UI 디자인에서 색상은 단순한 시각적 요소를 넘어 사용자 경험을 풍부하게 만드는 핵심 요소입니다. 웹사이트, 앱, 소프트웨어 인터페이스 곳곳에서 사용자는 색상을 통해 정보를 인지하고, 감정을 느끼며, 브랜드 이미지를 떠올립니다. 이처럼 중요한 색상을 사용자가 직접 선택하고 적용할 수 있도록 돕는 핵심적인 UI 컴포넌트가 바로 컬러 피커(Color Picker)입니다.
본 글에서는 컬러 피커의 핵심 개념부터 다양한 용처, 그리고 구글 머티리얼 디자인, 애플 휴먼 인터페이스 가이드라인, MS Fluent 디자인과 같은 디자인 시스템에서의 적용 사례를 대학생 수준에서 깊이 있게 다뤄보겠습니다. 컬러 피커를 둘러싼 다채로운 이야기를 통해 UI 디자인의 깊이를 더하고, 사용자 중심 디자인에 대한 이해를 넓히는 여정에 함께 떠나보시죠.
🌈 컬러 피커 핵심 개념: 색상 선택의 자유를 디자인하다
컬러 피커는 사용자가 디지털 인터페이스에서 원하는 색상을 직관적으로 선택할 수 있도록 설계된 UI 컴포넌트입니다. 마치 화가가 팔레트에서 색을 고르듯, 사용자는 컬러 피커를 통해 시각적으로 색상을 확인하고, 자신이 원하는 색을 정확하게 선택할 수 있습니다.
🎨 색상 표현 방식: RGB, HEX, HSL 완벽 해부
컬러 피커를 이해하기 위해서는 디지털 환경에서 색상을 표현하는 다양한 방식에 대한 이해가 필수적입니다. 대표적인 색상 표현 방식으로는 RGB, HEX, HSL이 있습니다.
- RGB (Red, Green, Blue): 빛의 삼원색인 빨강, 초록, 파랑을 혼합하여 색상을 표현하는 방식입니다. 각 색상은 0부터 255까지의 값을 가지며, 이 값을 조합하여 다양한 색상을 만들어냅니다. 예를 들어, 빨간색은 RGB(255, 0, 0)으로 표현됩니다. 직관적이고 이해하기 쉬운 방식이지만, 색상 간의 관계를 파악하기 어렵다는 단점이 있습니다.
- HEX (Hexadecimal): 16진수 색상 코드를 사용하여 색상을 표현하는 방식입니다. #기호 뒤에 여섯 자리의 16진수(0-9, A-F)를 사용하여 색상을 나타냅니다. 처음 두 자리는 빨강(Red), 다음 두 자리는 초록(Green), 마지막 두 자리는 파랑(Blue) 성분을 나타냅니다. 예를 들어, 빨간색은 #FF0000으로 표현됩니다. 웹 디자인에서 가장 널리 사용되는 방식이며, 간결하고 표현력이 뛰어나지만, RGB에 비해 직관성은 떨어집니다.
- HSL (Hue, Saturation, Lightness): 색상(Hue), 채도(Saturation), 명도(Lightness)를 사용하여 색상을 표현하는 방식입니다. 색상은 0°부터 360°까지의 각도로 표현되며, 채도는 색상의 선명도를 0%부터 100%까지의 백분율로 나타냅니다. 명도는 색상의 밝기를 0%부터 100%까지의 백분율로 표현합니다. 예를 들어, 빨간색은 HSL(0°, 100%, 50%)으로 표현됩니다. 색상, 채도, 명도를 독립적으로 조절할 수 있어 색상 변화를 직관적으로 파악하고 조작하기 용이하며, 디자인 툴에서 많이 사용되는 방식입니다.
| 색상 표현 방식 | 장점 | 단점 | 예시 |
| RGB | 직관적이고 이해하기 쉬움 | 색상 간 관계 파악 어려움 | RGB(255,0,0) |
| HEX | 웹 디자인 표준, 간결하고 표현력 우수 | RGB에 비해 직관성 떨어짐 | #FF0000 |
| HSL | 색상, 채도, 명도 독립적 조절 가능, 색상 변화 직관적, 디자인 툴 활용 용이 | RGB, HEX에 비해 상대적으로 덜 직관적일 수 있음 | HSL(0,100,50) |
🖱️ 사용자 인터랙션: 팔레트, 입력 필드, 스포이드
컬러 피커는 다양한 방식으로 사용자 인터랙션을 제공하여 색상 선택 과정을 편리하게 만듭니다. 대표적인 인터랙션 방식으로는 팔레트, 색상 코드 입력 필드, 스포이드 등이 있습니다.
- 팔레트 형태: 가장 일반적인 형태의 컬러 피커입니다. 다양한 색상을 격자 형태나 원형 팔레트 형태로 시각적으로 보여주고, 사용자가 원하는 색상을 클릭하여 선택하도록 합니다. 직관적이고 시각적인 탐색이 용이하며, 다양한 색상을 한눈에 비교하고 선택할 수 있다는 장점이 있습니다.
- 색상 코드 입력 필드: 사용자가 직접 색상 코드를 입력하여 색상을 선택할 수 있도록 하는 방식입니다. HEX, RGB, HSL 등 다양한 색상 코드 형식을 지원하며, 정확한 색상 값을 알고 있는 경우 빠르게 색상을 선택할 수 있습니다. 팔레트 형태와 함께 제공되는 경우가 많으며, 숙련된 사용자에게 유용합니다.
- 스포이드 (Eyedropper): 화면상의 특정 영역에서 색상을 추출하여 선택할 수 있도록 하는 도구입니다. 이미지나 다른 UI 요소에서 원하는 색상을 추출하여 바로 사용할 수 있어 편리하며, 디자인 작업 시 유용하게 활용됩니다.
이 외에도 색상 슬라이더, 색상 휠 등 다양한 형태의 컬러 피커가 존재하며, 사용자 인터페이스의 목적과 맥락에 따라 적절한 형태와 인터랙션 방식을 선택하는 것이 중요합니다.
🛠️ 컬러 피커 용처: 디자인 도구부터 테마 설정까지
컬러 피커는 다양한 분야에서 사용자에게 색상 선택의 자유를 제공하며, 창의적인 작업과 사용자 경험 향상에 기여합니다. 주요 용처를 살펴보겠습니다.
🎨 그래픽 디자인 툴: 창작의 팔레트를 넓히다
어도비 포토샵, 일러스트레이터, 스케치와 같은 그래픽 디자인 툴에서 컬러 피커는 핵심적인 역할을 수행합니다. 디자이너는 컬러 피커를 통해 자유롭게 색상을 선택하고 조합하며, 섬세한 디자인 작업을 수행합니다.
- 정밀한 색상 선택: 팔레트, 색상 코드 입력, 스포이드 등 다양한 인터랙션 방식을 통해 디자이너는 픽셀 단위까지 정밀하게 색상을 선택하고 조정할 수 있습니다. 이는 디자인의 완성도를 높이는 데 중요한 역할을 합니다.
- 색상 조합 및 관리: 컬러 피커는 색상 견본(Swatch) 기능을 함께 제공하여 사용자가 자주 사용하는 색상이나 프로젝트에 필요한 색상들을 저장하고 관리할 수 있도록 돕습니다. 또한, 색상 조화(Color Harmony) 기능을 통해 어울리는 색상 조합을 추천하여 디자이너의 창의적인 색상 선택을 지원합니다.
- 최신 트렌드 반영: 최근 그래픽 디자인 툴에서는 AI 기반의 컬러 피커 기능이 도입되고 있습니다. AI는 사용자의 디자인 의도와 맥락을 분석하여 최적의 색상 팔레트를 추천하거나, 색상 조합을 자동으로 생성하는 등 더욱 지능적인 색상 선택 경험을 제공합니다.
⚙️ 테마 설정 및 커스터마이징: 사용자 개성을 담아내다
운영체제, 웹사이트, 애플리케이션의 테마 설정 기능에서 컬러 피커는 사용자에게 인터페이스의 시각적인 분위기를 자유롭게Personalize할 수 있는 강력한 도구를 제공합니다.
- 개인화된 인터페이스: 사용자는 컬러 피커를 통해 인터페이스의 주요 색상, 배경색, 강조색 등을 자신의 취향에 맞게 변경하여 개성 있는 사용자 경험을 만들 수 있습니다. 이는 사용자 만족도를 높이고, 브랜드 아이덴티티를 강화하는 데 기여합니다.
- 접근성 향상: 시력이 약한 사용자는 고대비 테마를 설정하거나 특정 색상을 변경하여 인터페이스의 가독성을 높일 수 있습니다. 컬러 피커는 접근성을 고려한 디자인을 가능하게 하여 모든 사용자를 포용하는 인터페이스를 만드는 데 중요한 역할을 합니다.
- 브랜드 일관성 유지: 기업은 컬러 피커를 통해 브랜드 컬러를 쉽게 적용하고 관리할 수 있습니다. 웹사이트나 앱 전체에 브랜드 컬러를 일관성 있게 유지하여 브랜드 이미지를 강화하고 사용자에게 통일된 경험을 제공할 수 있습니다.
🌐 웹 및 모바일 환경: 색상 선택의 편리성을 더하다
웹 및 모바일 환경에서 컬러 피커는 사용자 인터페이스의 핵심적인 부분을 담당합니다. HTML5 <input type="color"> 요소, 자바스크립트 라이브러리, OS 기본 색 선택 창 등 다양한 방식으로 구현되어 사용자에게 편리한 색상 선택 경험을 제공합니다.
- 웹 환경: 웹 브라우저는 HTML5
<input type="color">요소를 기본적으로 지원하여 간단한 컬러 피커를 제공합니다. 더 나아가, 다양한 자바스크립트 라이브러리(예: react-color, vue-color, vanilla-picker)를 활용하여 웹 페이지에 더욱 강력하고 사용자 정의 가능한 컬러 피커를 팝업 형태로 구현할 수 있습니다. 이러한 라이브러리는 다양한 팔레트 형태, 색상 형식 지원, 이벤트 처리 등 풍부한 기능을 제공하여 웹 개발자가 사용자에게 최적의 색상 선택 경험을 제공할 수 있도록 돕습니다. - 데스크톱 앱 환경: 데스크톱 애플리케이션은 운영체제(OS)에서 기본적으로 제공하는 색 선택 창을 활용하여 컬러 피커 기능을 구현하는 경우가 많습니다. 예를 들어, 윈도우는
ColorDialog클래스를 통해, macOS는NSColorPanel클래스를 통해 OS 기본 색 선택 창을 제공합니다. 이러한 OS 기본 색 선택 창은 운영체제 전반에서 일관된 사용자 경험을 제공하고, 개발 생산성을 높이는 데 기여합니다. - 모바일 앱 환경: 모바일 앱에서는 화면 공간 제약과 터치 인터페이스 특성을 고려하여 컬러 피커 UI를 설계해야 합니다. 작은 팝업 형태의 컬러 팔레트, 전체 화면을 활용한 색상 선택 UI, 햅틱 피드백을 활용한 인터랙션 등 다양한 디자인 패턴을 적용하여 모바일 환경에 최적화된 색상 선택 경험을 제공합니다.
🛒 이커머스 제품 커스터마이징: 쇼핑 경험을 풍요롭게 하다
이커머스 플랫폼에서 컬러 피커는 제품 커스터마이징 기능을 통해 사용자에게 더욱 풍부하고Personalized된 쇼핑 경험을 제공합니다.
- 제품 색상 옵션 제공: 의류, 가구, 액세서리 등 다양한 제품 카테고리에서 컬러 피커를 활용하여 사용자가 원하는 색상의 제품을 직접 선택할 수 있도록 합니다. 이는 사용자의 구매 만족도를 높이고, 제품 판매 증진에 기여합니다.
- 실시간 미리보기: 사용자가 컬러 피커를 통해 제품 색상을 변경하면, 제품 이미지에 실시간으로 변경된 색상이 반영되어 사용자는 자신이 선택한 색상이 제품에 어떻게 적용될지 미리 확인할 수 있습니다. 이는 사용자의 구매 결정에 도움을 주고, 오구매를 방지하는 효과가 있습니다.
- 다양한 커스터마이징 옵션: 컬러 피커는 색상뿐만 아니라 질감, 패턴 등 다양한 커스터마이징 옵션과 함께 제공되어 사용자에게 더욱 폭넓은 선택지를 제공하고, 차별화된 쇼핑 경험을 선사합니다.
| 용처 | 설명 | 예시 |
| 그래픽 디자인 툴 | 정밀한 색상 선택, 색상 조합 및 관리, AI 기반 색상 추천 | 포토샵, 일러스트레이터, 스케치 |
| 테마 설정 및 커스터마이징 | 개인화된 인터페이스, 접근성 향상, 브랜드 일관성 유지 | 운영체제 테마 설정, 웹사이트 테마 변경, 앱 UI 커스터마이징 |
| 웹 및 모바일 환경 | HTML5 <input type="color">, 자바스크립트 라이브러리, OS 기본 색 선택 창 활용, 모바일 최적화 UI | 웹 페이지 팝업 컬러 피커 (react-color, vue-color), 윈도우 ColorDialog, macOS NSColorPanel, 모바일 앱 색상 팔레트 UI |
| 이커머스 제품 커스터마이징 | 제품 색상 옵션 제공, 실시간 미리보기, 다양한 커스터마이징 옵션 | 온라인 의류 쇼핑몰 제품 색상 선택, 가구 온라인 주문 제작, 액세서리 색상 및 재질 선택 |
✒️ 디자인 시스템 속 컬러 피커: 구글, 애플, MS 디자인 가이드라인 비교 분석
구글 머티리얼 디자인, 애플 휴먼 인터페이스 가이드라인, MS Fluent 디자인은 각각 고유한 디자인 철학을 바탕으로 컬러 피커 컴포넌트에 대한 가이드라인을 제시합니다. 각 디자인 시스템의 특징을 살펴보고, 컬러 피커 디자인에 주는 시사점을 분석해 보겠습니다.
🟦 구글 머티리얼 디자인: 명확성, 접근성, 사용성 극대화
구글 머티리얼 디자인은 명확성(Clarity), 접근성(Accessibility), 사용성(Usability)을 핵심 가치로 삼고, 컬러 피커 디자인에서도 이러한 가치를 반영합니다.
- 시각적 명확성: 머티리얼 디자인 컬러 피커는 팔레트 형태를 기본으로 제공하며, 각 색상은 명확하게 구분되어 사용자가 쉽게 원하는 색상을 찾을 수 있도록 합니다. 색상 이름, HEX 코드, RGB 값 등을 함께 표시하여 색상 정보를 명확하게 전달합니다.
- 접근성 고려: 머티리얼 디자인은 색상 대비(Color Contrast)를 중요하게 고려하며, WCAG(Web Content Accessibility Guidelines) 기준을 준수하는 색상 조합을 권장합니다. 시력이 약한 사용자를 위해 고대비 테마를 제공하고, 키보드, 스크린 리더 등 다양한 접근성 도구를 지원합니다.
- 직관적인 사용성: 머티리얼 디자인 컬러 피커는 사용자가 최소한의 클릭 또는 터치로 원하는 색상을 선택할 수 있도록 직관적인 인터랙션을 제공합니다. 스포이드 도구, 색상 견본 저장 기능, 최근 사용 색상 기록 기능 등을 제공하여 사용 편의성을 높입니다.
머티리얼 디자인 컬러 피커 디자인 예시:
- 색상 팔레트: 격자 형태의 팔레트, 명확하게 구분된 색상, 색상 이름/코드 표시
- 접근성: WCAG 기준 준수 색상 대비, 고대비 테마, 접근성 도구 지원
- 사용성: 스포이드, 색상 견본, 최근 사용 색상, 다양한 입력 방식 지원
🍎 애플 휴먼 인터페이스 가이드라인: 직관성, 심미성, 플랫폼 통합
애플 휴먼 인터페이스 가이드라인은 직관성(Intuitive), 심미성(Aesthetic), 플랫폼 통합(Platform Integration)을 강조하며, 컬러 피커 디자인에서도 이러한 가이드라인을 따릅니다.
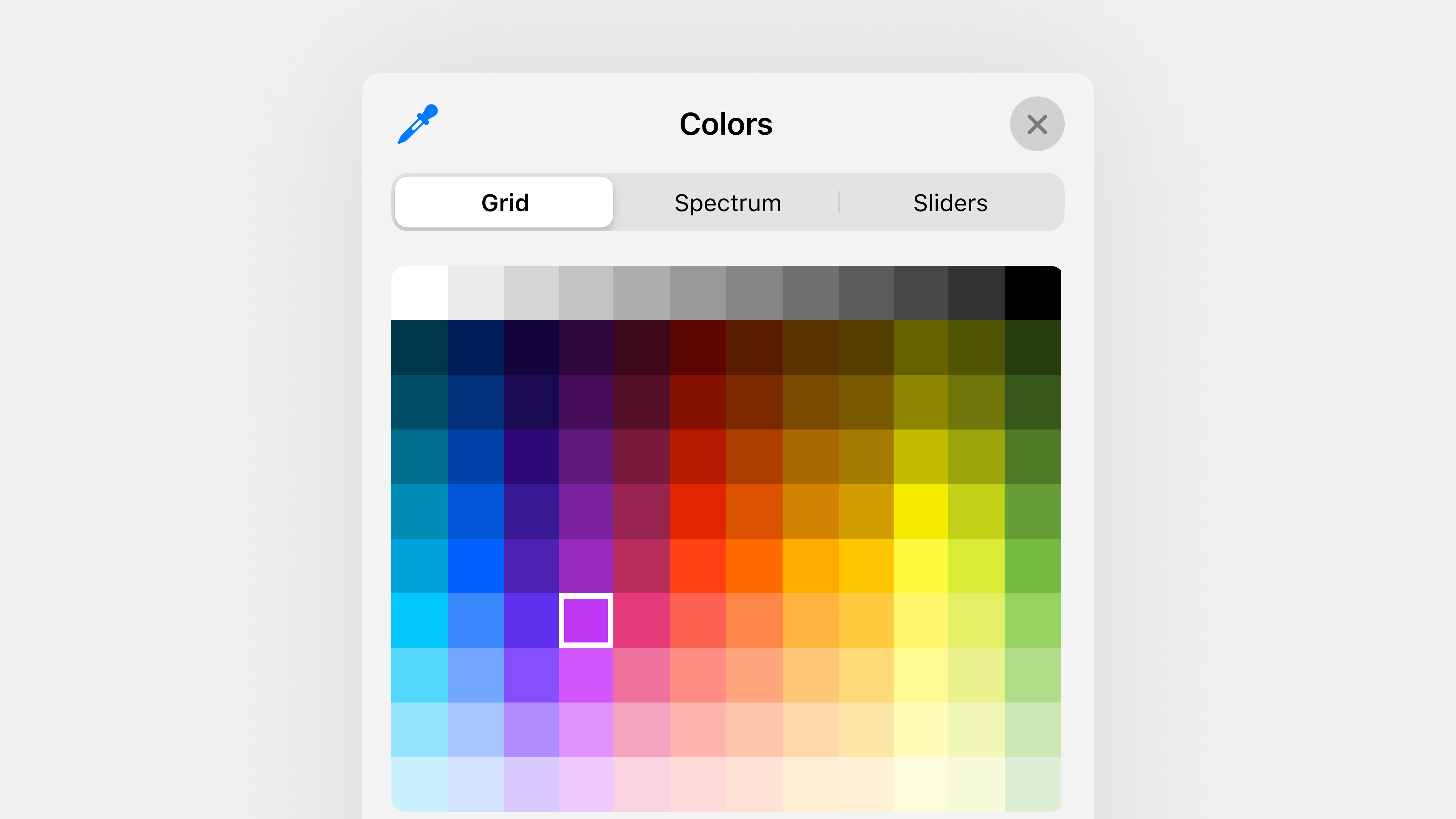
- 직관적인 인터페이스: 애플 컬러 피커는 macOS, iOS 등 애플 플랫폼 전반에서 일관된 형태와 동작 방식을 유지하여 사용자가 쉽게 익숙해지고 사용할 수 있도록 합니다. 팔레트, 색상 휠, 슬라이더 등 다양한 형태의 컬러 피커를 제공하며, 사용 목적에 따라 적절한 형태를 선택할 수 있습니다.
- 심미적인 디자인: 애플 컬러 피커는 깔끔하고 세련된 디자인을 추구하며, 인터페이스의 시각적인 완성도를 높입니다. 색상 팔레트는 부드러운 색상 그라데이션과 섬세한 애니메이션 효과를 적용하여 시각적인 즐거움을 더합니다.
- 플랫폼 통합: 애플 컬러 피커는 OS 기본 기능과 긴밀하게 통합되어 시스템 전반에서 일관된 색상 선택 경험을 제공합니다. 클립보드 복사/붙여넣기, 드래그 앤 드롭, 컬러 프로파일 지원 등 OS 기능을 활용하여 사용 편의성을 높입니다.
애플 휴먼 인터페이스 가이드라인 컬러 피커 디자인 예시:
- 다양한 형태: 팔레트, 색상 휠, 슬라이더, 색상 견본, 이미지 팔레트
- 심미성: 깔끔하고 세련된 디자인, 부드러운 색상, 섬세한 애니메이션
- 플랫폼 통합: OS 기본 기능 통합 (클립보드, 드래그 앤 드롭, 컬러 프로파일)
🔷 MS Fluent 디자인: 깊이, 맥락, 반응성 중시
MS Fluent 디자인은 깊이(Depth), 맥락(Context), 반응성(Responsiveness)을 핵심으로 하며, 컬러 피커 디자인에서도 이러한 특징을 반영합니다.
- 깊이 있는 UI: Fluent 디자인 컬러 피커는 빛과 그림자 효과, 레이어 구조 등을 활용하여 인터페이스에 깊이감을 더합니다. 색상 팔레트는 입체적인 디자인 요소를 적용하여 시각적인 흥미를 유발하고, 사용자의 몰입도를 높입니다.
- 맥락에 맞는 정보 제공: Fluent 디자인 컬러 피커는 색상 정보 (HEX, RGB, HSL)를 명확하게 제공하고, 색상 견본, 최근 사용 색상 기록, 색상 조합 추천 기능 등을 제공하여 사용자가 맥락에 맞는 색상을 선택할 수 있도록 돕습니다.
- 반응형 인터랙션: Fluent 디자인 컬러 피커는 사용자의 입력 방식 (마우스, 터치, 키보드)에 따라 반응형 인터랙션을 제공하며, 부드러운 애니메이션 효과와 자연스러운 전환 효과를 적용하여 사용자 경험을 풍부하게 만듭니다.
MS Fluent 디자인 컬러 피커 디자인 예시:
- 깊이 있는 UI: 빛과 그림자 효과, 레이어 구조, 입체적인 팔레트 디자인
- 맥락: 색상 정보 (HEX, RGB, HSL), 색상 견본, 최근 사용 색상, 색상 조합 추천
- 반응성: 입력 방식 반응형 인터랙션, 부드러운 애니메이션, 자연스러운 전환 효과
| 디자인 시스템 | 핵심 가치 | 컬러 피커 특징 | 예시 |
| 구글 머티리얼 디자인 | 명확성, 접근성, 사용성 | 시각적 명확성 (팔레트, 색상 정보 표시), 접근성 고려 (색상 대비, WCAG 준수), 직관적인 사용성 (스포이드, 색상 견본) | 격자 팔레트, WCAG 준수 색상 대비, 스포이드 도구, 색상 견본 저장 기능, 최근 사용 색상 기록 기능 |
| 애플 휴먼 인터페이스 가이드라인 | 직관성, 심미성, 플랫폼 통합 | 직관적인 인터페이스 (일관된 형태, 다양한 형태 제공), 심미적인 디자인 (깔끔, 세련, 애니메이션), 플랫폼 통합 (OS 기능 통합) | 팔레트, 색상 휠, 슬라이더, 색상 견본, 이미지 팔레트, 클립보드 복사/붙여넣기, 드래그 앤 드롭, 컬러 프로파일 지원 |
| MS Fluent 디자인 | 깊이, 맥락, 반응성 | 깊이 있는 UI (빛과 그림자, 레이어), 맥락에 맞는 정보 제공 (색상 정보, 색상 견본, 추천), 반응형 인터랙션 (입력 방식 반응형, 애니메이션) | 입체적인 팔레트 디자인, 색상 정보 (HEX, RGB, HSL) 명확하게 제공, 색상 견본, 최근 사용 색상 기록, 색상 조합 추천 기능, 마우스/터치/키보드 입력 방식 반응형 인터랙션, 부드러운 애니메이션 효과, 자연스러운 전환 효과 |
✨ 컬러 피커 최신 트렌드: 사용자 중심 디자인으로 진화
컬러 피커는 UI 디자인 트렌드 변화와 기술 발전에 발맞춰 끊임없이 진화하고 있습니다. 최근 주목받는 컬러 피커 트렌드를 살펴보겠습니다.
🌈 접근성 중심 디자인 강화
최근 UI 디자인 트렌드는 접근성(Accessibility)을 최우선으로 고려하는 방향으로 나아가고 있습니다. 컬러 피커 디자인에서도 시각 약자를 포함한 모든 사용자가 불편함 없이 색상을 선택할 수 있도록 접근성을 강화하는 추세입니다.
- WCAG 준수 색상 대비: 컬러 피커 UI 요소 (팔레트, 텍스트, 아이콘 등)는 WCAG (Web Content Accessibility Guidelines)에서 제시하는 색상 대비 기준을 충족하여 저시력 사용자가 콘텐츠를 명확하게 인지할 수 있도록 디자인됩니다.
- 대체 텍스트 제공: 색상 이름, HEX 코드, RGB 값 등 색상 정보를 텍스트 형태로 제공하여 스크린 리더 사용자가 색상 정보를 이해할 수 있도록 합니다.
- 키보드, 음성 입력 지원: 마우스뿐만 아니라 키보드, 음성 입력 등 다양한 입력 방식을 지원하여 운동 장애를 가진 사용자도 컬러 피커를 편리하게 사용할 수 있도록 합니다.
- 고대비 테마 제공: 밝은 테마와 어두운 테마 외에 고대비 테마를 추가적으로 제공하여 시각 민감성 사용자를 위한 선택지를 넓힙니다.
🧠 AI 기반 지능형 컬러 피커 등장
인공지능(AI) 기술 발전은 컬러 피커를 더욱 똑똑하고 사용자 친화적으로 만들고 있습니다. AI 기반 컬러 피커는 사용자의 디자인 의도와 맥락을 파악하여 더욱 효율적인 색상 선택 경험을 제공합니다.
- AI 기반 색상 추천: AI는 사용자의 선택 패턴, 디자인 스타일, 최신 트렌드 등을 분석하여 사용자에게 최적의 색상 팔레트 또는 색상 조합을 추천합니다. 이는 사용자의 색상 선택 시간을 단축하고, 창의적인 영감을 불어넣는 데 도움을 줍니다.
- 자동 색상 조합 생성: AI는 사용자가 선택한 메인 컬러를 기반으로 어울리는 색상 조합을 자동으로 생성합니다. 색상 조화 이론 (Color Harmony)을 활용하여 시각적으로 안정적이고 조화로운 색상 조합을 빠르게 얻을 수 있습니다.
- 이미지 기반 색상 추출: AI는 이미지 분석 기술을 활용하여 사용자가 업로드한 이미지 또는 화면상의 특정 영역에서 주요 색상을 추출하고, 추출된 색상을 기반으로 컬러 팔레트를 생성합니다. 이는 디자인 작업 시 레퍼런스 이미지의 색상을 쉽게 활용할 수 있도록 돕습니다.
📱 크로스 플랫폼 호환성 강화
웹, 데스크톱, 모바일 등 다양한 플랫폼에서 일관된 사용자 경험을 제공하는 크로스 플랫폼(Cross-Platform) 디자인이 중요해짐에 따라 컬러 피커 또한 플랫폼 간 호환성을 높이는 방향으로 발전하고 있습니다.
- 반응형 디자인: 컬러 피커 UI는 화면 크기, 해상도, 입력 방식에 따라 유연하게 반응하는 반응형 디자인(Responsive Design)을 적용하여 모든 플랫폼에서 최적의 사용자 경험을 제공합니다.
- 웹 표준 기술 활용: 웹 표준 기술 (HTML5, CSS, JavaScript) 기반으로 컬러 피커를 개발하여 웹, 데스크톱, 모바일 웹 환경에서 동일한 기능과 디자인을 유지합니다.
- 디자인 시스템 컴포넌트 활용: Material Design Components, Fluent UI Web Components 등 디자인 시스템에서 제공하는 컬러 피커 컴포넌트를 활용하여 플랫폼 간 디자인 일관성을 확보하고 개발 생산성을 높입니다.
| 트렌드 | 설명 | 예시 |
| 접근성 중심 디자인 강화 | WCAG 준수 색상 대비, 대체 텍스트 제공, 키보드/음성 입력 지원, 고대비 테마 제공 | WCAG AA 등급 색상 대비 준수, 색상 이름/코드 텍스트 제공, 키보드 탭, 화살표 키, 음성 명령 입력 지원, 밝은/어두운 테마 + 고대비 테마 |
| AI 기반 지능형 컬러 피커 등장 | AI 기반 색상 추천, 자동 색상 조합 생성, 이미지 기반 색상 추출 | 사용자 선택 패턴 분석 기반 색상 추천, 색상 조화 이론 활용 자동 색상 조합 생성, 이미지 주요 색상 추출 및 팔레트 생성 |
| 크로스 플랫폼 호환성 강화 | 반응형 디자인, 웹 표준 기술 활용, 디자인 시스템 컴포넌트 활용 | 화면 크기/해상도/입력 방식 반응형 UI, HTML5 <input type="color">, JavaScript 라이브러리 활용, Material Design Components, Fluent UI Web Components 활용 |
✅ 컬러 피커 적용 시 주의점: 사용자 경험 최적화를 위한 가이드
컬러 피커는 사용자 경험을 풍부하게 만드는 강력한 도구이지만, 잘못 적용하면 오히려 사용자 불편을 야기할 수 있습니다. 컬러 피커를 효과적으로 적용하기 위한 주의점을 살펴보겠습니다.
🚫 과도한 기능 및 복잡한 UI 지양
컬러 피커는 사용자에게 색상 선택의 자유를 제공해야 하지만, 과도한 기능이나 복잡한 UI는 오히려 사용자 경험을 저해할 수 있습니다. 핵심 기능에 집중하고, 간결하고 직관적인 UI를 유지하는 것이 중요합니다.
- 필수 기능 중심 설계: 팔레트, 색상 코드 입력, 스포이드 등 사용자에게 필요한 핵심 기능 중심으로 컬러 피커를 설계하고, 불필요한 기능은 제거하거나 숨기는 것이 좋습니다.
- 단계적 기능 공개: 모든 기능을 한 번에 보여주는 대신, 사용 빈도가 높은 기능은 전면에 배치하고, 고급 기능은 필요에 따라 확장하거나 숨기는 방식으로 UI를 구성하여 사용자의 인지 부담을 줄일 수 있습니다.
- UI 간결성 유지: 컬러 피커 UI는 간결하고 명확하게 디자인하여 사용자가 쉽게 이해하고 조작할 수 있도록 해야 합니다. 불필요한 시각적 요소나 복잡한 레이아웃은 지양하고, 핵심 콘텐츠에 집중하는 것이 중요합니다.
⚠️ 접근성 및 사용성 테스트 필수
컬러 피커는 모든 사용자가 편리하게 사용할 수 있도록 접근성 및 사용성 테스트를 거쳐야 합니다. 다양한 사용자 그룹 (시각 약자, 운동 장애인, 노인, 초보 사용자 등)을 대상으로 테스트를 진행하고, 개선점을 반영하여 사용자 경험을 최적화해야 합니다.
- 접근성 테스트: WCAG 기준 준수 여부, 스크린 리더 호환성, 키보드 접근성 등을 점검하고, 접근성 가이드라인을 준수하여 모든 사용자가 컬러 피커를 이용하는 데 어려움이 없도록 해야 합니다.
- 사용성 테스트: 실제 사용자 대상 사용성 테스트를 통해 컬러 피커의 사용 편의성, 직관성, 효율성을 평가하고, 사용자 피드백을 반영하여 UI/UX를 개선해야 합니다. A/B 테스트, 사용자 인터뷰, 설문 조사 등 다양한 방법을 활용하여 사용자 의견을 수렴하고, 디자인 개선에 반영하는 것이 중요합니다.
- 반복적인 개선: 테스트 결과 및 사용자 피드백을 기반으로 컬러 피커 UI/UX를 지속적으로 개선하고, 최신 디자인 트렌드 및 기술 변화를 반영하여 사용자에게 최상의 색상 선택 경험을 제공해야 합니다.
🎨 브랜드 아이덴티티 및 디자인 시스템 일관성 유지
컬러 피커는 브랜드 아이덴티티를 반영하고, 디자인 시스템과 일관성을 유지하도록 디자인되어야 합니다. 브랜드 컬러, 폰트, 스타일 가이드 등을 컬러 피커 디자인에 적용하여 브랜드 경험을 강화하고, 디자인 시스템 컴포넌트 재사용성을 높여야 합니다.
- 브랜드 컬러 적용: 컬러 피커 UI 요소 (팔레트, 버튼, 텍스트 등)에 브랜드 컬러를 적용하여 브랜드 아이덴티티를 시각적으로 드러내고, 사용자에게 브랜드 이미지를 각인시킬 수 있습니다.
- 디자인 시스템 컴포넌트 활용: 디자인 시스템에서 제공하는 컬러 피커 컴포넌트 또는 스타일 가이드를 활용하여 컬러 피커를 디자인하고, 다른 UI 컴포넌트들과 디자인 일관성을 유지해야 합니다. 이는 디자인 시스템의 통일성을 높이고, 개발 효율성을 향상시키는 데 기여합니다.
- 플랫폼별 가이드라인 준수: 웹, 데스크톱, 모바일 등 각 플랫폼별 디자인 가이드라인 (Material Design, Human Interface Guidelines, Fluent Design)을 준수하여 플랫폼별 사용자 경험을 최적화하고, 플랫폼 간 디자인 일관성을 유지해야 합니다.
| 주의점 | 설명 | 해결 방안 |
| 과도한 기능 및 복잡한 UI 지양 | 사용자 경험 저해, 인지 부담 증가 | 필수 기능 중심 설계, 단계적 기능 공개, UI 간결성 유지 |
| 접근성 및 사용성 테스트 필수 | 특정 사용자 그룹 사용 어려움, 사용자 불편 초래 | 접근성 테스트 (WCAG 준수, 스크린 리더, 키보드), 사용성 테스트 (실제 사용자, A/B 테스트), 반복적인 개선 |
| 브랜드 아이덴티티 및 디자인 시스템 미흡 | 브랜드 경험 저하, 디자인 시스템 일관성 훼손, 개발 효율성 저하 | 브랜드 컬러 적용, 디자인 시스템 컴포넌트 활용, 플랫폼별 가이드라인 준수 |
🎉 마무리: 컬러 피커, 사용자 경험을 풍요롭게 만드는 디자인의 마법
컬러 피커는 단순한 색상 선택 도구를 넘어 사용자 인터페이스를 더욱 풍부하고Personalized하게 만드는 핵심적인 UI 컴포넌트입니다. 사용자에게 색상 선택의 자유를 제공하고, 창의적인 표현을 지원하며, 사용자 경험을 향상시키는 컬러 피커의 역할은 앞으로 더욱 중요해질 것입니다.
본 글에서 살펴본 컬러 피커의 핵심 개념, 다양한 용처, 디자인 시스템 가이드라인, 최신 트렌드, 그리고 적용 시 주의점을 통해 독자 여러분이 컬러 피커에 대한 깊이 있는 이해를 얻고, 사용자 중심 디자인 역량을 강화하는 데 도움이 되었기를 바랍니다. 앞으로 컬러 피커를 디자인하거나 개발할 때, 본 글에서 얻은 인사이트를 바탕으로 사용자에게 최고의 색상 선택 경험을 선사하는 UI를 만들어나가시길 기대합니다.
#UI #컴포넌트 #컬러피커 #디자인 #UX #UI디자인 #사용자경험 #구글머터리얼 #애플휴먼인터페이스 #MSfluent디자인 #색상 #색상선택 #디자인시스템 #웹디자인 #모바일디자인 #앱디자인 #접근성 #사용성 #트렌드