

디지털 인터페이스를 사용하다 보면 때때로 현재 보고 있던 화면이 완전히 가려지고, 새로운 내용이나 작업 요청이 화면 전체를 채우는 경험을 하게 됩니다. 이미지 갤러리를 확대해서 보거나, 앱의 첫 사용법을 단계별로 안내받거나, 매우 중요한 시스템 경고를 확인해야 하는 등, 이렇게 화면 전체를 일시적으로 덮어 사용자의 모든 주의를 요구하는 UI 패턴을 풀스크린 오버레이(Full Screen Overlay)라고 합니다. 라이트박스(Lightbox), 테이크오버(Takeover), 또는 풀스크린 모달(Full Screen Modal)이라고도 불리는 이 방식은 사용자에게 극도의 집중을 요구하거나 몰입감 있는 경험을 제공하는 강력한 도구이지만, 동시에 사용자의 작업 흐름을 완전히 중단시키는 매우 방해적인 요소가 될 수도 있습니다. 이 글에서는 풀스크린 오버레이 UI의 기본 개념과 장단점, 효과적인 디자인 원칙, 남용 시 발생할 수 있는 문제점, 그리고 접근성 고려사항까지 심층적으로 분석하여, 이 강력한 도구를 어떻게 책임감 있고 효과적으로 사용할 수 있을지 알아보겠습니다.
풀스크린 오버레이란 무엇인가?
핵심 개념: 화면 전체를 덮는 임시 레이어
풀스크린 오버레이(Full Screen Overlay)는 이름 그대로, 애플리케이션이나 웹사이트의 주 화면 콘텐츠 위로 나타나 화면 전체(또는 거의 대부분)를 일시적으로 덮는 별도의 UI 레이어(Layer)입니다. 이는 본질적으로 모달(Modal) 방식으로 동작하여, 오버레이가 활성화된 동안에는 사용자가 배경의 원래 콘텐츠와 상호작용할 수 없으며, 오버레이 내에서 특정 작업을 완료하거나 명시적으로 닫아야만 이전 화면으로 돌아갈 수 있습니다.
이 패턴의 핵심적인 특징은 사용자의 모든 시각적 주의를 오버레이 자체에 집중시킨다는 점입니다. 배경 콘텐츠를 완전히 가림으로써 다른 방해 요소 없이 오버레이에 표시되는 정보나 작업에만 몰입하도록 강제하는 효과가 있습니다. 따라서 매우 중요한 메시지를 전달하거나, 사용자의 완전한 집중이 필요한 특정 경험을 제공하는 데 사용됩니다.
왜 중요할까? 최대의 집중 유도와 몰입형 경험 제공
풀스크린 오버레이는 그 강력한 특성 때문에 신중하게 사용되어야 하지만, 적절히 활용될 경우 다음과 같은 중요한 이점을 제공합니다. 첫째, 최대의 집중 유도가 가능합니다. 모든 배경 요소와 방해 요인을 제거함으로써, 사용자가 반드시 확인해야 하는 중요 정보(예: 치명적 오류 경고, 필수 동의 사항)나 완료해야 하는 핵심 작업(예: 초기 설정 단계)에 온전히 집중하도록 만들 수 있습니다.
둘째, 몰입형 경험(Immersive Experience) 제공에 이상적입니다. 고해상도 이미지나 비디오를 전체 화면으로 보여주는 갤러리(라이트박스 형태), 게임화된 튜토리얼, 또는 특정 인터랙티브 콘텐츠를 주변 UI의 방해 없이 온전히 즐길 수 있도록 하는 데 효과적입니다. 셋째, 단계별 온보딩(Onboarding)이나 튜토리얼을 제공할 때, 각 단계를 전체 화면으로 명확하게 보여줌으로써 사용자가 혼란 없이 순서대로 따라오도록 안내할 수 있습니다. 하지만 이러한 장점들은 잘못 사용될 경우 사용자에게 큰 불편과 좌절감을 안겨줄 수 있는 양날의 검과 같다는 점을 명심해야 합니다.
풀스크린 오버레이는 언제, 왜 사용해야 할까?
풀스크린 오버레이는 매우 강력하고 방해적인 패턴이므로, 사용해야 하는 상황은 매우 제한적이며 명확한 목적이 있어야 합니다.
몰입형 미디어 경험 제공
사용자가 이미지나 비디오를 확대하여 상세하게 보기를 원할 때, 주변 UI 요소들을 모두 숨기고 해당 미디어 콘텐츠만 전체 화면으로 보여주는 ‘라이트박스(Lightbox)’ 스타일의 갤러리는 풀스크린 오버레이의 긍정적인 활용 사례입니다. 사용자는 방해 없이 콘텐츠 자체에만 집중할 수 있습니다.
중요도가 매우 높은 알림 또는 확인
시스템에 심각한 오류가 발생하여 사용자가 즉시 인지하고 조치를 취해야 하거나, 법적으로 반드시 동의를 받아야 하는 서비스 이용 약관 업데이트 등, 사용자가 내용을 무시하고 지나쳐서는 안 되는 매우 중요한 정보를 전달하거나 확인을 받아야 할 때 사용될 수 있습니다. (하지만 이 경우에도, 정말 풀스크린이 필요한지, 덜 방해적인 모달 대화상자(Dialog)로 충분하지 않은지 신중히 검토해야 합니다.)
집중이 필요한 온보딩 또는 튜토리얼
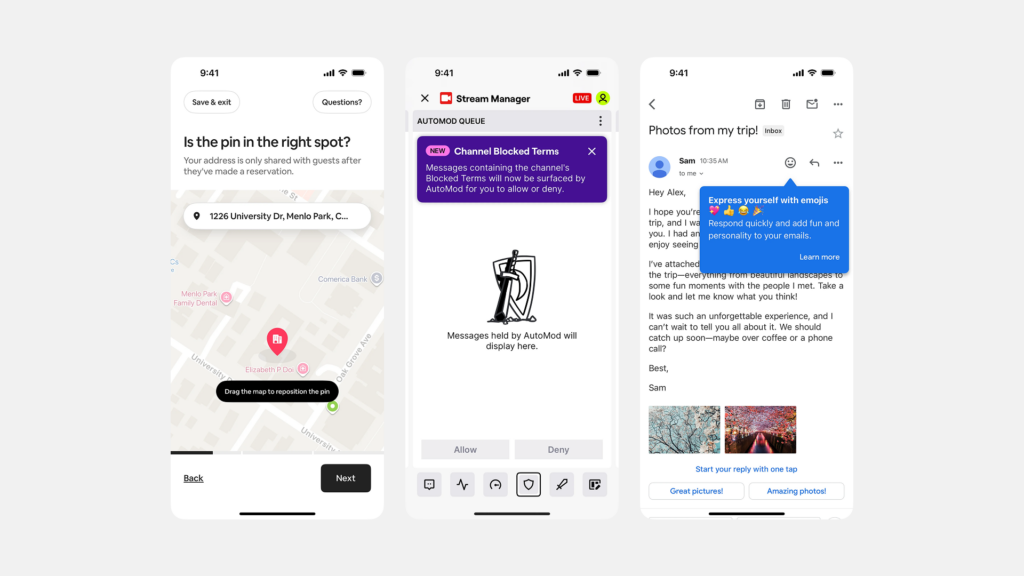
앱이나 서비스의 핵심 기능을 사용하기 위해 반드시 거쳐야 하는 초기 설정 단계나, 사용법을 단계별로 상세히 안내해야 하는 복잡한 기능에 대한 튜토리얼을 제공할 때, 각 단계를 풀스크린 오버레이로 보여주어 사용자가 다른 곳에 한눈팔지 않고 안내에 집중하도록 유도할 수 있습니다. (단, 사용자가 원할 경우 건너뛸 수 있는 옵션은 필수적입니다.)
독립적인 전체 화면 작업
메일 작성, 긴 글 포스팅, 특정 디자인 작업 등 사용자가 다른 부가적인 UI 요소 없이 작업 자체에만 집중하는 것이 효율적인 경우, 해당 작업 모드를 풀스크린 오버레이 형태로 제공하는 앱들도 있습니다.
효과적인 풀스크린 오버레이 디자인 원칙
풀스크린 오버레이를 사용하기로 결정했다면, 사용자에게 미치는 부정적인 영향을 최소화하고 긍정적인 경험을 제공하기 위해 다음과 같은 원칙들을 반드시 준수해야 합니다.
명확한 목적 전달과 간결한 콘텐츠
사용자는 풀스크린 오버레이가 나타난 이유를 즉시, 명확하게 이해할 수 있어야 합니다. 모호하거나 불분명한 메시지는 사용자를 당황하게 만들 뿐입니다. 오버레이의 목적을 명확히 밝히는 제목과 함께, 전달해야 하는 정보나 수행해야 할 작업을 간결하고 핵심 중심으로 제시해야 합니다. 불필요한 정보나 시각적 요소로 화면을 복잡하게 만들지 않아야 합니다.
명백하고 쉬운 탈출 경로 제공
이것이 가장 중요합니다. 사용자는 언제든지 원할 때 풀스크린 오버레이를 쉽고 명확하게 닫거나 이전 상태로 돌아갈 수 있어야 합니다. 화면의 눈에 잘 띄는 위치(일반적으로 우상단 또는 좌상단)에 ‘닫기(X)’ 아이콘 버튼을 명시적으로 제공하는 것이 필수적입니다. 또는 작업 완료를 위한 ‘완료(Done)’ 버튼이나 중단을 위한 ‘취소(Cancel)’ 버튼이 명확히 제공되어야 합니다. 사용자가 오버레이에 갇혔다고 느끼게 만드는 것은 최악의 디자인입니다. 안드로이드의 경우 시스템 ‘뒤로 가기’ 버튼으로도 오버레이가 닫히도록 구현하는 것이 일반적입니다.
부드러운 전환 효과
풀스크린 오버레이가 갑자기 툭 나타나거나 사라지면 사용자는 매우 당황스러울 수 있습니다. 화면 전체를 덮는 만큼, 부드러운 전환(Transition) 애니메이션(예: 서서히 나타나는 페이드인(Fade-in), 커지면서 나타나는 스케일업(Scale-up))을 사용하여 시각적인 변화를 좀 더 자연스럽게 만들 필요가 있습니다. 다만, 애니메이션이 너무 느리거나 현란해서 사용자의 시간을 뺏거나 불편함을 주어서는 안 됩니다. 간결하고 빠른 전환이 좋습니다.
콘텐츠 최적화 및 레이아웃
풀스크린 오버레이 내부에 표시되는 콘텐츠는 전체 화면이라는 넓은 공간을 고려하여 최적화된 레이아웃으로 디자인되어야 합니다. 텍스트는 읽기 좋은 크기와 줄 간격을 가져야 하고, 이미지나 비디오는 고해상도로 선명하게 표시되어야 하며, 인터랙티브 요소들은 충분한 터치 영역과 명확한 시각적 구분을 가져야 합니다. 전체 화면이라고 해서 콘텐츠를 무분별하게 채워 넣어 복잡하게 만들어서는 안 됩니다.
사용 빈도와 시점의 신중한 결정
풀스크린 오버레이는 그 강력한 효과만큼이나 사용자에게 미치는 영향이 크므로, 반드시 필요한 경우에만, 매우 드물게 사용해야 합니다. 사용자의 작업 흐름을 예측하고, 가능한 한 방해가 덜 되는 시점(예: 작업 완료 후, 앱 첫 실행 시)에 표시하는 것이 좋습니다. 특히 광고나 프로모션 목적으로 풀스크린 오버레이를 남용하는 것은 사용자의 즉각적인 반감을 사고 앱 삭제로 이어질 수 있음을 명심해야 합니다.
풀스크린 오버레이의 함정과 남용 경고
풀스크린 오버레이는 디자인 및 사용 결정에 있어 각별한 주의가 필요한 패턴입니다. 다음과 같은 함정에 빠지지 않도록 경계해야 합니다.
사용자 흐름의 극단적 방해
가장 큰 문제는 이것이 사용자의 현재 작업 흐름을 완전히 중단시킨다는 점입니다. 사용자가 집중하고 있던 작업을 갑자기 가로막는 것은 극심한 불쾌감과 좌절감을 유발할 수 있습니다. 따라서 풀스크린 오버레이 사용은 그 방해를 정당화할 만큼 충분히 중요하고 시의적절한 이유가 있을 때로 엄격히 제한되어야 합니다.
탈출 불가 또는 어려운 디자인
사용자가 오버레이를 닫는 방법을 찾기 어렵거나, 실수로 닫기 버튼을 누르기 어렵게 만드는 것은 사용자를 가두는 것과 마찬가지입니다. 이는 사용자 경험을 심각하게 훼손하며, 의도적으로 사용자를 특정 행동(예: 광고 클릭, 구독)으로 유도하려는 ‘다크 패턴(Dark Pattern)’으로 여겨질 수 있습니다. 닫기 옵션은 항상 명백하고 쉽게 접근 가능해야 합니다.
불필요하거나 관련 없는 콘텐츠
풀스크린이라는 넓은 공간을 확보했다고 해서, 현재 사용자의 작업이나 맥락과 관련 없거나 중요하지 않은 정보를 표시하는 데 사용해서는 안 됩니다. 특히, 사용자에게 별다른 가치를 제공하지 못하는 광고나 단순 공지사항을 풀스크린 오버레이로 강제 노출하는 것은 사용자의 즉각적인 외면을 초래할 뿐입니다.
컨텍스트 상실 문제
화면 전체가 가려지기 때문에, 사용자는 오버레이가 닫힌 후 자신이 이전에 무엇을 하고 있었는지 잠시 잊거나 혼란스러워할 수 있습니다. 오버레이의 내용이 원래의 작업 흐름과 자연스럽게 연결되도록 설계하고, 닫혔을 때 이전 상태로 정확하게 복귀하는 것이 중요합니다.
모두를 위한 전체 화면: 접근성 고려사항
화면 전체를 사용하는 만큼, 풀스크린 오버레이의 접근성 준수는 더욱 중요합니다. 모든 사용자가 내용을 이해하고 제어할 수 있도록 보장해야 합니다.
철저한 초점 관리 및 키보드 상호작용
- 초점 관리: 풀스크린 오버레이가 나타나면 키보드 및 스크린 리더의 초점은 반드시 오버레이 내부로 즉시 이동해야 합니다(예: 닫기 버튼, 첫 번째 포커스 가능 요소). 그리고 오버레이가 활성화된 동안 초점은 절대로 오버레이 밖으로 벗어나서는 안 됩니다(Focus Trapping). 오버레이가 닫힐 때는 초점이 원래 오버레이를 열었던 트리거 요소로 정확하게 복귀해야 합니다. 이는 접근성 구현에서 가장 중요하고 어려운 부분 중 하나입니다.
- 키보드 조작: 오버레이 내의 모든 버튼, 링크, 폼 컨트롤 등은 키보드만으로 접근하고 조작할 수 있어야 합니다. ‘닫기’ 기능 역시 키보드(예: Esc 키 누르기, 닫기 버튼에 포커스 후 Enter/Space 누르기)로 수행 가능해야 합니다.
스크린 리더 명확성: 역할, 상태, 레이블
- ARIA 역할 및 속성: 오버레이 컨테이너에는
role="dialog"(또는 내용에 따라 다른 적절한 역할)와aria-modal="true"속성을 적용하여 스크린 리더 사용자에게 이것이 모달 오버레이임을 알려야 합니다. 명확한 제목이 있다면aria-labelledby로 연결하고, 필요한 경우aria-describedby로 추가 설명을 제공합니다. - 배경 콘텐츠 숨김: 오버레이가 활성화된 동안 배경 콘텐츠는 스크린 리더가 접근할 수 없도록
aria-hidden="true"속성을 적용해야 합니다. - 명확한 레이블: ‘닫기’ 버튼을 포함한 모든 인터랙티브 요소에는 명확한 접근성 이름(Accessible Name)이 제공되어야 합니다. 아이콘만 있는 버튼의 경우 특히 중요합니다.
시각적 요소와 콘텐츠 접근성
오버레이 내의 텍스트와 배경은 충분한 명암 대비를 가져야 합니다. 사용하는 이미지에는 적절한 대체 텍스트(Alt Text)를 제공하고, 비디오에는 자막(Captions)이나 설명(Descriptions)을 제공해야 합니다. 애니메이션 효과는 사용자의 ‘동작 줄이기’ 설정을 존중해야 합니다.
풀스크린 오버레이 UI의 실제 사례와 대안
풀스크린 오버레이는 다양한 목적과 형태로 사용되지만, 그 효과와 사용자 평가는 상황에 따라 크게 달라질 수 있습니다.
다양한 활용 사례 살펴보기
- 이미지/비디오 라이트박스: 웹사이트에서 썸네일을 클릭했을 때 해당 미디어를 화면 전체에 가깝게 확대하여 보여주는 방식은 널리 사용되는 긍정적인 사례입니다.
- 중요 시스템 알림: 드물지만, 운영체제 수준에서 시스템의 치명적인 오류나 필수 업데이트를 알리기 위해 사용될 수 있습니다.
- 앱 온보딩 튜토리얼: 듀오링고(Duolingo)와 같은 일부 앱은 초기 설정이나 핵심 기능 소개를 위해 단계별 풀스크린 안내를 제공합니다.
- 전체 화면 작성 모드: 일부 노트 앱이나 소셜 미디어 앱은 사용자가 콘텐츠 작성에 집중할 수 있도록 전체 화면 모드를 오버레이 형태로 제공하기도 합니다.
- 전면 광고(Interstitial Ads): 앱 사용 중간이나 콘텐츠 로딩 사이에 나타나는 전체 화면 광고는 가장 흔하지만 사용자 경험에 부정적인 영향을 미치는 대표적인 사례입니다.
풀스크린 오버레이가 최선이 아닐 때
대부분의 일상적인 작업이나 정보 전달에는 풀스크린 오버레이가 과도한 방식입니다. 간단한 확인, 일반적인 알림, 복잡하지 않은 설정, 사용자가 주 화면의 컨텍스트를 참조해야 하는 작업 등에는 사용하지 않아야 합니다.
대안 UI 패턴들
풀스크린 오버레이 대신 고려할 수 있는, 덜 방해적인 대안 패턴들은 다음과 같습니다.
- 표준 모달 대화상자(Standard Modal Dialog): 화면 중앙에 나타나는 작은 창으로, 풀스크린보다는 덜 방해적입니다.
- 바텀 시트/액션 시트(Bottom Sheets/Action Sheets): 모바일에서 화면 하단에서 올라와 관련 정보나 액션을 제공합니다.
- 배너/토스트/스낵바(Banners/Toasts/Snackbars): 중요도가 낮은 비모달 알림에 적합합니다.
- 인라인 확장(Inline Expansion): 페이지 내에서 특정 영역을 클릭하면 아래로 내용이 펼쳐지는 방식입니다.
- 전용 페이지/화면(Dedicated Pages/Screens): 복잡한 작업이나 많은 정보를 담아야 할 경우, 별도의 페이지로 이동하는 것이 가장 명확하고 사용자에게 제어권을 줍니다.
결론: 강력한 만큼 신중하게 사용해야 할 도구
풀스크린 오버레이 UI는 사용자의 완전한 주의를 확보하고 몰입감 있는 경험을 제공하며 중요한 정보를 강조할 수 있는 매우 강력한 도구입니다. 하지만 그 강력함은 동시에 사용자 경험을 심각하게 방해하고 좌절감을 안겨줄 수 있는 큰 위험성을 내포하고 있습니다.
따라서 풀스크린 오버레이는 반드시 명확한 목적과 사용자 가치를 가지고, 극히 제한적인 상황에서만 신중하게 사용되어야 합니다. 사용자에게 명백하고 쉬운 탈출 경로를 제공하는 것은 절대 타협할 수 없는 원칙이며, 철저한 접근성 준수는 모든 사용자를 존중하는 기본입니다. 2025년 4월 13일, 이곳 서울에서 우리가 내리는 디자인 결정 하나하나가 사용자의 시간을 존중하고 긍정적인 경험을 만드는 데 기여하기를 바랍니다. 풀스크린 오버레이는 책임감 있게 사용될 때 비로소 그 강력한 힘을 긍정적으로 발휘할 수 있을 것입니다.
풀스크린오버레이 #전체화면모달 #라이트박스 #UI디자인 #UX디자인 #인터페이스디자인 #모달뷰 #사용성 #접근성 #온보딩 #인터랙션디자인 #테이크오버