안녕하세요! 정보처리기사 자격증 취득을 목표로 열심히 공부하고 계신 예비 개발자 및 IT 전문가 여러분. (2025년 4월 9일 현재) 급변하는 디지털 환경 속에서 사용자의 마음을 사로잡는 것은 소프트웨어 성공의 필수 조건이 되었습니다. 그 중심에는 바로 UI(사용자 인터페이스) 설계가 있습니다. 단순히 보기 좋은 화면을 넘어, 사용자가 시스템과 쉽고 효과적으로 상호작용할 수 있도록 만드는 UI 설계의 모든 것을 함께 알아보겠습니다. 정보처리기사 시험 대비는 물론, 실무 역량 강화에도 큰 도움이 될 것입니다!
UI 설계란 무엇인가?
UI의 정의와 중요성
UI, 즉 사용자 인터페이스(User Interface)는 사용자와 컴퓨터 시스템, 소프트웨어, 웹사이트 등 디지털 제품 또는 서비스 간의 상호작용 지점을 의미합니다. 우리가 화면에서 보는 버튼, 메뉴, 아이콘, 텍스트, 이미지, 레이아웃뿐만 아니라 키보드, 마우스, 터치스크린과 같은 입력 장치를 통해 시스템과 소통하는 모든 방식이 UI에 포함됩니다. 즉, 사용자가 시스템을 인지하고, 이해하며, 조작할 수 있도록 매개하는 모든 시각적, 청각적, 촉각적 요소의 총체입니다.
잘 설계된 UI의 중요성은 아무리 강조해도 지나치지 않습니다. 첫째, 사용성(Usability)을 높여 사용자가 시스템을 쉽고 빠르게 배우고 효율적으로 사용할 수 있게 합니다. 둘째, 사용자 만족도(User Satisfaction)를 향상시켜 제품이나 서비스에 대한 긍정적인 경험을 제공하고 충성도를 높입니다. 셋째, 오류 가능성을 감소시켜 사용자의 실수를 줄이고 작업의 정확성을 높입니다. 넷째, 브랜드 이미지를 강화하고 제품의 신뢰도를 높이는 데 기여합니다. 결국, 뛰어난 기능도 사용하기 불편하면 외면받기 쉽기에, 성공적인 소프트웨어 개발에서 UI 설계는 핵심적인 성공 요인입니다.
UI와 UX의 관계
UI와 자주 함께 언급되는 용어로 UX(사용자 경험, User Experience)가 있습니다. 둘은 밀접하게 연관되어 있지만, 동일한 개념은 아닙니다. UI가 사용자와 시스템 간의 ‘접점’ 그 자체, 즉 ‘어떻게’ 상호작용하는지에 초점을 맞춘다면, UX는 사용자가 특정 제품이나 서비스를 이용하는 ‘전 과정’에서 느끼는 총체적인 경험, 감정, 만족도를 의미합니다. 즉, UI는 좋은 UX를 구성하는 여러 요소 중 하나이지만, 전부는 아닙니다.
예를 들어, 모바일 뱅킹 앱의 깔끔한 디자인, 명확한 버튼, 일관된 메뉴 구조는 좋은 UI 요소입니다. 하지만 사용자가 앱을 통해 송금하는 전체 과정(로그인 편의성, 메뉴 탐색 용이성, 송금 절차의 간결함, 처리 속도, 오류 발생 시 대처 방식 등)에서 느끼는 만족감이나 불편함이 바로 UX입니다. 따라서 훌륭한 UI는 좋은 UX를 위한 필수 조건이지만, 시스템 성능, 콘텐츠의 유용성, 고객 지원 등 다른 요소들도 UX에 큰 영향을 미칩니다. 성공적인 제품 개발을 위해서는 UI 디자이너와 UX 디자이너(또는 관련 역할을 수행하는 기획자, 개발자)가 긴밀히 협력하여 사용자의 총체적인 경험을 고려한 설계를 해야 합니다.
성공적인 UI 설계를 위한 핵심 원칙
매력적이고 사용하기 편리한 UI를 만들기 위해서는 몇 가지 중요한 원칙들을 따라야 합니다. 이 원칙들은 정보처리기사 시험에서도 자주 출제되는 단골손님이니, 각 원칙의 의미와 중요성을 명확히 이해하는 것이 중요합니다.
직관성 (Intuitiveness)
직관성은 사용자가 별도의 설명서나 학습 과정 없이도 인터페이스의 기능을 쉽게 예측하고 사용할 수 있는 정도를 의미합니다. 사용자의 경험과 지식, 일반적인 관례(Convention)에 부합하도록 설계하는 것이 중요합니다. 예를 들어, 휴지통 아이콘이 삭제 기능을 의미하고, 돋보기 아이콘이 검색 기능을 의미하는 것처럼 널리 알려진 시각적 메타포를 활용하거나, 일관된 레이아웃 패턴을 사용하는 것이 직관성을 높입니다. 직관적인 UI는 사용자의 인지적 부담을 줄여주고 시스템을 쉽고 자신감 있게 사용하도록 돕습니다.
일관성 (Consistency)
일관성은 하나의 시스템 내에서 또는 관련된 시스템 제품군 전체에서 UI 요소들의 디자인(색상, 폰트, 아이콘 등), 용어, 레이아웃, 작동 방식 등이 통일성을 유지하는 것을 의미합니다. 예를 들어, 모든 화면에서 ‘저장’ 버튼은 동일한 위치에 동일한 모양과 명칭으로 존재해야 하며, 특정 작업을 수행하는 방식이 모든 기능에서 유사해야 합니다. 일관성은 사용자의 학습 부담을 줄여주고 예측 가능성을 높여줍니다. 한번 익힌 사용법이 다른 곳에서도 동일하게 적용되면, 사용자는 시스템을 더 빠르고 효율적으로 사용할 수 있으며 혼란을 덜 느낍니다. 디자인 시스템이나 스타일 가이드를 구축하여 일관성을 유지하는 것이 효과적입니다.
명확성 (Clarity)
명확성은 사용자가 인터페이스를 통해 제공되는 정보와 기능을 혼동 없이 명확하게 인지하고 이해할 수 있도록 설계하는 원칙입니다. 모호한 아이콘이나 전문 용어, 약어 사용을 피하고, 간결하고 명확한 레이블과 설명을 사용해야 합니다. 정보의 중요도에 따라 시각적 계층(Visual Hierarchy)을 명확히 하여 사용자가 중요한 정보에 먼저 집중할 수 있도록 돕고, 클릭 가능한 요소와 단순 텍스트를 명확히 구분하는 등 사용자의 오해를 줄이는 것이 중요합니다. 명확한 UI는 정보 탐색 시간을 단축하고 사용자의 의도대로 시스템을 조작할 수 있도록 돕습니다.
피드백 (Feedback)
피드백 원칙은 사용자의 모든 행동에 대해 시스템이 적절하고 즉각적인 반응을 보여주어야 한다는 것입니다. 사용자가 버튼을 클릭했을 때 버튼의 상태가 변하거나 로딩 인디케이터가 보이는 것, 파일 업로드 진행률을 표시하는 것, 작업 완료 후 성공 메시지를 보여주는 것 등이 피드백의 예입니다. 이러한 피드백은 사용자가 자신의 행동이 시스템에 의해 인지되었음을 확인하고, 현재 시스템 상태를 파악하며, 다음 행동을 결정하는 데 도움을 줍니다. 적절한 피드백이 없다면 사용자는 시스템이 제대로 작동하는지 불안해하거나 불필요한 반복 조작을 할 수 있습니다. 피드백은 시각적, 청각적, 촉각적 형태로 제공될 수 있으며, 상황에 맞게 명확하고 유용해야 합니다.
효율성 (Efficiency)
효율성은 사용자가 원하는 목표를 최소한의 노력과 시간으로 달성할 수 있도록 UI를 설계하는 원칙입니다. 자주 사용하는 기능은 쉽게 접근할 수 있는 위치에 배치하고, 작업 단계를 최소화하며, 불필요한 정보 입력을 요구하지 않아야 합니다. 예를 들어, 입력 양식에서 자동 완성 기능을 제공하거나, 여러 항목을 한 번에 선택/편집할 수 있는 기능을 제공하는 것은 효율성을 높이는 방법입니다. 키보드 단축키나 제스처와 같은 고급 기능을 제공하여 숙련된 사용자의 작업 속도를 높이는 것도 고려할 수 있습니다. 효율적인 UI는 사용자의 생산성을 향상시키고 시스템 사용 경험을 긍정적으로 만듭니다.
심미성 (Aesthetics)
심미성은 UI가 시각적으로 매력적이고 보기 좋게 디자인되어야 한다는 원칙입니다. 이는 단순히 예쁘게 꾸미는 것을 넘어, 사용자의 감성에 긍정적인 영향을 주고 브랜드 이미지를 강화하며, 제품에 대한 신뢰감을 형성하는 데 중요한 역할을 합니다. 적절한 색상 조합, 가독성 높은 타이포그래피, 균형 잡힌 레이아웃, 정돈된 시각 요소, 세련된 아이콘 등을 통해 심미성을 높일 수 있습니다. 하지만 심미성은 다른 중요한 원칙들, 특히 사용성을 해치지 않는 범위 내에서 추구되어야 하며, 타겟 사용자의 문화적 배경이나 선호도를 고려하는 것이 중요합니다.
UI 설계 프로세스 이해하기
훌륭한 UI는 체계적인 프로세스를 통해 탄생합니다. 사용자의 요구사항을 이해하고, 이를 바탕으로 아이디어를 구체화하며, 테스트와 개선을 반복하는 과정을 거칩니다. 정보처리기사 시험에서도 개발 프로세스의 일부로서 UI 설계 단계를 이해하는 것이 중요합니다.
요구사항 분석 및 정의
모든 설계의 출발점은 요구사항 분석입니다. UI 설계 역시 사용자가 누구인지(Target User), 시스템을 통해 무엇을 얻고자 하는지(User Goals), 어떤 환경에서 사용할 것인지(Context of Use) 등을 명확히 파악하는 것에서 시작합니다. 사용자 인터뷰, 설문 조사, 경쟁 제품 분석, 사용 데이터 분석(Data Analysis) 등 다양한 사용자 조사(User Research) 기법을 통해 필요한 정보를 수집하고 분석합니다. 이 단계의 결과물(페르소나, 사용자 시나리오, 기능 명세 등)은 이후 UI 설계의 방향을 결정하는 중요한 기준이 됩니다. 특히 제품 책임자(Product Owner) 역할에서는 비즈니스 목표와 사용자 요구사항의 균형을 맞추는 것이 중요합니다.
와이어프레임 및 프로토타입 제작
요구사항 분석 결과를 바탕으로 화면의 구조와 정보 배치를 설계하는 단계입니다. 초기에는 와이어프레임(Wireframe)을 제작합니다. 와이어프레임은 색상이나 디자인 요소를 배제하고, 선과 상자, 텍스트만으로 화면의 레이아웃, 콘텐츠 영역, 주요 기능 요소(버튼, 입력 필드 등)의 위치와 흐름을 표현하는 저충실도(Low-fidelity) 설계도입니다. 와이어프레임은 정보 구조와 사용자 흐름(User Flow)을 검토하고 개선하는 데 집중합니다.
와이어프레임이 어느 정도 확정되면, 이를 기반으로 실제 작동하는 것처럼 보이도록 만드는 프로토타입(Prototype)을 제작합니다. 프로토타입은 단순 클릭 가능한 목업(Mockup) 수준부터 실제와 유사한 인터랙션과 시각 디자인을 적용한 고충실도(High-fidelity) 프로토타입까지 다양하게 만들 수 있습니다. 프로토타입은 개발 전에 실제 사용 흐름을 시뮬레이션하고, 사용성 테스트를 통해 문제점을 조기에 발견하여 수정하는 데 매우 유용합니다.
시각 디자인 및 스타일 가이드
와이어프레임과 프로토타입을 통해 구조와 흐름이 검증되면, 본격적으로 시각적인 디자인 요소를 적용하는 단계입니다. 브랜드 아이덴티티, 제품의 콘셉트, 타겟 사용자의 선호도 등을 고려하여 색상 팔레트, 타이포그래피(글꼴, 크기, 자간 등), 아이콘 스타일, 이미지 사용 규칙 등을 결정하고 적용합니다. 각 UI 요소의 디테일을 다듬어 전체적으로 통일성 있고 매력적인 인터페이스를 완성합니다.
이 과정에서 스타일 가이드(Style Guide) 또는 디자인 시스템(Design System)을 구축하고 활용하는 것이 매우 중요합니다. 이는 UI에 사용되는 모든 시각적 요소와 컴포넌트의 디자인 규격, 사용 규칙, 코드 스니펫 등을 정의하고 관리하는 체계입니다. 스타일 가이드는 여러 디자이너와 개발자가 협업할 때 일관성을 유지하고, 개발 생산성을 높이며, 향후 유지보수 및 확장을 용이하게 만드는 핵심적인 역할을 합니다.
UI 테스트 및 평가
UI 설계는 한 번에 완벽하게 끝나는 작업이 아닙니다. 설계된 UI가 실제로 사용하기 편리한지, 사용자가 의도한 대로 목표를 달성할 수 있는지 검증하는 과정이 필수적입니다. 이를 사용성 테스트(Usability Testing)라고 하며, 실제 타겟 사용자를 대상으로 설계된 프로토타입이나 개발 중인 버전을 사용해보게 하고 그 과정을 관찰하거나 피드백을 받아 문제점을 파악합니다. (사용자 조사 경험이 중요하게 활용됩니다.)
사용성 테스트 외에도, 전문가가 경험적 원칙(Heuristics)에 기반하여 UI를 평가하는 휴리스틱 평가(Heuristic Evaluation), 사용자의 실제 사용 데이터를 분석하여 문제점을 파악하는 방법 등 다양한 평가 기법이 활용될 수 있습니다. 테스트와 평가를 통해 발견된 문제점들은 다시 설계 단계에 피드백되어 개선 작업을 거칩니다. 이러한 반복적인 설계-테스트-개선 과정(Iterative Design)을 통해 UI의 완성도를 지속적으로 높여나가야 합니다.
최신 UI 디자인 트렌드와 사례 (2025년 기준)
UI 디자인 분야는 기술 발전과 사용자 기대치 변화에 따라 끊임없이 진화합니다. 정보처리기사 시험을 넘어, 실무에서도 경쟁력을 갖추기 위해 최신 트렌드를 주시하는 것이 중요합니다. 2025년 현재 주목할 만한 몇 가지 트렌드를 살펴보겠습니다.
다크 모드 (Dark Mode)의 보편화
다크 모드는 이제 특별한 기능이 아닌 기본 옵션으로 자리 잡았습니다. 저조도 환경에서의 눈 피로 감소 효과와 OLED 디스플레이에서의 배터리 절약 효과 덕분에 많은 사용자들이 선호하며, 대부분의 운영체제와 주요 앱들이 라이트/다크 모드 전환 기능을 제공합니다. 다크 모드 설계 시에는 단순히 색상을 반전시키는 것을 넘어, 가독성과 시각적 계층 구조를 유지하기 위한 세심한 대비 및 색상 조정이 중요합니다.
뉴모피즘과 글래스모피즘의 진화 (Neumorphism & Glassmorphism Evolution)
과거 플랫 디자인의 단순함을 넘어, 약간의 입체감과 질감을 더하려는 시도가 계속되고 있습니다. 그림자와 하이라이트를 미묘하게 사용하여 부드러운 입체감을 표현하는 뉴모피즘(Neumorphism)이나, 반투명한 유리 질감을 활용하여 깊이감을 주는 글래스모피즘(Glassmorphism) 요소들이 UI 디자인에 부분적으로 활용되며 세련미를 더하고 있습니다. 다만, 과도한 사용은 오히려 사용성을 해칠 수 있어 절제된 적용이 중요합니다.
고도화된 마이크로인터랙션 (Advanced Microinteractions)
사용자의 행동에 대한 작은 시각적/청각적 피드백인 마이크로인터랙션은 더욱 정교해지고 있습니다. 단순한 상태 변화 표시를 넘어, 사용자의 감성을 자극하고 즐거움을 주거나, 브랜드 개성을 드러내는 수단으로 적극 활용되고 있습니다. 로딩 애니메이션, 버튼 클릭 효과, 화면 전환 효과 등이 더욱 부드럽고 의미 있는 방식으로 구현되는 추세입니다. Lottie와 같은 라이브러리를 활용한 복잡한 벡터 애니메이션 적용도 늘고 있습니다.
AI 기반 개인화 및 지능형 UI (AI-Powered Personalization & Intelligent UI)
인공지능(AI) 기술은 UI 디자인에도 깊숙이 관여하고 있습니다. 사용자의 행동 패턴, 선호도, 현재 상황 등을 AI가 학습하여 개인에게 최적화된 콘텐츠를 추천하거나 인터페이스 레이아웃을 동적으로 변경해주는 개인화 UI가 더욱 고도화되고 있습니다. 또한, 사용자의 의도를 예측하여 필요한 정보나 기능을 선제적으로 제안하는 지능형 UI(Intelligent UI)에 대한 연구와 적용도 활발합니다. (데이터 분석 역량이 중요해지는 영역입니다.)
음성 및 멀티모달 인터페이스 (Voice & Multimodal Interfaces)
음성 사용자 인터페이스(VUI)는 스마트 스피커, AI 비서 등을 통해 꾸준히 성장하고 있으며, 시각적 인터페이스와 음성 인터페이스가 결합된 멀티모달(Multimodal) 인터페이스에 대한 관심도 높아지고 있습니다. 사용자는 상황에 따라 가장 편리한 방식(터치, 음성, 제스처 등)으로 시스템과 상호작용할 수 있게 될 것입니다. 이는 특히 접근성 향상 측면에서도 중요한 의미를 가집니다.
정보처리기사 시험과 UI 설계
정보처리기사 필기 및 실기 시험에서 UI 설계 관련 내용은 꾸준히 출제되는 중요한 영역입니다. 소프트웨어 개발의 기본 소양으로 간주되기 때문입니다.
시험에서의 출제 경향
정보처리기사 시험에서 UI 설계는 주로 ‘소프트웨어 설계’ 또는 ‘화면 설계’ 파트에서 다루어집니다. 출제 가능성이 높은 영역은 다음과 같습니다.
- UI 설계 원칙: 직관성, 일관성, 명확성, 피드백, 효율성, 심미성 등 핵심 원칙의 개념과 중요성을 묻는 문제가 자주 출제됩니다. 각 원칙을 설명하고 예시를 연결할 수 있어야 합니다.
- UI 설계 지침(가이드라인): 플랫폼별(웹, 모바일) 디자인 가이드라인이나 스타일 가이드의 목적과 중요성에 대한 이해가 필요합니다.
- UI 유형 및 특징: GUI, NUI, VUI 등 다양한 인터페이스 유형의 개념과 특징을 묻는 문제가 나올 수 있습니다.
- UI 설계 프로세스: 요구사항 분석, 와이어프рей밍, 프로토타이핑, 사용성 테스트 등 설계 프로세스의 각 단계별 활동과 목적을 이해해야 합니다.
- 사용성(Usability): 사용성의 개념과 중요성, 사용성 평가 방법(휴리스틱 평가, 사용성 테스트 등)에 대한 기본적인 이해가 필요합니다.
- UI 관련 표준: 웹 접근성 지침(WCAG) 등 관련 표준에 대한 기본적인 인식이 도움이 될 수 있습니다.
학습 전략 및 준비 팁
정보처리기사 시험의 UI 설계 파트를 효과적으로 준비하기 위한 팁입니다.
- 핵심 원칙 완벽 이해: 각 설계 원칙의 정의와 왜 중요한지를 명확히 이해하고, 실제 UI 사례와 연결하여 설명할 수 있도록 학습합니다.
- 용어 정리: UI, UX, GUI, 와이어프레임, 프로토타입, 사용성, 접근성 등 주요 용어의 개념을 정확히 정리하고 구분할 수 있어야 합니다.
- 프로세스 흐름 파악: UI 설계가 어떤 단계를 거쳐 진행되는지 전체적인 흐름을 이해하고, 각 단계의 주요 활동과 산출물을 파악합니다.
- 기출 문제 분석: 과거 기출 문제를 통해 어떤 개념이 자주 출제되고 어떤 유형의 문제가 나오는지 파악하고, 오답 노트를 활용하여 취약점을 보완합니다.
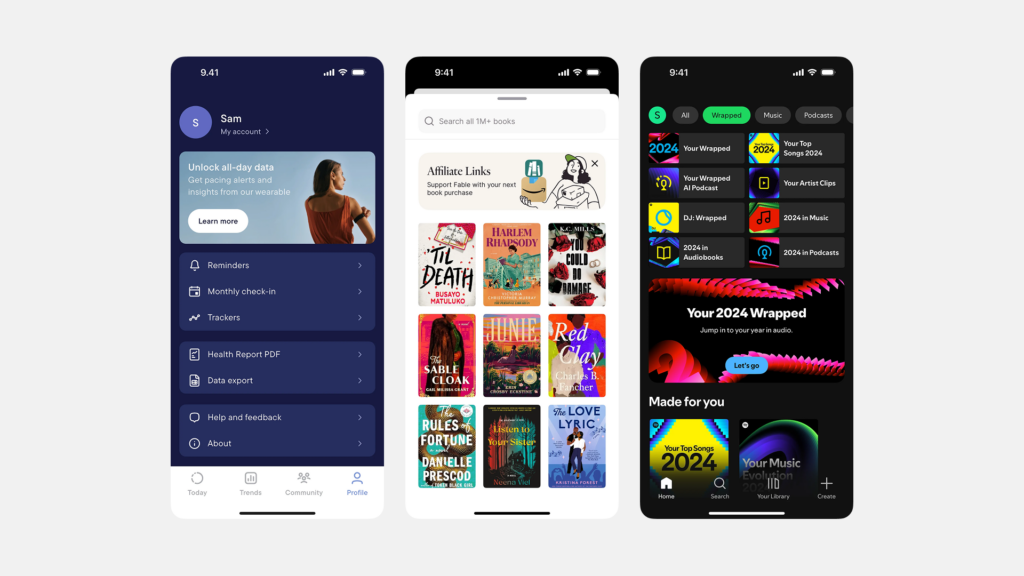
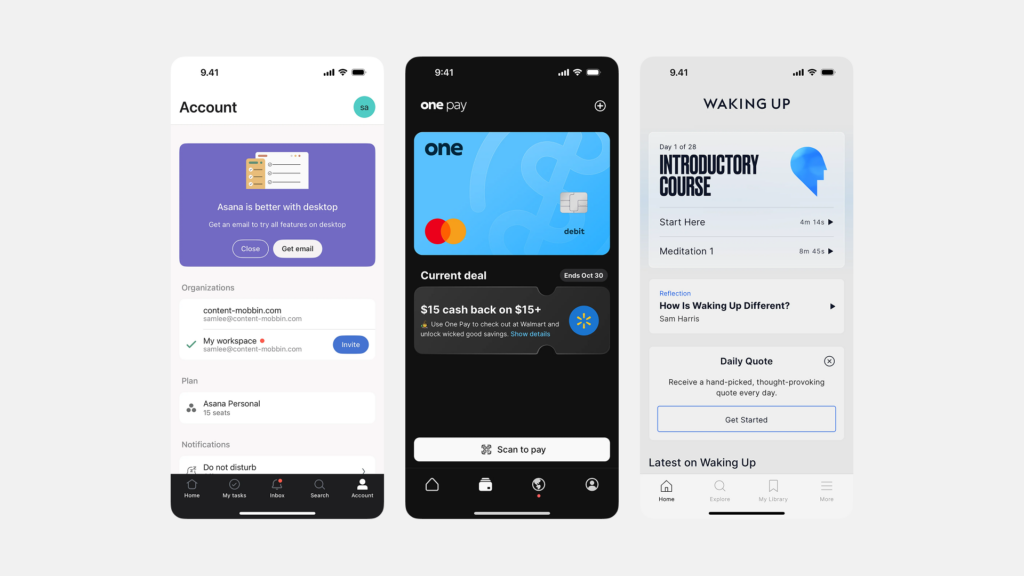
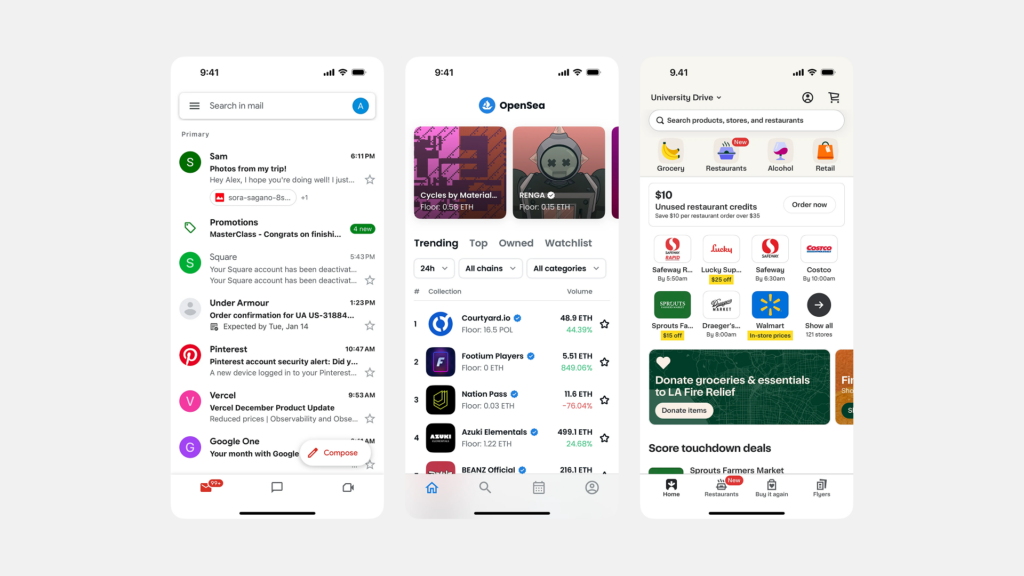
- 실생활 예시 관찰: 평소 사용하는 앱이나 웹사이트의 UI를 보면서 배운 원칙들이 어떻게 적용되었는지, 혹은 어떤 점이 불편하고 개선될 수 있을지 비판적으로 생각해보는 습관을 들이면 개념 이해에 큰 도움이 됩니다.
마무리: UI 설계의 중요성과 적용 시 주의점
지금까지 UI 설계의 기본 개념부터 핵심 원칙, 프로세스, 최신 트렌드, 그리고 정보처리기사 시험 대비 전략까지 폭넓게 살펴보았습니다. UI 설계는 단순히 미적인 부분을 다듬는 것을 넘어, 사용자와 시스템 간의 성공적인 소통을 가능하게 하고 궁극적으로 제품의 가치를 높이는 핵심적인 활동입니다.
UI 설계, 성공적인 소프트웨어의 핵심
결국 모든 소프트웨어와 서비스는 사용자를 위해 존재합니다. 사용자가 원하는 것을 쉽고 편리하게 얻을 수 있도록 돕는 것, 그것이 바로 UI 설계의 본질적인 목표입니다. 잘 설계된 UI는 사용자의 만족도를 높이고, 브랜드에 대한 신뢰를 구축하며, 비즈니스 목표 달성에 직접적으로 기여합니다. 개발 초기 단계부터 사용자 중심 사고방식으로 UI 설계를 중요하게 고려하는 것은 성공적인 제품 개발의 필수 조건입니다.
특히 개발자로서 UI 설계 원칙과 프로세스를 이해하는 것은 매우 중요합니다. 사용자의 입장에서 생각하고 더 나은 사용성을 제공하기 위해 고민하는 경험은 기술 역량 향상뿐만 아니라, 최종 제품의 완성도를 높이는 데 크게 기여할 것입니다. 정보처리기사 자격증 취득을 넘어, 사용자에게 사랑받는 제품을 만드는 훌륭한 IT 전문가로 성장하기 위한 기본 소양으로 UI 설계 역량을 꾸준히 키워나가시길 바랍니다.
적용 시 고려사항 및 흔한 실수
UI 설계를 실제 프로젝트에 적용할 때는 몇 가지 주의할 점이 있습니다. 흔히 저지르는 실수를 피하고 더 나은 결과물을 만들기 위해 다음 사항들을 항상 염두에 두어야 합니다.
- 사용자 중심 유지: 디자이너나 개발자의 개인적인 선호가 아닌, 실제 타겟 사용자의 요구와 행태, 사용 환경을 최우선으로 고려해야 합니다. 사용자 조사와 데이터에 기반한 객관적인 의사결정이 중요합니다.
- 단순함과 명료함: 너무 많은 기능이나 정보를 한 화면에 담으려 하거나, 불필요한 시각 효과를 남용하는 것은 오히려 사용성을 해칠 수 있습니다. 핵심 기능에 집중하고 단순하고 명료하게 설계하는 것이 중요합니다. (Less is More)
- 플랫폼 특성 존중: 웹, 안드로이드, iOS 등 각 플랫폼은 고유한 디자인 가이드라인과 사용자 인터랙션 패턴을 가지고 있습니다. 이를 존중하고 각 플랫폼의 사용자 기대에 부응하는 경험을 제공해야 합니다.
- 접근성(Accessibility) 확보: 장애가 있는 사용자나 고령자 등 모든 사용자가 동등하게 정보에 접근하고 시스템을 이용할 수 있도록 웹 접근성 표준(WCAG 등)을 준수하여 설계해야 합니다. 이는 법적 요구사항일 뿐만 아니라 더 넓은 사용자층을 포용하는 길이기도 합니다.
- 지속적인 테스트와 개선: UI 설계는 결코 한 번에 끝나지 않습니다. 프로토타입 단계부터 실제 출시 이후까지 꾸준히 사용성 테스트를 수행하고 사용자 피드백을 반영하여 개선해나가는 반복적인 과정이 필수적입니다.
#정보처리기사 #UI설계 #사용자인터페이스 #UI디자인 #UI원칙 #UXUI #웹디자인 #앱디자인 #개발자 #IT자격증