딸깍! 한 번의 터치로 경험을 바꾸는 마법: UI 스위치 완벽 가이드

디지털 인터페이스에서 사용자는 수많은 선택과 결정의 순간을 마주합니다. 이때, 명확하고 직관적인 제어 수단을 제공하는 것은 훌륭한 사용자 경험(UX)의 핵심입니다. 수많은 UI 컴포넌트 중에서도 ‘스위치(Switch)’는 단순하지만 강력한 힘을 지닌 요소입니다. 마치 현실 세계의 전등 스위치처럼, 디지털 스위치는 사용자에게 두 가지 명확한 상태(켜짐/꺼짐, 활성/비활성 등) 중 하나를 즉각적으로 선택하고 그 결과를 바로 확인할 수 있게 해줍니다. 이 작은 컨트롤 하나가 사용자가 시스템을 얼마나 쉽고 편리하게 느끼는지에 큰 영향을 미치며, 잘 설계된 스위치는 서비스의 만족도를 높이는 중요한 열쇠가 됩니다. 따라서 제품 책임자(PO), UX/UI 디자이너, 개발자 모두 스위치의 본질과 올바른 사용법을 깊이 이해하는 것이 필수적입니다.
스위치란 무엇인가?: 핵심 개념 파헤치기
UI 스위치는 사용자 인터페이스 디자인에서 사용되는 기본적인 컨트롤 요소 중 하나입니다. 그 핵심 기능은 사용자에게 두 가지 상호 배타적인 옵션 또는 상태 사이를 전환할 수 있는 명확하고 직관적인 방법을 제공하는 데 있습니다. 가장 흔하게는 ‘켜짐(On)’과 ‘꺼짐(Off)’ 상태를 나타내는 데 사용되며, 이는 마치 물리적인 전등 스위치를 조작하는 경험을 디지털 환경으로 옮겨온 것과 같습니다.
스위치의 기본 작동 원리
스위치는 사용자의 터치나 클릭 한 번으로 즉각적인 상태 변경을 유도합니다. 사용자가 스위치를 조작하면, 일반적으로 다음과 같은 시각적 변화를 통해 현재 상태를 명확하게 알려줍니다.
- 위치 변경: 스위치 내의 핸들(Thumb)이 좌우 또는 상하로 이동하며 상태 변화를 시각적으로 나타냅니다.
- 색상 변화: 배경색이나 핸들의 색상이 변경되어 켜짐/꺼짐 상태를 구분합니다. 일반적으로 활성화된 상태(켜짐)는 더 밝거나 강조되는 색상(예: 녹색, 파란색)을 사용하고, 비활성화된 상태(꺼짐)는 회색이나 옅은 색상을 사용합니다.
- 텍스트 레이블 변화 (선택 사항): 일부 스위치는 상태에 따라 ‘On/Off’, ‘활성/비활성’과 같은 텍스트 레이블이 함께 변경되기도 합니다.
이러한 시각적 피드백은 사용자가 자신의 조작 결과를 즉시 인지하고, 현재 시스템의 상태를 혼동 없이 파악하는 데 결정적인 역할을 합니다. 중요한 점은 스위치 조작은 별도의 ‘저장’이나 ‘확인’ 버튼 클릭 없이 즉시 적용된다는 것입니다. 이는 사용자에게 빠르고 직접적인 제어 경험을 제공합니다.
스위치 vs. 체크박스 vs. 라디오 버튼: 무엇이 다를까?
스위치는 종종 체크박스(Checkbox)나 라디오 버튼(Radio Button)과 혼동되기도 하지만, 사용 목적과 작동 방식에서 명확한 차이가 있습니다. 각 컨트롤의 특징을 이해하고 상황에 맞게 사용하는 것이 중요합니다.
| 컨트롤 유형 | 주요 목적 | 선택 옵션 수 | 상태 변경 시점 | 대표 용례 |
|---|---|---|---|---|
| 스위치 | 즉각적인 상태 변경 (켜짐/꺼짐, 활성/비활성) | 2개 (고정) | 조작 즉시 (별도 확인 불필요) | 설정 On/Off, 기능 활성화/비활성화, 모드 전환 |
| 체크박스 | 하나 이상의 옵션 선택 또는 해제 (독립적 선택) | 1개 이상 | ‘저장’, ‘적용’ 등 확인 후 | 다중 선택 목록, 약관 동의, 개별 항목 선택 |
| 라디오 버튼 | 여러 옵션 중 단 하나만 선택 (상호 배타적) | 2개 이상 | ‘저장’, ‘적용’ 등 확인 후 | 단일 선택 목록 (성별, 배송 옵션 등) |
표 설명:
- 스위치: 단 두 가지 상태(예: 켜짐/꺼짐) 사이를 즉시 전환할 때 사용합니다. 사용자의 조작이 바로 시스템에 반영되어야 하는 설정 항목에 적합합니다. 예를 들어, 스마트폰의 Wi-Fi나 블루투스 켜기/끄기 설정이 대표적입니다.
- 체크박스: 여러 항목 중에서 하나 이상을 자유롭게 선택하거나 선택 해제할 때 사용합니다. 각 항목의 선택 여부는 다른 항목에 영향을 주지 않습니다. 예를 들어, 관심사 선택, 이메일 수신 동의 항목 등에서 사용됩니다. 일반적으로 선택 사항들을 최종 확인(예: ‘저장’ 버튼 클릭)하는 단계가 필요합니다.
- 라디오 버튼: 제시된 여러 옵션 중에서 반드시 하나만 선택해야 할 때 사용합니다. 하나의 옵션을 선택하면 이전에 선택했던 다른 옵션은 자동으로 해제됩니다. 예를 들어, 성별 선택, 배송 방법 선택 등에서 사용됩니다. 체크박스와 마찬가지로 최종 확인 단계가 필요한 경우가 많습니다.
이처럼 스위치는 즉각적인 상태 변경과 두 가지 명확한 옵션 간의 전환이라는 특징을 가지며, 이는 사용자가 시스템 설정을 빠르고 직관적으로 제어하는 데 도움을 줍니다. 이러한 명확성 덕분에 스위치는 모바일 앱이나 웹사이트의 설정 메뉴 등에서 핵심적인 역할을 수행합니다.
스위치는 언제, 어떻게 사용해야 할까?: 용처 및 모범 사례
스위치는 명확하고 직관적인 인터페이스를 만드는 데 매우 유용한 도구이지만, 그 효과를 극대화하기 위해서는 언제, 어떻게 사용해야 하는지에 대한 깊은 이해가 필요합니다. 잘못 사용된 스위치는 오히려 사용자에게 혼란을 주고 사용성을 저해할 수 있습니다.
스위치의 주요 용처
스위치는 주로 다음과 같은 상황에서 사용될 때 가장 효과적입니다.
- 설정(Settings) 활성화/비활성화: 사용자가 특정 기능이나 옵션을 켜거나 끌 필요가 있을 때 스위치는 가장 직관적인 해결책입니다.
- 예시:
- 알림 수신 여부 (푸시 알림, 이메일 알림 등)
- 다크 모드 / 라이트 모드 전환
- 자동 업데이트 설정
- 위치 서비스 사용 여부
- 데이터 절약 모드 활성화
- 예시:
- 기능(Functionality) 즉시 켜기/끄기: 시스템의 특정 기능을 즉각적으로 활성화하거나 비활성화해야 하는 경우에 사용됩니다. 이는 주로 하드웨어나 시스템 수준의 기능 제어와 관련이 깊습니다.
- 예시:
- 모바일 기기의 Wi-Fi, 블루투스, 모바일 데이터, 비행기 모드, 손전등 등
- 스마트홈 앱에서의 조명, 온도 조절기, 스마트 플러그 등의 전원 제어
- 소프트웨어 내 특정 모듈이나 기능의 실시간 활성화/비활성화
- 예시:
- 상태(State) 표시 및 제어: 시스템이나 사용자의 현재 상태를 보여주고, 이를 사용자가 직접 변경할 수 있도록 할 때 유용합니다.
- 예시:
- 메신저 앱에서의 ‘온라인/오프라인’ 상태 변경
- 특정 작업의 ‘진행 중/일시 중지’ 상태 전환
- 공유 설정에서의 ‘공개/비공개’ 전환
- 예시:
이러한 용처에서 스위치의 핵심적인 역할은 사용자에게 명확한 두 가지 선택지를 제공하고, 선택에 따른 결과를 즉시 반영하여 직관적인 제어 경험을 선사하는 것입니다.
성공적인 스위치 디자인을 위한 모범 사례
효과적인 스위치 사용을 위해서는 몇 가지 디자인 원칙과 모범 사례를 따르는 것이 중요합니다.
1. 명확하고 간결한 레이블 제공
스위치가 어떤 기능이나 설정을 제어하는지 사용자가 명확하게 이해할 수 있도록 해야 합니다. 스위치 옆에는 해당 기능을 설명하는 간결하고 명확한 레이블을 배치해야 합니다.
- 좋은 예: “Wi-Fi”, “알림 받기”, “다크 모드 사용”
- 나쁜 예: “네트워크 연결 상태 변경”, “푸시 메시지 수신 여부 설정”, “화면 테마 전환 옵션” (너무 길거나 모호함)
- 팁: 사용자가 일반적으로 사용하는 용어를 사용하고, 긍정적인 표현(예: “알림 받기”)을 사용하는 것이 좋습니다. 상태를 나타내는 ‘켜짐/꺼짐’ 레이블을 스위치 자체에 포함하는 것도 명확성을 높이는 방법입니다. (예: 스위치 트랙 내부에 ‘ON/OFF’ 표시)
2. 즉각적인 상태 반영 (No Save Button Needed!)
스위치의 가장 큰 장점 중 하나는 조작 즉시 상태가 변경된다는 것입니다. 스위치를 사용한 설정 변경 후 별도의 ‘저장’이나 ‘적용’ 버튼을 누르도록 요구해서는 안 됩니다. 이는 스위치의 본질적인 사용성을 해치는 행위입니다. 사용자는 스위치를 토글하는 순간 해당 설정이 즉시 적용될 것이라고 기대합니다.
3. 시각적 명료성 확보
스위치의 현재 상태(켜짐/꺼짐)를 누구나 쉽게 인지할 수 있도록 시각적으로 명확하게 디자인해야 합니다.
- 색상: 활성화 상태와 비활성화 상태를 구분하는 데 색상을 효과적으로 사용합니다. 일반적으로 활성 상태는 브랜드 색상이나 녹색/파란색 계열을, 비활성 상태는 회색 계열을 사용합니다. 색맹 사용자를 고려하여 색상만으로 상태를 구분하지 않도록 주의해야 합니다.
- 아이콘: 상태를 보조적으로 나타내는 아이콘(예: 켜짐 상태의 체크 표시, 꺼짐 상태의 X 표시)을 핸들이나 트랙에 추가할 수 있습니다.
- 위치 및 형태: 핸들의 위치(좌/우, 상/하) 변화를 명확하게 보여주고, 스위치 자체의 형태도 상태 변화를 인지하는 데 도움을 줄 수 있습니다.
- 애니메이션: 상태 전환 시 부드러운 애니메이션 효과를 추가하면 사용자의 인지도를 높이고 즐거운 경험을 줄 수 있습니다.
4. 충분한 터치 영역 및 간격 확보
특히 모바일 환경에서는 사용자가 손가락으로 쉽게 조작할 수 있도록 스위치의 터치 영역(Touch Target)을 충분히 크게 디자인해야 합니다. 일반적으로 최소 44x44pt(iOS) 또는 48x48dp(Android) 크기를 권장합니다. 또한, 다른 인터페이스 요소들과의 간격을 충분히 두어 의도치 않은 조작을 방지해야 합니다.
5. 일관성 있는 디자인과 동작 유지
앱이나 웹사이트 전체에서 스위치의 디자인(색상, 모양, 크기)과 작동 방식(애니메이션, 상태 표시)을 일관되게 유지해야 합니다. 일관성은 사용자가 인터페이스를 학습하고 예측 가능하게 만들어 사용성을 향상시키는 중요한 요소입니다. 플랫폼 가이드라인(iOS Human Interface Guidelines, Material Design)을 따르는 것도 좋은 시작점입니다.
6. 상태 변화에 대한 명확한 피드백
사용자가 스위치를 조작했을 때, 시스템이 이를 인지하고 상태가 변경되었음을 명확하게 알려주는 피드백이 필요합니다. 이는 앞서 언급한 시각적 변화(색상, 위치) 외에도, 경우에 따라서는 미묘한 햅틱 피드백(진동)을 제공하여 더욱 만족스러운 조작 경험을 줄 수 있습니다.
이러한 모범 사례들을 충실히 따르면, 사용자는 스위치를 통해 시스템을 쉽고 자신감 있게 제어할 수 있으며, 이는 긍정적인 사용자 경험으로 이어질 것입니다. 제품을 만드는 입장에서는 이러한 디테일 하나하나가 사용자의 만족도와 서비스 충성도에 영향을 미친다는 점을 기억해야 합니다.
최신 트렌드 및 실제 적용 사례: 스위치의 진화
UI 스위치는 기본적인 기능은 유지하면서도, 디자인 트렌드와 기술 발전에 따라 끊임없이 진화하고 있습니다. 최신 트렌드를 이해하고 실제 서비스에서 어떻게 활용되는지 살펴보는 것은 더 나은 사용자 경험을 설계하는 데 중요한 영감을 줍니다.
최신 스위치 디자인 트렌드
- 미니멀리즘과 플랫 디자인: 복잡한 장식이나 효과를 배제하고 단순한 형태와 색상을 사용하여 명료성을 강조하는 디자인이 여전히 강세입니다. 플랫 디자인의 스위치는 다른 UI 요소들과 조화롭게 어울리며 깔끔한 인상을 줍니다.
- 뉴모피즘(Neumorphism): 배경과 동일한 색상을 사용하면서 그림자 효과를 통해 입체감을 표현하는 뉴모피즘 스타일의 스위치도 등장했습니다. 부드럽고 현실적인 질감을 표현하지만, 명확한 상태 구분이 어려울 수 있어 접근성 측면에서 신중한 적용이 필요합니다.
- 미세 상호작용(Microinteractions) 강화: 스위치를 토글할 때 부드러운 애니메이션 효과나 햅틱 피드백을 추가하여 사용자에게 즐거움과 함께 명확한 피드백을 제공하는 경향이 강해지고 있습니다. 상태 전환 애니메이션은 사용자의 시선을 자연스럽게 유도하고 조작의 즐거움을 더합니다.
- 다크 모드 고려: 다크 모드 환경에서도 스위치의 상태(켜짐/꺼짐)가 명확하게 구분되도록 디자인하는 것이 중요해졌습니다. 라이트 모드와 다크 모드 각각에 최적화된 색상 팔레트를 적용해야 합니다.
- 접근성 강조: 모든 사용자가 스위치를 쉽게 인지하고 사용할 수 있도록 WCAG(Web Content Accessibility Guidelines) 등 접근성 지침 준수의 중요성이 더욱 강조되고 있습니다. 색상 대비, 충분한 크기, 명확한 레이블 제공 등이 핵심입니다.
실제 앱/서비스 적용 사례 분석
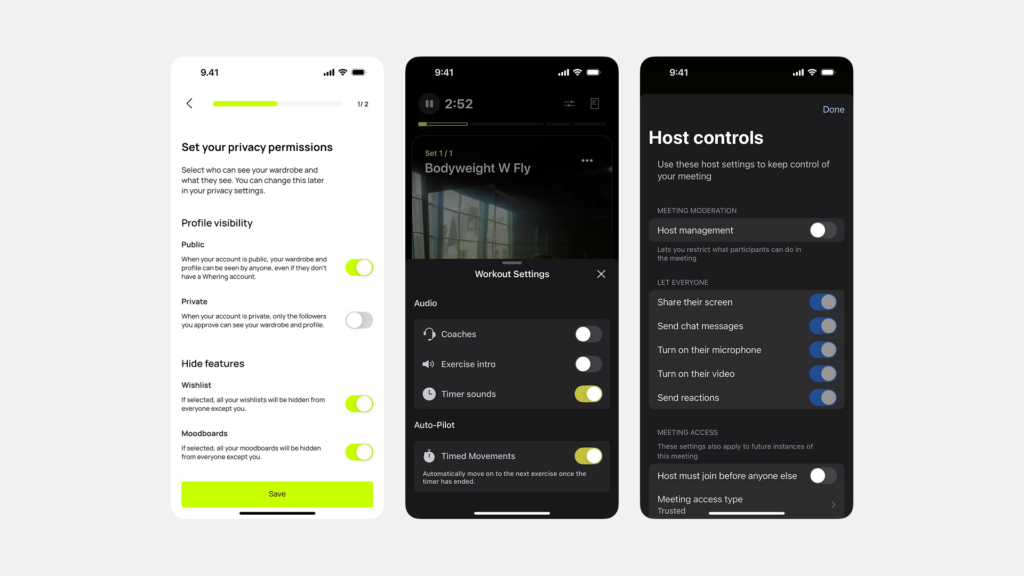
다양한 앱과 서비스에서 스위치가 어떻게 효과적으로 사용되고 있는지 구체적인 사례를 통해 살펴보겠습니다.
- iOS 설정 메뉴: iOS는 스위치 UI의 표준을 제시하는 대표적인 사례입니다. 설정 앱의 각 항목에서 스위치는 기능을 켜고 끄는 데 일관되게 사용됩니다.
- 특징:
- 켜짐 상태는 녹색 배경, 꺼짐 상태는 회색 배경으로 명확히 구분됩니다.
- 핸들의 위치(오른쪽/왼쪽)로 상태를 한 번 더 명시합니다.
- 각 스위치 옆에는 제어하는 기능을 설명하는 명확한 레이블이 있습니다. (예: ‘Wi-Fi’, ‘Bluetooth’, ‘비행기 모드’)
- 토글 시 부드러운 애니메이션 효과가 적용됩니다.
- 전체 시스템에서 디자인과 동작 방식이 매우 일관됩니다.
- 특징:
- Android 설정 메뉴 (Material Design): 안드로이드 역시 Material Design 가이드라인을 통해 스위치 사용의 모범 사례를 보여줍니다.
- 특징:
- Material Design 3에서는 활성화 상태 스위치의 색상이 좀 더 강조되고 형태가 약간 변경되었습니다. 핸들과 트랙의 색상을 사용하여 상태를 명확히 구분합니다. (예: 활성 시 브랜드 색상 또는 강조 색상, 비활성 시 회색)
- iOS와 마찬가지로 명확한 레이블과 즉각적인 상태 반영 원칙을 따릅니다.
- 터치 영역과 요소 간 간격을 충분히 확보하여 사용성을 높입니다.
- 특징:
- 금융 앱 (예: 토스, 카카오뱅크): 금융 앱에서는 알림 설정, 서비스 이용 동의 등 다양한 부분에서 스위치가 활용됩니다.
- 특징:
- ‘혜택 알림 받기’, ‘마케팅 정보 수신 동의’ 등 사용자가 민감하게 받아들일 수 있는 설정 항목에 대해 명확한 레이블과 함께 스위치를 제공합니다.
- 중요한 설정 변경 시에는 스위치 토글과 함께 추가적인 확인 메시지나 안내를 제공하기도 합니다. (이는 스위치의 즉시성 원칙과는 다소 거리가 있지만, 금융 서비스의 특수성을 고려한 선택일 수 있습니다.)
- 특징:
- 스마트홈 앱 (예: Google Home, SmartThings): IoT 기기 제어에 스위치는 필수적인 요소입니다. 조명, 스마트 플러그, 난방 등의 전원을 켜고 끄는 데 직관적인 인터페이스를 제공합니다.
- 특징:
- 각 기기의 상태(켜짐/꺼짐)를 스위치를 통해 시각적으로 명확하게 보여줍니다.
- 단순히 켜고 끄는 것 외에도, 스위치와 슬라이더(밝기 조절 등), 버튼 등을 조합하여 복합적인 제어 인터페이스를 구성하기도 합니다.
- 기기 상태 변화에 대한 실시간 피드백이 중요하게 작용합니다.
- 특징:
데이터 기반 스위치 최적화
제품 책임자(PO)나 데이터 분석가의 관점에서 스위치 디자인과 사용성은 데이터 분석을 통해 개선될 수 있습니다.
- A/B 테스트: 예를 들어, 스위치의 색상, 레이블 문구, 위치 등을 다르게 설계한 두 가지 버전을 사용자 그룹에게 노출하고, 어떤 버전에서 특정 기능의 활성화율이 더 높은지, 사용자의 혼란은 적은지 등을 측정하여 최적의 디자인을 선택할 수 있습니다. ‘알림 받기’ 스위치의 기본 상태를 켜짐으로 할지 꺼짐으로 할지에 따라 사용자의 옵트인(Opt-in) 비율이 크게 달라질 수 있으며, 이는 비즈니스 목표와 사용자 경험 사이의 균형점을 찾는 중요한 결정이 될 수 있습니다.
- 사용성 테스트: 실제 사용자가 스위치를 어떻게 인지하고 사용하는지 관찰하고 인터뷰하는 사용성 테스트를 통해 문제점을 발견하고 개선할 수 있습니다. 특정 스위치의 의미를 사용자가 오해하고 있지는 않은지, 조작에 어려움을 느끼지는 않는지 등을 파악하는 데 효과적입니다.
- 클릭률 및 전환율 분석: 특정 기능 활성화를 유도하는 스위치의 클릭률이나, 설정 변경 후 사용자의 행동 변화(전환율) 등을 분석하여 스위치의 효과를 측정하고 개선 방향을 설정할 수 있습니다.
이처럼 최신 디자인 트렌드를 반영하고, 실제 서비스 사례를 분석하며, 데이터 기반의 의사결정을 통해 스위치 컴포넌트를 지속적으로 개선해 나가는 노력이 필요합니다. 이는 결국 사용자에게 더 편리하고 만족스러운 경험을 제공하는 길입니다.
결론: 작지만 강력한 경험의 스위치, 신중하게 사용하세요
UI 스위치는 디지털 인터페이스에서 사용자가 시스템의 상태를 즉각적으로 제어하고 이해하도록 돕는 작지만 매우 강력한 컴포넌트입니다. 명확한 두 가지 상태 간의 전환을 직관적으로 만들어, 복잡한 설정이나 기능을 사용자가 쉽게 관리할 수 있도록 지원합니다. 잘 디자인된 스위치는 사용자 경험을 매끄럽게 하고, 서비스에 대한 만족도를 높이는 데 결정적인 기여를 합니다. 그 중요성은 아무리 강조해도 지나치지 않습니다.
스위치 적용 시 반드시 고려해야 할 주의점
스위치의 강력한 효과를 제대로 활용하고 잠재적인 문제를 피하기 위해서는 몇 가지 중요한 주의사항을 염두에 두어야 합니다.
- 맥락과의 조화: 스위치는 단독으로 존재하지 않습니다. 전체 인터페이스 디자인, 사용자의 작업 흐름(User Flow), 그리고 스위치가 제어하는 기능의 중요도 등 주변 맥락을 충분히 고려하여 디자인하고 배치해야 합니다. 특정 기능의 활성화/비활성화가 사용자에게 미치는 영향을 신중히 평가해야 합니다.
- 과용은 금물: 스위치가 편리하다고 해서 모든 선택 옵션에 남용해서는 안 됩니다. 여러 옵션 중 하나를 고르거나, 다중 선택이 필요한 경우, 또는 선택 결과를 즉시 반영하는 것이 적절하지 않은 경우에는 라디오 버튼이나 체크박스를 사용하는 것이 더 적합합니다. 각 컨트롤의 목적과 특성을 이해하고 상황에 맞게 사용해야 합니다.
- 접근성은 기본: 디자인 단계부터 모든 사용자를 고려해야 합니다. 색상만으로 상태를 구분하지 않고, 명확한 레이블을 제공하며, 충분한 터치 영역을 확보하는 등 웹 접근성 지침(WCAG)을 준수하여 시각 장애인, 색맹/색약 사용자, 노인 등 모든 사용자가 불편 없이 스위치를 사용할 수 있도록 설계해야 합니다.
- 명확하고 일관된 피드백: 사용자가 스위치를 조작했을 때, 상태가 변경되었음을 명확하게 인지할 수 있도록 시각적(색상, 위치, 애니메이션) 또는 촉각적(햅틱) 피드백을 제공해야 합니다. 또한, 앱/웹사이트 전체에서 스위치의 디자인과 동작 방식을 일관되게 유지하여 사용자의 학습 부담을 줄여야 합니다.
- 기본 상태(Default State)의 신중한 결정: 스위치의 기본값(처음 보여지는 상태, 켜짐 또는 꺼짐)을 설정할 때는 신중해야 합니다. 대부분의 사용자에게 유익하거나 권장되는 옵션을 기본값으로 설정하는 것이 일반적이지만, 때로는 사용자의 명시적인 선택을 유도하기 위해 꺼짐 상태를 기본으로 하는 것이 적절할 수도 있습니다. 이는 서비스의 정책, 사용자의 프라이버시, 비즈니스 목표 등을 종합적으로 고려하여 결정해야 합니다.
결론적으로, UI 스위치는 사용자에게 명확성, 즉시성, 그리고 제어권을 제공하는 핵심적인 인터페이스 요소입니다. 제품 책임자, 디자이너, 개발자는 스위치의 본질적인 특성을 이해하고, 모범 사례와 주의점을 숙지하여 신중하게 적용해야 합니다. 작은 스위치 하나에 대한 깊은 고민과 세심한 디자인이 모여 사용자에게 훌륭한 경험을 선사하고, 성공적인 디지털 제품을 만드는 밑거름이 될 것입니다.
#UI #UX #스위치 #컴포넌트 #디자인 #사용자경험 #인터페이스 #모바일앱 #웹디자인 #설정 #토글 #인터랙션디자인 #사용성 #접근성