사용자 인터페이스(UI) 디자인에서 검색 필드는 단순한 텍스트 입력 공간을 넘어, 사용자가 방대한 디지털 정보의 바다를자유롭게 항해하고, 원하는 정보를 신속하게 탐색하도록 돕는 디지털 세계의 나침반과 같습니다. 우리가 웹사이트에서 원하는 상품을 찾고, 앱에서 특정 기능을 검색하며, 주소록에서 연락처를 찾는 모든 순간, 검색 필드는 직관적인 인터페이스와 강력한 검색 기능으로 정보 탐색 과정을 효율적이고 편리하게 만들어줍니다. 마치 숙련된 도서관 사서처럼, UI 디자이너는 검색 필드를 통해 사용자에게 정확하고 빠른 정보 접근 경험 을 제공하고, 서비스의 사용성과 탐색 효율성을 극대화하는 데 기여합니다. 본 글에서는 UI 디자인의 기본적이면서도 필수적인 컴포넌트인 ‘검색 필드’에 대해 심층적으로 탐구하고, 구글 머터리얼 디자인, 애플 휴먼 인터페이스 가이드라인(HIG), 마이크로소프트 Fluent 디자인과 같은 대표적인 디자인 시스템을 기준으로 대학생 수준의 깊이 있는 이해를 제공하고자 합니다. 검색 필드의 핵심 개념부터 용처, 다양한 사례, 디자인 시 고려사항 및 최신 트렌드까지, 검색 필드에 대한 모든 것을 2000단어 이상의 분량으로 상세히 해부하여, 독자들이 검색 필드 디자인 전문가 수준의 통찰력을 갖출 수 있도록 친절하게 안내할 것입니다.
검색 필드, 정보 탐색의 첫걸음: 핵심 개념과 기능
검색 필드란 무엇인가? 정보 탐색을 위한 직관적인 시작점
검색 필드는 사용자 인터페이스(UI)에서 사용자가 텍스트 형태의 검색어 를 입력 하고, 입력된 검색어를 기반으로 정보 검색 기능 을 실행 할 수 있도록 제공하는 입력 컴포넌트입니다. 핵심은 검색어 입력 과 검색 기능 실행 의 직관적인 연결입니다. 버튼 클릭, 메뉴 탐색 등 복잡한 단계를 거치지 않고, 텍스트 입력 과 간단한 실행 동작 (Enter 키, 돋보기 아이콘 클릭) 만으로 원하는 정보 를 즉시 검색 할 수 있도록 설계되었습니다. 검색 필드는 사용자에게 정보 탐색 여정 의 빠르고 효율적인 시작점 을 제공합니다.
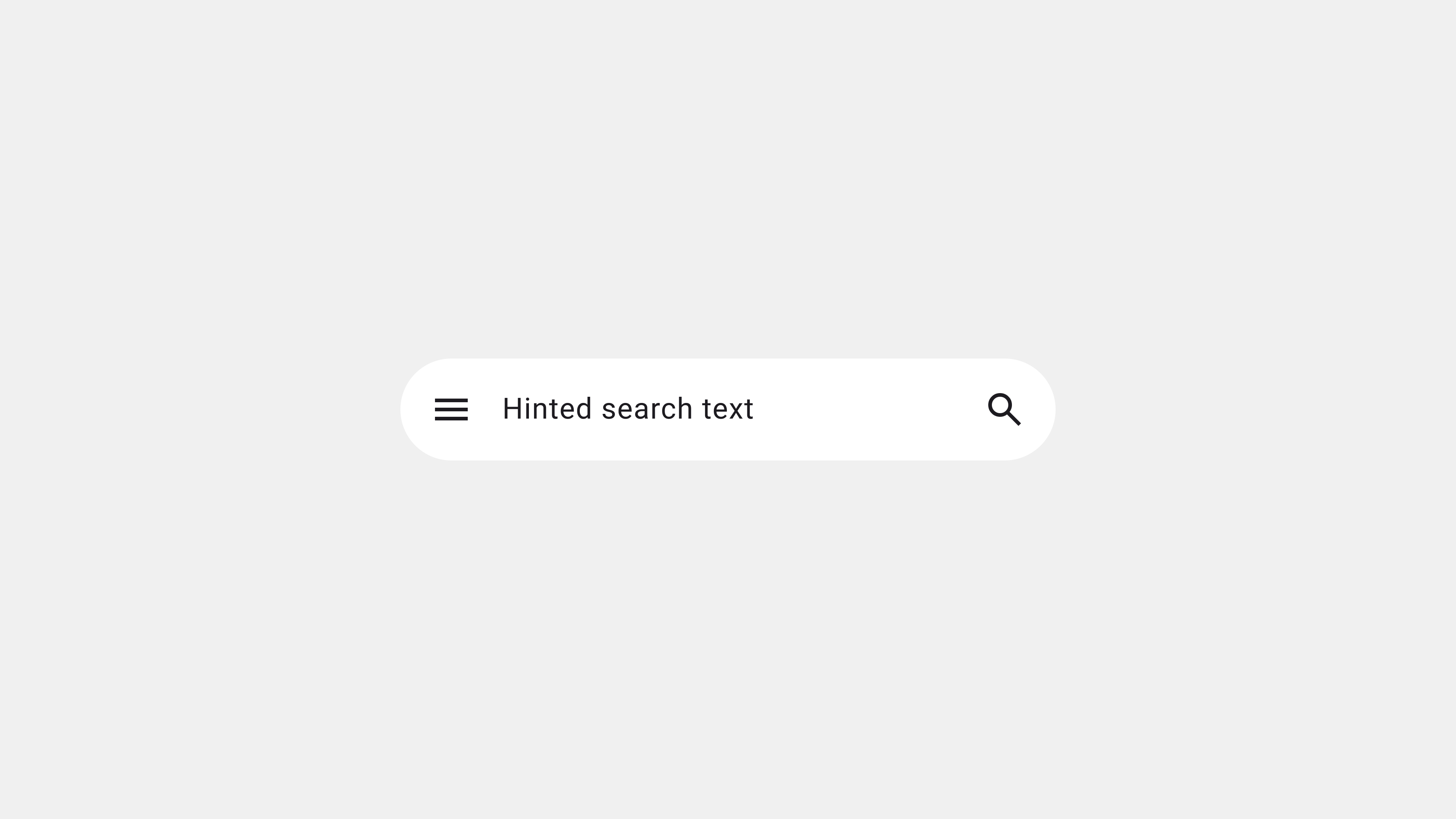
시각적으로 검색 필드는 일반적으로 텍스트 입력 필드 (Text Field) 와 돋보기 아이콘 (Magnifying Glass Icon) 이 결합된 형태 로 표현됩니다. 텍스트 필드 는 사용자 가 검색어를 직접 입력 하는 공간이며, 돋보기 아이콘 은 검색 기능 을 시각적으로 상징 하고, 검색 실행 버튼 역할 을 겸합니다. 검색 필드는 단독으로 사용 되거나, 웹사이트 헤더, 사이드바, 탐색 메뉴, 콘텐츠 목록 상단 등 다양한 위치에 배치 되어 사이트 전체 검색, 카테고리 검색, 필터링 등 다양한 검색 기능을 제공합니다. 웹 환경에서는 검색 필드에 검색어를 입력하고 Enter 키 를 누르거나, 돋보기 아이콘 을 마우스 클릭 하여 검색을 실행하며, 모바일 환경에서는 가상 키보드 를 통해 검색어를 입력하고, 돋보기 아이콘 을 터치 하여 검색을 실행합니다. 모바일 앱에서는 화면 공간 절약 을 위해 돋보기 아이콘 만 표시 하고, 아이콘 터치 시 검색 필드 가 확장 되는 UI 패턴도 자주 사용됩니다. 검색 필드 디자인은 플랫폼 및 서비스 특성에 따라 다양한 스타일과 레이아웃으로 변형될 수 있습니다.
검색 필드의 중요성: 정보 접근성 향상, 사용자 탐색 효율성 증대
검색 필드는 웹사이트나 앱에서 사용자 정보 접근성 을 획기적으로 향상 시키고, 사용자 탐색 효율성 을 극대화 하는 UI 디자인의 핵심 요소입니다. 웹사이트 또는 앱 내 방대한 정보 속에서 사용자가 원하는 정보 를 빠르고 정확하게 찾도록 돕는 가장 효과적인 도구 입니다. 검색 필드가 없다면, 사용자는 메뉴 탐색, 카테고리 이동, 페이지 스크롤 등 복잡한 탐색 과정 을 거쳐 정보를 찾아야 하므로, 시간 이 오래 걸리고 피로감 을 느낄 수 있습니다. 검색 필드는 사용자에게 직접적인 정보 접근 경로 를 제공하고, 사용자 인터페이스의 효율성 과 사용 만족도 를 높이는 데 기여합니다.
검색 필드는 특히 콘텐츠 중심 웹사이트, 전자상거래 플랫폼, 데이터베이스 기반 앱, 대규모 정보 시스템 등 방대한 정보 를 효율적으로 관리 하고 사용자에게 제공 해야 하는 서비스에서 그 중요성이 더욱 부각됩니다. 예를 들어, 온라인 쇼핑몰 웹사이트에서 상품 검색 필드를 제공하면, 사용자는 상품명, 카테고리, 브랜드 등 다양한 키워드 를 입력하여 수많은 상품 목록 에서 원하는 상품 을 쉽고 빠르게 찾을 수 있습니다. 검색 필드는 사용자에게 강력한 정보 탐색 능력 을 제공하고, 서비스 활용 가치 를 높이는 데 필수적인 UI 컴포넌트입니다.
다양한 형태의 검색 필드: 기본형, 자동 완성, 음성 검색, 필터 결합형
검색 필드는 기능 및 디자인에 따라 다양한 형태로 존재합니다. 가장 기본적인 형태는 기본 검색 필드 (Basic Search Field) 이며, 텍스트 입력 필드와 돋보기 아이콘으로 구성된 가장 일반적인 형태입니다. 자동 완성 검색 필드 (Autocomplete Search Field) 는 사용자 가 검색어를 입력하는 동안 실시간으로 관련 검색어 또는 검색 결과 를 추천 해주는 기능이 추가된 형태이며, 사용자 검색 편의성 을 높입니다. 음성 검색 필드 (Voice Search Field) 는 마이크 아이콘 을 추가하여 사용자 가 음성 으로 검색어를 입력할 수 있도록 지원하는 형태이며, 모바일 환경 또는 핸즈프리 환경 에서 유용하게 사용됩니다. 필터 결합형 검색 필드 (Filterable Search Field) 는 검색 필드 와 필터 옵션 (카테고리 필터, 유형 필터 등) 을 통합 하여, 사용자 가 검색 전에 미리 필터 조건 을 설정하거나, 검색 후 결과 내 재검색 을 할 수 있도록 지원하는 형태이며, 정밀한 검색 을 돕습니다.
이 외에도 검색 필드는 테마, 스타일, 추가 기능 (검색 기록, 맞춤법 교정, 다국어 지원 등) 에 따라 다양한 디자인 변형이 가능하며, 웹사이트나 앱의 목적과 사용자 요구사항에 맞춰 최적화된 형태로 디자인될 수 있습니다. UI 디자이너는 서비스 컨셉, 사용자 검색 패턴, 기술적인 제약 사항 등을 종합적으로 고려하여 가장 적절한 형태의 검색 필드를 선택하고 디자인해야 합니다.
검색 필드, 정보 탐색의 효율성을 높이다: 다양한 용처와 활용 사례
웹사이트 헤더 및 탐색 메뉴: 사이트 전체 검색 기능 제공
검색 필드는 웹사이트 헤더 (Header) 또는 탐색 메뉴 (Navigation Menu) 에 필수적인 요소 로 자리매김하고 있으며, 사용자에게 사이트 전체 검색 기능 을 제공하는 가장 중요한 진입점 역할을 수행합니다. 대부분의 웹사이트, 특히 콘텐츠 중심 웹사이트, 전자상거래 플랫폼, 포털 사이트 등 방대한 정보 를 보유 한 웹사이트는 헤더 또는 탐색 메뉴 에 검색 필드를 눈에 잘 띄는 위치 에 배치하여 사용자 정보 접근성 을 최대한 높이고 있습니다. 검색 필드를 통해 사용자는 웹사이트 전체 콘텐츠 를 키워드 기반으로 빠르고 정확하게 검색 할 수 있으며, 메뉴 탐색 에 소요되는 시간 과 노력 을 절약 할 수 있습니다. 웹사이트 헤더 및 탐색 메뉴 의 검색 필드는 사용자 웹사이트 탐색 경험 을 효율적이고 편리하게 만드는 데 결정적인 역할을 합니다.
콘텐츠 목록 상단: 필터링 및 리스트 검색 기능 제공
검색 필드는 콘텐츠 목록 페이지 (예: 상품 목록, 게시글 목록, 사용자 목록) 상단 에 배치되어 필터링 및 리스트 내 검색 기능 을 제공하는 UI 패턴으로 널리 사용됩니다. 상품 카테고리 페이지, 블로그 게시글 목록 페이지, 사용자 검색 결과 페이지 등 다양한 콘텐츠 목록 페이지에서 검색 필드를 활용하여 사용자는 현재 목록 내에서 특정 키워드 를 포함하는 콘텐츠 만 선별적으로 검색 하거나, 필터 조건 (카테고리, 가격, 날짜 등) 과 함께 검색하여 더욱 정밀한 검색 을 수행할 수 있습니다. 콘텐츠 목록 상단 검색 필드는 사용자에게 콘텐츠 탐색 범위 를 좁히고, 원하는 정보 에 집중 할 수 있도록 돕고, 콘텐츠 탐색 효율성 을 높이는 데 기여합니다.
모바일 앱 화면 상단: 앱 전체 검색 또는 특정 섹션 검색 제공
검색 필드는 모바일 앱 화면 상단 에 배치되어 앱 전체 검색 또는 특정 섹션 검색 기능 을 제공하는 UI 패턴으로 자주 사용됩니다. 쇼핑 앱, 소셜 미디어 앱, 뉴스 앱, 음악 스트리밍 앱 등 다양한 모바일 앱에서 화면 상단 검색 필드를 통해 사용자는 앱 전체 콘텐츠 또는 현재 화면 의 콘텐츠 를 키워드 기반으로 빠르게 검색 할 수 있습니다. 모바일 앱 환경에서는 화면 공간 제약 을 고려하여 검색 필드를 항상 표시 하는 대신, 돋보기 아이콘 만 화면 상단 에 배치하고, 아이콘 터치 시 검색 필드 가 확장 되는 UI 패턴이 일반적입니다. 모바일 앱 화면 상단 검색 필드는 사용자에게 모바일 환경 에서 효율적인 정보 탐색 경험 을 제공하고, 앱 사용 편의성 을 높이는 데 기여합니다.
폼 (Form) 내부: 주소 검색, 상품 검색 등 연관 검색 기능 제공
검색 필드는 사용자 입력 폼 (Form) 내부 에 포함되어 주소 검색, 상품 검색, 코드 검색 등 특정 입력 항목 과 연관된 검색 기능 을 제공하는 UI 컴포넌트로 활용될 수 있습니다. 회원 가입 폼 에서 주소 입력 시 주소 검색 필드 를 제공하여 사용자가 주소 를 쉽게 검색 하고 선택 하도록 돕거나, 주문 폼 에서 상품 검색 필드 를 제공하여 사용자가 추가 상품 을 검색 하고 주문 목록 에 추가 하도록 돕는 등 다양한 폼 입력 시나리오에서 검색 필드는 사용자 폼 작성 효율성 을 높이고, 입력 정확성 을 향상시키는 데 기여합니다. 폼 내부 검색 필드는 사용자 폼 입력 과정 을 편리하고 빠르게 만들고, 사용자 인터페이스의 완성도 를 높이는 데 기여합니다.
최신 트렌드: AI 기반 검색, 개인화 검색, 음성 및 이미지 검색
최근 검색 필드 디자인 트렌드는 AI 기반 검색 기능 강화, 개인화 검색 기능 통합, 음성 및 이미지 검색 지원 확대 에 집중되고 있습니다. AI 기반 검색 기능 은 자연어 처리 (Natural Language Processing, NLP) , 머신 러닝 (Machine Learning, ML) , 딥 러닝 (Deep Learning, DL) 과 같은 인공지능 기술 을 활용하여 사용자 검색 의도 를 정확하게 파악 하고, 맥락 에 맞는 최적의 검색 결과 를 제공하는 것을 목표로 합니다. 의미 기반 검색, 문맥 인식 검색, 추천 기반 검색 등 다양한 AI 기반 검색 기술들이 검색 필드 에 통합되어 사용자 검색 만족도 를 높이고, 정보 발견 의 새로운 가능성 을 제시하고 있습니다.
개인화 검색 기능 은 사용자 검색 기록, 사용 패턴, 선호도 등 개인 데이터 를 분석하여 사용자 개인 에게 최적화된 검색 결과 를 제공하는 기능입니다. 맞춤형 검색 결과, 개인화된 추천 검색어, 관심사 기반 검색 필터 등 다양한 개인화 검색 기능들이 검색 필드 에 적용되어 사용자 검색 효율성 을 높이고, 개인 맞춤형 정보 를 쉽게 접근 하도록 돕습니다.
음성 및 이미지 검색 지원 확대 는 텍스트 입력 뿐만 아니라 음성 또는 이미지 를 이용하여 검색어를 입력하고 정보를 검색 할 수 있도록 지원하는 트렌드입니다. 음성 검색 은 모바일 환경 또는 핸즈프리 환경 에서 빠르고 편리한 검색 을 가능하게 하고, 이미지 검색 은 시각적인 정보 를 직관적으로 검색 하고 새로운 정보 를 발견 하는 데 유용합니다. 음성 검색 아이콘, 카메라 아이콘 등을 검색 필드 에 추가하여 사용자 다양한 입력 방식 을 지원하고, 검색 편의성 과 접근성 을 높입니다.
사용자 경험을 극대화하는 디자인: 검색 필드 디자인 핵심 요소
명확한 시각적 표현: 돋보기 아이콘, 텍스트 필드, 레이아웃
검색 필드 디자인에서 명확한 시각적 표현 은 사용자가 검색 필드 의 기능 과 사용 방법 을 직관적으로 이해 하고, 쉽게 사용 하도록 돕는 가장 중요한 요소입니다. 돋보기 아이콘 은 검색 필드 의 핵심 시각적 요소 로서, 검색 기능 을 명확하게 인지 시키고, 검색 영역 을 시각적으로 강조 하는 역할을 합니다. 돋보기 아이콘 은 국제적으로 통용되는 보편적인 검색 아이콘 이므로, 일관된 형태 와 스타일 을 유지하는 것이 중요합니다. 텍스트 필드 는 사용자 가 검색어를 입력 하는 핵심 입력 영역 이므로, 충분한 크기 와 여백 을 확보하여 가독성 과 입력 편의성 을 높여야 합니다. 레이아웃 은 검색 필드 를 웹페이지 또는 앱 화면 내 적절한 위치 에 눈에 잘 띄도록 배치 하고, 주변 요소 와 시각적으로 구분 되도록 디자인해야 합니다. 명확한 시각적 표현 은 검색 필드 의 사용성 과 인지도 를 높이고, 사용자 만족도 를 향상시키는 데 핵심적인 역할을 합니다.
사용 편의성: 접근 용이성, 입력 용이성, 실행 용이성
검색 필드 디자인에서 사용 편의성 은 사용자 가 검색 필드 를 쉽게 찾고, 편리하게 사용 하고, 빠르게 원하는 정보 를 얻을 수 있도록 돕는 중요한 요소입니다. 접근 용이성 은 사용자 가 언제든지 쉽게 검색 필드 에 접근 할 수 있도록 웹사이트 헤더, 앱 화면 상단 등 접근성 이 높은 위치 에 검색 필드 를 배치하는 것을 의미합니다. 입력 용이성 은 사용자 가 검색어를 쉽고 빠르게 입력 할 수 있도록 텍스트 필드 크기 와 자동 완성 기능 을 최적화 하고, 명확한 힌트 텍스트 (placeholder text) 를 제공하는 것을 의미합니다. 실행 용이성 은 사용자 가 검색어를 입력 후 최소한의 동작 (Enter 키, 돋보기 아이콘 클릭/터치) 으로 빠르게 검색 을 실행 할 수 있도록 검색 실행 방식 을 간결하게 디자인하는 것을 의미합니다. 높은 사용 편의성 은 검색 필드 의 활용도 를 높이고, 사용자 정보 탐색 효율성 을 극대화하는 데 기여합니다.
피드백 및 인터랙션: 자동 완성, 추천 검색어, 검색 기록
검색 필드 디자인에서 피드백 및 인터랙션 요소 는 사용자 가 검색 과정 에서 안내 를 받고, 효율적으로 검색 하고, 긍정적인 경험 을 얻도록 돕는 필수적인 요소입니다. 자동 완성 (Autocomplete) 기능 은 사용자 가 검색어를 입력하는 동안 실시간으로 관련 검색어 를 추천 하여 오타 를 줄이고, 검색어 입력 시간 을 단축 시키며, 새로운 검색어 를 발견 하도록 돕습니다. 추천 검색어 (Suggested Searches) 는 검색 필드 focus 시 또는 빈 텍스트 필드 상태 에서 인기 검색어, 최근 검색어, 카테고리 기반 추천 검색어 등을 미리 제시 하여 사용자 검색 의도 를 구체화 하고, 검색 시작 을 용이하게 합니다. 검색 기록 (Search History) 기능 은 사용자 가 과거에 검색했던 검색어 목록 을 제공 하여 재검색 을 쉽게 하고, 과거 검색 맥락 을 기억 하도록 돕습니다. 적절한 피드백 과 인터랙션 은 검색 필드 의 사용성 과 만족도 를 높이고, 사용자 검색 경험 을 풍부하게 만드는 데 핵심적인 역할을 합니다.
접근성: 키보드, 스크린 리더, 다양한 사용자 지원
검색 필드 디자인은 접근성 을 반드시 고려해야 합니다. 키보드 사용자 를 위해 Tab 키 를 이용하여 검색 필드 에 접근 하고, 검색어 입력 , 자동 완성 목록 탐색 , 검색 실행 등 모든 작업 을 키보드 만으로 완료 할 수 있도록 키보드 접근성 을 보장해야 합니다. 스크린 리더 사용자 를 위해 검색 필드 각 요소 (텍스트 필드, 돋보기 아이콘, 힌트 텍스트, 자동 완성 목록, 추천 검색어) 는 스크린 리더 가 각각의 역할 과 상태 를 정확하게 읽어줄 수 있도록 적절한 HTML 마크업 (예: aria-label, role, autocomplete, aria-live) 을 사용해야 합니다. 저시력 사용자 를 위해 검색 필드 텍스트 와 아이콘 은 충분한 대비 를 확보하고, 확대/축소 기능 을 지원하여 시각적인 불편함 없이 검색 필드 를 사용할 수 있도록 배려해야 합니다. 모두를 위한 디자인 은 검색 필드 디자인의 핵심 가치 입니다.
성능 최적화: 빠른 검색 속도, 효율적인 자동 완성
검색 필드 디자인에서 성능 최적화 는 사용자 경험 에 직접적인 영향 을 미치는 중요한 요소입니다. 검색어 입력 후 검색 결과 가 빠르게 로딩 되어 사용자 기다림 을 최소화해야 합니다. 자동 완성 기능 은 실시간으로 검색어 를 추천 해야 하므로, 빠른 응답 속도 와 정확한 추천 결과 를 제공하도록 백엔드 시스템 과 프론트엔드 인터랙션 을 최적화 해야 합니다. 검색 인덱싱 기술, 캐싱 기술, 비동기 처리 기술 등 다양한 성능 향상 기술 을 적용하여 검색 필드 의 전반적인 성능 을 극대화 해야 합니다. 최적화된 성능 은 검색 필드 의 신뢰성 과 사용 만족도 를 높이고, 사용자 이탈률 을 줄이는 데 기여합니다.
검색 필드, 사용자 경험의 핵심 요소: 중요성과 주의점
정보 탐색의 핵심 관문, 사용자 경험의 시작, 검색 필드의 중요성
검색 필드는 UI 디자인에서 단순한 텍스트 입력 필드 를 넘어, 사용자에게 정보 탐색 의 자유 를 제공하고, 사용자 경험 의 시작점 을 정의하며, 웹사이트와 앱 의 가치 를 높이는 데 핵심적인 역할 을 수행하는 디지털 정보 시대의 게이트키퍼 와 같습니다. 검색 필드는 사용자 인터페이스를 정보 탐색 의 어려움 과 답답함 에서 쉽고 빠르고 즐거운 정보 접근 으로 변화시키는 마법 과 같은 힘을 가지고 있습니다. 잘 디자인된 검색 필드는 사용자에게 성공적인 정보 탐색 경험 을 제공하고, 서비스에 대한 긍정적인 인상 과 만족도 를 높이는 데 기여합니다. 검색 필드는 사용자 중심 디자인 의 핵심 가치 를 실현하는 데 필수적인 UI 컴포넌트이자, 성공적인 온라인 서비스 를 구축하는 가장 중요한 요소 입니다.
검색 필드는 사용자 정보 탐색 능력 을 강화 하고, 사용자 시간 과 노력 을 절약 하며, 사용자 인터랙션 을 개선 하는 데 뛰어난 능력을 발휘합니다. 검색 필드를 활용하면 방대한 정보 속에서 필요한 정보 를 쉽고 빠르게 찾을 수 있으며, 웹사이트와 앱 의 활용도 를 극대화 하고, 사용자 재방문율 을 높일 수 있습니다. 검색 필드는 UI 디자인 의 접근성, 효율성, 사용성 을 극대화 하는 숨겨진 힘 을 가진 컴포넌트입니다. 검색 필드는 UI 디자이너에게 사용자 중심적인 정보 탐색 환경 을 구축할 수 있는 필수적인 도구 를 제공하며, 창의적인 검색 필드 디자인 은 혁신적인 사용자 경험 을 창출하는 가장 강력한 무기 가 될 것입니다.
검색 필드 디자인, 직관성과 효율성을 위한 균형: 주의점과 고려사항
검색 필드 디자인은 단순히 기능을 구현하는 것을 넘어, 직관성, 효율성, 사용 편의성, 접근성, 심미성, 성능 등 다양한 측면을 종합적으로 고려 해야 합니다. 검색 필드의 시각적 표현, 사용 편의성, 피드백, 접근성, 성능 등 모든 요소들은 사용자 경험에 미묘한 영향 을 미치므로, 각 요소들을 신중하게 선택하고 조화롭게 디자인 해야 합니다. 검색 필드 디자인은 단순해 보이지만, 고도의 디자인 전문성 과 균형 감각 이 필요한 매우 중요한 작업 입니다. 검색 필드 는 사용자 정보 탐색 의 첫 관문 이므로, 직관적인 사용법 과 빠르고 정확한 검색 결과 를 제공하는 것이 핵심적인 디자인 목표 입니다.
검색 필드를 디자인할 때는 항상 사용자 중심적인 사고 를 가져야 합니다. 타겟 사용자 는 누구인지, 어떤 목적 으로 검색 기능을 사용하는지, 어떤 종류의 정보 를 검색하는지, 어떤 기술 환경 에 익숙한지 등을 심층적으로 분석 하고, 사용자 니즈 에 최적화된 검색 필드 디자인 을 도출해야 합니다. 사용자 테스트 를 통해 디자인 유효성 을 객관적으로 검증 하고, 지속적인 피드백 반영 과 개선 을 통해 완성도를 높여나가야 합니다. 사용자 중심 디자인 은 검색 필드 디자인 의 핵심 원칙 입니다.
마지막으로, 디자인 시스템 가이드라인을 적극적으로 활용 하는 것을 다시 한번 강조합니다. 구글 머터리얼 디자인, 애플 휴먼 인터페이스 가이드라인, 마이크로소프트 Fluent 디자인과 같은 디자인 시스템은 검색 필드 디자인 에 대한 풍부한 정보 와 실질적인 가이드라인 을 제공하며, 디자인 영감 을 얻는 데 매우 훌륭한 자료 가 될 수 있습니다. 디자인 시스템 가이드라인 을 지속적으로 학습 하고, 다양한 디자인 시도 를 통해 자신만의 디자인 전문성 을 키워나가시기를 바랍니다. 검색 필드는 UI 디자인 의 기본 이지만 무한한 잠재력 을 가진 컴포넌트이며, 창의적인 검색 필드 디자인 은 혁신적인 사용자 경험 을 창출하는 가장 강력한 무기 가 될 것입니다.
#UI #UX #디자인 #검색필드 #검색창 #컴포넌트 #웹디자인 #앱디자인 #사용자인터페이스 #사용자경험 #GUI #머터리얼디자인 #휴먼인터페이스가이드라인 #플루언트디자인 #검색 #정보검색 #자동완성 #추천검색어 #필터검색