1. 네비게이션 바란 무엇인가?
네비게이션 바(Navigation Bar)는 앱이나 웹사이트에서 사용자가 다양한 화면이나 섹션으로 이동할 수 있게 해주는 UI 요소를 말합니다. 보통 화면의 상단이나 하단에 고정되어 아이콘, 텍스트 메뉴 또는 버튼들로 구성되며, 주요 콘텐츠 영역과 별도로 항상 표시되어 사용자의 길잡이 역할을 합니다. 사용자는 네비게이션 바를 통해 현재 위치를 파악하고 다른 화면으로 쉽게 전환할 수 있습니다. 한 마디로, 네비게이션 바는 앱 내의 “도로 표지판”과 같습니다. 잘 설계된 네비게이션은 사용자가 어디로 가야 할지 논리적이고 쉽게 안내해주며, 단순히 빠르게 이동하는 것보다 이동 경로를 이해하기 쉽도록 만드는 데 초점을 둡니다.
네비게이션 바가 필요한 이유는 사용자 경험(UX) 향상에 있습니다. 앱이나 웹이 제공하는 기능과 정보가 많아질수록, 구조화된 메뉴 없이는 사용자가 길을 잃기 쉽습니다. 네비게이션 바는 이러한 문제를 해결합니다. 주요 화면으로 한 번에 이동할 수 있는 직관적인 경로를 제공하고, 현재 내가 있는 위치를 강조 표시함으로써 사용자가 방향 감각을 잃지 않게 도와줍니다. 예를 들어, 앱의 각 섹션(홈, 검색, 설정 등)에 대응하는 아이콘이 하이라이트되어 있으면 사용자는 자신이 어느 섹션에 있는지 즉시 알 수 있습니다. 가시성의 원칙에서도 알 수 있듯이, 눈에 보이는 메뉴는 사용자의 기억 부담을 줄여주어 더 편리합니다 (기억에 의존하기보다 화면에서 바로 찾아볼 수 있게 해줌). 즉, 네비게이션 바는 앱의 지도 역할을 하여 사용자에게 일관된 길찾기 경험을 제공합니다.
2. 주요 디자인 시스템의 네비게이션 바 설계 원칙
현대 UI 디자인에서는 구글의 머티리얼 디자인(Material Design), 애플의 휴먼 인터페이스 가이드라인(Human Interface Guidelines, HIG), 마이크로소프트의 플루언트 디자인(Fluent Design)이 대표적인 디자인 시스템으로 자리잡고 있습니다. 각 시스템마다 권장하는 네비게이션 바의 모양과 원칙이 조금씩 다르지만, 사용자가 쉽게 이동하고 현재 위치를 인지하도록 한다는 공통 목표를 지닙니다. 아래에서는 이들 디자인 가이드라인에서 제시하는 네비게이션 바 설계 원칙과 특징을 비교해보겠습니다.
구글 머티리얼 디자인의 네비게이션 바 원칙
구글 머티리얼 디자인에서는 모바일 앱의 하단에 위치한 네비게이션 바(“Bottom Navigation”)를 주요 컴포넌트로 다룹니다. 머티리얼 가이드에 따르면, 핸드헬드 기기(스마트폰)에서는 화면 하단의 네비게이션 바를 통해 35개의 탭을 적정 개수로 제시하며, 이때 각 탭에는 아이콘과 이름이 함께 있어야 한다고 강조합니다. 이러한 하단 네비게이션 바는 한 손으로 스마트폰을 쥐고 있을 때 엄지손가락으로 쉽게 닿기 때문에 사용 편의성이 높습니다. 실제로 “사용자의 엄지손이 가장 쉽게 닿는 곳에 메뉴를 배치”하는 것은 머티리얼 디자인의 핵심 철학 중 하나입니다. 또한 머티리얼 디자인은 현재 선택된 메뉴 아이템을 색상이나 아이콘 형태 변화로 분명히 표시해줘야 한다고 명시합니다 (예: 선택된 아이콘은 채워진 형태, 다른 아이콘은 테두리만 있는 형태 등). 이는 사용자가 현재 어떤 화면에 있는지 즉각 인지할 수 있게 돕습니다.
머티리얼 디자인은 플랫폼과 화면 크기에 따라 적응형 내비게이션을 권장합니다. 모바일에서는 앞서 언급한 하단 네비게이션 바를 사용하지만, 태블릿이나 웹 등 큰 화면에서는 내비게이션 드로어(Navigation Drawer) 또는 사이드바를 사용하는 것이 일반적입니다. 예를 들어, Google Drive의 모바일 앱은 화면 하단에 “홈/별표표시/공유/파일”과 같은 탭을 제공하지만, 데스크톱 웹 버전의 Google Drive는 좌측에 폴더 목록 형태의 사이드 네비게이션을 제공합니다. 이는 큰 화면에서는 더 많은 메뉴 항목을 한꺼번에 표시할 수 있기 때문입니다. 머티리얼 디자인은 이렇게 화면 크기에 맞춰: 작은 화면에는 하단 바, 큰 화면에는 사이드 메뉴로 일관된 내비게이션 경험을 주도록 합니다.
애플 휴먼 인터페이스 가이드라인(HIG)의 네비게이션 바 원칙
애플의 HIG에서는 플랫폼 별 관례를 중시합니다. iOS(아이폰, 아이패드) 앱에서는 화면 상단에 네비게이션 바를 배치하는데, 이 바는 현재 화면의 제목과 뒤로 가기 버튼 등을 포함하여 계층적 탐색을 돕는 역할을 합니다. 예를 들어, iOS 앱의 상단 네비게이션 바에는 현재 화면을 설명하는 타이틀이 중앙에 표시되고, 좌측에는 이전 화면으로 돌아가는 “Back” 버튼이, 우측에는 편집이나 설정과 같은 액션 버튼이 위치하는 식입니다. 제목(타이틀)은 사용자가 앱 내 계층에서 자신의 위치를 이해하는 데 도움을 주며, 불필요하면 표시하지 않을 수도 있습니다. HIG는 지나치게 길지 않은 짧은 제목을 사용할 것을 권장하고 (15자 이내 권장), 앱 이름을 타이틀로 쓰지 말라고 명시합니다. 왜냐하면 앱 이름은 콘텐츠 계층 구조를 나타내지 못하기 때문입니다. 대신 “현재 화면의 목적”을 잘 드러내는 한두 단어를 제목으로 사용하라고 조언합니다. 또한 iOS 디자인에서는 명확성(clarity)이 핵심 원칙이므로, 네비게이션 바의 요소들은 눈에 잘 띄되 콘텐츠를 방해하지 않아야 합니다. 예를 들어, iOS의 네비게이션 바는 종종 반투명 효과를 사용하여 내용 위에 떠 있는 듯 보이지만, 사용자가 스크롤하면 내용에 집중할 수 있도록 자동으로 축소되거나 사라지는 동작(예: Safari, Photos 앱의 상단 바 숨김)을 보입니다.
iOS에는 상단의 네비게이션 바 외에도 하단 탭 바(Tab Bar)가 존재합니다. 탭 바는 애플 HIG에서 주요 섹션 간 이동을 위해 권장하는 패턴으로, 보통 2~5개의 핵심 섹션을 아이콘과 레이블로 하단에 보여줍니다. 예를 들어, Apple Music 앱은 하단에 “듣기, 탐색, 라디오, 라이브러리, 검색”과 같은 탭을 제공하여 사용자가 주요 기능 사이를 한 번의 탭으로 옮겨다닐 수 있게 합니다. 이러한 탭 바는 iOS 사용자들에게 매우 익숙한 내비게이션 방식으로, 항상 화면 아래에 표시되어 앱 어디에서든 핵심 섹션으로 이동할 수 있습니다. 애플은 탭 바 아이템 역시 항상 텍스트 라벨을 동반한 아이콘으로 표시하여 의미를 명확히 하고, 현재 선택된 탭은 아이콘 색상 변경 등으로 시각적 피드백을 주도록 합니다. 한편, macOS(맥 데스크톱)에서는 애플리케이션에 기본적으로 iOS 같은 네비게이션 바가 존재하지 않습니다. 대신 사이드바(sidebar)나 윈도우 상단의 툴바(toolbar)를 통해 내비게이션을 구현하는 경우가 많습니다. 예를 들어, Mac용 Finder(파인더)나 Mail(메일) 앱을 보면 좌측에 폴더 및 섹션을 나열한 사이드바가 있어 탐색에 사용되고, Safari(사파리) 브라우저의 경우 상단 툴바에 뒤로가기/앞으로가기 버튼 등이 네비게이션 역할을 수행합니다. 정리하면, 애플 HIG는 각 기기 환경에 맞는 네비게이션 패턴을 권장하며, 사용자가 익숙한 방식으로 앱을 탐색하게 함으로써 학습 부담을 최소화하는 데 초점을 맞춥니다.
마이크로소프트 플루언트 디자인의 네비게이션 바 원칙
마이크로소프트의 플루언트 디자인에서는 윈도우 애플리케이션을 위한 내비게이션 지침을 제공합니다. Windows UI에는 전통적으로 메뉴 바, 리본 메뉴, 사이드 패널 등 다양한 내비게이션 방식이 공존해왔는데, 현대적인 UWP/WinUI 앱에서는 NavigationView라는 표준 컨트롤을 통해 일관된 네비게이션 경험을 제공하도록 권장합니다. NavigationView는 화면 크기에 따라 적응하며, 상단 탭 형식과 좌측 사이드 메뉴 형식을 모두 지원합니다. 플루언트 디자인 가이드에 따르면, 최상위 내비게이션 대상이 5개 이하일 경우 상단에 탭 형태로 배치하는 것이 좋고, 6개 이상 10개 이하의 항목이 있을 경우에는 좌측에 목록 형태로 배치하는 것이 효과적이라고 합니다. 예컨대, Windows 11의 설정(Settings) 앱을 보면 좌측에 시스템, 장치, 네트워크, 개인 설정 등 여러 카테고리가 리스트로 나와 있는데, 이러한 사이드 내비게이션은 많은 메뉴 옵션을 한눈에 보여줄 수 있는 장점이 있습니다. 플루언트 디자인에서는 화면 크기가 작거나 창을 줄였을 때 이 사이드 메뉴를 자동으로 아이콘만 보이는 콤팩트 형태로 축소하거나 숨겨서 (햄버거 버튼으로 토글) 공간을 효율적으로 사용하도록 권장합니다.
또한 플루언트 디자인은 일관성과 피드백을 중시합니다. 예를 들어, NavigationView를 쓰는 앱은 기본적으로 현재 선택된 메뉴 항목을 강조 표시하고, 모든 페이지에서 일관된 위치(대개 좌측 또는 상단)에 내비게이션 UI가 유지되도록 합니다. 아이콘 디자인도 직관적이어야 하는데, Microsoft의 Modern UI 아이콘들은 심플하면서 의미 전달이 명확하도록 설계되었습니다. 시각적으로는 아크릴(Acrylic) 등의 반투명 배경효과를 내비게이션 바나 사이드바에 적용하여 콘텐츠와 구분되면서도 스타일을 통일하는 것이 플루언트 디자인의 특징입니다. 예를 들어, Windows 11 파일 탐색기의 상단 바와 사이드바에는 약간의 불투명 유리질 느낌(Acrylic)이 적용되어 배경과 어우러지면서도 내비게이션 요소를 돋보이게 합니다. 전반적으로, 플루언트 디자인의 네비게이션 원칙은 적응형(Adaptive) 디자인 – 화면이나 창 크기에 따라 네비게이션 형태를 유연하게 바꾸는 것 – 과 사용자에게 항상 현재 위치와 가능한 이동 경로를 명확히 보여주는 것이라고 정리할 수 있습니다.
디자인 시스템 비교 표
위 내용을 표로 정리하면 다음과 같습니다:
각 디자인 시스템별로 접근 방식은 다르지만, “쉽게 찾을 수 있고 이해할 수 있는 내비게이션”이라는 목표는 같습니다. 예를 들어, 머티리얼 디자인과 애플 HIG 모두 하단 바를 통해 주요 화면 이동을 단순화하지만, 플랫폼 특성에 따라 Android에선 이를 “네비게이션 바”라 부르고 iOS에선 “탭 바”라고 부르는 차이가 있을 뿐입니다. 반면 Windows 환경에 익숙한 Fluent 디자인은 데스크톱의 넓은 화면을 활용해 사이드 메뉴를 적극 활용하고, 필요한 경우 상단 탭과 혼합하는 유연성을 보여줍니다. 중요한 것은 사용자가 기대하는 위치에 내비게이션을 배치하는 것입니다 – iOS 사용자들은 하단의 탭 바와 좌측 상단의 뒤로 버튼에 익숙하고, Android 사용자는 하단의 네비게이션 바와 햄버거 메뉴에 익숙합니다. 이러한 플랫폼별 사용자 기대치를 디자인에 반영하는 것이 핵심 원칙이라 할 수 있습니다.
3. 실제 서비스 사례 분석
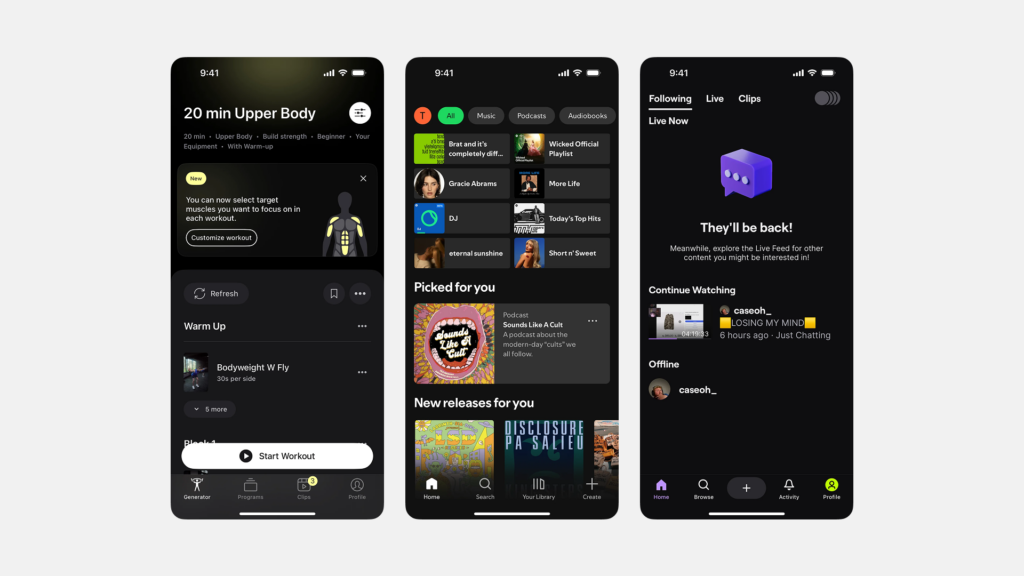
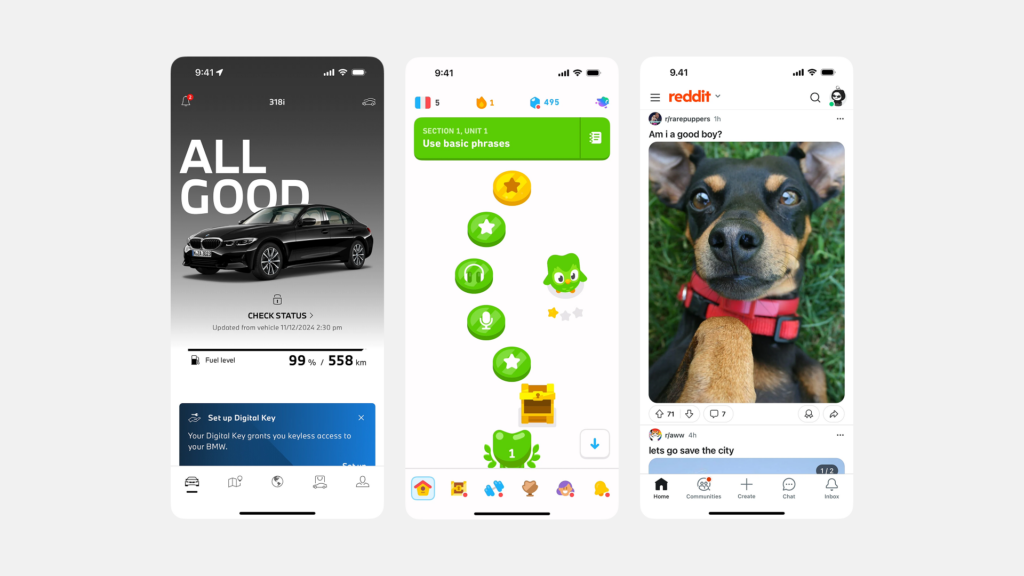
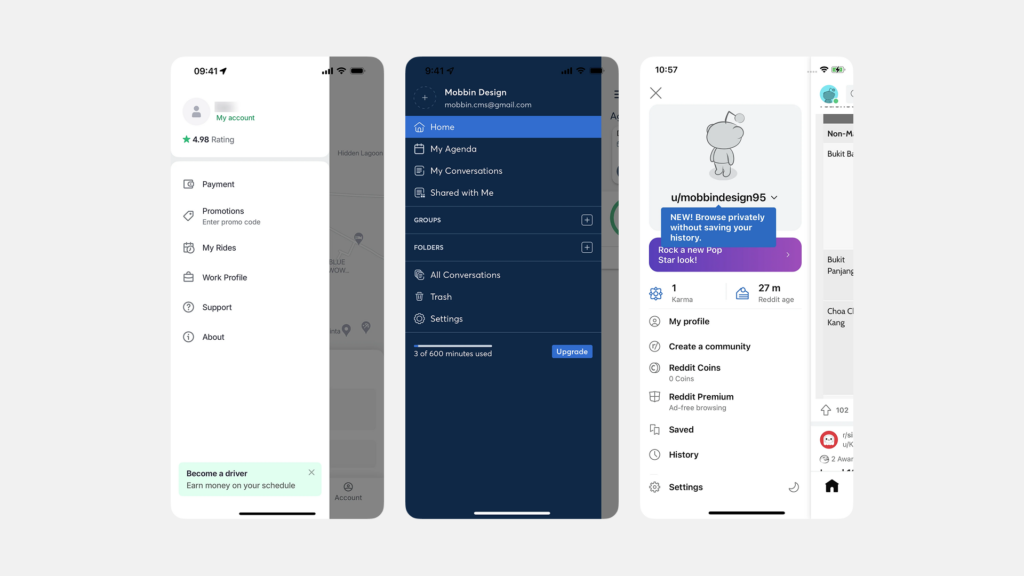
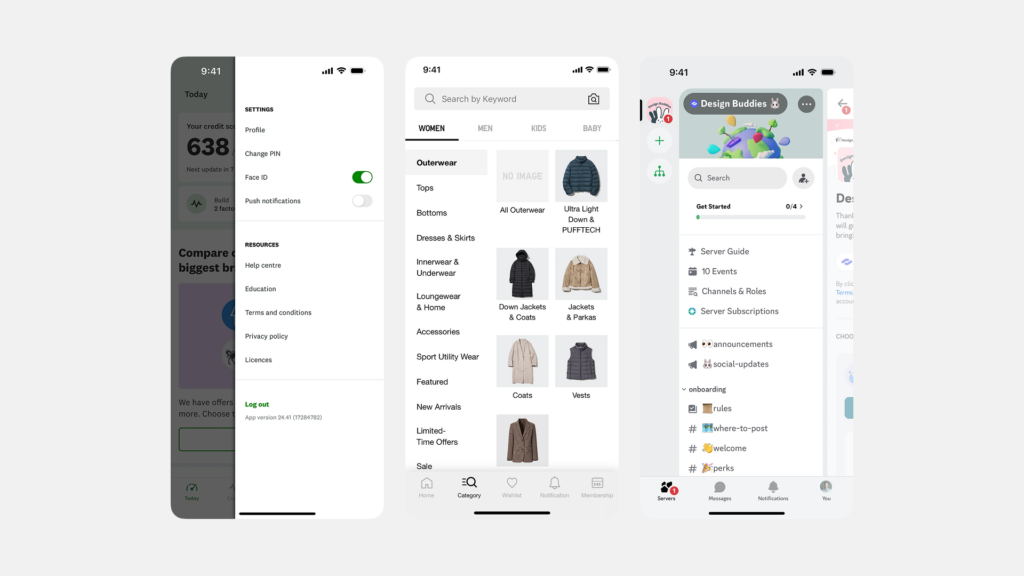
앞서 살펴본 원칙들이 실제로 어떻게 적용되는지, 널리 사용하는 서비스들의 UI를 통해 알아보겠습니다. 구글 머티리얼 디자인을 따르는 서비스와 애플 HIG를 준수한 사례, 그리고 MS 플루언트 디자인을 적용한 예시들을 각각 살펴보며 장점과 한계를 분석해보겠습니다.
머티리얼 디자인 사례: 유튜브, 구글 드라이브 등
유튜브(Youtube) 앱은 머티리얼 디자인 가이드라인을 충실히 따른 대표적인 사례입니다. 2017년 이전까지 유튜브 모바일 앱은 상단에 여러 탭(예: 홈, 트렌딩, 구독 등)을 두었지만, 2017년 업데이트를 통해 이 탭을 화면 하단의 네비게이션 바로 재배치했습니다. 이 하단 바에는 ‘홈’, ‘탐색(Shorts)’, ‘구독’, ‘라이브러리’ 아이콘이 있고 항상 화면 아래 고정되어 있습니다. 핵심 이유는 사용자의 엄지손가락이 닿는 범위에 주요 내비게이션을 배치하여 한 손 조작을 쉽게 하기 위해서였습니다. 실제로 업데이트 이후 사용자는 큰 화면 폰에서도 손을 뻗지 않고 하단 바 아이콘만 누르면 주요 섹션을 이동할 수 있게 되어 사용 편의성이 향상되었습니다. 또한 유튜브 앱은 각 탭별로 마지막 상태를 기억해주는 세심한 UX를 도입했는데, 예를 들어 홈 피드를 스크롤하다가 ‘구독’ 탭으로 옮겼다가 다시 홈으로 돌아오면 이전에 보던 위치에서 이어볼 수 있습니다. 이는 하단 네비게이션으로 전환하면서 도입된 편의 기능으로, 탭 간 이동이 잦아도 사용자 흐름이 끊기지 않도록 배려한 것입니다. 유튜브 사례의 장점은 ▲하단 바를 통해 직관적이고 빠른 섹션 이동이 가능해졌다는 점, ▲항상 표시되어 있어 메뉴 탐색에 일관성이 생긴 점입니다. 반면 한계점으로 일부 지적되는 것은, 하단 바 도입으로 예전처럼 스와이프로 탭 간 이동이 불가능해졌다는 것입니다. 사용자는 꼭 아이콘을 눌러야만 섹션을 전환할 수 있어서, 처음에는 제스처에 익숙했던 일부 사용자에게 불편함을 주기도 했습니다. 또한 네비게이션 바에 표시된 4~5개의 탭 이외의 기능(예: 알림함, 동영상 업로드 등)은 상단의 별도 아이콘이나 메뉴로 옮겨가면서 모든 기능이 한눈에 보이지는 않게 되었는데, 이는 하단 바에 표시할 수 있는 항목 수가 제한적이기 때문입니다. 그럼에도 불구하고 유튜브의 하단 네비게이션 바 도입은 전체적인 UX를 개선한 성공적 사례로 평가받으며, 이후 많은 Android 앱들이 이 패턴을 채택하게 되는 계기가 되었습니다.
구글 드라이브(Google Drive) 역시 머티리얼 디자인을 적용한 서비스입니다. 드라이브의 모바일 앱을 보면 하단에 ‘홈’, ‘별표표시됨’, ‘공유됨’, ‘파일’과 같이 주요 섹션으로 이동하는 네비게이션 바가 있습니다. 이는 유튜브와 유사한 하단 탭 형태로, 사용자가 자신의 드라이브 콘텐츠를 다른 관점(추천 항목, 즐겨찾기, 공유 파일, 전체 파일 목록)에서 빠르게 찾아볼 수 있게 합니다. 이러한 디자인은 구글이 2018년경 머티리얼 디자인 리프레시를 하면서 도입한 것으로, 이전에 햄버거 메뉴 속에 숨어 있던 ‘공유 문서함’ 등을 더 가시적으로 노출시킨 것입니다. 장점은 당연히 핵심 기능 접근성이 높아졌다는 점입니다. 탭을 눌러보면 해당 섹션으로 즉시 전환되고, 현재 선택된 탭 아이콘은 머티리얼 디자인의 기준에 따라 강조색으로 표시되어 현재 위치를 알려줍니다. 한계로는, 표시 공간이 한정적이므로 세부 분류(예: 폴더 구조 깊은 경로 탐색 등)는 여전히 화면 내에서 별도의 UI를 통해 이루어져야 한다는 점입니다. 한편 구글 드라이브 웹 버전에서는 좌측에 사이드바 형태의 내비게이션(내 드라이브, 공유 문서함, 내 컴퓨터 등)이 존재합니다. 이것은 앞서 설명한 머티리얼 디자인 원칙 – 큰 화면에서는 사이드 내비게이션 사용 – 을 따른 것으로 볼 수 있습니다. 사이드 네비게이션의 장점은 많은 메뉴를 한꺼번에 펼쳐 보여줄 수 있어 업무용 복잡한 기능을 제공하기에 적합하다는 점이고, 단점은 작은 화면에서는 이 사이드바를 숨겨야 해서 모바일 경험과 차이가 생길 수 있다는 것입니다. 구글 드라이브는 이러한 차이를 인식해 모바일과 웹 각각에 최적화된 내비게이션 UI를 제공함으로써 플랫폼별 최적화를 잘 수행한 사례입니다.
애플 HIG 사례: iOS 앱 (Apple Music, Safari 등)
Apple Music(애플 뮤직) 앱은 iOS 디자인 가이드라인의 정석을 따르고 있는 음악 스트리밍 앱입니다. 애플 뮤직 iPhone 앱을 열면 하단에 항상 보이는 탭 바가 있고, 여기에는 “듣기(지금 듣기)”, “둘러보기”, “라디오”, “라이브러리”, “검색” 이렇게 5개의 주요 섹션이 아이콘과 텍스트로 표시됩니다. 이 구조는 iOS 사용자들에게 매우 익숙한 형태로, iOS 기본 앱들(전화, 메시지, App Store 등)에서도 널리 쓰입니다. 장점은 사용자가 앱을 처음 사용하더라도 하단 탭을 보고 앱의 주요 기능들을 즉각적으로 이해할 수 있다는 것입니다. 예컨대, 라이브러리(Tab)에는 자신의 음악 컬렉션이 있고, 라디오(Tab)를 누르면 전세계 라디오 방송을 들을 수 있음을 사용자는 아이콘과 레이블만 보고도 추측할 수 있습니다. 또한 현재 보고 있는 섹션은 아이콘 색상이 하이라이트(파란색 등)되거나 아이콘이 채워진 모양으로 바뀌어 선택된 상태를 보여주기 때문에, 사용자는 항상 자신이 앱의 어느 부분에 있는지 인지할 수 있습니다. 애플 뮤직 앱의 상단을 보면 네비게이션 바가 보이는데, 예를 들어 “라이브러리” 탭 내부에서는 상단에 “라이브러리”라는 제목과 우측에 검색 버튼, 좌측에 편집 버튼 등이 있을 수 있습니다. 이 상단 네비게이션 바는 해당 섹션 내에서의 추가 액션 또는 깊이 있는 탐색(예: 라이브러리 안에서 플레이리스트 상세화면으로 들어갔을 때 뒤로가기) 등을 지원합니다. iOS 디자인 가이드에 따라 상단 바에는 현재 화면에 대한 제목이 표시되어 맥락을 제공하고, 만약 하위 화면으로 들어가면 좌측 상단에 뒤로가기 버튼이 생겨 이전 화면 제목과 함께 나타납니다. Apple Music에서는 이러한 계층적 탐색이 음악 카테고리→앨범 리스트→앨범 상세→곡 상세 처럼 깊어질 때도 항상 일관된 방식으로 제공되므로, 사용자 입장에서 길을 잃을 가능성이 낮습니다.
한계점을 굳이 꼽자면, Apple Music 같이 탭 바 항목이 5개로 한정된 앱에서는 그 외의 덜 중요한 기능을 찾아가기 위해 여러 단계를 거쳐야 할 수 있다는 것입니다. 예를 들어, 계정 설정이나 앱 설정 등의 기능은 하단 탭에 노출되지 않으므로, 보통 상단의 프로필 아이콘을 눌러 별도 화면으로 들어가야 합니다. 이는 iOS의 탭 바 디자인이 최대한 5개 이하의 최상위 섹션만 노출하도록 권장하기 때문인데, 중요한 기능을 덜 노출시키는 트레이드오프가 있습니다. 하지만 이러한 부분은 Apple Music과 같은 컨슈머 앱에서는 크리티컬하지 않고, 오히려 단순하고 명확한 메뉴 구성이 주는 이점이 더 큽니다. 사용자들은 복잡한 메뉴 구조 없이 주요 기능에 집중할 수 있고, 부가 기능은 찾아보면 있다는 정도로만 인지하면 되기 때문입니다.
Safari(사파리) 브라우저의 사례도 흥미롭습니다. iOS 15 업데이트에서 사파리는 주소창(URL 바)을 상단에서 하단으로 이동시키는 큰 변화를 시도했습니다. 이 변화 역시 커지는 스마트폰 화면에서 한 손 조작을 돕기 위한 디자인 결정입니다. 전통적으로 웹 브라우저의 주소창은 상단에 있었지만, 손이 큰 화면 상단까지 이동해야 하는 불편함이 있었습니다. iOS 15의 사파리는 주소창을 화면 아래로 옮겨 한 손으로도 쉽게 URL 입력 및 탭 전환 등을 할 수 있게 했습니다. 장점은 한 손 사용성이 크게 올라간다는 점입니다. 사용자는 엄지손가락만으로도 주소창을 탭하고 웹 주소를 입력하거나 검색을 실행할 수 있습니다. 또한 하단 주소창 디자인에서는 좌우 스와이프로 열린 탭 간 이동이 가능한 등 제스처 내비게이션도 강화되었습니다. 그러나 이 변화에는 논란과 한계도 있었습니다. 오랫동안 주소창이 위에 있던 데 익숙한 사용자들에게는 처음에 혼란을 야기했고, “아무도 주소창을 밑으로 옮겨달라고 하진 않았다”는 반응도 있었습니다. 애플은 사용자 피드백을 반영해 설정에서 주소창 위치를 상단으로 되돌릴 수 있는 옵션을 제공했지만, 기본값은 여전히 하단으로 유지하여 새로운 트렌드를 제시했습니다. 사파리 사례는 플랫폼 차원에서 내비게이션 디자인이 변화하는 모습을 보여줍니다. 그만큼 한 손 조작성과 사용성이 현대 UI 디자인에서 중요시되고 있음을 나타내며, 애플처럼 보수적인 디자인도 점진적으로 변화하고 있다는 증거입니다.
MS 플루언트 디자인 사례: 윈도우 11, 마이크로소프트 오피스 등
마이크로소프트의 디자인 철학은 오랜 기간 데스크톱 환경을 중심으로 발전해왔고, 그 연속선상에 플루언트 디자인이 있습니다. Windows 11 운영체제 자체의 UI도 플루언트 디자인 원칙을 담고 있는데, 그 중 시스템 수준의 네비게이션인 작업 표시줄과 시작 메뉴를 예로 들 수 있습니다. 작업 표시줄(Taskbar)은 화면 하단에 고정되어 앱 아이콘들을 담고 있는데, 이는 일종의 전역 내비게이션 바로 볼 수 있습니다. 사용자들은 작업 표시줄의 아이콘을 통해 어느 화면(어플리케이션)으로 이동할지 선택하고, 현재 열려있는 창은 하이라이트 표시되어 현재 작업중인 앱을 알 수 있습니다. Windows 11에서는 작업표시줄 아이콘을 가운데 정렬하고, 선택된 상태일 때 아이콘 아래에 작은 막대로 표시해주는 등 모던하게 다듬었습니다. 장점은 여러 앱을 동시에 다루는 데스크톱 사용환경에서 일관된 네비게이션 허브를 제공한다는 점입니다. 다만 작업표시줄은 OS 차원의 내비게이션이므로, 여기서는 앱 내부의 네비게이션 사례를 더 살펴보겠습니다.
Windows 11의 기본 앱 중 하나인 설정(Settings) 앱은 새로운 NavigationView 컨트롤을 사용한 좋은 예입니다. 좌측에 고정 메뉴 열이 있고 “시스템, 블루투스 및 장치, 네트워크 및 인터넷, 개인 설정…”처럼 주요 설정 카테고리가 아이콘과 함께 나열됩니다. 메뉴가 많지만 그룹별로 구분선과 헤더로 묶여 있어 시각적으로 정돈되어 있으며, 현재 선택된 메뉴는 강조 표시됩니다. 장점으로, 사용자가 설정 앱 내에서 다른 섹션으로 빠르게 점프할 수 있고 (예: 시스템 -> 게임 -> 업데이트 등), 어디에 있든 왼쪽 메뉴를 보면 전체 설정 구조 속 자신의 현재 위치를 알 수 있습니다. 또한 창 크기를 줄이면 좌측 메뉴가 자동으로 아이콘만 보이게 축소되고, 더 줄이면 아예 햄버거 메뉴 버튼으로 접히는 등 반응형 설계가 적용되어 있습니다. 이는 작은 윈도우나 태블릿 모드에서도 화면 공간을 효율적으로 쓰도록 도와주는 디자인입니다. 한계점이라기보다 특징으로 언급할 것은, 메뉴 항목이 매우 많아 스크롤이 필요한 경우 사용자가 하단에 숨은 옵션을 못 볼 수 있다는 점입니다. 하지만 설정 앱처럼 트리 구조가 깊은 경우, 마이크로소프트는 우측에 단계별 내비게이션(bread crumb 또는 헤더)도 제공하여 현재 섹션의 하위 카테고리를 화면 상단에 표기해 주기도 합니다.
Microsoft Office 제품군도 내비게이션 측면에서 흥미로운 역사를 갖고 있습니다. 과거 오피스 2003 이전까지는 전통적인 상단 메뉴(파일, 편집 등)와 도구막대를 사용했지만, 오피스 2007부터 도입된 리본 메뉴(Ribbon)는 내비게이션과 툴바의 혼합 형태로서 큰 변화를 가져왔습니다. 예를 들어 Word(워드)를 보면, 리본의 탭들이 “홈, 삽입, 레이아웃, 참조…” 등으로 나뉘어 있고, 각 탭을 누르면 해당 기능 그룹으로 툴바 내용이 전환됩니다. 이 리본 탭은 말하자면 기능 내비게이션 바입니다. 장점은 사용자가 수행하려는 작업에 따라 관련 명령들을 쉽게 찾을 수 있도록 카테고리화되었다는 것이고, 리본 탭의 개수가 적당할 때는 학습곡선이 완만해진다는 것입니다. 초기에는 기능이 너무 많아 오히려 복잡하다는 지적도 있었지만, 현재는 대부분의 사용자가 리본 인터페이스에 익숙해져 생산성을 높이고 있습니다. Office 제품 내에서 여러 모듈 간 이동을 예로 들면, Outlook(아웃룩)의 경우 하단에 (이전 버전은 하단, 최근 버전은 좌측에 아이콘 형태로) “메일, 일정, 사람(주소록), 작업” 등을 전환하는 네비게이션이 있습니다. 최신 Outlook에서는 이 네비게이션을 좌측 사이드바의 아이콘 모음으로 변경하여 Teams나 To Do와도 통합하려는 움직임을 보이고 있는데, 이는 일관된 Microsoft 365 경험을 제공하려는 디자인 전략입니다. Outlook의 이러한 모듈 전환 바는 모바일 앱에서는 하단 탭으로 구현되기도 합니다 (예: 모바일 Outlook 앱의 하단 탭: 메일, 검색, 캘린더 등이 있음). 이처럼 Microsoft의 서비스들은 사용하는 플랫폼에 따라 네비게이션 UI를 최적화하면서도, 전체적으로 Fluent 디자인의 철학 – 적응형, 일관성, 직관성 – 에 부합하려 노력하고 있습니다.
정리하면, 실제 서비스들의 사례에서 머티리얼 디자인 계열 앱들은 단순명료한 하단 바와 아이콘 중심의 내비게이션을 채택하여 모바일 사용성을 높였고, 애플의 앱들은 사용자가 익숙한 상단/하단 바 조합으로 안정감 있는 탐색 경험을 주었으며, 마이크로소프트의 앱들은 상황에 맞게 사이드바나 리본 등을 활용하면서도 점차 단순하고 현대적인 내비게이션으로 진화하고 있음을 알 수 있습니다. 각 사례 모두 해당 플랫폼 사용자의 기대치에 부합하는 디자인을 취하면서, 내비게이션 바의 기본 원칙(현재 위치 표시, 쉬운 이동)을 지키고 있다는 공통점이 있습니다.
4. 최신 UI 트렌드와 네비게이션 바 디자인 변화
사용자 행동과 기기 환경이 변화함에 따라, UI에서의 네비게이션 바 디자인도 지속적으로 진화하고 있습니다. 최근 몇 년간 두드러진 트렌드와 그에 따른 네비게이션 바의 변화를 살펴보겠습니다.
- ① 하단 네비게이션 바 활용 증가: 화면이 커진 스마트폰 시대에 하단 영역을 활용한 내비게이션이 표준이 되고 있습니다. 앞서 언급한 유튜브, 사파리의 사례처럼, 주요 앱과 브라우저들이 상단 메뉴를 하단으로 옮겨 손쉽게 조작하도록 바꾸고 있습니다. “엄지손가락 존(thumb zone)”이라는 말이 생겨났을 정도로, 한 손 사용 편의성은 모바일 UX에서 매우 중요합니다. 저스틴마인드(Justinmind)의 모바일 내비게이션 가이드에 따르면, 하단 내비게이션이 인기 있는 이유는 대부분의 사용자들이 폰을 들고 있을 때 엄지로 화면 하단을 편하게 터치할 수 있기 때문이며, 화면 상단에 비해 손의 움직임 부담이 적어 전체 제품의 사용성을 높여준다고 합니다. 결과적으로 최근 앱들은 핵심 기능을 하단 바에 배치하고, 부차적인 메뉴는 사이드 메뉴나 탭 내 추가 메뉴로 이동시키는 경향이 뚜렷합니다.
- ② 제스처 기반 내비게이션의 대두: 제스처 네비게이션이란 눈에 보이는 버튼이나 링크 대신 화면 동작(스와이프, 드래그 등)으로 화면 전환이나 뒤로가기 등을 하는 방식입니다. 애플은 iPhone X 이후로 물리 홈버튼을 없애고 화면 가장자리 스와이프로 홈 이동이나 앱 전환을 지원했고, 안드로이드도 안드로이드 10부터 시스템 전역의 제스처 내비게이션을 기본 채택했습니다. 이러한 OS 차원의 변화는 앱 설계에도 영향을 주었습니다. 이제 앱 화면 아래에 항상 나타나던 안드로이드의 백(Home/Back/Recent)버튼 바는 사라지고, 대신 얇은 제스처 바만 남게 되었습니다. 장점은 화면 공간을 더 활용할 수 있고, 사용자에게 직접 조작하는 느낌을 줄 수 있다는 것입니다. 또한 좌우 스와이프로 탭 이동, 당겨서 새로고침 등의 직관적 제스처 패턴이 많이 도입되었습니다. 한편, 디자이너 입장에서는 제스처와 앱 UI가 충돌하지 않도록 주의해야 하는 과제가 생겼습니다. 예를 들어, 안드로이드에서는 화면 좌측 가장자리 스와이프가 뒤로가기 제스처로 예약되어 있어서, 앱에서 자체적인 사이드메뉴 열기 제스처 등과 겹치지 않도록 해야 합니다. 제스처 내비게이션은 학습이 조금 필요할 수 있지만, 일단 익숙해지면 버튼을 누르는 것보다 빠르고 유려한 경험을 제공합니다. 최근 많은 앱들이 명시적 내비게이션 바 + 제스처를 병행하여 지원하고 있습니다. 예를 들어, 인스타그램 앱은 하단 아이콘 탭 바를 제공하면서도, 옆으로 스와이프하면 카메라가 열리거나 DM 화면으로 이동하는 숨은 제스처 내비게이션을 가지고 있습니다. 이러한 복합 내비게이션 접근은 다양한 사용자 취향을 모두 만족시키려는 노력으로 볼 수 있습니다.
- ③ 다크 모드와 UI 테마 변화: 다크 모드 지원은 이제 대부분의 앱에서 기본이 되었습니다. 다크 모드 도입으로 인해 네비게이션 바 디자인도 색상 대비와 스타일 면에서 변화가 생겼습니다. 예전에는 많은 앱들이 밝은 배경에 어두운 아이콘(또는 반대로)으로 고정된 팔레트를 사용했지만, 이제는 라이트 모드와 다크 모드에 따라 네비게이션 바의 배경색과 아이콘 색상이 동적으로 바뀝니다. 예를 들어 iOS의 기본 네비게이션 바는 다크 모드에서 자동으로 어두운 반투명 배경에 밝은 색 글씨로 전환됩니다. 머티리얼 디자인도 다크 테마를 위한 가이드에서 네비게이션 바의 배경을 어둡게 하고 아이콘과 텍스트 명도를 높여 충분한 대비를 확보하도록 권장합니다. 이런 변화는 단순히 색상만 바꾸는 것이 아니라, 사용자가 어두운 환경에서 눈의 피로를 덜 느끼면서도 내비게이션 요소를 잘 식별할 수 있도록 하는 데 목적이 있습니다. 또한 다크 모드 전환 시 머티리얼 디자인3에서는 하단 바에 살짝 다른 명암의 elevation을 주어 약간 띄워보이게 한다든지, 애플 iOS에서는 바의 배경을 블러 처리하여 콘텐츠 위에 글씨가 있어도 읽을 수 있게 한다든지 하는 시각적 디테일도 최근 디자인에서 강조됩니다. 결과적으로, UI 테마에 따라 유연하게 모습이 변하는 네비게이션 바가 이제 보편화되었다고 할 수 있습니다.
- ④ 몰입형 화면과 내비게이션 최소화: 최신 트렌드 중 하나는 콘텐츠에 최대한 집중할 수 있도록 내비게이션 바를 숨기거나 축소하는 것입니다. 예를 들어, 영상이나 이북(eBook)을 볼 때 화면을 터치하지 않으면 내비게이션 바와 상태 바 등이 자동으로 사라져 풀스크린을 유지합니다. 스크롤을 아래로 내릴 때 상단 네비게이션 바가 작아지거나 아예 숨겨지는 스크롤 연동 헤더도 일반화되었습니다. 이러한 디자인 변화는 필요할 때만 네비게이션을 노출하여 방해를 줄이고자 하는 시도입니다. 다만 항상 숨겨두면 사용자가 길을 잃을 수 있으므로, 스와이프나 터치로 쉽게 내비게이션을 다시 불러올 수 있게 하는 보완 장치를 둡니다. 예를 들어 사파리 브라우저는 풀스크린 상태에서 화면 하단 가장자리를 살짝 스와이프하면 주소창 바가 다시 나타나도록 되어 있습니다. 이처럼 상황에 따른 유연한 표시/숨김은 현대 내비게이션 바의 특징이며, 사용자에게 내용 몰입과 탐색 편의라는 두 마리 토끼를 잡아주려는 시도라고 볼 수 있습니다.
- ⑤ 새로운 폼팩터와 내비게이션: 스마트폰 이외에도 태블릿, 접이식 폰, 스마트워치, 자동차 디스플레이 등 다양한 디바이스가 등장하면서 이에 맞는 내비게이션 바 디자인도 나타나고 있습니다. 예를 들어, 태블릿에서는 화면이 크기 때문에 하단에 네비게이션 레일(Navigation Rail)이라고 불리는, 사이드바와 탭 바의 중간 형태를 사용하는 것이 머티리얼 디자인에서 권장됩니다. 이는 아이콘과 레이블을 세로로 배열한 좁은 사이드바로서, 태블릿에서는 하단 탭 바보다 정보량을 더 담을 수 있고, 손도 왼쪽으로 충분히 닿을 수 있기 때문입니다. 접이식 폰이나 듀얼 스크린 기기(예: 마이크로소프트 Surface Duo)는 화면 형태에 따라 내비게이션 바의 위치를 유연하게 옮기는 실험이 이뤄지고 있습니다. 스마트워치의 경우 화면이 매우 작으므로 전통적인 네비게이션 바 대신 제스처(디지털 크라운 회전이나 스와이프)와 단계적인 리스트 메뉴로 내비게이션을 구현합니다. 자동차 인포테인먼트 화면에서는 터치보다 음성 내비게이션이나 물리 버튼 조합이 강조되기도 합니다. 이렇듯 새 기기에서는 기존의 네비게이션 바 개념이 변형되거나 다른 입력 방식과 결합되지만, 궁극적으로 목표는 동일합니다: 운전자나 사용자에게 필요한 인터페이스를 쉽고 안전하게 제공하는 것입니다. 예컨대, Android Auto 디자인 가이드에서도 하단에 간략한 앱 전환 바와 간단한 위젯들로 구성된 자동차용 네비게이션 바를 보여주고, 나머지 화면은 내비게이션(지도)이나 미디어 재생 등 콘텐츠에 집중하도록 하고 있습니다.
정리하면, 최신 UI 트렌드는 “손쉬운 조작”과 “콘텐츠 몰입”이라는 두 가지 흐름으로 요약됩니다. 전자는 하단 바, 제스처 등으로 내비게이션을 손에 착 붙게 만들고, 후자는 때로 내비게이션을 숨겨가면서까지 사용자에게 콘텐츠를 더 잘 보여주려는 것입니다. 디자이너들은 이 두 가지를 균형 있게 고려하여, 필요할 때 즉시 쓰일 수 있으면서도 필요 없을 때 방해하지 않는 네비게이션 바를 만들고자 노력하고 있습니다.
5. 네비게이션 바 UI 설계 시 주의할 점과 실무 적용 팁
네비게이션 바는 사용자 경험의 중추적인 요소인 만큼, 설계 시에 여러 가지 UX 원칙과 베스트 프랙티스를 염두에 두어야 합니다. 여기서는 네비게이션 바 디자인 원칙, 자주 발생하는 실수 사례와 개선 방법, 그리고 실무에서 바로 적용할 수 있는 팁들을 정리합니다.
① 핵심 UX 원칙 정리:
- 일관성(Consistency): 네비게이션 바의 위치와 스타일은 앱 전체에서 일관되어야 합니다. 예를 들어, 어떤 화면에서는 하단 바가 있고 어떤 화면에서는 사라진다면 사용자가 혼란을 느낄 수 있습니다. 가능하면 항상 같은 자리에, 같은 모양으로 내비게이션을 배치하세요. 또한 플랫폼 가이드라인에서 벗어나지 않는 것이 좋습니다. 익숙한 iOS/Android 패턴을 따르는 것이 학습 부담을 줄이고 사용자가 앱에 처음 와도 금방 길을 찾게 합니다. “대부분 사용자는 특정 요소가 특정 위치에 있을 거라고 예상한다. 예를 들어 하단에 주요 메뉴, 좌측 상단에 뒤로 버튼 등이 그것이다. 이를 함부로 깨뜨리면 사용자는 보물찾기 하듯 메뉴를 찾아 헤매게 될 것”이라는 조언처럼, 기본에 충실한 디자인이 결국 좋은 UX로 이어집니다.
- 단순함과 명확성(Simplicity & Clarity): 네비게이션 옵션의 수를 적절히 제한하세요. 너무 많은 메뉴 항목을 한꺼번에 보여주면 사용자에게 과부하가 걸립니다. 한 눈에 들어오는 4~5개 이내가 적당하며, 메뉴 항목 이름도 짧고 알아보기 쉽게 정합니다. 또한 각 아이콘이나 레이블은 직관적인 용어를 사용해야 합니다. 예를 들어, 설정은 기어 아이콘, 홈은 집 모양 아이콘 등 표준 아이콘을 쓰면 사용자가 바로 알아챕니다. 만약 자체 아이콘이나 생소한 용어를 써야 한다면, 툴팁이나 보조 텍스트로 의미를 밝혀주는 것이 좋습니다. 모호함을 피하고 명료하게 하는 것이 네비게이션 설계의 기본입니다.
- 피드백과 현재 위치 표시(Feedback & Orientation): 사용자가 현재 어느 화면에 있는지 네비게이션 바를 통해 알 수 있어야 합니다. 그러므로 활성화된 메뉴 아이템을 시각적으로 강조하는 것은 필수입니다. 강조 방법은 밑줄, 배경 하이라이트, 아이콘 색상 변화 등 다양할 수 있습니다. 예를 들어, 한 디자인 분석 글에서는 선택된 아이콘은 채워진 형태로, 비선택 아이콘은 테두리만 있는 형태로 표시하는 것을 모범 사례로 꼽았습니다. 이렇게 하면 사용자가 5초 이내에 자신이 어디인지 파악할 수 있습니다. 흔히 범하는 실수 중 하나는 현재 선택된 메뉴를 별도 표시해주지 않는 것인데, 이는 사용자에게 방향 감각을 잃게 할 수 있으므로 반드시 피해야 합니다. 작은 점 하나라도 좋으니 “여기에 당신이 있습니다”를 알려주세요.
- 최소 클릭(탭) 경로(Minimal Navigation Steps): 사용자가 원하는 목적지까지 가는 탭 수를 최소화하도록 메뉴 구조를 설계합니다. 중요한 섹션은 한 번의 탭으로 도달 가능하게 두고, 덜 중요한 것은 2단계(예: “더보기” 메뉴 안)로 넣는 식의 우선순위 구분이 필요합니다. 이때 너무 숨겨서도 안 되는데, 메뉴를 한 번 더 눌러야 나오게 하는 햄버거 메뉴 남용은 대표적인 실수입니다. 숨겨진 메뉴는 발견되지 못할 수도 있고, 사용자에게 추가 인지부하를 줍니다. 따라서 가능한 한 상위 몇 개는 노출하고, 화면 공간이 부족하면 하위 메뉴로 자연스럽게 연계하도록 하세요.
② 잘못된 네비게이션 바 설계 사례와 개선 방법:
- 너무 많은 메뉴 항목: 어떤 앱은 하단 바에 아이콘을 6개, 7개 넣거나 사이드 메뉴에 스크롤이 한참 될 만큼 항목을 쭉 나열하기도 합니다. 한 화면에 너무 많은 선택지를 주면 사용자는 결정장애가 오거나 메뉴 자체를 무시해버릴 수 있습니다. 실제 연구에 따르면 선택지가 많을수록 결정을 내리지 못하는 경향(Hick’s Law)이 있습니다. 개선: 진짜 중요한 상위 4~5개만 내비게이션 바에 두고, 나머지는 하위 메뉴나 “더보기” 섹션으로 재배치하세요. 메뉴 구조를 재편성하여 정보를 그룹화하고, 사용자가 한번에 이해할 수 있는 단위로 쪼개는 것이 좋습니다.
- 너무 적은 메뉴 항목 (과도한 축약): 반대로, 메뉴 항목을 지나치게 줄여서 모든 것을 몇 개 카테고리에 우겨넣는 경우도 문제입니다. 예를 들어 2~3개 카테고리만 보여주고 나머지는 그 안에서 다시 찾아 들어가게 하면, 사용자는 “어디에 내가 찾는 기능이 들어있을까” 계속 추측해야 합니다. 개선: 상위 항목은 앱의 주요 사용 시나리오 기준으로 정의하고, 애매하게 통합하지 마세요. 최소한 사용자가 혼란 없이 구분할 수 있는 수준으로 항목 수를 정하세요. 만약 정말 메뉴를 줄이고 싶다면, 대신 앱 홈화면에서 바로 주요 기능으로 연결되는 진입점들을 제공하는 등 다른 네비게이션 보조 장치를 마련해야 합니다.
- 메뉴 숨김과 낮은 가시성: 앞서 언급한 햄버거 메뉴 남용이 대표적입니다. 메뉴를 한 단계 숨겨두면 화면은 깔끔해지지만, 사용자는 메뉴 존재 자체를 놓치거나 접근을 꺼리게 됩니다. Usability 연구에서는 “숨겨진 메뉴는 사용성이 떨어지고, 사용자들이 메뉴를 찾지 못해 화면 여기저기를 마구 탭하다가 금방 지친다”는 결과가 있습니다. 개선: 주요 내비게이션은 가급적 화면에 항상 보이도록 설계하세요. 공간이 부족하다면 아이콘 형태로라도 노출하고, 선택 시 레이블을 나타나게 하는 방법도 있습니다. 꼭 햄버거 메뉴를 써야 한다면, 그 안에 너무 많은 항목을 넣지 말고 사용자에게 친숙한 아이콘과 레이블로 구성하여 열었을 때라도 빠르게 인지할 수 있게 만드세요.
- 비표준 아이콘 사용: 회사 로고를 홈 아이콘 대신 쓴다거나, 일반적이지 않은 그래픽을 써서 사용자를 혼란시키는 경우입니다. 예를 들어 즐겨찾기를 하트 ★ 대신 다른 기호로 표시하면 사용자는 그것이 즐겨찾기인지 알아채기 어려울 것입니다. 개선: 가능하면 관례적인 아이콘을 사용하세요. 새로 만든 아이콘을 써야 한다면, 적어도 레이블을 함께 표기해서 혼란을 줄여야 합니다. 아이콘 하나를 5초 이상 고민하게 만든다면 그것은 실패한 아이콘이라는 말도 있습니다. 따라서 네비게이션 아이콘은 한 눈에 의미가 떠오르는 것이어야 합니다.
- 현재 위치 미표시: 선택된 메뉴가 시각적으로 전혀 구분되지 않으면 사용자는 “내가 방금 누른 게 제대로 눌린 건가?” 또는 “지금 내가 어디 화면에 있지?” 헷갈리게 됩니다. 이런 실수는 의외로 흔한데, 강조 색상 배합을 잘못하여 활성/비활성 구분이 안 간다든지, 아예 하이라이트를 생략한 디자인 등이 그것입니다. 개선: 하이라이트 색상은 충분한 대비를 가지도록 설정하고, 아이콘 모양 변화나 언더라인 등 한 가지 이상 방법으로 표시합니다. 테스트할 때 눈을 살짝 멀리하고도 어떤 메뉴가 선택되었는지 보이는지 확인해보세요. 또한 웹이라면 현재 페이지의 메뉴에
aria-current="page" 같은 접근성 태그를 달아 보조기기 사용자에게도 현재 위치를 알리도록 합니다.
위의 문제 사례들은 모두 실제 많은 앱과 사이트에서 한 번쯤 저질렀던 실수이며, 다행히도 개선 방법 또한 잘 알려져 있습니다. 핵심은 사용자의 입장에서 생각해 보는 것입니다. “이 디자인에서 난 길을 잃지 않을까?”, “이 메뉴 아이콘을 보고 무슨 뜻인지 바로 알까?”, “이동하려는 곳을 몇 번 눌러야 갈 수 있을까?” 등을 자문자답하면서 설계안을 검토해 보세요.
③ 실무 적용 팁:
- 사용자 흐름 시뮬레이션: 디자인 시안 단계에서, 사용자 시나리오를 몇 가지 정하고 그들이 앱 내에서 이동하는 경로를 따라가 보세요. 이때 네비게이션 바가 그 흐름을 원활히 지원하는지 확인해야 합니다. 여러 핵심 시나리오(콘텐츠 찾아보기, 검색, 새 항목 만들기, 설정 변경 등)를 커버하는 공통 경로에 네비게이션 바 아이템이 잘 대응되는지가 중요합니다. 만약 특정 중요한 시나리오로 가는 경로가 3단계 이상이라면 네비게이션 구조를 개편하는 것이 좋습니다.
- 멀티 플랫폼 대응: 하나의 서비스가 웹, Android, iOS 등 여러 플랫폼으로 제공되는 경우, 각 플랫폼의 네비게이션 컨벤션을 존중하되 서비스 정체성을 유지하는 균형이 필요합니다. 예를 들어, 같은 서비스라도 iOS 앱에선 하단 탭 바, 안드로이드 앱에선 하단 네비게이션 바 또는 드로어, 웹에선 상단 메뉴나 사이드바로 구성하는 것이 일반적입니다. 이때 각 플랫폼에 맞게 UI를 최적화하되, 공통된 아이콘이나 메뉴 명칭을 사용함으로써 사용자가 다른 플랫폼을 쓰더라도 혼란이 없게 합니다. 실무에서는 디자인 시스템을 플랫폼별로 분기하여 관리하기도 합니다 (예: React 웹 컴포넌트 vs. Swift iOS 컴포넌트 등). 중요한 건 최종 사용자 입장에서 자연스럽게 느껴지도록 하는 것입니다.
- 반응형 디자인 고려: 특히 웹이나 데스크톱 애플리케이션에서는 창 크기 변화에 따라 네비게이션 바 형태를 변형시켜야 할 수 있습니다. 예를 들어, 브라우저 폭이 좁아지면 상단 메뉴가 햄버거 아이콘으로 바뀌거나, 사이드바가 축소될 수 있습니다. 이러한 반응형 동작을 미리 정의하고 디자인 시뮬레이션해야 합니다. 머티리얼 디자인의 Navigation Rail처럼, 중간 단계 형태(tablet size 등)도 고려하면 좋습니다. 이를 통해 다양한 디스플레이 환경에서 네비게이션 바가 깨지지 않고 기능할 수 있습니다.
- 터치 타겟 최적화: 모바일 기기의 경우 네비게이션 바 아이템은 충분한 터치 영역을 가져야 합니다. 일반적으로 48dp (약 7~8mm) 정도를 최소 터치 타겟 크기로 권장합니다. 아이콘 자체는 작아도 주위 패딩을 넉넉히 주어 사용자가 실수로 엉뚱한 곳을 누르는 일을 줄이세요. 또한 각 아이템 간 간격도 중요합니다. 너무 붙어 있으면 오동작 확률이 높아지므로, 적절히 여백을 두어야 합니다. 이 부분은 디자인 가이드뿐 아니라 실제 기기에서 손으로 시험해보는 것이 확실합니다. 프로토타입을 기기에 올려 여러 명이 눌러보며 피드백을 받으세요.
- 접근성(Accessibility) 체크: 시각장애인, 색맹, 노약자 등 다양한 사용자가 네비게이션을 인식하고 사용할 수 있어야 합니다. 대비 비율(텍스트 또는 아이콘과 배경 색상)은 WCAG 가이드라인 권고인 4.5:1 이상이 되도록 설정합니다. 또한 스크린 리더용 레이블을 모두 달아주어야 합니다. 예를 들어 아이콘 버튼에는
aria-label이나 접근성 레이블을 명확히 지정해, 화면 낭독기가 “홈, 탭 1 of 5” 등으로 읽어줄 수 있게 하는 것이 좋습니다. 키보드 내비게이션이 필요한 웹의 경우, tabindex 순서도 UI 흐름과 일치하게 정리합니다. 포커스 인디케이터가 보이도록 설정하여 키보드 사용자도 현재 어느 메뉴에 포커스가 있는지 알게 해야 합니다. 최근 애플과 구글 모두 접근성 강조 모드(예: iOS Bold Text, Android Accessibility Size 등)에서 UI가 깨지지 않고 확장되도록 권고하고 있으므로, 폰트 크기가 커져도 버튼이 겹치지 않는지, 색상 반전 모드(다크 모드와 별개로 고대비 모드 등)에서 가독성이 유지되는지도 확인하세요. 이러한 세심한 접근성 배려는 모든 사용자에게 편리한 네비게이션 바를 제공하기 위한 필수 과정입니다.
- 사용자 테스트 & 반복 개선: 디자인은 책상 위에서 완벽할 수 없으며, 사용자 테스트를 통해 개선점이 드러나는 경우가 많습니다. 간단한 방법으로는 프로토타입을 만들어 사용자들에게 “이 앱에서 ~~기능은 어디서 찾을 것 같습니까?”라고 물어보는 것입니다. 사용자가 예상치 못한 곳을 누르려고 한다면 네비게이션 구조에 수정이 필요하다는 신호입니다. 특히 정보구조(IA)가 복잡한 앱일수록, 내비게이션 바에 노출된 항목과 숨은 항목의 구분이 논리적이어야 하므로, 사용자 인터뷰를 통해 분류가 직관적인지 피드백을 받는 것이 중요합니다. A/B 테스트를 할 수 있다면 메뉴 레이블 이름이나 배열 순서에 따른 사용자 클릭률 차이를 볼 수도 있습니다. 실무에서 이런 데이터를 축적하면 점차 근거 기반의 네비게이션 설계가 가능해집니다. 항상 기억해야 할 점은, 디자인은 한 번에 완성되는 것이 아니라 사용자와 상호작용하며 발전하는 것이라는 사실입니다.
6. 정리 및 마무리
네비게이션 바는 UI 디자인에서 길잡이 역할을 하며, 사용자들이 콘텐츠를 탐색하고 기능을 활용하는 데 핵심적인 부분입니다. 이번 글에서는 네비게이션 바의 개념부터 다양한 디자인 가이드라인의 원칙, 실제 서비스 사례, 최신 트렌드, 그리고 실무 팁까지 폭넓게 살펴보았습니다. 핵심 개념을 요약해보면 다음과 같습니다:
- 정의와 필요성: 네비게이션 바는 사용자의 위치 파악과 이동을 돕는 UI 구성요소로서, 복잡한 앱에서도 논리적이고 쉬운 길찾기 경험을 제공하는 것이 목표입니다. 잘 디자인된 네비게이션 바는 사용자가 앱 구조를 머릿속에 그리지 않고도 보고 누르는 대로 원하는 곳에 갈 수 있게 해줍니다.
- 디자인 시스템별 원칙: 구글 머티리얼 디자인, 애플 HIG, MS 플루언트 디자인은 각기 다른 환경을 상정하지만, 모두 명확한 레이블, 적절한 배치, 현재 위치 표시, 일관성 유지 등의 공통 철학을 가지고 있습니다. 플랫폼 가이드라인을 따르면 사용자 기대에 부합하는 UI를 만들 수 있으므로, 디자인할 때 각 시스템의 권장사항을 참고하는 것이 좋습니다.
- 사례와 응용: 실제 서비스들(유튜브, Apple Music 등)을 보면 한 손 조작성, 가시성, 일관성을 높이기 위한 네비게이션 바 디자인이 어떻게 적용되고 발전해왔는지 알 수 있습니다. 장단점을 분석하는 과정은 우리 자신의 디자인에 교훈을 줍니다. 예를 들어 유튜브의 하단 바 도입은 모바일 UX를 향상시켰지만, 동시에 모든 앱에 항상 맞는 솔루션은 아니라는 점(항목이 너무 많으면 하단 바에 다 담을 수 없음)을 생각해보게 합니다.
- 트렌드: 하단 내비게이션, 제스처, 다크 모드 등은 앞으로도 지속될 흐름이며, 이에 따라 네비게이션 바도 더 유연하고 상황 적응적으로 변화할 것입니다. 중요한 것은 새로운 트렌드를 따르더라도 사용자 편의라는 본질을 놓치지 않는 것입니다. 기술이나 유행이 변해도 “쉬운 내비게이션”이라는 원칙은 불변이기 때문입니다.
- 설계 팁: 마지막으로, 사용자 입장에서 단순하고 명확하게, 그러나 숨기지는 말고, 현재 위치를 보여주고, 표준에 어긋나지 않게 만드는 것이 좋은 네비게이션 바의 요건임을 정리했습니다. 흔히 하는 실수를 피하고, 접근성까지 챙긴다면 어느 플랫폼이든 탄탄한 내비게이션 경험을 제공할 수 있을 것입니다.
네비게이션 바 디자인은 UI/UX 디자이너에게 있어 항상 중요한 과제입니다. 작은 모바일 화면에서든 큰 웹 애플리케이션에서든, 정보 구조를 사용자에게 펼쳐 보여주는 창구 역할을 하기 때문입니다. 따라서 디자인할 때는 정보 구조(IA) 설계, 비주얼 디자인, 인터랙션 디자인이 종합적으로 고려되어야 하며, 필요하면 개발자와도 협의하여 기술적으로 매끄럽게 구현되어야 합니다. 실무에서는 때로 기능 추가나 변경으로 인해 네비게이션 구조를 수정해야 하는 일도 발생하는데, 이때도 일관성과 단순성 원칙을 기준으로 의사결정을 하면 올바른 방향을 잡는 데 도움이 될 것입니다.
마지막으로 강조하고 싶은 것은, “사용자는 우리 앱의 내비게이션을 진지하게 공부하지 않는다”는 점입니다. 사용자에겐 그저 보이는 몇 개 버튼과 메뉴가 전부이고, 거기서 직관적으로 느껴지는 대로 행동할 뿐입니다. 그러니 우리는 사용자가 고민 없이도 자연스럽게 탐색할 수 있도록, 보이지 않는 곳에서 꼼꼼히 디자인을 다듬어야 합니다. 네비게이션 바 디자인의 성공은 사용자가 그것을 인식하지 못할 정도로 편안하게 느끼게 하는 것이라 해도 과언이 아닙니다. 이 글에서 다룬 개념과 원칙들이 그런 좋은 디자인을 만드는 데 작은 밑거름이 되길 바랍니다.
#UI디자인 #네비게이션바 #구글머터리얼 #애플HIG #MS플루언트 #UX디자인 #인터페이스디자인 #모바일UI #웹UI #네비게이션사례 #UI가이드라인