 자동으로 넘겨볼 수 있도록 자동 재생(슬라이드쇼) 기능을 제공할 수 있습니다.
🚀 이미지 갤러리 최적화 및 접근성: 성능 향상과 사용자 포용
이미지 갤러리는 많은 이미지를 다루므로, 성능 최적화와 접근성 고려가 중요합니다.
⬇️ 이미지 최적화
- 적절한 이미지 형식 선택: 이미지의 특성에 맞는 적절한 이미지 형식을 선택합니다. (예: 사진은 JPEG, 로고는 PNG)
- 이미지 압축: 이미지 편집 도구나 온라인 서비스를 사용하여 이미지 파일 크기를 줄입니다.
- 이미지 리사이징: 이미지를 실제 표시되는 크기에 맞게 리사이징합니다.
- Lazy Loading: 이미지가 화면에 보이기 전까지 로딩을 지연시켜 초기 로딩 속도를 향상시킵니다.
🌐 접근성
- 대체 텍스트(Alternative Text, alt text): 이미지에 대한 설명을 제공하는 대체 텍스트를 추가하여 스크린 리더 사용자가 이미지 내용을 이해할 수 있도록 합니다.
- 키보드 접근성: 키보드만으로도 이미지 갤러리의 모든 기능을 사용할 수 있도록 합니다.
- 충분한 색상 대비: 텍스트와 배경 사이에 충분한 색상 대비를 제공하여 저시력 사용자도 텍스트를 읽을 수 있도록 합니다.
🎉 마무리: 이미지 갤러리, 시각적 경험을 극대화하는 UI 디자인의 보석
이미지 갤러리는 사용자 인터페이스에서 여러 장의 이미지를 효과적으로 보여주고, 사용자가 이미지를 탐색하고 감상할 수 있도록 돕는 핵심 UI 컴포넌트입니다. 사용자에게 시각적인 즐거움을 제공하고, 콘텐츠에 대한 몰입도를 높이며, 정보 전달력을 강화하는 이미지 갤러리는 UI 디자인의 중요한 부분입니다.
본 글에서 살펴본 이미지 갤러리의 개념, 유형, 용처, 레이아웃 구성, 인터랙션 디자인, 최적화 및 접근성 고려 사항을 종합적으로 고려하여 사용자에게 유익하고 매력적인 이미지 갤러리 경험을 제공하는 UI 디자이너로 성장하시기를 바랍니다.
#UI #컴포넌트 #이미지갤러리 #디자인 #UX #UI디자인 #사용자경험 #웹디자인 #모바일디자인 #앱디자인 #사진갤러리 #썸네일 #인터랙션디자인 #이미지최적화 #접근성