
지도 위 작은 거인: 사용자를 사로잡는 UI 맵 핀(Map Pin) 디자인 전략
우리는 길을 찾고, 새로운 장소를 탐험하며, 주변의 정보를 얻기 위해 디지털 지도를 일상적으로 사용합니다. 이 복잡한 지리 정보 속에서 우리가 원하는 특정 위치를 명확하게 찾아내고 그곳에 대한 정보를 얻을 수 있도록 돕는 작지만 결정적인 역할을 하는 존재가 있습니다. 바로 ‘맵 핀(Map Pin)’ 또는 ‘마커(Marker)’라고 불리는 UI 컴포넌트입니다. 맵 핀은 디지털 지도라는 광활한 캔버스 위에 특정 지리적 좌표를 콕 집어 시각적으로 표시해주고, 때로는 그곳에 담긴 풍부한 이야기(정보)로 우리를 안내하는 가장 기본적인 탐색의 시작점입니다. 마치 보물 지도 위의 ‘X’ 표시처럼, 맵 핀은 사용자의 시선을 집중시키고, 공간에 대한 인지를 도우며, 길 찾기, 장소 검색, 예약, 정보 확인 등 다양한 위치 기반 서비스 경험의 핵심적인 상호작용을 가능하게 합니다. 이 작은 거인의 디자인과 활용 방식은 사용자가 지도를 얼마나 쉽고 유용하게 느끼는지에 직접적인 영향을 미치므로, 제품 책임자(PO), UX/UI 디자이너, 개발자 모두 그 중요성을 깊이 인식하고 최적의 맵 핀 전략을 고민해야 합니다.
맵 핀이란 무엇인가?: 핵심 개념 파헤치기
UI 맵 핀(Map Pin) 또는 마커(Marker)는 디지털 지도 인터페이스 상의 특정 지리적 좌표(위도, 경도)에 시각적으로 배치되어, 해당 지점의 존재, 중요성, 또는 관련 정보를 나타내는 아이콘이나 그래픽 심볼을 의미합니다. 현실 세계의 지도 위에 실제 핀을 꽂아 특정 장소를 표시하는 행위에서 유래했으며, 디지털 환경에서도 동일한 목적, 즉 복잡한 지도 정보 속에서 특정 관심 지점(Point of Interest, POI)을 사용자가 쉽게 식별하고 상호작용할 수 있도록 돕는 역할을 수행합니다.
맵 핀의 주요 역할
단순한 위치 표시처럼 보이지만, 맵 핀은 사용자 경험 측면에서 다음과 같은 다층적인 역할을 수행합니다.
- 명확한 위치 표시 (Location Indication): 가장 기본적인 역할은 지도 상의 특정 장소(예: 사용자의 현재 위치, 목적지, 검색 결과 장소, 즐겨찾기 한 곳)가 어디인지 명확하게 시각적으로 ‘마크’해주는 것입니다. 이를 통해 사용자는 지도 위에서 원하는 지점을 빠르고 정확하게 찾을 수 있습니다.
- 정보 접근의 관문 (Information Access Point): 핀은 단순히 위치만 나타내는 것을 넘어, 해당 장소에 대한 더 풍부한 정보로 연결되는 관문 역할을 합니다. 사용자가 핀을 클릭(탭)하면, 일반적으로 해당 장소의 이름, 주소, 전화번호, 영업시간, 사용자 평점, 사진, 리뷰 등의 상세 정보를 담은 정보 창(InfoWindow 또는 Callout)이 나타나거나 관련 상세 페이지로 이동하게 됩니다.
- 상태 또는 유형 정보 전달 (Status/Type Differentiation): 핀의 시각적 디자인(모양, 색상, 내부 아이콘 등)을 다르게 함으로써, 해당 위치의 추가적인 정보나 상태를 전달할 수 있습니다. 예를 들어, 핀의 색상으로 교통 상황(원활: 초록, 정체: 빨강)을 나타내거나, 핀 내부의 아이콘으로 장소의 카테고리(병원: 십자가, 식당: 포크/나이프)를 구분하거나, 핀의 크기나 형태로 중요도를 나타낼 수 있습니다.
- 사용자 상호작용 유도 (User Interaction Trigger): 핀은 사용자가 해당 위치와 관련하여 다음 행동을 취하도록 유도하는 시작점이 됩니다. 핀을 선택한 후 ‘길찾기 시작’, ‘즐겨찾기에 추가’, ‘전화 걸기’, ‘예약하기’, ‘리뷰 작성’ 등의 관련 액션을 바로 수행할 수 있도록 연결됩니다.
맵 핀의 기본 구조 해부하기
효과적인 맵 핀 디자인을 위해서는 그 기본적인 구성 요소들을 이해하는 것이 중요합니다.
- 핀 본체 (Pin Body / Icon): 지도 위에 표시되는 주된 시각적 그래픽 요소입니다. 전통적인 물방울 모양의 핀 디자인이 가장 널리 알려져 있지만, 특정 장소 카테고리를 나타내는 아이콘, 브랜드 로고, 숫자나 문자, 또는 커스텀 그래픽 등 매우 다양한 형태가 사용될 수 있습니다.
- 앵커 포인트 (Anchor Point): 핀의 시각적 형태와 별개로, 지도 상의 정확한 지리적 좌표(위도/경도)와 일치하는 핀의 특정 지점을 의미합니다. 일반적으로 물방울 모양 핀의 경우 뾰족한 하단 끝부분이 앵커 포인트가 됩니다. 이 앵커 포인트가 정확해야 사용자가 지도 축척을 변경해도 핀이 실제 위치를 벗어나지 않습니다.
- 그림자 (Shadow) – 선택 사항: 핀 아래에 미묘한 그림자 효과를 추가하면 핀이 지도 배경으로부터 약간 떠 있는 듯한 입체감을 주어 시각적인 구분과 깊이감을 더할 수 있습니다.
- 정보 창 (InfoWindow / Callout) – 상호작용 시: 사용자가 핀을 클릭(탭)했을 때 핀 근처에 나타나는 작은 말풍선 형태의 정보 패널입니다. 해당 위치의 이름, 간단한 설명, 이미지, 평점, 또는 관련 액션 버튼 등을 담아 사용자에게 빠른 정보를 제공하고 추가 상호작용을 유도합니다.
이러한 요소들을 어떻게 디자인하고 조합하느냐에 따라 맵 핀의 시각적 인상과 정보 전달력, 사용성이 크게 달라질 수 있습니다.
효과적인 맵 핀 디자인 전략: 유형, 스타일 및 모범 사례
수많은 정보가 담긴 지도 위에서 사용자의 시선을 사로잡고 필요한 정보를 효과적으로 전달하기 위해서는 전략적인 맵 핀 디자인이 필수적입니다. 다양한 핀의 유형과 스타일을 이해하고, 검증된 디자인 모범 사례를 따르는 것이 중요합니다.
맵 핀의 다양한 유형과 스타일
맵 핀은 그 목적과 표현 방식에 따라 다양한 형태로 디자인될 수 있습니다.
- 기본 핀/마커 (Default Pin/Marker): 특정 위치를 나타내는 가장 표준적이고 일반적인 형태의 핀입니다. Google Maps의 빨간색 물방울 모양 핀이 대표적이며, 사용자가 특정 위치를 지정하거나 검색 결과를 표시할 때 범용적으로 사용됩니다.
- 아이콘 핀 (Icon Pin): 핀 내부에 특정 아이콘을 포함하여 해당 장소의 카테고리나 유형을 시각적으로 즉시 전달하는 방식입니다. 예를 들어, 식당은 포크와 나이프 아이콘, 병원은 십자가 아이콘, 주유소는 주유기 아이콘, 지하철역은 지하철 로고 아이콘 등을 사용하는 식입니다. 이는 사용자가 지도를 스캔하며 원하는 종류의 장소를 빠르게 식별하는 데 매우 효과적입니다.
- 커스텀 핀 (Custom Pin): 특정 브랜드의 로고, 특별한 이벤트나 캠페인을 상징하는 그래픽, 또는 서비스의 고유한 시각적 아이덴티티를 반영하여 독자적으로 디자인된 핀입니다. 브랜드 인지도를 높이고 시각적인 차별화를 꾀할 수 있지만, 그 의미가 사용자에게 명확하게 전달되어야 합니다.
- 숫자/문자 핀 (Numbered/Lettered Pin): 여러 개의 검색 결과를 지도 위에 표시할 때, 목록의 순서(1, 2, 3…)나 식별자(A, B, C…)를 핀 내부에 표시하여 목록 항목과 지도 위의 위치를 쉽게 연결하도록 돕습니다. 길찾기 경로 상의 경유지를 표시하는 데도 사용됩니다.
- 클러스터링 핀 (Clustering Pin): 지도를 축소하여 넓은 영역을 볼 때, 특정 지역에 밀집된 여러 개의 핀들이 서로 겹쳐 보이면 가독성이 크게 떨어집니다. 클러스터링은 이렇게 가까이 있는 여러 핀들을 하나의 그룹(클러스터)으로 묶고, 그 안에 포함된 핀의 개수를 숫자로 표시하는 기법입니다. 사용자가 해당 클러스터 핀을 클릭하거나 지도를 확대하면, 클러스터가 해제되면서 개별 핀들이 나타납니다. 이는 지도 화면을 깔끔하게 유지하고 성능을 개선하는 데 매우 효과적입니다.
- 히트맵 / 밀도 맵 (Heatmap / Density Map): 개별적인 핀 대신, 특정 지역의 데이터 값(예: 인구 밀도, 범죄 발생률, 특정 키워드 검색 빈도, 현재(2025년 4월 6일 오후 9:35 KST) 서울 지역의 실시간 교통량 등)의 분포를 색상의 농도나 강도로 표현하는 시각화 방식입니다. 특정 패턴이나 집중도를 파악하는 데 유용하며, 핀과는 다른 정보 전달 방식을 제공합니다.
- 애니메이션 핀 (Animated Pin): 핀에 동적인 효과를 추가하여 특정 상태나 중요성을 강조하는 방식입니다. 예를 들어, 사용자의 현재 위치를 나타내는 핀은 부드럽게 맥박처럼 뛰는 효과를 주어 구별되게 하거나, 실시간으로 위치가 변하는 대상(예: 버스, 배달원)을 나타내는 핀은 지도 위에서 실제로 움직이는 애니메이션을 보여줄 수 있습니다. 특정 이벤트 발생 지점을 알리기 위해 잠시 반짝이는 효과를 줄 수도 있습니다.
성공적인 맵 핀 디자인을 위한 모범 사례
사용자가 지도를 쉽고 정확하게 이해하고 상호작용할 수 있도록 돕는 효과적인 맵 핀 디자인을 위한 핵심 원칙과 모범 사례는 다음과 같습니다.
1. 명확성과 식별성은 기본 (Clarity & Legibility at a Glance)
핀은 복잡한 지도 배경 위에서도 즉시 눈에 띄고 쉽게 식별될 수 있어야 합니다.
- 대비: 핀의 색상은 지도 배경색(땅, 물, 도로 등) 및 다른 지도 요소들과 충분한 명도 및 색상 대비를 가져야 합니다.
- 단순성: 핀의 형태는 가능한 한 단순하고 명료해야 합니다. 너무 복잡한 디테일은 작은 크기에서 잘 보이지 않거나 오히려 혼란을 줄 수 있습니다.
- 아이콘 명료성: 아이콘 핀을 사용할 경우, 해당 아이콘의 의미가 사용자에게 보편적으로 인지되거나 쉽게 유추 가능해야 합니다. 모호한 아이콘은 의미 전달에 실패할 수 있습니다.
2. 지도 축척에 따른 적절한 크기 조절 (Appropriate Sizing & Scaling)
핀의 크기는 사용자가 현재 보고 있는 지도의 축척(Zoom Level)에 따라 동적으로 조절되는 것이 이상적입니다. 지도를 확대하면 핀이 약간 커져서 더 자세히 볼 수 있게 하고, 지도를 축소하면 핀이 작아지거나 단순화되어 지도를 너무 많이 가리지 않도록 해야 합니다. 또한, 정보의 중요도에 따라(예: 검색 결과 vs. 일반 POI) 핀의 기본 크기를 다르게 설정할 수도 있습니다.
3. 앵커 포인트의 정확성과 명확성 (Precise & Clear Anchor Point)
핀이 지도 위의 정확한 지리적 위치를 가리키는 지점(앵커 포인트)은 매우 중요하며, 사용자에게 그 위치가 어디인지 명확하게 인지되어야 합니다. 일반적으로 물방울 모양 핀의 뾰족한 하단 끝부분이 앵커 포인트 역할을 하며, 다른 형태의 핀이라도 시각적으로 명확한 기준점을 제공해야 합니다. 앵커 포인트가 모호하면 사용자가 위치를 오인할 수 있습니다.
4. 색상과 아이콘의 의미있는 활용 (Meaningful Use of Color & Icons)
색상과 아이콘은 단순히 핀을 예쁘게 꾸미는 것을 넘어, 사용자에게 유용한 정보를 전달하는 수단으로 전략적으로 활용되어야 합니다.
- 카테고리 구분: 아이콘 핀을 사용하여 장소의 종류(음식점, 병원, 공원 등)를 시각적으로 빠르게 구분합니다.
- 상태 표시: 핀의 색상 변화를 통해 영업 상태(영업 중/종료), 교통 상황(원활/정체), 실시간 정보(예: 주차 가능 대수) 등을 나타낼 수 있습니다.
- 중요도/유형 구분: 검색 결과 핀과 일반 POI 핀의 색상이나 모양을 다르게 하거나, 추천 장소 핀을 특별한 색상으로 강조할 수 있습니다.
- 일관된 규칙: 어떤 색상이나 아이콘이 어떤 의미를 가지는지 서비스 전체에서 일관된 규칙을 정의하고 적용해야 사용자가 혼란 없이 정보를 해석할 수 있습니다.
5. 핀 밀집도 관리 전략 필수 (Managing Pin Density / Decluttering)
특정 지역에 관심 지점이 밀집되어 있을 경우, 수많은 핀이 서로 겹쳐 화면이 알아보기 어려워지는 ‘핀 지옥(Pin Hell)’ 현상이 발생할 수 있습니다. 이를 해결하기 위한 전략이 필수적입니다.
- 클러스터링(Clustering): 앞서 설명했듯이, 가까운 핀들을 그룹으로 묶어 개수를 표시하는 가장 효과적인 방법 중 하나입니다.
- 축척 기반 필터링(Zoom-level Filtering): 지도를 축소했을 때는 중요도가 높은 핀(예: 주요 도시, 검색 결과)만 표시하고, 지도를 확대함에 따라 점차적으로 덜 중요한 핀들도 나타나도록 조절합니다.
- 중첩 시 우선순위(Overlapping Priority): 핀들이 겹칠 경우, 어떤 핀을 위에 표시할지(예: 사용자가 검색한 핀, 더 중요한 카테고리의 핀) 우선순위를 정의합니다.
6. 정보 창(InfoWindow)은 간결하고 유용하게
핀 클릭 시 나타나는 정보 창은 사용자에게 필요한 핵심 정보를 빠르게 전달하고 다음 행동을 유도하는 역할을 합니다.
- 핵심 정보 우선: 장소 이름, 평점, 카테고리, 현재 상태(영업 중 등) 등 가장 중요한 정보를 눈에 잘 띄게 배치합니다.
- 간결한 구성: 너무 많은 텍스트나 복잡한 레이아웃은 피하고, 한눈에 파악하기 쉽도록 간결하게 구성합니다.
- 명확한 액션: ‘상세 보기’, ‘길찾기’, ‘전화 걸기’ 등 사용자가 수행할 가능성이 높은 관련 액션 버튼을 명확하게 제공합니다.
- 닫기 용이성: 정보 창을 쉽게 닫을 수 있도록 명확한 닫기(‘X’) 버튼을 제공하거나, 지도 배경을 클릭해도 닫히도록 구현합니다.
7. 지도 스타일과의 시각적 조화 (Harmony with Map Style)
핀의 디자인(색상, 아이콘 스타일, 입체감 등)은 사용하는 배경 지도(일반 도로 지도, 위성 사진 지도, 지형도, 다크 모드 지도 등)의 시각적 스타일과 조화를 이루어야 합니다. 너무 이질적이거나 묻히는 디자인은 피해야 합니다.
8. 성능 최적화 고려 (Performance Considerations)
수백, 수천 개 이상의 핀을 지도 위에 동시에 표시해야 하는 경우, 렌더링 성능이 크게 저하될 수 있습니다. 이는 특히 모바일 환경에서 심각한 문제가 될 수 있습니다.
- 데이터 최적화: 지도에 표시할 핀 데이터의 양을 필요한 만큼만 로드하고, 데이터 구조를 최적화합니다.
- 효율적인 렌더링 기법 활용: 웹 환경에서는 Canvas나 WebGL을 활용한 렌더링 라이브러리(예: Leaflet, Mapbox GL JS)를 사용하거나, 벡터 타일 기반으로 핀을 처리하는 방식 등을 고려하여 성능을 개선할 수 있습니다.
- 클러스터링 적극 활용: 클러스터링은 화면에 실제로 그려야 하는 핀의 개수를 줄여주므로 성능 개선에 큰 도움이 됩니다.
9. 웹 접근성 준수는 기본 윤리 (Accessibility Compliance)
지도와 핀은 시각적인 정보에 크게 의존하지만, 모든 사용자가 이를 동등하게 이용할 수 있도록 접근성을 반드시 고려해야 합니다.
- 스크린 리더 지원: 각 핀이 나타내는 장소의 이름, 주소, 카테고리 등의 정보를 스크린 리더 사용자에게 명확하게 전달해야 합니다. 핀 자체나 정보 창 내의 텍스트 정보가 접근 가능하도록 구현합니다 (적절한
alt텍스트,aria-label,aria-describedby등 활용). - 키보드 네비게이션: 키보드 사용자(Tab, 화살표 키 등)가 지도를 이동하고, 핀 간을 탐색하며, 특정 핀을 선택하여 정보 창을 열고 그 내부 요소들과 상호작용하는 것이 모두 가능해야 합니다. 현재 포커스를 받은 핀이나 정보 창 내 요소는 시각적으로 명확하게 표시되어야 합니다.
- 색상 외 정보 전달: 핀의 상태나 유형을 색상만으로 구분하지 않도록 주의해야 합니다. 아이콘, 텍스트 라벨, 또는 다른 시각적 단서를 함께 사용하여 색각 이상이 있는 사용자도 정보를 인지할 수 있도록 합니다. 고대비 모드(High Contrast Mode)를 지원하는 것도 좋은 방법입니다.
이러한 모범 사례들을 충실히 따르면, 맵 핀은 단순한 위치 표시를 넘어 사용자에게 풍부한 정보와 편리한 상호작용을 제공하는 강력한 인터페이스 요소로 기능할 수 있습니다.
최신 트렌드 및 실제 적용 사례: 맵 핀의 진화와 스마트한 활용
맵 핀은 지도 기술의 발전과 사용자 니즈의 변화에 따라 끊임없이 진화하며 더욱 스마트하고 유용한 방향으로 발전하고 있습니다. 최신 트렌드를 살펴보고 실제 서비스에서 어떻게 창의적으로 활용되는지 분석하는 것은 더 나은 지도 기반 서비스를 만드는 데 중요한 영감을 줍니다.
최신 맵 핀 디자인 및 활용 트렌드
- 3D 및 입체적 표현의 증가: 2D 평면 지도를 넘어 3D 지도 기술이 발전하면서, 핀 디자인 역시 단순한 아이콘을 넘어 실제 건물의 형태를 반영한 3D 모델이나 입체적인 그래픽으로 표현되는 사례가 늘고 있습니다. 이는 사용자에게 더욱 현실감 있고 몰입감 있는 지도 경험을 제공하고 특정 랜드마크의 식별성을 높입니다.
- 인터랙션과 애니메이션의 정교화: 사용자와 핀 간의 상호작용이 더욱 풍부해지고 있습니다. 핀 위에 마우스를 올렸을 때(Hover) 단순히 스타일만 변하는 것이 아니라, 관련 정보 요약(예: 이름, 평점)이 툴팁 형태로 나타나거나, 핀 자체가 미묘하게 움직이는(크기 변화, 바운스 효과 등) 애니메이션이 추가됩니다. 핀 클릭 시 정보 창이 나타나는 과정도 부드러운 전환 애니메이션을 통해 시각적인 즐거움을 더합니다. 실시간 데이터를 반영하는 핀(예: 움직이는 버스 아이콘, 깜빡이는 이벤트 알림 핀)의 활용도 증가하고 있습니다.
- 고도화된 개인화 및 컨텍스트 기반 핀 제공: 사용자의 과거 검색 기록, 저장한 장소, 현재 위치, 시간대, 요일 등의 복합적인 맥락 정보를 분석하여, 사용자에게 가장 관련성 높거나 유용할 것으로 예측되는 장소의 핀을 강조하여 보여주거나 추천 핀 목록을 제공하는 등 개인화 기능이 강화되고 있습니다. (예: “퇴근 시간(현재 오후 9:35 KST)에 집 근처에서 저녁 식사하기 좋은 곳”, “주말에 가볼 만한 서울 근교 나들이 장소”)
- 증강 현실(AR)과의 융합: 스마트폰 카메라를 통해 실제 현실 세계를 비추면, 그 위에 가상의 맵 핀이나 관련 정보(길안내 화살표, 장소 이름, 거리 등)를 겹쳐서 보여주는 증강 현실(AR) 지도 기능이 점차 확대되고 있습니다. 이는 사용자가 실제 환경 속에서 방향을 찾거나 주변 정보를 직관적으로 파악하는 데 혁신적인 경험을 제공합니다.
- 데이터 시각화 도구로서의 확장: 핀은 더 이상 단순한 위치 표시 마커에 머무르지 않고, 지도 위에 특정 데이터의 분포나 패턴을 시각화하는 도구로 확장되고 있습니다. 핀의 크기를 데이터 값(예: 인구수)에 비례하게 만들거나, 색상을 특정 범위(예: 가격대)에 따라 다르게 지정하거나, 여러 데이터 속성을 결합하여 복합적인 정보를 핀 하나에 담아내는 시도들이 이루어지고 있습니다.
실제 앱/서비스 적용 사례 분석
다양한 분야의 대표적인 서비스들이 맵 핀을 어떻게 핵심 기능과 사용자 경험 강화에 활용하고 있는지 구체적인 사례를 통해 살펴보겠습니다.
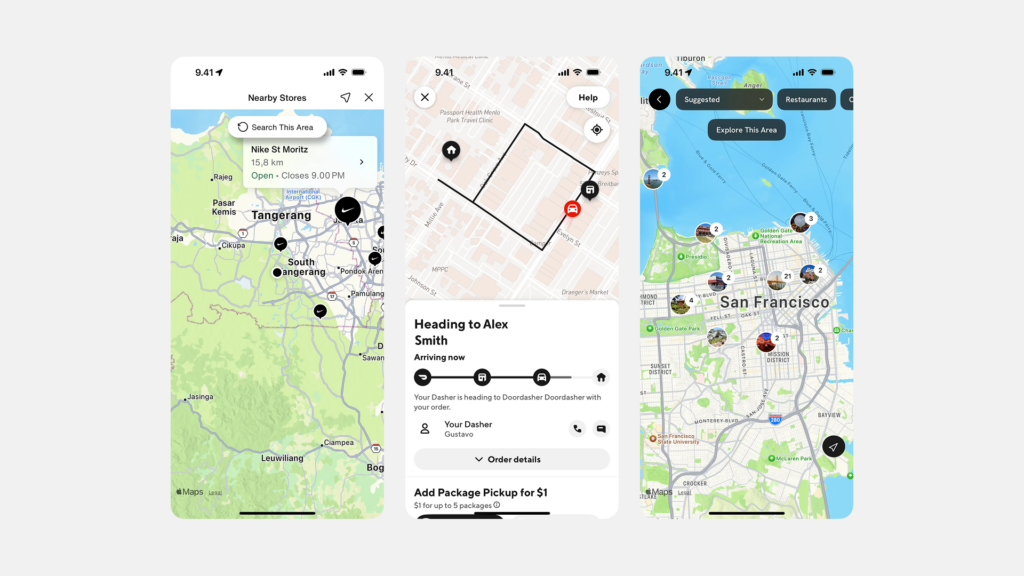
- 주요 지도 서비스 (Google Maps, Apple Maps, Naver Map, Kakao Map): 이 서비스들은 맵 핀 활용의 모든 것을 보여주는 종합 전시장과 같습니다. 검색 결과 장소를 표준 핀 또는 카테고리 아이콘 핀으로 표시하고, 상세 정보 창을 통해 리뷰, 사진, 영업시간 등 풍부한 정보를 제공하며, 길찾기 경로상의 중요 지점이나 경유지를 표시하고, 사용자의 현재 위치를 동적인 핀으로 보여주는 등 기본적인 기능 외에도, 실시간 교통 정보를 도로 색상 변화로 표현하거나, 대중교통 도착 정보를 관련 정류장 핀에 표시하는 등 다양한 방식으로 핀(및 관련 시각화)을 활용합니다. 클러스터링은 기본적으로 적용됩니다.
- 숙박 예약 플랫폼 (Airbnb, Booking.com, 호텔스닷컴 등): 사용자가 지도를 통해 숙소 위치를 확인하고 가격과 함께 비교하는 것이 중요한 서비스입니다. 지도 위에 각 숙소의 위치를 나타내는 핀을 표시하며, 종종 핀 내부에 1박 가격을 함께 표시하여 사용자가 지도 탐색 단계에서부터 가격 정보를 인지하도록 돕습니다. 지도를 확대/축소하면 핀들이 클러스터링되거나 개별적으로 나타나며, 핀을 클릭하면 해당 숙소의 요약 정보(사진, 이름, 평점, 가격)를 보여주는 정보 창이 나타나고 상세 페이지로 연결됩니다.
- 음식 배달 및 레스토랑 예약 앱 (배달의민족, 요기요, 캐치테이블 등): 사용자의 현재 위치 주변에 있는 음식점들의 위치를 음식 카테고리(한식, 중식, 카페 등)를 나타내는 아이콘 핀으로 지도 위에 표시합니다. 사용자는 지도를 탐색하며 원하는 종류의 음식점을 찾을 수 있습니다. 배달 주문 시에는 실시간 배달원의 현재 위치를 움직이는 아이콘(핀)으로 보여주어 배달 진행 상황을 시각적으로 파악하도록 돕습니다.
- 부동산 정보 플랫폼 (직방, 호갱노노, Zillow 등): 지도 위에 매물(아파트, 주택, 오피스텔 등)의 위치를 나타내는 핀을 표시하며, 핀에는 종종 매매가/전세가 등 가격 정보나 매물 종류를 나타내는 약자가 포함됩니다. 특정 아파트 단지를 클릭하면 단지 내 동별 위치나 주변 편의시설(학교, 지하철역, 공원 등) 정보가 추가적인 아이콘 핀으로 나타나는 등, 복합적인 정보를 지도 위에서 탐색할 수 있도록 지원합니다.
- 모빌리티 서비스 (쏘카, 그린카, 따릉이, Uber, Lyft 등): 이용 가능한 공유 차량, 공유 자전거, 또는 호출 가능한 택시/라이드셰어링 차량의 실시간 위치를 지도 위에 핀(주로 차량/자전거 아이콘)으로 표시하는 것이 핵심 기능입니다. 사용자는 지도를 보고 가장 가까운 이용 가능한 수단을 찾아 예약하거나 호출할 수 있습니다.
- 운동 기록 및 소셜 피트니스 앱 (Strava, Nike Run Club 등): 사용자가 달리기나 자전거 타기 등 운동한 경로를 지도 위에 선으로 그리고, 운동 중 특정 지점(시작점, 종료점, 최고 속도 지점, 구간 기록 지점 등)을 핀으로 표시하여 운동 기록을 시각적으로 분석하고 공유할 수 있도록 합니다. 때로는 친구들이나 다른 사용자들이 활동한 위치나 인기 있는 운동 구간을 핀으로 보여주기도 합니다.
데이터 기반 맵 핀 디자인 최적화
맵 핀의 디자인과 정보 표시는 사용자 행동 데이터 분석과 실험을 통해 지속적으로 개선될 수 있습니다. 제품 책임자(PO), 데이터 분석가, UX 디자이너는 다음과 같은 접근 방식을 활용할 수 있습니다.
- 핀 디자인 및 정보 구성 A/B 테스트: 서로 다른 핀 디자인(예: 기본 핀 vs. 아이콘 핀 vs. 가격 표시 핀), 또는 핀 클릭 시 나타나는 정보 창의 레이아웃 및 정보 종류/순서를 변경한 버전을 사용자 그룹에게 노출시키고, 어떤 버전이 더 높은 핀 클릭률(Pin CTR), 정보 창 내 액션 버튼 클릭률, 최종 전환율(예: 길찾기 시작, 예약 완료)로 이어지는지 비교 분석합니다.
- 클러스터링 전략 효과 분석: 클러스터링을 적용하는 기준(핀 간 거리, 묶이는 최소 핀 개수)이나 클러스터 핀의 디자인(크기, 색상, 숫자 표시 방식)을 변경했을 때, 사용자의 지도 탐색 행동(확대/축소 빈도)이나 특정 지역 탐색 완료율이 어떻게 달라지는지 분석합니다.
- 지도 축척 레벨별 핀 표시 전략 최적화: 사용자들이 어떤 지도 축척 레벨에서 주로 핀과 상호작용하는지, 특정 축척 레벨에서 너무 많거나 적은 핀이 표시되어 불편함을 느끼지는 않는지 등을 분석하여, 각 축척 레벨별로 표시할 핀의 종류, 개수, 중요도 필터링 규칙을 최적화합니다.
- 정보 창(InfoWindow) 콘텐츠 분석: 사용자들이 정보 창 내에서 어떤 정보(사진, 리뷰, 영업시간 등)를 가장 많이 확인하고, 어떤 액션 버튼(길찾기, 전화, 웹사이트 등)을 가장 많이 클릭하는지 분석하여, 정보 창의 콘텐츠 우선순위와 레이아웃을 개선합니다.
- 사용성 테스트 및 인터뷰: 실제 사용자가 지도 위에서 특정 장소를 찾거나 정보를 얻기 위해 핀과 상호작용하는 과정을 관찰하고, 핀의 의미를 명확하게 이해하는지, 정보 창에서 원하는 정보를 쉽게 찾는지, 불편하거나 혼란스러운 점은 없는지 등 정성적인 피드백을 수집하여 디자인 개선에 반영합니다.
데이터와 사용자 피드백에 기반한 반복적인 개선 노력을 통해, 맵 핀은 사용자가 세상을 탐색하고 이해하는 데 더욱 강력하고 직관적인 도구가 될 수 있습니다.
결론: 지도 위의 작은 등대, 맵 핀의 현명한 설계가 중요하다
UI 맵 핀은 광활한 디지털 지도 위에서 사용자가 길을 찾고, 정보를 발견하며, 세상과 상호작용하도록 안내하는 작지만 강력한 ‘등대’와 같습니다. 특정 위치를 명확히 밝혀주고, 그곳에 담긴 중요한 정보로 연결해주며, 때로는 실시간 상황을 알려주거나 다음 행동을 제안하는 등, 맵 핀은 현대 위치 기반 서비스 경험의 중심에 서 있는 핵심적인 UI 컴포넌트입니다. 그 디자인과 활용 방식은 사용자가 지도를 얼마나 유용하고 편리하게 느끼는지, 나아가 서비스 전체의 만족도와 성공에 결정적인 영향을 미칩니다.
맵 핀 적용 시 반드시 고려해야 할 주의점
이처럼 중요하고 다재다능한 맵 핀을 효과적으로 활용하고 사용자에게 최상의 지도 경험을 제공하기 위해서는, 다음과 같은 핵심 원칙과 주의사항들을 반드시 깊이 고민하고 신중하게 적용해야 합니다.
- 정보 과부하 절대 방지 (핀 밀집도 관리의 중요성): 지도 위에 너무 많은 핀이 무질서하게 겹쳐 보이는 것은 사용자가 정보를 파악하는 것을 불가능하게 만드는 최악의 경험입니다. 반드시 클러스터링(Clustering), 지도 축척 레벨에 따른 핀 필터링 및 개수 조절 등 핀 밀집도를 효과적으로 관리하는 전략을 구현해야 합니다. 명료성이 핵심입니다.
- 명확성과 일관성은 생명이다: 핀의 시각적 디자인(모양, 색상, 아이콘)은 그것이 나타내는 정보의 의미를 명확하고 일관되게 전달해야 합니다. 사용자가 혼란 없이 “아, 이 아이콘은 음식점이구나”, “이 색깔은 지금 영업 중이라는 뜻이구나” 라고 즉시 해석할 수 있어야 합니다. 서비스 전체에서 일관된 시각 언어를 사용하는 것이 중요합니다.
- 성능 최적화 없이는 무용지물이다: 수많은 핀을 지도 위에 부드럽게 표시하고 사용자와 원활하게 상호작용하기 위해서는 성능 최적화가 필수적입니다. 데이터 로딩 방식, 렌더링 기법, 클러스터링 알고리즘 등을 신중하게 선택하고 구현하여 느리거나 버벅거리는 지도 경험을 만들지 않도록 각별히 주의해야 합니다.
- 앵커 포인트의 정확성을 확보하라: 핀이 가리키는 지점이 실제 지리적 위치와 정확하게 일치하도록 앵커 포인트를 정밀하게 설정하고 검증해야 합니다. 약간의 오차라도 사용자가 잘못된 위치로 가거나 정보를 오인하게 만들 수 있습니다.
- 배경 지도와의 조화를 고려하라: 핀은 독립적으로 존재하는 것이 아니라 지도라는 배경 위에 놓입니다. 따라서 핀의 색상, 스타일, 크기 등은 사용하는 지도 타일(일반 지도, 위성 지도, 다크 모드 등)의 시각적 스타일과 잘 어울리도록 디자인되어야 합니다. 너무 튀거나 너무 묻히지 않도록 균형을 잡는 것이 중요합니다.
- 모든 사용자를 위한 접근성을 보장하라: 시각 정보에 크게 의존하는 지도와 핀 인터페이스일수록, 시각 장애인이나 키보드 사용자 등 모든 사용자가 정보에 동등하게 접근하고 필요한 기능을 사용할 수 있도록 웹 접근성 원칙을 철저히 준수하여 설계하고 구현하는 것은 기본적인 책임입니다.
결론적으로, UI 맵 핀은 단순한 점 이상의 의미를 지닙니다. 그것은 정보와 사용자, 그리고 현실 세계를 연결하는 중요한 인터페이스입니다. 제품 책임자, 디자이너, 개발자는 이 작은 요소 하나하나에 사용자를 위한 깊은 고민과 세심한 배려를 담아야 합니다. 명확성, 일관성, 성능, 접근성이라는 기본 원칙 위에서, 창의적인 디자인과 스마트한 기술 활용을 통해 사용자에게 더욱 풍부하고 직관적인 지도 탐색 경험을 선사할 때, 비로소 맵 핀은 그 잠재력을 최대한 발휘하며 서비스의 가치를 높이는 ‘지도 위의 작은 거인’으로 빛날 수 있을 것입니다.
#UI #UX #맵핀 #마커 #MapPin #Marker #지도 #Map #컴포넌트 #디자인 #사용자경험 #인터페이스 #위치기반서비스 #LBS #사용성 #접근성