장바구니 담기(Add to Cart) 및 구매 버튼(Buy Now)은 상품 상세 페이지에서 사용자가 상품을 구매하는 과정으로 진입하는 핵심적인 Call-to-Action(CTA) 버튼입니다. 사용자의 구매 의사 결정을 유도하고, 쇼핑몰의 매출 증대에 직접적인 영향을 미치는 중요한 UI 컴포넌트입니다.
본 글에서는 대학생 수준의 독자를 대상으로 장바구니 담기 및 구매 버튼의 핵심 개념, 디자인 원칙, 디자인 시스템별 가이드라인, 최신 사례 및 적용 시 주의점까지 상세히 설명합니다. 장바구니 담기 및 구매 버튼을 통해 사용자의 구매 행동을 유도하고, 쇼핑몰의 전환율을 극대화하는 인사이트를 얻어 가시길 바랍니다.
🛒 장바구니 담기 및 구매 버튼 핵심 개념: 구매 의사를 행동으로 전환하다
장바구니 담기 및 구매 버튼은 사용자가 상품에 대한 구매 의사를 표현하고, 실제 구매 과정으로 진입하는 관문입니다. 이 버튼들은 사용자의 눈에 잘 띄고, 쉽게 클릭할 수 있도록 디자인되어야 하며, 사용자의 쇼핑 흐름에 따라 적절한 기능을 제공해야 합니다.
🛍️ 장바구니 담기 (Add to Cart): 쇼핑을 계속하다
장바구니 담기 버튼은 사용자가 선택한 상품을 장바구니에 추가하는 기능을 합니다. 사용자는 장바구니에 여러 상품을 담아두고, 나중에 한꺼번에 결제할 수 있습니다.
- 기능:
- 상품을 장바구니에 추가
- 쇼핑을 계속할 수 있도록 유도
- 여러 상품을 한 번에 구매할 수 있도록 지원
- 디자인:
- 일반적으로 “장바구니에 담기” 텍스트와 함께 장바구니 아이콘을 사용
- 쇼핑몰의 브랜드 색상을 사용하여 눈에 잘 띄게 디자인
- 버튼을 눌렀을 때, 시각적/청각적 피드백(예: 버튼 색상 변화, 애니메이션 효과, “장바구니에 담겼습니다” 토스트 메시지) 제공
💸 구매 버튼 (Buy Now): 즉시 구매하다
구매 버튼(또는 즉시 구매, 바로 구매)은 사용자가 선택한 상품을 즉시 결제 단계로 이동시키는 기능을 합니다. 사용자는 장바구니에 상품을 담는 과정을 건너뛰고, 빠르게 구매를 완료할 수 있습니다.
- 기능:
- 상품을 즉시 결제 단계로 이동
- 빠른 구매를 지원
- 구매 의사가 확실한 사용자에게 편리한 쇼핑 경험 제공
- 디자인:
- 일반적으로 “구매”, “바로 구매”, “즉시 구매” 등의 텍스트 사용
- 장바구니 담기 버튼보다 더 강조되는 색상(예: 대비되는 색상)을 사용하여 시선을 집중
- 버튼을 눌렀을 때, 결제 페이지로 즉시 이동
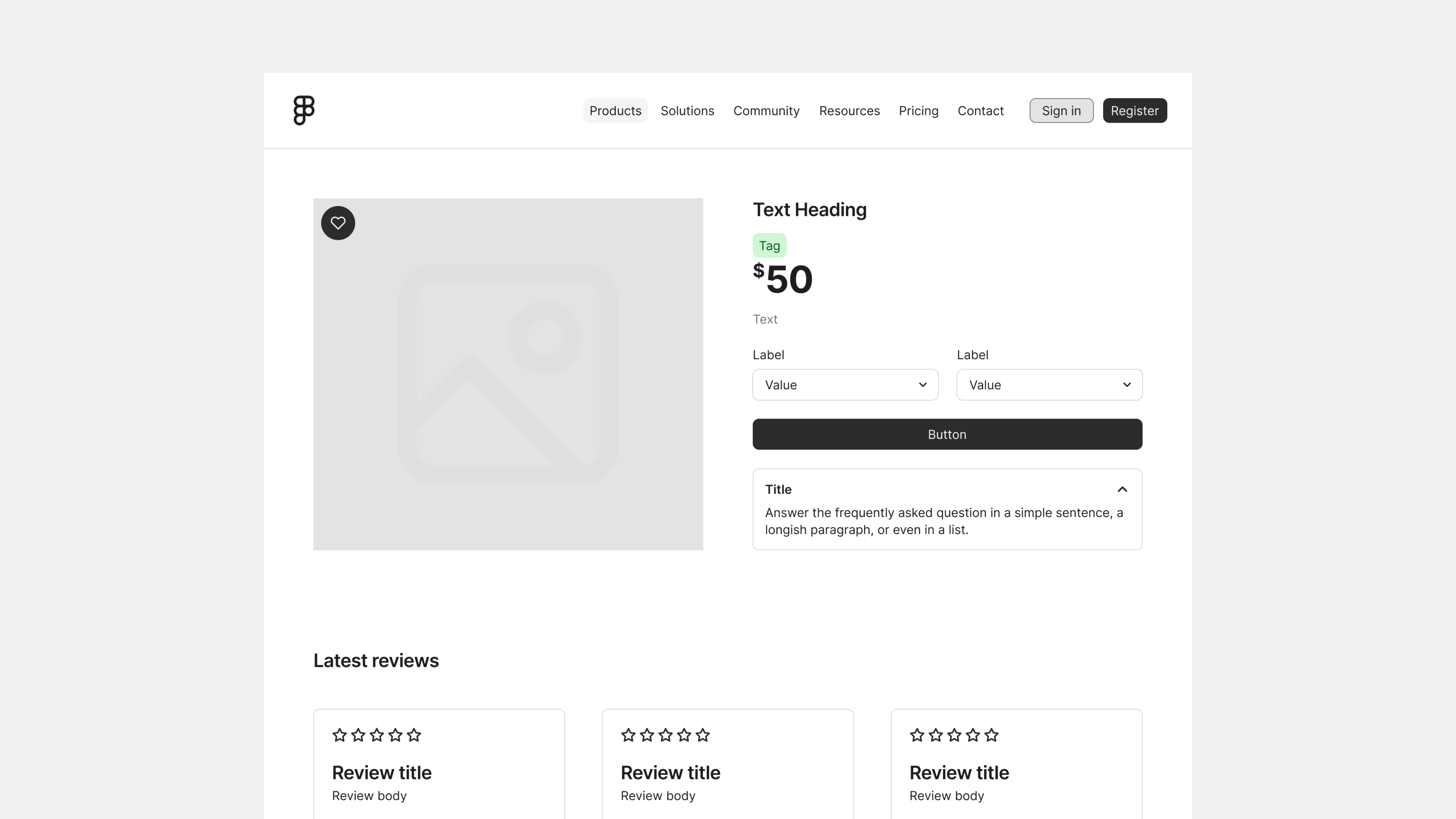
💖 관심 상품 (Wishlist/Favorites): 나중에 구매하기
관심 상품(또는 위시리스트, 찜하기) 기능은 사용자가 관심 있는 상품을 저장해두고, 나중에 다시 확인하거나 구매할 수 있도록 돕는 기능입니다.
- 기능:
- 관심 상품 목록에 상품 추가
- 나중에 상품을 다시 찾기 쉽게 함
- 구매를 망설이는 사용자에게 구매를 유도하는 효과
- 디자인:
- 일반적으로 하트 아이콘 또는 별 아이콘 사용
- 아이콘 클릭 시, 색상 변화 또는 애니메이션 효과를 통해 사용자에게 피드백 제공
📐 디자인 시스템별 장바구니 담기 및 구매 버튼 가이드라인: 일관성과 사용성 확보
구글 머티리얼 디자인, 애플 휴먼 인터페이스 가이드라인, MS Fluent 디자인은 각자 고유한 디자인 철학을 바탕으로 장바구니 담기 및 구매 버튼 디자인에 대한 구체적인 가이드라인을 제공합니다. 이러한 가이드라인은 사용자에게 일관되고 친숙한 경험을 제공하며, 개발 생산성을 높이는 데 기여합니다.
🟦 구글 머티리얼 디자인: 명확성과 기능성 강조
구글 머티리얼 디자인은 명확하고 기능적인 인터페이스를 통해 사용자 경험을 극대화하는 것을 목표로 합니다. 장바구니 담기 및 구매 버튼 디자인에서도 이러한 철학이 반영되어 있습니다.
- 버튼 유형:
- Contained Button: 배경색이 채워진 버튼으로, 가장 강조되는 행동에 사용합니다. (예: 구매 버튼)
- Outlined Button: 테두리만 있는 버튼으로, 중간 정도 강조되는 행동에 사용합니다. (예: 장바구니 담기 버튼)
- Text Button: 텍스트만 있는 버튼으로, 가장 낮은 강조 수준의 행동에 사용합니다. (예: 관심 상품 추가)
- 아이콘: 필요에 따라 버튼에 아이콘을 추가하여 기능을 명확하게 나타낼 수 있습니다.
- 색상: 브랜드 색상을 사용하여 버튼을 강조하고, 사용자의 시선을 유도합니다.
- 피드백: 버튼 클릭 시, ripple 효과(물결 효과)를 통해 사용자에게 시각적인 피드백을 제공합니다.
🍎 애플 휴먼 인터페이스 가이드라인: 심미성과 플랫폼 통합 중시
애플 휴먼 인터페이스 가이드라인은 심미성과 플랫폼 통합을 통해 사용자에게 최상의 경험을 제공하는 것을 목표로 합니다. 장바구니 담기 및 구매 버튼 디자인에서도 이러한 특징이 두드러집니다.
- 버튼 스타일: 둥근 모서리의 버튼을 사용하여 부드럽고 친근한 느낌을 줍니다.
- 색상: 플랫폼 표준 색상(예: 파란색)을 사용하여 버튼을 강조하고, 사용자의 시선을 유도합니다.
- 피드백: 버튼 클릭 시, 버튼 색상이 약간 어두워지거나, 햅틱 피드백(Haptic Feedback)을 제공하여 사용자에게 피드백을 줍니다.
- SF Symbols: 애플에서 제공하는 SF Symbols 아이콘 세트를 활용하여 버튼의 의미를 명확하게 전달 할 수 있습니다.
🔷 MS Fluent 디자인: 깊이감과 자연스러운 인터랙션 추구
MS Fluent 디자인은 빛, 그림자, 재질감 등을 활용하여 인터페이스에 깊이감을 더하고, 자연스러운 모션 효과를 통해 사용자 경험을 향상시키는 것을 목표로 합니다. 장바구니 담기 및 구매 버튼 디자인에서도 이러한 철학이 반영되어 있습니다.
- 버튼 스타일: Fluent 디자인 시스템의 버튼 스타일 가이드라인을 따릅니다.
- 색상: 브랜드 색상을 사용하여 버튼을 강조하고, 사용자의 시선을 유도합니다.
- 피드백: 버튼 클릭 시, 미세한 애니메이션 효과와 함께 시각적/청각적 피드백을 제공합니다.
✨ 장바구니 담기 및 구매 버튼 최신 사례: 사용자 경험을 혁신하다
최근 이커머스 트렌드는 사용자 중심의 경험을 강화하는 방향으로 발전하고 있습니다. 장바구니 담기 및 구매 버튼 디자인에서도 이러한 트렌드가 반영되어 다양한 혁신적인 사례들이 등장하고 있습니다.
📱 하단 고정 버튼 (Sticky Button): 모바일 구매 편의성 향상
모바일 환경에서는 화면 하단에 장바구니 담기 및 구매 버튼을 고정하여 사용자가 스크롤에 관계없이 언제든지 버튼을 클릭할 수 있도록 하는 디자인이 많이 사용됩니다.
- 장점:
- 사용자가 버튼을 찾기 위해 스크롤할 필요가 없음
- 구매 접근성 향상
- 구매 전환율 증가
➕ 수량 조절 버튼 통합: 간편한 수량 선택
장바구니 담기 버튼에 수량 조절(+/-) 버튼을 통합하여 사용자가 상품 상세 페이지에서 바로 수량을 선택하고 장바구니에 담을 수 있도록 하는 디자인이 늘고 있습니다.
- 장점:
- 사용자가 수량 변경을 위해 별도의 페이지로 이동할 필요 없음
- 쇼핑 흐름 간소화
- 사용자 편의성 향상
🗣️ 음성 주문: 새로운 인터랙션 방식
AI 스피커, 스마트폰 음성 비서 등을 통해 음성으로 상품을 검색하고, 장바구니에 담고, 구매할 수 있는 기능이 등장하고 있습니다.
- Amazon Alexa: 아마존 에코(Echo)와 같은 AI 스피커를 통해 음성으로 상품을 검색하고, 장바구니에 담고, 구매할 수 있습니다.
- Google Assistant: 구글 어시스턴트를 통해 음성으로 상품을 검색하고, 구매할 수 있습니다.
⚠️ 장바구니 담기 및 구매 버튼 적용 시 주의점: 사용자 경험 최적화를 위한 가이드
장바구니 담기 및 구매 버튼은 사용자 경험에 큰 영향을 미치는 만큼, 신중하게 설계하고 적용해야 합니다.
🚫 버튼 간 혼동 방지
여러 개의 버튼을 제공할 경우, 각 버튼의 기능과 우선순위를 명확하게 구분해야 합니다. 사용자가 버튼의 의미를 혼동하지 않도록 디자인해야 합니다.
- 시각적 차별화: 버튼의 색상, 크기, 모양 등을 다르게 하여 시각적으로 구분합니다.
- 명확한 레이블: 버튼의 기능을 명확하게 나타내는 레이블(텍스트)을 사용합니다.
- 적절한 배치: 버튼의 우선순위에 따라 배치 순서를 결정합니다. (예: 구매 버튼을 장바구니 담기 버튼보다 오른쪽에 배치)
⚠️ 과도한 강조 지양
버튼을 너무 과도하게 강조하면 오히려 사용자에게 거부감을 줄 수 있습니다. 쇼핑몰의 전체적인 디자인과 조화를 이루면서도 사용자의 시선을 자연스럽게 유도할 수 있도록 디자인해야 합니다.
❌ 불분명한 피드백 지양
버튼을 클릭했을 때, 사용자에게 명확한 피드백을 제공해야 합니다. 버튼의 색상 변화, 애니메이션 효과, 토스트 메시지 등 다양한 방법을 활용하여 사용자가 자신의 행동 결과를 인지할 수 있도록 합니다.
📵 접근성 간과 금지
- 대체 텍스트 (alt text): 버튼에 사용된 아이콘에 대체 텍스트를 제공하여 스크린리더 사용자도 버튼의 기능을 이해할 수 있게 합니다.
- 키보드 접근성: 마우스 없이 키보드만으로도 버튼을 조작할 수 있도록 합니다.
- 충분한 명도 대비: 버튼의 텍스트와 배경색 간에 충분한 명도 대비를 확보하여 저시력 사용자도 버튼을 쉽게 식별할 수 있게 합니다.
🎉 마무리: 장바구니 담기 및 구매 버튼, 성공적인 쇼핑 경험의 열쇠
장바구니 담기 및 구매 버튼은 사용자가 상품을 구매하는 과정에서 가장 중요한 역할을 하는 UI 컴포넌트입니다. 사용자 중심의 디자인 원칙을 바탕으로 버튼을 디자인하고, 지속적으로 개선해 나간다면, 쇼핑몰의 구매 전환율을 높이고, 사용자 만족도를 향상시키는 데 크게 기여할 수 있을 것입니다.
#UI #컴포넌트 #장바구니담기버튼 #구매버튼 #디자인 #UX #UI디자인 #사용자경험 #구글머터리얼 #애플휴먼인터페이스 #MSfluent디자인 #이커머스 #쇼핑몰 #CTA #전환율 #접근성