

빙글빙글 돌아가는 유혹? UI 캐러셀, 효과적인 활용법과 함정 피하기
웹사이트나 모바일 앱을 방문했을 때, 화면의 특정 영역에서 여러 이미지나 콘텐츠가 좌우로 부드럽게 넘어가며 순환하는 모습을 본 경험이 누구나 있을 것입니다. 바로 ‘캐러셀(Carousel)’ 또는 ‘슬라이더(Slider)’라고 불리는 이 UI 컴포넌트는 제한된 공간 안에 여러 개의 메시지나 이미지를 효과적으로 담아낼 수 있다는 매력 때문에 오랫동안 많은 디자이너와 기획자들에게 사랑받아 왔습니다. 시각적으로 동적인 움직임을 통해 사용자의 시선을 끌고, 다양한 콘텐츠를 효율적으로 노출시킬 수 있다는 기대감 때문입니다. 하지만 화려한 회전목마 뒤에는 숨겨진 위험이 도사리고 있듯, 캐러셀은 사용성 전문가들로부터 끊임없는 비판과 논란의 대상이 되어 온 대표적인 UI 패턴이기도 합니다. 정보 발견 가능성을 현저히 떨어뜨리고, 사용자의 제어권을 침해하며, 때로는 접근성 문제를 야기하는 등, 잘못 사용된 캐러셀은 오히려 사용자 경험을 심각하게 해치는 주범이 될 수 있습니다. 따라서 제품 책임자(PO), UX/UI 디자이너, 개발자라면 캐러셀의 매력적인 유혹에 빠지기 전에 그 명과 암을 정확히 이해하고, 정말 필요한 경우에만 매우 신중하고 전략적으로 접근하는 지혜가 필요합니다.
캐러셀이란 무엇인가?: 핵심 개념 파헤치기
UI 캐러셀(Carousel)은 이름 그대로 놀이공원의 회전목마처럼, 동일한 화면 영역 내에서 여러 개의 콘텐츠 조각(슬라이드)이 순차적으로 또는 사용자의 조작에 의해 회전하듯 나타나는 UI 컴포넌트를 의미합니다. 주로 이미지, 텍스트, 카드, 상품 정보 등 다양한 형태의 콘텐츠를 담은 여러 개의 슬라이드가 가로 방향으로 배열되어 있으며, 한 번에 하나 또는 일부의 슬라이드만 보여주고 나머지는 숨겨져 있다가 특정 방식(자동 넘김 또는 사용자 인터랙션)에 의해 다음 슬라이드로 전환됩니다. ‘슬라이더(Slider)’라는 용어와 거의 동일한 의미로 혼용되어 사용되는 경우가 많습니다.
캐러셀의 주요 특징
캐러셀이 널리 사용되는 이유는 다음과 같은 특징들에 기반합니다.
- 뛰어난 공간 효율성 (Space Efficiency): 캐러셀의 가장 큰 장점은 제한된 화면 공간, 특히 웹사이트 메인 페이지 상단과 같이 중요한 위치에 여러 개의 메시지나 콘텐츠를 압축하여 보여줄 수 있다는 점입니다. 모든 콘텐츠를 한 번에 나열할 필요 없이 순환시키며 노출할 수 있습니다.
- 콘텐츠 그룹핑 (Content Grouping): 서로 관련성이 높은 여러 항목(예: 동일한 캠페인의 다른 비주얼, 한 카테고리에 속하는 여러 상품, 서비스의 주요 기능 소개 등)을 하나의 캐러셀 컴포넌트 안에 묶어서 제공함으로써 정보의 구조화 및 그룹핑 역할을 수행할 수 있습니다.
- 시각적 동적임 및 흥미 유발 (Visual Dynamism & Engagement): 콘텐츠가 부드럽게 움직이며 전환되는 모습은 정적인 화면에 비해 시각적인 동적임과 생동감을 부여하고, 사용자의 초기 시선을 끄는 데 어느 정도 효과를 발휘할 수 있습니다. (단, 이것이 긍정적인 사용자 경험으로 항상 이어지는 것은 아닙니다.)
- 다양한 콘텐츠 수용 가능성 (Content Versatility): 각 슬라이드에는 단순한 이미지만 넣을 수도 있고, 이미지와 텍스트, 버튼(CTA)을 조합한 형태(카드형 배너 등)를 넣을 수도 있으며, 때로는 비디오나 인터랙티브 요소를 포함시킬 수도 있는 등, 다양한 형태의 콘텐츠를 담아낼 수 있는 유연성을 가집니다.
캐러셀의 기본 구조 해부하기 (Anatomy of a Carousel)
효과적인 캐러셀을 이해하고 디자인하기 위해서는 그 기본적인 구성 요소들을 알아두는 것이 중요합니다.
- 슬라이드 컨테이너 (Slide Container): 전체 캐러셀 컴포넌트가 위치하는 영역입니다. 이 영역의 크기에 따라 한 번에 보이는 슬라이드의 개수나 크기가 결정됩니다.
- 슬라이드 (Slide): 캐러셀 내에서 순환하는 개별 콘텐츠 단위입니다. 각 슬라이드는 이미지, 텍스트, 버튼, 또는 이들의 조합으로 구성될 수 있습니다.
- 네비게이션 컨트롤 (Navigation Controls): 사용자가 슬라이드 간을 이동하거나 현재 위치를 파악할 수 있도록 돕는 제어 요소들입니다.
- 이전/다음 버튼 (Previous/Next Buttons): 주로 캐러셀 영역의 좌우 측면이나 하단에 위치하며, 화살표 모양의 아이콘( < , > )으로 표현되는 경우가 많습니다. 클릭(탭) 시 이전 또는 다음 슬라이드로 이동합니다.
- 페이지 표시기 (Pagination Indicators / Dots): 주로 캐러셀 하단에 위치하며, 전체 슬라이드의 개수와 현재 활성화된 슬라이드의 위치를 작은 점(Dot), 숫자, 또는 썸네일 이미지 등으로 시각적으로 나타냅니다. 때로는 이 표시기를 직접 클릭(탭)하여 원하는 슬라이드로 바로 이동할 수 있는 기능을 제공하기도 합니다.
- 자동 재생 관련 컨트롤 (Autoplay Controls) – 선택 사항: 캐러셀이 자동으로 슬라이드를 넘기는 기능(Autoplay)을 가질 경우, 사용자가 이를 제어할 수 있는 버튼이 필요할 수 있습니다. 재생/일시 정지 버튼이나 자동 넘김 켜기/끄기 토글 등이 해당될 수 있습니다.
캐러셀의 다양한 종류
캐러셀은 담고 있는 콘텐츠의 종류나 사용되는 맥락에 따라 다양하게 분류될 수 있습니다.
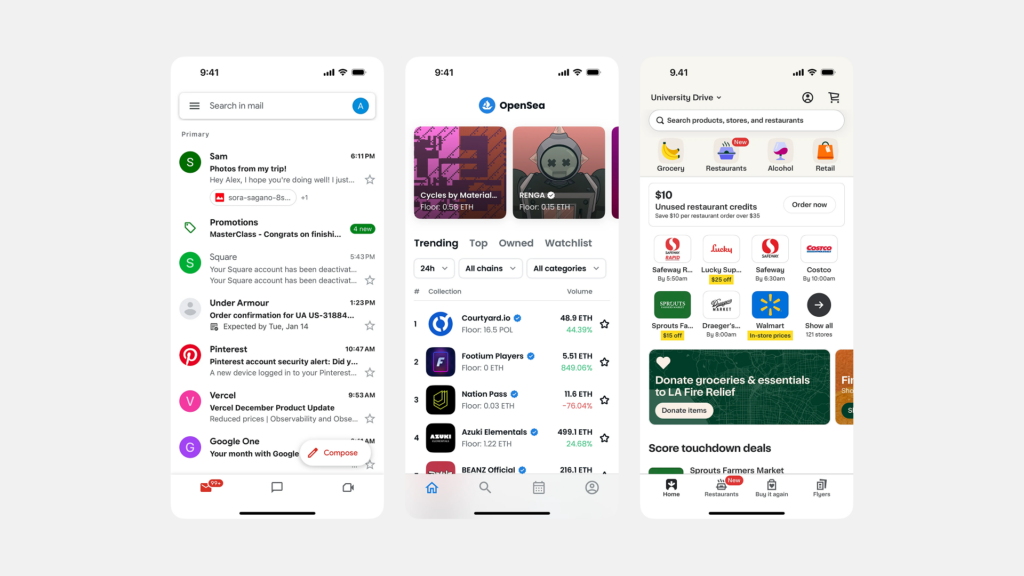
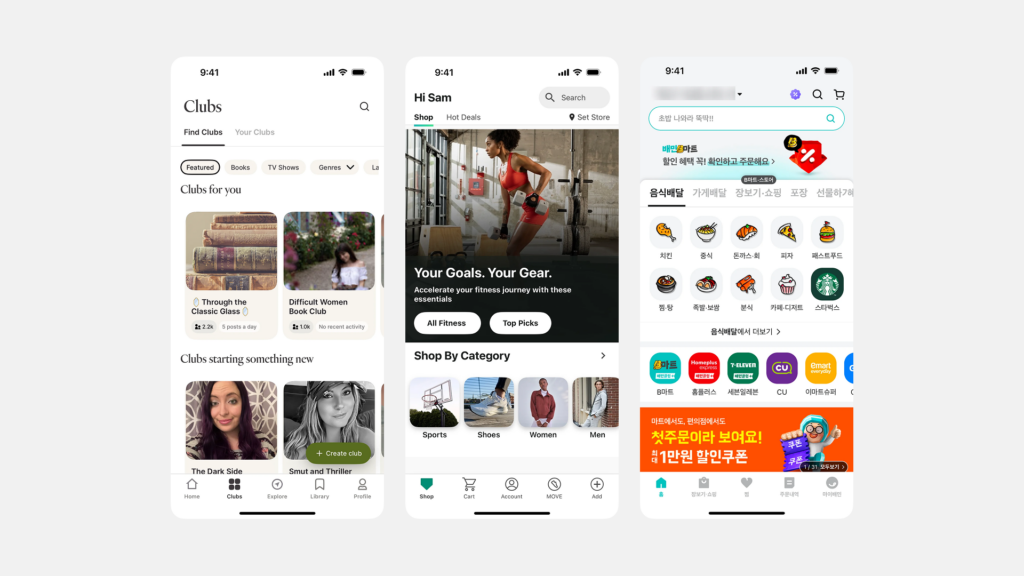
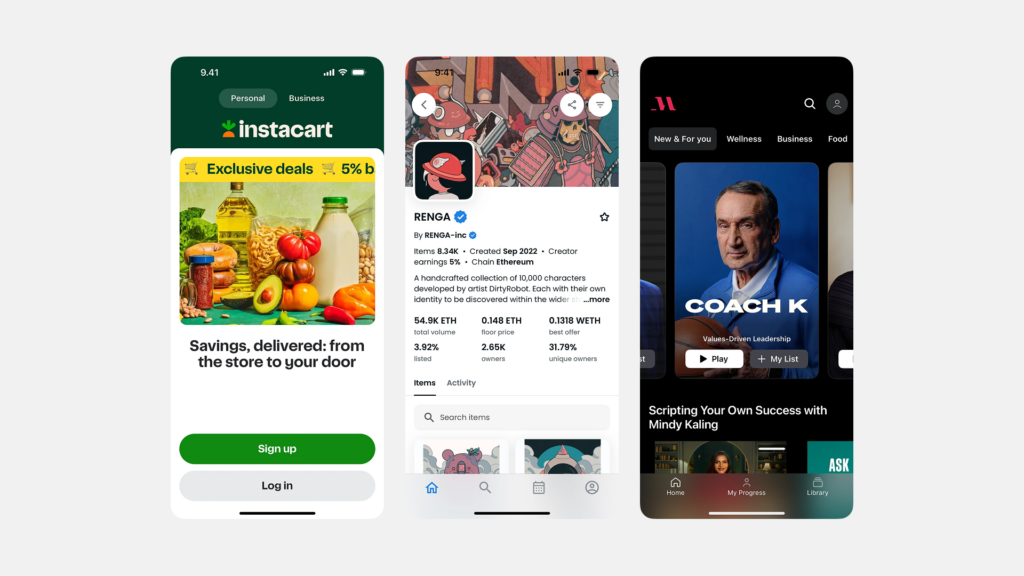
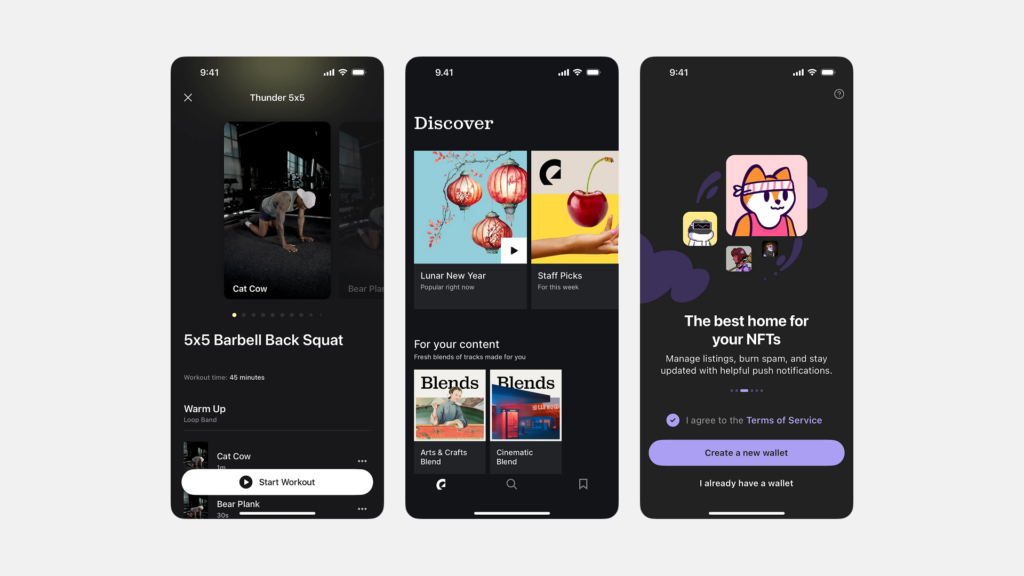
- 히어로 캐러셀 (Hero Carousel): 웹사이트 메인 페이지 최상단 ‘히어로 섹션’에 위치하여, 여러 개의 주요 메시지, 핵심 프로모션, 대표 이미지 등을 순환하며 보여주는 가장 일반적인 형태입니다.
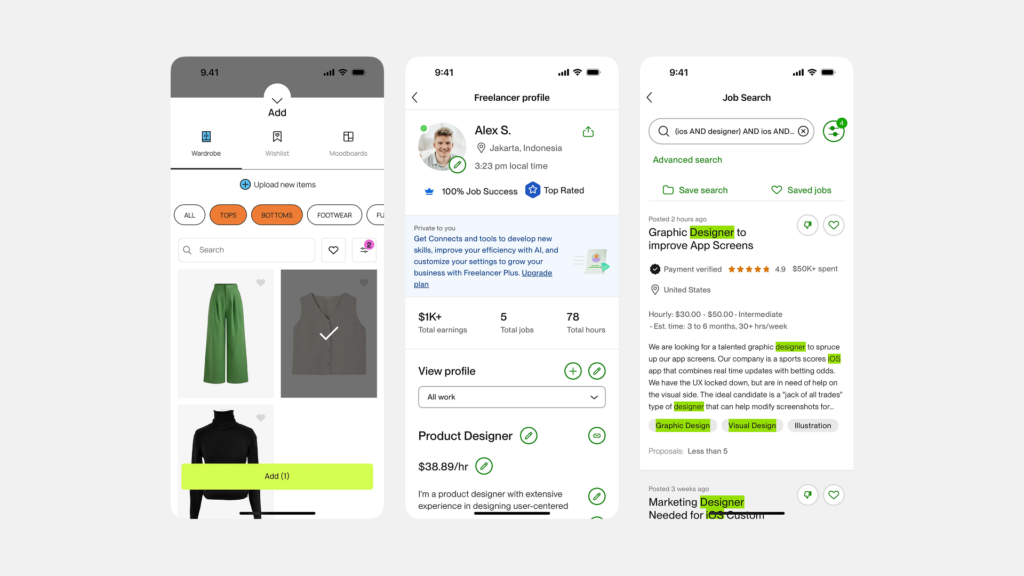
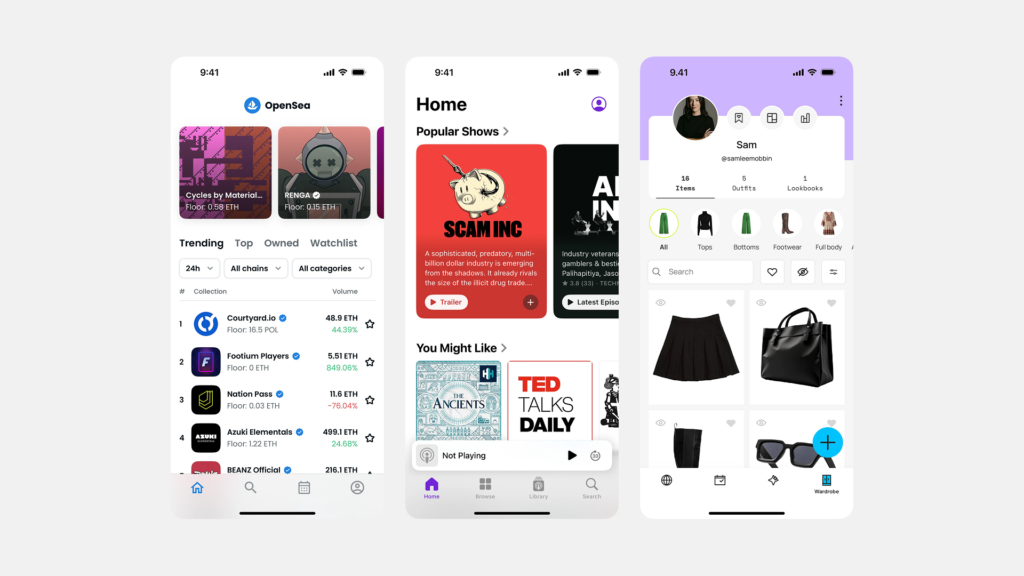
- 상품/콘텐츠 캐러셀 (Product/Content Carousel): 특정 카테고리의 관련 상품 목록, 추천 콘텐츠(예: ‘당신이 좋아할 만한 영화’), 사용자 후기 등을 가로로 스크롤(스와이프)하며 탐색할 수 있도록 여러 개의 카드나 이미지를 배열한 형태입니다. 한 번에 여러 개의 슬라이드 일부가 보이는 경우가 많습니다.
- 이미지 갤러리 캐러셀 (Image Gallery Carousel): 여러 장의 상세 이미지(예: 상품 상세 이미지, 포트폴리오 작품 이미지)를 사용자가 하나씩 넘겨보며 자세히 확인할 수 있도록 하는 데 사용됩니다. 썸네일 네비게이션이나 확대 보기 기능과 함께 제공되기도 합니다.
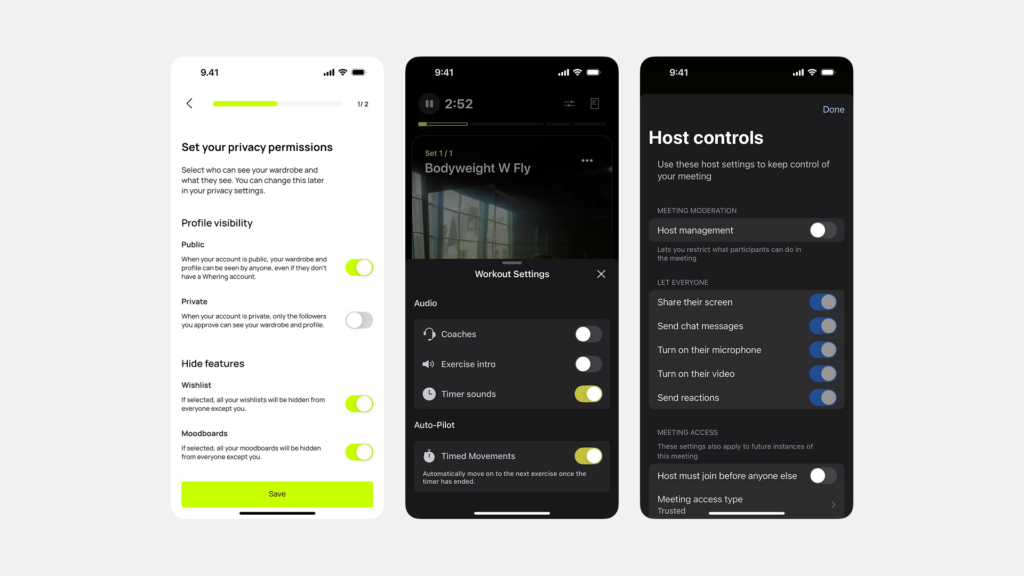
- 온보딩/튜토리얼 캐러셀 (Onboarding/Tutorial Carousel): 주로 모바일 앱을 처음 실행했을 때, 앱의 주요 기능이나 사용법을 여러 단계의 슬라이드로 나누어 사용자에게 친절하게 안내하는 데 사용됩니다. 각 슬라이드에는 설명 텍스트와 관련 이미지가 포함되며, 사용자는 스와이프하여 다음 단계로 넘어갑니다.
이 외에도 사용자의 평가나 후기를 보여주는 캐러셀, 로고나 파트너사를 보여주는 캐러셀 등 다양한 변형이 가능합니다.
캐러셀, 신중하게 사용해야 하는 진짜 이유 (단점 및 사용성 문제)
캐러셀은 공간 효율성이라는 명백한 장점에도 불구하고, 수많은 사용성 연구와 전문가들의 비판을 통해 그 문제점들이 꾸준히 지적되어 왔습니다. 캐러셀 도입을 고려하기 전에 이러한 단점들을 명확히 인지하는 것이 매우 중요합니다.
1. 현저히 낮은 정보 발견 가능성 (Low Discoverability)
- 문제점: 여러 연구 결과(참고: Nielsen Norman Group 관련 아티클)에](https://www.google.com/search?q=https://www.nngroup.com/articles/designing-effective-carousels/))%EC%97%90)%EC%97%90)) 따르면, 대부분의 사용자들은 캐러셀의 첫 번째 슬라이드에만 주목하며, 이후 슬라이드들은 거의 클릭하거나 인지하지 못하는 경향이 매우 강합니다. 이는 중요한 정보나 프로모션이 두 번째 이후 슬라이드에 배치될 경우, 사용자에게 제대로 전달되지 못하고 사실상 숨겨지는 결과를 초래합니다.
- 원인: 사용자들은 웹 페이지를 빠르게 스캔하며 정보를 탐색하는 경향이 있으며, 캐러셀의 이후 슬라이드에 어떤 내용이 있을지 예측하기 어렵고, 직접 넘겨보는 노력을 기울일 만큼의 가치를 느끼지 못하는 경우가 많습니다.
2. 배너 블라인드니스 유발 및 강화 (Banner Blindness)
- 문제점: 특히 자동으로 넘어가는 캐러셀은 사용자들이 흔히 접하는 ‘광고 배너’와 유사하게 인식되어, 내용의 중요도와 상관없이 무의식적으로 무시하는 ‘배너 블라인드니스(Banner Blindness)’ 현상을 더욱 강화시킬 수 있습니다. 사용자는 캐러셀 영역을 “내가 관심 없는 광고나 프로모션 영역”으로 치부하고 아예 시선을 주지 않을 가능성이 높습니다.
- 결과: 정말 중요한 공지나 사용자에게 유익한 정보가 캐러셀에 담겨 있더라도, 광고로 오인되어 효과적으로 전달되지 못할 수 있습니다.
3. 사용자 제어권 침해 및 불편 유발 (Lack of User Control – Autoplay Issues)
- 문제점: 많은 캐러셀이 사용하는 자동 재생(Autoplay) 기능은 사용자의 의사와 상관없이 콘텐츠를 강제로 전환시킵니다. 이는 사용자가 특정 슬라이드의 내용을 충분히 읽거나 이해하기도 전에 다음 슬라이드로 넘어가 버리게 만들어 불편함과 짜증을 유발할 수 있습니다. 특히 텍스트 정보가 많은 슬라이드의 경우 더욱 심각한 문제를 야기합니다.
- 추가 문제: 자동 넘김 속도가 모든 사용자에게 적합할 수 없으며, 사용자가 원하는 슬라이드를 다시 찾기 위해 여러 번 앞뒤로 넘겨야 하는 번거로움을 겪게 할 수도 있습니다.
4. 심각한 접근성 문제 야기 가능성 (Accessibility Challenges)
- 문제점: 캐러셀은 접근성을 고려하지 않고 구현될 경우 많은 문제를 야기할 수 있습니다.
- 자동 재생 제어 부재: 자동 넘김 기능을 사용자가 멈추거나 제어할 수 없다면, 인지 능력이 다르거나 스크린 리더를 사용하는 사용자에게 큰 장벽이 됩니다.
- 키보드 접근성 부족: 키보드만으로 슬라이드를 탐색하고 네비게이션 컨트롤(버튼, 점)을 조작하기 어려운 경우가 많습니다. 포커스 관리가 제대로 되지 않으면 사용자는 현재 위치를 잃기 쉽습니다.
- 스크린 리더 정보 부족: 스크린 리더 사용자에게 현재 어떤 슬라이드가 보이고 있는지, 전체 슬라이드는 몇 개인지, 슬라이드 내용이 무엇인지, 네비게이션 컨트롤의 기능은 무엇인지 등을 명확하게 전달하지 못하는 경우가 많습니다. 슬라이드가 전환될 때 이를 음성으로 알려주지 않으면 내용을 놓칠 수 있습니다.
- 결과: 특정 사용자 그룹은 캐러셀의 정보에 아예 접근하지 못하거나 사용하는 데 심각한 어려움을 겪게 됩니다.
5. 모바일 환경에서의 추가적인 어려움 (Mobile Usability Issues)
- 문제점: 작은 모바일 화면에서는 캐러셀의 사용성이 더욱 저하될 수 있습니다.
- 작은 컨트롤 크기: 이전/다음 화살표나 페이지 표시 점들이 너무 작아서 손가락으로 정확히 탭하기 어려울 수 있습니다.
- 스와이프 제스처 충돌: 캐러셀을 넘기기 위한 좌우 스와이프 제스처가 페이지 전체를 스크롤하기 위한 상하 스와이프 제스처와 의도치 않게 충돌하여 오작동을 일으킬 수 있습니다.
- 화면 공간 차지: 제한된 모바일 화면에서 캐러셀이 차지하는 공간은 상대적으로 더 커서, 스크롤해야만 볼 수 있는 다른 중요한 콘텐츠의 가시성을 떨어뜨릴 수 있습니다.
6. 콘텐츠 관리의 비효율성 (Content Management Inefficiency)
- 문제점: 캐러셀을 사용하려면 여러 개의 슬라이드에 들어갈 콘텐츠(이미지, 텍스트, 링크 등)를 각각 기획하고 디자인하며 최신 상태로 유지해야 합니다. 하지만 앞서 언급했듯이 대부분의 사용자는 첫 번째 슬라이드 외에는 잘 보지 않기 때문에, 두 번째 이후 슬라이드를 만드는 데 드는 노력이 실제 효과로 이어지지 않을 가능성이 높습니다. 모든 슬라이드가 동등하게 중요하지 않다면, 캐러셀은 콘텐츠 관리 측면에서 매우 비효율적인 방식이 될 수 있습니다.
7. “이해관계자 설득용” 디자인이라는 비판 (The “Politics” Argument)
- 비판: 종종 캐러셀은 사용자 경험을 최우선으로 고려한 결과라기보다는, 웹사이트의 메인 화면과 같이 중요한 공간에 서로 다른 부서나 이해관계자들이 각자 자신들의 콘텐츠를 노출시키고 싶어 하는 요구를 모두 수용하기 위한 정치적인 타협의 산물로 사용된다는 비판이 있습니다. 즉, 사용자에게 가장 좋은 방식이 아니라 내부적인 요구를 절충하기 위한 손쉬운 해결책으로 선택된다는 것입니다.
이러한 다양한 문제점들 때문에, 많은 UX 전문가들은 캐러셀 사용 자체를 가급적 피하거나, 사용해야 한다면 매우 신중한 접근과 철저한 검증이 필요하다고 강조합니다.
그럼에도 캐러셀을 사용해야 한다면? (효과적인 활용 전략 및 모범 사례)
캐러셀의 명백한 단점들에도 불구하고, 특정 상황에서는 여전히 매력적인 선택지가 될 수 있습니다. 만약 여러 이해관계를 고려하거나 특정 목적을 위해 캐러셀을 사용하기로 결정했다면, 앞서 언급된 문제점들을 최소화하고 사용자 경험을 최대한 개선하기 위한 다음과 같은 전략과 모범 사례들을 반드시 적용해야 합니다.
1. 사용 전 대안을 먼저, 그리고 치열하게 검토하라
캐러셀을 구현하기 전에, 전달하고자 하는 정보와 목표를 달성하기 위한 다른 대안적인 UI 패턴은 없는지 충분히 고민해야 합니다.
- 중요도가 다른 여러 항목: 가장 중요한 항목 하나를 크게 강조하고, 나머지 항목들은 그 아래에 작은 그리드나 리스트 형태로 배치하는 방식은 어떨까요?
- 관련 상품/콘텐츠 목록: 캐러셀 대신 사용자가 직접 스크롤하며 탐색할 수 있는 명확한 그리드 레이아웃이나 수직 리스트를 사용하는 것이 더 효과적이지 않을까요?
- 여러 기능 소개: 각 기능을 명확한 아이콘과 설명이 있는 섹션으로 나누어 보여주거나, 탭(Tabs) 인터페이스를 활용하는 것은 어떨까요?
캐러셀이 정말 다른 대안들보다 사용자에게 더 나은 가치를 제공하는지, 아니면 단순히 ‘있어 보여서’ 또는 ‘요구사항을 쉽게 해결하기 위해’ 사용하는 것은 아닌지 자문해야 합니다.
2. 가장 중요한 콘텐츠는 무조건 첫 번째 슬라이드에!
사용성 연구 결과는 명확합니다. 대부분의 사용자는 첫 번째 슬라이드에만 집중합니다. 따라서 전달하고자 하는 가장 중요한 메시지, 가장 매력적인 프로모션, 가장 강력한 CTA는 반드시 첫 번째 슬라이드에 배치해야 합니다. 두 번째 이후 슬라이드는 보너스 정보 정도로 생각하고, 핵심 정보 전달을 두 번째 이후 슬라이드에 의존해서는 안 됩니다.
3. 자동 재생(Autoplay)은 독배와 같다: 피하거나 철저히 제어하라
자동 재생 기능은 사용자 경험을 해칠 가능성이 매우 높으므로 가급적 사용하지 않는 것이 좋습니다. 사용자가 자신의 속도로 콘텐츠를 탐색하고 제어할 수 있도록 **수동 넘김(사용자의 클릭 또는 스와이프)**을 기본으로 하는 것이 바람직합니다.
만약 마케팅적인 이유 등으로 꼭 자동 재생을 사용해야 한다면, 다음과 같은 사항들을 반드시 준수해야 합니다.
- 매우 느린 전환 속도: 사용자가 각 슬라이드의 내용을 충분히 인지할 시간을 확보할 수 있도록 전환 속도를 매우 느리게 설정합니다.
- 마우스 호버/포커스 시 멈춤: 사용자가 마우스 커서를 캐러셀 위에 올리거나 키보드 포커스를 내부 요소에 두었을 때는 자동 넘김이 즉시 멈추도록 구현해야 합니다.
- 명확한 재생/일시 정지 제어 버튼 제공: 사용자가 언제든지 자동 넘김을 명확하게 인지하고 쉽게 멈추거나 다시 시작할 수 있는 컨트롤 버튼(예: 재생/일시정지 아이콘 버튼)을 제공해야 합니다.
4. 명확하고 사용하기 쉬운 네비게이션은 필수
사용자가 캐러셀을 수동으로 탐색할 수 있도록 돕는 네비게이션 컨트롤은 매우 중요합니다.
- 이전/다음 버튼: 항상 시각적으로 명확하게 보이고(숨겨져 있다가 호버 시 나타나는 방식은 발견하기 어려울 수 있음), 충분한 크기와 간격을 가져 쉽게 클릭(탭)할 수 있도록 디자인해야 합니다. 버튼의 역할(이전/다음)도 명확히 인지되어야 합니다.
- 페이지 표시기 (점/숫자 등): 전체 슬라이드의 개수와 현재 보고 있는 슬라이드의 위치를 명확하게 시각적으로 알려주어야 합니다. 더 나아가, 각 표시기를 클릭(탭)했을 때 해당 슬라이드로 바로 이동할 수 있는 기능을 제공하면 사용 편의성을 높일 수 있습니다.
5. 모바일 환경 최적화에 집중하라
모바일에서의 캐러셀 경험은 더욱 세심한 주의가 필요합니다.
- 터치 스와이프 제스처 지원: 사용자가 손가락으로 좌우로 스와이프하여 슬라이드를 넘길 수 있도록 직관적인 터치 인터페이스를 제공해야 합니다.
- 컨트롤 크기 및 간격 확보: 작은 화면에서 이전/다음 버튼이나 페이지 표시 점을 실수 없이 탭할 수 있도록 최소 터치 영역(일반적으로 44x44pt 또는 48x48dp 이상)을 확보하고 요소 간 간격을 충분히 둡니다.
- 슬라이드 개수 제한: 모바일에서는 너무 많은 슬라이드를 넘겨보는 것이 데스크톱보다 더 번거로울 수 있으므로, 슬라이드 개수를 가능한 한 줄이는 것을 고려합니다.
- 성능 최적화: 모바일 네트워크 환경을 고려하여 이미지 등 슬라이드 콘텐츠의 용량을 최적화하고 로딩 속도를 개선해야 합니다.
6. 콘텐츠의 일관성과 간결성을 유지하라
캐러셀 내의 각 슬라이드는 시각적인 스타일(폰트, 색상, 레이아웃 등)과 메시지의 톤앤매너에서 일관성을 유지하는 것이 좋습니다. 또한, 각 슬라이드의 내용은 핵심 메시지 중심으로 간결하게 구성하여 사용자가 빠르게 이해할 수 있도록 해야 합니다.
7. 접근성은 타협의 대상이 아니다
모든 사용자가 캐러셀의 정보에 접근하고 이를 제어할 수 있도록 설계하는 것은 필수입니다.
- 자동 재생 제어: 앞서 강조했듯이, 사용자가 자동 재생을 멈추거나 제어할 수 있는 명확한 수단을 제공해야 합니다. (WCAG 성공 기준 2.2.2 Pause, Stop, Hide 충족)
- 키보드 접근성: 키보드의 Tab 키, Shift+Tab 키, Enter/Space 키, 화살표 키 등을 사용하여 모든 슬라이드 콘텐츠와 네비게이션 컨트롤에 접근하고 조작할 수 있어야 합니다. 키보드 포커스는 항상 시각적으로 명확하게 표시되어야 합니다.
- 스크린 리더 지원:
- 캐러셀 영역 자체에
role="region"또는role="group"과 함께 적절한aria-label을 제공하여 캐러셀의 목적을 알립니다. - 각 슬라이드의 내용(이미지 대체 텍스트 포함)을 스크린 리더가 읽을 수 있도록 합니다.
- 현재 보이는 슬라이드와 전체 슬라이드 개수 정보를 전달합니다(예:
aria-live영역 활용 또는 네비게이션 컨트롤에 상태 정보 제공). - 이전/다음 버튼, 페이지 표시기 등 네비게이션 컨트롤의 역할과 상태를 명확히 전달합니다 (적절한
aria-label등 사용). - 슬라이드가 (특히 자동으로) 전환될 때, 스크린 리더 사용자에게 이를 알리는 방법을 고려합니다(예:
aria-live활용).
- 캐러셀 영역 자체에
8. A/B 테스트를 통해 효과를 끊임없이 검증하라
캐러셀을 사용하기로 결정했다면, 그 효과를 데이터로 꾸준히 검증하고 개선해야 합니다. 캐러셀이 있는 버전과 없는 버전, 자동 재생 유무, 네비게이션 디자인 변경, 슬라이드 개수 조절 등에 따른 사용자 행동 변화(클릭률, 전환율, 이탈률 등)를 A/B 테스트를 통해 측정하고, 가장 효과적인 방식을 찾아 적용해야 합니다. 만약 데이터 분석 결과 캐러셀이 사용자 경험이나 비즈니스 목표에 긍정적인 기여를 하지 못한다면, 과감하게 제거하는 결단도 필요합니다.
9. 시의성 있는 콘텐츠로 가치를 더하라
캐러셀의 동적인 특성을 활용하여 사용자에게 시의성 있고 유용한 정보를 제공하는 데 집중할 수 있습니다. 예를 들어, 기간이 임박한 이벤트(“오늘 오후 11시 59분 마감! 마지막 할인 기회!”), 실시간 인기 상품 순위, 가장 최근에 올라온 뉴스 헤드라인 등을 보여주는 것은 정적인 배너보다 더 효과적일 수 있습니다. (예: 2025년 4월 6일 현재 진행 중인 주말 특별 세일 정보)
이러한 모범 사례들을 철저히 준수한다면, 캐러셀의 단점을 최소화하고 공간 효율성과 시각적 매력이라는 장점을 살려 사용자에게 긍정적인 경험을 제공할 가능성을 높일 수 있습니다.
결론: 캐러셀의 명과 암, 그리고 현명한 디자이너의 선택
UI 캐러셀은 제한된 공간에 많은 정보를 담을 수 있는 매력적인 능력과 시각적인 동적임을 제공하지만, 동시에 정보의 발견 가능성을 낮추고 사용자의 제어권을 침해하며 접근성 문제를 야기할 수 있는 명백한 단점들을 안고 있는, 그야말로 ‘양날의 검’과 같은 UI 패턴입니다. 단순히 많은 콘텐츠를 보여줄 수 있다는 이유만으로, 또는 다른 서비스들이 사용하니까 따라 하는 방식으로 캐러셀을 사용하는 것은 매우 위험한 접근입니다.
핵심은 ‘왜 캐러셀을 사용해야 하는가?’에 대한 명확한 답을 가지고, 그 단점들을 최소화하기 위한 구체적인 전략과 노력을 기울이는 데 있습니다. 사용자 경험을 최우선으로 생각한다면, 캐러셀을 사용하기 전에 항상 더 나은 대안은 없는지 치열하게 고민해야 합니다. 만약 캐러셀을 사용하기로 결정했다면, 자동 재생은 최대한 지양하고 사용자에게 완전한 제어권을 부여하며, 가장 중요한 정보는 첫 번째 슬라이드에 배치하고, 명확한 네비게이션을 제공하며, 모든 사용자를 위한 접근성을 철저히 준수해야 합니다. 그리고 무엇보다 중요한 것은, 캐러셀의 실제 효과를 데이터를 통해 끊임없이 측정하고 검증하며, 만약 사용자에게 가치를 제공하지 못한다면 과감하게 다른 방식으로 전환할 수 있는 유연성과 용기를 가지는 것입니다.
결국 현명한 디자이너는 캐러셀이라는 도구를 맹목적으로 사용하거나 배척하는 것이 아니라, 그 본질적인 특성과 장단점을 정확히 이해하고, 주어진 맥락과 사용자 목표에 맞춰 최적의 솔루션을 선택하거나, 혹은 캐러셀을 사용해야만 한다면 그 위험성을 최소화하는 방향으로 세심하게 설계하고 구현하는 사람일 것입니다. 캐러셀의 빙글빙글 돌아가는 유혹에 넘어가기 전에, 사용자에게 진정으로 도움이 되는 길은 무엇인지 먼저 깊이 고민하는 자세가 필요합니다.
#UI #UX #캐러셀 #Carousel #슬라이더 #Slider #컴포넌트 #디자인 #사용자경험 #인터페이스 #웹디자인 #앱디자인 #사용성 #접근성 #인터랙션디자인