
사용자 경험이 비즈니스 성공에 미치는 영향
사용자 경험(UX)은 단순한 디자인 요소를 넘어 비즈니스 성공의 핵심 전략으로 자리 잡았습니다. 현대의 소비자는 단순히 제품이나 서비스를 구매하는 것이 아니라, 그와 연관된 전체 경험을 평가합니다. 이러한 경향은 기업이 UX를 통해 소비자와 정서적 연결을 형성하고, 브랜드 충성도를 강화하는 데 주력해야 하는 이유입니다.
UX와 비즈니스 성과의 상관관계
- 고객 유지율 증가: 직관적이고 편리한 사용자 경험은 소비자의 만족도를 높이고, 이탈률을 감소시킵니다.
- 매출 증대: 긍정적인 사용자 경험은 재구매 의도를 증가시키고, 자연스러운 입소문 효과를 유발합니다.
- 브랜드 이미지 향상: 사용자 중심의 설계는 브랜드에 대한 긍정적인 인식을 형성합니다.
사례: 아마존의 사용자 경험 전략
아마존은 사용자 경험을 극대화하기 위해 지속적으로 혁신을 도입하고 있습니다. 원클릭 구매, 맞춤형 추천 시스템, 빠른 배송 서비스 등은 고객의 시간을 절약하고 편리함을 제공합니다. 이러한 UX 중심 전략은 아마존이 글로벌 이커머스 시장에서 독보적인 위치를 차지하는 원동력이 되었습니다.
UX 중심 사고를 조직 문화로 정착시키는 방법
1. 조직 전반에 UX 철학 내재화
기업 내 모든 부서가 UX를 중요하게 여기는 문화를 형성해야 합니다. 이는 단순히 디자인 팀만의 책임이 아니라, 전체 조직이 사용자 중심 사고를 공유해야 한다는 것을 의미합니다.
실무 팁:
- 정기적인 UX 워크숍과 교육을 통해 전 직원의 UX 인식을 강화하십시오.
- 성공적인 UX 사례를 조직 내에서 공유하여 직원들의 관심을 유도합니다.
2. 데이터 기반 의사 결정
UX 중심 사고를 조직 문화로 정착시키려면 데이터 기반 접근이 필수적입니다. 사용자 행동 데이터를 분석하고, 이를 바탕으로 제품 설계와 개선 방향을 결정해야 합니다.
실무 팁:
- Google Analytics, Mixpanel 등의 도구를 활용해 사용자 데이터를 수집하십시오.
- 데이터를 시각화하여 팀원들과 명확히 공유하십시오.
3. 협업 문화 구축
UX 디자인은 다양한 부서 간의 협업이 필수적입니다. 디자인, 개발, 마케팅 팀이 유기적으로 협력하여 사용자 경험을 개선하는 데 기여해야 합니다.
실무 팁:
- 정기적인 크로스팀 미팅을 통해 각 부서의 목표와 진행 상황을 조율하십시오.
- 협업 도구(Figma, Miro 등)를 적극 활용하여 팀 간 소통을 원활히 합니다.
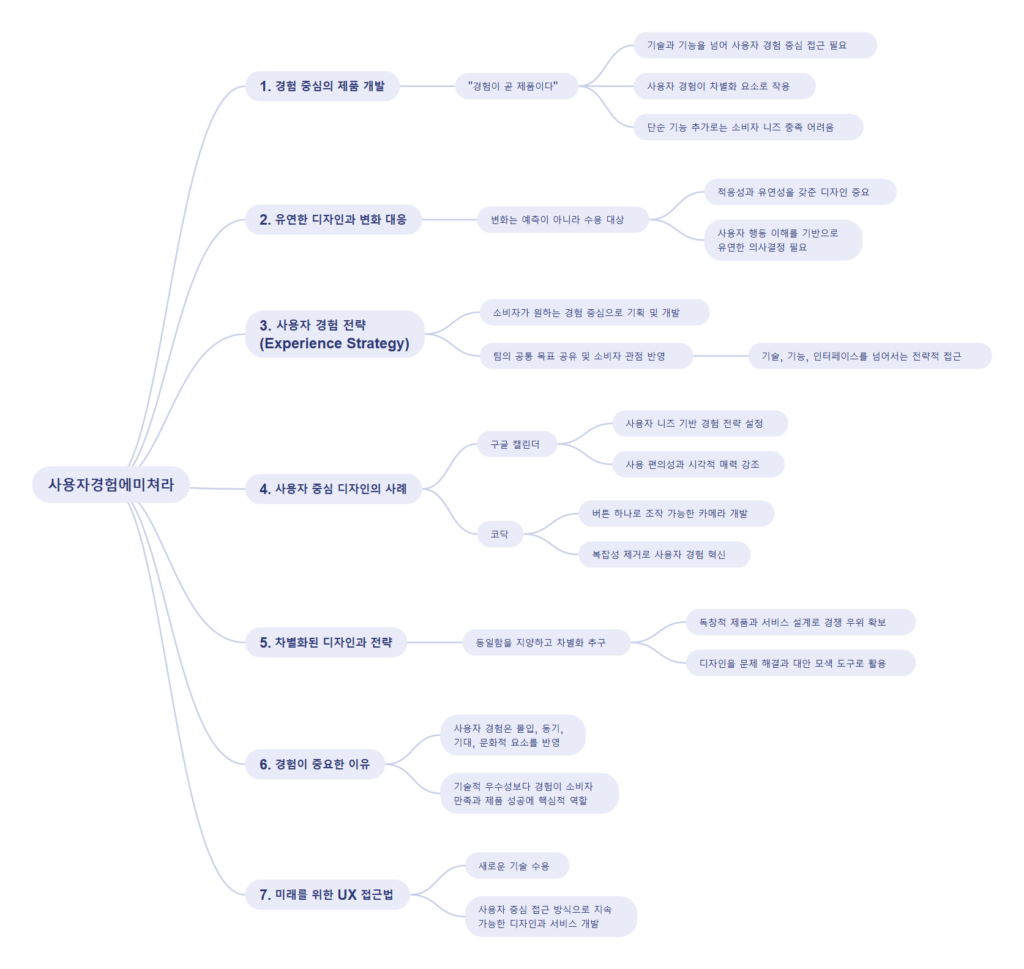
시리즈 전체 요약과 실무 적용 방안
시리즈 주요 내용 요약
- 사용자 경험의 중요성: UX는 기술과 기능을 넘어 비즈니스 성공의 핵심 요소입니다.
- 경험 전략의 도입: UX 전략은 사용자의 기대와 몰입을 반영하는 철학적 접근입니다.
- 성공 사례 분석: 구글 캘린더와 코닥 카메라는 UX 혁신의 대표적 사례입니다.
- 차별화와 혁신: UX는 기능을 넘어선 차별화와 감성적 연결을 통해 가치를 제공합니다.
- 디자인 프로세스: 단계별 UX 디자인 프로세스를 통해 체계적으로 접근해야 합니다.
- 미래를 준비하는 UX: 유연성과 지속 가능성을 겸비한 UX 디자인은 미래의 필수 요소입니다.
실무 적용 방안
- 사용자 중심 사고를 조직의 비전과 목표에 통합합니다.
- UX 디자인 프로세스를 지속적으로 개선하여 새로운 기술과 트렌드에 대응합니다.
- 데이터를 기반으로 한 의사 결정을 통해 사용자 만족도를 극대화합니다.
- UX 중심의 성공 사례를 연구하고 적용하여 혁신적인 제품과 서비스를 개발합니다.
결론: UX가 비즈니스 성공의 핵심이다
사용자 경험은 단순한 선택 사항이 아니라, 현대 비즈니스에서 반드시 추구해야 할 필수 요소입니다. UX를 통해 소비자의 마음을 얻고, 브랜드의 경쟁력을 강화하며, 장기적인 성장을 이끌어내야 합니다. UX 중심 사고를 조직 문화에 내재화하고, 지속적인 개선과 혁신을 추구한다면, 비즈니스의 성공은 자연스럽게 따라올 것입니다.