

우리가 앱이나 웹사이트에서 어떤 행동을 했을 때, 예를 들어 이메일을 보내거나 설정을 저장했을 때, 화면 한구석에 잠시 나타났다가 스르륵 사라지는 작은 메시지 창을 본 경험이 있을 것입니다. 마치 토스터기에서 잘 구워진 식빵 조각이 톡 하고 올라오는 모습과 비슷하다고 해서 토스트(Toast)라고 불리는 이 UI 패턴은, 사용자에게 현재 진행 상황이나 작업 결과에 대한 간결한 피드백을 제공하는 매우 효과적인 방법입니다. 사용자의 주된 작업 흐름을 방해하지 않으면서도 필요한 정보를 제때 전달하는 토스트는, 잘 사용하면 사용자 경험을 매끄럽게 하고 시스템에 대한 신뢰감을 높여주는 중요한 역할을 합니다. 이 글에서는 토스트 UI의 기본 개념과 중요성부터 시작하여, 효과적인 디자인 원칙, 사용 시 주의점, 접근성 고려사항, 그리고 실제 활용 사례까지 깊이 있게 탐구하며, 이 ‘사라지는 메시지’를 어떻게 디자인하고 활용해야 하는지 알아보겠습니다.
토스트(Toast) UI란 무엇인가?
핵심 개념: 잠시 나타났다 사라지는 피드백 메시지
토스트(Toast) UI는 사용자에게 특정 작업의 완료 여부나 간단한 시스템 상태 정보를 알려주기 위해 화면 위에 잠시 동안 나타났다가 자동으로 사라지는 비모달(Non-modal) 메시지 상자입니다. ‘비모달’이라는 것은 토스트가 화면에 떠 있는 동안에도 사용자가 배경의 다른 인터페이스 요소들과 자유롭게 상호작용할 수 있음을 의미합니다. 즉, 사용자의 작업 흐름을 차단하지 않습니다.
토스트는 일반적으로 화면 하단이나 상단 가장자리 근처에 나타나며, 짧고 간결한 텍스트 메시지를 담고 있습니다. 사용자가 별도로 닫기 버튼을 누르거나 특정 행동을 취할 필요 없이, 정해진 시간(보통 몇 초)이 지나면 저절로 사라지는 것이 특징입니다. 이는 사용자에게 부담을 주지 않으면서도 필요한 피드백을 전달하는 가볍고 효율적인 방식입니다. 구글의 Material Design에서는 이와 유사한 개념으로 스낵바(Snackbar)를 정의하는데, 스낵바는 토스트와 매우 유사하지만 선택적으로 액션 버튼(예: ‘실행 취소’)을 포함할 수 있고, 때로는 사용자가 직접 닫거나 다른 상호작용이 있을 때까지 조금 더 오래 표시될 수 있다는 점에서 약간의 차이가 있습니다. 이 글에서는 주로 자동 소멸되는 순수한 피드백 메시지로서의 토스트에 초점을 맞추되, 스낵바와의 관련성도 함께 언급하겠습니다.
왜 중요할까? 끊김 없는 흐름 속 명확한 피드백
토스트 UI가 사용자 경험 디자인에서 중요한 이유는 명확합니다. 첫째, 사용자 흐름을 방해하지 않고 피드백을 제공합니다. 사용자가 이메일을 보낸 후 “메일이 성공적으로 발송되었습니다”라는 토스트를 보고 다음 작업을 바로 이어갈 수 있듯이, 토스트는 사용자의 작업을 중단시키지 않으면서도 행동의 결과를 명확하게 알려줍니다. 이는 사용자에게 시스템이 제대로 작동하고 있다는 확신과 안정감을 줍니다.
둘째, 시의적절한 정보를 전달합니다. 사용자의 행동 직후나 특정 시스템 상태 변화 시점에 맞춰 나타나기 때문에, 정보의 관련성이 매우 높습니다. 셋째, 화면 공간을 효율적으로 사용합니다. 잠시 나타났다 사라지므로 화면을 영구적으로 차지하지 않으며, 디자인도 작고 간결하여 시각적 부담이 적습니다. 넷째, 불필요한 상호작용을 요구하지 않습니다. 단순 정보 확인이나 피드백 전달이 목적이므로, 사용자가 매번 ‘확인’ 버튼을 누르거나 창을 닫아야 하는 번거로움이 없습니다.
토스트는 언제, 왜 사용해야 할까?
토스트는 가볍고 편리하지만, 모든 종류의 피드백이나 알림에 적합한 것은 아닙니다. 토스트를 사용하는 것이 효과적인 주요 상황은 다음과 같습니다.
사용자 행동에 대한 즉각적인 확인
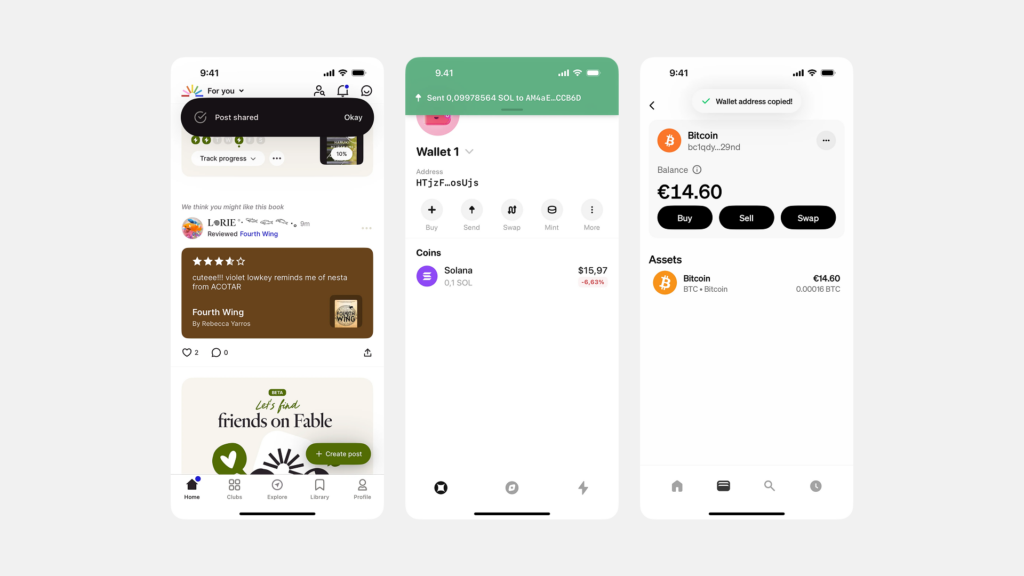
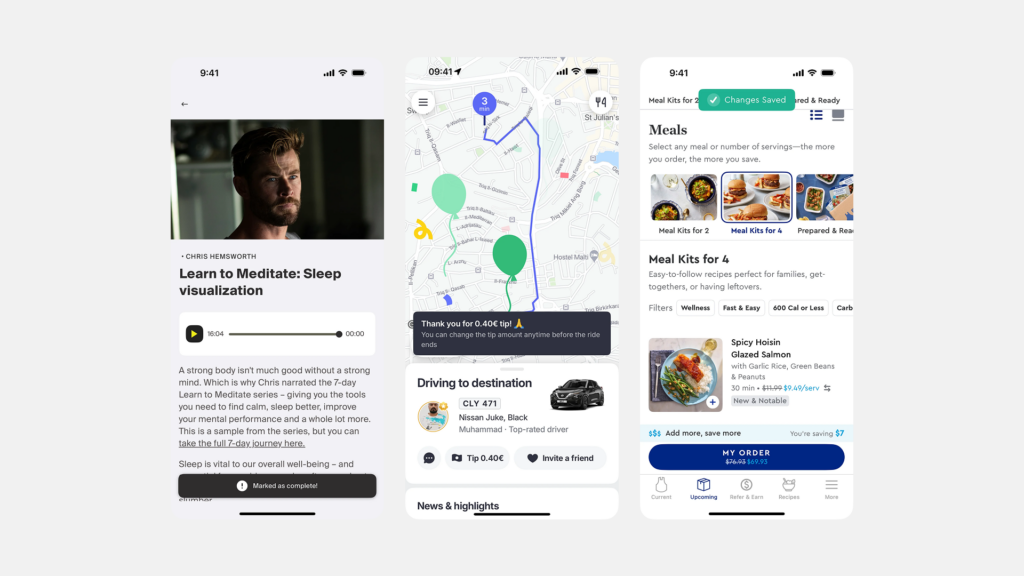
사용자가 어떤 작업을 성공적으로 완료했을 때, 그 결과를 확인시켜주는 용도로 가장 많이 사용됩니다. 예를 들어, “설정이 저장되었습니다”, “메시지가 전송되었습니다”, “클립보드에 복사되었습니다”, “파일이 삭제되었습니다” 와 같은 긍정적인 피드백을 전달하는 데 매우 효과적입니다.
간단한 시스템 상태 알림
시스템의 현재 상태나 백그라운드에서 일어나는 일에 대한 간단한 정보를 사용자에게 알려줄 때도 유용합니다. 예를 들어, “네트워크에 연결되었습니다”, “오프라인 상태입니다”, “파일 다운로드 중…”, “백업이 완료되었습니다” 와 같은 메시지를 토스트로 표시할 수 있습니다.
중요도 낮은 오류 또는 경고
사용자가 즉시 조치를 취할 필요는 없지만 알아두면 좋은 가벼운 오류나 경고 메시지를 전달하는 데 사용될 수 있습니다. 예를 들어, “입력한 내용에 오타가 있을 수 있습니다” 와 같은 단순 제안이나, “00개의 항목이 동기화되지 않았습니다” 같이 즉각적인 해결이 필수는 아닌 정보를 알릴 수 있습니다. (단, 사용자가 반드시 인지하고 해결해야 하는 심각한 오류는 대화상자(Dialog)를 사용해야 합니다.)
사용자를 방해하고 싶지 않을 때
사용자의 주된 작업 흐름을 끊지 않고 부가적인 정보나 팁을 잠시 보여주고 싶을 때도 토스트를 활용할 수 있습니다. 예를 들어, 특정 기능을 처음 사용할 때 “이렇게 활용해보세요!” 라는 짧은 팁을 토스트로 보여주는 식입니다. (물론, 온보딩이나 기능 소개에는 코치 마크 등 다른 패턴이 더 적합할 수도 있습니다.)
효과적인 토스트 디자인 원칙
사용자가 토스트 메시지를 명확하게 인지하고 긍정적인 경험을 하도록 만들기 위한 디자인 원칙은 다음과 같습니다.
명확하고 간결한 메시지 작성
토스트는 잠시 동안만 표시되므로, 메시지는 매우 짧고 간결하며 핵심 내용 위주로 작성되어야 합니다. 사용자가 빠르게 훑어보고도 의미를 파악할 수 있어야 합니다. 기술적인 용어나 모호한 표현은 피하고, 쉽고 직접적인 언어를 사용합니다. 예를 들어, “작업 완료됨” 보다는 “설정이 저장되었습니다” 와 같이 구체적인 행동의 결과를 명시하는 것이 더 좋습니다.
최적의 위치와 시각적 표현
- 위치(Placement): 토스트가 나타나는 위치는 일관성이 있어야 합니다. 일반적으로 모바일에서는 화면 하단 중앙이나 왼쪽, 데스크톱에서는 화면 하단 또는 상단의 오른쪽이나 중앙에 배치되는 경우가 많습니다. 중요한 것은 사용자의 주된 시선이나 상호작용 영역을 가리지 않으면서도 눈에 잘 띄는 위치를 선택하고, 앱/웹사이트 전체에서 일관된 위치를 유지하는 것입니다.
- 시각적 표현(Appearance): 토스트는 배경과 명확히 구분되면서도 너무 튀지 않도록 디자인되어야 합니다. 주로 어두운 배경에 밝은 텍스트(또는 반대)를 사용하여 가독성을 높입니다. 메시지의 성격(성공, 정보, 경고 등)을 나타내는 작은 아이콘(예: 체크마크 ✔️, 정보 아이콘 ℹ️, 경고 아이콘 ⚠️)을 텍스트 앞에 함께 표시하면 의미 전달에 도움이 될 수 있습니다.
적절한 표시 시간과 애니메이션
- 표시 시간(Duration): 토스트가 화면에 머무는 시간은 사용자가 메시지를 읽기에 충분하면서도 너무 길어서 거슬리지 않아야 합니다. 일반적으로 2초에서 5초 사이가 적절하다고 여겨지며, 메시지 길이에 따라 약간 조절될 수 있습니다. 너무 짧으면 사용자가 내용을 읽기 전에 사라져 버리고, 너무 길면 불필요하게 화면을 차지하고 사용자를 짜증나게 할 수 있습니다.
- 애니메이션(Animation): 토스트가 나타나고 사라질 때 부드러운 애니메이션 효과(예: 페이드 인/아웃, 아래에서 위로 슬라이드 인/아웃)를 사용하면 갑자기 나타나거나 사라지는 느낌을 줄여 좀 더 세련되고 덜 방해적인 인상을 줄 수 있습니다. 애니메이션은 빠르고 간결해야 합니다.
빈도 조절과 중복 방지
짧은 시간 안에 여러 개의 토스트가 연달아 나타나는 것은 사용자를 매우 혼란스럽고 짜증스럽게 만듭니다. 만약 여러 피드백이 동시에 발생할 가능성이 있다면, 메시지를 큐(Queue)에 쌓아 순차적으로 보여주거나, 유사한 메시지는 하나로 병합하여 표시하는 등의 방법으로 빈도를 조절해야 합니다.
스낵바(Snackbar)와의 차이점 및 활용
앞서 언급했듯이, Material Design의 스낵바는 순수한 토스트와 약간 다릅니다. 스낵바는 메시지 외에 선택적인 액션 버튼(예: Gmail에서 메일 보관 시 나타나는 “실행 취소(Undo)” 버튼)을 포함할 수 있습니다. 액션 버튼이 있는 스낵바는 사용자가 액션을 취하거나 일정 시간이 지나거나(타임아웃), 또는 화면의 다른 부분을 탭하는 등 상호작용이 있을 때까지 좀 더 오래 화면에 머무를 수 있습니다. 이러한 “실행 취소” 기능은 사용자에게 실수를 만회할 기회를 제공하여 매우 유용하게 사용될 수 있습니다. 토스트/스낵바 디자인 시 이러한 차이점을 이해하고 목적에 맞게 활용하는 것이 중요합니다.
토스트 UI 사용 시 주의점
토스트는 편리하지만, 다음과 같은 한계점과 주의사항을 인지하고 사용해야 합니다.
중요한 정보 전달의 한계
토스트는 잠시 나타났다 사라지기 때문에, 사용자가 반드시 확인해야 하는 중요 정보나 긴급한 알림을 전달하는 데는 적합하지 않습니다. 사용자가 잠시 다른 곳을 보고 있거나 다른 작업에 집중하고 있다면 토스트 메시지를 놓치기 매우 쉽습니다. 중요한 내용이라면 사용자의 확인(Acknowledgement)을 요구하는 대화상자(Dialog)나 알림(Alert)을 사용해야 합니다.
복잡한 내용이나 상호작용 불가
토스트는 매우 간결한 메시지를 전달하기 위한 용도입니다. 여러 줄의 긴 텍스트, 복잡한 서식, 이미지나 비디오 등의 리치 미디어, 또는 사용자의 입력을 요구하는 폼 컨트롤 등은 토스트에 담을 수 없습니다. 또한, 순수한 토스트는 사용자와의 상호작용(클릭 등)을 의도하지 않습니다. (스낵바의 액션 버튼은 예외)
남용으로 인한 무시 현상
사소한 피드백까지 모두 토스트로 표시하는 등 너무 자주 사용하면, 사용자는 결국 토스트 메시지에 익숙해져 더 이상 주의를 기울이지 않게 됩니다(마치 배너 광고를 무시하는 것처럼). 토스트는 정말 필요한 피드백에 한해 선별적으로 사용하여 그 효과를 유지해야 합니다.
모두를 위한 짧은 메시지: 접근성 고려사항
토스트 UI의 접근성을 보장하는 것은 매우 중요하며, 특히 스크린 리더 사용자를 위한 고려가 핵심적입니다.
스크린 리더 자동 알림: ARIA Live Regions
토스트는 시각적으로 잠시 나타났다 사라지므로, 스크린 리더 사용자는 그 존재 자체를 인지하기 어렵습니다. 따라서 토스트 메시지 내용은 ARIA Live Region 기술을 사용하여 스크린 리더가 자동으로 감지하고 사용자에게 음성으로 읽어주도록 구현해야 합니다. 토스트 컨테이너 요소에 role="status" (일반적인 상태 정보나 성공 메시지의 경우) 또는 role="alert" (오류나 경고 메시지와 같이 좀 더 긴급한 경우) 속성을 적용하는 것이 일반적입니다. role="alert"는 role="status"보다 더 높은 우선순위로 즉시 알려주는 경향이 있습니다. aria-live 속성(polite 또는 assertive)과 aria-atomic="true" 속성도 함께 사용하여 알림의 동작 방식을 제어할 수 있습니다.
초점 이동 금지
토스트는 비모달이며 사용자의 현재 작업 흐름을 방해하지 않는 것이 목적이므로, 토스트가 나타났을 때 키보드나 스크린 리더의 초점(Focus)이 토스트로 이동해서는 안 됩니다. 초점이 강제로 이동하면 사용자는 현재 작업하던 위치를 잃어버리게 되어 오히려 불편함을 겪게 됩니다. 사용자는 원래 하던 작업을 계속하면서, 스크린 리더를 통해 토스트 메시지 내용을 듣기만 하면 됩니다. (단, 스낵바에 액션 버튼이 있고 해당 버튼이 중요한 역할을 한다면, 키보드로 접근 가능하도록 구현하고 초점 이동을 신중하게 고려해야 할 수도 있지만, 이 역시 사용자의 주 작업 흐름을 방해하지 않는 선에서 이루어져야 합니다.)
충분한 표시 시간과 명암 대비
토스트 메시지가 너무 빨리 사라지면 읽기 속도가 느린 사용자는 내용을 파악하기 어려울 수 있습니다. 가능하다면 운영체제나 브라우저의 접근성 설정(예: 알림 표시 시간 조절)을 존중하거나, 최소한 WCAG에서 권장하는 시간(예: 상태 메시지는 사용자가 중단할 때까지 유지하거나 시간을 조절할 수 있도록 권장)을 고려하여 충분한 시간을 제공하는 것이 좋습니다. 또한, 텍스트와 배경 간의 명암 대비는 WCAG 기준을 충족해야 하며, 성공/오류 등의 상태를 전달할 때 색상에만 의존해서는 안 되고 명확한 텍스트나 아이콘을 함께 사용해야 합니다.
상호작용 가능한 요소(스낵바)의 접근성
만약 스낵바처럼 내부에 액션 버튼이 포함된 경우, 해당 버튼은 반드시 키보드로 접근하고 활성화할 수 있어야 하며, 명확한 접근성 이름(Accessible Name)을 가져야 합니다.
토스트 UI의 실제 사례와 대안
토스트와 스낵바는 다양한 서비스에서 사용자에게 간결한 피드백을 제공하는 데 널리 사용되고 있습니다.
다양한 서비스에서의 활용
- Gmail: 이메일을 보관하거나 삭제했을 때 화면 하단에 “대화가 보관처리되었습니다. [실행 취소]”와 같은 스낵바가 나타나 피드백과 함께 되돌릴 기회를 제공합니다.
- 파일 관리 앱/서비스: 파일 복사나 이동이 완료되었을 때 “파일이 성공적으로 복사되었습니다.”라는 토스트 메시지를 보여줍니다.
- 설정 저장: 앱이나 웹사이트에서 설정을 변경하고 저장 버튼을 눌렀을 때 “설정이 저장되었습니다.”라는 토스트로 결과를 확인시켜 줍니다.
- 소셜 미디어: 게시물에 ‘좋아요’를 누르거나 댓글을 작성했을 때 “좋아요를 눌렀습니다.”, “댓글이 등록되었습니다.” 와 같은 간단한 확인 메시지를 토스트로 보여주기도 합니다.
토스트가 최선이 아닐 때
앞서 언급했듯이, 토스트는 모든 상황에 적합하지 않습니다.
- 사용자의 명시적인 확인이나 조치가 필요한 중요 오류나 경고에는 대화상자(Dialog)나 알림(Alert)이 필요합니다.
- 사용자가 반드시 인지해야 하고 나중에도 참조할 수 있어야 하는 정보(예: 새로운 정책 안내)는 배너(Banner)나 인앱 메시지, 알림 센터 등 더 지속적인 형태로 제공되어야 합니다.
- 폼 입력 중 필드별 유효성 검사 피드백은 해당 필드 옆에 인라인 메시지로 직접 보여주는 것이 더 효과적입니다.
대안 UI 패턴들
토스트 대신 고려할 수 있는 대안 패턴들은 위에서 언급한 대화상자/알림, 배너, 인라인 메시지, 알림 센터(Notification Center) 등이 있습니다. 전달하려는 정보의 중요도, 긴급성, 사용자의 필요 상호작용 여부 등을 종합적으로 고려하여 가장 적합한 패턴을 선택해야 합니다.
결론: 사용자의 흐름을 존중하는 피드백의 기술
토스트 UI는 사용자에게 부담을 주지 않으면서도 필요한 피드백과 상태 정보를 효과적으로 전달하는, 작지만 매우 유용한 디자인 패턴입니다. 사용자의 작업 흐름을 존중하면서도 시스템과의 상호작용 결과를 명확히 알려줌으로써, 사용자 경험의 만족도와 시스템에 대한 신뢰도를 높이는 데 기여합니다.
성공적인 토스트 디자인을 위해서는 메시지의 간결성과 명확성, 일관되고 예측 가능한 위치와 타이밍, 그리고 무엇보다 모든 사용자가 정보를 얻을 수 있도록 ARIA Live Region을 활용한 접근성 확보가 핵심입니다. 2025년 4월 13일, 이곳 서울에서 우리가 설계하는 작은 피드백 메시지 하나하나가 사용자의 경험을 방해하는 소음이 아니라, 여정을 부드럽게 안내하는 사려 깊은 속삭임이 될 수 있기를 바랍니다. 토스트는 절제와 명확성의 미학을 통해 사용자 경험을 향상시키는 기술입니다.
토스트 #ToastUI #스낵바 #Snackbar #UI디자인 #UX디자인 #피드백메시지 #알림디자인 #인터페이스디자인 #사용성 #접근성 #ARIALiveRegions #비모달