

스마트폰의 화면 크기는 한정되어 있지만, 앱과 웹사이트가 담아야 할 정보와 기능은 점점 더 많아지고 있습니다. 이 딜레마 속에서, 화면 공간을 최대한 확보하면서도 필요할 때 다양한 네비게이션 옵션이나 추가 기능을 제공하는 효과적인 방법 중 하나가 바로 드로어(Drawer) UI입니다. 마치 서랍(Drawer)처럼 평소에는 화면 가장자리에 숨겨져 있다가, 사용자가 특정 아이콘(주로 ‘햄버거 아이콘’)을 탭하거나 화면 가장자리에서 스와이프할 때 스르륵 열리며 나타나는 패널 형태의 이 컴포넌트는, 특히 모바일 환경의 주요 네비게이션이나 데스크톱 환경의 보조 메뉴 구성에 널리 사용됩니다. 이 글에서는 드로어 UI의 기본 개념과 장단점, 효과적인 디자인 원칙, 가장 큰 딜레마인 ‘발견 가능성’ 문제와 해결 방안, 그리고 접근성 고려사항까지 심층적으로 살펴보며, 이 ‘숨겨진 조력자’를 어떻게 현명하게 활용할 수 있을지 알아보겠습니다.
드로어(Drawer) UI란 무엇인가?
핵심 개념: 화면 가장자리에서 슬라이드되는 패널
드로어(Drawer) UI는 일반적으로 화면의 왼쪽 또는 오른쪽 가장자리에 숨겨져 있는 내비게이션 또는 콘텐츠 패널을 의미합니다. 사용자가 특정 컨트롤(대부분 세 줄 모양의 햄버거 아이콘 ☰)을 활성화하거나 화면 가장자리에서 안쪽으로 스와이프(Swipe)하는 제스처를 취하면, 해당 방향에서부터 수평으로 슬라이드되어 나타납니다. 드로어는 주 화면 콘텐츠 위에 표시되거나(Overlay), 주 화면 콘텐츠를 옆으로 밀어내며(Push) 나타날 수 있습니다.
‘사이드 드로어(Side Drawer)’, ‘내비게이션 드로어(Navigation Drawer)’, ‘오프캔버스 메뉴(Off-canvas Menu)’ 등 다양한 이름으로 불리기도 하는 이 패턴의 핵심은, 평소에는 보이지 않게 숨겨져 있다가 필요할 때만 나타나 기능을 수행하고 다시 사라짐으로써, 주 콘텐츠 영역을 최대한 넓게 유지시켜 준다는 점입니다. 주로 앱의 전체 섹션으로 이동하는 주요 네비게이션 링크 목록을 담는 데 사용되지만, 필터 옵션, 사용자 설정, 알림 목록 등 다양한 보조 콘텐츠나 기능을 담는 용도로도 활용됩니다.
왜 중요할까? 공간 절약과 메뉴 확장의 유연성
드로어 UI가 특히 모바일 환경과 복잡한 인터페이스에서 중요하게 여겨지는 이유는 명확합니다. 첫째, 극대화된 공간 효율성입니다. 네비게이션 메뉴나 부가 기능들을 화면 밖에 숨겨둠으로써, 사용자가 가장 중요하게 여기는 주 콘텐츠를 위한 공간을 최대한 확보할 수 있습니다. 이는 화면 크기가 제한적인 모바일 환경에서 특히 강력한 장점입니다.
둘째, 많은 항목 수용의 유연성입니다. 상단 네비게이션 바나 하단 탭 바는 표시할 수 있는 항목 수에 물리적인 제약이 있지만, 드로어는 수직 스크롤을 통해 훨씬 더 많은 수의 네비게이션 링크나 옵션들을 담을 수 있습니다. 이는 정보 구조가 복잡하거나 기능이 매우 많은 앱 또는 웹사이트에 적합한 솔루션이 될 수 있습니다. 셋째, 다양한 콘텐츠 구성이 가능합니다. 단순한 링크 목록뿐만 아니라 사용자 프로필 정보, 아이콘, 구분선, 하위 제목, 심지어 검색창이나 설정 토글 스위치 등 다양한 유형의 콘텐츠와 컨트롤을 체계적으로 구성하여 배치할 수 있는 유연성을 제공합니다.
드로어는 언제, 왜 사용해야 할까?
드로어는 특정 상황과 목적 하에서 매우 효과적인 솔루션이 될 수 있습니다.
모바일 앱의 주요 네비게이션
모바일 앱에서 주요 네비게이션 섹션이 5개를 초과하여 하단 탭 바로는 모두 표현하기 어려울 때, 드로어는 모든 주요 섹션 링크를 담을 수 있는 대안적인 주요 네비게이션 패턴으로 고려될 수 있습니다. (특히 안드로이드 Material Design 초기 가이드라인에서 많이 권장되었던 패턴입니다.) 하지만 이 경우, 네비게이션 항목들이 기본적으로 숨겨져 있어 사용자가 핵심 기능을 발견하기 어려울 수 있다는 발견 가능성(Discoverability)의 트레이드오프를 반드시 인지하고 신중하게 결정해야 합니다.
데스크톱/태블릿의 보조 네비게이션 또는 기능
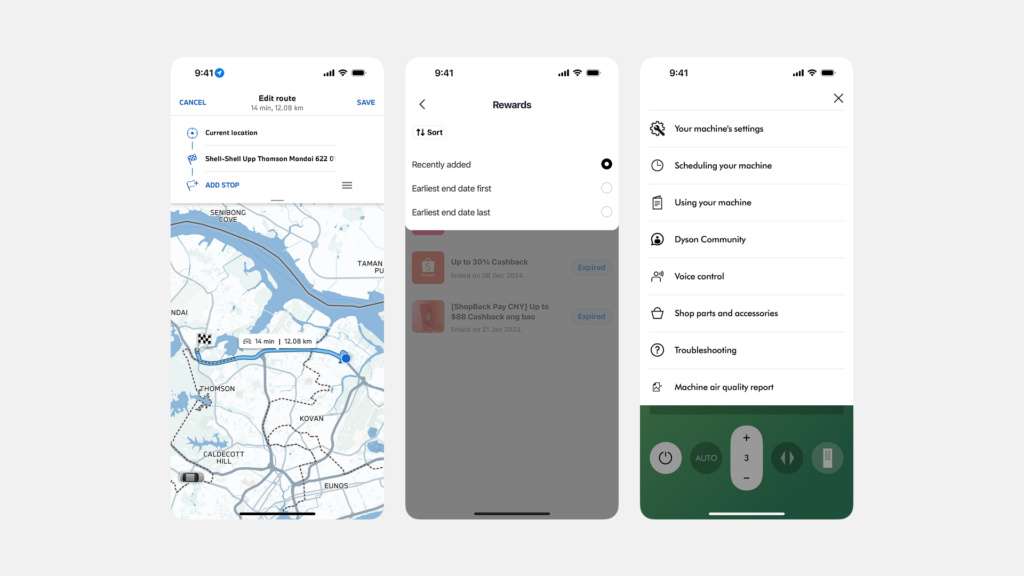
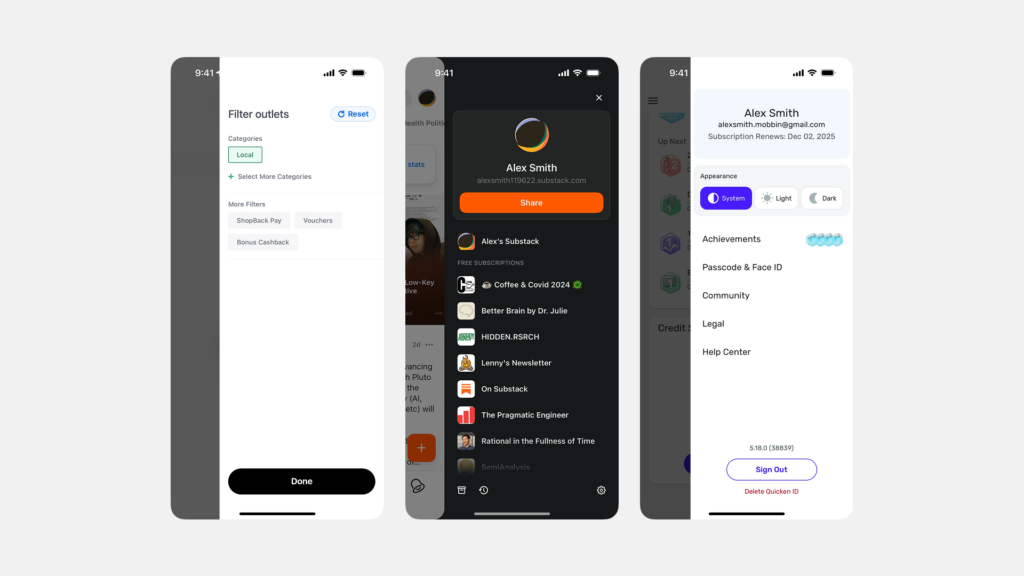
화면 공간에 비교적 여유가 있는 데스크톱이나 태블릿 환경에서는, 상단 네비게이션 바에 다 담기 어려운 보조적인 네비게이션 항목들(예: 고객 지원, 블로그, 채용 정보 등)이나, 사용자 계정 관련 메뉴(프로필, 설정, 로그아웃 등), 또는 특정 페이지에만 적용되는 필터나 정렬 옵션 등을 드로어에 담아 제공하는 경우가 많습니다. 이는 주 네비게이션을 깔끔하게 유지하면서도 필요할 때 추가 기능에 접근할 수 있게 해줍니다.
콘텐츠 중심 인터페이스
뉴스 사이트, 블로그, 이미지 갤러리 등 사용자의 주된 목적이 콘텐츠 소비에 있는 경우, 네비게이션 요소가 화면을 차지하는 것을 최소화하고 콘텐츠 영역을 최대한 넓게 보여주는 것이 중요합니다. 이런 경우 드로어는 네비게이션 기능을 숨겨두어 콘텐츠 몰입도를 높이는 효과적인 방법이 될 수 있습니다.
많은 항목을 담아야 할 때
웹사이트나 애플리케이션의 정보 구조가 매우 깊고 복잡하여 많은 수의 카테고리나 기능 링크를 제공해야 할 때, 드로어는 이러한 항목들을 체계적으로 정리하여 보여줄 수 있는 공간을 제공합니다. 수직 스크롤을 통해 이론적으로는 거의 무한대에 가까운 항목을 담을 수 있습니다.
효과적인 드로어 디자인 원칙
드로어가 제 역할을 하고 사용자에게 편리한 경험을 제공하기 위한 디자인 원칙들은 다음과 같습니다.
명확한 트리거와 발견 가능성
드로어를 열기 위한 트리거(Trigger)는 사용자가 쉽게 인지하고 조작할 수 있어야 합니다. 가장 보편적인 트리거는 화면 상단 모서리(주로 왼쪽)에 위치한 햄버거 아이콘(☰)입니다. 이 아이콘은 이제 많은 사용자들에게 ‘메뉴 열기’의 의미로 익숙해졌지만, 여전히 그 의미를 모르는 사용자도 있을 수 있으므로, 가능하다면 ‘메뉴’라는 텍스트 레이블을 함께 표시하는 것도 고려할 수 있습니다. 화면 가장자리에서 스와이프하여 드로어를 여는 제스처는 추가적인 편의성을 제공할 수 있지만, 이 기능이 있다는 것을 사용자가 인지하기 어려울 수 있으므로(낮은 발견 가능성), 스와이프 제스처에만 의존해서는 안 됩니다.
직관적인 열림/닫힘 동작
드로어가 열리고 닫힐 때는 부드러운 슬라이드 애니메이션을 사용하여 시각적인 전환을 자연스럽게 표현해야 합니다. 드로어가 열렸을 때는 주 콘텐츠 영역이 약간 어두워지거나(Scrim), 옆으로 살짝 밀리는 효과를 주어 드로어와 주 콘텐츠 영역을 시각적으로 구분하는 것이 좋습니다. 드로어를 닫는 방법은 여러 가지가 있으며, 모두 직관적이어야 합니다. ▲드로어 바깥 영역(Scrim 또는 주 콘텐츠 영역)을 탭하는 것, ▲드로어를 열었던 햄버거 아이콘(종종 ‘X’ 아이콘으로 변경됨)을 다시 탭하는 것, ▲드로어 내부에 명시적인 ‘닫기(X)’ 버튼을 두는 것, ▲드로어를 열었던 반대 방향으로 스와이프하는 것 등이 일반적입니다.
체계적인 내부 콘텐츠 구성
드로어 내부에 담기는 콘텐츠는 사용자가 원하는 정보를 쉽게 찾고 이해할 수 있도록 논리적으로 그룹화되고 체계적으로 구성되어야 합니다. 관련 있는 항목끼리 묶고, 필요한 경우 하위 제목(Subheader)이나 구분선(Divider)을 사용하여 시각적인 구조를 명확히 합니다. 스크롤이 필요할 정도로 항목이 많다면, 가장 중요하거나 자주 사용되는 항목들을 상단에 배치하는 것이 좋습니다. 드로어 내에서 너무 깊은 단계의 하위 메뉴(Nesting)를 만드는 것은 사용성을 해칠 수 있으므로 가급적 피해야 합니다.
적절한 너비와 시각적 구분
드로어의 너비는 내부 콘텐츠(텍스트 레이블, 아이콘 등)를 명확하게 표시할 수 있을 만큼 충분해야 하지만, 너무 넓어서 주 콘텐츠 영역을 과도하게 가리거나 답답한 느낌을 주어서는 안 됩니다. 일반적으로 모바일 화면 너비의 70~80% 정도를 차지하는 경우가 많습니다. 드로어는 주 콘텐츠 영역 위에 떠 있는 별도의 패널임을 시각적으로 명확히 하기 위해 약간의 그림자(Elevation) 효과를 사용하고 경계를 분명히 표시하는 것이 좋습니다.
현재 상태 표시 및 일관성
만약 드로어가 주요 네비게이션 역할을 한다면, 현재 사용자가 보고 있는 섹션에 해당하는 네비게이션 항목을 드로어 내에서도 시각적으로 강조(예: 배경색 변경, 텍스트 굵게)하여 현재 위치(Active State)를 알려주어야 합니다. 또한, 드로어의 디자인(색상, 타이포그래피, 아이콘 스타일 등)과 동작 방식은 앱/웹사이트 전체에서 일관성을 유지해야 사용자가 혼란 없이 사용할 수 있습니다.
드로어 디자인의 주요 딜레마: 발견 가능성
드로어 UI의 가장 큰 장점인 ‘숨김’은 동시에 가장 큰 단점이 되기도 합니다. 바로 발견 가능성(Discoverability)의 문제입니다.
숨겨진 네비게이션의 문제점
“눈에서 멀어지면, 마음에서도 멀어진다(Out of sight, out of mind)”는 격언처럼, 드로어 안에 숨겨진 네비게이션 항목이나 기능들은 사용자가 그 존재 자체를 인지하지 못하거나 잊어버리기 쉽습니다. 특히 앱의 핵심 기능이 드로어 안에만 숨겨져 있다면, 사용자는 그 기능을 사용하지 못하게 되어 앱의 가치를 제대로 경험하지 못할 수 있습니다. 여러 연구에서도 햄버거 메뉴로 대표되는 숨겨진 네비게이션이 사용자의 기능 이용률이나 참여도를 낮출 수 있다는 결과가 보고되기도 했습니다.
발견 가능성 개선 방안
이러한 발견 가능성 문제를 완화하기 위한 몇 가지 전략이 있습니다. 첫째, 햄버거 아이콘을 가능한 한 표준적인 디자인과 위치에 사용하여 사용자가 ‘메뉴 열기’ 기능임을 쉽게 인지하도록 합니다. 둘째, 온보딩 과정에서 코치 마크 등을 활용하여 사용자에게 드로어의 존재와 사용법을 안내할 수 있습니다. 셋째, 드로어에 모든 네비게이션을 숨기는 대신, 가장 핵심적인 1~2개의 기능은 상단 바나 다른 곳에 항상 노출시키고, 나머지 항목들만 드로어에 넣는 하이브리드 방식을 고려할 수 있습니다. 넷째, 사용 빈도나 중요도가 매우 높은 핵심 기능은 드로어에 숨기지 않는 것이 좋습니다. 예를 들어, 모바일 앱의 경우 가능하다면 5개 이하의 핵심 기능은 하단 탭 바를 우선적으로 고려하는 것이 일반적인 권장 사항입니다. 드로어 사용 결정은 항상 이러한 발견 가능성과의 트레이드오프를 신중하게 고려하여 내려져야 합니다.
모두를 위한 서랍: 접근성 고려사항
드로어 UI 역시 모든 사용자가 접근하고 사용할 수 있도록 설계되어야 합니다.
트리거 버튼 접근성
드로어를 여는 햄버거 아이콘 버튼에는 반드시 스크린 리더가 인식할 수 있는 명확한 접근성 이름(Accessible Name)이 제공되어야 합니다. 예를 들어, aria-label="네비게이션 메뉴 열기" 와 같이 설정할 수 있습니다. 또한, 이 버튼은 키보드만으로도 쉽게 포커스하고 활성화할 수 있어야 합니다.
초점 관리와 키보드 상호작용
드로어가 열렸을 때, 키보드 및 스크린 리더의 초점은 반드시 드로어 내부로 이동해야 합니다. 일반적으로 드로어 패널 자체나 내부의 첫 번째 인터랙티브 요소(예: 첫 번째 링크, 닫기 버튼)로 초점을 옮기는 것이 좋습니다. 드로어가 열려 있는 동안에는 초점이 드로어 내부에만 머물도록 가두어야(Focus Trapping) 하며, 배경 콘텐츠로는 이동할 수 없어야 합니다. 드로어가 닫힐 때는 초점이 원래 드로어를 열었던 트리거 버튼으로 복귀해야 합니다. 드로어 내의 모든 링크, 버튼 등은 키보드(Tab, Shift+Tab, 방향키, Enter/Space)로 탐색하고 활성화할 수 있어야 하며, Esc 키로 드로어를 닫는 기능도 제공하는 것이 일반적입니다.
스크린 리더를 위한 구조와 정보 전달
드로어 컨테이너에는 네비게이션 목적일 경우 <nav> 태그를 사용하고, 목록에는 <ul>, <li>, <a> 등 의미에 맞는 HTML 요소를 사용하여 구조를 명확히 해야 합니다. 스크린 리더 사용자에게 드로어가 현재 열려 있는지 닫혀 있는지 상태를 알려주는 것이 중요합니다 (예: 트리거 버튼에 aria-expanded 속성 사용). 드로어가 열렸을 때 배경 콘텐츠는 스크린 리더가 읽지 않도록 aria-hidden="true"를 적용하는 것이 좋습니다(모달처럼 동작하는 경우). 트리거 버튼과 드로어 패널 간의 관계를 명시하기 위해 aria-controls 속성을 사용할 수 있습니다.
드로어 UI의 실제 사례와 대안
드로어는 모바일 앱, 반응형 웹사이트, 복잡한 웹 애플리케이션 등 다양한 환경에서 활용되고 있습니다.
다양한 앱과 웹에서의 활용
- 안드로이드 앱: 과거 Material Design 가이드라인의 영향으로 많은 안드로이드 앱들이 주요 네비게이션에 드로어를 사용했습니다. (최근에는 하단 탭 바 사용이 더 권장되는 추세입니다.)
- 반응형 웹사이트: 데스크톱에서는 상단 네비게이션 바를 사용하다가 모바일 화면 크기에서는 이를 햄버거 아이콘과 드로어로 변환하는 방식이 매우 일반적입니다.
- 구글 드라이브(웹): 화면 왼쪽에 파일 탐색 및 주요 메뉴를 담은 드로어 형태의 패널을 사용합니다 (상시 노출 형태에 가깝지만 드로어 개념과 유사).
- 복잡한 웹 애플리케이션: 관리자 대시보드나 데이터 분석 도구 등에서 보조 메뉴, 필터 옵션, 설정 등을 담기 위해 오른쪽에서 나타나는 드로어를 사용하기도 합니다.
드로어가 최선이 아닐 때
드로어의 가장 큰 약점인 발견 가능성 때문에, 다음과 같은 경우에는 사용을 재고해야 합니다.
- 사용자가 매우 빈번하게 드로어 내의 항목들 사이를 전환해야 하는 경우 (계속 열고 닫는 것이 번거로움).
- 앱의 핵심 기능(1~5개)을 위한 주요 네비게이션인 경우 (특히 모바일에서는 하단 탭 바가 더 나은 선택일 수 있음).
- 사용자가 앱의 전체 구조를 한눈에 파악하는 것이 매우 중요한 경우.
대안 네비게이션 패턴들
드로어 대신 고려할 수 있는 주요 네비게이션 패턴들은 다음과 같습니다.
- 하단 탭 바(Bottom Tab Bar): 모바일 앱의 주요 네비게이션(2~5개 항목)에 가장 권장되는 패턴입니다.
- 상단 네비게이션 바(Top Navigation Bar): 웹사이트 및 데스크톱/태블릿 앱의 주요 네비게이션에 표준적으로 사용됩니다.
- 가시적인 사이드 네비게이션(Visible Side Navigation/Sidebar): 화면 측면에 항상 노출되어 있는 세로형 메뉴로, 드로어보다 발견 가능성이 높지만 화면 공간을 더 많이 차지합니다.
- 허브/대시보드 네비게이션(Hub/Dashboard Navigation): 앱의 시작점 역할을 하는 화면에서 주요 섹션으로 이동하는 링크들을 모아 보여주는 방식입니다.
결론: 공간과 기능 사이의 균형점 찾기
드로어 UI는 제한된 화면 공간 속에서 많은 네비게이션 옵션이나 부가 기능을 효과적으로 담아낼 수 있는 유용한 패턴입니다. 콘텐츠 중심의 인터페이스를 구현하고, 복잡한 정보 구조를 정리하는 데 도움을 줄 수 있습니다. 하지만 ‘숨겨져 있다’는 본질적인 특성 때문에 발생하는 발견 가능성의 문제를 항상 염두에 두어야 합니다.
성공적인 드로어 디자인은 명확한 트리거, 직관적인 사용성, 체계적인 콘텐츠 구성, 그리고 철저한 접근성 준수를 기반으로 합니다. 무엇보다 중요한 것은 앱의 정보 구조와 사용자 행태를 깊이 이해하고, 드로어 사용으로 인한 이점(공간 절약, 많은 항목 수용)과 단점(발견 가능성 저하) 사이에서 신중하게 균형점을 찾는 것입니다. 2025년 4월 13일, 이곳 서울에서 우리가 설계하는 인터페이스가 사용자에게 혼란 대신 명료함을, 불편함 대신 편리함을 제공할 수 있도록, 드로어라는 도구를 현명하게 선택하고 다듬는 노력이 필요합니다. 드로어는 때로는 숨겨져 있지만, 사용자의 여정을 돕는 든든한 조력자가 될 수 있습니다.
#드로어 #사이드드로어 #네비게이션드로어 #UI디자인 #UX디자인 #모바일UI #웹디자인 #인터페이스디자인 #햄버거메뉴 #오프캔버스메뉴 #사용성 #접근성 #네비게이션패턴