

2025년 4월 12일 오후, 여기 서울에서 웹사이트나 웹 애플리케이션을 방문할 때 가장 먼저 마주하고, 가장 빈번하게 상호작용하는 요소 중 하나는 단연 화면 상단에 위치한 상단 네비게이션 바(Top Navigation Bar)일 것입니다. 헤더(Header) 네비게이션 또는 수평(Horizontal) 네비게이션이라고도 불리는 이 영역은 웹사이트의 로고(브랜드 정체성)를 보여주고, 사용자가 사이트의 주요 섹션이나 페이지로 이동할 수 있는 핵심 경로를 제공하며, 때로는 로그인, 검색, 장바구니와 같은 필수적인 유틸리티 기능까지 포함하는, 그야말로 웹사이트의 얼굴이자 핵심 길잡이 역할을 수행합니다. 이 글에서는 상단 네비게이션 바의 기본 개념과 중요성부터 시작하여, 효과적인 디자인 원칙, 반응형 처리 방법, 접근성 고려사항, 그리고 실제 적용 사례까지 종합적으로 분석하여, 사용자를 성공적으로 안내하는 상단 네비게이션 바 디자인에 대한 모든 것을 알아보겠습니다.
상단 네비게이션 바란 무엇인가?
핵심 개념: 화면 상단의 가로형 길잡이
상단 네비게이션 바는 웹 페이지나 웹 애플리케이션 화면의 최상단에 수평으로 배치되는 내비게이션 컨트롤 영역을 의미합니다. 일반적으로 이 영역에는 다음과 같은 요소들이 포함됩니다.
- 로고(Logo): 웹사이트의 브랜드 아이덴티티를 나타내며, 클릭 시 보통 홈페이지로 이동합니다.
- 주요 네비게이션 링크(Primary Navigation Links): 웹사이트의 가장 중요한 섹션이나 페이지(예: 회사 소개, 제품, 서비스, 고객 지원, 블로그 등)로 이동하는 텍스트 링크들의 목록입니다.
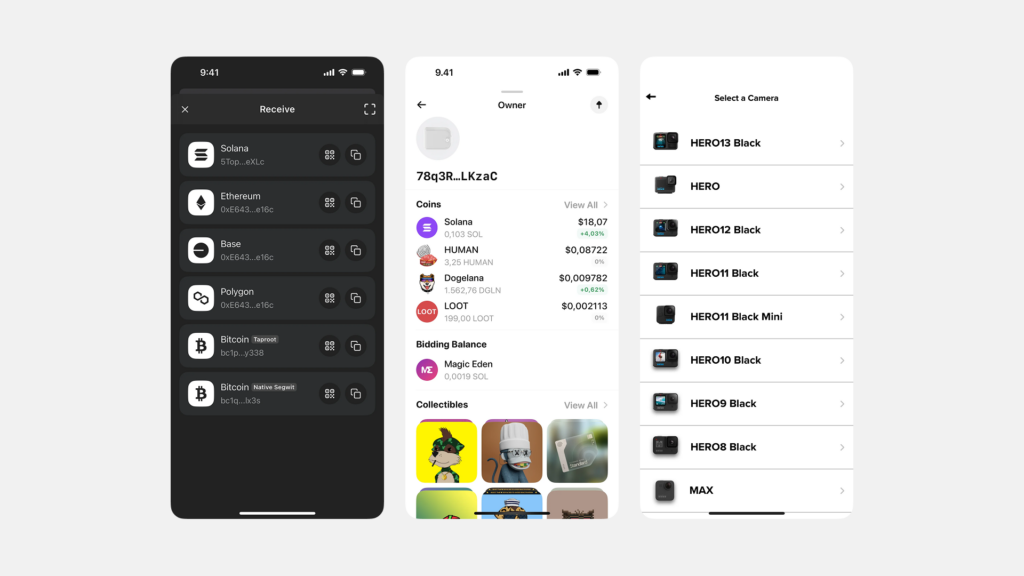
- 유틸리티 네비게이션(Utility Navigation): 주요 콘텐츠 탐색과는 별개로 사용자가 자주 필요로 하는 기능 링크들(예: 로그인/로그아웃, 회원가입, 검색 창 또는 아이콘, 장바구니, 언어 설정, 마이페이지 등)입니다. 주로 주요 네비게이션과 구분되어 배치됩니다(예: 오른쪽 끝).
이러한 요소들이 조화롭게 구성된 상단 네비게이션 바는 사용자가 사이트의 전체 구조를 파악하고 원하는 정보나 기능에 쉽게 접근할 수 있도록 돕는 핵심적인 역할을 수행합니다. 이는 화면 측면에 세로로 배치되는 사이드 네비게이션이나 모바일 앱 하단의 탭 바와는 구별되는, 특히 웹 환경에서 가장 보편적인 네비게이션 패턴입니다.
왜 중요할까? 길 찾기, 브랜드 인지, 사용자 기대 충족
상단 네비게이션 바가 웹 디자인에서 그토록 중요하게 여겨지는 이유는 다음과 같습니다. 첫째, 핵심 길잡이(Wayfinding) 역할을 합니다. 사용자가 사이트의 어느 페이지에 있든 상단 네비게이션 바를 통해 주요 섹션으로 이동할 수 있는 일관된 경로를 제공함으로써, 사용자가 길을 잃지 않고 원하는 정보를 탐색할 수 있도록 돕습니다. 이는 웹사이트의 정보 구조(IA)를 사용자에게 전달하는 가장 직접적인 수단입니다.
둘째, 브랜드 인지도(Brand Recognition)를 강화합니다. 대부분의 상단 네비게이션 바에는 로고가 포함되어 있어, 사용자가 사이트를 이용하는 동안 지속적으로 브랜드를 인지하게 만듭니다. 셋째, 사용자 기대(User Expectations)를 충족시킵니다. 수많은 웹사이트에서 표준처럼 사용되어 왔기 때문에, 사용자들은 웹사이트 상단에서 네비게이션 메뉴를 찾는 것에 매우 익숙합니다. 이러한 익숙함은 사용자가 새로운 웹사이트를 방문했을 때 느끼는 학습 부담을 줄여줍니다. 마지막으로, 수직 공간 효율성(Vertical Space Efficiency)이 좋습니다. 화면의 가로 공간을 주로 사용하므로, 콘텐츠를 표시할 수 있는 세로 공간을 최대한 확보할 수 있다는 장점이 있습니다.
상단 네비게이션 바는 언제, 어디에 사용될까?
상단 네비게이션 바는 특히 다음과 같은 상황에서 가장 효과적으로 사용됩니다.
웹사이트의 표준 네비게이션
기업 웹사이트, 제품 소개 페이지, 마케팅 캠페인 사이트, 이커머스 쇼핑몰, 블로그, 뉴스 사이트 등 거의 모든 종류의 전통적인 웹사이트에서 상단 네비게이션 바는 표준적인 주요 네비게이션 방식으로 채택됩니다. 사용자가 사이트의 다양한 정보 섹션을 탐색하고 브랜드와 상호작용하는 데 필수적인 역할을 합니다.
웹 기반 애플리케이션
데스크톱 환경에서 사용되는 웹 기반 애플리케이션(예: SaaS 도구, 관리자 대시보드 등)에서도 상단 네비게이션 바는 흔히 사용됩니다. 특히 화면의 세로 공간이 중요하고, 주요 기능 모듈 간의 전환이 필요할 때 효과적입니다. 물론, 애플리케이션의 복잡성이 매우 높을 경우에는 사이드 네비게이션과 함께 사용되거나 대체되기도 합니다.
명확한 주요 섹션 구분
웹사이트나 애플리케이션의 주요 섹션 수가 비교적 적고(일반적으로 7개 이하) 명확하게 구분될 때, 상단 네비게이션 바는 이들을 효과적으로 나열하고 접근성을 제공할 수 있습니다. 주요 섹션 수가 너무 많아지면 가로 공간의 제약으로 인해 모든 항목을 표시하기 어렵거나, 복잡한 하위 메뉴 구조가 필요하게 되어 사용성이 저하될 수 있습니다.
효과적인 상단 네비게이션 바 디자인 원칙
사용자에게 명확하고 효율적인 탐색 경험을 제공하는 상단 네비게이션 바를 디자인하기 위한 핵심 원칙들은 다음과 같습니다.
간결하고 명확한 구조 설계
- 항목 수 제한: 주요 네비게이션 링크의 수는 가능한 한 적게 유지하는 것이 좋습니다. 일반적으로 5개에서 7개 사이가 이상적이며, 너무 많으면 사용자가 압도감을 느끼고 선택하기 어려워집니다. 가장 중요하고 사용 빈도가 높은 섹션 중심으로 구성해야 합니다.
- 논리적 순서: 네비게이션 항목들은 사용자가 자연스럽게 이해할 수 있는 논리적인 순서(예: 중요도 순, 사용 흐름 순)로 배열되어야 합니다.
- 영역 구분: 로고, 주요 네비게이션, 유틸리티 네비게이션 영역은 시각적으로 명확하게 구분되는 것이 좋습니다. 예를 들어, 로고는 왼쪽 정렬, 주요 네비게이션은 중앙 또는 로고 옆, 유틸리티 네비게이션은 오른쪽 정렬하는 방식이 일반적입니다.
- 로고 배치: 로고는 일반적으로 가장 왼쪽에 배치하여 사용자가 쉽게 인지하고 홈페이지로 돌아가는 경로로 활용할 수 있도록 합니다.
직관적인 레이블링 전략
네비게이션 링크의 텍스트 레이블은 사용자가 해당 링크를 클릭했을 때 어떤 내용이 나올지 명확하게 예측할 수 있도록 쉽고 간결하게 작성되어야 합니다. 업계 전문 용어나 내부적인 용어보다는 사용자에게 친숙한 언어를 사용하고, 가능하다면 행동을 유도하거나(예: ‘쇼핑하기’) 내용을 명확히 설명하는(예: ‘회사 소개’) 단어를 선택하는 것이 좋습니다. 레이블 길이는 일관성을 유지하고 너무 길지 않게 합니다.
하위 메뉴 처리: 드롭다운과 메가 메뉴
주요 네비게이션 항목 아래에 하위 페이지나 섹션이 있는 경우, 이를 표시하기 위해 드롭다운(Dropdown) 메뉴나 메가 메뉴(Mega Menu)를 사용합니다.
- 드롭다운 메뉴: 상위 메뉴에 마우스를 올리거나(hover) 클릭했을 때 그 아래로 하위 항목 목록이 펼쳐지는 방식입니다. 하위 항목 수가 적을 때 적합합니다.
- 메가 메뉴: 상위 메뉴에 마우스를 올리거나 클릭했을 때 넓은 패널 형태로 여러 하위 항목들을 그룹화하여 보여주는 방식입니다. 많은 수의 하위 항목이나 다단계 구조를 가진 복잡한 사이트(예: 대형 이커머스)에 유용하지만, 정보량이 너무 많으면 사용자를 압도할 수 있으므로 신중하게 설계해야 합니다. 하위 메뉴는 명확한 시각적 계층 구조를 가지고, 사용자가 쉽게 탐색하고 원하는 항목을 찾을 수 있도록 구성되어야 합니다. 마우스 호버(hover) 방식은 의도치 않게 메뉴가 열리거나 닫힐 수 있어, 클릭(click) 방식으로 활성화하는 것이 더 안정적인 사용자 경험을 제공하는 경우가 많습니다.
현재 위치 표시: 활성 상태 디자인
사용자가 현재 웹사이트의 어느 섹션에 위치하고 있는지 명확하게 알려주는 것은 매우 중요합니다. 상단 네비게이션 바에서 현재 활성화된 섹션에 해당하는 링크를 시각적으로 다르게 표시(예: 텍스트 색상 변경, 배경 하이라이트, 밑줄 추가, 굵기 변경 등)하여 사용자가 자신의 위치를 쉽게 파악하고 다른 섹션과의 관계를 이해하도록 도와야 합니다. 활성 상태 표시는 비활성 상태와 명확하게 구분되어야 합니다.
브랜드 아이덴티티 통합
상단 네비게이션 바는 웹사이트의 첫인상을 결정하는 중요한 요소이므로, 브랜드의 로고, 색상, 타이포그래피 등을 일관되게 적용하여 브랜드 아이덴티티를 강화해야 합니다. 전체 웹사이트 디자인과의 조화를 이루면서도 네비게이션 요소로서의 명확성과 사용성을 해치지 않도록 균형을 맞추는 것이 중요합니다.
변화에 대응하기: 반응형 상단 네비게이션
데스크톱에서는 넓은 화면 덕분에 효과적인 상단 네비게이션 바도 모바일과 같은 작은 화면에서는 심각한 공간 제약에 부딪힙니다. 이를 해결하기 위한 반응형 디자인 전략이 필수적입니다.
작은 화면에서의 도전 과제
모바일 화면의 좁은 가로 폭은 여러 개의 네비게이션 링크를 수평으로 나열하기 어렵게 만듭니다. 또한, 작은 화면에서는 터치 기반 상호작용이 주를 이루므로 각 링크의 터치 영역 확보도 중요합니다. 데스크톱의 상단 네비게이션을 그대로 모바일 화면에 적용하면 링크들이 너무 작아지거나 여러 줄로 깨져 사용성이 크게 저하될 수 있습니다.
일반적인 반응형 패턴: 햄버거 메뉴와 그 너머
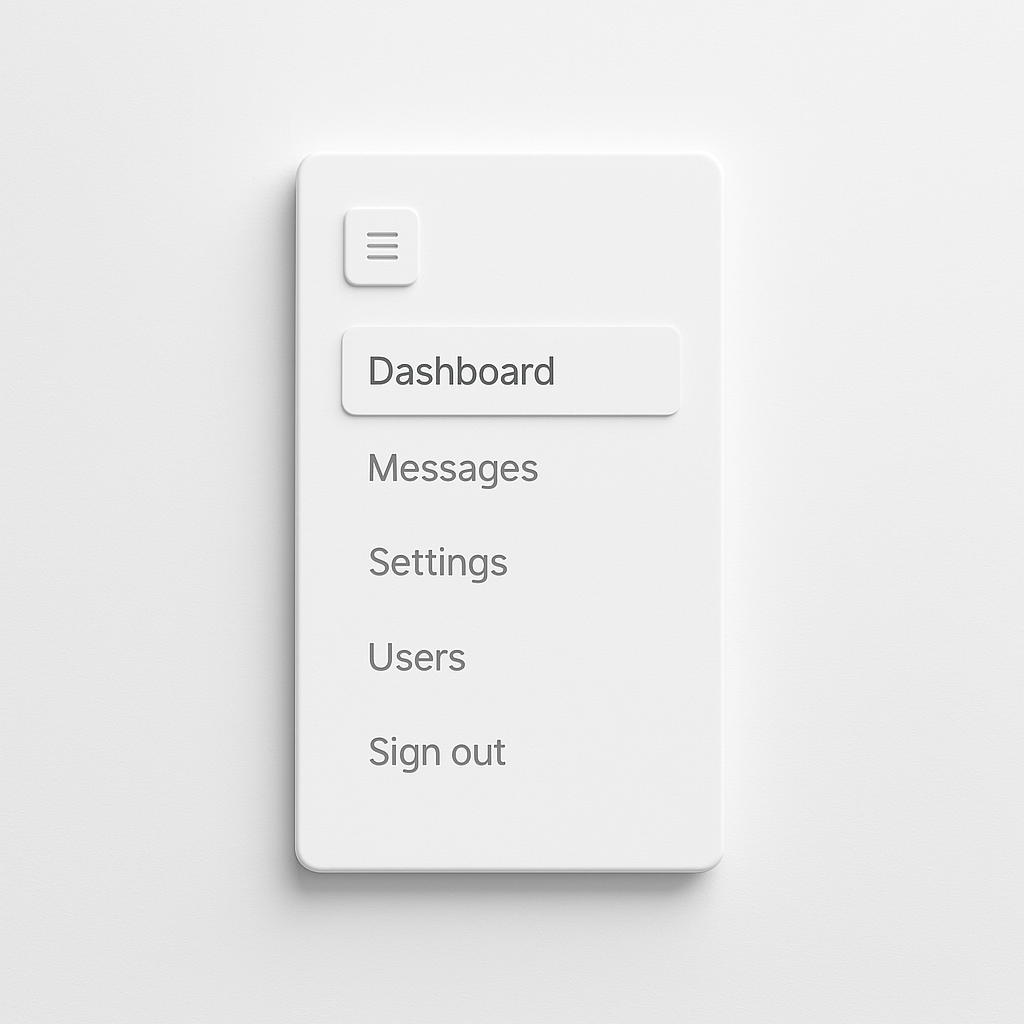
작은 화면에서 상단 네비게이션을 처리하는 가장 일반적인 패턴은 햄버거 메뉴(Hamburger Menu)입니다. 세 줄 모양의 아이콘을 탭하면 숨겨져 있던 네비게이션 메뉴가 화면 측면(사이드 드로어)이나 아래(드롭다운)로 나타나는 방식입니다. 이는 공간을 효율적으로 사용하지만, 메뉴가 숨겨져 있어 발견 가능성이 낮다는 비판도 꾸준히 제기됩니다.
다른 대안으로는 우선순위+ 패턴(Priority+ Pattern)이 있습니다. 화면 너비가 허용하는 만큼 가장 중요한 몇 개의 링크만 표시하고, 나머지는 ‘더보기(More)’와 같은 링크 안에 숨기는 방식입니다. 또는, 상단 네비게이션의 일부 핵심 기능만 하단 탭 바로 옮기는 하이브리드 접근 방식도 고려될 수 있습니다. 어떤 패턴을 선택하든, 작은 화면에서도 사용자가 주요 네비게이션에 쉽게 접근하고 사용할 수 있도록 하는 것이 목표입니다.
모두를 위한 길잡이: 접근성 고려사항
모든 사용자가 상단 네비게이션 바를 효과적으로 이용할 수 있도록 웹 접근성을 준수하는 것은 매우 중요합니다.
시맨틱 마크업과 키보드 접근성
상단 네비게이션 영역은 <nav> HTML5 태그로 감싸는 것이 의미론적으로 적합합니다. 네비게이션 링크 목록은 <ul>과 <li>를 사용하여 구조화하고, 각 링크는 <a> 태그를 사용합니다. 모든 네비게이션 링크와 하위 메뉴 항목, 그리고 유틸리티 링크(검색, 로그인 등)는 키보드(Tab, Shift+Tab, Enter, Esc 등)만으로도 접근하고 활성화할 수 있어야 하며, 현재 포커스를 받은 요소는 명확한 시각적 표시(Focus Indicator)가 있어야 합니다. 또한, 키보드 사용자가 반복적인 네비게이션 링크들을 건너뛰고 본문 콘텐츠로 바로 이동할 수 있도록 “본문으로 바로가기(Skip to main content)” 링크를 제공하는 것이 좋습니다.
스크린 리더 사용자 경험 최적화
스크린 리더 사용자를 위해 모든 링크에는 명확하고 의미 있는 텍스트가 제공되어야 합니다. 아이콘만 있는 버튼(예: 검색 아이콘)에는 aria-label이나 숨겨진 텍스트를 통해 버튼의 기능을 설명해야 합니다. 드롭다운 메뉴나 메가 메뉴와 같이 동적으로 상태가 변하는 컴포넌트에는 aria-haspopup, aria-expanded 등의 ARIA 속성을 사용하여 메뉴의 존재 여부와 현재 열림/닫힘 상태를 스크린 리더에게 알려주어야 합니다. <nav> 태그는 자동으로 네비게이션 랜드마크(Landmark Role) 역할을 하므로, 스크린 리더 사용자가 주요 네비게이션 영역으로 쉽게 이동하는 데 도움을 줍니다.
시각적 명확성: 대비와 포커스
텍스트 링크, 아이콘, 배경색 등 모든 네비게이션 요소들은 충분한 명암 대비를 확보하여 저시력 사용자도 쉽게 인지할 수 있도록 해야 합니다. 활성 상태 표시 역시 명확한 대비를 가져야 합니다. 키보드 사용자를 위한 포커스 표시자는 배경색과 명확히 구분되어야 하며, 운영체제나 브라우저의 기본 스타일이 불분명할 경우 커스텀 스타일을 적용하는 것을 고려해야 합니다.
상단 네비게이션 바의 실제 사례와 대안
상단 네비게이션 바는 전 세계 및 국내의 수많은 웹사이트에서 핵심적인 역할을 수행하고 있습니다.
글로벌 및 국내 웹사이트 사례
- Apple.com: 간결한 주요 제품 카테고리 링크와 함께 검색, 장바구니 아이콘을 오른쪽 상단에 배치하여 깔끔하고 정돈된 인상을 줍니다.
- Amazon.com: 방대한 상품 카테고리를 다루기 위해 ‘모두(All)’ 링크 아래 메가 메뉴를 적극적으로 활용하며, 검색창을 매우 강조하는 구조를 가집니다.
- Naver.com: 뉴스, 쇼핑, 블로그 등 다양한 서비스로 연결되는 링크들을 상단에 배치하고, 로그인 및 개인화 메뉴를 제공하여 포털 사이트로서의 기능을 수행합니다. (2025년 현재)
- Coupang.com: 카테고리 탐색, 검색창, 그리고 마이쿠팡, 장바구니 등 이커머스 핵심 기능을 상단에 집중시켜 사용자의 쇼핑 여정을 지원합니다. (2025년 현재)
이러한 사례들은 각 웹사이트의 목적과 정보 구조에 따라 상단 네비게이션 바가 어떻게 다르게 설계되고 활용될 수 있는지를 보여줍니다.
상단 네비게이션의 한계
상단 네비게이션 바는 매우 효과적이지만 한계도 있습니다. 앞서 언급했듯이 모바일 화면에서는 공간 제약으로 인해 어려움을 겪습니다. 또한, 웹사이트의 정보 구조가 매우 깊고 복잡하여 많은 수의 1차 네비게이션 항목이 필요한 경우에는 상단 네비게이션만으로는 효과적인 탐색을 제공하기 어려울 수 있습니다. 이런 경우에는 다른 네비게이션 패턴을 고려해야 합니다.
대안 네비게이션 패턴들
상단 네비게이션 바의 대안 또는 보완으로 사용될 수 있는 패턴들은 다음과 같습니다.
- 사이드 네비게이션 (Vertical Navigation): 화면 측면에 세로로 메뉴를 배치하는 방식으로, 많은 수의 네비게이션 항목이나 긴 레이블을 수용하기에 용이합니다. 주로 웹 애플리케이션이나 복잡한 관리 도구에서 사용됩니다.
- 하단 탭 바 (Bottom Tab Bar): 모바일 앱 환경에서 상단 네비게이션 대신 주요 네비게이션으로 사용되는 핵심 패턴입니다.
- 푸터 네비게이션 (Footer Navigation): 웹사이트 하단에 위치하며, 주요 네비게이션보다는 덜 중요하지만 유용한 링크들(예: 회사 정보 상세, 이용 약관, 제휴 문의, 사이트맵 등)을 제공하는 데 사용됩니다.
최적의 네비게이션 시스템은 종종 이러한 패턴들을 목적에 맞게 조합하여 구성됩니다.
결론: 사용자를 안내하는 첫인상이자 이정표
상단 네비게이션 바는 웹사이트 방문자가 가장 먼저 마주하는 요소 중 하나이며, 사이트를 탐색하는 내내 사용자의 곁을 지키는 중요한 이정표입니다. 명확한 구조, 직관적인 레이블, 효과적인 하위 메뉴 처리, 반응형 디자인, 그리고 모든 사용자를 위한 접근성 고려는 성공적인 상단 네비게이션 바 디자인의 핵심 요소입니다. 또한, 브랜드 아이덴티티를 효과적으로 통합하여 사용자에게 일관된 브랜드 경험을 제공하는 역할도 수행합니다.
잘 디자인된 상단 네비게이션 바는 사용자에게 사이트의 구조를 명확히 알려주고, 원하는 정보로 쉽고 빠르게 이동할 수 있도록 지원함으로써 긍정적인 사용자 경험의 기반을 마련합니다. 2025년 4월의 서울, 빠르게 변화하는 디지털 환경 속에서도 사용자를 위한 명확하고 효율적인 길잡이를 제공하려는 노력은 계속되어야 할 것입니다.
#상단네비게이션 #헤더네비게이션 #UI디자인 #UX디자인 #웹디자인 #웹사이트네비게이션 #정보구조 #인터페이스디자인 #사용성 #반응형웹 #접근성 #웹사이트헤더 #메뉴디자인